Expo vs. React Native: 장점, 단점, 주요 차이점
모바일 앱 개발 세계에서 React Native는 크로스 플랫폼 모바일 애플리케이션 구축을 위한 인기 있는 선택으로 부상했습니다. 그러나 React Native 생태계 내에서 Expo는 개발 프로세스를 가속화하기 위해 강력하고 관리되는 워크플로를 제공하는 인기를 얻은 또 다른 도구입니다. 이 Expo와 React Native 비교 가이드에서는 두 플랫폼 간의 차이점을 살펴보고 프로젝트에 가장 적합한 플랫폼을 결정하는 데 도움을 드릴 것입니다.
엑스포란 무엇인가?
Expo는 React Native 애플리케이션을 구축하기 위한 무료 오픈 소스 플랫폼입니다. 개발 프로세스를 단순화하고 기본 인프라에 대한 걱정 없이 앱 구축에 집중할 수 있도록 하는 도구 및 서비스 세트를 제공합니다. Expo는 앱 구축, 테스트, 배포와 같은 개발 프로세스의 여러 측면을 처리하는 관리형 워크플로를 제공합니다. Expo는 관리되는 워크플로와 개발자 친화적인 환경으로 인해 Expo와 React Native 논쟁에서 인기를 얻고 있습니다.
엑스포는 다음을 제공합니다:
- Expo SDK: 일반적인 작업을 단순화하는 사전 구축된 구성 요소 및 API 라이브러리입니다.
- Expo Go: 실시간으로 프로젝트를 미리 볼 수 있는 앱입니다.
- Expo CLI: 프로젝트를 관리하고 빌드하기 위한 명령줄 도구입니다.
- 관리형 및 고급 워크플로: 관리형 워크플로는 복잡한 구성과 기본 코드를 추상화하는 반면, 고급 워크플로는 광범위한 사용자 정의 옵션을 제공합니다.
Expo와 React 네이티브 프레임워크
React Native와 Expo는 밀접하게 관련되어 있지만 서로 다른 목적을 제공하고 다양한 유형의 프로젝트와 개발자를 수용합니다.
단순성과 사용자 정의
Expo: 사용 편의성에 중점을 두고 개발자가 모바일 개발의 기본 측면을 건드릴 필요 없이 코드를 작성할 수 있는 관리형 환경을 제공합니다. 심층적인 기본 통합이 필요하지 않은 빠른 프로토타입이나 애플리케이션에 적합합니다.
React Native: Android 및 iOS의 기본 레이어와 직접적인 상호 작용을 허용하여 더 많은 유연성을 제공합니다. 맞춤형 기본 모듈 또는 고급 성능 최적화가 필요한 애플리케이션에 적합합니다.
개발 속도
Expo: 일반적인 작업을 단순화하는 사전 구축된 구성 요소 및 API 세트를 제공하여 개발을 가속화합니다. 관리형 워크플로는 개발 프로세스를 간소화하므로 개발자는 환경 구성이 아닌 기능 구축에 집중할 수 있습니다.
React Native: 개발 환경과 네이티브 모듈을 수동으로 구성해야 하며, 이는 시간이 많이 걸리지만 사용자 정의가 가능합니다.
종속성 관리
Expo: 내부적으로 종속성과 업데이트를 관리합니다. Expo를 사용하면 일반적으로 다양한 라이브러리의 호환성에 대해 걱정할 필요가 없습니다. 이는 Expo 범위 밖의 특정 기능이 필요할 때 양날의 검이 될 수 있습니다.
React Native: npm 또는 Yarn을 사용하여 종속성을 수동으로 관리해야 합니다. 이를 통해 사용하는 라이브러리 버전을 더 효과적으로 제어할 수 있지만 제대로 관리하지 않으면 호환성 문제가 발생할 수 있습니다.
생태계
Expo: 함께 잘 작동하는 선별된 라이브러리 및 도구 세트를 제공합니다. Expo의 생태계는 응집력 있고 사용하기 쉽도록 설계되어 있어 빠르게 시작하려는 초보자나 개발자에게 탁월한 선택입니다.
React Native: 광범위한 사용 사례를 충족하는 방대한 라이브러리 및 도구 생태계를 제공합니다. React Native의 생태계는 더욱 다양하고 유연해 개발자가 특정 요구 사항에 가장 적합한 도구를 선택할 수 있습니다.
Expo vs. React Native: 어느 것을 선택해야 할까요?
Expo와 React Native 중에서 선택할 때 각 플랫폼의 다음과 같은 장단점을 고려하세요.
엑스포
장점:
- 빠른 설정: 쉽게 설정할 수 있는 기본 환경입니다.
- 빠른 개발: 관리형 워크플로는 개발 및 테스트 프로세스 속도를 높입니다.
- 포괄적인 문서: 체계적으로 구성된 문서를 통해 초보자도 쉽게 시작할 수 있습니다.
- Expo SDK: 일반적인 작업을 단순화하는 광범위한 구성 요소 및 API 라이브러리.
- Expo Go: 기기에서 실시간 미리보기로 개발을 간소화합니다.
단점:
- 제한된 사용자 정의: 관리형 워크플로는 높은 수준의 사용자 정의 기본 요구 사항을 충족하지 못할 수 있습니다.
- 종속성: 라이브러리를 최신 상태로 유지하기 위해 Expo에 의존하고 있습니다.
- 크기: 사용되지 않는 라이브러리가 포함되어 생성된 APK 또는 IPA가 더 커질 수 있습니다.
리액트 네이티브
장점:
- 유연성: 네이티브 코드에 직접 액세스하여 광범위한 사용자 정의가 가능합니다.
- 광범위한 채택: 대규모 커뮤니티와 다양한 타사 라이브러리.
- 성능: 더 나은 기본 모듈 통합으로 더 높은 성능을 얻을 수 있습니다.
단점:
- 가파른 학습 곡선: 기본 개발 환경에 대한 이해가 필요합니다.
- 수동 구성: 종속성에 대한 설정 시간과 유지 관리가 더 많이 필요합니다.
- 문서 가변성: 문서 품질은 라이브러리마다 다를 수 있습니다.
결론
Expo와 React Native는 모두 크로스 플랫폼 모바일 애플리케이션을 구축하기 위한 강력한 도구입니다. Expo는 개발 프로세스를 단순화하고 출시 기간을 단축하는 관리형 워크플로를 제공하므로 심층적인 기본 통합이 필요하지 않은 초보자나 프로젝트에 탁월한 선택입니다. 반면 React Native는 더 많은 유연성과 사용자 정의 옵션을 제공하므로 고급 성능 최적화나 사용자 정의된 네이티브 모듈이 필요한 애플리케이션에 적합합니다.
Expo와 React Native 중에서 선택할 때는 프로젝트 요구 사항, 모바일 개발에 대한 익숙함, 필요한 사용자 정의 수준을 고려하세요. 두 플랫폼 모두 장단점이 있으므로 프로젝트 목표와 개발 선호도에 가장 적합한 플랫폼을 선택하세요.
CodeParrot AI를 사용하여 React 네이티브 애플리케이션 구축
CodeParrot AI는 React Native 애플리케이션을 더 빠르고 효율적으로 구축하는 데 도움이 되는 강력한 도구입니다. CodeParrot AI를 사용하면 단 몇 번의 클릭만으로 코드 조각, 구성 요소 및 전체 화면을 생성할 수 있어 개발 과정에서 시간과 노력을 절약할 수 있습니다.
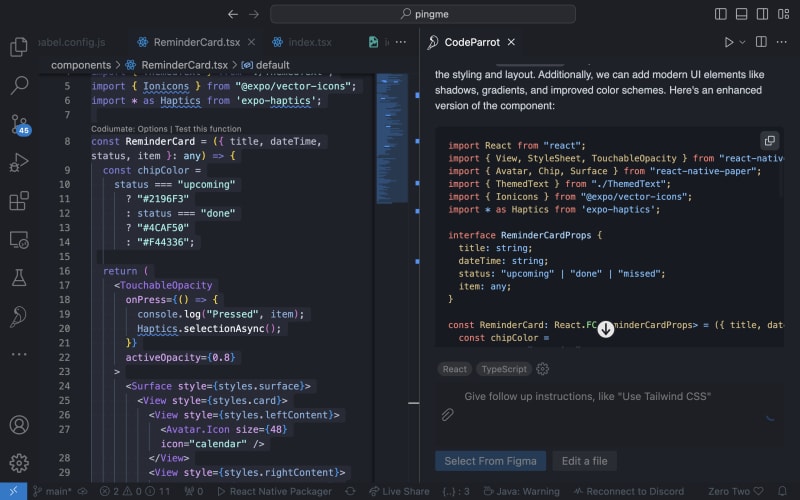
다음은 CodeParrot이 내 사이드 프로젝트에서 어려운 작업을 수행하도록 하는 방법을 살짝 보여줍니다.

CodeParrot AI의 이점
- 코드 제안: 정확한 코드 제안과 자동 완성을 제공하여 개발 프로세스를 가속화합니다.
- 버그 감지: 잠재적인 버그를 실시간으로 감지하고 강조하여 디버깅 시간을 줄입니다.
- 문서화 지원: 코드 문서 생성을 도와 코드 가독성과 유지 관리성을 향상시킵니다.
- 학습 지원: 초보자와 숙련된 개발자 모두에게 유용한 통찰력과 권장 사항을 제공합니다.
React Native에 맞는 사용 사례
컴포넌트 개발
CodeParrot AI를 사용하면 재사용 가능한 React Native 구성 요소를 신속하게 구축할 수 있습니다. 이 확장은 개발 프로세스를 간소화하는 상황 인식 제안을 제공하여 신속한 생성과 반복을 가능하게 합니다.
API 통합
CodeParrot AI의 스니펫과 템플릿을 사용하여 API 통합 작업을 단순화하세요. 날씨 API, 지불 게이트웨이 또는 소셜 미디어 로그인을 통합하는 경우 CodeParrot AI는 쉽게 사용자 정의할 수 있는 미리 작성된 코드 조각을 제공합니다.
오류 처리
CodeParrot AI가 제공하는 지능형 디버깅 팁으로 오류를 빠르게 식별하고 해결하세요. 이 기능은 원활한 작업 흐름을 유지하고 코드 내에서 문제를 찾는 데 소요되는 시간을 줄이는 데 도움이 됩니다.
성능 최적화
CodeParrot AI는 특정 프레임워크에 맞는 성능 최적화를 위한 권장 사항을 제공하여 React Native 애플리케이션이 효율적으로 실행되도록 보장합니다.
React Native 개발 프로세스 속도를 높이고 싶다면 CodeParrot AI를 사용해 보고 더 짧은 시간에 더 나은 모바일 애플리케이션을 구축하는 데 어떻게 도움이 될 수 있는지 알아보세요.
-
 두 날짜 사이의 일 수를 계산하는 JavaScript 방법const date1 = 새로운 날짜 ( '7/13/2010'); const date2 = new 날짜 ('12/15/2010 '); const difftime = math.abs (date2 -date1); const diff...프로그램 작성 2025-07-17에 게시되었습니다
두 날짜 사이의 일 수를 계산하는 JavaScript 방법const date1 = 새로운 날짜 ( '7/13/2010'); const date2 = new 날짜 ('12/15/2010 '); const difftime = math.abs (date2 -date1); const diff...프로그램 작성 2025-07-17에 게시되었습니다 -
 regex를 사용하여 PHP에서 괄호 안에서 텍스트를 추출하는 방법$ fullstring = "이 (텍스트)을 제외한 모든 것을 무시하는 것"; $ start = strpos ( ', $ fullstring); $ fullString); $ shortstring = substr ($ fulls...프로그램 작성 2025-07-17에 게시되었습니다
regex를 사용하여 PHP에서 괄호 안에서 텍스트를 추출하는 방법$ fullstring = "이 (텍스트)을 제외한 모든 것을 무시하는 것"; $ start = strpos ( ', $ fullstring); $ fullString); $ shortstring = substr ($ fulls...프로그램 작성 2025-07-17에 게시되었습니다 -
 입력 : "경고 : mysqli_query ()는 왜 매개 변수 1이 mysqli, 주어진 리소스"오류가 발생하고이를 수정하는 방법을 기대 하는가? 출력 : 오류를 해결하는 분석 및 수정 방법 "경고 : MySQLI_QUERY () 매개 변수는 리소스 대신 MySQLI 여야합니다."mysqli_query () mysqli_query ()는 매개 변수 1이 mysqli, 리소스가 주어진 리소스, mysqli_query () 함수를 사용하여 mysql query를 실행하려고 시도 할 때 "경고 : mysqli_query (...프로그램 작성 2025-07-17에 게시되었습니다
입력 : "경고 : mysqli_query ()는 왜 매개 변수 1이 mysqli, 주어진 리소스"오류가 발생하고이를 수정하는 방법을 기대 하는가? 출력 : 오류를 해결하는 분석 및 수정 방법 "경고 : MySQLI_QUERY () 매개 변수는 리소스 대신 MySQLI 여야합니다."mysqli_query () mysqli_query ()는 매개 변수 1이 mysqli, 리소스가 주어진 리소스, mysqli_query () 함수를 사용하여 mysql query를 실행하려고 시도 할 때 "경고 : mysqli_query (...프로그램 작성 2025-07-17에 게시되었습니다 -
 MySQL 데이터베이스 메소드는 동일한 인스턴스를 덤프 할 필요가 없습니다.직접 배관 데이터 mysql 클라이언트의 출력을 직접 배관 할 수있는 메소드 : mysqldump --routines --triggers db_name | mysql new_db_name | mysql new_db_name 이 명령은 n...프로그램 작성 2025-07-17에 게시되었습니다
MySQL 데이터베이스 메소드는 동일한 인스턴스를 덤프 할 필요가 없습니다.직접 배관 데이터 mysql 클라이언트의 출력을 직접 배관 할 수있는 메소드 : mysqldump --routines --triggers db_name | mysql new_db_name | mysql new_db_name 이 명령은 n...프로그램 작성 2025-07-17에 게시되었습니다 -
 열의 열이 다른 데이터베이스 테이블을 어떻게 통합하려면 어떻게해야합니까?다른 열이있는 결합 테이블 ] 는 데이터베이스 테이블을 다른 열로 병합하려고 할 때 도전에 직면 할 수 있습니다. 간단한 방법은 열이 적은 테이블의 누락 된 열에 null 값을 추가하는 것입니다. 예를 들어, 표 B보다 더 많은 열이있는 두 개의 테이블,...프로그램 작성 2025-07-17에 게시되었습니다
열의 열이 다른 데이터베이스 테이블을 어떻게 통합하려면 어떻게해야합니까?다른 열이있는 결합 테이블 ] 는 데이터베이스 테이블을 다른 열로 병합하려고 할 때 도전에 직면 할 수 있습니다. 간단한 방법은 열이 적은 테이블의 누락 된 열에 null 값을 추가하는 것입니다. 예를 들어, 표 B보다 더 많은 열이있는 두 개의 테이블,...프로그램 작성 2025-07-17에 게시되었습니다 -
 HTML 서식 태그HTML 서식 요소 **HTML Formatting is a process of formatting text for better look and feel. HTML provides us ability to format text without...프로그램 작성 2025-07-17에 게시되었습니다
HTML 서식 태그HTML 서식 요소 **HTML Formatting is a process of formatting text for better look and feel. HTML provides us ability to format text without...프로그램 작성 2025-07-17에 게시되었습니다 -
 Homebrew에서 GO를 설정하면 명령 줄 실행 문제가 발생하는 이유는 무엇입니까?발생하는 문제를 해결하려면 다음을 수행하십시오. 1. 필요한 디렉토리 만들기 mkdir $ home/go mkdir -p $ home/go/src/github.com/user 2. 환경 변수 구성프로그램 작성 2025-07-17에 게시되었습니다
Homebrew에서 GO를 설정하면 명령 줄 실행 문제가 발생하는 이유는 무엇입니까?발생하는 문제를 해결하려면 다음을 수행하십시오. 1. 필요한 디렉토리 만들기 mkdir $ home/go mkdir -p $ home/go/src/github.com/user 2. 환경 변수 구성프로그램 작성 2025-07-17에 게시되었습니다 -
 JavaScript 객체에서 키를 동적으로 설정하는 방법은 무엇입니까?jsobj = 'example'1; jsObj['key' i] = 'example' 1; 배열은 특수한 유형의 객체입니다. 그것들은 숫자 특성 (인치) + 1의 수를 반영하는 길이 속성을 유지합니다. 이 특별한 동작은 표준 객체에...프로그램 작성 2025-07-17에 게시되었습니다
JavaScript 객체에서 키를 동적으로 설정하는 방법은 무엇입니까?jsobj = 'example'1; jsObj['key' i] = 'example' 1; 배열은 특수한 유형의 객체입니다. 그것들은 숫자 특성 (인치) + 1의 수를 반영하는 길이 속성을 유지합니다. 이 특별한 동작은 표준 객체에...프로그램 작성 2025-07-17에 게시되었습니다 -
 \ "(1) 대 (;;) : 컴파일러 최적화는 성능 차이를 제거합니까? \"대답 : 대부분의 최신 컴파일러에는 (1)과 (;;). 컴파일러 : s-> 7 8 v-> 4를 풀립니다 -e syntax ok gcc : GCC에서 두 루프는 다음과 같이 동일한 어셈블리 코드로 컴파일합니다. . t_while : ...프로그램 작성 2025-07-17에 게시되었습니다
\ "(1) 대 (;;) : 컴파일러 최적화는 성능 차이를 제거합니까? \"대답 : 대부분의 최신 컴파일러에는 (1)과 (;;). 컴파일러 : s-> 7 8 v-> 4를 풀립니다 -e syntax ok gcc : GCC에서 두 루프는 다음과 같이 동일한 어셈블리 코드로 컴파일합니다. . t_while : ...프로그램 작성 2025-07-17에 게시되었습니다 -
 동적 인 크기의 부모 요소 내에서 요소의 스크롤 범위를 제한하는 방법은 무엇입니까?문제 : 고정 된 사이드 바로 조정을 유지하면서 사용자의 수직 스크롤과 함께 이동하는 스크롤 가능한 맵 디브가있는 레이아웃을 고려합니다. 그러나 맵의 스크롤은 뷰포트의 높이를 초과하여 사용자가 페이지 바닥 글에 액세스하는 것을 방지합니다. ...프로그램 작성 2025-07-17에 게시되었습니다
동적 인 크기의 부모 요소 내에서 요소의 스크롤 범위를 제한하는 방법은 무엇입니까?문제 : 고정 된 사이드 바로 조정을 유지하면서 사용자의 수직 스크롤과 함께 이동하는 스크롤 가능한 맵 디브가있는 레이아웃을 고려합니다. 그러나 맵의 스크롤은 뷰포트의 높이를 초과하여 사용자가 페이지 바닥 글에 액세스하는 것을 방지합니다. ...프로그램 작성 2025-07-17에 게시되었습니다 -
 PostgreSQL의 각 고유 식별자에 대한 마지막 행을 효율적으로 검색하는 방법은 무엇입니까?postgresql : 각각의 고유 식별자에 대한 마지막 행을 추출하는 select distinct on (id) id, date, another_info from the_table order by id, date desc; id ...프로그램 작성 2025-07-17에 게시되었습니다
PostgreSQL의 각 고유 식별자에 대한 마지막 행을 효율적으로 검색하는 방법은 무엇입니까?postgresql : 각각의 고유 식별자에 대한 마지막 행을 추출하는 select distinct on (id) id, date, another_info from the_table order by id, date desc; id ...프로그램 작성 2025-07-17에 게시되었습니다 -
 Visual Studio 2012의 DataSource 대화 상자에 MySQL 데이터베이스를 추가하는 방법은 무엇입니까?MySQL 커넥터 v.6.5.4가 설치되어 있지만 Entity 프레임 워크의 DataSource 대화 상자에 MySQL 데이터베이스를 추가 할 수 없습니다. 이를 해결하기 위해 MySQL 용 공식 Visual Studio 2012 통합은 MySQL 커넥터 v.6....프로그램 작성 2025-07-17에 게시되었습니다
Visual Studio 2012의 DataSource 대화 상자에 MySQL 데이터베이스를 추가하는 방법은 무엇입니까?MySQL 커넥터 v.6.5.4가 설치되어 있지만 Entity 프레임 워크의 DataSource 대화 상자에 MySQL 데이터베이스를 추가 할 수 없습니다. 이를 해결하기 위해 MySQL 용 공식 Visual Studio 2012 통합은 MySQL 커넥터 v.6....프로그램 작성 2025-07-17에 게시되었습니다 -
 `JSON '패키지를 사용하여 이동하는 JSON 어레이를 구문 분석하는 방법은 무엇입니까?JSON 어레이를 Parsing JSON 패키지 문제 : JSON 패키지를 사용하여 어레이를 나타내는 JSON 스트링을 어떻게 구문 분석 할 수 있습니까? 예 : type JsonType struct { Array []string ...프로그램 작성 2025-07-17에 게시되었습니다
`JSON '패키지를 사용하여 이동하는 JSON 어레이를 구문 분석하는 방법은 무엇입니까?JSON 어레이를 Parsing JSON 패키지 문제 : JSON 패키지를 사용하여 어레이를 나타내는 JSON 스트링을 어떻게 구문 분석 할 수 있습니까? 예 : type JsonType struct { Array []string ...프로그램 작성 2025-07-17에 게시되었습니다 -
 PHP를 사용하여 Blob (이미지)을 MySQL에 올바르게 삽입하는 방법은 무엇입니까?문제 $ sql = "삽입 ImagesTore (imageId, image) 값 ( '$ this- & gt; image_id', 'file_get_contents ($ tmp_image)'; 결과적으로 실제 이...프로그램 작성 2025-07-17에 게시되었습니다
PHP를 사용하여 Blob (이미지)을 MySQL에 올바르게 삽입하는 방법은 무엇입니까?문제 $ sql = "삽입 ImagesTore (imageId, image) 값 ( '$ this- & gt; image_id', 'file_get_contents ($ tmp_image)'; 결과적으로 실제 이...프로그램 작성 2025-07-17에 게시되었습니다 -
 PHP 배열 키-값 이상 : 07 및 08의 호기심 사례 이해이 문제는 PHP의 주요 제로 해석에서 비롯됩니다. 숫자가 0 (예 : 07 또는 08)으로 접두사를 넣으면 PHP는 소수점 값이 아닌 옥탈 값 (기본 8)으로 해석합니다. 설명 : echo 07; // 인쇄 7 (10 월 07 = 10 진수 7) ...프로그램 작성 2025-07-17에 게시되었습니다
PHP 배열 키-값 이상 : 07 및 08의 호기심 사례 이해이 문제는 PHP의 주요 제로 해석에서 비롯됩니다. 숫자가 0 (예 : 07 또는 08)으로 접두사를 넣으면 PHP는 소수점 값이 아닌 옥탈 값 (기본 8)으로 해석합니다. 설명 : echo 07; // 인쇄 7 (10 월 07 = 10 진수 7) ...프로그램 작성 2025-07-17에 게시되었습니다
중국어 공부
- 1 "걷다"를 중국어로 어떻게 말하나요? 走路 중국어 발음, 走路 중국어 학습
- 2 "비행기를 타다"를 중국어로 어떻게 말하나요? 坐飞机 중국어 발음, 坐飞机 중국어 학습
- 3 "기차를 타다"를 중국어로 어떻게 말하나요? 坐火车 중국어 발음, 坐火车 중국어 학습
- 4 "버스를 타다"를 중국어로 어떻게 말하나요? 坐车 중국어 발음, 坐车 중국어 학습
- 5 운전을 중국어로 어떻게 말하나요? 开车 중국어 발음, 开车 중국어 학습
- 6 수영을 중국어로 뭐라고 하나요? 游泳 중국어 발음, 游泳 중국어 학습
- 7 자전거를 타다 중국어로 뭐라고 하나요? 骑自行车 중국어 발음, 骑自行车 중국어 학습
- 8 중국어로 안녕하세요를 어떻게 말해요? 你好중국어 발음, 你好중국어 학습
- 9 감사합니다를 중국어로 어떻게 말하나요? 谢谢중국어 발음, 谢谢중국어 학습
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























