TypeScript 및 의미 체계 버전 관리를 사용하여 npm 라이브러리 생성 및 게시
? 최소한의 코드 작성 및 게시
npm에 라이브러리를 게시하려면 다음이 필요합니다.
npm 계정; 여기에서 가입하실 수 있습니다.
프로젝트로서의 코드; 즉, 코드 디렉터리에 이름과 버전이 지정된 package.json이 있습니다. 다음을 통해 이 파일을 생성할 수 있습니다.
npm init
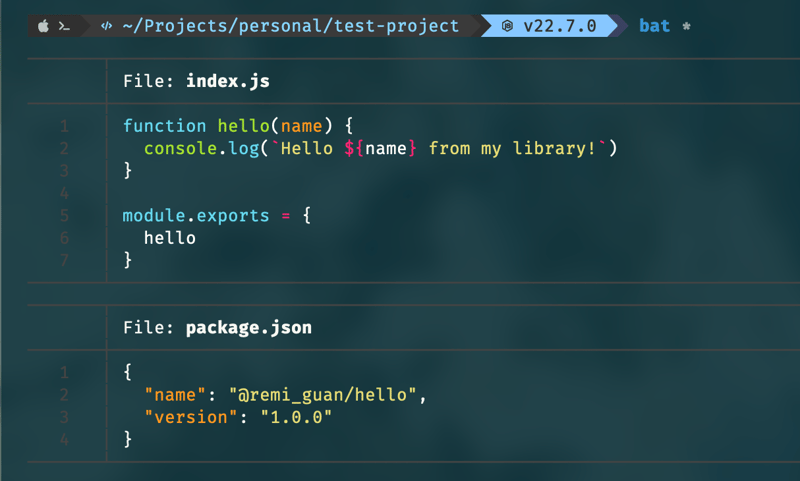
- 프로젝트의 index.js입니다. 사용자가 함수를 가져올 수 있도록 함수를 내보내야 한다는 점을 기억하세요.
참고: 스크립트 이름이 index.js가 아니고 프로젝트 루트에 배치된 경우 package.json에서 "main" 속성을 지정해야 합니다. 자세한 내용은 이 답변을 참조하세요.
그리고 이름이 npm에서 사용된 경우 @name-or-org/your-lib와 같은 접두사를 추가할 수 있습니다. 이것이 요즘 대부분의 다른 도서관이 하는 일입니다.
참고용으로 제 최소한의 예제를 확인하실 수 있지만 이보다 더 멋진 것을 작성하실 수 있을 거라 믿습니다.

마지막으로 CLI 명령을 사용하여 게시합니다.
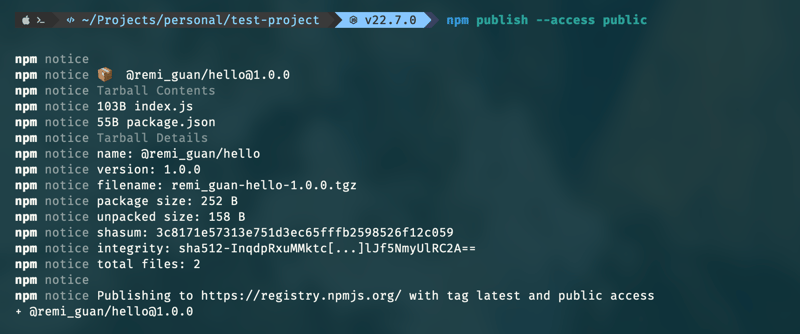
npm publish

접두사를 사용하여 패키지 이름을 설정하는 사람들에 대한 참고 사항: MUST npm 사용자 이름 또는 npm에 등록한 조직 이름이어야 합니다. 예를 들어 @remi_guan을 내 접두사로 사용할 수 있지만 다른 접두사는 사용할 수 없습니다.
또한 npm 게시 --access public을 실행해야 합니다. npm은 유료 기능인 비공개 패키지를 게시하려고 한다고 생각하기 때문입니다.
이 출력은 성공했음을 의미합니다. 하지만 문제가 발생하면 Google에서 검색하여 문제를 해결할 수 있습니다. 자신만의 라이브러리를 사용하는 방법은 다음과 같습니다.

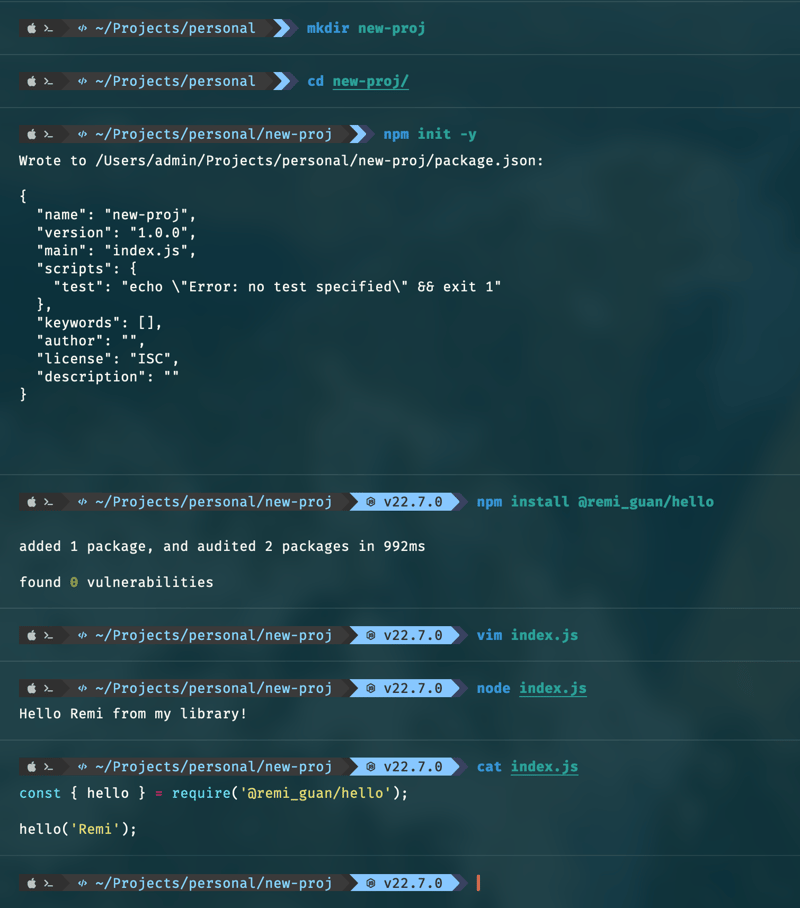
이 가이드를 따랐다면 대신 자신의 라이브러리를 사용해 보세요.
또한 @backendbro에 이보다 훨씬 자세한 가이드가 있다는 것을 알았습니다. 더 알고 싶으시다면.
코드를 게시한 후 코드를 업데이트하려면 npm 게시를 다시 실행할 수 있습니다. 단, 게시하기 전에 package.json의 버전 속성을 업데이트하고 Semantic Versioning을 준수해야 합니다.
한번 해보세요! 라이브러리의 v1.0.1 또는 v1.1.0을 게시하고 방금 수행한 것과 같은 다른 프로젝트에서 사용할 수 있습니까? npm 라이브러리 버전을 업데이트하는 방법을 알아낼 수 있나요?
? 타입스크립트 사용
지금까지 우리가 만든 이 라이브러리는 현대적이지 않습니다. 유형 선언이 부족하여 라이브러리를 사용하는 사람들이 타이핑으로 강조 표시될 수 없습니다. 또한 사람들은 일반적으로 ECMAScript 구문과 함께 TypeScript를 사용합니다. 차이점에 대해 알아보려면: Node.js 모듈: CommonJS 및 ECMAScript(Saisathish
제작)하지만 이번 포스팅에서는 TypeScript의 자세한 설정은 생략하겠습니다. inapeace0의 "Typescript 라이브러리 개발 방법"과 같이 TypeScript 프로젝트를 초기화하는 방법을 배울 수 있는 좋은 튜토리얼이 많이 있습니다.
또한 이미 많은 최신 도구, 모범 사례 등을 통합한 alexjoverm/typescript-library-starter와 같은 템플릿 TypeScript 저장소를 사용할 수 있습니다.
TypeScript 라이브러리를 게시하는 경우 몇 가지 중요한 참고 사항을 언급하겠습니다.
- 게시하기 전에 빌드하세요. 대중에게 게시해야 하는 경우 가장 일반적인 Node.js 환경을 사용하는 사람들은 .js 파일만 실행할 수 있습니다. 따라서 tsc, Rollup(또는 롤업을 사용하는 vite) 또는 webpack을 사용하여 코드를 컴파일해야 합니다. 누구라도 괜찮아요.
package.json의 모듈, 기본 또는 항목 속성을 사용하여 컴파일된 파일을 올바르게 가리켜야 합니다. 템플릿을 사용하여 하나씩 학습하는 것이 좋은 선택입니다. 다시 한번 alexjoverm/typescript-library-starter가 이를 훌륭하게 지정했습니다.
- .d.ts 파일을 포함합니다. 같은 이유로 사용자도 유형 서명에 액세스해야 합니다.
그러나 라이브러리가 Deno, Bun 또는 ts-node에서 실행된다고 확신한다면 위의 지침은 기본적으로 TypeScript 코드 실행을 지원하므로 무시해도 됩니다.
가이드에 따라 TypeScript 라이브러리를 만들고 npm에 게시해 보세요. 첫 번째 예처럼 여전히 쉽습니다. 가져오기 구문을 사용하여 다른 프로젝트로 테스트해야 하며 IDE를 사용하면 유형 힌트를 볼 수 있습니다.
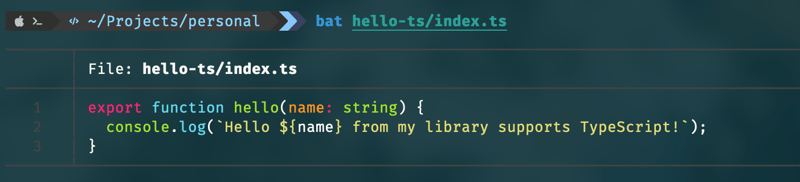
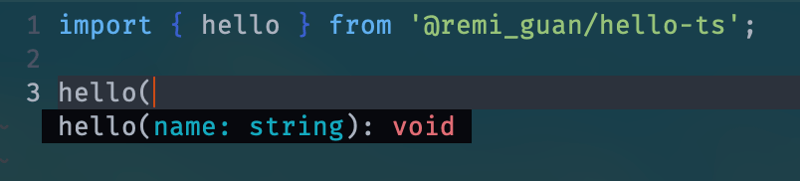
TypeScript를 사용하면 다음 구문으로 라이브러리를 작성할 수 있습니다.

그리고 게시한 후 TypeScript 덕분에 설치하고 가져올 수 있으며 유형 힌트를 볼 수 있습니다.

✨ 의미적 버전 관리
해결을 기다리는 일반적이지만 약간 발전된 문제가 있습니다. 패키지를 업데이트할 때마다 버전 코드를 편집해야 합니다.
정말 짜증나는 일입니다. 특히 코드를 자주 업데이트하는 경우라면 더욱 그렇습니다.
하지만 도움이 되는 도구가 있습니다.
- semantic-release: 완전 자동; 이를 GitHub CI에 통합하여 버전 코드를 자동으로 업데이트하고 GitHub에서 코드를 업데이트할 때마다 npm에 게시할 수 있습니다.
- release-it: 버전을 높이는 데도 도움이 되지만 사용이 간단합니다(CI 지식이 필요하지 않음). 그 동안에는 완전히 자동화되도록 구성하지 않았습니다.

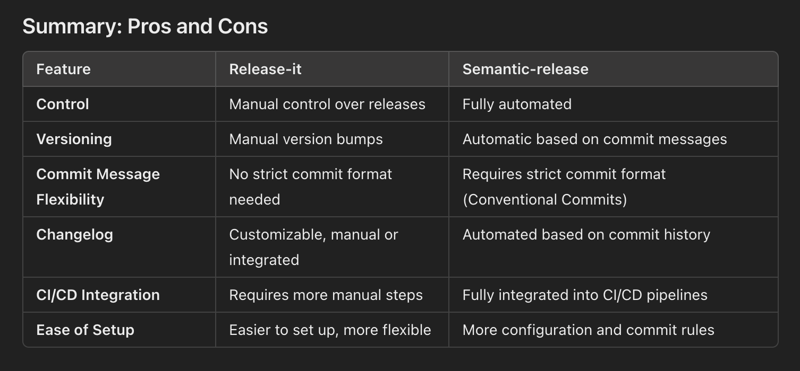
ChatGPT를 사용하여 두 도구를 비교하는 요약을 생성했습니다. 초보 코더라면 release-it을 해보라고 권하고 싶지만, semantic-release도 CI와 연동하는 방법을 안다면 편리합니다.
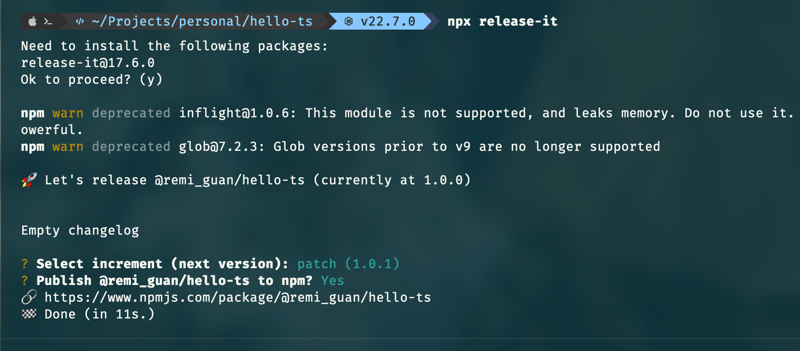
이 게시물에서는 release-it을 사용하는 방법을 보여 드리겠습니다. 프로젝트를 변경한 후 프로젝트에서 다음을 실행하면 됩니다.
npx release-it
사소한 변경인지 아니면 큰 변경인지 선택하면 끝입니다!

요약
그래서 됐어요! 우리는 간단한 npm 라이브러리를 게시하고, 업데이트하고, TypeScript를 사용하여 더욱 현대적이고 강력하게 만드는 과정을 살펴보았습니다. 기억하세요:
- 다른 사람들이 사용할 수 있도록 기능을 적절하게 내보내세요.
- 의미론적 버전 관리에 따라 버전 번호를 업데이트하세요.
- 더 나은 유형 안전성과 개발자 경험을 위해 TypeScript 사용을 고려해보세요.
- release-it 또는 semantic-release와 같은 도구를 사용하여 릴리스를 자동화하여 시간을 절약하세요.
한번 해보세요! 자신만의 라이브러리를 게시하고 업데이트하고 npm 생태계에 기여하는 느낌을 확인하세요. 즐거운 코딩하세요!
-
 PHP 배열 키-값 이상 : 07 및 08의 호기심 사례 이해이 문제는 PHP의 주요 제로 해석에서 비롯됩니다. 숫자가 0 (예 : 07 또는 08)으로 접두사를 넣으면 PHP는 소수점 값이 아닌 옥탈 값 (기본 8)으로 해석합니다. 설명 : echo 07; // 인쇄 7 (10 월 07 = 10 진수 7) ...프로그램 작성 2025-07-17에 게시되었습니다
PHP 배열 키-값 이상 : 07 및 08의 호기심 사례 이해이 문제는 PHP의 주요 제로 해석에서 비롯됩니다. 숫자가 0 (예 : 07 또는 08)으로 접두사를 넣으면 PHP는 소수점 값이 아닌 옥탈 값 (기본 8)으로 해석합니다. 설명 : echo 07; // 인쇄 7 (10 월 07 = 10 진수 7) ...프로그램 작성 2025-07-17에 게시되었습니다 -
 동시에 비동기 작업을 동시에 실행하고 JavaScript에서 오류를 올바르게 처리하는 방법은 무엇입니까?동시 동시 대기 업무 실행 문제의 코드 스 니펫은 비동기 작업을 수행 할 때 문제가 발생합니다. getValue2async (); 이 구현은 다음 작업을 시작하기 전에 각 작업의 완료를 순차적으로 기다립니다. 동시 실행을 가능하게하려면 수정 ...프로그램 작성 2025-07-17에 게시되었습니다
동시에 비동기 작업을 동시에 실행하고 JavaScript에서 오류를 올바르게 처리하는 방법은 무엇입니까?동시 동시 대기 업무 실행 문제의 코드 스 니펫은 비동기 작업을 수행 할 때 문제가 발생합니다. getValue2async (); 이 구현은 다음 작업을 시작하기 전에 각 작업의 완료를 순차적으로 기다립니다. 동시 실행을 가능하게하려면 수정 ...프로그램 작성 2025-07-17에 게시되었습니다 -
 익명의 JavaScript 이벤트 처리기를 깨끗하게 제거하는 방법은 무엇입니까?익명 이벤트 리스너를 제거하는 데 익명의 이벤트 리스너 추가 요소를 추가하면 유연성과 단순성을 제공하지만 유연성과 단순성을 제공하지만 제거 할 시간이되면 요소 자체를 교체하지 않고 도전 할 수 있습니다. 요소? element.addeventListene...프로그램 작성 2025-07-17에 게시되었습니다
익명의 JavaScript 이벤트 처리기를 깨끗하게 제거하는 방법은 무엇입니까?익명 이벤트 리스너를 제거하는 데 익명의 이벤트 리스너 추가 요소를 추가하면 유연성과 단순성을 제공하지만 유연성과 단순성을 제공하지만 제거 할 시간이되면 요소 자체를 교체하지 않고 도전 할 수 있습니다. 요소? element.addeventListene...프로그램 작성 2025-07-17에 게시되었습니다 -
 열의 열이 다른 데이터베이스 테이블을 어떻게 통합하려면 어떻게해야합니까?다른 열이있는 결합 테이블 ] 는 데이터베이스 테이블을 다른 열로 병합하려고 할 때 도전에 직면 할 수 있습니다. 간단한 방법은 열이 적은 테이블의 누락 된 열에 null 값을 추가하는 것입니다. 예를 들어, 표 B보다 더 많은 열이있는 두 개의 테이블,...프로그램 작성 2025-07-17에 게시되었습니다
열의 열이 다른 데이터베이스 테이블을 어떻게 통합하려면 어떻게해야합니까?다른 열이있는 결합 테이블 ] 는 데이터베이스 테이블을 다른 열로 병합하려고 할 때 도전에 직면 할 수 있습니다. 간단한 방법은 열이 적은 테이블의 누락 된 열에 null 값을 추가하는 것입니다. 예를 들어, 표 B보다 더 많은 열이있는 두 개의 테이블,...프로그램 작성 2025-07-17에 게시되었습니다 -
 MySQLI로 전환 한 후 Codeigniter가 MySQL 데이터베이스에 연결 해야하는 이유문제를 디버깅하려면 파일 끝에 다음 코드를 추가하고 출력을 검토하는 것이 좋습니다. echo ''; print_r ($ db ); echo ''; echo '데이터베이스에 연결 :'. $ db ; $ dbh = mysq...프로그램 작성 2025-07-17에 게시되었습니다
MySQLI로 전환 한 후 Codeigniter가 MySQL 데이터베이스에 연결 해야하는 이유문제를 디버깅하려면 파일 끝에 다음 코드를 추가하고 출력을 검토하는 것이 좋습니다. echo ''; print_r ($ db ); echo ''; echo '데이터베이스에 연결 :'. $ db ; $ dbh = mysq...프로그램 작성 2025-07-17에 게시되었습니다 -
 교체 지시문을 사용하여 GO MOD에서 모듈 경로 불일치를 해결하는 방법은 무엇입니까?[ github.com/coreos/coreos/client github.com/coreos/etcd/client.test imports github.com/coreos/etcd/integration에 의해 테스트 된 Echoed 메시지에 의해 입증 된 바와...프로그램 작성 2025-07-17에 게시되었습니다
교체 지시문을 사용하여 GO MOD에서 모듈 경로 불일치를 해결하는 방법은 무엇입니까?[ github.com/coreos/coreos/client github.com/coreos/etcd/client.test imports github.com/coreos/etcd/integration에 의해 테스트 된 Echoed 메시지에 의해 입증 된 바와...프로그램 작성 2025-07-17에 게시되었습니다 -
 오른쪽 테이블의 where 조항에서 필터링 할 때 왼쪽 결합이 연결된 이유는 무엇입니까?다음 쿼리를 상상해보십시오 : select A.Foo, B. 바, c.foobar a로 테이블온에서 내부는 a.pk = b.fk에서 b로 tabletwo를 결합합니다 b.pk = c.fk에서 c as c로 왼쪽으로 결합하십시오 여기서 a.foo = '...프로그램 작성 2025-07-17에 게시되었습니다
오른쪽 테이블의 where 조항에서 필터링 할 때 왼쪽 결합이 연결된 이유는 무엇입니까?다음 쿼리를 상상해보십시오 : select A.Foo, B. 바, c.foobar a로 테이블온에서 내부는 a.pk = b.fk에서 b로 tabletwo를 결합합니다 b.pk = c.fk에서 c as c로 왼쪽으로 결합하십시오 여기서 a.foo = '...프로그램 작성 2025-07-17에 게시되었습니다 -
 두 날짜 사이의 일 수를 계산하는 JavaScript 방법const date1 = 새로운 날짜 ( '7/13/2010'); const date2 = new 날짜 ('12/15/2010 '); const difftime = math.abs (date2 -date1); const diff...프로그램 작성 2025-07-17에 게시되었습니다
두 날짜 사이의 일 수를 계산하는 JavaScript 방법const date1 = 새로운 날짜 ( '7/13/2010'); const date2 = new 날짜 ('12/15/2010 '); const difftime = math.abs (date2 -date1); const diff...프로그램 작성 2025-07-17에 게시되었습니다 -
 PHP \의 기능 재정의 제한을 극복하는 방법은 무엇입니까?return $ a * $ b; } 그러나 PHP 도구 벨트에는 숨겨진 보석이 있습니다. runkit_function_rename () runkit_function_rename ( 'this', 'that'); run...프로그램 작성 2025-07-17에 게시되었습니다
PHP \의 기능 재정의 제한을 극복하는 방법은 무엇입니까?return $ a * $ b; } 그러나 PHP 도구 벨트에는 숨겨진 보석이 있습니다. runkit_function_rename () runkit_function_rename ( 'this', 'that'); run...프로그램 작성 2025-07-17에 게시되었습니다 -
 순수한 CS로 여러 끈적 끈적한 요소를 서로 쌓을 수 있습니까?순수한 CSS에서 서로 위에 여러 개의 끈적 끈적 요소가 쌓일 수 있습니까? 원하는 동작을 볼 수 있습니다. 여기 : https://webthemez.com/demo/sticky-multi-header-scroll/index.html Java...프로그램 작성 2025-07-17에 게시되었습니다
순수한 CS로 여러 끈적 끈적한 요소를 서로 쌓을 수 있습니까?순수한 CSS에서 서로 위에 여러 개의 끈적 끈적 요소가 쌓일 수 있습니까? 원하는 동작을 볼 수 있습니다. 여기 : https://webthemez.com/demo/sticky-multi-header-scroll/index.html Java...프로그램 작성 2025-07-17에 게시되었습니다 -
 파이썬에서 문자열에서 이모티콘을 제거하는 방법 : 일반적인 오류 수정에 대한 초보자 가이드?Codecs 가져 오기. 가져 오기 re text = codecs.decode ( '이 개 \ u0001f602'.encode ('utf-8 '),'utf-8 ') 인쇄 (텍스트) # 이모티콘으로 emoji_patter...프로그램 작성 2025-07-17에 게시되었습니다
파이썬에서 문자열에서 이모티콘을 제거하는 방법 : 일반적인 오류 수정에 대한 초보자 가이드?Codecs 가져 오기. 가져 오기 re text = codecs.decode ( '이 개 \ u0001f602'.encode ('utf-8 '),'utf-8 ') 인쇄 (텍스트) # 이모티콘으로 emoji_patter...프로그램 작성 2025-07-17에 게시되었습니다 -
 FormData ()로 여러 파일 업로드를 처리하려면 어떻게해야합니까?); 그러나이 코드는 첫 번째 선택된 파일 만 처리합니다. 파일 : var files = document.getElementById ( 'filetOUpload'). 파일; for (var x = 0; x프로그램 작성 2025-07-17에 게시되었습니다
FormData ()로 여러 파일 업로드를 처리하려면 어떻게해야합니까?); 그러나이 코드는 첫 번째 선택된 파일 만 처리합니다. 파일 : var files = document.getElementById ( 'filetOUpload'). 파일; for (var x = 0; x프로그램 작성 2025-07-17에 게시되었습니다 -
 Point-In-Polygon 감지에 더 효율적인 방법 : Ray Tracing 또는 Matplotlib \ 's Path.contains_points?Ray Tracing MethodThe ray tracing method intersects a horizontal ray from the point under examination with the polygon's sides. 교차로의 수를 계산하고 지점이 패...프로그램 작성 2025-07-17에 게시되었습니다
Point-In-Polygon 감지에 더 효율적인 방법 : Ray Tracing 또는 Matplotlib \ 's Path.contains_points?Ray Tracing MethodThe ray tracing method intersects a horizontal ray from the point under examination with the polygon's sides. 교차로의 수를 계산하고 지점이 패...프로그램 작성 2025-07-17에 게시되었습니다 -
 팬더에서 연도와 1/4 열을 하나의주기적인 열로 병합하는 방법은 무엇입니까?새로운 기간 열에 대한 열을 연결하는 열 문제 문 : 라는 열이있는 pandas dataframe을 고려하십시오 : 분기 2000 Q2 2001 Q3 목표는 다음과 같은 결과를 얻기 위해 "연도"...프로그램 작성 2025-07-17에 게시되었습니다
팬더에서 연도와 1/4 열을 하나의주기적인 열로 병합하는 방법은 무엇입니까?새로운 기간 열에 대한 열을 연결하는 열 문제 문 : 라는 열이있는 pandas dataframe을 고려하십시오 : 분기 2000 Q2 2001 Q3 목표는 다음과 같은 결과를 얻기 위해 "연도"...프로그램 작성 2025-07-17에 게시되었습니다 -
 PostgreSQL의 각 고유 식별자에 대한 마지막 행을 효율적으로 검색하는 방법은 무엇입니까?postgresql : 각각의 고유 식별자에 대한 마지막 행을 추출하는 select distinct on (id) id, date, another_info from the_table order by id, date desc; id ...프로그램 작성 2025-07-17에 게시되었습니다
PostgreSQL의 각 고유 식별자에 대한 마지막 행을 효율적으로 검색하는 방법은 무엇입니까?postgresql : 각각의 고유 식별자에 대한 마지막 행을 추출하는 select distinct on (id) id, date, another_info from the_table order by id, date desc; id ...프로그램 작성 2025-07-17에 게시되었습니다
중국어 공부
- 1 "걷다"를 중국어로 어떻게 말하나요? 走路 중국어 발음, 走路 중국어 학습
- 2 "비행기를 타다"를 중국어로 어떻게 말하나요? 坐飞机 중국어 발음, 坐飞机 중국어 학습
- 3 "기차를 타다"를 중국어로 어떻게 말하나요? 坐火车 중국어 발음, 坐火车 중국어 학습
- 4 "버스를 타다"를 중국어로 어떻게 말하나요? 坐车 중국어 발음, 坐车 중국어 학습
- 5 운전을 중국어로 어떻게 말하나요? 开车 중국어 발음, 开车 중국어 학습
- 6 수영을 중국어로 뭐라고 하나요? 游泳 중국어 발음, 游泳 중국어 학습
- 7 자전거를 타다 중국어로 뭐라고 하나요? 骑自行车 중국어 발음, 骑自行车 중국어 학습
- 8 중국어로 안녕하세요를 어떻게 말해요? 你好중국어 발음, 你好중국어 학습
- 9 감사합니다를 중국어로 어떻게 말하나요? 谢谢중국어 발음, 谢谢중국어 학습
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























