f일차 #daysofMiva 코딩 챌린지
안녕하세요 여러분. 그래서 이 챌린지 2일차에는 GitHub를 떠나 제가 정말 배우고 싶었던 것인 Javascript에 집중하기로 결정했습니다.
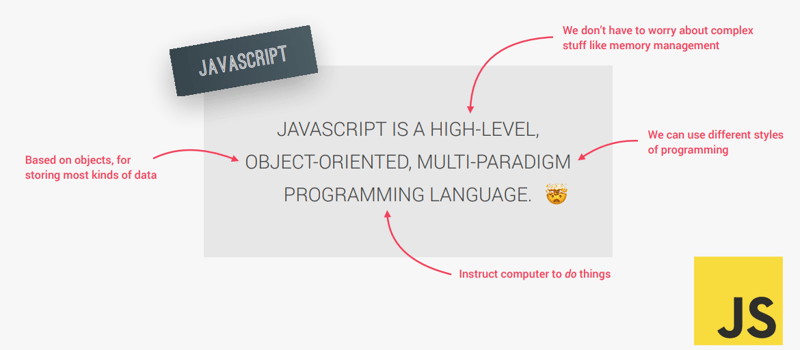
자바스크립트란 무엇인가요?
당신이 웹 개발 세계의 마법사라고 상상해 보세요. 마법의 생물의 뼈처럼 웹사이트의 구조를 구축할 수 있는 신뢰할 수 있는 HTML이 있습니다. 그런 다음 CSS를 사용하여 완벽한 가운이나 의상을 선택하는 등 스타일을 지정할 수 있습니다. 하지만 뭔가 빠졌습니다. 당신의 창조물은 여전히 생명이 없습니다. 이것이 바로 JavaScript(JS)가 등장하는 곳입니다. 이는 여러분의 창작물에 생명을 불어넣는 마술 지팡이입니다! JavaScript는 주로 웹사이트에서 대화형 및 동적 콘텐츠를 만드는 데 사용되는 프로그래밍 언어입니다. 이를 통해 개발자는 페이지를 다시 로드할 필요 없이 애니메이션, 양식 유효성 검사, 실시간 업데이트와 같은 기능을 구현할 수 있습니다. JavaScript는 웹 애플리케이션의 프런트 엔드(사용자가 보고 상호 작용하는 것)와 백 엔드(서버 측 작업) 모두에서 사용할 수 있습니다.
자바스크립트는 어디에나 있습니다. 오늘날의 웹을 상호작용적이고, 재미있고, 끝없이 매력적으로 만드는 언어입니다. 멋진 웹사이트, 중독성 있는 모바일 앱, 심지어 게임을 만들고 싶다면 JavaScript를 배우는 것은 책에서 가장 강력한 마법을 배우는 것과 같습니다.

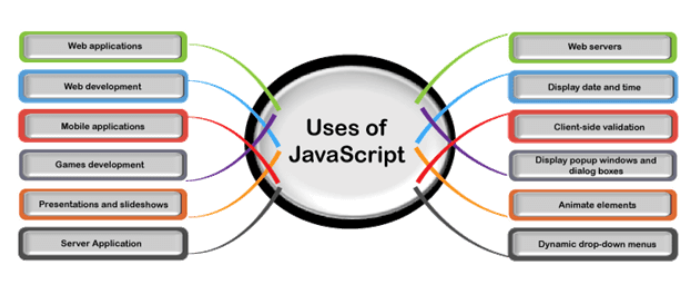
자바스크립트의 사용
JS(JavaScript)는 웹 개발에 널리 사용되는 다목적 프로그래밍 언어입니다. JavaScript의 주요 용도는 다음과 같습니다.
1. 웹 개발(프런트엔드)
대화형 웹 페이지: JavaScript는 웹사이트를 대화형으로 만듭니다. 드롭다운 메뉴부터 이미지 슬라이더까지 웹사이트에서 볼 수 있는 동적 요소를 강화합니다.
양식 유효성 검사: 양식을 제출하기 전에 사용자가 양식을 올바르게 작성했는지 확인합니다.
애니메이션: JavaScript는 화면에서 요소가 희미해지거나 개체가 움직이는 등의 애니메이션과 효과를 만들 수 있습니다.
2. 웹 개발(백엔드)
서버 측 프로그래밍: Node.js를 사용하면 JavaScript가 서버에서 실행되어 요청을 처리하고, 데이터베이스를 관리하고, 콘텐츠를 제공할 수 있습니다.
실시간 애플리케이션: JavaScript는 채팅 앱, 온라인 게임, 라이브 데이터 스트리밍과 같은 실시간 애플리케이션에 사용됩니다.
3. 모바일 앱 개발
크로스 플랫폼 모바일 앱: React Native 및 Ionic과 같은 프레임워크는 JavaScript를 사용하여 iOS와 Android 모두에서 작동하는 모바일 앱을 구축합니다.
4. 게임 개발
브라우저 게임: JavaScript는 HTML5 및 Canvas와 함께 브라우저에서 직접 실행되는 대화형 게임을 만드는 데 사용됩니다.
5. 자동화 및 스크립팅
작업 자동화: JavaScript는 파일 축소 또는 코드 테스트와 같은 웹 개발에서 반복적인 작업을 자동화할 수 있습니다.
브라우저 확장: JavaScript는 Chrome 및 Firefox와 같은 브라우저의 기능을 향상시키는 다양한 브라우저 확장을 지원합니다.
6. 데이터 시각화
차트 및 그래프: D3.js 및 Chart.js와 같은 라이브러리를 통해 개발자는 복잡한 데이터 시각화 및 대화형 차트를 만들 수 있습니다.
7. 인공 지능 및 기계 학습
AI 및 ML 모델: TensorFlow.js와 같은 라이브러리가 포함된 JavaScript를 사용하면 브라우저에서 직접 AI 모델을 구축하고 실행할 수 있습니다.
8. 사물인터넷(IoT)
IoT 장치: JavaScript를 사용하여 IoT 장치를 프로그래밍하여 장치와 웹 간의 통신을 가능하게 할 수 있습니다.
9. 프로그레시브 웹 앱(PWA)
PWA: JavaScript를 사용하면 오프라인에서 작동하고 기본 모바일 앱처럼 느껴지는 웹 앱을 개발할 수 있습니다.
10. API 통합
데이터 가져오기: JavaScript는 API와 상호 작용하여 서버에서 데이터를 가져와 웹 페이지에 동적으로 표시하는 데 사용됩니다.


이는 유연성과 광범위한 애플리케이션으로 인해 기술 산업에서 계속해서 핵심 언어로 자리잡은 JavaScript의 다양한 용도 중 일부에 불과합니다.
오늘 자바스크립트로 한 일
그래서 기본적으로 이해하지 못하는 코드를 시작하지 않았습니까?. 나는 그것을 단계별로 취했다. 저는 먼저 크롬 개발 도구에서 코딩하는 방법을 배웠고 그 방법을 보여드리고 싶습니다.
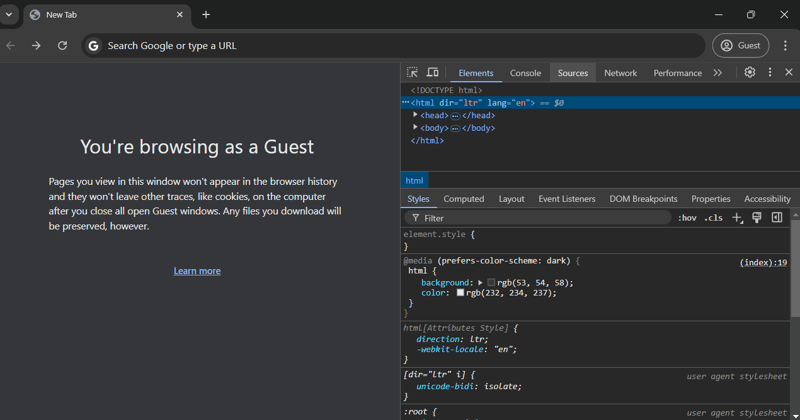
크롬 개발 도구를 여는 방법
Chrome 개발 도구를 여는 방법은 3가지가 있습니다:
-Mac에서는 Alt J 명령
Windows에서 Alt J 제어
- 마우스 오른쪽 버튼을 클릭한 다음 검사를 선택하면 Chrome에서도 개발 도구가 열립니다. 요소 탭이 표시되고 콘솔로 이동하여 몇 가지 코드를 실행할 수 있습니다.
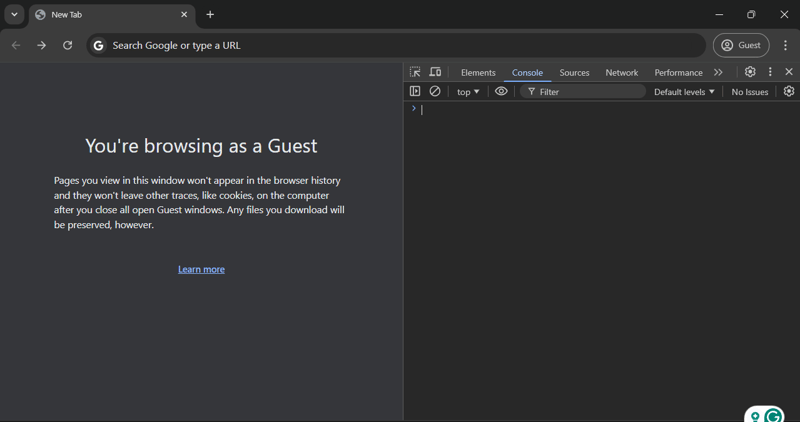
-마지막 단계는 크롬 메뉴로 이동한 다음 보기로 이동하여 개발자를 클릭하는 것입니다. 개발자 아래에서 Javascript 콘솔을 클릭하면 콘솔 탭이 나타납니다.
나에게 도움이 된 것은 마우스 오른쪽 버튼을 클릭하고 검사를 클릭한 다음 콘솔 탭으로 이동한 두 번째 것입니다.
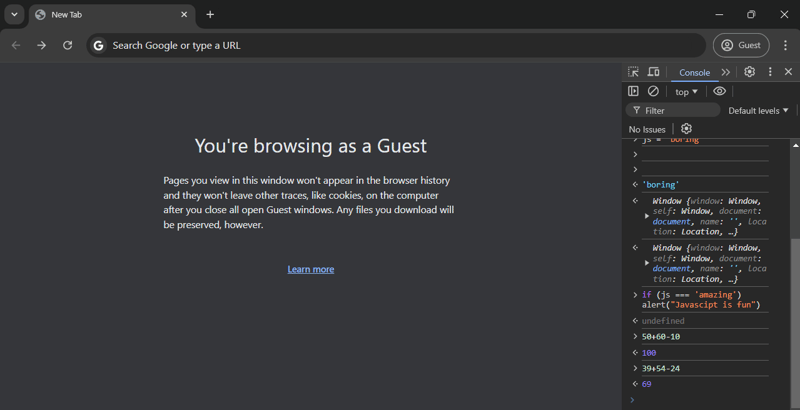
주의: 일반 브라우저가 아닌 게스트 브라우저를 사용했습니다.


Command Plus를 클릭하고 그 반대의 경우 Command를 클릭하여 글꼴을 늘릴 수 있습니다. Mac에서는 제어 및 제어입니다.
 컨트롤을 클릭한 이미지
컨트롤을 클릭한 이미지
 컨트롤을 클릭한 이미지 -
컨트롤을 클릭한 이미지 -
콘솔을 사용하면 Javascript 코드를 작성하고 테스트할 수 있으므로 개발 중에 오류 수정 등 매우 유용하지만 이 콘솔을 사용하여 실제 애플리케이션을 작성할 수는 없습니다.

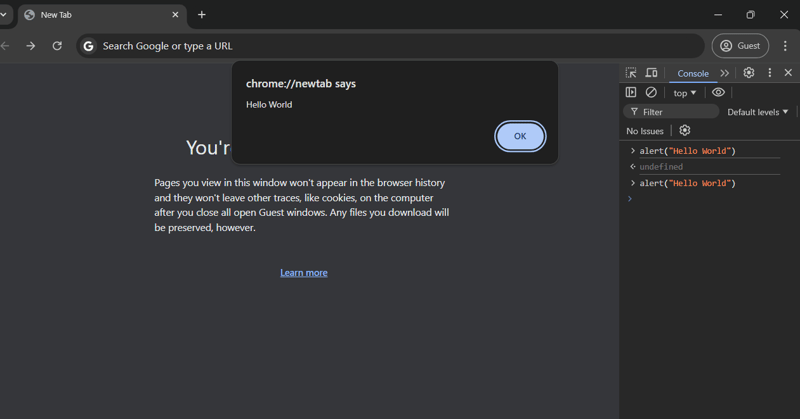
alert("Hello World")

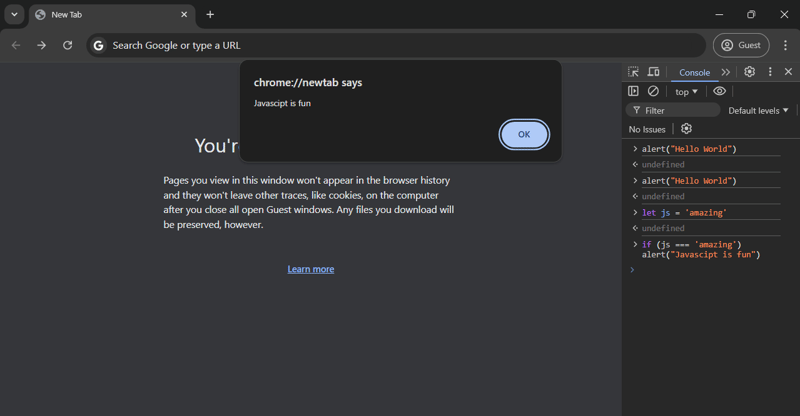
let js = "amazing"
if (js === 'amazing') alert("Javascript is fun")

50 60-10 39 54-24
위 이미지에서 JS를 사용하여 수행된 팝업과 일부 수학적 계산을 볼 수 있습니다.
내가 직면한 과제
내가 직면했다고 말할 수 있는 유일한 어려움은 코드가 왜 그런 식으로 작동하는지 알지 못했다는 것이었고 시간이 지나면 이해하고 아주 잘하게 될 것이라고 믿습니다.
결론
이 여행을 통해 이미 많은 것을 배우고 있다는 사실이 매우 기쁩니다. 나는 개인적으로 내가 직면한 어려움을 곧 극복할 것이라는 것을 알고 있으며, 당신이 알기도 전에 나는 전문가가 될 것입니다.?. 어쨌든 정말 고마워요 가족❤️. 내 3일차 기사를 예상해 보세요??.
-
 \ "(1) 대 (;;) : 컴파일러 최적화는 성능 차이를 제거합니까? \"대답 : 대부분의 최신 컴파일러에는 (1)과 (;;). 컴파일러 : s-> 7 8 v-> 4를 풀립니다 -e syntax ok gcc : GCC에서 두 루프는 다음과 같이 동일한 어셈블리 코드로 컴파일합니다. . t_while : ...프로그램 작성 2025-04-09에 게시되었습니다
\ "(1) 대 (;;) : 컴파일러 최적화는 성능 차이를 제거합니까? \"대답 : 대부분의 최신 컴파일러에는 (1)과 (;;). 컴파일러 : s-> 7 8 v-> 4를 풀립니다 -e syntax ok gcc : GCC에서 두 루프는 다음과 같이 동일한 어셈블리 코드로 컴파일합니다. . t_while : ...프로그램 작성 2025-04-09에 게시되었습니다 -
 \ "일반 오류 : 2006 MySQL Server가 사라졌습니다 \"데이터를 삽입 할 때?를 해결하는 방법 "일반 오류 : 2006 MySQL Server가 사라졌습니다. 이 오류는 일반적으로 MySQL 구성의 두 변수 중 하나로 인해 서버에 대한 연결이 손실 될 때 발생합니다. 솔루션 : 이 오류를 해결하기위한 키는 Wait_Ti...프로그램 작성 2025-04-09에 게시되었습니다
\ "일반 오류 : 2006 MySQL Server가 사라졌습니다 \"데이터를 삽입 할 때?를 해결하는 방법 "일반 오류 : 2006 MySQL Server가 사라졌습니다. 이 오류는 일반적으로 MySQL 구성의 두 변수 중 하나로 인해 서버에 대한 연결이 손실 될 때 발생합니다. 솔루션 : 이 오류를 해결하기위한 키는 Wait_Ti...프로그램 작성 2025-04-09에 게시되었습니다 -
 전체 HTML 문서에서 특정 요소 유형의 첫 번째 인스턴스를 어떻게 스타일링하려면 어떻게해야합니까?javascript 솔루션 < /h2> : 최초의 유형 문서 전체를 달성합니다 유형의 첫 번째 요소와 일치하는 JavaScript 솔루션이 필요합니다. 문서에서 첫 번째 일치 요소를 선택하고 사용자 정의를 적용 할 수 있습니다. 그런 ...프로그램 작성 2025-04-09에 게시되었습니다
전체 HTML 문서에서 특정 요소 유형의 첫 번째 인스턴스를 어떻게 스타일링하려면 어떻게해야합니까?javascript 솔루션 < /h2> : 최초의 유형 문서 전체를 달성합니다 유형의 첫 번째 요소와 일치하는 JavaScript 솔루션이 필요합니다. 문서에서 첫 번째 일치 요소를 선택하고 사용자 정의를 적용 할 수 있습니다. 그런 ...프로그램 작성 2025-04-09에 게시되었습니다 -
 SQLALCHEMY 필터 조항에서 'Flake8'플래킹 부울 비교가 된 이유는 무엇입니까?제공된 예에서 데이터베이스 테이블의 부울 필드 (Obsoleted)는 비 공급 테스트 사례를 결정하는 데 사용됩니다. 이 코드는 필터 절에서 테스트 케이스를 사용합니다. casenum = session.query (testcase) .filter (testc...프로그램 작성 2025-04-09에 게시되었습니다
SQLALCHEMY 필터 조항에서 'Flake8'플래킹 부울 비교가 된 이유는 무엇입니까?제공된 예에서 데이터베이스 테이블의 부울 필드 (Obsoleted)는 비 공급 테스트 사례를 결정하는 데 사용됩니다. 이 코드는 필터 절에서 테스트 케이스를 사용합니다. casenum = session.query (testcase) .filter (testc...프로그램 작성 2025-04-09에 게시되었습니다 -
 Firefox Back 버튼을 사용할 때 JavaScript 실행이 중단되는 이유는 무엇입니까?원인 및 솔루션 : 이 동작은 브라우저 캐싱 자바 스크립트 리소스에 의해 발생합니다. 이 문제를 해결하고 후속 페이지 방문에서 스크립트가 실행되도록하기 위해 Firefox 사용자는 Window.onload 이벤트에서 호출되도록 빈 기능을 설정해야합니다. ...프로그램 작성 2025-04-09에 게시되었습니다
Firefox Back 버튼을 사용할 때 JavaScript 실행이 중단되는 이유는 무엇입니까?원인 및 솔루션 : 이 동작은 브라우저 캐싱 자바 스크립트 리소스에 의해 발생합니다. 이 문제를 해결하고 후속 페이지 방문에서 스크립트가 실행되도록하기 위해 Firefox 사용자는 Window.onload 이벤트에서 호출되도록 빈 기능을 설정해야합니다. ...프로그램 작성 2025-04-09에 게시되었습니다 -
 순수한 CS로 여러 끈적 끈적한 요소를 서로 쌓을 수 있습니까?순수한 CSS에서 서로 위에 여러 개의 끈적 끈적 요소가 쌓일 수 있습니까? 원하는 동작을 볼 수 있습니다. 여기 : https://webthemez.com/demo/sticky-multi-header-scroll/index.html Java...프로그램 작성 2025-04-09에 게시되었습니다
순수한 CS로 여러 끈적 끈적한 요소를 서로 쌓을 수 있습니까?순수한 CSS에서 서로 위에 여러 개의 끈적 끈적 요소가 쌓일 수 있습니까? 원하는 동작을 볼 수 있습니다. 여기 : https://webthemez.com/demo/sticky-multi-header-scroll/index.html Java...프로그램 작성 2025-04-09에 게시되었습니다 -
 유효한 코드에도 불구하고 PHP의 입력을 캡처하는 사후 요청이없는 이유는 무엇입니까?post request 오작동 주소 php action='' action = "프로그램 작성 2025-04-08에 게시되었습니다
유효한 코드에도 불구하고 PHP의 입력을 캡처하는 사후 요청이없는 이유는 무엇입니까?post request 오작동 주소 php action='' action = "프로그램 작성 2025-04-08에 게시되었습니다 -
 선형 구배 배경에 줄무늬가있는 이유는 무엇이며 어떻게 고칠 수 있습니까?수직 지향적 구배의 경우, 신체 요소의 마진은 HTML 요소로 전파되어 8px 키가 큰 영역을 초래합니다. 그 후, 선형 등급은이 전체 높이에 걸쳐 확장되어 반복 패턴을 생성합니다. 솔루션 : 이 문제를 해결하기 위해 신체 요소에 충분한 높이가 있는지...프로그램 작성 2025-04-08에 게시되었습니다
선형 구배 배경에 줄무늬가있는 이유는 무엇이며 어떻게 고칠 수 있습니까?수직 지향적 구배의 경우, 신체 요소의 마진은 HTML 요소로 전파되어 8px 키가 큰 영역을 초래합니다. 그 후, 선형 등급은이 전체 높이에 걸쳐 확장되어 반복 패턴을 생성합니다. 솔루션 : 이 문제를 해결하기 위해 신체 요소에 충분한 높이가 있는지...프로그램 작성 2025-04-08에 게시되었습니다 -
 익명의 JavaScript 이벤트 처리기를 깨끗하게 제거하는 방법은 무엇입니까?익명 이벤트 리스너를 제거하는 데 익명의 이벤트 리스너 추가 요소를 추가하면 유연성과 단순성을 제공하지만 유연성과 단순성을 제공하지만, 그것들을 제거 할 시간이되면, 요소 자체를 교체하지 않고 도전 할 수 있습니다. 요소? element.addevent...프로그램 작성 2025-04-08에 게시되었습니다
익명의 JavaScript 이벤트 처리기를 깨끗하게 제거하는 방법은 무엇입니까?익명 이벤트 리스너를 제거하는 데 익명의 이벤트 리스너 추가 요소를 추가하면 유연성과 단순성을 제공하지만 유연성과 단순성을 제공하지만, 그것들을 제거 할 시간이되면, 요소 자체를 교체하지 않고 도전 할 수 있습니다. 요소? element.addevent...프로그램 작성 2025-04-08에 게시되었습니다 -
 MySQL에서 언제 복합 기본 키를 사용해야하며 어떻게 효과적으로 구현합니까?MySQL의 복합 기본 키 : 선택 및 구현에 대한 가이드 기본 키의 선택은 데이터 무결성과 효율적인 데이터 액세스를 보장하는 데 중요합니다. MySQL에서 복합 기본 키는 여러 열을 결합하여 행을 고유하게 식별하는 방법을 ...프로그램 작성 2025-04-08에 게시되었습니다
MySQL에서 언제 복합 기본 키를 사용해야하며 어떻게 효과적으로 구현합니까?MySQL의 복합 기본 키 : 선택 및 구현에 대한 가이드 기본 키의 선택은 데이터 무결성과 효율적인 데이터 액세스를 보장하는 데 중요합니다. MySQL에서 복합 기본 키는 여러 열을 결합하여 행을 고유하게 식별하는 방법을 ...프로그램 작성 2025-04-08에 게시되었습니다 -
 MySQL을 해결하는 방법 "MySQL 서버는 ---secure-file-pRIV 옵션으로 실행 중입니까?"오류가 발생합니까?이 문제를 해결하기 위해 두 가지 주요 옵션이 있습니다 : 1. 파일 재배치 : 파일을 Secure-File-Priv 변수로 지정된 디렉토리로로드 할 파일을 이동합니다. 이 디렉토리를 결정하려면 다음 쿼리를 실행하십시오. "secure_fil...프로그램 작성 2025-04-08에 게시되었습니다
MySQL을 해결하는 방법 "MySQL 서버는 ---secure-file-pRIV 옵션으로 실행 중입니까?"오류가 발생합니까?이 문제를 해결하기 위해 두 가지 주요 옵션이 있습니다 : 1. 파일 재배치 : 파일을 Secure-File-Priv 변수로 지정된 디렉토리로로드 할 파일을 이동합니다. 이 디렉토리를 결정하려면 다음 쿼리를 실행하십시오. "secure_fil...프로그램 작성 2025-04-08에 게시되었습니다 -
 regex를 사용하여 PHP에서 괄호 안에서 텍스트를 추출하는 방법$ fullstring = "이 (텍스트)을 제외한 모든 것을 무시하는 것"; $ start = strpos ( ', $ fullstring); $ fullString); $ shortstring = substr ($ fulls...프로그램 작성 2025-04-08에 게시되었습니다
regex를 사용하여 PHP에서 괄호 안에서 텍스트를 추출하는 방법$ fullstring = "이 (텍스트)을 제외한 모든 것을 무시하는 것"; $ start = strpos ( ', $ fullstring); $ fullString); $ shortstring = substr ($ fulls...프로그램 작성 2025-04-08에 게시되었습니다 -
 PHP를 사용하여 Blob (이미지)을 MySQL에 올바르게 삽입하는 방법은 무엇입니까?문제 $ sql = "삽입 ImagesTore (imageId, image) 값 ( '$ this- & gt; image_id', 'file_get_contents ($ tmp_image)'; 결과적으로 실제 이...프로그램 작성 2025-04-08에 게시되었습니다
PHP를 사용하여 Blob (이미지)을 MySQL에 올바르게 삽입하는 방법은 무엇입니까?문제 $ sql = "삽입 ImagesTore (imageId, image) 값 ( '$ this- & gt; image_id', 'file_get_contents ($ tmp_image)'; 결과적으로 실제 이...프로그램 작성 2025-04-08에 게시되었습니다 -
 동적 인 크기의 부모 요소 내에서 요소의 스크롤 범위를 제한하는 방법은 무엇입니까?문제 : 고정 된 사이드 바로 조정을 유지하면서 사용자의 수직 스크롤과 함께 이동하는 스크롤 가능한 맵 디브가있는 레이아웃을 고려합니다. 그러나 맵의 스크롤은 뷰포트의 높이를 초과하여 사용자가 페이지 바닥 글에 액세스하는 것을 방지합니다. ...프로그램 작성 2025-04-08에 게시되었습니다
동적 인 크기의 부모 요소 내에서 요소의 스크롤 범위를 제한하는 방법은 무엇입니까?문제 : 고정 된 사이드 바로 조정을 유지하면서 사용자의 수직 스크롤과 함께 이동하는 스크롤 가능한 맵 디브가있는 레이아웃을 고려합니다. 그러나 맵의 스크롤은 뷰포트의 높이를 초과하여 사용자가 페이지 바닥 글에 액세스하는 것을 방지합니다. ...프로그램 작성 2025-04-08에 게시되었습니다 -
 파이썬에서 문자열에서 이모티콘을 제거하는 방법 : 일반적인 오류 수정에 대한 초보자 가이드?Codecs 가져 오기. 가져 오기 re text = codecs.decode ( '이 개 \ u0001f602'.encode ('utf-8 '),'utf-8 ') 인쇄 (텍스트) # 이모티콘으로 emoji_patter...프로그램 작성 2025-04-08에 게시되었습니다
파이썬에서 문자열에서 이모티콘을 제거하는 방법 : 일반적인 오류 수정에 대한 초보자 가이드?Codecs 가져 오기. 가져 오기 re text = codecs.decode ( '이 개 \ u0001f602'.encode ('utf-8 '),'utf-8 ') 인쇄 (텍스트) # 이모티콘으로 emoji_patter...프로그램 작성 2025-04-08에 게시되었습니다
중국어 공부
- 1 "걷다"를 중국어로 어떻게 말하나요? 走路 중국어 발음, 走路 중국어 학습
- 2 "비행기를 타다"를 중국어로 어떻게 말하나요? 坐飞机 중국어 발음, 坐飞机 중국어 학습
- 3 "기차를 타다"를 중국어로 어떻게 말하나요? 坐火车 중국어 발음, 坐火车 중국어 학습
- 4 "버스를 타다"를 중국어로 어떻게 말하나요? 坐车 중국어 발음, 坐车 중국어 학습
- 5 운전을 중국어로 어떻게 말하나요? 开车 중국어 발음, 开车 중국어 학습
- 6 수영을 중국어로 뭐라고 하나요? 游泳 중국어 발음, 游泳 중국어 학습
- 7 자전거를 타다 중국어로 뭐라고 하나요? 骑自行车 중국어 발음, 骑自行车 중국어 학습
- 8 중국어로 안녕하세요를 어떻게 말해요? 你好중국어 발음, 你好중국어 학습
- 9 감사합니다를 중국어로 어떻게 말하나요? 谢谢중국어 발음, 谢谢중국어 학습
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























