키보드가 열려 있는 경우에도 요소를 하단에 고정된 상태로 유지하는 방법
안녕하세요 개발자 여러분! 나는 메모 앱을 작업하면서 이것을 발견했습니다.
내 앱을 사용한 게시물은 다음과 같습니다.
X에서 진행 상황 공유(Twitter)
CSS가 예상대로 작동하지 않는다는 사실에 놀란 적이 있나요?
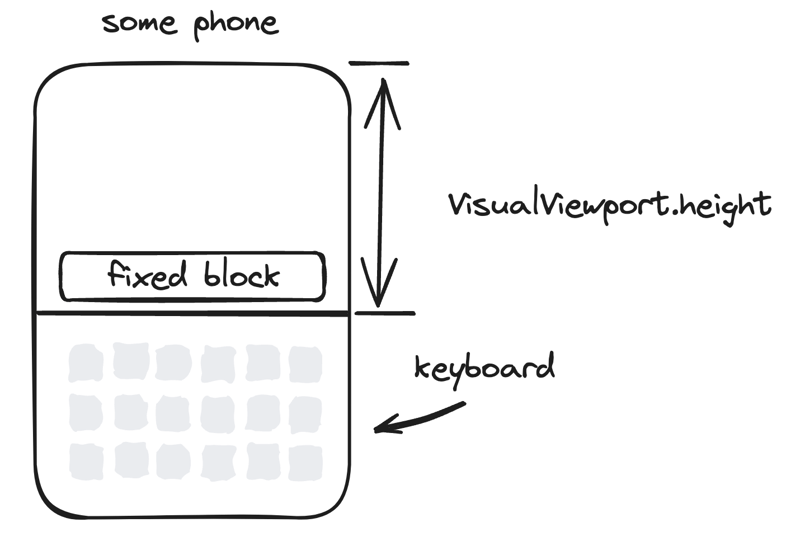
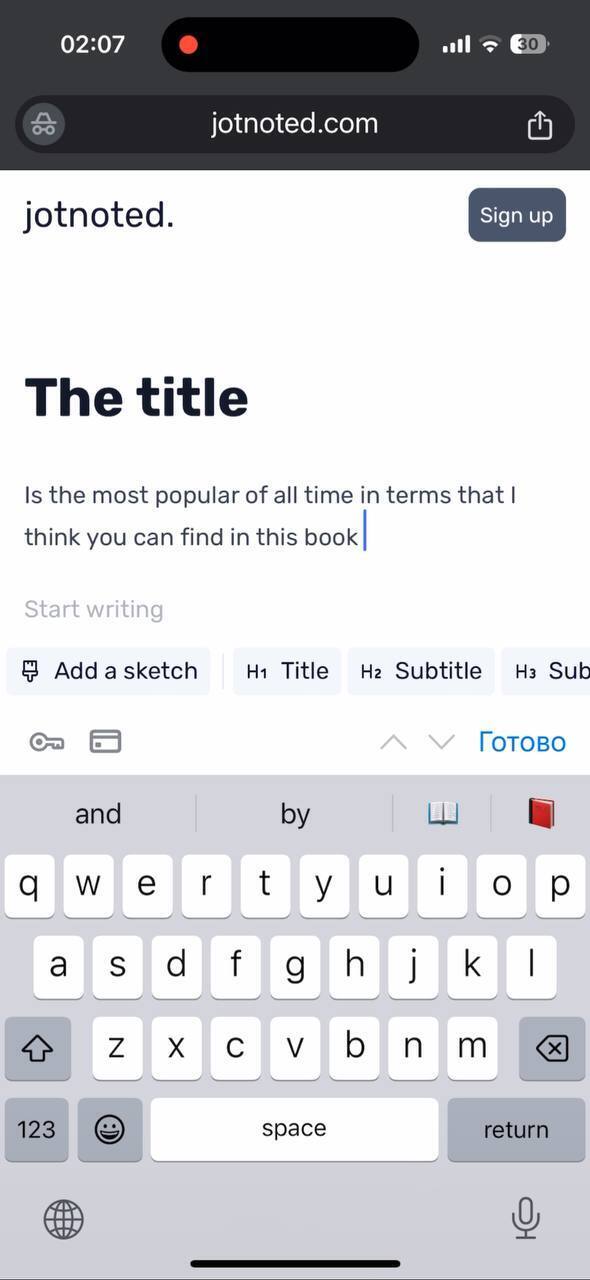
하단에 고정되도록 요소를 설정한 다음 iPhone에서 키보드를 열었을 때 그런 일이 (다시) 일어났습니다.
내가 본 것은 그 요소가 전혀 보이지 않는다는 것입니다.
왜냐하면 그것은 고정되어 있기 때문입니다. 바닥으로. 키보드 뒤에 있습니다.

JS가 필요한 문제를 수정하려는 것 같습니다.
시각적 뷰포트
이러한 목적으로 사용할 수 있는 좋은 지원 기능을 갖춘 브라우저 API가 있습니다: VisualViewport.
실제 보이는 뷰포트의 너비와 높이를 반환합니다. 문서에 대한 MDN 링크.
하지만 대상 버전에서 지원되는지 직접 조사해 보세요.

수학
기본적으로 시각적 뷰포트를 기준으로 요소의 위치는 물론 스크롤 위치와 요소의 높이도 처리해야 합니다. 수학을 해보자.
또한 수학이 이 방법으로 훨씬 간단하므로 하단 매개변수 대신 상단 매개변수를 사용하는 것이 합리적입니다.
top = viewport height scroll - element height
구현
저는 React를 사용하겠습니다. 다른 프레임워크의 경우 useEffect 후크의 내용을 복사하면 됩니다.
import { useEffect, useState } from 'react';
import classNames from 'classnames';
import { useDebounce } from 'use-debounce';
const elementHeight = 55; // elem. height in pixels
// It's also a good idea to calculate it dynamically via ref
export const FixedBlock = () => {
// top postion -> the most important math result goes here
const [top, setTop] = useState(0);
useEffect(() => {
function resizeHandler() {
// viewport height
const viewportHeight = window.visualViewport?.height ?? 0;
// math
setTop(viewportHeight window.scrollY - elementHeight)
}
// run first time to initialize
resizeHandler();
// subscribe to events which affect scroll, or viewport position
window.visualViewport?.addEventListener('resize', resizeHandler);
window.visualViewport?.addEventListener('scroll', resizeHandler);
window?.addEventListener('touchmove', resizeHandler);
// unsubscribe
return () => {
window.visualViewport?.removeEventListener('resize', resizeHandler);
window.visualViewport?.removeEventListener('scroll', resizeHandler);
window?.removeEventListener('touchmove', resizeHandler);
};
}, [debouncedScroll]);
return (
I am fixed
>
);
};
최종 결과
또한 몇 가지 애니메이션을 추가하고 스크롤 시 블록을 숨겨야 했지만 그렇게 할 필요는 없으며 항상 표시됩니다.

-
 MySQL에서 행을 열로 바꾸는 방법: 종합 안내서MySQL에서 행을 열로 변환MySQL 쿼리에서 행을 열로 변환하려면 복잡한 쿼리가 필요하거나 애플리케이션에서 수동 조작이 필요합니다.GROUP_CONCAT 솔루션GROUP_CONCAT은 행을 단일 열로 변환할 수 있지만 전체 결과 집합에 대해 원하는 전치를 제공하지는...프로그램 작성 2024-11-07에 게시됨
MySQL에서 행을 열로 바꾸는 방법: 종합 안내서MySQL에서 행을 열로 변환MySQL 쿼리에서 행을 열로 변환하려면 복잡한 쿼리가 필요하거나 애플리케이션에서 수동 조작이 필요합니다.GROUP_CONCAT 솔루션GROUP_CONCAT은 행을 단일 열로 변환할 수 있지만 전체 결과 집합에 대해 원하는 전치를 제공하지는...프로그램 작성 2024-11-07에 게시됨 -
 iOS의 백그라운드 모드에서 GCM 알림이 수신되지 않는 문제를 해결하는 방법앱이 iOS에서 백그라운드 모드일 때 GCM 알림이 수신되지 않음이 문제는 iOS가 백그라운드에서 알림을 받았지만 이를 처리하지 않을 때 발생합니다. 사용자 인터페이스에서 확인하세요. 이 문제를 해결하려면 앱에서 다음 사항을 확인하세요.백그라운드 푸시 알림 활성화: 앱...프로그램 작성 2024-11-07에 게시됨
iOS의 백그라운드 모드에서 GCM 알림이 수신되지 않는 문제를 해결하는 방법앱이 iOS에서 백그라운드 모드일 때 GCM 알림이 수신되지 않음이 문제는 iOS가 백그라운드에서 알림을 받았지만 이를 처리하지 않을 때 발생합니다. 사용자 인터페이스에서 확인하세요. 이 문제를 해결하려면 앱에서 다음 사항을 확인하세요.백그라운드 푸시 알림 활성화: 앱...프로그램 작성 2024-11-07에 게시됨 -
 Windows 7에서 CLASSPATH를 사용할 때 ClassNotFoundException이 발생하는 이유는 무엇입니까?CLASSPATH 환경 변수를 사용해도 java.lang.ClassNotFoundException 해결Windows 7에서 Java를 사용하여 MySQL 데이터베이스에 연결을 시도하는 동안, JDBC 드라이버 jar 파일에 대한 경로를 포함하도록 CLASSPATH 환경...프로그램 작성 2024-11-07에 게시됨
Windows 7에서 CLASSPATH를 사용할 때 ClassNotFoundException이 발생하는 이유는 무엇입니까?CLASSPATH 환경 변수를 사용해도 java.lang.ClassNotFoundException 해결Windows 7에서 Java를 사용하여 MySQL 데이터베이스에 연결을 시도하는 동안, JDBC 드라이버 jar 파일에 대한 경로를 포함하도록 CLASSPATH 환경...프로그램 작성 2024-11-07에 게시됨 -
 개발자는 무료 Forex API에 대해 알아야 합니다.개발자라면 작업을 더 쉽게 해주는 도구를 찾고 있을 것입니다. 그렇죠? 무료 외환 API는 그러한 도구 중 하나입니다! 그것은 당신에게 아무것도 지불하지 않고 외환 환율에 대한 액세스를 제공합니다. 그러나 많은 개발자는 이러한 API에 대해 잘 모릅니다. 따라서 이 ...프로그램 작성 2024-11-07에 게시됨
개발자는 무료 Forex API에 대해 알아야 합니다.개발자라면 작업을 더 쉽게 해주는 도구를 찾고 있을 것입니다. 그렇죠? 무료 외환 API는 그러한 도구 중 하나입니다! 그것은 당신에게 아무것도 지불하지 않고 외환 환율에 대한 액세스를 제공합니다. 그러나 많은 개발자는 이러한 API에 대해 잘 모릅니다. 따라서 이 ...프로그램 작성 2024-11-07에 게시됨 -
 JavaScript를 사용하여 문자열의 각 단어의 첫 글자를 대문자로 시작하는 방법은 무엇입니까?JavaScript를 사용하여 문자열에 있는 각 단어의 첫 글자를 대문자로 사용하기JavaScript에서 문자열에 있는 각 단어의 첫 글자를 대문자로 사용하면 여러 가지 방법을 통해 달성됩니다. 일반적인 접근 방식 중 하나는 주어진 문자열을 제목 케이스로 변환하는 함수...프로그램 작성 2024-11-07에 게시됨
JavaScript를 사용하여 문자열의 각 단어의 첫 글자를 대문자로 시작하는 방법은 무엇입니까?JavaScript를 사용하여 문자열에 있는 각 단어의 첫 글자를 대문자로 사용하기JavaScript에서 문자열에 있는 각 단어의 첫 글자를 대문자로 사용하면 여러 가지 방법을 통해 달성됩니다. 일반적인 접근 방식 중 하나는 주어진 문자열을 제목 케이스로 변환하는 함수...프로그램 작성 2024-11-07에 게시됨 -
 JavaScript에서 `setTimeout()` 이상의 안정적인 타이머 정확도를 달성할 수 있습니까?Javascript에서 setTimeout()을 넘어서는 타이머 정확도 달성Javascript의 setTimeout() 메서드는 정확성 측면에서 종종 부족하여 예측할 수 없는 지연을 나타냅니다. UI 작업에 영향을 미칠 수 있습니다. 결과적으로 개발자는 보다 안정적인 ...프로그램 작성 2024-11-07에 게시됨
JavaScript에서 `setTimeout()` 이상의 안정적인 타이머 정확도를 달성할 수 있습니까?Javascript에서 setTimeout()을 넘어서는 타이머 정확도 달성Javascript의 setTimeout() 메서드는 정확성 측면에서 종종 부족하여 예측할 수 없는 지연을 나타냅니다. UI 작업에 영향을 미칠 수 있습니다. 결과적으로 개발자는 보다 안정적인 ...프로그램 작성 2024-11-07에 게시됨 -
 Amazon Q 변환을 사용하여 Java ode를 Java로 변환최근 몇 년 동안 Java는 새로운 버전마다 강력한 기능과 최적화가 도입되면서 상당한 발전을 이루었습니다. 여전히 Java 8을 실행하고 있다면 성능, 구문 및 보안의 실질적인 개선을 놓치고 있는 것입니다. Java 8에서 Java 17로 업그레이드하는 것은 어려워 보...프로그램 작성 2024-11-07에 게시됨
Amazon Q 변환을 사용하여 Java ode를 Java로 변환최근 몇 년 동안 Java는 새로운 버전마다 강력한 기능과 최적화가 도입되면서 상당한 발전을 이루었습니다. 여전히 Java 8을 실행하고 있다면 성능, 구문 및 보안의 실질적인 개선을 놓치고 있는 것입니다. Java 8에서 Java 17로 업그레이드하는 것은 어려워 보...프로그램 작성 2024-11-07에 게시됨 -
 React를 사용하여 Recipe Finder 웹 사이트 구축Introduction In this blog, we'll be building a Recipe Finder Website using React. This app allows users to search for their favorite recipes,...프로그램 작성 2024-11-07에 게시됨
React를 사용하여 Recipe Finder 웹 사이트 구축Introduction In this blog, we'll be building a Recipe Finder Website using React. This app allows users to search for their favorite recipes,...프로그램 작성 2024-11-07에 게시됨 -
 Turborepo vs Nx: 어떤 Monorepo 도구가 귀하에게 적합합니까?현대 개발이 복잡해짐에 따라 단일 저장소가 점점 인기를 얻고 있습니다. 이를 통해 여러 프로젝트 또는 패키지를 단일 저장소에 저장할 수 있으므로 종속성 관리가 단순화되고 더 나은 협업이 촉진됩니다. 모노레포 관리를 위한 최고의 도구 두 가지는 Turborepo와 Nx입...프로그램 작성 2024-11-07에 게시됨
Turborepo vs Nx: 어떤 Monorepo 도구가 귀하에게 적합합니까?현대 개발이 복잡해짐에 따라 단일 저장소가 점점 인기를 얻고 있습니다. 이를 통해 여러 프로젝트 또는 패키지를 단일 저장소에 저장할 수 있으므로 종속성 관리가 단순화되고 더 나은 협업이 촉진됩니다. 모노레포 관리를 위한 최고의 도구 두 가지는 Turborepo와 Nx입...프로그램 작성 2024-11-07에 게시됨 -
 Java 배열 소개프로그래밍에는 효율적이고 효과적인 데이터 구조가 중요한 대규모 데이터 세트를 관리하고 조작하는 작업이 포함되는 경우가 많습니다. 배열은 컴퓨터 과학의 기본 데이터 구조이며 동일한 유형의 고정 크기 시퀀스 요소를 저장하는 수단을 제공합니다. 이 블로그에서는 Java 배열...프로그램 작성 2024-11-07에 게시됨
Java 배열 소개프로그래밍에는 효율적이고 효과적인 데이터 구조가 중요한 대규모 데이터 세트를 관리하고 조작하는 작업이 포함되는 경우가 많습니다. 배열은 컴퓨터 과학의 기본 데이터 구조이며 동일한 유형의 고정 크기 시퀀스 요소를 저장하는 수단을 제공합니다. 이 블로그에서는 Java 배열...프로그램 작성 2024-11-07에 게시됨 -
 CORS 문제를 해결하는 방법CORS 문제를 해결하려면 웹 서버(Apache 또는 Nginx 등), 백엔드(Django, Go 또는 Node.js 등)에 적절한 헤더를 추가해야 합니다. , 또는 프론트엔드 프레임워크(예: React 또는 Next.js)에서. 다음은 각 플랫폼에 대한 단계입니다. ...프로그램 작성 2024-11-07에 게시됨
CORS 문제를 해결하는 방법CORS 문제를 해결하려면 웹 서버(Apache 또는 Nginx 등), 백엔드(Django, Go 또는 Node.js 등)에 적절한 헤더를 추가해야 합니다. , 또는 프론트엔드 프레임워크(예: React 또는 Next.js)에서. 다음은 각 플랫폼에 대한 단계입니다. ...프로그램 작성 2024-11-07에 게시됨 -
 메모리 정렬은 C 구조의 크기에 어떤 영향을 줍니까?C 구조의 메모리 정렬C 구조로 작업할 때는 메모리 정렬을 이해하는 것이 중요합니다. 메모리 정렬은 특정 경계에서 메모리의 데이터 배치를 나타냅니다. 32비트 시스템에서 메모리는 일반적으로 4바이트 경계로 정렬됩니다.구조에 대한 메모리 정렬다음 구조체를 고려하세요.ty...프로그램 작성 2024-11-07에 게시됨
메모리 정렬은 C 구조의 크기에 어떤 영향을 줍니까?C 구조의 메모리 정렬C 구조로 작업할 때는 메모리 정렬을 이해하는 것이 중요합니다. 메모리 정렬은 특정 경계에서 메모리의 데이터 배치를 나타냅니다. 32비트 시스템에서 메모리는 일반적으로 4바이트 경계로 정렬됩니다.구조에 대한 메모리 정렬다음 구조체를 고려하세요.ty...프로그램 작성 2024-11-07에 게시됨 -
 최고의 관광 명소에서 영감을 받은 혁신적인 프로젝트 구축: 기억에 남는 여행 경험을 위한 개발자 가이드개발자로서 우리는 종종 주변 세계에서 영감을 얻습니다. 놀라운 관광 명소보다 더 좋은 소스가 있을까요? 여행 앱, 몰입형 경험, 위치 기반 서비스 등 무엇을 작업하든 목적지를 돋보이게 만드는 것이 무엇인지 이해하는 것이 중요합니다. 알바니아 최고의 관광 명소에 대한 이...프로그램 작성 2024-11-07에 게시됨
최고의 관광 명소에서 영감을 받은 혁신적인 프로젝트 구축: 기억에 남는 여행 경험을 위한 개발자 가이드개발자로서 우리는 종종 주변 세계에서 영감을 얻습니다. 놀라운 관광 명소보다 더 좋은 소스가 있을까요? 여행 앱, 몰입형 경험, 위치 기반 서비스 등 무엇을 작업하든 목적지를 돋보이게 만드는 것이 무엇인지 이해하는 것이 중요합니다. 알바니아 최고의 관광 명소에 대한 이...프로그램 작성 2024-11-07에 게시됨 -
 std::locale을 사용하여 C++에서 쉼표로 숫자 형식을 지정하는 방법은 무엇입니까?C에서 쉼표를 사용하여 숫자 서식 지정 C에서 std::locale 클래스는 쉼표로 숫자 서식을 지정하는 로케일 종속 방법을 제공합니다. .std::locale with std::stringstream 숫자를 쉼표가 있는 문자열 형식으로 지정하려면 std::string...프로그램 작성 2024-11-07에 게시됨
std::locale을 사용하여 C++에서 쉼표로 숫자 형식을 지정하는 방법은 무엇입니까?C에서 쉼표를 사용하여 숫자 서식 지정 C에서 std::locale 클래스는 쉼표로 숫자 서식을 지정하는 로케일 종속 방법을 제공합니다. .std::locale with std::stringstream 숫자를 쉼표가 있는 문자열 형식으로 지정하려면 std::string...프로그램 작성 2024-11-07에 게시됨 -
 Python의 소수 시퀀스에서 홀수 인쇄를 피하는 방법은 무엇입니까?Python에서 일련의 소수를 인쇄하는 방법많은 프로그래머가 Python에서 소수를 정확하게 인쇄하는 함수를 만드는 데 어려움을 겪습니다. 일반적인 문제 중 하나는 대신 홀수 목록을 인쇄하는 것입니다. 이 문제를 해결하려면 소수 속성에 대한 철저한 이해와 코드 변경이 ...프로그램 작성 2024-11-07에 게시됨
Python의 소수 시퀀스에서 홀수 인쇄를 피하는 방법은 무엇입니까?Python에서 일련의 소수를 인쇄하는 방법많은 프로그래머가 Python에서 소수를 정확하게 인쇄하는 함수를 만드는 데 어려움을 겪습니다. 일반적인 문제 중 하나는 대신 홀수 목록을 인쇄하는 것입니다. 이 문제를 해결하려면 소수 속성에 대한 철저한 이해와 코드 변경이 ...프로그램 작성 2024-11-07에 게시됨
중국어 공부
- 1 "걷다"를 중국어로 어떻게 말하나요? 走路 중국어 발음, 走路 중국어 학습
- 2 "비행기를 타다"를 중국어로 어떻게 말하나요? 坐飞机 중국어 발음, 坐飞机 중국어 학습
- 3 "기차를 타다"를 중국어로 어떻게 말하나요? 坐火车 중국어 발음, 坐火车 중국어 학습
- 4 "버스를 타다"를 중국어로 어떻게 말하나요? 坐车 중국어 발음, 坐车 중국어 학습
- 5 운전을 중국어로 어떻게 말하나요? 开车 중국어 발음, 开车 중국어 학습
- 6 수영을 중국어로 뭐라고 하나요? 游泳 중국어 발음, 游泳 중국어 학습
- 7 자전거를 타다 중국어로 뭐라고 하나요? 骑自行车 중국어 발음, 骑自行车 중국어 학습
- 8 중국어로 안녕하세요를 어떻게 말해요? 你好중국어 발음, 你好중국어 학습
- 9 감사합니다를 중국어로 어떻게 말하나요? 谢谢중국어 발음, 谢谢중국어 학습
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























