#daysofMiva 챌린지 둘째 날.
100일 챌린지 1일차
날짜: 2024년 8월 21일
목표: JavaScript의 변수, 논리 연산, 데이터 유형을 배우고 이해하려면 JavaScript를 사용하여 수학 문제를 해결하고 이벤트 리스너 및 조건문에 대해 학습해 보세요.
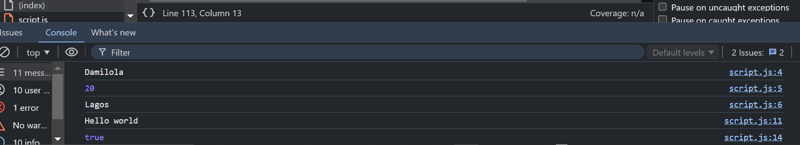
1. 자바스크립트 변수 소개
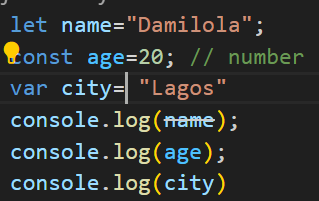
오늘은 변수에 대해 배우면서 JavaScript로의 여정을 시작했습니다. JavaScript의 변수는 숫자, 텍스트 또는 기타 유형의 값일 수 있는 데이터를 보유하는 컨테이너와 같습니다. let, const, var 키워드를 사용하여 변수를 선언하는 방법을 배웠습니다.
- let을 사용하면 나중에 변경할 수 있는 변수를 만들 수 있습니다.
- const는 재할당할 수 없는 변수를 생성합니다.
- var는 변수를 선언하는 오래된 방법이지만 여전히 사용됩니다.

2. 논리 연산 및 데이터 유형 이해
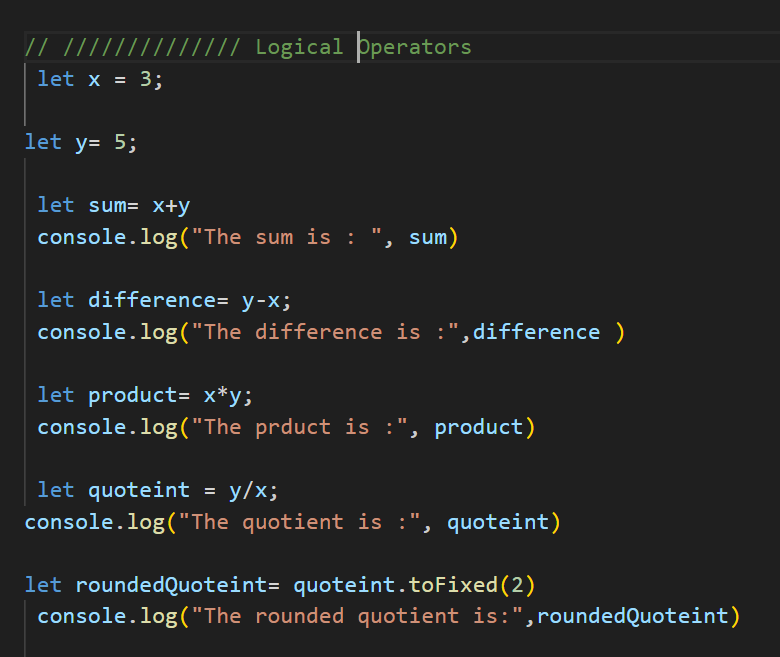
다음으로 JavaScript에서 결정을 내리는 데 사용되는 논리 연산을 살펴보았습니다. 기본 논리 연산자에 대해 배웠습니다:
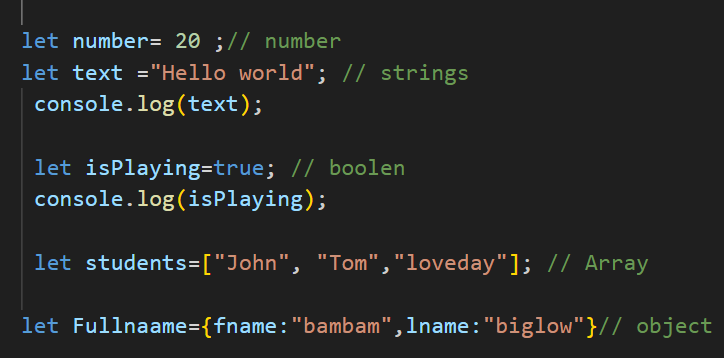
다음과 같은 다양한 데이터 유형에 대해서도 배웠습니다.

3. 자바스크립트로 수학 문제 해결
나는 간단한 수학 문제를 해결하기 위해 변수와 데이터 유형에 대한 지식을 적용했습니다. 문제는 너비와 높이를 고려하여 직사각형의 면적을 계산하는 것이었습니다.

4. 이벤트 리스너 소개
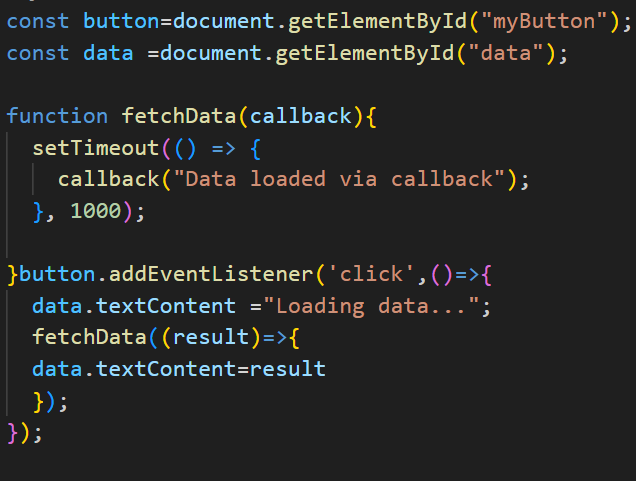
계속해서 이벤트 리스너에 대해 배우기 시작했습니다. 이벤트 리스너는 사용자가 버튼을 클릭하는 등 특정 이벤트가 발생할 때까지 기다린 다음 일부 작업을 트리거하는 함수입니다.
간단히 말하면:
이벤트 리스너를 사용하면 JavaScript가 웹페이지에서 버튼 클릭, 텍스트 상자에 입력, 요소 위로 마우스를 가져가는 등의 사용자 작업에 응답할 수 있습니다.


클릭하면 데이터 로드가 표시됩니다. 그런 다음 "콜백을 통해 로드된 데이터"가 표시됩니다.

이것은 자바스크립트의 이벤트 리스너 작업입니다.
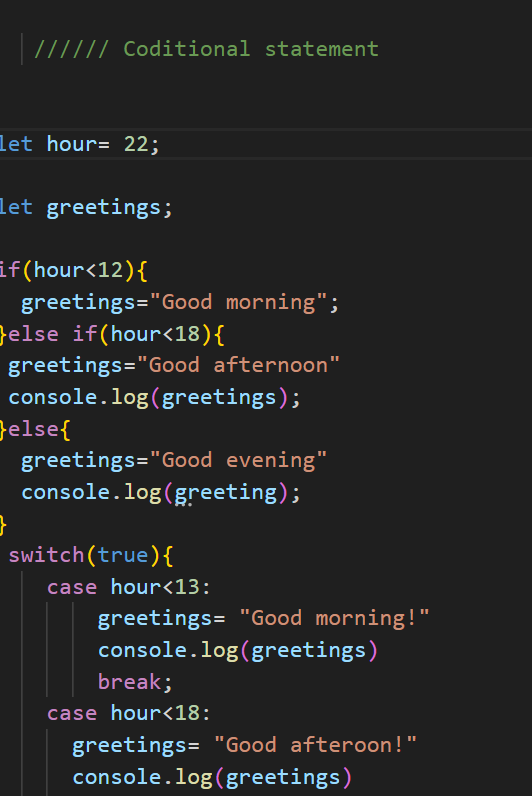
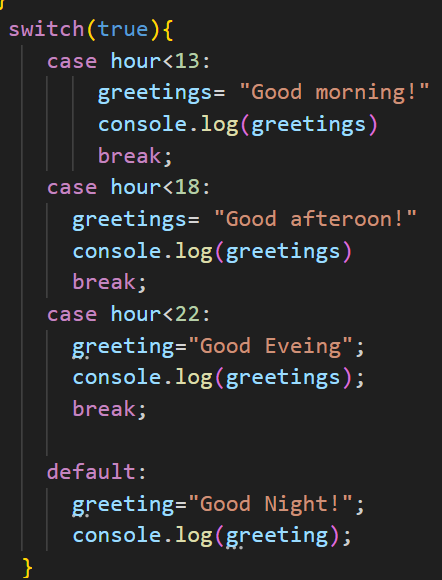
5. 조건문 이해
또한 코드에서 결정을 내릴 수 있게 해주는 조건문에 대해서도 배웠습니다. 조건문은 조건이 참인지 거짓인지 확인한 다음 결과에 따라 코드 블록을 실행합니다.


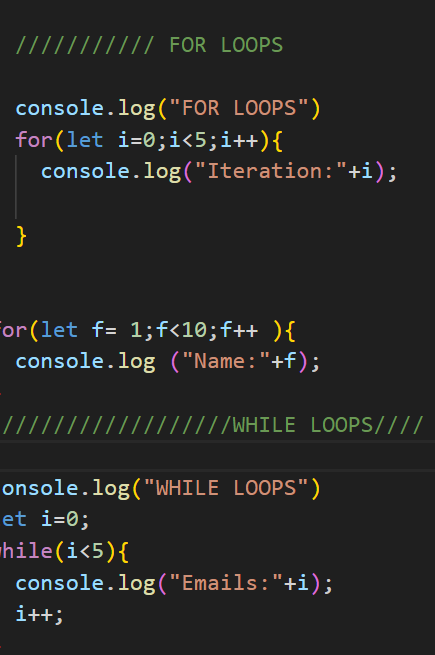
6 JavaScript의 While 루프와 For 루프 이해하기
While 루프:
JavaScript의 while 루프는 지정된 조건이 true인 한 코드 블록을 계속 실행합니다. 누군가가 올바른 답을 얻을 때까지 반복해서 질문하는 모습을 상상하며 이 개념을 이해하려고 노력했습니다.
간단한 정의:
while 루프는 특정 조건이 true인 한 계속 실행됩니다.
예:
let number = 1; while (number이 예에서 루프는 숫자 = 1로 시작하고 숫자가 5보다 작거나 같으면 계속 실행됩니다. 숫자 값을 인쇄한 다음 매번 1씩 증가시킵니다.
For 루프:
for 루프는 while 루프와 유사하지만 일반적으로 루프를 실행하려는 횟수를 알면 더 간결하고 작성하기 쉽습니다.간단한 정의:
for 루프는 코드 블록을 특정 횟수만큼 반복합니다.예:
for (let i = 1; i이 for 루프에서 i는 1에서 시작하여 5에 도달할 때까지 각 루프마다 1씩 증가합니다. 루프는 while 루프와 마찬가지로 5번 실행됩니다.
While 루프와 For 루프의 차이점:
- While 루프: 루프가 몇 번 실행되어야 하는지 모르지만 확인할 조건이 있는 경우에 가장 적합합니다.
- For 루프: 루프가 실행되어야 하는 횟수를 정확히 아는 경우에 가장 좋습니다.
대본:
동전을 던지고 있다고 상상해 보세요. 앞면이 나올 때까지 계속 뒤집기를 원합니다. 얼마나 많이 뒤집어야 할지 모르기 때문에 while 루프를 사용하여 앞면이 나올 때까지 계속 뒤집습니다.
이제 동전을 정확히 5번 뒤집고 싶다면 결과에 관계없이 정확히 5번 뒤집어야 한다는 것을 알기 때문에 for 루프를 사용하게 됩니다.
요약:
- While 루프: 앞면이 나올 때까지 계속 뒤집습니다.
- For 루프: 동전을 정확히 5번 뒤집습니다.
루프를 이해하는 데는 약간의 노력이 필요했지만 이 연습을 통해 코드에서 작업을 효율적으로 반복하는 데 루프가 얼마나 유용한지 알 수 있었습니다.

내 경험
너무 답답하고 스트레스를 받았어요. PC가 거의 부서지는 듯한 느낌이 들 정도로 정말 마음에 들었습니다. 정말 압도적이었습니다! 어디에서 문제가 발생했는지 알아낼 수 있도록 도와주실 수 있나요?...?♂️?♂️?♂️?♂️, 저는 너무 많은 버그를 처리해야 했고 디버깅하는 것이 스트레스를 가중시켰습니다. 하지만 저는 잠시 휴식을 취하고 마음을 다시 정립하여 마침내 문제를 파악하기로 결정했습니다. 나는 어떤 일이 있어도 최고의 나 자신이 될 수 있다고 스스로에게 계속해서 말했습니다.
하지만 자바스크립트는...????


결론
첫 번째 날은 변수, 논리 연산, 데이터 유형 및 조건문을 배우면서 JavaScript의 탄탄한 기초를 다지면서 생산적이었습니다. 또한 JavaScript가 이벤트 리스너를 통해 사용자 작업과 상호 작용하는 방법을 탐색하기 시작했습니다. 앞으로도 이 여정을 계속하고 JavaScript에 대한 이해를 심화할 수 있게 되어 기쁩니다.

더 많은 정보를 원하시면 좋아요, 공유, 구독, 팔로우업을 해주시고, 이 자바스크립트 햄버거에 어떤 음료를 마셔야 할지 댓글도 달아주세요...ㅋㅋㅋㅋ???
-
 두 날짜 사이의 일 수를 계산하는 JavaScript 방법const date1 = 새로운 날짜 ( '7/13/2010'); const date2 = new 날짜 ('12/15/2010 '); const difftime = math.abs (date2 -date1); const diff...프로그램 작성 2025-07-13에 게시되었습니다
두 날짜 사이의 일 수를 계산하는 JavaScript 방법const date1 = 새로운 날짜 ( '7/13/2010'); const date2 = new 날짜 ('12/15/2010 '); const difftime = math.abs (date2 -date1); const diff...프로그램 작성 2025-07-13에 게시되었습니다 -
 FormData ()로 여러 파일 업로드를 처리하려면 어떻게해야합니까?); 그러나이 코드는 첫 번째 선택된 파일 만 처리합니다. 파일 : var files = document.getElementById ( 'filetOUpload'). 파일; for (var x = 0; x프로그램 작성 2025-07-13에 게시되었습니다
FormData ()로 여러 파일 업로드를 처리하려면 어떻게해야합니까?); 그러나이 코드는 첫 번째 선택된 파일 만 처리합니다. 파일 : var files = document.getElementById ( 'filetOUpload'). 파일; for (var x = 0; x프로그램 작성 2025-07-13에 게시되었습니다 -
 Spring Security 4.1 이상에서 CORS 문제를 해결하기위한 안내서Spring Security 4.1 이후 Cors 지원을 활성화하기위한보다 간단한 접근 방식이 있습니다. webmvcconfigureradapter { @override public void addcorsmappings (corsregistry Registry) {...프로그램 작성 2025-07-13에 게시되었습니다
Spring Security 4.1 이상에서 CORS 문제를 해결하기위한 안내서Spring Security 4.1 이후 Cors 지원을 활성화하기위한보다 간단한 접근 방식이 있습니다. webmvcconfigureradapter { @override public void addcorsmappings (corsregistry Registry) {...프로그램 작성 2025-07-13에 게시되었습니다 -
 익명의 JavaScript 이벤트 처리기를 깨끗하게 제거하는 방법은 무엇입니까?익명 이벤트 리스너를 제거하는 데 익명의 이벤트 리스너 추가 요소를 추가하면 유연성과 단순성을 제공하지만 유연성과 단순성을 제공하지만 제거 할 시간이되면 요소 자체를 교체하지 않고 도전 할 수 있습니다. 요소? element.addeventListene...프로그램 작성 2025-07-13에 게시되었습니다
익명의 JavaScript 이벤트 처리기를 깨끗하게 제거하는 방법은 무엇입니까?익명 이벤트 리스너를 제거하는 데 익명의 이벤트 리스너 추가 요소를 추가하면 유연성과 단순성을 제공하지만 유연성과 단순성을 제공하지만 제거 할 시간이되면 요소 자체를 교체하지 않고 도전 할 수 있습니다. 요소? element.addeventListene...프로그램 작성 2025-07-13에 게시되었습니다 -
 \ "(1) 대 (;;) : 컴파일러 최적화는 성능 차이를 제거합니까? \"대답 : 대부분의 최신 컴파일러에는 (1)과 (;;). 컴파일러 : s-> 7 8 v-> 4를 풀립니다 -e syntax ok gcc : GCC에서 두 루프는 다음과 같이 동일한 어셈블리 코드로 컴파일합니다. . t_while : ...프로그램 작성 2025-07-13에 게시되었습니다
\ "(1) 대 (;;) : 컴파일러 최적화는 성능 차이를 제거합니까? \"대답 : 대부분의 최신 컴파일러에는 (1)과 (;;). 컴파일러 : s-> 7 8 v-> 4를 풀립니다 -e syntax ok gcc : GCC에서 두 루프는 다음과 같이 동일한 어셈블리 코드로 컴파일합니다. . t_while : ...프로그램 작성 2025-07-13에 게시되었습니다 -
 오른쪽 테이블의 where 조항에서 필터링 할 때 왼쪽 결합이 연결된 이유는 무엇입니까?다음 쿼리를 상상해보십시오 : select A.Foo, B. 바, c.foobar a로 테이블온에서 내부는 a.pk = b.fk에서 b로 tabletwo를 결합합니다 b.pk = c.fk에서 c as c로 왼쪽으로 결합하십시오 여기서 a.foo = '...프로그램 작성 2025-07-13에 게시되었습니다
오른쪽 테이블의 where 조항에서 필터링 할 때 왼쪽 결합이 연결된 이유는 무엇입니까?다음 쿼리를 상상해보십시오 : select A.Foo, B. 바, c.foobar a로 테이블온에서 내부는 a.pk = b.fk에서 b로 tabletwo를 결합합니다 b.pk = c.fk에서 c as c로 왼쪽으로 결합하십시오 여기서 a.foo = '...프로그램 작성 2025-07-13에 게시되었습니다 -
 전체 HTML 문서에서 특정 요소 유형의 첫 번째 인스턴스를 어떻게 스타일링하려면 어떻게해야합니까?javascript 솔루션 < /h2> : 최초의 유형 문서 전체를 달성합니다 유형의 첫 번째 요소와 일치하는 JavaScript 솔루션이 필요합니다. 문서에서 첫 번째 일치 요소를 선택하고 사용자 정의를 적용 할 수 있습니다. 그런 ...프로그램 작성 2025-07-13에 게시되었습니다
전체 HTML 문서에서 특정 요소 유형의 첫 번째 인스턴스를 어떻게 스타일링하려면 어떻게해야합니까?javascript 솔루션 < /h2> : 최초의 유형 문서 전체를 달성합니다 유형의 첫 번째 요소와 일치하는 JavaScript 솔루션이 필요합니다. 문서에서 첫 번째 일치 요소를 선택하고 사용자 정의를 적용 할 수 있습니다. 그런 ...프로그램 작성 2025-07-13에 게시되었습니다 -
 크롬에서 상자 텍스트를 선택하는 방법은 무엇입니까?초기 시도 한 가지 일반적인 접근 방식은 다음과 같습니다. 주) & lt;/옵션 & gt; & lt; 옵션> select .lt {text-align : center; } <option value=""&a...프로그램 작성 2025-07-13에 게시되었습니다
크롬에서 상자 텍스트를 선택하는 방법은 무엇입니까?초기 시도 한 가지 일반적인 접근 방식은 다음과 같습니다. 주) & lt;/옵션 & gt; & lt; 옵션> select .lt {text-align : center; } <option value=""&a...프로그램 작성 2025-07-13에 게시되었습니다 -
 \ "일반 오류 : 2006 MySQL Server가 사라졌습니다 \"데이터를 삽입 할 때?를 해결하는 방법 "일반 오류 : 2006 MySQL Server가 사라졌습니다. 이 오류는 일반적으로 MySQL 구성의 두 변수 중 하나로 인해 서버에 대한 연결이 손실 될 때 발생합니다. 솔루션 : 이 오류를 해결하기위한 키는 Wait_Ti...프로그램 작성 2025-07-13에 게시되었습니다
\ "일반 오류 : 2006 MySQL Server가 사라졌습니다 \"데이터를 삽입 할 때?를 해결하는 방법 "일반 오류 : 2006 MySQL Server가 사라졌습니다. 이 오류는 일반적으로 MySQL 구성의 두 변수 중 하나로 인해 서버에 대한 연결이 손실 될 때 발생합니다. 솔루션 : 이 오류를 해결하기위한 키는 Wait_Ti...프로그램 작성 2025-07-13에 게시되었습니다 -
 팬더에서 연도와 1/4 열을 하나의주기적인 열로 병합하는 방법은 무엇입니까?새로운 기간 열에 대한 열을 연결하는 열 문제 문 : 라는 열이있는 pandas dataframe을 고려하십시오 : 분기 2000 Q2 2001 Q3 목표는 다음과 같은 결과를 얻기 위해 "연도"...프로그램 작성 2025-07-13에 게시되었습니다
팬더에서 연도와 1/4 열을 하나의주기적인 열로 병합하는 방법은 무엇입니까?새로운 기간 열에 대한 열을 연결하는 열 문제 문 : 라는 열이있는 pandas dataframe을 고려하십시오 : 분기 2000 Q2 2001 Q3 목표는 다음과 같은 결과를 얻기 위해 "연도"...프로그램 작성 2025-07-13에 게시되었습니다 -
 MySQL 오류 #1089 : 잘못된 접두사 키를 얻는 이유는 무엇입니까?오류 설명 [#1089- 잘못된 접두사 키 "는 테이블에서 열에 프리픽스 키를 만들려고 시도 할 때 나타날 수 있습니다. 접두사 키는 특정 접두사 길이의 문자열 열 길이를 색인화하도록 설계되었으며, 접두사를 더 빠르게 검색 할 수 있습니...프로그램 작성 2025-07-13에 게시되었습니다
MySQL 오류 #1089 : 잘못된 접두사 키를 얻는 이유는 무엇입니까?오류 설명 [#1089- 잘못된 접두사 키 "는 테이블에서 열에 프리픽스 키를 만들려고 시도 할 때 나타날 수 있습니다. 접두사 키는 특정 접두사 길이의 문자열 열 길이를 색인화하도록 설계되었으며, 접두사를 더 빠르게 검색 할 수 있습니...프로그램 작성 2025-07-13에 게시되었습니다 -
 Point-In-Polygon 감지에 더 효율적인 방법 : Ray Tracing 또는 Matplotlib \ 's Path.contains_points?Ray Tracing MethodThe ray tracing method intersects a horizontal ray from the point under examination with the polygon's sides. 교차로의 수를 계산하고 지점이 패...프로그램 작성 2025-07-13에 게시되었습니다
Point-In-Polygon 감지에 더 효율적인 방법 : Ray Tracing 또는 Matplotlib \ 's Path.contains_points?Ray Tracing MethodThe ray tracing method intersects a horizontal ray from the point under examination with the polygon's sides. 교차로의 수를 계산하고 지점이 패...프로그램 작성 2025-07-13에 게시되었습니다 -
 Homebrew에서 GO를 설정하면 명령 줄 실행 문제가 발생하는 이유는 무엇입니까?발생하는 문제를 해결하려면 다음 단계를 따르십시오. 1. 필요한 디렉토리 만들기 mkdir $ home/go mkdir -p $ home/go/src/github.com/user 2. 환경 변수 구성프로그램 작성 2025-07-13에 게시되었습니다
Homebrew에서 GO를 설정하면 명령 줄 실행 문제가 발생하는 이유는 무엇입니까?발생하는 문제를 해결하려면 다음 단계를 따르십시오. 1. 필요한 디렉토리 만들기 mkdir $ home/go mkdir -p $ home/go/src/github.com/user 2. 환경 변수 구성프로그램 작성 2025-07-13에 게시되었습니다 -
 PHP \의 기능 재정의 제한을 극복하는 방법은 무엇입니까?return $ a * $ b; } 그러나 PHP 도구 벨트에는 숨겨진 보석이 있습니다. runkit_function_rename () runkit_function_rename ( 'this', 'that'); run...프로그램 작성 2025-07-13에 게시되었습니다
PHP \의 기능 재정의 제한을 극복하는 방법은 무엇입니까?return $ a * $ b; } 그러나 PHP 도구 벨트에는 숨겨진 보석이 있습니다. runkit_function_rename () runkit_function_rename ( 'this', 'that'); run...프로그램 작성 2025-07-13에 게시되었습니다 -
 MySQL 데이터베이스 메소드는 동일한 인스턴스를 덤프 할 필요가 없습니다.직접 배관 데이터 mysql 클라이언트의 출력을 직접 배관 할 수있는 메소드 : mysqldump --routines --triggers db_name | mysql new_db_name | mysql new_db_name 이 명령은 n...프로그램 작성 2025-07-13에 게시되었습니다
MySQL 데이터베이스 메소드는 동일한 인스턴스를 덤프 할 필요가 없습니다.직접 배관 데이터 mysql 클라이언트의 출력을 직접 배관 할 수있는 메소드 : mysqldump --routines --triggers db_name | mysql new_db_name | mysql new_db_name 이 명령은 n...프로그램 작성 2025-07-13에 게시되었습니다
중국어 공부
- 1 "걷다"를 중국어로 어떻게 말하나요? 走路 중국어 발음, 走路 중국어 학습
- 2 "비행기를 타다"를 중국어로 어떻게 말하나요? 坐飞机 중국어 발음, 坐飞机 중국어 학습
- 3 "기차를 타다"를 중국어로 어떻게 말하나요? 坐火车 중국어 발음, 坐火车 중국어 학습
- 4 "버스를 타다"를 중국어로 어떻게 말하나요? 坐车 중국어 발음, 坐车 중국어 학습
- 5 운전을 중국어로 어떻게 말하나요? 开车 중국어 발음, 开车 중국어 학습
- 6 수영을 중국어로 뭐라고 하나요? 游泳 중국어 발음, 游泳 중국어 학습
- 7 자전거를 타다 중국어로 뭐라고 하나요? 骑自行车 중국어 발음, 骑自行车 중국어 학습
- 8 중국어로 안녕하세요를 어떻게 말해요? 你好중국어 발음, 你好중국어 학습
- 9 감사합니다를 중국어로 어떻게 말하나요? 谢谢중국어 발음, 谢谢중국어 학습
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























