우리 애플리케이션은 하나의 페이지만 정의하므로 레이아웃 부분에 더 이상 필요하지 않습니다.
메인 페이지 구현은 src/pages/IndexPage.vue 파일에 있습니다.
이것은 텍스트 필드와 저장 버튼을 배치할 메인 페이지입니다.
이 파일의 경우 템플릿( 태그)에서 Quasar 로고를 제거하고 vueJS 3 구성 API를 사용하도록 스크립트 부분을 수정하여 소스가 다음 파일과 같이 보이도록 합니다.
이제 Quasar 구성 요소 QInput을 사용하여 텍스트 필드를 추가하겠습니다.
이를 위해 페이지 템플릿에 q-input 구성 요소를 추가합니다:
텍스트 필드가 화면 중앙에 표시되는 것을 볼 수 있는데 이는 Quasar flex 및 flex-center 클래스 때문입니다. 이러한 클래스는 Quasar: Flexbox에 의해 정의됩니다. 화면 상단에 텍스트 필드를 배치하여 이 문제를 해결하고, 구성요소 스타일을 지정하는 데에도 이를 활용할 것입니다.
Quasar는 실험하고 넣을 클래스를 찾을 수 있는 Flex Playground도 제공합니다.
보시는 바와 같이 사용자가 입력한 값을 저장하기 위해 스크립트 부분에 문장 참조를 정의했습니다. v-model 지시어를 통해 q-입력 구성요소
에 연결됩니다.단어나 문장의 발음을 녹음할 수 있는 버튼을 추가하여 첫 번째 부분을 마무리하겠습니다. 이를 위해 Quasar의 q 버튼 구성 요소를 사용하여 텍스트 필드 뒤에 배치합니다.
q-mt-lg 클래스를 추가하여 각 구성 요소 위에 약간의 공간을 남겨 인터페이스를 약간 환기시켰습니다. 간격에 대해서는 Quasar 문서를 참조할 수 있습니다.
애플리케이션은 다음과 같습니다.

따라서 우리는 애플리케이션의 뼈대를 확보했습니다.
다음 부분에서는 오디오를 획득하는 방법과 SpeechSuper API를 통해 점수를 얻는 방법을 살펴보겠습니다.
게시물 댓글에 주저하지 마세요! 2부가 곧 이어집니다!
","image":"http://www.luping.net/uploads/20240828/172485325166cf2c030035a.png","datePublished":"2024-08-28T21:54:10+08:00","dateModified":"2024-08-28T21:54:10+08:00","author":{"@type":"Person","name":"luping.net","url":"https://www.luping.net/articlelist/0_1.html"}}이 튜토리얼의 목적은 사용자의 발음을 제어하는 애플리케이션을 만드는 것입니다.
따라가려면 javascript에 대한 지식이 있어야 하며, 더 이상적으로는 Vue.js 3.
저는 최근 독일어로 돌아가기로 결정했습니다. 이 언어에서 내가 직면하는 가장 큰 어려움은 그것을 정확하게 발음하는 것입니다. 보통 예를 듣고, 그것을 반복해서 녹음하고, 다시 직접 듣습니다. 과정이 복잡하고 귀가 좋지 않다는 점을 인정해야 합니다.
이 관찰을 바탕으로 제가 독일어로 단어나 문장을 올바르게 발음하고 있는지 알려줄 수 있는 앱이나 API가 있는지 궁금했습니다! 몇 가지 조사와 훌륭한 발견 후에 저는 문제를 해결하기 위해 나만의 앱을 코딩하고 싶었습니다.
내가 한 방법은 다음과 같습니다!
몇 가지 조사 끝에 내 문제를 해결하는 앱을 찾을 수 있었습니다. 그러나 전반적으로 발음 확인은 유료 애플리케이션(또는 구독과 함께 작동하는 애플리케이션)의 추가 기능인 경우가 많습니다. 그런 다음 API를 찾기로 결정했습니다.
작업을 수행하는 API 목록은 다음과 같습니다.
이러한 API는 유료이지만 일반적으로 테스트 및 실험에 2주간 액세스할 수 있습니다.
독일어 발음을 확인하고 싶어서 독일어를 포함한 여러 언어를 지원하는 SpeechSuper API를 테스트하기로 했습니다. 튜토리얼 후반부에서는 Speechace API를 사용해 필요에 따라 한 API에서 다른 API로 전환하는 것이 얼마나 쉬운지 보여드리겠습니다.
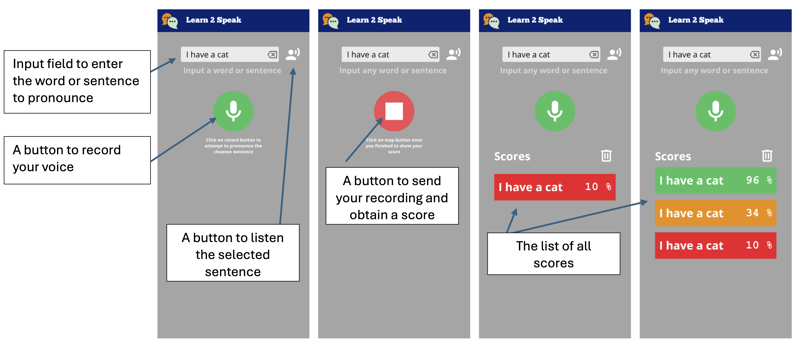
목표는 단어를 입력하고, 음성을 녹음하고, 오디오 녹음을 API에 보내고, 점수를 표시할 수 있는 간단한 앱을 구현하는 것입니다.
애플리케이션은 다음과 같습니다.

그래서 단어나 문장을 입력할 수 있는 텍스트 필드를 표시하는 애플리케이션을 만들겠습니다. 버튼을 누르면 들을 수 있습니다.
그런 다음 음성을 녹음할 수 있는 버튼이 있습니다. 이 버튼은 녹음 모드에 있을 때 스타일을 변경합니다. 중지하려면 클릭하고 API로 전송하여 발음 점수를 얻으세요.
점수를 획득하면 빨간색에서 녹색, 주황색까지 점수를 나타내는 색상의 타일로 표시됩니다.
이상적인 것은 앱을 웹앱으로 배포할 수 있을 뿐만 아니라 기본 Android 애플리케이션으로도 배포할 수 있는 것입니다. 이러한 이유로 우리는 Quasar를 사용할 것입니다.
Quasar는 단일 코드베이스로 애플리케이션을 개발하기 위한 오픈 소스 Vue.js 프레임워크입니다. 웹(SPA, PWA, SSR), 모바일 애플리케이션(Android, iOS) 또는 데스크톱 애플리케이션(MacOs, Windows, Linux)으로 배포할 수 있습니다.
아직 그렇지 않은 경우 NodeJS를 설치해야 합니다. 프로젝트에 따라 다양한 버전의 NodeJ를 사용할 수 있으므로 volta를 사용하는 것이 더 좋습니다.
Quasar 스캐폴딩 도구를 사용하여 프로젝트를 초기화하는 것부터 시작하겠습니다.
npm i -g @quasar/cli npm init quasar
cli가 우리에게 몇 가지 질문을 할 것입니다. 다음 옵션을 선택하십시오:
옵션 목록
명령이 실행되면 디렉터리에 들어가 애플리케이션을 로컬로 제공할 수 있습니다.
cd learn2speak npm run dev
기본 브라우저는 http://localhost:9000
주소의 페이지를 열어야 합니다.
예제 애플리케이션을 사용할 수 있으므로 필요하지 않은 요소를 제거하겠습니다. 이를 위해 VSCode에서 소스 코드를 엽니다(물론 다른 편집기를 사용할 수도 있습니다)
code .
Quasar는 레이아웃 개념과 레이아웃에 포함된 페이지 개념을 제공합니다. 페이지와 레이아웃은 라우터를 통해 선택됩니다. 이 튜토리얼에서는 이러한 개념을 알 필요가 없지만 여기에서 배울 수 있습니다: 퀘이사 레이아웃
적어도 지금은 서랍이 필요하지 않으므로 src/layouts/MainLayout.vue 파일에서 삭제하겠습니다. 이렇게 하려면
Learn2Speak
그런 다음 전체 스크립트 부분을 제거하고 다음 코드로 바꿀 수 있습니다.
우리 애플리케이션은 하나의 페이지만 정의하므로 레이아웃 부분에 더 이상 필요하지 않습니다.
메인 페이지 구현은 src/pages/IndexPage.vue 파일에 있습니다.
이것은 텍스트 필드와 저장 버튼을 배치할 메인 페이지입니다.
이 파일의 경우 템플릿( 태그)에서 Quasar 로고를 제거하고 vueJS 3 구성 API를 사용하도록 스크립트 부분을 수정하여 소스가 다음 파일과 같이 보이도록 합니다.
이제 Quasar 구성 요소 QInput을 사용하여 텍스트 필드를 추가하겠습니다.
이를 위해 페이지 템플릿에 q-input 구성 요소를 추가합니다:
텍스트 필드가 화면 중앙에 표시되는 것을 볼 수 있는데 이는 Quasar flex 및 flex-center 클래스 때문입니다. 이러한 클래스는 Quasar: Flexbox에 의해 정의됩니다. 화면 상단에 텍스트 필드를 배치하여 이 문제를 해결하고, 구성요소 스타일을 지정하는 데에도 이를 활용할 것입니다.
Quasar는 실험하고 넣을 클래스를 찾을 수 있는 Flex Playground도 제공합니다.
보시는 바와 같이 사용자가 입력한 값을 저장하기 위해 스크립트 부분에 문장 참조를 정의했습니다. v-model 지시어를 통해 q-입력 구성요소
에 연결됩니다.단어나 문장의 발음을 녹음할 수 있는 버튼을 추가하여 첫 번째 부분을 마무리하겠습니다. 이를 위해 Quasar의 q 버튼 구성 요소를 사용하여 텍스트 필드 뒤에 배치합니다.
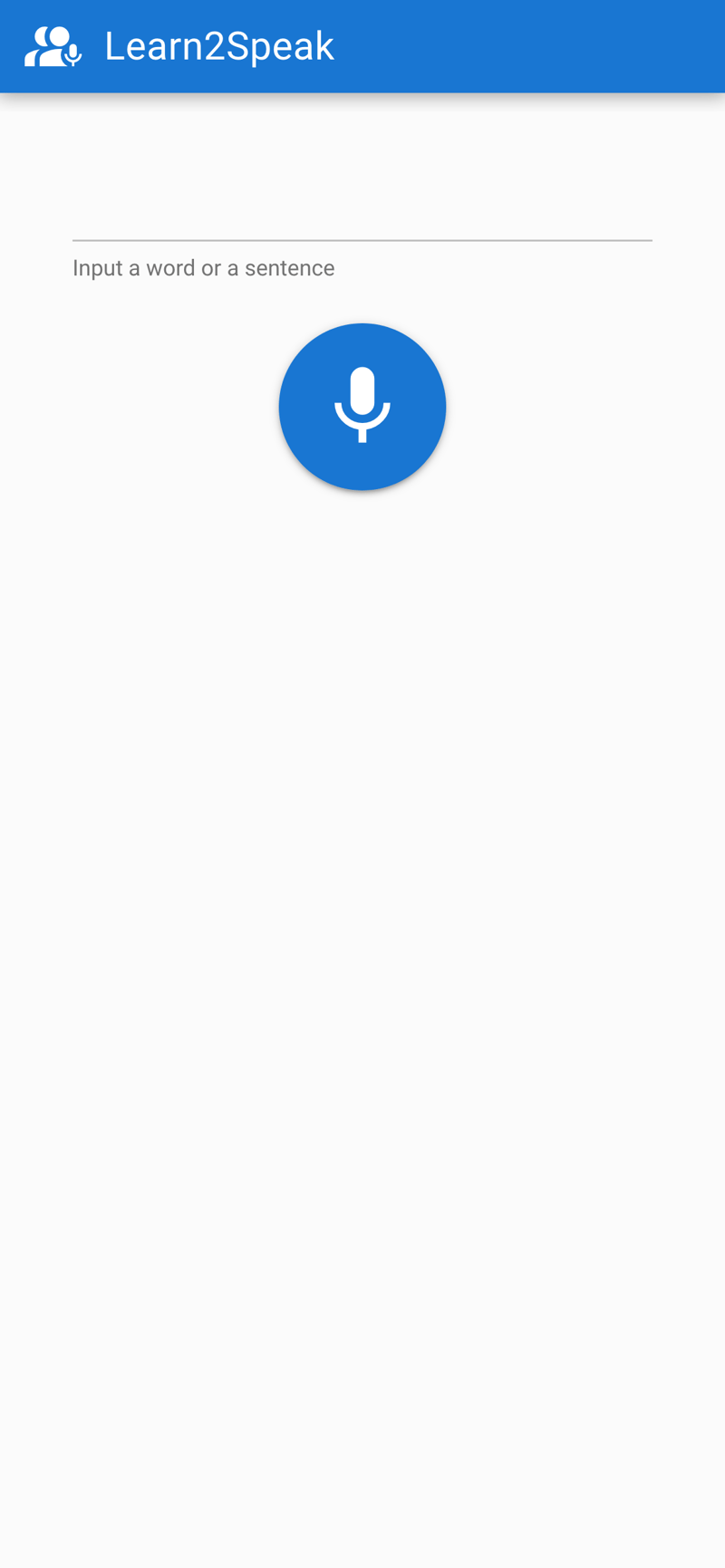
q-mt-lg 클래스를 추가하여 각 구성 요소 위에 약간의 공간을 남겨 인터페이스를 약간 환기시켰습니다. 간격에 대해서는 Quasar 문서를 참조할 수 있습니다.
애플리케이션은 다음과 같습니다.

따라서 우리는 애플리케이션의 뼈대를 확보했습니다.
다음 부분에서는 오디오를 획득하는 방법과 SpeechSuper API를 통해 점수를 얻는 방법을 살펴보겠습니다.
게시물 댓글에 주저하지 마세요! 2부가 곧 이어집니다!















부인 성명: 제공된 모든 리소스는 부분적으로 인터넷에서 가져온 것입니다. 귀하의 저작권이나 기타 권리 및 이익이 침해된 경우 자세한 이유를 설명하고 저작권 또는 권리 및 이익에 대한 증거를 제공한 후 이메일([email protected])로 보내주십시오. 최대한 빨리 처리해 드리겠습니다.
Copyright© 2022 湘ICP备2022001581号-3