
자주 사용하게 될 기본 HTML 요소는 다음과 같습니다.
HTML 파일을 만들려면 메모장이나 VS Code와 같은 텍스트 편집기를 사용할 수 있습니다. 다음은 간단한 예입니다.
HTML Tutorial Example Number 1
Hello, world!
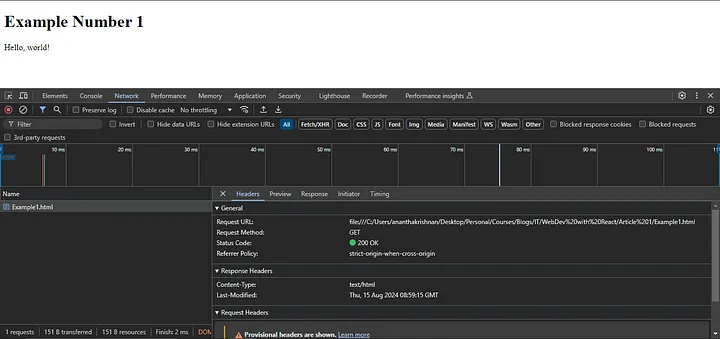
해당 사진과 같이 저장하신 이름으로 요청사항이 있는 것을 확인하실 수 있습니다.
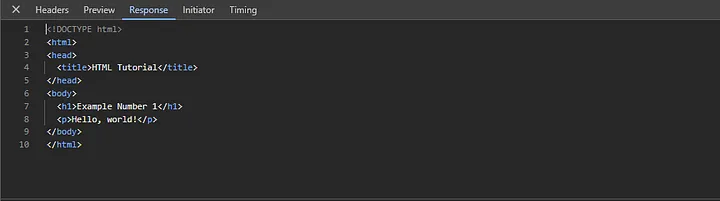
응답 탭에는 다음 그림과 같이 작성한 코드가 표시됩니다.
이제, HTML로 저장한 파일을 열면 컴퓨터가 브라우저에서 파일을 실행하기 시작했습니다. 브라우저는 표시할 내용을 원했기 때문에 브라우저가 시작된 파일에 대한 호출을 요청했습니다. 파일은 브라우저에 코드를 제공했으며 해당 코드는 응답 섹션에서 발견되었습니다. HTML 파일이었으므로 브라우저는 위에서 아래로 HTML 코드를 읽기 시작합니다. 이 프로세스를 구문 분석이라고 합니다. 구문 분석 중에 브라우저는 다양한 HTML 태그(예: ,
, 등)를 발견하고 이러한 태그를 기반으로 DOM이라는 구조를 구축하기 시작합니다. 브라우저가 DOM을 구축하면서 동시에 화면에 콘텐츠를 렌더링합니다.HTML로 간단한 테이블을 만들어 한 단계 더 발전해 보겠습니다.
Table Example
| Name | Power | Is Kurama Present |
|---|---|---|
| Naruto | Rasengan | Yes |
| Sasuke | Sharingan | No |
제목이 단락 태그로 렌더링되는 것을 확인하세요. 또는
HTML 파일을 만들려면 메모장이나 VS Code와 같은 텍스트 편집기를 사용할 수 있습니다. 다음은 간단한 예입니다.
HTML Tutorial Example Number 1
Hello, world!
해당 사진과 같이 저장하신 이름으로 요청사항이 있는 것을 확인하실 수 있습니다.

응답 탭에는 다음 그림과 같이 작성한 코드가 표시됩니다.

이제, HTML로 저장한 파일을 열면 컴퓨터가 브라우저에서 파일을 실행하기 시작했습니다. 브라우저는 표시할 내용을 원했기 때문에 브라우저가 시작된 파일에 대한 호출을 요청했습니다. 파일은 브라우저에 코드를 제공했으며 해당 코드는 응답 섹션에서 발견되었습니다. HTML 파일이었으므로 브라우저는 위에서 아래로 HTML 코드를 읽기 시작합니다. 이 프로세스를 구문 분석이라고 합니다. 구문 분석 중에 브라우저는 다양한 HTML 태그(예: ,
, 등)를 발견하고 이러한 태그를 기반으로 DOM이라는 구조를 구축하기 시작합니다. 브라우저가 DOM을 구축하면서 동시에 화면에 콘텐츠를 렌더링합니다.HTML로 간단한 테이블을 만들어 한 단계 더 발전해 보겠습니다.
Table Example
| Name | Power | Is Kurama Present |
|---|---|---|
| Naruto | Rasengan | Yes |
| Sasuke | Sharingan | No |
제목이 단락 태그로 렌더링되는 것을 확인하세요. 또는















부인 성명: 제공된 모든 리소스는 부분적으로 인터넷에서 가져온 것입니다. 귀하의 저작권이나 기타 권리 및 이익이 침해된 경우 자세한 이유를 설명하고 저작권 또는 권리 및 이익에 대한 증거를 제공한 후 이메일([email protected])로 보내주십시오. 최대한 빨리 처리해 드리겠습니다.
Copyright© 2022 湘ICP备2022001581号-3