Django를 프로덕션에 배포
최근에 나만의 django 애플리케이션을 프로덕션에 배포했습니다. 웹사이트 이름은 videoiro.com이고 django HTML/CSS/JS Tailwind로 개발되었습니다.
설정
저는 Cloudflare 터널을 통해 내 애플리케이션을 노출하는 Debian 12 서버를 사용하고 있습니다. 모든 정적 파일은 nginx를 통해 제공되고 Django 프로젝트는 gunicorn에 의해 실행됩니다.
이 가이드에서는 설정 방법을 보여드리겠습니다.
Django 프로젝트 준비
가장 먼저 해야 할 일은 settings.py를 열고 다음을 변경하는 것입니다.
Debug = False
ALLOWED_HOSTS = ['yourdomain.tld']
CSRF_COOKIE_SECURE = True
CSRF_TRUSTED_ORIGINS = [
'yourdomain.tld',
]
또한 SECRET_KEY를 누구와도 공유해서는 안 되는 긴 임의 문자열로 변경해야 합니다.
그런 다음 .gitignore라는 새 파일을 만들고 다음을 붙여넣습니다.
db.sqlite3 *.pyc
이렇게 하면 데이터베이스가 서버에 업로드되지 않고 pyc 파일도 없는지 확인됩니다.
이제 프로젝트를 새로운 github 저장소(또는 gitea 저장소)에 업로드할 수 있습니다. 모든 사람이 소스 코드에 액세스하는 것을 원하지 않으면 저장소를 비공개로 설정하세요.
소스 코드를 비공개로 유지하려면 자체 호스팅 gitea 인스턴스를 설정하는 것이 좋습니다. 자체 호스팅 gitea 인스턴스 - 자체 호스팅, 경량 github 대안을 읽고 그 방법을 알아보세요.
git init git branch -M main git add . git commit -m "initial commit" git remote add origin https://... git push -u origin main
이제 서버에 로그인해야 합니다.
서버 설정
설정하기 전에 비밀번호를 사용한 SSH 로그인을 허용하지 않는지 확인하세요. 이러한 종류의 공격으로부터 서버를 보호하려면 키 기반 인증으로 SSH 보안을 따르세요.
서버에 로그인
ssh [email protected]
패키지가 최신 상태인지 확인하세요
sudo apt update && sudo apt upgrade
이제 Python, pip, git 및 nginx를 설치하세요.
sudo apt install python3 python3-pip git nginx
이제 프로젝트를 홈 디렉터리에 복제하세요.
git clone https://... cd my-project
다음을 설치한 후:
pip install django django-crispy-forms whitenoise
이제 프로젝트를 실행해 보세요.
python3 manage.py runserver
패키지가 없다는 오류가 발생하면 패키지를 설치하고 다시 실행하세요.
Gunicorn 구성
이제 gunicorn을 설정하겠습니다.
먼저 설치하세요
pip install gunicorn
이제 즐겨 사용하는 텍스트 편집기를 사용하여 gunicorn.service라는 새 파일을 만듭니다.
sudo vim /etc/systemd/system/gunicorn.service
다음을 붙여넣으세요.
[Unit] Description=gunicorn daemon After=network.target [Service] User=YOURUSER Group=www-data WorkingDirectory=/home/YOURUSER/PROJECT ExecStart=/path/to/gunicorn --access-logfile - --workers 3 --bind 127.0.0.1:8000 PROJECTNAME.wsgi:application [Install] WantedBy=multi-user.target
YOURUSER를 사용자로 변경합니다.
Gunicorn으로 가는 경로를 찾으려면 다음을 실행하세요.
which gunicorn
그리고 프로젝트 이름은 settings.py 파일이 포함된 프로젝트 내의 폴더 이름입니다.
이제 다음 명령을 실행하여 gunicorn을 시작하고 활성화합니다(부팅 시 시작)
sudo systemctl daemon-reload sudo systemctl start gunicorn.service sudo systemctl enable gunicorn.service
이제 127.0.0.1:8000으로 이동하면 프로젝트가 실행되는 것을 볼 수 있습니다.
그러나 아직 끝나지 않았습니다
nginx 설정
이제 nginx를 통해 정적 콘텐츠를 제공해야 합니다.
먼저 선호하는 텍스트 편집기를 사용하여 새 파일 nginx 구성 파일을 만듭니다.
sudo vim /etc/nginx/sites-available/PROJECT
PROJECT를 원하는 대로 변경하세요.
이제 다음 내용을 붙여넣으세요.
server {
listen 80;
server_name YOURDOMAIN;
location /static/ {
alias /var/www/staticfiles/;
}
location / {
proxy_pass http://127.0.0.1:8000;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
}
}
YOURDOMAIN을 호스팅할 도메인으로 변경하세요.
웹사이트를 활성화하기 위한 심볼릭 링크를 만드세요:
sudo ln -s /etc/nginx/sites-available/PROJECT /etc/nginx/sites-enabled/
nginx 시작 및 활성화:
sudo systemctl start nginx sudo systemctl enable nginx
정적 파일 설정
가장 먼저 해야 할 일은 (django) 프로젝트에 CD를 넣는 것입니다.
cd project
이제 다음 명령을 실행하세요.
python3 manage.py collectstatic
이렇게 하면 staticfiles라는 새 폴더가 생성됩니다.
이제 정적 파일을 설정하기 위한 두 가지 옵션이 있습니다.
- /etc/nginx/nginx.conf의 사용자를 해당 사용자로 변경합니다(보안 수준 낮음)
- 정적 파일을 /var/www/에 복사합니다(더 안전함)
두 번째 옵션을 수행하겠습니다.
먼저 /var/www에 staticfiles라는 새 파일을 만듭니다.
sudo mkdir -p /var/www/staticfiles
이제 프로젝트의 모든 정적 파일을 다음 위치에 복사하세요.
sudo cp staticfiles/* /var/www/staticfiles
이제 /var/www로 CD를 입력하세요.
cd /var/www
모든 파일의 소유권 변경
sudo chown www-data:www-data staticfiles sudo chown www-data:www-data staticfiles/*
nginx 서비스를 다시 시작합니다:
sudo systemctl restart nginx
이제 다음으로 가면:
127.0.0.1
제공되는 모든 정적 파일과 함께 웹사이트가 실행되는 것을 볼 수 있습니다!
Cloudflare 터널을 통해 노출
이제 웹사이트를 공개적으로 액세스할 수 있습니다.
이렇게 하려면 cloudflare 계정과 cloudflare를 가리키는 도메인이 필요합니다.
먼저 제로 트러스트 대시보드로 이동
네트워크에서 터널을 클릭한 다음 터널 생성을 클릭하세요.
커넥터를 만든 후에는 커넥터를 설치하고 실행해야 하며 특정 설정에 대한 페이지의 지침을 따르세요.
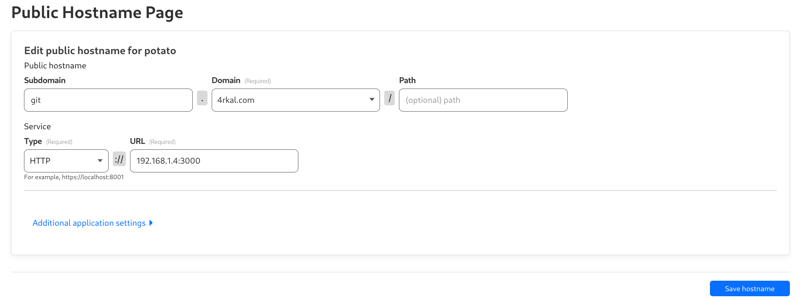
커넥터가 실행된 후 공개 호스트 이름 탭을 클릭하고 공개 호스트 이름을 추가해야 합니다.
이제 다음과 같은 내용이 표시됩니다. 
내가 가지고 있는 정보를 입력하세요. 서비스 유형은 HTTP여야 하며 URL은 127.0.0.1:80 또는 localhost:80
이어야 합니다.이제 지정한 도메인으로 이동하면 앱이 실행되고 있는 것을 볼 수 있습니다.
축하해요!
이 게시물이 마음에 들었고 내 작업(대부분 무급)을 지원하고 싶다면 여기에서 기부할 수 있습니다.
내 무료 뉴스레터에 가입하세요!
여기에 가입하세요
-
 열의 열이 다른 데이터베이스 테이블을 어떻게 통합하려면 어떻게해야합니까?다른 열이있는 결합 테이블 ] 는 데이터베이스 테이블을 다른 열로 병합하려고 할 때 도전에 직면 할 수 있습니다. 간단한 방법은 열이 적은 테이블의 누락 된 열에 null 값을 추가하는 것입니다. 예를 들어, 표 B보다 더 많은 열이있는 두 개의 테이블,...프로그램 작성 2025-04-12에 게시되었습니다
열의 열이 다른 데이터베이스 테이블을 어떻게 통합하려면 어떻게해야합니까?다른 열이있는 결합 테이블 ] 는 데이터베이스 테이블을 다른 열로 병합하려고 할 때 도전에 직면 할 수 있습니다. 간단한 방법은 열이 적은 테이블의 누락 된 열에 null 값을 추가하는 것입니다. 예를 들어, 표 B보다 더 많은 열이있는 두 개의 테이블,...프로그램 작성 2025-04-12에 게시되었습니다 -
 Java는 여러 반환 유형을 허용합니까 : 일반적인 방법을 자세히 살펴보십시오.public 목록 getResult (문자열 s); 여기서 foo는 사용자 정의 클래스입니다. 이 방법 선언은 두 가지 반환 유형을 자랑하는 것처럼 보입니다. 목록과 E. 그러나 이것이 사실인가? 일반 방법 : 미스터리 메소드는 단일...프로그램 작성 2025-04-12에 게시되었습니다
Java는 여러 반환 유형을 허용합니까 : 일반적인 방법을 자세히 살펴보십시오.public 목록 getResult (문자열 s); 여기서 foo는 사용자 정의 클래스입니다. 이 방법 선언은 두 가지 반환 유형을 자랑하는 것처럼 보입니다. 목록과 E. 그러나 이것이 사실인가? 일반 방법 : 미스터리 메소드는 단일...프로그램 작성 2025-04-12에 게시되었습니다 -
 버전 5.6.5 이전에 MySQL의 Timestamp 열을 사용하여 current_timestamp를 사용하는 데 제한 사항은 무엇입니까?5.6.5 이전에 mysql 버전의 기본적으로 또는 업데이트 클로즈가있는 타임 스탬프 열의 제한 사항 5.6.5 5.6.5 이전에 mySQL 버전에서 Timestamp Holumn에 전적으로 기본적으로 한 제한 사항이 있었는데, 이는 제한적으로 전혀 ...프로그램 작성 2025-04-12에 게시되었습니다
버전 5.6.5 이전에 MySQL의 Timestamp 열을 사용하여 current_timestamp를 사용하는 데 제한 사항은 무엇입니까?5.6.5 이전에 mysql 버전의 기본적으로 또는 업데이트 클로즈가있는 타임 스탬프 열의 제한 사항 5.6.5 5.6.5 이전에 mySQL 버전에서 Timestamp Holumn에 전적으로 기본적으로 한 제한 사항이 있었는데, 이는 제한적으로 전혀 ...프로그램 작성 2025-04-12에 게시되었습니다 -
 JavaScript 객체에서 키를 동적으로 설정하는 방법은 무엇입니까?jsobj = 'example'1; jsObj['key' i] = 'example' 1; 배열은 특수한 유형의 객체입니다. 그것들은 숫자 특성 (인치) + 1의 수를 반영하는 길이 속성을 유지합니다. 이 특별한 동작은 표준 객체에...프로그램 작성 2025-04-12에 게시되었습니다
JavaScript 객체에서 키를 동적으로 설정하는 방법은 무엇입니까?jsobj = 'example'1; jsObj['key' i] = 'example' 1; 배열은 특수한 유형의 객체입니다. 그것들은 숫자 특성 (인치) + 1의 수를 반영하는 길이 속성을 유지합니다. 이 특별한 동작은 표준 객체에...프로그램 작성 2025-04-12에 게시되었습니다 -
 자바 스크립트 객체의 키를 알파벳순으로 정렬하는 방법은 무엇입니까?object.keys (...) . .sort () . 정렬 된 속성을 보유 할 새 개체를 만듭니다. 정렬 된 키 어레이를 반복하고 리소셔 함수를 사용하여 원래 객체에서 새 객체에 해당 값과 함께 각 키를 추가합니다. 다음 코드는 프로세...프로그램 작성 2025-04-12에 게시되었습니다
자바 스크립트 객체의 키를 알파벳순으로 정렬하는 방법은 무엇입니까?object.keys (...) . .sort () . 정렬 된 속성을 보유 할 새 개체를 만듭니다. 정렬 된 키 어레이를 반복하고 리소셔 함수를 사용하여 원래 객체에서 새 객체에 해당 값과 함께 각 키를 추가합니다. 다음 코드는 프로세...프로그램 작성 2025-04-12에 게시되었습니다 -
 \ "일반 오류 : 2006 MySQL Server가 사라졌습니다 \"데이터를 삽입 할 때?를 해결하는 방법 "일반 오류 : 2006 MySQL Server가 사라졌습니다. 이 오류는 일반적으로 MySQL 구성의 두 변수 중 하나로 인해 서버에 대한 연결이 손실 될 때 발생합니다. 솔루션 : 이 오류를 해결하기위한 키는 Wait_Ti...프로그램 작성 2025-04-12에 게시되었습니다
\ "일반 오류 : 2006 MySQL Server가 사라졌습니다 \"데이터를 삽입 할 때?를 해결하는 방법 "일반 오류 : 2006 MySQL Server가 사라졌습니다. 이 오류는 일반적으로 MySQL 구성의 두 변수 중 하나로 인해 서버에 대한 연결이 손실 될 때 발생합니다. 솔루션 : 이 오류를 해결하기위한 키는 Wait_Ti...프로그램 작성 2025-04-12에 게시되었습니다 -
 유효한 코드에도 불구하고 PHP의 입력을 캡처하는 사후 요청이없는 이유는 무엇입니까?post request 오작동 주소 php action='' action = "프로그램 작성 2025-04-12에 게시되었습니다
유효한 코드에도 불구하고 PHP의 입력을 캡처하는 사후 요청이없는 이유는 무엇입니까?post request 오작동 주소 php action='' action = "프로그램 작성 2025-04-12에 게시되었습니다 -
 PHP \의 기능 재정의 제한을 극복하는 방법은 무엇입니까?return $ a * $ b; } 그러나 PHP 도구 벨트에는 숨겨진 보석이 있습니다. runkit_function_rename () runkit_function_rename ( 'this', 'that'); run...프로그램 작성 2025-04-12에 게시되었습니다
PHP \의 기능 재정의 제한을 극복하는 방법은 무엇입니까?return $ a * $ b; } 그러나 PHP 도구 벨트에는 숨겨진 보석이 있습니다. runkit_function_rename () runkit_function_rename ( 'this', 'that'); run...프로그램 작성 2025-04-12에 게시되었습니다 -
 교체 지시문을 사용하여 GO MOD에서 모듈 경로 불일치를 해결하는 방법은 무엇입니까?[ github.com/coreos/coreos/client github.com/coreos/etcd/client.test imports github.com/coreos/etcd/integration에 의해 테스트 된 Echoed 메시지에 의해 입증 된 바와...프로그램 작성 2025-04-12에 게시되었습니다
교체 지시문을 사용하여 GO MOD에서 모듈 경로 불일치를 해결하는 방법은 무엇입니까?[ github.com/coreos/coreos/client github.com/coreos/etcd/client.test imports github.com/coreos/etcd/integration에 의해 테스트 된 Echoed 메시지에 의해 입증 된 바와...프로그램 작성 2025-04-12에 게시되었습니다 -
 Firefox Back 버튼을 사용할 때 JavaScript 실행이 중단되는 이유는 무엇입니까?원인 및 솔루션 : 이 동작은 브라우저 캐싱 자바 스크립트 리소스에 의해 발생합니다. 이 문제를 해결하고 후속 페이지 방문에서 스크립트가 실행되도록하기 위해 Firefox 사용자는 Window.onload 이벤트에서 호출되도록 빈 기능을 설정해야합니다. ...프로그램 작성 2025-04-12에 게시되었습니다
Firefox Back 버튼을 사용할 때 JavaScript 실행이 중단되는 이유는 무엇입니까?원인 및 솔루션 : 이 동작은 브라우저 캐싱 자바 스크립트 리소스에 의해 발생합니다. 이 문제를 해결하고 후속 페이지 방문에서 스크립트가 실행되도록하기 위해 Firefox 사용자는 Window.onload 이벤트에서 호출되도록 빈 기능을 설정해야합니다. ...프로그램 작성 2025-04-12에 게시되었습니다 -
 Point-In-Polygon 감지에 더 효율적인 방법 : Ray Tracing 또는 Matplotlib \ 's Path.contains_points?Ray Tracing MethodThe ray tracing method intersects a horizontal ray from the point under examination with the polygon's sides. 교차로의 수를 계산하고 지점이 패...프로그램 작성 2025-04-12에 게시되었습니다
Point-In-Polygon 감지에 더 효율적인 방법 : Ray Tracing 또는 Matplotlib \ 's Path.contains_points?Ray Tracing MethodThe ray tracing method intersects a horizontal ray from the point under examination with the polygon's sides. 교차로의 수를 계산하고 지점이 패...프로그램 작성 2025-04-12에 게시되었습니다 -
 regex를 사용하여 PHP에서 괄호 안에서 텍스트를 추출하는 방법$ fullstring = "이 (텍스트)을 제외한 모든 것을 무시하는 것"; $ start = strpos ( ', $ fullstring); $ fullString); $ shortstring = substr ($ fulls...프로그램 작성 2025-04-12에 게시되었습니다
regex를 사용하여 PHP에서 괄호 안에서 텍스트를 추출하는 방법$ fullstring = "이 (텍스트)을 제외한 모든 것을 무시하는 것"; $ start = strpos ( ', $ fullstring); $ fullString); $ shortstring = substr ($ fulls...프로그램 작성 2025-04-12에 게시되었습니다 -
 선형 구배 배경에 줄무늬가있는 이유는 무엇이며 어떻게 고칠 수 있습니까?수직 지향적 구배의 경우, 신체 요소의 마진은 HTML 요소로 전파되어 8px 키가 큰 영역을 초래합니다. 그 후, 선형 등급은이 전체 높이에 걸쳐 확장되어 반복 패턴을 생성합니다. 솔루션 : 이 문제를 해결하기 위해 신체 요소에 충분한 높이가 있는지...프로그램 작성 2025-04-12에 게시되었습니다
선형 구배 배경에 줄무늬가있는 이유는 무엇이며 어떻게 고칠 수 있습니까?수직 지향적 구배의 경우, 신체 요소의 마진은 HTML 요소로 전파되어 8px 키가 큰 영역을 초래합니다. 그 후, 선형 등급은이 전체 높이에 걸쳐 확장되어 반복 패턴을 생성합니다. 솔루션 : 이 문제를 해결하기 위해 신체 요소에 충분한 높이가 있는지...프로그램 작성 2025-04-12에 게시되었습니다 -
 전체 HTML 문서에서 특정 요소 유형의 첫 번째 인스턴스를 어떻게 스타일링하려면 어떻게해야합니까?javascript 솔루션 < /h2> : 최초의 유형 문서 전체를 달성합니다 유형의 첫 번째 요소와 일치하는 JavaScript 솔루션이 필요합니다. 문서에서 첫 번째 일치 요소를 선택하고 사용자 정의를 적용 할 수 있습니다. 그런 ...프로그램 작성 2025-04-12에 게시되었습니다
전체 HTML 문서에서 특정 요소 유형의 첫 번째 인스턴스를 어떻게 스타일링하려면 어떻게해야합니까?javascript 솔루션 < /h2> : 최초의 유형 문서 전체를 달성합니다 유형의 첫 번째 요소와 일치하는 JavaScript 솔루션이 필요합니다. 문서에서 첫 번째 일치 요소를 선택하고 사용자 정의를 적용 할 수 있습니다. 그런 ...프로그램 작성 2025-04-12에 게시되었습니다 -
 PHP를 사용하여 XML 파일에서 속성 값을 효율적으로 검색하려면 어떻게해야합니까?옵션> 1 varnum "varnum"을 복원 할 수 있습니다. stumped. 이 기능은 XML 요소의 속성에 대한 액세스를 연관 배열로 제공합니다. $ xml = simplexml_load_file ($ file);...프로그램 작성 2025-04-12에 게시되었습니다
PHP를 사용하여 XML 파일에서 속성 값을 효율적으로 검색하려면 어떻게해야합니까?옵션> 1 varnum "varnum"을 복원 할 수 있습니다. stumped. 이 기능은 XML 요소의 속성에 대한 액세스를 연관 배열로 제공합니다. $ xml = simplexml_load_file ($ file);...프로그램 작성 2025-04-12에 게시되었습니다
중국어 공부
- 1 "걷다"를 중국어로 어떻게 말하나요? 走路 중국어 발음, 走路 중국어 학습
- 2 "비행기를 타다"를 중국어로 어떻게 말하나요? 坐飞机 중국어 발음, 坐飞机 중국어 학습
- 3 "기차를 타다"를 중국어로 어떻게 말하나요? 坐火车 중국어 발음, 坐火车 중국어 학습
- 4 "버스를 타다"를 중국어로 어떻게 말하나요? 坐车 중국어 발음, 坐车 중국어 학습
- 5 운전을 중국어로 어떻게 말하나요? 开车 중국어 발음, 开车 중국어 학습
- 6 수영을 중국어로 뭐라고 하나요? 游泳 중국어 발음, 游泳 중국어 학습
- 7 자전거를 타다 중국어로 뭐라고 하나요? 骑自行车 중국어 발음, 骑自行车 중국어 학습
- 8 중국어로 안녕하세요를 어떻게 말해요? 你好중국어 발음, 你好중국어 학습
- 9 감사합니다를 중국어로 어떻게 말하나요? 谢谢중국어 발음, 谢谢중국어 학습
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























