시간 초과를 설정할 필요가 없습니다.
타이머는 오랫동안 많은 사람들이 일상 업무에 사용하는 기능이었습니다. JavaScript 세계에서는 타이머가 setTimeout 또는 setInterval 함수로 구현되는 경우가 많습니다. 그렇게 하는 경우 나쁜 소식은 좋은 습관이 아니라는 점입니다. 그 이유를 설명하겠습니다.
내 생각을 설명하기 전에 질문이 있습니다. 시간을 잘못 알려주는 시계를 사용할 수 있나요?
당신의 대답이 '예'라면, 이 글은 당신의 것이 아니기 때문에 귀중한 시간을 낭비하게 되어 안타깝습니다.
반면, 귀하의 답변이 부정적이라면, setTimeout 또는 setInterval을 사용하는 것이 시간을 확인하기 위해 손상된 시계를 사용하는 것과 왜 같은지 설명하겠습니다.
이 기능의 문제점
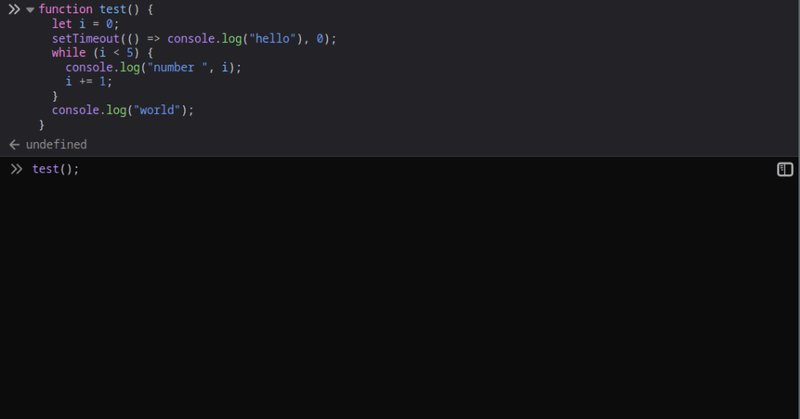
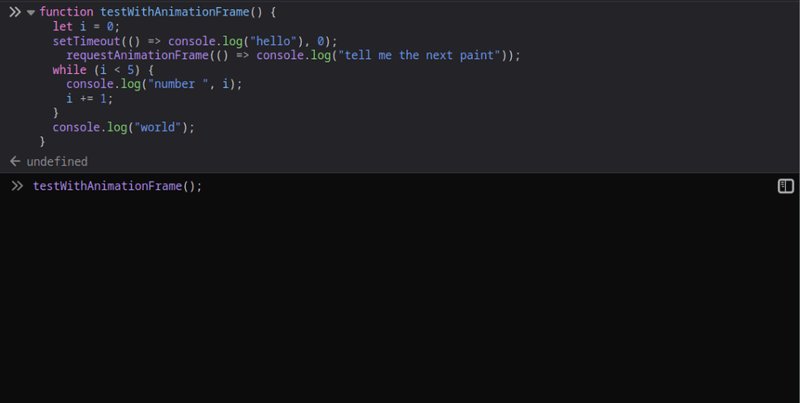
시작하려면 다음 스니펫을 살펴보겠습니다.
function test() {
let i = 0;
setTimeout(() => console.log("hello"), 0);
while (i
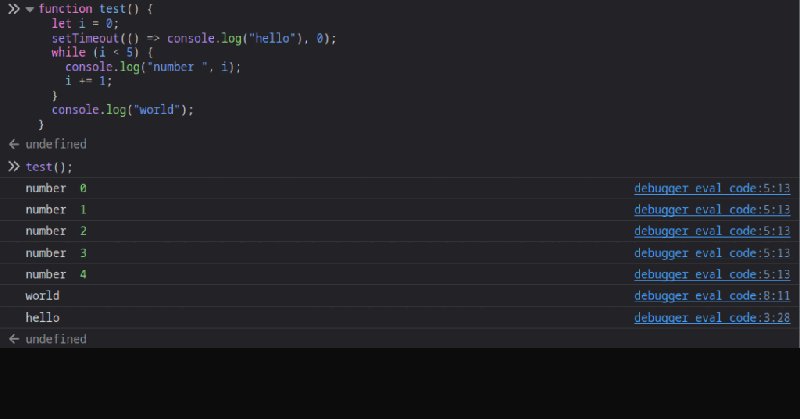
브라우저 콘솔에서 이 스니펫을 실행하면 다음과 같은 결과가 표시됩니다.

이 동작은 setTimeout이 브라우저 대기열에 콜백을 추가하여 유휴 상태일 때 콜백을 처리해야 하기 때문입니다.(할 작업이 없음) 즉, 콜백 setTimeout에 전달된 우선순위가 낮습니다
이제 이것을 알면 setTimeout 함수를 사용하여 타이머를 구현하는 것이 어려울 것이라고 생각합니다. 왜냐하면 동시에 2개 또는 심지어 10개의 틱(브라우저 사용량에 따라 다름)을 가질 수 있기 때문입니다. 디버깅하기에는 악몽이겠지만 더 나은 해결책이 있을까요?
이러한 기능을 피하는 방법
타이머를 구현하는 더 나은 방법을 제공하려면 requestAnimationFrame 함수를 사용해야 합니다. 이는 다음 페인트 이전에 콜백을 실행하도록 브라우저에 지시하기 때문입니다.(즉, UI 변경이 발생하기 전)
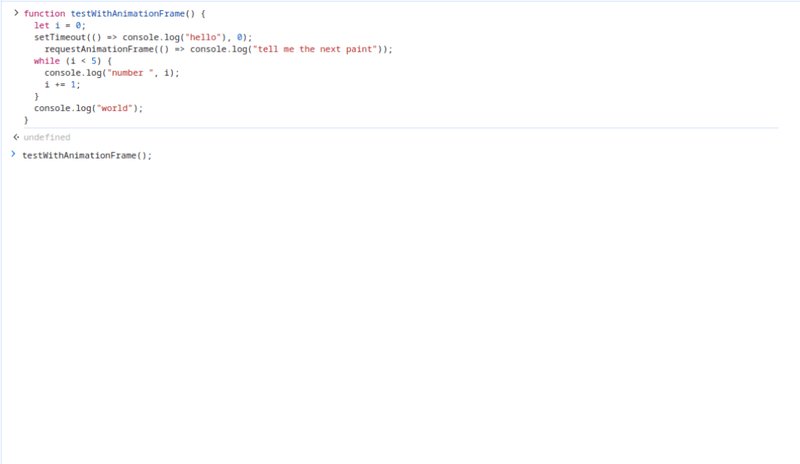
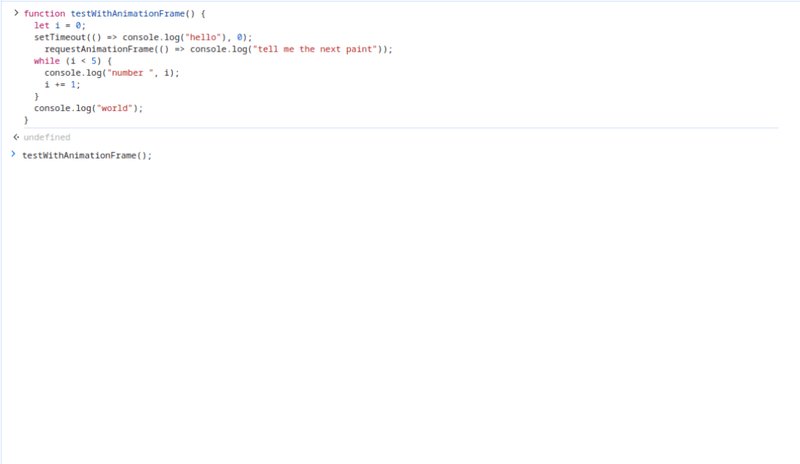
여기서의 차이점은 매우 미묘하므로 코드를 통해 이해하는 것이 좋습니다. 이전 코드 조각을 다시 가져와서 setTimeout과 requestAnimationFrame을 비교하기 위해 약간 조정해 보겠습니다.
function testWithAnimationFrame() {
let i = 0;
setTimeout(() => console.log("hello"), 0);
requestAnimationFrame(() => console.log("tell me the next paint"));
while (i
이 예에서는 Chrome에서 실행할 때 setTimeout이 requestAnimationFrame 전에 실행되는 것을 볼 수 있습니다. (드물게 그 반대의 경우도 발생하지만)

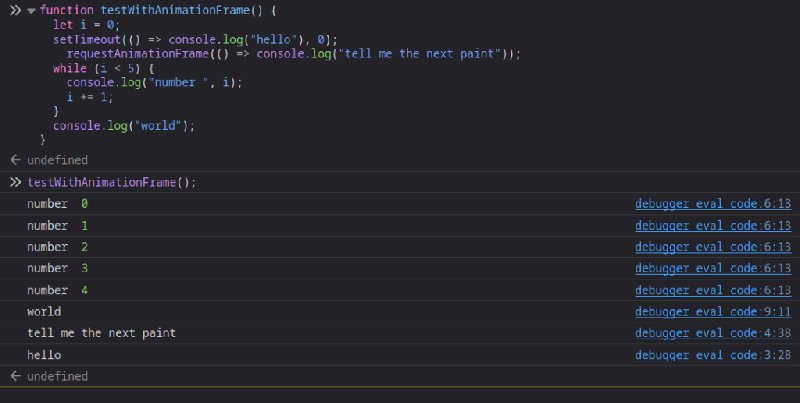
하지만 Firefox에서 실행하면 다음과 같은 결과가 나옵니다.

혼란스러워 보일 수 있지만 조금만 주의를 기울이면 실행 중에 페인팅이 발생하지 않는다는 것을 알 수 있으므로 이 시나리오를 처리하는 방법은 브라우저에 따라 다릅니다.
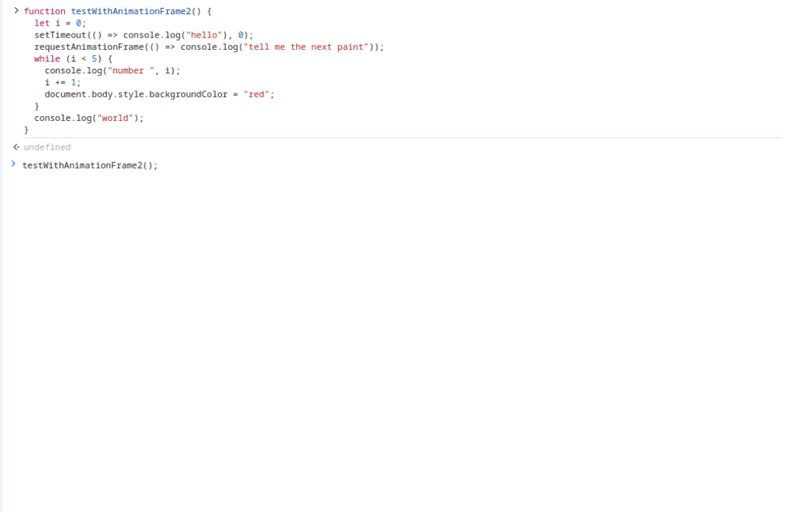
이제 브라우저가 페이지를 다시 그리도록 코드 조각을 조정할 수 있다면 어떤 일이 일어나는지 살펴보겠습니다.
function testWithAnimationFrame2() {
let i = 0;
setTimeout(() => console.log("hello"), 0);
requestAnimationFrame(() => console.log("tell me the next paint"));
while (i
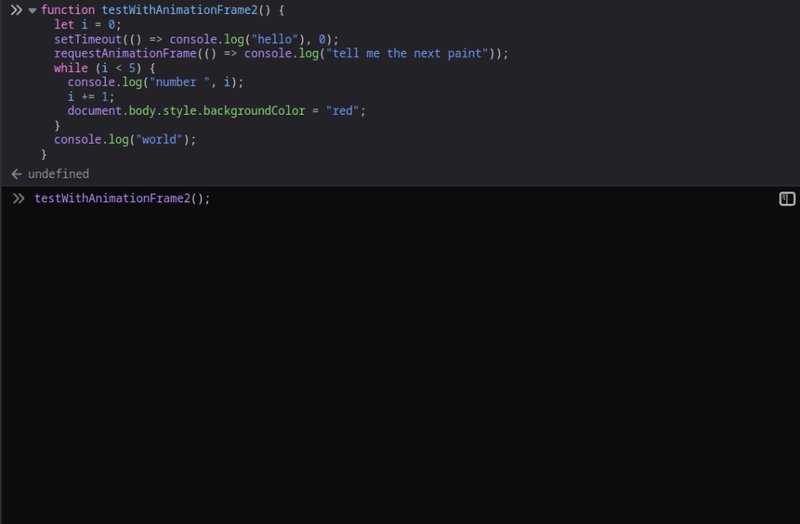
Chrome의 출력은 다음과 같습니다.

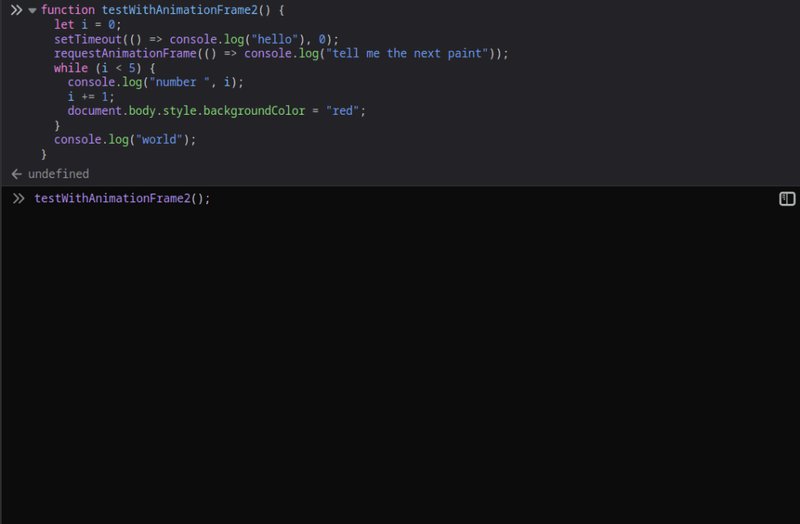
다음은 Firefox의 출력입니다.

로그에서 볼 수 있듯이 브라우저가 UI를 변경할 때 requestAnimationFrame 함수는 항상 예약된 다른 콜백보다 우선순위를 갖습니다.
웹에서는 지속적으로 다시 그리기를 수행하므로 requestAnimationFrame은 타이머를 구현하기 위한 확실한 선택입니다.
requestAnimationFrame 함수 이해
이 함수는 콜백만 매개변수로 사용합니다. 콜백에 컨텍스트를 제공하려면 페이지의 초기 렌더링 시간을 기준으로 이전 프레임이 종료된 시간을 나타내는 타임스탬프를 가져와야 합니다.
이 함수는 요청의 식별자를 나타내는 정수를 반환합니다. 이는 cancelAnimationFrame 함수를 사용하여 요청을 취소하려는 경우 유용할 수 있습니다.
JavaScript로 스톱워치를 간단하게 구현
스톱워치를 구현하려면 몇 가지 요구 사항이 있습니다.
- 우리는 어느 시간 후에 틱이 표시되어야 하는지 알아야 합니다(일반적으로 1초).
- 스톱워치가 똑딱거리는 것을 멈춰야 하는 시간의 지연을 알아야 합니다.
- 틱 간격은 지연보다 작아야 합니다.
이러한 모든 요구 사항을 고려하여 다음 코드 조각은 스톱워치를 생성합니다.
아웃트로
길게 읽으셨겠지만 재미있게 읽으셨다고 믿습니다. 어쨌든 궁금한 점이 있거나 제안할 사항이 있으면 언제든지 연락해 주세요.
읽어주셔서 감사합니다. 안녕히 계세요?
-
 Point-In-Polygon 감지에 더 효율적인 방법 : Ray Tracing 또는 Matplotlib \ 's Path.contains_points?Ray Tracing MethodThe ray tracing method intersects a horizontal ray from the point under examination with the polygon's sides. 교차로의 수를 계산하고 지점이 패...프로그램 작성 2025-03-12에 게시되었습니다
Point-In-Polygon 감지에 더 효율적인 방법 : Ray Tracing 또는 Matplotlib \ 's Path.contains_points?Ray Tracing MethodThe ray tracing method intersects a horizontal ray from the point under examination with the polygon's sides. 교차로의 수를 계산하고 지점이 패...프로그램 작성 2025-03-12에 게시되었습니다 -
 전체 HTML 문서에서 특정 요소 유형의 첫 번째 인스턴스를 어떻게 스타일링하려면 어떻게해야합니까?javascript 솔루션 < /h2> : 최초의 유형 문서 전체를 달성합니다 유형의 첫 번째 요소와 일치하는 JavaScript 솔루션이 필요합니다. 문서에서 첫 번째 일치 요소를 선택하고 사용자 정의를 적용 할 수 있습니다. 그런 ...프로그램 작성 2025-03-12에 게시되었습니다
전체 HTML 문서에서 특정 요소 유형의 첫 번째 인스턴스를 어떻게 스타일링하려면 어떻게해야합니까?javascript 솔루션 < /h2> : 최초의 유형 문서 전체를 달성합니다 유형의 첫 번째 요소와 일치하는 JavaScript 솔루션이 필요합니다. 문서에서 첫 번째 일치 요소를 선택하고 사용자 정의를 적용 할 수 있습니다. 그런 ...프로그램 작성 2025-03-12에 게시되었습니다 -
 파이썬에서 문자열에서 이모티콘을 제거하는 방법 : 일반적인 오류 수정에 대한 초보자 가이드?Codecs 가져 오기. 가져 오기 re text = codecs.decode ( '이 개 \ u0001f602'.encode ('utf-8 '),'utf-8 ') 인쇄 (텍스트) # 이모티콘으로 emoji_patter...프로그램 작성 2025-03-12에 게시되었습니다
파이썬에서 문자열에서 이모티콘을 제거하는 방법 : 일반적인 오류 수정에 대한 초보자 가이드?Codecs 가져 오기. 가져 오기 re text = codecs.decode ( '이 개 \ u0001f602'.encode ('utf-8 '),'utf-8 ') 인쇄 (텍스트) # 이모티콘으로 emoji_patter...프로그램 작성 2025-03-12에 게시되었습니다 -
 PYTZ가 처음에 예상치 못한 시간대 오프셋을 표시하는 이유는 무엇입니까?import pytz pytz.timezone ( 'Asia/Hong_kong') std> discrepancy source 역사 전반에 걸쳐 변동합니다. PYTZ가 제공하는 기본 시간대 이름 및 오프...프로그램 작성 2025-03-12에 게시되었습니다
PYTZ가 처음에 예상치 못한 시간대 오프셋을 표시하는 이유는 무엇입니까?import pytz pytz.timezone ( 'Asia/Hong_kong') std> discrepancy source 역사 전반에 걸쳐 변동합니다. PYTZ가 제공하는 기본 시간대 이름 및 오프...프로그램 작성 2025-03-12에 게시되었습니다 -
 McRypt에서 OpenSSL로 암호화를 마이그레이션하고 OpenSSL을 사용하여 McRypt 암호화 데이터를 해제 할 수 있습니까?질문 : McRypt에서 OpenSSL로 내 암호화 라이브러리를 업그레이드 할 수 있습니까? 그렇다면 어떻게? 대답 : 대답 : 예, McRypt에서 암호화 라이브러리를 OpenSSL로 업그레이드 할 수 있습니다. OpenSSL을 사용하여 McRyp...프로그램 작성 2025-03-12에 게시되었습니다
McRypt에서 OpenSSL로 암호화를 마이그레이션하고 OpenSSL을 사용하여 McRypt 암호화 데이터를 해제 할 수 있습니까?질문 : McRypt에서 OpenSSL로 내 암호화 라이브러리를 업그레이드 할 수 있습니까? 그렇다면 어떻게? 대답 : 대답 : 예, McRypt에서 암호화 라이브러리를 OpenSSL로 업그레이드 할 수 있습니다. OpenSSL을 사용하여 McRyp...프로그램 작성 2025-03-12에 게시되었습니다 -
 HTML 서식 태그HTML 서식 요소 **HTML Formatting is a process of formatting text for better look and feel. HTML provides us ability to format text without...프로그램 작성 2025-03-12에 게시되었습니다
HTML 서식 태그HTML 서식 요소 **HTML Formatting is a process of formatting text for better look and feel. HTML provides us ability to format text without...프로그램 작성 2025-03-12에 게시되었습니다 -
 \ "(1) 대 (;;) : 컴파일러 최적화는 성능 차이를 제거합니까? \"대답 : 대부분의 최신 컴파일러에는 (1)과 (;;). 컴파일러 : s-> 7 8 v-> 4를 풀립니다 -e syntax ok gcc : GCC에서 두 루프는 다음과 같이 동일한 어셈블리 코드로 컴파일합니다. . t_while : ...프로그램 작성 2025-03-12에 게시되었습니다
\ "(1) 대 (;;) : 컴파일러 최적화는 성능 차이를 제거합니까? \"대답 : 대부분의 최신 컴파일러에는 (1)과 (;;). 컴파일러 : s-> 7 8 v-> 4를 풀립니다 -e syntax ok gcc : GCC에서 두 루프는 다음과 같이 동일한 어셈블리 코드로 컴파일합니다. . t_while : ...프로그램 작성 2025-03-12에 게시되었습니다 -
 PHP를 사용하여 Blob (이미지)을 MySQL에 올바르게 삽입하는 방법은 무엇입니까?문제 $ sql = "삽입 ImagesTore (imageId, image) 값 ( '$ this- & gt; image_id', 'file_get_contents ($ tmp_image)'; 결과적으로 실제 이...프로그램 작성 2025-03-12에 게시되었습니다
PHP를 사용하여 Blob (이미지)을 MySQL에 올바르게 삽입하는 방법은 무엇입니까?문제 $ sql = "삽입 ImagesTore (imageId, image) 값 ( '$ this- & gt; image_id', 'file_get_contents ($ tmp_image)'; 결과적으로 실제 이...프로그램 작성 2025-03-12에 게시되었습니다 -
 JavaScript 객체에서 키를 동적으로 설정하는 방법은 무엇입니까?jsobj = 'example'1; jsObj['key' i] = 'example' 1; 배열은 특수한 유형의 객체입니다. 그것들은 숫자 특성 (인치) + 1의 수를 반영하는 길이 속성을 유지합니다. 이 특별한 동작은 표준 객체에...프로그램 작성 2025-03-12에 게시되었습니다
JavaScript 객체에서 키를 동적으로 설정하는 방법은 무엇입니까?jsobj = 'example'1; jsObj['key' i] = 'example' 1; 배열은 특수한 유형의 객체입니다. 그것들은 숫자 특성 (인치) + 1의 수를 반영하는 길이 속성을 유지합니다. 이 특별한 동작은 표준 객체에...프로그램 작성 2025-03-12에 게시되었습니다 -
 익명의 JavaScript 이벤트 처리기를 깨끗하게 제거하는 방법은 무엇입니까?익명 이벤트 리스너를 제거하는 데 익명의 이벤트 리스너 추가 요소를 추가하면 유연성과 단순성을 제공하지만 유연성과 단순성을 제공하지만 제거 할 시간이되면 요소 자체를 교체하지 않고 도전 할 수 있습니다. 요소? element.addeventListene...프로그램 작성 2025-03-12에 게시되었습니다
익명의 JavaScript 이벤트 처리기를 깨끗하게 제거하는 방법은 무엇입니까?익명 이벤트 리스너를 제거하는 데 익명의 이벤트 리스너 추가 요소를 추가하면 유연성과 단순성을 제공하지만 유연성과 단순성을 제공하지만 제거 할 시간이되면 요소 자체를 교체하지 않고 도전 할 수 있습니다. 요소? element.addeventListene...프로그램 작성 2025-03-12에 게시되었습니다 -
 투명성을 보존하는 동안 더 큰 이미지를 중심으로 C#/. Net의 두 이미지를 어떻게 병합 할 수 있습니까?Merging Images in C#/.NET: A Comprehensive GuideIntroductionCreating captivating visuals by combining multiple images is a common task in various doma...프로그램 작성 2025-03-12에 게시되었습니다
투명성을 보존하는 동안 더 큰 이미지를 중심으로 C#/. Net의 두 이미지를 어떻게 병합 할 수 있습니까?Merging Images in C#/.NET: A Comprehensive GuideIntroductionCreating captivating visuals by combining multiple images is a common task in various doma...프로그램 작성 2025-03-12에 게시되었습니다 -
 버전 5.6.5 이전에 MySQL의 Timestamp 열을 사용하여 current_timestamp를 사용하는 데 제한 사항은 무엇입니까?5.6.5 이전에 mysql 버전의 기본적으로 또는 업데이트 클로즈가있는 타임 스탬프 열의 제한 사항 5.6.5 5.6.5 이전에 mySQL 버전에서 Timestamp Holumn에 전적으로 기본적으로 한 제한 사항이 있었는데, 이는 제한적으로 전혀 ...프로그램 작성 2025-03-12에 게시되었습니다
버전 5.6.5 이전에 MySQL의 Timestamp 열을 사용하여 current_timestamp를 사용하는 데 제한 사항은 무엇입니까?5.6.5 이전에 mysql 버전의 기본적으로 또는 업데이트 클로즈가있는 타임 스탬프 열의 제한 사항 5.6.5 5.6.5 이전에 mySQL 버전에서 Timestamp Holumn에 전적으로 기본적으로 한 제한 사항이 있었는데, 이는 제한적으로 전혀 ...프로그램 작성 2025-03-12에 게시되었습니다 -
 열의 열이 다른 데이터베이스 테이블을 어떻게 통합하려면 어떻게해야합니까?다른 열이있는 결합 테이블 ] 는 데이터베이스 테이블을 다른 열로 병합하려고 할 때 도전에 직면 할 수 있습니다. 간단한 방법은 열이 적은 테이블의 누락 된 열에 null 값을 추가하는 것입니다. 예를 들어 예를 들어, 표 A와 표 B의 두 테이블을 고려...프로그램 작성 2025-03-12에 게시되었습니다
열의 열이 다른 데이터베이스 테이블을 어떻게 통합하려면 어떻게해야합니까?다른 열이있는 결합 테이블 ] 는 데이터베이스 테이블을 다른 열로 병합하려고 할 때 도전에 직면 할 수 있습니다. 간단한 방법은 열이 적은 테이블의 누락 된 열에 null 값을 추가하는 것입니다. 예를 들어 예를 들어, 표 A와 표 B의 두 테이블을 고려...프로그램 작성 2025-03-12에 게시되었습니다 -
 PHP 배열 키-값 이상 : 07 및 08의 호기심 사례 이해이 문제는 PHP의 주요 제로 해석에서 비롯됩니다. 숫자가 0 (예 : 07 또는 08)으로 접두사를 넣으면 PHP는 소수점 값이 아닌 옥탈 값 (기본 8)으로 해석합니다. 설명 : echo 07; // 인쇄 7 (10 월 07 = 10 진수 7) ...프로그램 작성 2025-03-12에 게시되었습니다
PHP 배열 키-값 이상 : 07 및 08의 호기심 사례 이해이 문제는 PHP의 주요 제로 해석에서 비롯됩니다. 숫자가 0 (예 : 07 또는 08)으로 접두사를 넣으면 PHP는 소수점 값이 아닌 옥탈 값 (기본 8)으로 해석합니다. 설명 : echo 07; // 인쇄 7 (10 월 07 = 10 진수 7) ...프로그램 작성 2025-03-12에 게시되었습니다 -
 유효한 코드에도 불구하고 PHP의 입력을 캡처하는 사후 요청이없는 이유는 무엇입니까?post request 오작동 주소 php action='' action = "프로그램 작성 2025-03-12에 게시되었습니다
유효한 코드에도 불구하고 PHP의 입력을 캡처하는 사후 요청이없는 이유는 무엇입니까?post request 오작동 주소 php action='' action = "프로그램 작성 2025-03-12에 게시되었습니다
중국어 공부
- 1 "걷다"를 중국어로 어떻게 말하나요? 走路 중국어 발음, 走路 중국어 학습
- 2 "비행기를 타다"를 중국어로 어떻게 말하나요? 坐飞机 중국어 발음, 坐飞机 중국어 학습
- 3 "기차를 타다"를 중국어로 어떻게 말하나요? 坐火车 중국어 발음, 坐火车 중국어 학습
- 4 "버스를 타다"를 중국어로 어떻게 말하나요? 坐车 중국어 발음, 坐车 중국어 학습
- 5 운전을 중국어로 어떻게 말하나요? 开车 중국어 발음, 开车 중국어 학습
- 6 수영을 중국어로 뭐라고 하나요? 游泳 중국어 발음, 游泳 중국어 학습
- 7 자전거를 타다 중국어로 뭐라고 하나요? 骑自行车 중국어 발음, 骑自行车 중국어 학습
- 8 중국어로 안녕하세요를 어떻게 말해요? 你好중국어 발음, 你好중국어 학습
- 9 감사합니다를 중국어로 어떻게 말하나요? 谢谢중국어 발음, 谢谢중국어 학습
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























