복합 구성요소 마스터하기: 유연하고 재사용 가능한 React 구성요소 구축
소개
React의 세계에서 매우 유용하고 포괄적인 것은 디자인 패턴입니다. 코드 확장성을 유지하고 우리가 만드는 구성 요소에 의미를 추가하는 데 도움이 되기 때문입니다.
여러 가지 패턴이 있으며, 이 문서에서는 유연한 복합 인터페이스를 만드는 데 특히 유용한 고급 패턴인 복합 구성 요소에 대해 설명합니다.
복합 구성요소란 무엇입니까?
Compound Components는 React의 고급 패턴입니다. 이는 상위 구성 요소와 하위 구성 요소 간의 통신이 유연한 방식으로 수행되어야 하는 구성 요소 그룹 간에 상태와 논리를 공유할 수 있도록 보다 유연한 디자인을 만드는 것을 목표로 합니다.
구성 요소는 나중에 리팩토링하거나 이해하기에는 너무 복잡한 당황스러운 prop 트리나 논리를 생성하지 않고 일부 동작을 수행하기 위해 함께 작동해야 합니다.
이 패턴은 구성 요소 간에 소품 트리를 전달해야 하는 소품 불꽃을 제거하는 데 도움이 됩니다. 이 prop 주입은 각 상태가 모든 하위 구성 요소를 업데이트하므로 업데이트되는 각 상태에 대해 불필요한 여러 번 다시 렌더링될 수 있다는 점에서 문제가 됩니다.
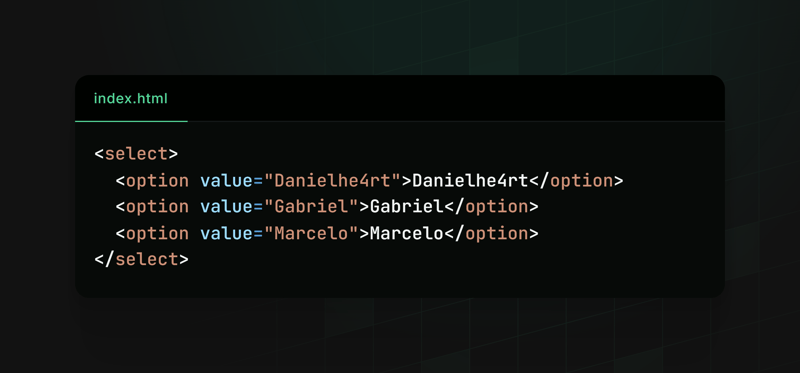
HTML의 선택 및 옵션 태그 구조에 복합 구성 요소의 예가 있습니다.

선택은 인터페이스 상태 관리자로 작동하는 반면 옵션은 선택이 작동하는 방식으로 구성됩니다.
복합 구성 요소를 사용한 예
이 예에서는 Toggle과 Content라는 두 가지 복합 구성 요소로 나누어진 모달을 만듭니다. 모달 열기 및 닫기 상태를 공유하는 곳입니다.
이 구성요소를 단계별로 생성하는 방법을 살펴보겠습니다.
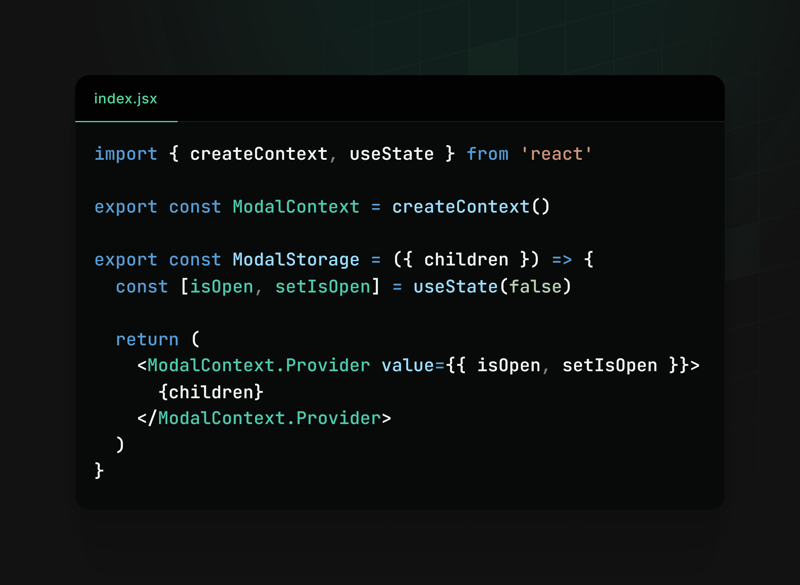
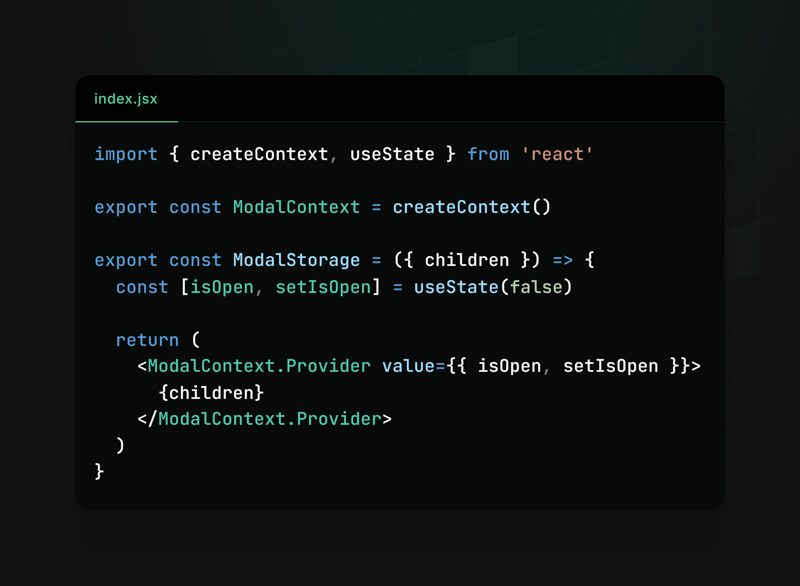
모달 열기 및 닫기 상태를 관리하는 컨텍스트를 생성하는 것부터 시작할 수 있습니다.

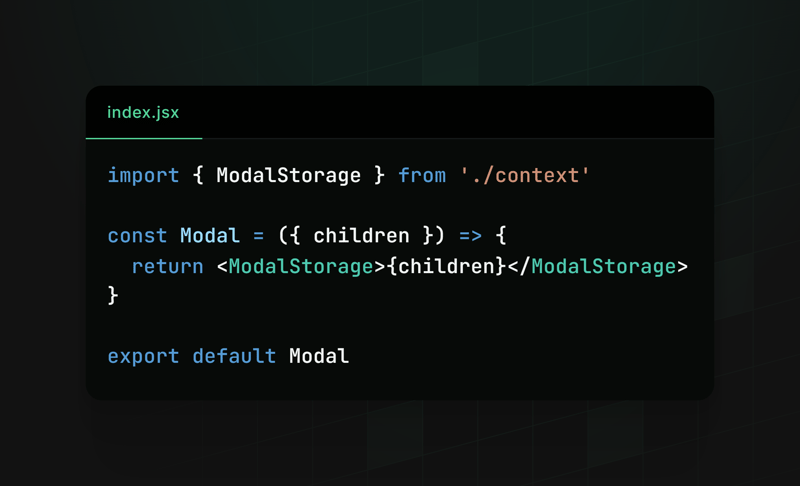
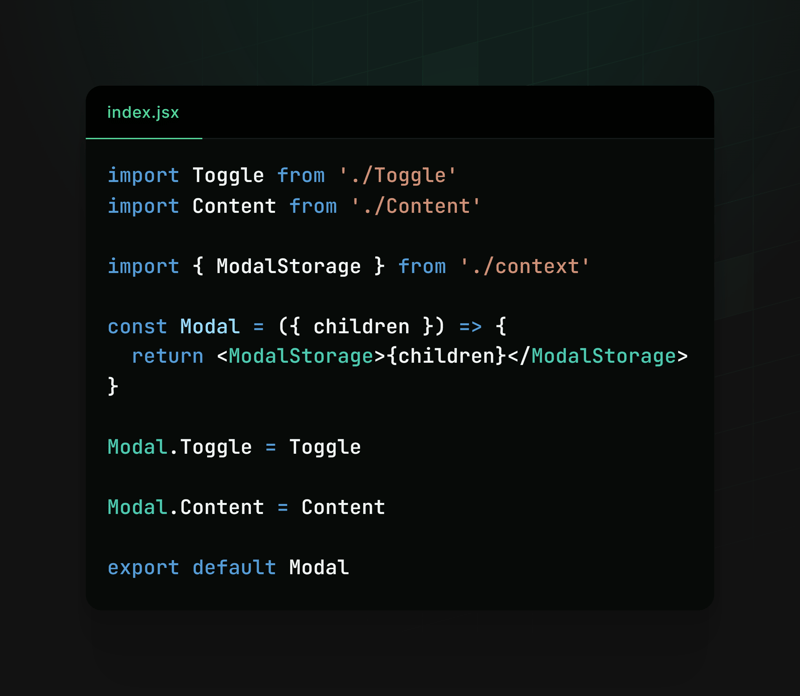
모달 구성요소의 기반 생성

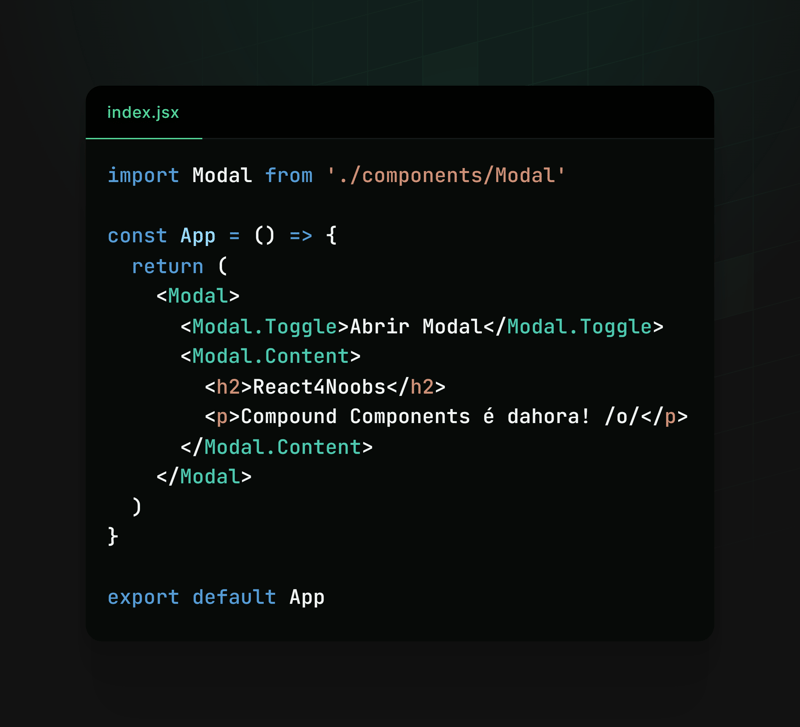
모달에 삽입될 구성요소를 얻기 위해 하위 항목을 사용하고 있으며 다음과 같이 사용하고 싶습니다.

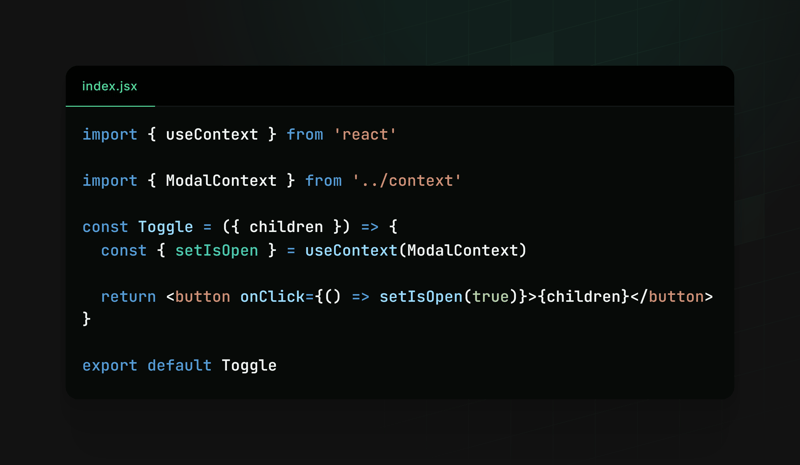
이제 모달 열기를 담당하는 토글 구성요소를 생성해야 합니다.

모달의 콘텐츠 표시를 담당할 콘텐츠 구성 요소도 필요합니다.

마지막으로 Modal 구성 요소에 두 가지를 모두 할당할 수 있습니다. (:

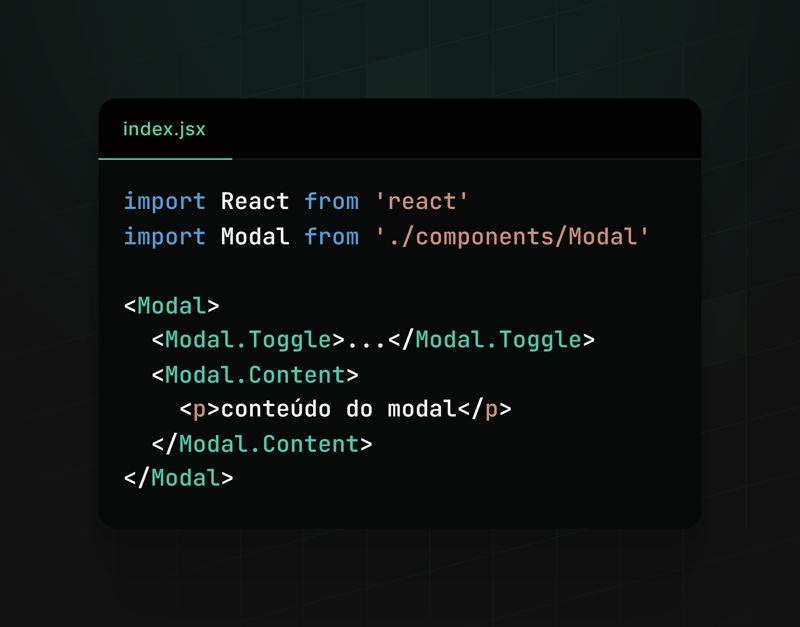
사용

결과

이렇게 하면 모달의 생성과 사용이 매우 유연하고 재사용 가능해집니다. Modal.Toggle은 모달 표시 활성화를 담당하는 반면 Modal.Content는 모달의 콘텐츠를 표시해야 합니다.
이 프레임워크를 통해 개발자는 애플리케이션의 특정 요구 사항에 따라 모달의 동작과 내용을 쉽게 사용자 정의하여 코드를 더 깔끔하고 체계적으로 만들 수 있습니다.
다른 예
다른 상황에서도 복합 구성 요소를 사용할 수 있습니다. 예를 들면 다음과 같습니다.
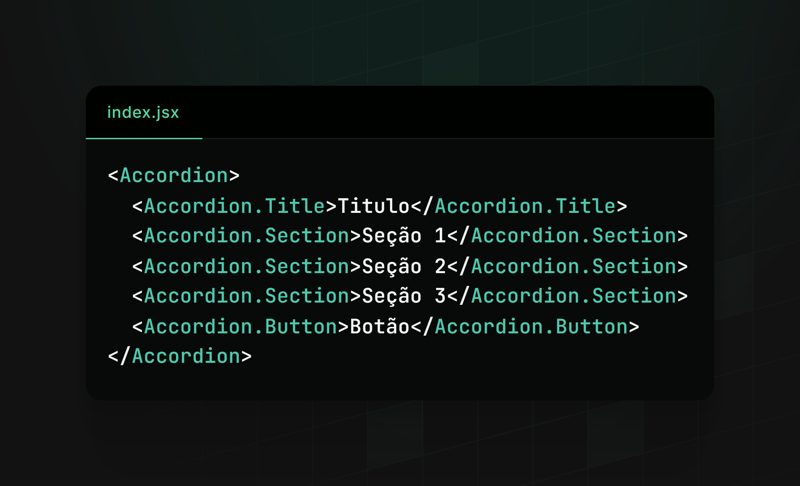
아코디언 구성요소:

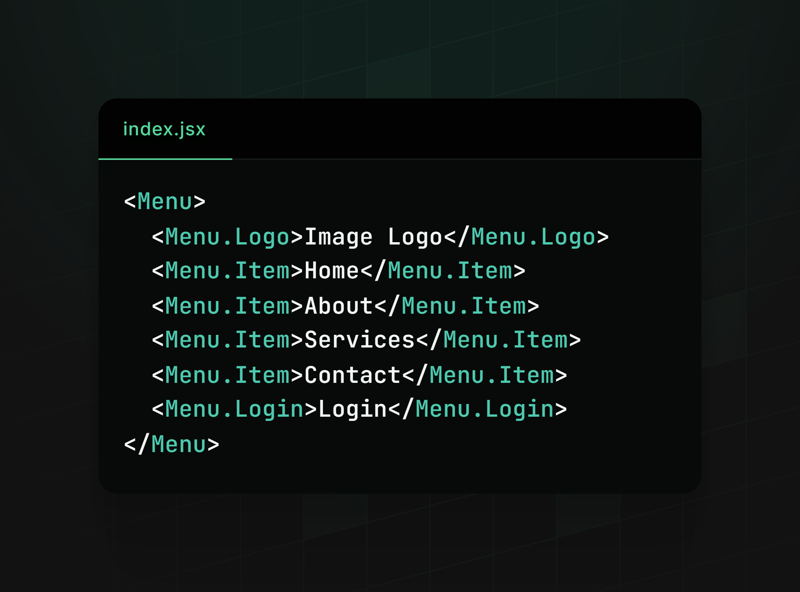
메뉴 구성 요소:

모두 유연하고 적응성이 뛰어나 구성 요소의 개발, 확장성 및 사용이 용이합니다.
결론
복합 구성 요소 패턴으로 구성 요소를 작성하는 것이 애플리케이션에서 어떻게 유용할 수 있는지 살펴봤고, 이를 사용하는 방법과 이 패턴이 적합한 몇 가지 예도 살펴보았습니다.
Compoud 구성 요소를 사용하여 구성 요소를 생성하면서 자유롭게 탐색하고 놀면서 현명하게 사용하고 상황에 맞게 적용하는 것이 실제로 적합한지 확인하십시오. 때로는 잘 적용되지 않으면 오히려 방해가 될 수 있습니다. 도움이 되었습니다.
참고: 나는 React 세계에서 개발자가 작성한 기사를 그룹화하도록 설계된 저장소인 React4noobs에 동일한 콘텐츠를 게시했습니다. 확인해 볼 가치가 있습니다 =).
-
 macOS의 Django에서 \"부적절하게 구성됨: MySQLdb 모듈 로드 오류\"를 수정하는 방법은 무엇입니까?MySQL이 잘못 구성됨: 상대 경로 문제Django에서 python prepare.py runserver를 실행할 때 다음 오류가 발생할 수 있습니다:ImproperlyConfigured: Error loading MySQLdb module: dlopen(/Libra...프로그램 작성 2024년 11월 17일에 게시됨
macOS의 Django에서 \"부적절하게 구성됨: MySQLdb 모듈 로드 오류\"를 수정하는 방법은 무엇입니까?MySQL이 잘못 구성됨: 상대 경로 문제Django에서 python prepare.py runserver를 실행할 때 다음 오류가 발생할 수 있습니다:ImproperlyConfigured: Error loading MySQLdb module: dlopen(/Libra...프로그램 작성 2024년 11월 17일에 게시됨 -
 다음 프로젝트를 위한 프로그레시브 웹 앱의 주요 장점을 알아보세요Progressive online Apps, or PWAs, are quickly changing the online development landscape. PWAs are becoming the ideal way to connect mobile application...프로그램 작성 2024년 11월 17일에 게시됨
다음 프로젝트를 위한 프로그레시브 웹 앱의 주요 장점을 알아보세요Progressive online Apps, or PWAs, are quickly changing the online development landscape. PWAs are becoming the ideal way to connect mobile application...프로그램 작성 2024년 11월 17일에 게시됨 -
 현대 C++ 구현에서 `std::list::size()`는 실제로 O(1)입니까?std::list::size()는 현대 구현에서 정말 O(n)입니까?최근 일부 개발자는 다음과 같이 제안했습니다. std::list::size()는 선형 시간 복잡도(O(n))를 갖습니다. 그러나 C 표준에서는 복잡성이 정의되어 있지 않으며 구현에 따라 달라질 수 있습...프로그램 작성 2024년 11월 17일에 게시됨
현대 C++ 구현에서 `std::list::size()`는 실제로 O(1)입니까?std::list::size()는 현대 구현에서 정말 O(n)입니까?최근 일부 개발자는 다음과 같이 제안했습니다. std::list::size()는 선형 시간 복잡도(O(n))를 갖습니다. 그러나 C 표준에서는 복잡성이 정의되어 있지 않으며 구현에 따라 달라질 수 있습...프로그램 작성 2024년 11월 17일에 게시됨 -
 Bootstrap 4 베타의 열 오프셋은 어떻게 되었나요?Bootstrap 4 베타: 열 오프셋 제거 및 복원Bootstrap 4는 베타 1 릴리스에서 열 오프셋 방식에 중요한 변경 사항을 도입했습니다. 열이 오프셋되었습니다. 그러나 후속 베타 2 릴리스에서는 이러한 변경 사항이 취소되었습니다.offset-md-*에서 ml-...프로그램 작성 2024년 11월 17일에 게시됨
Bootstrap 4 베타의 열 오프셋은 어떻게 되었나요?Bootstrap 4 베타: 열 오프셋 제거 및 복원Bootstrap 4는 베타 1 릴리스에서 열 오프셋 방식에 중요한 변경 사항을 도입했습니다. 열이 오프셋되었습니다. 그러나 후속 베타 2 릴리스에서는 이러한 변경 사항이 취소되었습니다.offset-md-*에서 ml-...프로그램 작성 2024년 11월 17일에 게시됨 -
 Heroku에서 ClearDB MySQL 데이터베이스에 대한 원격 액세스를 설정하는 방법은 무엇입니까?Heroku의 ClearDB MySQL 데이터베이스에 대한 원격 액세스ClearDB MySQL 데이터베이스에 대한 원격 쿼리는 MySQL 쿼리 브라우저와 같은 도구를 통해 수행할 수 있습니다. 연결을 설정하려면 다음 정보가 필요합니다:데이터베이스 자격 증명 및 연결 세...프로그램 작성 2024년 11월 17일에 게시됨
Heroku에서 ClearDB MySQL 데이터베이스에 대한 원격 액세스를 설정하는 방법은 무엇입니까?Heroku의 ClearDB MySQL 데이터베이스에 대한 원격 액세스ClearDB MySQL 데이터베이스에 대한 원격 쿼리는 MySQL 쿼리 브라우저와 같은 도구를 통해 수행할 수 있습니다. 연결을 설정하려면 다음 정보가 필요합니다:데이터베이스 자격 증명 및 연결 세...프로그램 작성 2024년 11월 17일에 게시됨 -
 최적의 성능을 위해 COALESCE보다 IFNULL을 선택해야 하는 경우는 언제입니까?성능 비교: IFNULL 대 COALESCE데이터베이스 열에 두 개의 후보 값만 있을 수 있는 경우 IFNULL과 COALESCE를 모두 사용하여 다음을 수행할 수 있습니다. null이 아닌 값을 검색합니다. 그러나 어떤 기능이 더 빠른지는 즉시 명확하지 않습니다.조사...프로그램 작성 2024년 11월 17일에 게시됨
최적의 성능을 위해 COALESCE보다 IFNULL을 선택해야 하는 경우는 언제입니까?성능 비교: IFNULL 대 COALESCE데이터베이스 열에 두 개의 후보 값만 있을 수 있는 경우 IFNULL과 COALESCE를 모두 사용하여 다음을 수행할 수 있습니다. null이 아닌 값을 검색합니다. 그러나 어떤 기능이 더 빠른지는 즉시 명확하지 않습니다.조사...프로그램 작성 2024년 11월 17일에 게시됨 -
 Access-SQL에서 내부 조인을 사용하여 여러 테이블에서 데이터를 검색하는 방법은 무엇입니까?Access-SQL: 여러 테이블을 사용한 내부 조인Access 데이터베이스에서 상호 연결된 여러 테이블을 처리할 때 데이터를 검색해야 할 필요성이 발생합니다. 여러 소스에서 원활하게. 효과적인 접근 방식은 일치하는 값을 기반으로 여러 테이블에서 데이터를 검색할 수 있...프로그램 작성 2024년 11월 17일에 게시됨
Access-SQL에서 내부 조인을 사용하여 여러 테이블에서 데이터를 검색하는 방법은 무엇입니까?Access-SQL: 여러 테이블을 사용한 내부 조인Access 데이터베이스에서 상호 연결된 여러 테이블을 처리할 때 데이터를 검색해야 할 필요성이 발생합니다. 여러 소스에서 원활하게. 효과적인 접근 방식은 일치하는 값을 기반으로 여러 테이블에서 데이터를 검색할 수 있...프로그램 작성 2024년 11월 17일에 게시됨 -
 내 Less.js가 Chrome에서 작동하지 않는 이유는 무엇입니까?Chrome에서 Less.js가 응답하지 않음Chrome에서는 응답하지 않는 동안 Firefox에서는 Less.js 기능이 응답하지 않아 우려가 제기되었습니다. 원인을 확인하기 위해 제공된 코드를 살펴보겠습니다.<link rel="stylesheet/le...프로그램 작성 2024년 11월 17일에 게시됨
내 Less.js가 Chrome에서 작동하지 않는 이유는 무엇입니까?Chrome에서 Less.js가 응답하지 않음Chrome에서는 응답하지 않는 동안 Firefox에서는 Less.js 기능이 응답하지 않아 우려가 제기되었습니다. 원인을 확인하기 위해 제공된 코드를 살펴보겠습니다.<link rel="stylesheet/le...프로그램 작성 2024년 11월 17일에 게시됨 -
 PHP의 json_encode() 함수를 사용하여 JSON의 특수 문자를 올바르게 인코딩하는 방법은 무엇입니까?JSON 인코딩 및 특수 문자json_encode() 함수를 사용하여 배열을 인코딩하는 동안 특수 문자가 포함된 요소가 다음으로 변환될 수 있습니다. 빈 문자열. 이 동작은 저작권 또는 상표 기호와 같은 문자에서 특히 두드러집니다.이 문제를 해결하려면 모든 문자열 데이...프로그램 작성 2024년 11월 17일에 게시됨
PHP의 json_encode() 함수를 사용하여 JSON의 특수 문자를 올바르게 인코딩하는 방법은 무엇입니까?JSON 인코딩 및 특수 문자json_encode() 함수를 사용하여 배열을 인코딩하는 동안 특수 문자가 포함된 요소가 다음으로 변환될 수 있습니다. 빈 문자열. 이 동작은 저작권 또는 상표 기호와 같은 문자에서 특히 두드러집니다.이 문제를 해결하려면 모든 문자열 데이...프로그램 작성 2024년 11월 17일에 게시됨 -
 ## 쿼리 성공에도 불구하고 Go-GORM 구조체 필드가 기본값을 반환하는 이유는 무엇입니까?Go-GORM 구조에서 쿼리 결과에 액세스'res' 구조에 대한 쿼리 결과가 발생하는 문제에 직면했습니다. 성공적인 쿼리 실행에도 불구하고 기본값으로 유지됩니다. 이는 Go-GORM의 명명 규칙과 관련이 있습니다.이 문제를 해결하려면 공개 필드를 통해 &...프로그램 작성 2024년 11월 17일에 게시됨
## 쿼리 성공에도 불구하고 Go-GORM 구조체 필드가 기본값을 반환하는 이유는 무엇입니까?Go-GORM 구조에서 쿼리 결과에 액세스'res' 구조에 대한 쿼리 결과가 발생하는 문제에 직면했습니다. 성공적인 쿼리 실행에도 불구하고 기본값으로 유지됩니다. 이는 Go-GORM의 명명 규칙과 관련이 있습니다.이 문제를 해결하려면 공개 필드를 통해 &...프로그램 작성 2024년 11월 17일에 게시됨 -
 MySQL의 여러 열에서 고유한 값 조합을 선택하는 방법은 무엇입니까?MySQL의 여러 열에서 고유한 값 선택데이터베이스 작업 시 여러 열에서 고유한 값 조합을 검색해야 하는 경우가 많습니다. 그러나 DISTINCT 키워드를 사용하면 항상 원하는 결과를 얻을 수 있는 것은 아닙니다. 이 문서에서는 MySQL 데이터베이스의 두 열에서 고유...프로그램 작성 2024년 11월 17일에 게시됨
MySQL의 여러 열에서 고유한 값 조합을 선택하는 방법은 무엇입니까?MySQL의 여러 열에서 고유한 값 선택데이터베이스 작업 시 여러 열에서 고유한 값 조합을 검색해야 하는 경우가 많습니다. 그러나 DISTINCT 키워드를 사용하면 항상 원하는 결과를 얻을 수 있는 것은 아닙니다. 이 문서에서는 MySQL 데이터베이스의 두 열에서 고유...프로그램 작성 2024년 11월 17일에 게시됨 -
 `if` 문 너머: 명시적 `bool` 변환이 있는 유형을 형변환 없이 사용할 수 있는 다른 곳은 어디입니까?형변환 없이 허용되는 bool로의 상황별 변환귀하의 클래스는 bool로의 명시적 변환을 정의하여 해당 인스턴스 't'를 조건문에서 직접 사용할 수 있도록 합니다. 그러나 이 명시적 변환은 다음과 같은 질문을 제기합니다. 캐스트 없이 't'를...프로그램 작성 2024년 11월 17일에 게시됨
`if` 문 너머: 명시적 `bool` 변환이 있는 유형을 형변환 없이 사용할 수 있는 다른 곳은 어디입니까?형변환 없이 허용되는 bool로의 상황별 변환귀하의 클래스는 bool로의 명시적 변환을 정의하여 해당 인스턴스 't'를 조건문에서 직접 사용할 수 있도록 합니다. 그러나 이 명시적 변환은 다음과 같은 질문을 제기합니다. 캐스트 없이 't'를...프로그램 작성 2024년 11월 17일에 게시됨 -
 Goose를 사용하여 PostgreSQL 함수의 \"종료되지 않은 달러 인용 문자열\" 오류를 해결하는 방법은 무엇입니까?Unterminate Dollar-Quoted String: 세미콜론으로 오류 해결Goose를 사용하여 PostgreSQL 함수를 생성하는 맥락에서 이 문서에서는 오류를 다룹니다. 함수 본문 내에서 복잡한 명령문을 처리하는 동안 발생했습니다. pq 라이브러리에서 보고된...프로그램 작성 2024년 11월 17일에 게시됨
Goose를 사용하여 PostgreSQL 함수의 \"종료되지 않은 달러 인용 문자열\" 오류를 해결하는 방법은 무엇입니까?Unterminate Dollar-Quoted String: 세미콜론으로 오류 해결Goose를 사용하여 PostgreSQL 함수를 생성하는 맥락에서 이 문서에서는 오류를 다룹니다. 함수 본문 내에서 복잡한 명령문을 처리하는 동안 발생했습니다. pq 라이브러리에서 보고된...프로그램 작성 2024년 11월 17일에 게시됨 -
 MySQL을 사용하여 오늘 생일을 가진 사용자를 어떻게 찾을 수 있습니까?MySQL을 사용하여 오늘 생일이 있는 사용자를 식별하는 방법MySQL을 사용하여 오늘이 사용자의 생일인지 확인하려면 생일이 일치하는 모든 행을 찾는 것이 필요합니다. 오늘 날짜. 이는 UNIX 타임스탬프로 저장된 생일을 오늘 날짜와 비교하는 간단한 MySQL 쿼리를 ...프로그램 작성 2024년 11월 17일에 게시됨
MySQL을 사용하여 오늘 생일을 가진 사용자를 어떻게 찾을 수 있습니까?MySQL을 사용하여 오늘 생일이 있는 사용자를 식별하는 방법MySQL을 사용하여 오늘이 사용자의 생일인지 확인하려면 생일이 일치하는 모든 행을 찾는 것이 필요합니다. 오늘 날짜. 이는 UNIX 타임스탬프로 저장된 생일을 오늘 날짜와 비교하는 간단한 MySQL 쿼리를 ...프로그램 작성 2024년 11월 17일에 게시됨 -
 PHP 웹사이트에서 Java 프로그램을 실행하는 방법은 무엇입니까?PHP 웹사이트에서 Java의 컴퓨팅 성능 활용웹사이트 사용자에게 내부에서 Java 프로그램을 실행할 수 있는 기능을 제공하는 임무 시작 이 가이드에서는 이 두 세계를 연결하는 복잡한 과정을 자세히 살펴보겠습니다.Java 실행 PHPPHP의 신뢰할 수 있는 exec()...프로그램 작성 2024년 11월 17일에 게시됨
PHP 웹사이트에서 Java 프로그램을 실행하는 방법은 무엇입니까?PHP 웹사이트에서 Java의 컴퓨팅 성능 활용웹사이트 사용자에게 내부에서 Java 프로그램을 실행할 수 있는 기능을 제공하는 임무 시작 이 가이드에서는 이 두 세계를 연결하는 복잡한 과정을 자세히 살펴보겠습니다.Java 실행 PHPPHP의 신뢰할 수 있는 exec()...프로그램 작성 2024년 11월 17일에 게시됨
중국어 공부
- 1 "걷다"를 중국어로 어떻게 말하나요? 走路 중국어 발음, 走路 중국어 학습
- 2 "비행기를 타다"를 중국어로 어떻게 말하나요? 坐飞机 중국어 발음, 坐飞机 중국어 학습
- 3 "기차를 타다"를 중국어로 어떻게 말하나요? 坐火车 중국어 발음, 坐火车 중국어 학습
- 4 "버스를 타다"를 중국어로 어떻게 말하나요? 坐车 중국어 발음, 坐车 중국어 학습
- 5 운전을 중국어로 어떻게 말하나요? 开车 중국어 발음, 开车 중국어 학습
- 6 수영을 중국어로 뭐라고 하나요? 游泳 중국어 발음, 游泳 중국어 학습
- 7 자전거를 타다 중국어로 뭐라고 하나요? 骑自行车 중국어 발음, 骑自行车 중국어 학습
- 8 중국어로 안녕하세요를 어떻게 말해요? 你好중국어 발음, 你好중국어 학습
- 9 감사합니다를 중국어로 어떻게 말하나요? 谢谢중국어 발음, 谢谢중국어 학습
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























