
모달과 알림의 통합으로 Nuxt.js 전자상거래 애플리케이션은 더욱 역동적이고 대화형이며 사용자 친화적이 되었습니다. 이러한 요소는 향상된 쇼핑 경험에 기여하여 고객이 제품을 미리 보고 여행 내내 정보를 얻을 수 있도록 해줍니다.
원하는 방식으로 메시지 스타일을 지정할 수 있습니다. 저는 평소처럼 \\\"Glassmorphism\\\"을 사용하고 색상을 추가하겠습니다.
.alert-success { background: rgba( 114, 255, 136, 0.45 ); box-shadow: 0 8px 32px 0 rgba( 31, 38, 135, 0.37 ); backdrop-filter: blur( 10px ); -webkit-backdrop-filter: blur( 10px ); border-radius: 10px; border: 1px solid rgba( 255, 255, 255, 0.18 );}마지막으로 메시지 컨테이너를 생성하고 해당 컨테이너를 app.vue 파일에 추가해야 합니다.
알림 컨테이너는 기본 파일에 저장된 목록의 배열을 렌더링합니다.
기본 app.vue 파일에 \\\"알림 컨테이너\\\"를 추가하는 것을 잊지 마세요.
그렇습니다. 결과를 확인하기 위해 개발 서버를 다시 시작하고 알림 메시지를 몇 번 실행할 수 있습니다.
모달과 알림의 통합으로 Nuxt.js 전자상거래 애플리케이션은 더욱 역동적이고 대화형이며 사용자 친화적이 되었습니다. 이러한 요소는 향상된 쇼핑 경험에 기여하여 고객이 제품을 미리 보고 여행 내내 정보를 얻을 수 있도록 해줍니다.
전자상거래 플랫폼을 지속적으로 구축하고 개선하면서 모달과 알림의 기능을 더욱 확장하여 특정 사용 사례에 맞게 조정하고 사용자에게 원활하고 매력적인 경험을 보장할 수 있습니다.
이 튜토리얼의 소스 코드가 필요한 경우 여기에서 얻을 수 있습니다.
","image":"http://www.luping.net","datePublished":"2024-07-31T23:20:03+08:00","dateModified":"2024-07-31T23:20:03+08:00","author":{"@type":"Person","name":"luping.net","url":"https://www.luping.net/articlelist/0_1.html"}}
내 웹 노트에서 이 게시물을 확인하세요!
이전 기사에서는 전자상거래 상점 메인 페이지 생성을 완료했으며 이제 더 나아가 모달 및 알림과 같은 동적 요소를 추가할 차례입니다. 우선 모달창은 제품 퀵뷰, 제품 관리 등에 유용할 것이며, 환영 메시지부터 판매 메시지까지 사용자와 소통하는 가장 좋은 방법이기 때문에 알림 역할은 매우 중요합니다. 예, 서문과 제목에서 알 수 있듯이 오늘 기사는 다음과 같이 구성됩니다.
이제 모달과 알림이 얼마나 중요한지 알았으니 이를 Nuxt.js 전자상거래 애플리케이션에 통합하는 방법을 연구하고 구현 세부 사항을 살펴보겠습니다.
다양한 방법으로 사용되고 다양한 데이터를 표시할 수 있도록 재사용 가능한 모달 창을 만들고 싶다는 점을 명확히 해야 합니다. 이를 위해 모달 구성 요소 내부에서 렌더링할 수 있는 모달별 스타일과 항목이 포함된 기본 모달 구성 요소를 만듭니다.
먼저, 배경을 흐리게 하는 컨테이너와 동적으로 렌더링되는 항목을 포함할 모달 div를 포함하는 "ui" 폴더 내에 Modal.vue 파일을 만듭니다. 또한 "xmark" 아이콘을 가져와서 모달 창을 닫는 버튼으로 만듭니다.
기본 스토어 내에서 두 개의 새로운 변수 "modalStatus"를 false 값으로 추가하고 "modalType"을 문자열로 추가하고 이러한 값을 수정하는 간단한 작업을 추가합니다.
aSetModalStatus(status) {
this.modalStatus = status;
},
aSetModalType(type) {
this.modalType = type;
},
상태 변수는 모달 렌더링 동작을 제어하고 유형은 다양한 모달 유형을 업데이트합니다.
이제 모달 제어 시스템이 있으면 모달 구성 요소를 기본 레이아웃에 추가할 수 있습니다. 기본 스토어를 가져오는 것을 잊지 마세요.
좋습니다. 재사용 가능한 모달 구성 요소가 준비되었습니다. 이제 모달을 표시하려면 기본 저장소 내에서 modalStatus 값을 업데이트하면 됩니다.
또한 모달 구성 요소에 원하는 스타일을 추가할 수 있지만 "Glassmorphism"을 사용하는 것이 좋습니다. 그러면 세련되게 보일 것입니다.
.container {
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 100%;
background-color: rgba(0, 0, 0, 0.5);
z-index: 100;
display: flex;
justify-content: center;
align-items: center;
.modal {
min-width: 300px;
min-height: 300px;
background: rgba( 255, 255, 255, 0.9 );
box-shadow: 0 8px 32px 0 rgba( 31, 38, 135, 0.37 );
backdrop-filter: blur( 13px );
-webkit-backdrop-filter: blur( 13px );
border-radius: 10px;
border: 1px solid rgba( 255, 255, 255, 0.18 );
padding: 24px;
display: flex;
flex-direction: column;
&__close {
display: flex;
justify-content: flex-end;
width: 100%;
&--btn {
border: none;
background-color: transparent;
cursor: pointer;
outline: none;
display: flex;
align-items: center;
}
&--icon {
color: #6c757d;
font-size: 20px;
}
}
}
}
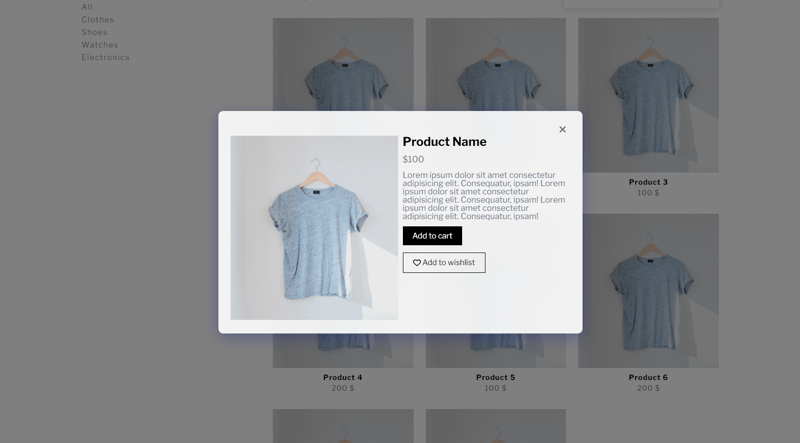
여기서는 훌륭한 작업을 수행했지만 계속해서 모달을 사용할 첫 번째 구성 요소인 "제품 미리 보기"를 생성해 보시기 바랍니다. 이 구성 요소는 제품 카드에서 미리 보기 버튼을 클릭한 후에 사용할 수 있습니다. "common" 폴더 안에 새 Vue 파일을 만들고 일부 HTML/CSS 요소를 추가해 보겠습니다.

Product Name
$100
Lorem ipsum dolor sit amet consectetur adipisicing elit. Consequatur, ipsam! Lorem ipsum dolor sit amet consectetur adipisicing elit. Consequatur, ipsam! Lorem ipsum dolor sit amet consectetur adipisicing elit. Consequatur, ipsam!
그런 다음 이 구성 요소를 Modal.vue 파일로 가져와 콘텐츠 div에 삽입합니다.
이제 사용자가 클릭한 후 해당 함수가 모달 유형을 "제품 미리보기"로 설정하고 모달 상태를 "true"로 설정하도록 카드에 "showPreview"와 같은 기능만 추가하면 됩니다. 그게 다입니다. 재사용 가능한 모달과 제품 미리보기 기능이 있습니다.

좋아요, 계속해서 Nuxt.js 프로젝트에 경고 메시지를 추가해야 합니다.
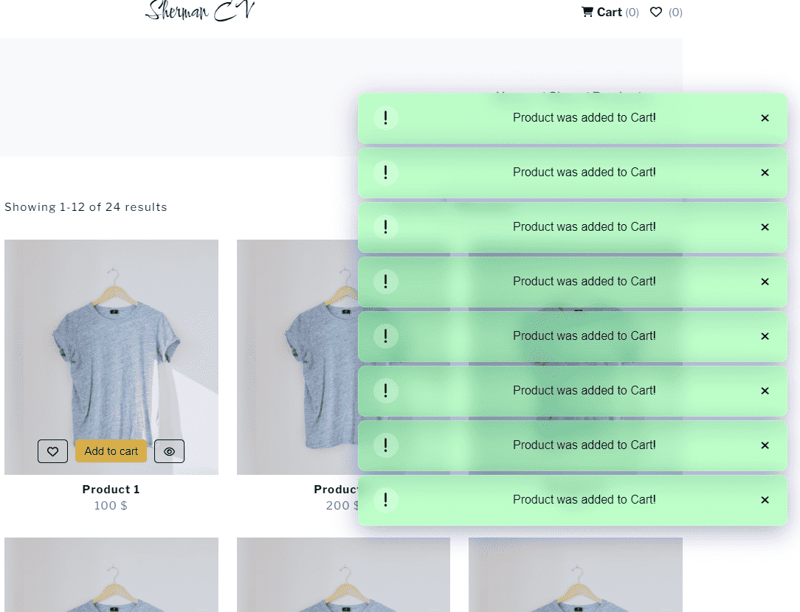
좋아요, 스타일을 변경하는 모달과 같은 것을 추가하고 이를 경고라고 부르면 간단하고 빠른 솔루션처럼 들립니다. 하지만 동시에 두 개 이상의 경고(예: "환영합니다" 메시지 및 "위시리스트가 비어 있지 않습니다" 메시지)가 트리거되면 어떻게 될까요? 이 문제를 해결하기 위해 수신 메시지 수만큼 확장되는 경고 컨테이너를 생성하겠습니다.
먼저 모달 부분에서 했던 것과 비슷하게 스토어에 알림 설정을 추가하겠습니다. 상태 부분에 "notificationsList" 배열을 추가하고 목록에서 알림을 푸시하고 제거하는 알림 작업을 추가합니다. 각 알림에는 고유한 ID가 있으며 상태, 유형, 메시지 및 지연(메시지가 표시되는 시간)을 표시합니다.
aSetNotification(payload) {
const notification = {
id: uuidv4(),
show: true,
type: payload.type,
msg: payload.msg,
delay: payload.delay ? payload.delay : 7000,
}
this.notificationsList.push(notification);
},
aRemoveNotification(id) {
const indexToRemove = this.notificationsList.findIndex((element) => element.id === id);
if (indexToRemove !== -1) {
this.notificationsList.splice(indexToRemove, 1);
}
},
다음 단계에서는 메시지 유형에 따라 메시지 자체를 렌더링하는 "알림" 구성 요소를 만들어야 합니다. 또한 지연 시간을 사용하여 메시지를 자동으로 제거해야 합니다.
{{ notification.msg }}
×
{{ notification.msg }}
×
원하는 방식으로 메시지 스타일을 지정할 수 있습니다. 저는 평소처럼 "Glassmorphism"을 사용하고 색상을 추가하겠습니다.
.alert-success {
background: rgba( 114, 255, 136, 0.45 );
box-shadow: 0 8px 32px 0 rgba( 31, 38, 135, 0.37 );
backdrop-filter: blur( 10px );
-webkit-backdrop-filter: blur( 10px );
border-radius: 10px;
border: 1px solid rgba( 255, 255, 255, 0.18 );
}
마지막으로 메시지 컨테이너를 생성하고 해당 컨테이너를 app.vue 파일에 추가해야 합니다.
알림 컨테이너는 기본 파일에 저장된 목록의 배열을 렌더링합니다.
기본 app.vue 파일에 "알림 컨테이너"를 추가하는 것을 잊지 마세요.
그렇습니다. 결과를 확인하기 위해 개발 서버를 다시 시작하고 알림 메시지를 몇 번 실행할 수 있습니다.

모달과 알림의 통합으로 Nuxt.js 전자상거래 애플리케이션은 더욱 역동적이고 대화형이며 사용자 친화적이 되었습니다. 이러한 요소는 향상된 쇼핑 경험에 기여하여 고객이 제품을 미리 보고 여행 내내 정보를 얻을 수 있도록 해줍니다.
전자상거래 플랫폼을 지속적으로 구축하고 개선하면서 모달과 알림의 기능을 더욱 확장하여 특정 사용 사례에 맞게 조정하고 사용자에게 원활하고 매력적인 경험을 보장할 수 있습니다.
이 튜토리얼의 소스 코드가 필요한 경우 여기에서 얻을 수 있습니다.















부인 성명: 제공된 모든 리소스는 부분적으로 인터넷에서 가져온 것입니다. 귀하의 저작권이나 기타 권리 및 이익이 침해된 경우 자세한 이유를 설명하고 저작권 또는 권리 및 이익에 대한 증거를 제공한 후 이메일([email protected])로 보내주십시오. 최대한 빨리 처리해 드리겠습니다.
Copyright© 2022 湘ICP备2022001581号-3