Lemon Squeezy를 통한 간편한 결제 | Next.js 통합이 간편해졌습니다.
소개
많은 기업가에게 결제 과정은 인내심의 궁극적인 시험처럼 느껴집니다. 마침내 모든 것을 풀었다고 생각하는 순간 또 다른 합병증이 나타나며 순조로운 항해는 아직 먼 꿈이라는 사실을 상기시켜 줍니다.

당신도 같은 생각인가요? 레몬 스퀴지는 당신의 아스피린입니다!
이 마법의 결제 묘약은 모든 것을 단순화하므로 결제 드라마를 버리고 재미있는 일에 집중할 수 있습니다. 더 이상 코딩 왜곡이 필요하지 않습니다. 팀에 결제 유니콘을 두는 것과 같습니다.
왜 레몬스퀴지인가?
세금 준수 분야의 박사 학위나 지불 문제로 인한 끝없는 아스피린 공급 없이 SaaS 비즈니스를 운영한다고 상상해 보십시오. LemonSqueezy는 결제 및 구독부터 글로벌 세금 준수 및 사기 방지에 이르기까지 모든 과정을 간소화합니다.
또한 다중 통화 지원과 모든 종류의 디지털 제품을 위한 매장이 준비되어 있습니다. 이는 지루한 일을 모두 처리하는 기술에 정통한 비즈니스 파트너를 갖는 것과 같기 때문에 귀하는 자신이 가장 잘하는 일인 창작에 집중할 수 있습니다! 디지털 제작자, 기업가 및 코딩 솔루션보다 버튼 클릭을 선호하는 모든 사람에게 적합합니다.
프로젝트 설정
자세히 살펴보기 전에 내 GitHub 저장소에서 전체 코드를 찾고 내 Instagram에서 데모를 볼 수 있다는 점을 말씀드리고 싶습니다. 이제 GitHub의 이 프로젝트에는 두 가지 결제 옵션이 있습니다. 첫 번째는 전통적인 일회성 결제입니다. 둘째, 항상 멋진 구독 모델입니다.
하지만 이번 튜토리얼에서는 일회성 결제로 올인하겠습니다. 아, 그리고 제 예에서는 월간 집 청소 서비스를 사례 연구로 사용하고 있습니다. 다소 터무니없게 들릴 수도 있지만, 이 모든 것이 우리 코딩 연습의 일부입니다! ?
1. 레몬스퀴지 설정
시작하려면 Lemon Squeezy에 매장과 일부 제품 및 변형 제품을 생성해야 합니다.
테스트 모드가 켜져 있는지 확인하세요. 스토어를 게시하면 꺼집니다. 왼쪽 하단을 확인하세요.

내 제품은 다음과 같습니다.

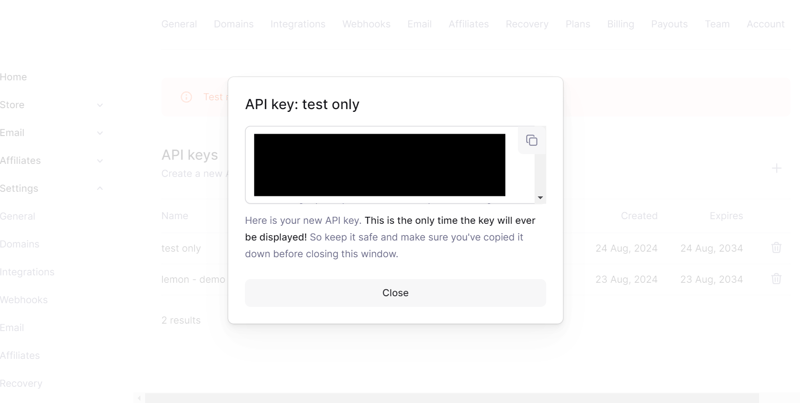
다음으로 https://app.lemonsqueezy.com/settings/api에서 API 키를 생성하여 스토어에 연결해 보겠습니다.

다음을 Next.js 프로젝트에 환경 변수로 추가하세요.
LEMONSQUEEZY_API_KEY="[YOUR API KEY]"
2. 경로 핸들러 설정
다음으로 결제 프로세스를 처리하기 위한 API 경로를 만듭니다. 이 부분에서 우리가 원하는 최종 결과는 나중에 프런트엔드 섹션에 전달할 checkoutUrl을 얻는 것입니다.
export const dynamic = "force-dynamic";
export async function POST(req: NextRequest) {
try {
const reqData = await req.json();
if (!reqData.productId) {
console.error("Product ID is missing");
return NextResponse.json({ message: "Product ID is required" }, { status: 400 });
}
const response = await lemonSqueezyApiInstance.post("/checkouts", {
data: {
type: "checkouts",
attributes: {
checkout_data: {
custom: {
user_id: "123",
},
},
},
relationships: {
store: {
data: {
type: "stores",
id: process.env.LEMON_SQUEEZY_STORE_ID?.toString(),
},
},
variant: {
data: {
type: "variants",
id: reqData.productId.toString(),
},
},
},
},
});
const checkoutUrl = response.data.data.attributes.url;
console.log(response.data);
return NextResponse.json({ checkoutUrl });
} catch (error) {
console.error("Error in POST /api/lemonsqueezy:", error);
return NextResponse.json({ message: "An error occured" }, { status: 500 });
}
}
이 코드에 대한 간단한 설명은 다음과 같습니다.
- 먼저 페이지가 항상 동적으로 렌더링되도록 보장합니다. 이는 내보내기 const 동적 = "force-dynamic";을 사용하여 실시간 데이터에 중요합니다.
- 이 API 경로에 대한 POST 요청을 처리하는 비동기 함수를 정의합니다. 이 함수는 먼저 제품 ID가 제공되었는지 확인합니다. 그렇지 않은 경우 오류 메시지를 반환합니다.
- 다음으로 Lemonsqueezy에 대한 Api 호출을 수행하여 매장 ID 및 제품 변형과 같은 세부정보를 포함하여 새로운 결제 세션을 생성합니다.
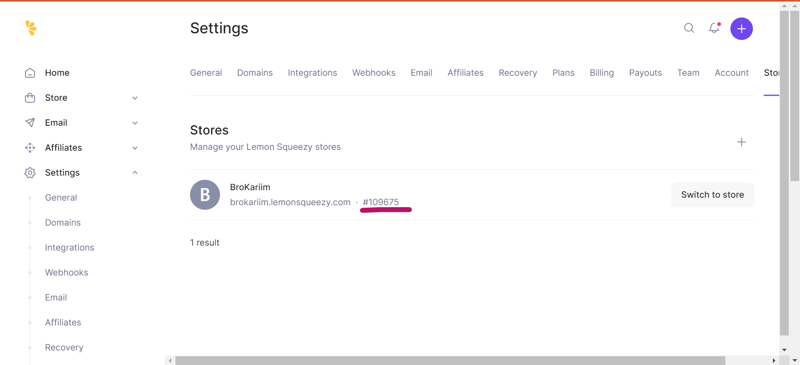
- 상점 ID를 얻으려면 해당 설정으로 이동하세요.

- Api 호출 후 응답에서 결제 URL을 추출합니다.
const checkoutUrl = response.data.data.attributes.url;
- 마지막으로 다음 URL이 응답으로 반환됩니다.
return NextResponse.json({ checkoutUrl });
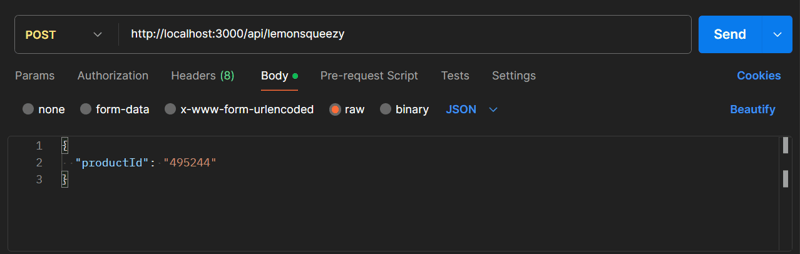
API가 올바르게 작동하는지 확인하려면 API를 테스트해야 합니다. 저는 이를 위해 Postman이라는 도구를 사용합니다. 시작하기 전에 제품의 변형 ID가 필요합니다. LemonSqueezy 대시보드에서 찾을 수 있습니다.

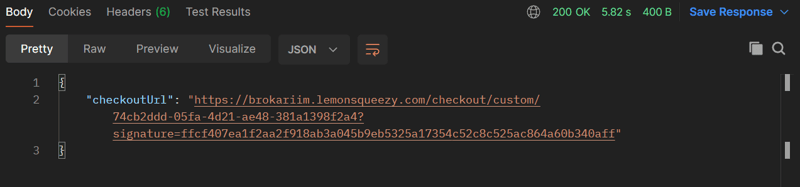
모든 것이 올바르게 작동하면 checkoutUrl이 포함된 응답을 받아야 합니다.

3. UI 생성 및 아이템 데이터 호출
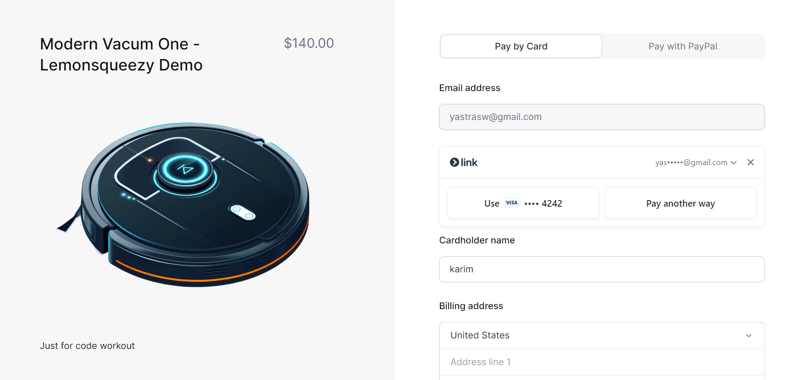
이제 기초를 다졌으므로 다음 단계는 프런트엔드를 보기 좋게 만드는 것입니다. 저는 TailwindCSS의 열렬한 팬이므로 가격 카드를 그들과 함께 만듭니다.

코드는 여기에서 사용할 수 있습니다.
다음으로 방금 생성한 API 경로를 호출하는 비동기 함수를 설정해 보겠습니다. 이 함수는 productId가 포함된 POST 요청을 보내고 그 대가로 결제 URL을 가져옵니다. URL이 있으면 새 탭에서 열어 사용자를 결제 페이지로 보냅니다.
const buyProcut1 = async () => {
try {
const response = await axios.post("../api/lemonsqueezy", {
productId: "495244",
});
console.log(response.data);
window.open(response.data.checkoutUrl, "_blank");
} catch (error) {
console.error(error);
alert("Failed to buy product #1");
}
};
해당 코드는
에 관한 것입니다.- buyProduct1이라는 비동기 함수를 정의합니다.
- 다음으로 특정 productId를 사용하여 서버에 요청을 보냅니다. 성공하면 결제 URL이 포함된 새 브라우저 탭이 열립니다.
- 이 과정에서 문제가 발생하면 문제를 파악하여 기록하고 사용자에게 구매 실패 알림을 표시합니다.
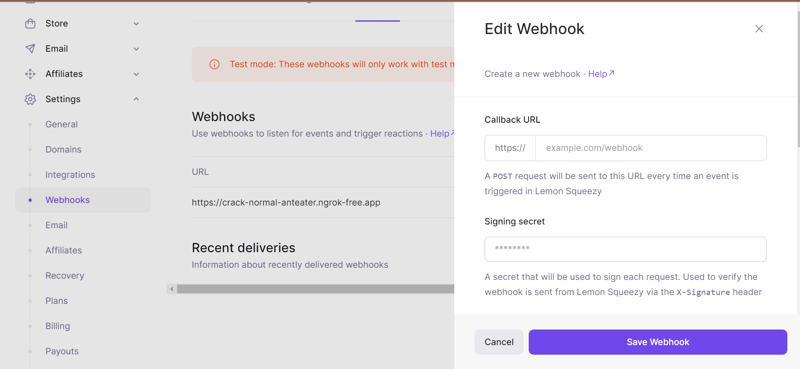
4. 웹훅 설정
마지막으로 주문을 추적하기 위해 웹훅을 설정하고 있습니다. LemonSqueezy 대시보드로 돌아가서 웹훅을 설정하세요.

URL의 경우 공개적으로 액세스할 수 있는 것이 필요하지만 로컬 개발 중에는 까다롭습니다. 이것이 ngrok가 유용한 곳입니다.
ngrok는 로컬 컴퓨터로 전달되는 임시 공개 URL을 제공합니다. 이 링크를 확인하여 장치에 ngrok를 설정할 수 있습니다.
https://dashboard.ngrok.com/get-started/setup/
이전과 마찬가지로 웹훅을 처리하는 코드가 이미 완료되어 있습니다. 당신이 해야 할 일은 경로 처리기에 이를 설정하고 달콤한
을 즐기는 것뿐입니다.진짜 마법이 일어나는 곳인 Instagram, Twitter, GitHub에서 계속 연락하세요.
방문해주셔서 감사합니다! ?

-
 Google API에서 최신 JQuery 라이브러리를 검색하는 방법은 무엇입니까?https://code.jquery.com/jquery-latest.min.js (jQuery Hosted, Minified) https://code.jquery.com/jquery-latest.js (JQuery Hosted, Hosted, 비 압축) 압축...프로그램 작성 2025-07-10에 게시되었습니다
Google API에서 최신 JQuery 라이브러리를 검색하는 방법은 무엇입니까?https://code.jquery.com/jquery-latest.min.js (jQuery Hosted, Minified) https://code.jquery.com/jquery-latest.js (JQuery Hosted, Hosted, 비 압축) 압축...프로그램 작성 2025-07-10에 게시되었습니다 -
 PostgreSQL의 각 고유 식별자에 대한 마지막 행을 효율적으로 검색하는 방법은 무엇입니까?postgresql : 각각의 고유 식별자에 대한 마지막 행을 추출하는 select distinct on (id) id, date, another_info from the_table order by id, date desc; id ...프로그램 작성 2025-07-10에 게시되었습니다
PostgreSQL의 각 고유 식별자에 대한 마지막 행을 효율적으로 검색하는 방법은 무엇입니까?postgresql : 각각의 고유 식별자에 대한 마지막 행을 추출하는 select distinct on (id) id, date, another_info from the_table order by id, date desc; id ...프로그램 작성 2025-07-10에 게시되었습니다 -
 교체 지시문을 사용하여 GO MOD에서 모듈 경로 불일치를 해결하는 방법은 무엇입니까?[ github.com/coreos/coreos/client github.com/coreos/etcd/client.test imports github.com/coreos/etcd/integration에 의해 테스트 된 Echoed 메시지에 의해 입증 된 바와...프로그램 작성 2025-07-10에 게시되었습니다
교체 지시문을 사용하여 GO MOD에서 모듈 경로 불일치를 해결하는 방법은 무엇입니까?[ github.com/coreos/coreos/client github.com/coreos/etcd/client.test imports github.com/coreos/etcd/integration에 의해 테스트 된 Echoed 메시지에 의해 입증 된 바와...프로그램 작성 2025-07-10에 게시되었습니다 -
 Spring Security 4.1 이상에서 CORS 문제를 해결하기위한 안내서Spring Security 4.1 이후 Cors 지원을 활성화하기위한보다 간단한 접근 방식이 있습니다. webmvcconfigureradapter { @override public void addcorsmappings (corsregistry Registry) {...프로그램 작성 2025-07-10에 게시되었습니다
Spring Security 4.1 이상에서 CORS 문제를 해결하기위한 안내서Spring Security 4.1 이후 Cors 지원을 활성화하기위한보다 간단한 접근 방식이 있습니다. webmvcconfigureradapter { @override public void addcorsmappings (corsregistry Registry) {...프로그램 작성 2025-07-10에 게시되었습니다 -
 PYTZ가 처음에 예상치 못한 시간대 오프셋을 표시하는 이유는 무엇입니까?import pytz pytz.timezone ( 'Asia/Hong_kong') std> discrepancy source 역사 전반에 걸쳐 변동합니다. PYTZ가 제공하는 기본 시간대 이름 및 오프...프로그램 작성 2025-07-10에 게시되었습니다
PYTZ가 처음에 예상치 못한 시간대 오프셋을 표시하는 이유는 무엇입니까?import pytz pytz.timezone ( 'Asia/Hong_kong') std> discrepancy source 역사 전반에 걸쳐 변동합니다. PYTZ가 제공하는 기본 시간대 이름 및 오프...프로그램 작성 2025-07-10에 게시되었습니다 -
 \ "일반 오류 : 2006 MySQL Server가 사라졌습니다 \"데이터를 삽입 할 때?를 해결하는 방법 "일반 오류 : 2006 MySQL Server가 사라졌습니다. 이 오류는 일반적으로 MySQL 구성의 두 변수 중 하나로 인해 서버에 대한 연결이 손실 될 때 발생합니다. 솔루션 : 이 오류를 해결하기위한 키는 Wait_Ti...프로그램 작성 2025-07-10에 게시되었습니다
\ "일반 오류 : 2006 MySQL Server가 사라졌습니다 \"데이터를 삽입 할 때?를 해결하는 방법 "일반 오류 : 2006 MySQL Server가 사라졌습니다. 이 오류는 일반적으로 MySQL 구성의 두 변수 중 하나로 인해 서버에 대한 연결이 손실 될 때 발생합니다. 솔루션 : 이 오류를 해결하기위한 키는 Wait_Ti...프로그램 작성 2025-07-10에 게시되었습니다 -
 오른쪽 테이블의 where 조항에서 필터링 할 때 왼쪽 결합이 연결된 이유는 무엇입니까?다음 쿼리를 상상해보십시오 : select A.Foo, B. 바, c.foobar a로 테이블온에서 내부는 a.pk = b.fk에서 b로 tabletwo를 결합합니다 b.pk = c.fk에서 c as c로 왼쪽으로 결합하십시오 여기서 a.foo = '...프로그램 작성 2025-07-10에 게시되었습니다
오른쪽 테이블의 where 조항에서 필터링 할 때 왼쪽 결합이 연결된 이유는 무엇입니까?다음 쿼리를 상상해보십시오 : select A.Foo, B. 바, c.foobar a로 테이블온에서 내부는 a.pk = b.fk에서 b로 tabletwo를 결합합니다 b.pk = c.fk에서 c as c로 왼쪽으로 결합하십시오 여기서 a.foo = '...프로그램 작성 2025-07-10에 게시되었습니다 -
 동적 인 크기의 부모 요소 내에서 요소의 스크롤 범위를 제한하는 방법은 무엇입니까?문제 : 고정 된 사이드 바로 조정을 유지하면서 사용자의 수직 스크롤과 함께 이동하는 스크롤 가능한 맵 디브가있는 레이아웃을 고려합니다. 그러나 맵의 스크롤은 뷰포트의 높이를 초과하여 사용자가 페이지 바닥 글에 액세스하는 것을 방지합니다. ...프로그램 작성 2025-07-10에 게시되었습니다
동적 인 크기의 부모 요소 내에서 요소의 스크롤 범위를 제한하는 방법은 무엇입니까?문제 : 고정 된 사이드 바로 조정을 유지하면서 사용자의 수직 스크롤과 함께 이동하는 스크롤 가능한 맵 디브가있는 레이아웃을 고려합니다. 그러나 맵의 스크롤은 뷰포트의 높이를 초과하여 사용자가 페이지 바닥 글에 액세스하는 것을 방지합니다. ...프로그램 작성 2025-07-10에 게시되었습니다 -
 버전 5.6.5 이전에 MySQL의 Timestamp 열을 사용하여 current_timestamp를 사용하는 데 제한 사항은 무엇입니까?5.6.5 이전에 mysql 버전의 기본적으로 또는 업데이트 클로즈가있는 타임 스탬프 열의 제한 사항 5.6.5 5.6.5 이전에 mySQL 버전에서 Timestamp Holumn에 전적으로 기본적으로 한 제한 사항이 있었는데, 이는 제한적으로 전혀 ...프로그램 작성 2025-07-10에 게시되었습니다
버전 5.6.5 이전에 MySQL의 Timestamp 열을 사용하여 current_timestamp를 사용하는 데 제한 사항은 무엇입니까?5.6.5 이전에 mysql 버전의 기본적으로 또는 업데이트 클로즈가있는 타임 스탬프 열의 제한 사항 5.6.5 5.6.5 이전에 mySQL 버전에서 Timestamp Holumn에 전적으로 기본적으로 한 제한 사항이 있었는데, 이는 제한적으로 전혀 ...프로그램 작성 2025-07-10에 게시되었습니다 -
 SQLALCHEMY 필터 조항에서 'Flake8'플래킹 부울 비교가 된 이유는 무엇입니까?제공된 예에서 데이터베이스 테이블의 부울 필드 (Obsoleted)는 비 공급 테스트 사례를 결정하는 데 사용됩니다. 이 코드는 필터 절에서 테스트 케이스를 사용합니다. casenum = session.query (testcase) .filter (testc...프로그램 작성 2025-07-10에 게시되었습니다
SQLALCHEMY 필터 조항에서 'Flake8'플래킹 부울 비교가 된 이유는 무엇입니까?제공된 예에서 데이터베이스 테이블의 부울 필드 (Obsoleted)는 비 공급 테스트 사례를 결정하는 데 사용됩니다. 이 코드는 필터 절에서 테스트 케이스를 사용합니다. casenum = session.query (testcase) .filter (testc...프로그램 작성 2025-07-10에 게시되었습니다 -
 JavaScript 객체에서 키를 동적으로 설정하는 방법은 무엇입니까?jsobj = 'example'1; jsObj['key' i] = 'example' 1; 배열은 특수한 유형의 객체입니다. 그것들은 숫자 특성 (인치) + 1의 수를 반영하는 길이 속성을 유지합니다. 이 특별한 동작은 표준 객체에...프로그램 작성 2025-07-10에 게시되었습니다
JavaScript 객체에서 키를 동적으로 설정하는 방법은 무엇입니까?jsobj = 'example'1; jsObj['key' i] = 'example' 1; 배열은 특수한 유형의 객체입니다. 그것들은 숫자 특성 (인치) + 1의 수를 반영하는 길이 속성을 유지합니다. 이 특별한 동작은 표준 객체에...프로그램 작성 2025-07-10에 게시되었습니다 -
 두 날짜 사이의 일 수를 계산하는 JavaScript 방법const date1 = 새로운 날짜 ( '7/13/2010'); const date2 = new 날짜 ('12/15/2010 '); const difftime = math.abs (date2 -date1); const diff...프로그램 작성 2025-07-10에 게시되었습니다
두 날짜 사이의 일 수를 계산하는 JavaScript 방법const date1 = 새로운 날짜 ( '7/13/2010'); const date2 = new 날짜 ('12/15/2010 '); const difftime = math.abs (date2 -date1); const diff...프로그램 작성 2025-07-10에 게시되었습니다 -
 Java는 여러 반환 유형을 허용합니까 : 일반적인 방법을 자세히 살펴보십시오.public 목록 getResult (문자열 s); 여기서 foo는 사용자 정의 클래스입니다. 이 방법 선언은 두 가지 반환 유형을 자랑하는 것처럼 보입니다. 목록과 E. 그러나 이것이 사실인가? 일반 방법 : 미스터리 메소드는 단일...프로그램 작성 2025-07-10에 게시되었습니다
Java는 여러 반환 유형을 허용합니까 : 일반적인 방법을 자세히 살펴보십시오.public 목록 getResult (문자열 s); 여기서 foo는 사용자 정의 클래스입니다. 이 방법 선언은 두 가지 반환 유형을 자랑하는 것처럼 보입니다. 목록과 E. 그러나 이것이 사실인가? 일반 방법 : 미스터리 메소드는 단일...프로그램 작성 2025-07-10에 게시되었습니다 -
 MySQL에서 데이터를 피벗하여 그룹을 어떻게 사용할 수 있습니까?select d.data_timestamp, sum (data_id = 1 that data_value else 0 End), 'input_1'로 0 End), sum (data_id = 2 an Els.] d.data_timestamp ...프로그램 작성 2025-07-10에 게시되었습니다
MySQL에서 데이터를 피벗하여 그룹을 어떻게 사용할 수 있습니까?select d.data_timestamp, sum (data_id = 1 that data_value else 0 End), 'input_1'로 0 End), sum (data_id = 2 an Els.] d.data_timestamp ...프로그램 작성 2025-07-10에 게시되었습니다 -
 익명의 JavaScript 이벤트 처리기를 깨끗하게 제거하는 방법은 무엇입니까?익명 이벤트 리스너를 제거하는 데 익명의 이벤트 리스너 추가 요소를 추가하면 유연성과 단순성을 제공하지만 유연성과 단순성을 제공하지만, 그것들을 제거 할 시간이되면, 요소 자체를 교체하지 않고 도전 할 수 있습니다. 요소? element.addevent...프로그램 작성 2025-07-10에 게시되었습니다
익명의 JavaScript 이벤트 처리기를 깨끗하게 제거하는 방법은 무엇입니까?익명 이벤트 리스너를 제거하는 데 익명의 이벤트 리스너 추가 요소를 추가하면 유연성과 단순성을 제공하지만 유연성과 단순성을 제공하지만, 그것들을 제거 할 시간이되면, 요소 자체를 교체하지 않고 도전 할 수 있습니다. 요소? element.addevent...프로그램 작성 2025-07-10에 게시되었습니다
중국어 공부
- 1 "걷다"를 중국어로 어떻게 말하나요? 走路 중국어 발음, 走路 중국어 학습
- 2 "비행기를 타다"를 중국어로 어떻게 말하나요? 坐飞机 중국어 발음, 坐飞机 중국어 학습
- 3 "기차를 타다"를 중국어로 어떻게 말하나요? 坐火车 중국어 발음, 坐火车 중국어 학습
- 4 "버스를 타다"를 중국어로 어떻게 말하나요? 坐车 중국어 발음, 坐车 중국어 학습
- 5 운전을 중국어로 어떻게 말하나요? 开车 중국어 발음, 开车 중국어 학습
- 6 수영을 중국어로 뭐라고 하나요? 游泳 중국어 발음, 游泳 중국어 학습
- 7 자전거를 타다 중국어로 뭐라고 하나요? 骑自行车 중국어 발음, 骑自行车 중국어 학습
- 8 중국어로 안녕하세요를 어떻게 말해요? 你好중국어 발음, 你好중국어 학습
- 9 감사합니다를 중국어로 어떻게 말하나요? 谢谢중국어 발음, 谢谢중국어 학습
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























