Rimmel.js와 함께 이벤트 매퍼 사용: 간단한 소개
코드의 전반적인 품질을 향상시키려면 데이터 모델을 기본 뷰와 깔끔하게 분리된 상태로 유지하는 것이 좋습니다.
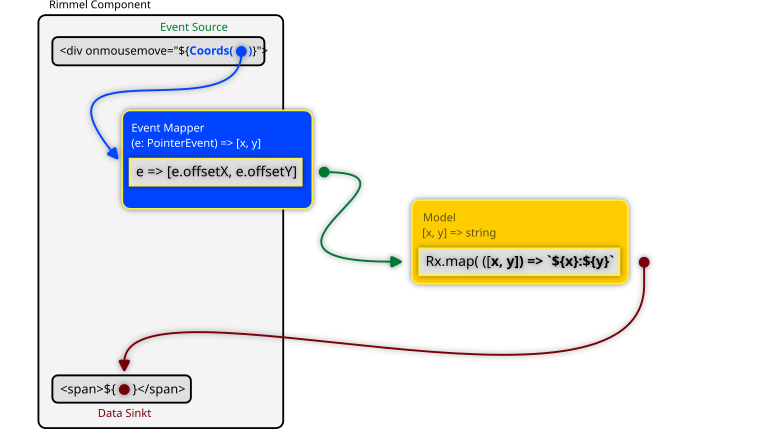
Observable을 완벽하게 지원하는 Rimmel.js와 같은 UI 라이브러리 또는 기능적 반응형 프레임워크를 사용하면 잘 알려지지 않은 디자인 외에도 Observable 스트림(예: 간단한 데이터 입력, 데이터 출력 스트림)으로 모델을 정의할 수 있습니다. 이벤트 어댑터인 패턴입니다.

이벤트 어댑터는 모든 소스 이벤트(예: DOM의 MouseEvent, PointerEvent, KeyboardEvent 등)를 데이터 모델에서 실제로 사용되는 형식으로 매핑하는 데 도움이 됩니다. UI.
Rimmel을 사용하면 이러한 스트림을 DOM에 간단하게 연결할 수 있습니다.
import { rml } from 'rimmel';
const component = () => {
const total = new Subject().pipe(
map(x => doSomethingWith(x)),
);
return rml`
${stream}
`;
}
바인딩은 간단합니다. Rimmel은 버튼에서 들어오는 클릭 이벤트를 관찰 가능한 스트림에 직접 연결합니다. 이 스트림은 버튼을 클릭할 때마다 PointerEvent 인스턴스를 수신합니다.
지금까지는 너무 좋았습니다. 스트림이 여러 소스에서 데이터를 가져와 각각에 따라 다르게 동작해야 한다면 어떻게 해야 합니까?
각각 하나를 더하거나 빼는 증가 및 감소 버튼이 있는 간단한 카운터를 만들어 보겠습니다.
import { scan } from 'rxjs';
import { rml } from 'rimmel';
const component = () => {
const total = new BehaviorSubject(0).pipe(
scan((old, new) => old new, 0),
);
return rml`
${total}
`;
}
이것은 작동하지만 템플릿 부분에는 안티 패턴인 일부 논리가 포함되어 있습니다. 이상적으로는 전반적인 테스트 가능성을 최대화하기 위해 논리 없는 템플릿을 갖기 위해 노력해야 합니다.
Rimmel 1.2에는 이를 정확하게 지원하는 새로운 기능인 이벤트 매퍼가 있습니다. DOM 이벤트를 모델에 필요한 항목으로 매핑하는 데 도움이 되므로 템플릿과 로직을 완벽하게 분리할 수 있습니다. 작동 방식은 다음과 같습니다.
import { map, scan } from 'rxjs';
import { rml, reversePipe } from 'rimmel';
const Inc = reversePipe(map(() => 1));
const Dec = reversePipe(map(() => -1));
const component = () => {
const total = new BehaviorSubject(0).pipe(
scan((old, new) => old new, 0),
);
return rml`
${total}
`;
};
reversePipe는 RxJS의 Pipe() 함수와 반대로 작동하는 파이프라인 생성 도구인 혁신적인 추가 기능입니다. 후자가 스트림 출력에 변환을 적용하는 반면 reversePipe()는 이를 입력에 적용합니다.
이렇게 하면 메인 스트림 Subject/BehaviorSubject/Observer/EventListener가 항상 원하는 형식으로 데이터를 가져오고 어댑터를 별도의 문제로 유지하게 됩니다.
역방향 파이프라인에서는 모든 RxJS 연산자를 사용할 수 있습니다. 사용자가 다른 키를 누르는 대신 Enter 키를 치는 경우와 같은 특정 이벤트만 필터링하고 싶으신가요? 필터 연산자를 사용하세요:
import { Subject, filter, map } from 'rxjs';
import { rml, inputPipe } from 'rimmel';
const UpperOnEnter = inputPipe(
filter((e: Event) => e.key == 'Enter'),
map((e: Event) => e.target.value.toUpperCase()),
);
const Component = () => {
const state = new Subject();
return rml`
Type some text and hit Enter
${state}
`;
};
단위 테스트와 관련하여 이것은 테스트를 더 간단하고 효율적으로 만들어 주는 작지만 유용한 추가 기능입니다.
이 Stackblitz에서 활동 중인 이벤트 매퍼를 확인해 보세요.
-
 file_get_contents()에 대한 PHP의 SSL 시간 초과 및 암호화 활성화 오류를 해결하는 방법은 무엇입니까?file_get_contents()에 대한 SSL 시간 초과 및 암호화 활성화 오류가 해결되었습니다.PHP에서 file_get_contents()를 사용하여 HTTPS 페이지에서 콘텐츠를 검색할 때, SSL 암호화 활성화와 관련된 오류가 발생할 수 있습니다. 이러한 오...프로그램 작성 2024-11-08에 게시됨
file_get_contents()에 대한 PHP의 SSL 시간 초과 및 암호화 활성화 오류를 해결하는 방법은 무엇입니까?file_get_contents()에 대한 SSL 시간 초과 및 암호화 활성화 오류가 해결되었습니다.PHP에서 file_get_contents()를 사용하여 HTTPS 페이지에서 콘텐츠를 검색할 때, SSL 암호화 활성화와 관련된 오류가 발생할 수 있습니다. 이러한 오...프로그램 작성 2024-11-08에 게시됨 -
 Guzzle Http 클라이언트를 모니터링하는 방법 – PHP 빠른 팁Guzzle은 HTTP 요청을 쉽게 보내고 웹 서비스 라이브러리를 생성할 수 있게 해주는 널리 사용되는 PHP HTTP 클라이언트입니다. 가장 널리 사용되는 PHP 프레임워크는 내부 Http 클라이언트 서비스를 제공하며 Guzzle Http 클라이언트의 사용자 정의된 ...프로그램 작성 2024-11-08에 게시됨
Guzzle Http 클라이언트를 모니터링하는 방법 – PHP 빠른 팁Guzzle은 HTTP 요청을 쉽게 보내고 웹 서비스 라이브러리를 생성할 수 있게 해주는 널리 사용되는 PHP HTTP 클라이언트입니다. 가장 널리 사용되는 PHP 프레임워크는 내부 Http 클라이언트 서비스를 제공하며 Guzzle Http 클라이언트의 사용자 정의된 ...프로그램 작성 2024-11-08에 게시됨 -
 Python이 메서드에 명시적인 \"Self\" 인수를 요구하는 이유는 무엇입니까?파이썬 메서드에서 "자체" 인수 이해하기객체 참조가 "this" 키워드로 암시적으로 정의되는 특정 프로그래밍 언어와는 달리, Python에서는 메서드 정의에 "self" 인수를 명시적으로 포함해야 합니다. 이러한 설...프로그램 작성 2024-11-08에 게시됨
Python이 메서드에 명시적인 \"Self\" 인수를 요구하는 이유는 무엇입니까?파이썬 메서드에서 "자체" 인수 이해하기객체 참조가 "this" 키워드로 암시적으로 정의되는 특정 프로그래밍 언어와는 달리, Python에서는 메서드 정의에 "self" 인수를 명시적으로 포함해야 합니다. 이러한 설...프로그램 작성 2024-11-08에 게시됨 -
 Gin/Golang을 사용할 때 빈 요청 본문을 처리하는 방법: 바인딩 및 디버깅 기술 가이드Gin/Golang의 빈 요청 본문Gin으로 POST 요청을 처리할 때 요청 본문이 다음과 같이 나타나는 문제가 가끔 발생할 수 있습니다. 비어있어. 이는 특히 클라이언트로부터 데이터를 수신할 것으로 예상하는 경우 실망스러울 수 있습니다. 이 문제의 일반적인 이유 중 ...프로그램 작성 2024-11-08에 게시됨
Gin/Golang을 사용할 때 빈 요청 본문을 처리하는 방법: 바인딩 및 디버깅 기술 가이드Gin/Golang의 빈 요청 본문Gin으로 POST 요청을 처리할 때 요청 본문이 다음과 같이 나타나는 문제가 가끔 발생할 수 있습니다. 비어있어. 이는 특히 클라이언트로부터 데이터를 수신할 것으로 예상하는 경우 실망스러울 수 있습니다. 이 문제의 일반적인 이유 중 ...프로그램 작성 2024-11-08에 게시됨 -
 Python 목록 이해Python의 가장 멋진 점 중 하나는 목록 이해를 통해 코드 한 줄로 목록을 매우 쉽게 만들고 조작할 수 있다는 것입니다. 목록 이해는 기존 목록의 요소를 변환하고 필터링하여 새 목록을 작성하는 간결한 방법입니다. 이 기능은 코드를 더 읽기 쉽고 효율적으로 만드는 P...프로그램 작성 2024-11-08에 게시됨
Python 목록 이해Python의 가장 멋진 점 중 하나는 목록 이해를 통해 코드 한 줄로 목록을 매우 쉽게 만들고 조작할 수 있다는 것입니다. 목록 이해는 기존 목록의 요소를 변환하고 필터링하여 새 목록을 작성하는 간결한 방법입니다. 이 기능은 코드를 더 읽기 쉽고 효율적으로 만드는 P...프로그램 작성 2024-11-08에 게시됨 -
 Gin에서 경로를 구성하는 방법: 그룹화된 경로 정의에 대한 가이드?Gin에서 경로를 구성하는 방법경로 정의로 인해 기본 파일이 복잡해지는 것을 방지하기 위해 경로를 별도의 파일로 그룹화할 수 있습니다. 이 접근 방식을 사용하면 더 나은 코드 구성 및 유지 관리가 가능합니다.중첩 경로 그룹을 생성하려면 라우터 변수를 구조체 또는 전역 ...프로그램 작성 2024-11-08에 게시됨
Gin에서 경로를 구성하는 방법: 그룹화된 경로 정의에 대한 가이드?Gin에서 경로를 구성하는 방법경로 정의로 인해 기본 파일이 복잡해지는 것을 방지하기 위해 경로를 별도의 파일로 그룹화할 수 있습니다. 이 접근 방식을 사용하면 더 나은 코드 구성 및 유지 관리가 가능합니다.중첩 경로 그룹을 생성하려면 라우터 변수를 구조체 또는 전역 ...프로그램 작성 2024-11-08에 게시됨 -
 Leetcode LinkedList 질문역방향 연결리스트 (LeetCode #206) 난이도: 쉬움 개념: 반복적이고 재귀적인 접근 방식. 두 개의 정렬된 목록 병합 (LeetCode #21) 난이도: 쉬움 개념: 연결 목록 순회 및 병합 기술. 목록 끝에서 N번째 노드 제거 **(LeetCode #19)...프로그램 작성 2024-11-08에 게시됨
Leetcode LinkedList 질문역방향 연결리스트 (LeetCode #206) 난이도: 쉬움 개념: 반복적이고 재귀적인 접근 방식. 두 개의 정렬된 목록 병합 (LeetCode #21) 난이도: 쉬움 개념: 연결 목록 순회 및 병합 기술. 목록 끝에서 N번째 노드 제거 **(LeetCode #19)...프로그램 작성 2024-11-08에 게시됨 -
 C++ 컨테이너에 이기종 개체를 저장하는 방법: Boost::any 또는 사용자 정의 구현?C 컨테이너에 이기종 개체 저장C 컨테이너에는 일반적으로 동종 요소가 필요합니다. 즉, 단일 유형의 개체만 저장할 수 있습니다. 그러나 혼합된 데이터 유형을 수용할 수 있는 컨테이너가 필요한 상황이 있습니다. 이 기사에서는 Boost::any 라이브러리와 사용자 정의 ...프로그램 작성 2024-11-08에 게시됨
C++ 컨테이너에 이기종 개체를 저장하는 방법: Boost::any 또는 사용자 정의 구현?C 컨테이너에 이기종 개체 저장C 컨테이너에는 일반적으로 동종 요소가 필요합니다. 즉, 단일 유형의 개체만 저장할 수 있습니다. 그러나 혼합된 데이터 유형을 수용할 수 있는 컨테이너가 필요한 상황이 있습니다. 이 기사에서는 Boost::any 라이브러리와 사용자 정의 ...프로그램 작성 2024-11-08에 게시됨 -
 Pandas로 데이터 분석 마스터하기: 데이터에서 통찰력 확보데이터 분석은 데이터 과학의 핵심이며, Python의 Pandas 라이브러리는 이 작업을 더 쉽고 효율적으로 만들어주는 강력한 도구입니다. 간단한 스프레드시트로 작업하든 대규모 데이터세트로 작업하든 Pandas는 전문가처럼 데이터를 조작, 분석, 시각화할 수 있는 유연...프로그램 작성 2024-11-08에 게시됨
Pandas로 데이터 분석 마스터하기: 데이터에서 통찰력 확보데이터 분석은 데이터 과학의 핵심이며, Python의 Pandas 라이브러리는 이 작업을 더 쉽고 효율적으로 만들어주는 강력한 도구입니다. 간단한 스프레드시트로 작업하든 대규모 데이터세트로 작업하든 Pandas는 전문가처럼 데이터를 조작, 분석, 시각화할 수 있는 유연...프로그램 작성 2024-11-08에 게시됨 -
 SFTP 통합을 위한 GitLab CI/CD 및 Terraform을 사용하여 Lambda 구현, S Databricks in GoDatabricks의 프로세스 자동화를 통한 비용 절감 저는 클라이언트에서 Databricks에서 실행되는 프로세스 비용을 절감해야 했습니다. Databricks가 담당한 기능 중 하나는 다양한 SFTP에서 파일을 수집하고 압축을 풀어 데이터 레이크에 ...프로그램 작성 2024-11-08에 게시됨
SFTP 통합을 위한 GitLab CI/CD 및 Terraform을 사용하여 Lambda 구현, S Databricks in GoDatabricks의 프로세스 자동화를 통한 비용 절감 저는 클라이언트에서 Databricks에서 실행되는 프로세스 비용을 절감해야 했습니다. Databricks가 담당한 기능 중 하나는 다양한 SFTP에서 파일을 수집하고 압축을 풀어 데이터 레이크에 ...프로그램 작성 2024-11-08에 게시됨 -
 4용 최고의 무료 오픈 소스 아이콘 라이브러리In 2024, finding the best free icon library can significantly enhance the visual appeal of your websites, apps, or digital projects. Whether you're a ...프로그램 작성 2024-11-08에 게시됨
4용 최고의 무료 오픈 소스 아이콘 라이브러리In 2024, finding the best free icon library can significantly enhance the visual appeal of your websites, apps, or digital projects. Whether you're a ...프로그램 작성 2024-11-08에 게시됨 -
 React 파트 구성 요소, 상태 및 소품 시작하기React.js로의 여정에 다시 오신 것을 환영합니다! 이전 게시물에서 우리는 React의 기본 사항을 소개하면서 동적 사용자 인터페이스를 구축하기 위한 라이브러리로서의 장점을 강조했습니다. 오늘 우리는 React 애플리케이션을 만드는 데 필수적인 세 가지 기본 개념인...프로그램 작성 2024-11-08에 게시됨
React 파트 구성 요소, 상태 및 소품 시작하기React.js로의 여정에 다시 오신 것을 환영합니다! 이전 게시물에서 우리는 React의 기본 사항을 소개하면서 동적 사용자 인터페이스를 구축하기 위한 라이브러리로서의 장점을 강조했습니다. 오늘 우리는 React 애플리케이션을 만드는 데 필수적인 세 가지 기본 개념인...프로그램 작성 2024-11-08에 게시됨 -
 네이티브 ES6 Promise를 활용하여 비동기 jQuery 기능을 효율적으로 연결하려면 어떻게 해야 합니까?비동기 jQuery 함수의 효율적인 연결을 위한 JavaScript 약속의 상호 운용성비동기 jQuery 기능을 연결할 때 jQuery에 내장된 기능을 피하는 것이 종종 바람직합니다. 기능을 약속하고 대신 기본 ES6 약속을 사용합니다. 이러한 상호 운용성을 통해 jQ...프로그램 작성 2024-11-08에 게시됨
네이티브 ES6 Promise를 활용하여 비동기 jQuery 기능을 효율적으로 연결하려면 어떻게 해야 합니까?비동기 jQuery 함수의 효율적인 연결을 위한 JavaScript 약속의 상호 운용성비동기 jQuery 기능을 연결할 때 jQuery에 내장된 기능을 피하는 것이 종종 바람직합니다. 기능을 약속하고 대신 기본 ES6 약속을 사용합니다. 이러한 상호 운용성을 통해 jQ...프로그램 작성 2024-11-08에 게시됨 -
 Python에서 ElementTree\의 \"find\" 및 \"findall\" 메서드를 사용할 때 XML 네임스페이스를 무시하는 방법은 무엇입니까?ElementTree의 "find" 및 "findall" 메서드에서 XML 네임스페이스 무시ElementTree 모듈을 사용하여 XML 문서의 요소를 구문 분석하고 찾을 때 , 네임스페이스는 복잡성을 초래할 수 있습니다. Python...프로그램 작성 2024-11-08에 게시됨
Python에서 ElementTree\의 \"find\" 및 \"findall\" 메서드를 사용할 때 XML 네임스페이스를 무시하는 방법은 무엇입니까?ElementTree의 "find" 및 "findall" 메서드에서 XML 네임스페이스 무시ElementTree 모듈을 사용하여 XML 문서의 요소를 구문 분석하고 찾을 때 , 네임스페이스는 복잡성을 초래할 수 있습니다. Python...프로그램 작성 2024-11-08에 게시됨 -
 Bitbucket 종합 가이드: 기능, 통합 및 모범 사례Bitbucket 소개 Bitbucket은 강력한 통합 기능과 강력한 협업 기능으로 유명한 Atlassian이 소유한 Git 기반 소스 코드 저장소 호스팅 서비스입니다. 개발 워크플로를 간소화하고 생산성을 향상하며 안전한 코드 관리를 보장하는 솔루션을 제공하여 모든 ...프로그램 작성 2024-11-08에 게시됨
Bitbucket 종합 가이드: 기능, 통합 및 모범 사례Bitbucket 소개 Bitbucket은 강력한 통합 기능과 강력한 협업 기능으로 유명한 Atlassian이 소유한 Git 기반 소스 코드 저장소 호스팅 서비스입니다. 개발 워크플로를 간소화하고 생산성을 향상하며 안전한 코드 관리를 보장하는 솔루션을 제공하여 모든 ...프로그램 작성 2024-11-08에 게시됨
중국어 공부
- 1 "걷다"를 중국어로 어떻게 말하나요? 走路 중국어 발음, 走路 중국어 학습
- 2 "비행기를 타다"를 중국어로 어떻게 말하나요? 坐飞机 중국어 발음, 坐飞机 중국어 학습
- 3 "기차를 타다"를 중국어로 어떻게 말하나요? 坐火车 중국어 발음, 坐火车 중국어 학습
- 4 "버스를 타다"를 중국어로 어떻게 말하나요? 坐车 중국어 발음, 坐车 중국어 학습
- 5 운전을 중국어로 어떻게 말하나요? 开车 중국어 발음, 开车 중국어 학습
- 6 수영을 중국어로 뭐라고 하나요? 游泳 중국어 발음, 游泳 중국어 학습
- 7 자전거를 타다 중국어로 뭐라고 하나요? 骑自行车 중국어 발음, 骑自行车 중국어 학습
- 8 중국어로 안녕하세요를 어떻게 말해요? 你好중국어 발음, 你好중국어 학습
- 9 감사합니다를 중국어로 어떻게 말하나요? 谢谢중국어 발음, 谢谢중국어 학습
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























