CSS-in-JS 와 헤어지기
2024-08-15에 게시됨
CSS-in-JS
'CSS-in-JS'는 styled-components에서 시작된 흐름으로, Styling을 Javascript내부에서 정의한다.
styled-component, Emotion, Mantine 등이 있다.
장점
- 적용되는 스코프가 작다.
- css module 사용하면 css도 스코프를 줄일수 있음
- 컴포넌트와 같은 곳에 정의된다. (colocation)
- Javascript Variable 을 사용가능하다.
단점
- Runtime overhead가 있음
- Css in JS library 파일을 다운로드 받아야함.
- Emotion 은 7.9KB 이다.
- Mantine은 134KB!
엄청난 단점
- CSS 룰을 자주 집어 넣는것은 많은 계산 작업을 발생 시킨다.
- Emotion 과 Css 를 비교했더니
- Css사용시 약 50퍼정도의 성능 증가가 있었다.
- SSR을 쓸때 엄청 다양한 이슈를 발생시킨다
- Emotion 레포가보면 이슈가 많다.
실제 성능 비교
프로덕션에서 실제로 사용하는 코드를 사용해서 CSS-in-JS와 Tailwind를 비교해서 성능을 측정해보았다.
셋업
- CSS-in-JS는 Mantine(Emotion 기반)을 사용한다.
- 성능 측정은 React dev tool을 사용한다.
- 성능 측정 대상은 30 * 5의 Table(컴포넌트 이름: SheetTable)이다.
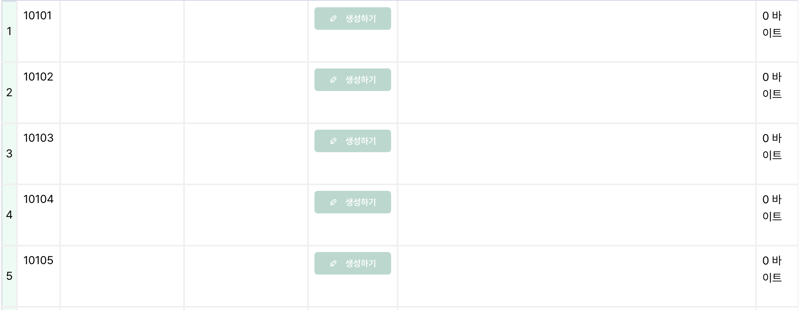
화면

실험 진행
- 버튼을 누르면 위의 화면이 랜더링 된다.
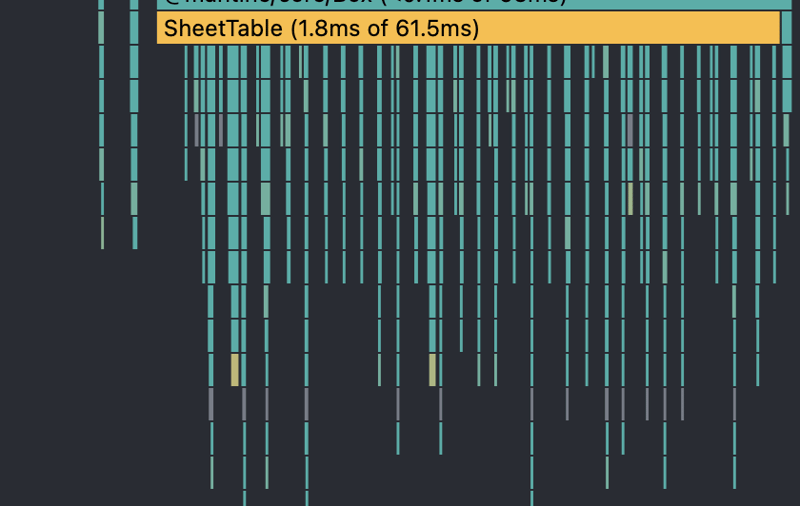
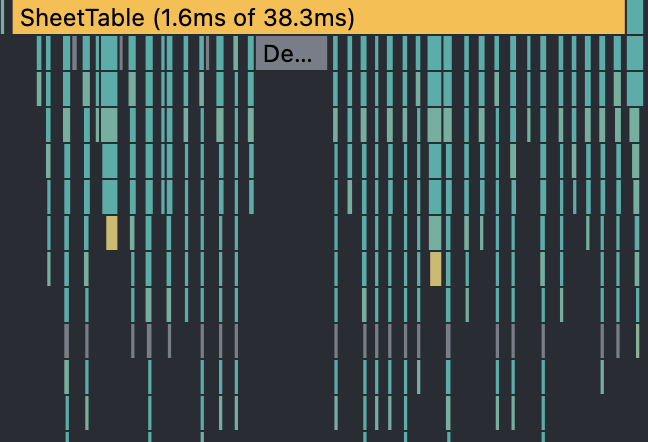
- React Profiler의 녹화를 키고 버튼을 눌러서 화면 랜더링을 녹화한다.
- SheetTable의 랜더링 시간을 측정한다.
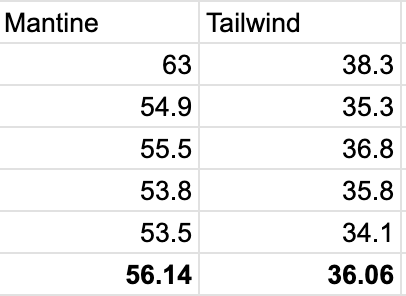
- 총 5번씩 수행하여 평균을 구한다.
CSS-in-JS (Mantine)

Tailwind

결과
- 약 36퍼의 rendering 시간 감소를 보였다.
- 셀 코드 하나 바꾼 것인데도 성능 향상이 컸다. (물론 셀이 대부분이긴함)
- 60Hz 모니터에서 1 프레임이 16ms인데 3frame -> 2frame 이 된것

결론
- Static하게 생성되는 CSS 사용하는게 성능면에서 꽤 많이 좋다.
- JS 변수를 사용해야하는 경우가 아니라면 Tailwind를 쓰자.
- (추가)SSR을 도입하려면 CSS-in-JS를 버리는게 편하다.
Ref
[1] https://dev.to/srmagura/why-were-breaking-up-wiht-css-in-js-4g9b
릴리스 선언문
본 글은 https://dev.to/siisee11/css-in-js-wa-heeojigi-1pbj?1 에서 복제하였습니다. 침해 내용이 있는 경우, [email protected]으로 연락하여 삭제해 주시기 바랍니다.
최신 튜토리얼
더>
-
 루프 변수 선언 : 루프 안팎에 배치하면 어느 것이 더 낫습니까?두 번째 예제는 왜 작동 하는가? while (조건) { str = calculatest (); ... } 이 스 니펫은 문제없이 컴파일하고 실행됩니다. 문자열 str = calculatest (); ... } 그러나이 스 니...프로그램 작성 2025-04-20에 게시되었습니다
루프 변수 선언 : 루프 안팎에 배치하면 어느 것이 더 낫습니까?두 번째 예제는 왜 작동 하는가? while (조건) { str = calculatest (); ... } 이 스 니펫은 문제없이 컴파일하고 실행됩니다. 문자열 str = calculatest (); ... } 그러나이 스 니...프로그램 작성 2025-04-20에 게시되었습니다 -
 선형 구배 배경에 줄무늬가있는 이유는 무엇이며 어떻게 고칠 수 있습니까?수직 지향적 구배의 경우, 신체 요소의 마진은 HTML 요소로 전파되어 8px 키가 큰 영역을 초래합니다. 그 후, 선형 등급은이 전체 높이에 걸쳐 확장되어 반복 패턴을 생성합니다. 솔루션 : 이 문제를 해결하기 위해 신체 요소에 충분한 높이가 있는지...프로그램 작성 2025-04-20에 게시되었습니다
선형 구배 배경에 줄무늬가있는 이유는 무엇이며 어떻게 고칠 수 있습니까?수직 지향적 구배의 경우, 신체 요소의 마진은 HTML 요소로 전파되어 8px 키가 큰 영역을 초래합니다. 그 후, 선형 등급은이 전체 높이에 걸쳐 확장되어 반복 패턴을 생성합니다. 솔루션 : 이 문제를 해결하기 위해 신체 요소에 충분한 높이가 있는지...프로그램 작성 2025-04-20에 게시되었습니다 -
 동시에 비동기 작업을 동시에 실행하고 JavaScript에서 오류를 올바르게 처리하는 방법은 무엇입니까?동시 동시 대기 업무 수행 실행 비동기 작업을 수행 할 때 문제가 발생합니다. getValue2async (); 이 구현은 다음 작업을 시작하기 전에 각 작업의 완료를 순차적으로 기다립니다. 동시 실행을 가능하게하려면 수정 된 접근 방식...프로그램 작성 2025-04-20에 게시되었습니다
동시에 비동기 작업을 동시에 실행하고 JavaScript에서 오류를 올바르게 처리하는 방법은 무엇입니까?동시 동시 대기 업무 수행 실행 비동기 작업을 수행 할 때 문제가 발생합니다. getValue2async (); 이 구현은 다음 작업을 시작하기 전에 각 작업의 완료를 순차적으로 기다립니다. 동시 실행을 가능하게하려면 수정 된 접근 방식...프로그램 작성 2025-04-20에 게시되었습니다 -
 Java는 여러 반환 유형을 허용합니까 : 일반적인 방법을 자세히 살펴보십시오.public 목록 getResult (문자열 s); 여기서 foo는 사용자 정의 클래스입니다. 이 방법 선언은 두 가지 반환 유형을 자랑하는 것처럼 보입니다. 목록과 E. 그러나 이것이 사실인가? 일반 방법 : 미스터리 메소드는 단일...프로그램 작성 2025-04-20에 게시되었습니다
Java는 여러 반환 유형을 허용합니까 : 일반적인 방법을 자세히 살펴보십시오.public 목록 getResult (문자열 s); 여기서 foo는 사용자 정의 클래스입니다. 이 방법 선언은 두 가지 반환 유형을 자랑하는 것처럼 보입니다. 목록과 E. 그러나 이것이 사실인가? 일반 방법 : 미스터리 메소드는 단일...프로그램 작성 2025-04-20에 게시되었습니다 -
 파이썬에서 멀티 스레딩 작업을 단순화하는 방법은 무엇입니까?Python에서 멀티 스레딩 : 단순화 된 접근법 스레드는 여러 스레드에서 작업을 나누는 데 사용되는 기술입니다. Pool from multiprocessing.dummy import Pool as ThreadPool pool = Thread...프로그램 작성 2025-04-20에 게시되었습니다
파이썬에서 멀티 스레딩 작업을 단순화하는 방법은 무엇입니까?Python에서 멀티 스레딩 : 단순화 된 접근법 스레드는 여러 스레드에서 작업을 나누는 데 사용되는 기술입니다. Pool from multiprocessing.dummy import Pool as ThreadPool pool = Thread...프로그램 작성 2025-04-20에 게시되었습니다 -
 `JSON '패키지를 사용하여 이동하는 JSON 어레이를 구문 분석하는 방법은 무엇입니까?JSON 어레이를 Parsing JSON 패키지 문제 : JSON 패키지를 사용하여 어레이를 나타내는 JSON 스트링을 어떻게 구문 분석 할 수 있습니까? 예 : type JsonType struct { Array []string ...프로그램 작성 2025-04-20에 게시되었습니다
`JSON '패키지를 사용하여 이동하는 JSON 어레이를 구문 분석하는 방법은 무엇입니까?JSON 어레이를 Parsing JSON 패키지 문제 : JSON 패키지를 사용하여 어레이를 나타내는 JSON 스트링을 어떻게 구문 분석 할 수 있습니까? 예 : type JsonType struct { Array []string ...프로그램 작성 2025-04-20에 게시되었습니다 -
 순수한 CS로 여러 끈적 끈적한 요소를 서로 쌓을 수 있습니까?순수한 CSS에서 서로 위에 여러 개의 끈적 끈적 요소가 쌓일 수 있습니까? 원하는 동작을 볼 수 있습니다. 여기 : https://webthemez.com/demo/sticky-multi-header-scroll/index.html Java...프로그램 작성 2025-04-20에 게시되었습니다
순수한 CS로 여러 끈적 끈적한 요소를 서로 쌓을 수 있습니까?순수한 CSS에서 서로 위에 여러 개의 끈적 끈적 요소가 쌓일 수 있습니까? 원하는 동작을 볼 수 있습니다. 여기 : https://webthemez.com/demo/sticky-multi-header-scroll/index.html Java...프로그램 작성 2025-04-20에 게시되었습니다 -
 Tryshape : CSS Clip-Path Display의 이야기我热爱各种形状,尤其是色彩鲜艳的形状!网站上的形状与背景颜色、图片、横幅、分隔符、艺术作品等一样重要:它们有助于我们理解上下文,并通过 affordances 指导我们的操作。 几个月前,我为7岁的女儿开发了一个数学学习应用。除了基本的加减法外,我还想用形状来呈现问题。那时我开始熟悉 CSS cl...프로그램 작성 2025-04-20에 게시되었습니다
Tryshape : CSS Clip-Path Display의 이야기我热爱各种形状,尤其是色彩鲜艳的形状!网站上的形状与背景颜色、图片、横幅、分隔符、艺术作品等一样重要:它们有助于我们理解上下文,并通过 affordances 指导我们的操作。 几个月前,我为7岁的女儿开发了一个数学学习应用。除了基本的加减法外,我还想用形状来呈现问题。那时我开始熟悉 CSS cl...프로그램 작성 2025-04-20에 게시되었습니다 -
 Oracle 쿼리 결과를 효율적으로 제한하고 상쇄하는 방법은 무엇입니까?Oracle Queries의 마스터링 행 제한 및 오프셋 Oracle의 rownum pseudocolumn은 결과 설정 제한에 자주 사용되며 주문과 결합 할 때 고유 한 도전을 제시합니다. MySQL의 Limit 절과 달리, rownum 필터 필...프로그램 작성 2025-04-20에 게시되었습니다
Oracle 쿼리 결과를 효율적으로 제한하고 상쇄하는 방법은 무엇입니까?Oracle Queries의 마스터링 행 제한 및 오프셋 Oracle의 rownum pseudocolumn은 결과 설정 제한에 자주 사용되며 주문과 결합 할 때 고유 한 도전을 제시합니다. MySQL의 Limit 절과 달리, rownum 필터 필...프로그램 작성 2025-04-20에 게시되었습니다 -
 regex를 사용하여 PHP에서 괄호 안에서 텍스트를 추출하는 방법$ fullstring = "이 (텍스트)을 제외한 모든 것을 무시하는 것"; $ start = strpos ( ', $ fullstring); $ fullString); $ shortstring = substr ($ fulls...프로그램 작성 2025-04-20에 게시되었습니다
regex를 사용하여 PHP에서 괄호 안에서 텍스트를 추출하는 방법$ fullstring = "이 (텍스트)을 제외한 모든 것을 무시하는 것"; $ start = strpos ( ', $ fullstring); $ fullString); $ shortstring = substr ($ fulls...프로그램 작성 2025-04-20에 게시되었습니다 -
 MySQLI로 전환 한 후 Codeigniter가 MySQL 데이터베이스에 연결 해야하는 이유문제를 디버깅하려면 파일 끝에 다음 코드를 추가하고 출력을 검토하는 것이 좋습니다. echo ''; print_r ($ db ); echo ''; echo '데이터베이스에 연결 :'. $ db ; $ dbh = mysq...프로그램 작성 2025-04-20에 게시되었습니다
MySQLI로 전환 한 후 Codeigniter가 MySQL 데이터베이스에 연결 해야하는 이유문제를 디버깅하려면 파일 끝에 다음 코드를 추가하고 출력을 검토하는 것이 좋습니다. echo ''; print_r ($ db ); echo ''; echo '데이터베이스에 연결 :'. $ db ; $ dbh = mysq...프로그램 작성 2025-04-20에 게시되었습니다 -
 오른쪽 테이블의 where 조항에서 필터링 할 때 왼쪽 결합이 연결된 이유는 무엇입니까?다음 쿼리를 상상해보십시오 : select A.Foo, B. 바, c.foobar a로 테이블온에서 내부는 a.pk = b.fk에서 b로 tabletwo를 결합합니다 b.pk = c.fk에서 c as c로 왼쪽으로 결합하십시오 여기서 a.foo = '...프로그램 작성 2025-04-20에 게시되었습니다
오른쪽 테이블의 where 조항에서 필터링 할 때 왼쪽 결합이 연결된 이유는 무엇입니까?다음 쿼리를 상상해보십시오 : select A.Foo, B. 바, c.foobar a로 테이블온에서 내부는 a.pk = b.fk에서 b로 tabletwo를 결합합니다 b.pk = c.fk에서 c as c로 왼쪽으로 결합하십시오 여기서 a.foo = '...프로그램 작성 2025-04-20에 게시되었습니다 -
 파이썬에서 문자열에서 이모티콘을 제거하는 방법 : 일반적인 오류 수정에 대한 초보자 가이드?Codecs 가져 오기. 가져 오기 re text = codecs.decode ( '이 개 \ u0001f602'.encode ('utf-8 '),'utf-8 ') 인쇄 (텍스트) # 이모티콘으로 emoji_patter...프로그램 작성 2025-04-20에 게시되었습니다
파이썬에서 문자열에서 이모티콘을 제거하는 방법 : 일반적인 오류 수정에 대한 초보자 가이드?Codecs 가져 오기. 가져 오기 re text = codecs.decode ( '이 개 \ u0001f602'.encode ('utf-8 '),'utf-8 ') 인쇄 (텍스트) # 이모티콘으로 emoji_patter...프로그램 작성 2025-04-20에 게시되었습니다 -
![JavaScript O Pro 코스를 경험하는 데 오신 것을 환영합니다! [UZ]](/style/images/moren/moren.png) JavaScript O Pro 코스를 경험하는 데 오신 것을 환영합니다! [UZ]Assalamu alaykum javaScript 우리의 교훈에 오신 것을 환영합니다! 우리는 오늘 당신과 함께 배우기 시작할 것입니다 javaScript ! 주제 : (JS, varibs, 데이터 유형에 로그인) ...프로그램 작성 2025-04-20에 게시되었습니다
JavaScript O Pro 코스를 경험하는 데 오신 것을 환영합니다! [UZ]Assalamu alaykum javaScript 우리의 교훈에 오신 것을 환영합니다! 우리는 오늘 당신과 함께 배우기 시작할 것입니다 javaScript ! 주제 : (JS, varibs, 데이터 유형에 로그인) ...프로그램 작성 2025-04-20에 게시되었습니다 -
 오른쪽에서 CSS 배경 이미지를 찾는 방법은 무엇입니까?/ 오른쪽에서 10px 요소를 배치하려면 / 배경 위치 : 오른쪽 10px 상단; 이 CSS 상단 코너는 오른쪽 상단의 왼쪽에서 10 pixels가되어야합니다. 요소의 상단 에지. 이 기능은 Internet Explorer 8 또는 이...프로그램 작성 2025-04-20에 게시되었습니다
오른쪽에서 CSS 배경 이미지를 찾는 방법은 무엇입니까?/ 오른쪽에서 10px 요소를 배치하려면 / 배경 위치 : 오른쪽 10px 상단; 이 CSS 상단 코너는 오른쪽 상단의 왼쪽에서 10 pixels가되어야합니다. 요소의 상단 에지. 이 기능은 Internet Explorer 8 또는 이...프로그램 작성 2025-04-20에 게시되었습니다
중국어 공부
- 1 "걷다"를 중국어로 어떻게 말하나요? 走路 중국어 발음, 走路 중국어 학습
- 2 "비행기를 타다"를 중국어로 어떻게 말하나요? 坐飞机 중국어 발음, 坐飞机 중국어 학습
- 3 "기차를 타다"를 중국어로 어떻게 말하나요? 坐火车 중국어 발음, 坐火车 중국어 학습
- 4 "버스를 타다"를 중국어로 어떻게 말하나요? 坐车 중국어 발음, 坐车 중국어 학습
- 5 운전을 중국어로 어떻게 말하나요? 开车 중국어 발음, 开车 중국어 학습
- 6 수영을 중국어로 뭐라고 하나요? 游泳 중국어 발음, 游泳 중국어 학습
- 7 자전거를 타다 중국어로 뭐라고 하나요? 骑自行车 중국어 발음, 骑自行车 중국어 학습
- 8 중국어로 안녕하세요를 어떻게 말해요? 你好중국어 발음, 你好중국어 학습
- 9 감사합니다를 중국어로 어떻게 말하나요? 谢谢중국어 발음, 谢谢중국어 학습
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning














![JavaScript O Pro 코스를 경험하는 데 오신 것을 환영합니다! [UZ]](http://www.luping.net/uploads/20250419/174503917068032f422479d.jpg174503917068032f42247a5.jpg)










