CSS 박스 모델
CSS 박스 모델은 웹 레이아웃과 디자인의 기초를 형성하는 웹 개발의 기본 개념입니다. 이는 요소의 크기 조정 방법, 콘텐츠 렌더링 방법, 웹페이지에서 요소가 서로 상호 작용하는 방법을 지정합니다. 상자 모델을 마스터하는 것은 HTML 및 CSS를 사용하는 모든 개발자에게 필수적입니다. 상자 모델은 요소의 표시, 간격 및 정렬 방식에 영향을 미치기 때문입니다.
이 기사에서는 CSS 상자 모델을 자세히 살펴보고 구성 요소를 분류하고 웹 페이지 구조에 어떤 영향을 미치는지 설명합니다.
CSS 박스 모델이란 무엇입니까?

모든 HTML 요소는 기본적으로 직사각형 상자이며 CSS 상자 모델은 이 상자의 크기를 계산하는 방법을 정의하는 프레임워크입니다. 여기에는 요소의 내용, 패딩, 테두리 및 여백이 포함됩니다. 이러한 레이어가 어떻게 상호 작용하는지 이해하면 웹페이지 요소의 간격과 레이아웃을 보다 효과적으로 제어할 수 있습니다.
다음은 상자 모델의 주요 구성 요소에 대한 분석입니다.
1. 콘텐츠
콘텐츠 영역은 요소의 실제 콘텐츠(예: 텍스트, 이미지 또는 기타 요소)가 표시되는 곳입니다. 콘텐츠 영역의 너비와 높이는 CSS의 너비 및 높이 속성을 사용하여 설정할 수 있습니다. 상자의 가장 안쪽 부분을 형성합니다.
예:
div {
width: 200px;
height: 150px;
}
2. 패딩
패딩은 콘텐츠와 요소 테두리 사이의 공간입니다. 요소 내부에 추가 공간을 추가하지만 테두리 내에 추가합니다. 패딩을 균일하게 설정하거나 padding-top, padding-right, padding-bottom, padding-left와 같은 속성을 사용하여 각 측면에 개별적으로 지정할 수 있습니다.
예:
div {
padding: 20px;
/* Or, padding-top: 10px; padding-right: 15px; padding-bottom: 10px; padding-left: 15px; */
}
3. 테두리
테두리는 요소의 패딩과 콘텐츠를 둘러쌉니다. 요소 주위에 보이는 가장자리를 만듭니다. border-width, border-style, border-color와 같은 속성을 사용하여 테두리의 너비, 스타일, 색상을 조정할 수 있습니다.
예:
div {
border: 2px solid #000;
}
4. 여백
여백은 요소 테두리 외부 공간입니다. 현재 요소와 주변 요소 사이의 거리를 결정합니다. 여백은 패딩과 마찬가지로 각 측면에 대해 개별적으로(margin-top, margin-right 등) 또는 균일하게 설정할 수 있습니다.
예:
div {
margin: 10px;
/* Or, margin-top: 5px; margin-right: 20px; margin-bottom: 5px; margin-left: 20px; */
}
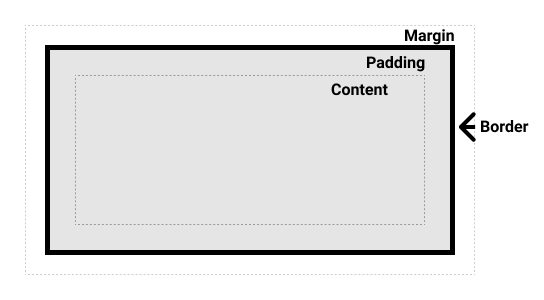
CSS 박스 모델의 시각화
다음은 상자 모델의 작동 방식을 시각적으로 나타낸 것입니다.
----------------------------- | Margin | | ----------------------- | | | Border | | | | ----------------- | | | | | Padding | | | | | | ----------- | | | | | | | Content | | | | | | | ----------- | | | | | ----------------- | | | ----------------------- | -----------------------------
상자 크기 조정 및 상자 크기 조정 속성
기본적으로 요소의 너비와 높이를 설정하면 해당 값은 패딩, 테두리 또는 여백이 아닌 콘텐츠 영역에만 적용됩니다. 이로 인해 특히 테두리나 패딩이 추가될 때 레이아웃에서 예상치 못한 결과가 발생할 수 있습니다.
박스 모델이 요소의 너비와 높이를 계산하는 방법을 제어하려면 box-sizing 속성을 사용할 수 있습니다.
- box-sizing: content-box;: 기본값이며, 너비와 높이는 콘텐츠 상자에만 적용됩니다.
- box-sizing: border-box;: 이 경우 너비와 높이에는 패딩과 테두리가 포함되므로 레이아웃을 깨지 않고 요소의 크기를 더 쉽게 지정할 수 있습니다.
예:
div {
width: 200px;
padding: 20px;
border: 5px solid #000;
box-sizing: border-box; /* Total width remains 200px, including padding and border */
}
CSS 박스 모델이 중요한 이유는 무엇입니까?
박스 모델은 웹 디자인과 레이아웃에서 중요한 역할을 합니다. 이를 이해하는 것이 중요한 몇 가지 이유는 다음과 같습니다.
레이아웃의 일관성: 상자 모델을 이해하지 못하면 특히 패딩, 여백 또는 테두리를 추가할 때 일관된 레이아웃을 유지하는 데 어려움을 겪을 수 있습니다. 상자 모델을 사용하면 요소의 간격과 크기를 정확하게 제어할 수 있습니다.
반응성: 요소가 화면 크기에 따라 조정되어야 하는 반응형 웹 디자인에서 상자 모델을 조작하는 방법을 알면 다양한 장치에서 간격과 정렬을 보다 효과적으로 관리할 수 있습니다.
레이아웃 문제 디버깅: 많은 레이아웃 문제는 요소 사이의 예상치 못한 간격이나 요소가 컨테이너를 오버플로하는 등 상자 모델에 대한 오해로 인해 발생합니다. 패딩, 테두리 및 여백이 함께 작동하는 방식을 이해하면 이러한 문제를 신속하게 진단하고 해결할 수 있습니다.
더 깔끔하고 효율적인 코드: 상자 크기 속성을 사용하면 관리 및 유지 관리가 더 쉬운 레이아웃을 만들 수 있습니다. CSS의 복잡성을 줄이고 요소에 스타일을 추가할 때 예상치 못한 결과를 최소화하는 데 도움이 됩니다.
결론
CSS 상자 모델은 웹 요소가 구조화되고 표시되는 방식을 이해하는 데 필수적인 부분입니다. 이를 마스터하면 웹 페이지의 레이아웃과 모양을 정확하게 제어할 수 있습니다. 웹사이트를 계속 개발하다 보면 박스 모델이 반응성이 뛰어나고 구조가 잘 잡혀 있으며 시각적으로 매력적인 디자인이 구축되는 기반이라는 것을 알게 될 것입니다.
-
 Object-Fit : IE 및 Edge에서 표지가 실패, 수정 방법?이 문제를 해결하기 위해 문제를 해결하는 영리한 CSS 솔루션을 사용합니다. -50%); 높이 : 100%; 너비 : 자동; // 수직 블록의 경우 높이 : 자동; 너비 : 100%; // 수평 블록의 경우 이 조합은 절대 포지셔닝을 사용하여 중앙에서 ...프로그램 작성 2025-04-05에 게시되었습니다
Object-Fit : IE 및 Edge에서 표지가 실패, 수정 방법?이 문제를 해결하기 위해 문제를 해결하는 영리한 CSS 솔루션을 사용합니다. -50%); 높이 : 100%; 너비 : 자동; // 수직 블록의 경우 높이 : 자동; 너비 : 100%; // 수평 블록의 경우 이 조합은 절대 포지셔닝을 사용하여 중앙에서 ...프로그램 작성 2025-04-05에 게시되었습니다 -
 FormData ()로 여러 파일 업로드를 처리하려면 어떻게해야합니까?); 그러나이 코드는 첫 번째 선택된 파일 만 처리합니다. 파일 : var files = document.getElementById ( 'filetOUpload'). 파일; for (var x = 0; x프로그램 작성 2025-04-05에 게시되었습니다
FormData ()로 여러 파일 업로드를 처리하려면 어떻게해야합니까?); 그러나이 코드는 첫 번째 선택된 파일 만 처리합니다. 파일 : var files = document.getElementById ( 'filetOUpload'). 파일; for (var x = 0; x프로그램 작성 2025-04-05에 게시되었습니다 -
 익명의 JavaScript 이벤트 처리기를 깨끗하게 제거하는 방법은 무엇입니까?익명 이벤트 리스너를 제거하는 데 익명의 이벤트 리스너 추가 요소를 추가하면 유연성과 단순성을 제공하지만 유연성과 단순성을 제공하지만, 그것들을 제거 할 시간이되면, 요소 자체를 교체하지 않고 도전 할 수 있습니다. 요소? element.addevent...프로그램 작성 2025-04-05에 게시되었습니다
익명의 JavaScript 이벤트 처리기를 깨끗하게 제거하는 방법은 무엇입니까?익명 이벤트 리스너를 제거하는 데 익명의 이벤트 리스너 추가 요소를 추가하면 유연성과 단순성을 제공하지만 유연성과 단순성을 제공하지만, 그것들을 제거 할 시간이되면, 요소 자체를 교체하지 않고 도전 할 수 있습니다. 요소? element.addevent...프로그램 작성 2025-04-05에 게시되었습니다 -
 \ "일반 오류 : 2006 MySQL Server가 사라졌습니다 \"데이터를 삽입 할 때?를 해결하는 방법 "일반 오류 : 2006 MySQL Server가 사라졌습니다. 이 오류는 일반적으로 MySQL 구성의 두 변수 중 하나로 인해 서버에 대한 연결이 손실 될 때 발생합니다. 솔루션 : 이 오류를 해결하기위한 키는 Wait_Ti...프로그램 작성 2025-04-05에 게시되었습니다
\ "일반 오류 : 2006 MySQL Server가 사라졌습니다 \"데이터를 삽입 할 때?를 해결하는 방법 "일반 오류 : 2006 MySQL Server가 사라졌습니다. 이 오류는 일반적으로 MySQL 구성의 두 변수 중 하나로 인해 서버에 대한 연결이 손실 될 때 발생합니다. 솔루션 : 이 오류를 해결하기위한 키는 Wait_Ti...프로그램 작성 2025-04-05에 게시되었습니다 -
 자바 스크립트 객체의 키를 알파벳순으로 정렬하는 방법은 무엇입니까?object.keys (...) . .sort () . 정렬 된 속성을 보유 할 새 개체를 만듭니다. 정렬 된 키 어레이를 반복하고 리소셔 함수를 사용하여 원래 객체에서 새 객체에 해당 값과 함께 각 키를 추가합니다. 다음 코드는 프로세...프로그램 작성 2025-04-05에 게시되었습니다
자바 스크립트 객체의 키를 알파벳순으로 정렬하는 방법은 무엇입니까?object.keys (...) . .sort () . 정렬 된 속성을 보유 할 새 개체를 만듭니다. 정렬 된 키 어레이를 반복하고 리소셔 함수를 사용하여 원래 객체에서 새 객체에 해당 값과 함께 각 키를 추가합니다. 다음 코드는 프로세...프로그램 작성 2025-04-05에 게시되었습니다 -
 McRypt에서 OpenSSL로 암호화를 마이그레이션하고 OpenSSL을 사용하여 McRypt 암호화 데이터를 해제 할 수 있습니까?질문 : McRypt에서 OpenSSL로 내 암호화 라이브러리를 업그레이드 할 수 있습니까? 그렇다면 어떻게? 대답 : 대답 : 예, McRypt에서 암호화 라이브러리를 OpenSSL로 업그레이드 할 수 있습니다. OpenSSL을 사용하여 McRyp...프로그램 작성 2025-04-05에 게시되었습니다
McRypt에서 OpenSSL로 암호화를 마이그레이션하고 OpenSSL을 사용하여 McRypt 암호화 데이터를 해제 할 수 있습니까?질문 : McRypt에서 OpenSSL로 내 암호화 라이브러리를 업그레이드 할 수 있습니까? 그렇다면 어떻게? 대답 : 대답 : 예, McRypt에서 암호화 라이브러리를 OpenSSL로 업그레이드 할 수 있습니다. OpenSSL을 사용하여 McRyp...프로그램 작성 2025-04-05에 게시되었습니다 -
 Point-In-Polygon 감지에 더 효율적인 방법 : Ray Tracing 또는 Matplotlib \ 's Path.contains_points?Ray Tracing MethodThe ray tracing method intersects a horizontal ray from the point under examination with the polygon's sides. 교차로의 수를 계산하고 지점이 패...프로그램 작성 2025-04-05에 게시되었습니다
Point-In-Polygon 감지에 더 효율적인 방법 : Ray Tracing 또는 Matplotlib \ 's Path.contains_points?Ray Tracing MethodThe ray tracing method intersects a horizontal ray from the point under examination with the polygon's sides. 교차로의 수를 계산하고 지점이 패...프로그램 작성 2025-04-05에 게시되었습니다 -
 Visual Studio 2012의 DataSource 대화 상자에 MySQL 데이터베이스를 추가하는 방법은 무엇입니까?MySQL 커넥터 v.6.5.4가 설치되어 있지만 Entity 프레임 워크의 DataSource 대화 상자에 MySQL 데이터베이스를 추가 할 수 없습니다. 이를 해결하기 위해 MySQL 용 공식 Visual Studio 2012 통합은 MySQL 커넥터 v.6....프로그램 작성 2025-04-05에 게시되었습니다
Visual Studio 2012의 DataSource 대화 상자에 MySQL 데이터베이스를 추가하는 방법은 무엇입니까?MySQL 커넥터 v.6.5.4가 설치되어 있지만 Entity 프레임 워크의 DataSource 대화 상자에 MySQL 데이터베이스를 추가 할 수 없습니다. 이를 해결하기 위해 MySQL 용 공식 Visual Studio 2012 통합은 MySQL 커넥터 v.6....프로그램 작성 2025-04-05에 게시되었습니다 -
 Java는 여러 반환 유형을 허용합니까 : 일반적인 방법을 자세히 살펴보십시오.public 목록 getResult (문자열 s); 여기서 foo는 사용자 정의 클래스입니다. 이 방법 선언은 두 가지 반환 유형을 자랑하는 것처럼 보입니다. 목록과 E. 그러나 이것이 사실인가? 일반 방법 : 미스터리 메소드는 단일...프로그램 작성 2025-04-05에 게시되었습니다
Java는 여러 반환 유형을 허용합니까 : 일반적인 방법을 자세히 살펴보십시오.public 목록 getResult (문자열 s); 여기서 foo는 사용자 정의 클래스입니다. 이 방법 선언은 두 가지 반환 유형을 자랑하는 것처럼 보입니다. 목록과 E. 그러나 이것이 사실인가? 일반 방법 : 미스터리 메소드는 단일...프로그램 작성 2025-04-05에 게시되었습니다 -
 동적 인 크기의 부모 요소 내에서 요소의 스크롤 범위를 제한하는 방법은 무엇입니까?문제 : 고정 된 사이드 바로 조정을 유지하면서 사용자의 수직 스크롤과 함께 이동하는 스크롤 가능한 맵 디브가있는 레이아웃을 고려합니다. 그러나 맵의 스크롤은 뷰포트의 높이를 초과하여 사용자가 페이지 바닥 글에 액세스하는 것을 방지합니다. ...프로그램 작성 2025-04-05에 게시되었습니다
동적 인 크기의 부모 요소 내에서 요소의 스크롤 범위를 제한하는 방법은 무엇입니까?문제 : 고정 된 사이드 바로 조정을 유지하면서 사용자의 수직 스크롤과 함께 이동하는 스크롤 가능한 맵 디브가있는 레이아웃을 고려합니다. 그러나 맵의 스크롤은 뷰포트의 높이를 초과하여 사용자가 페이지 바닥 글에 액세스하는 것을 방지합니다. ...프로그램 작성 2025-04-05에 게시되었습니다 -
 HTML 서식 태그HTML 서식 요소 **HTML Formatting is a process of formatting text for better look and feel. HTML provides us ability to format text without...프로그램 작성 2025-04-05에 게시되었습니다
HTML 서식 태그HTML 서식 요소 **HTML Formatting is a process of formatting text for better look and feel. HTML provides us ability to format text without...프로그램 작성 2025-04-05에 게시되었습니다 -
 선형 구배 배경에 줄무늬가있는 이유는 무엇이며 어떻게 고칠 수 있습니까?수직 지향적 구배의 경우, 신체 요소의 마진은 HTML 요소로 전파되어 8px 키가 큰 영역을 초래합니다. 그 후, 선형 등급은이 전체 높이에 걸쳐 확장되어 반복 패턴을 생성합니다. 솔루션 : 이 문제를 해결하기 위해 신체 요소에 충분한 높이가 있는지...프로그램 작성 2025-04-05에 게시되었습니다
선형 구배 배경에 줄무늬가있는 이유는 무엇이며 어떻게 고칠 수 있습니까?수직 지향적 구배의 경우, 신체 요소의 마진은 HTML 요소로 전파되어 8px 키가 큰 영역을 초래합니다. 그 후, 선형 등급은이 전체 높이에 걸쳐 확장되어 반복 패턴을 생성합니다. 솔루션 : 이 문제를 해결하기 위해 신체 요소에 충분한 높이가 있는지...프로그램 작성 2025-04-05에 게시되었습니다 -
 MySQL 오류 #1089 : 잘못된 접두사 키를 얻는 이유는 무엇입니까?오류 설명 [#1089- 잘못된 접두사 키 "는 테이블에서 열에 프리픽스 키를 만들려고 시도 할 때 나타날 수 있습니다. 접두사 키는 특정 접두사 길이의 문자열 열 길이를 색인화하도록 설계되었으며, 접두사를 더 빠르게 검색 할 수 있습니...프로그램 작성 2025-04-05에 게시되었습니다
MySQL 오류 #1089 : 잘못된 접두사 키를 얻는 이유는 무엇입니까?오류 설명 [#1089- 잘못된 접두사 키 "는 테이블에서 열에 프리픽스 키를 만들려고 시도 할 때 나타날 수 있습니다. 접두사 키는 특정 접두사 길이의 문자열 열 길이를 색인화하도록 설계되었으며, 접두사를 더 빠르게 검색 할 수 있습니...프로그램 작성 2025-04-05에 게시되었습니다 -
 PHP \의 기능 재정의 제한을 극복하는 방법은 무엇입니까?return $ a * $ b; } 그러나 PHP 도구 벨트에는 숨겨진 보석이 있습니다. runkit_function_rename () runkit_function_rename ( 'this', 'that'); run...프로그램 작성 2025-04-05에 게시되었습니다
PHP \의 기능 재정의 제한을 극복하는 방법은 무엇입니까?return $ a * $ b; } 그러나 PHP 도구 벨트에는 숨겨진 보석이 있습니다. runkit_function_rename () runkit_function_rename ( 'this', 'that'); run...프로그램 작성 2025-04-05에 게시되었습니다 -
 \ "(1) 대 (;;) : 컴파일러 최적화는 성능 차이를 제거합니까? \"대답 : 대부분의 최신 컴파일러에는 (1)과 (;;). 컴파일러 : s-> 7 8 v-> 4를 풀립니다 -e syntax ok gcc : GCC에서 두 루프는 다음과 같이 동일한 어셈블리 코드로 컴파일합니다. . t_while : ...프로그램 작성 2025-04-05에 게시되었습니다
\ "(1) 대 (;;) : 컴파일러 최적화는 성능 차이를 제거합니까? \"대답 : 대부분의 최신 컴파일러에는 (1)과 (;;). 컴파일러 : s-> 7 8 v-> 4를 풀립니다 -e syntax ok gcc : GCC에서 두 루프는 다음과 같이 동일한 어셈블리 코드로 컴파일합니다. . t_while : ...프로그램 작성 2025-04-05에 게시되었습니다
중국어 공부
- 1 "걷다"를 중국어로 어떻게 말하나요? 走路 중국어 발음, 走路 중국어 학습
- 2 "비행기를 타다"를 중국어로 어떻게 말하나요? 坐飞机 중국어 발음, 坐飞机 중국어 학습
- 3 "기차를 타다"를 중국어로 어떻게 말하나요? 坐火车 중국어 발음, 坐火车 중국어 학습
- 4 "버스를 타다"를 중국어로 어떻게 말하나요? 坐车 중국어 발음, 坐车 중국어 학습
- 5 운전을 중국어로 어떻게 말하나요? 开车 중국어 발음, 开车 중국어 학습
- 6 수영을 중국어로 뭐라고 하나요? 游泳 중국어 발음, 游泳 중국어 학습
- 7 자전거를 타다 중국어로 뭐라고 하나요? 骑自行车 중국어 발음, 骑自行车 중국어 학습
- 8 중국어로 안녕하세요를 어떻게 말해요? 你好중국어 발음, 你好중국어 학습
- 9 감사합니다를 중국어로 어떻게 말하나요? 谢谢중국어 발음, 谢谢중국어 학습
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























