React를 사용하여 더 나은 숫자 입력을 만들어 보겠습니다.
끔찍한 요소였습니다. 이 입력에 대한 불만 사항이 많습니다.
숫자 입력 문제
불일치. 브라우저마다 이를 다르게 처리합니다. Chromium 기반 브라우저에서는 숫자만 입력할 수 있습니다. 하지만 Firefox와 Safari에서는 어떤 기호라도 입력할 수 있지만 오류 팝업이 표시됩니다.
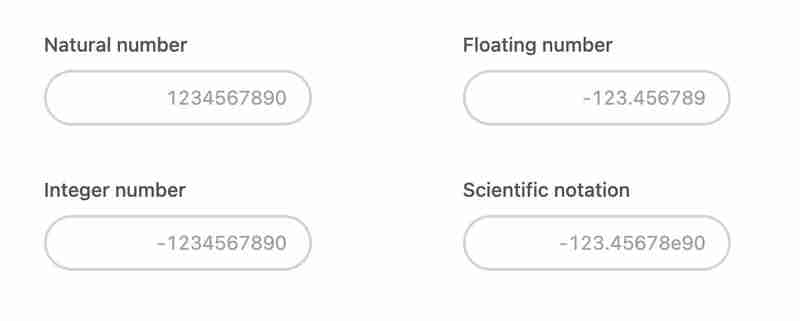
복잡성. 유효한 숫자는 단순한 숫자가 아닙니다. 숫자 입력에는 음수(-100) 및 부동 소수점(0.01) 값과 과학적 표기법(-2.3e4)이 허용됩니다. 때로는 도움이 되지만 매번은 아닙니다.
예기치 않은 동작. 숫자 입력은 유효하지 않은 것으로 간주되는 값을 보고하지 않습니다. 대신 빈 문자열이 보고됩니다. 또한 단계 속성보다 유효 자릿수가 많은 값은 유효하지 않은 것으로 간주됩니다.
다행히도 HTML을 사용하면 이러한 문제 대부분을 해결할 수 있습니다. 이제 더 나은 숫자 입력을 만들어 보겠습니다. 지원되는 기본 기능 목록은 다음과 같습니다.
숫자 입력 기능
모든 최신 브라우저에서 사용자 입력을 일관되게 검증합니다.
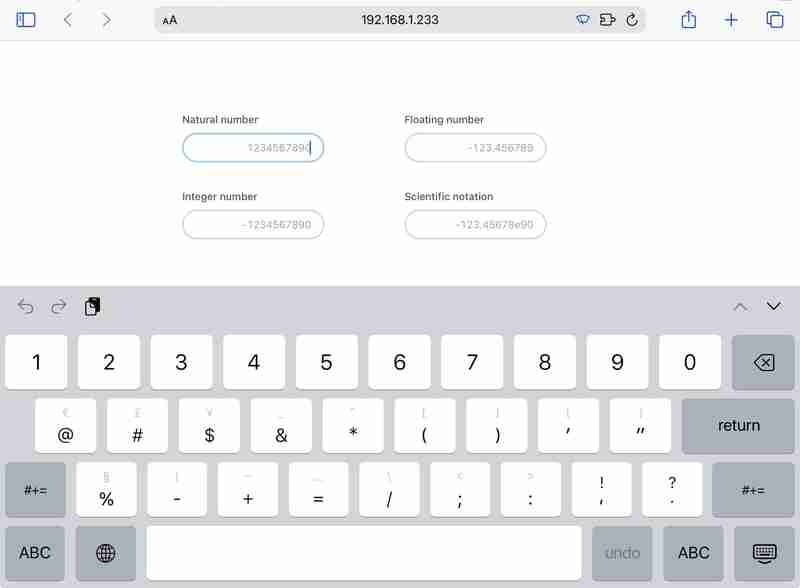
화면 키보드의 십진수 입력 모드를 설정합니다.
위 또는 아래 키를 누르면 증가 및 감소할 수 있습니다.
입력 속성 설정
먼저 원하는 대로 작동하도록 기본 입력 속성을 적용합니다. 사용자의 텍스트 입력을 삭제하기 위해 패턴 속성을 사용하겠습니다.
사용 가능한 패턴
(?:0|[1-9]\d*) - 숫자만 허용, 1234567890
[ \-]?(?:0|[1-9]\d*) - 양수 및 음수 정수를 허용합니다. 1, -2, 3
[ \-]?(?:0|[1-9]\d*)(?:\.\d )? - 부동 정수를 허용합니다. 1.001, -123.9
[ \-]?(?:0|[1-9]\d*)(?:\.\d )?(?:[eE][ \-]?\d )? - 과학적 표기법을 허용합니다. -1.314e12
이제 HTML의 모습은 다음과 같습니다.
inputMode="decimal"은 터치 장치에 적합한 키보드를 설정합니다.

autoComplete="off"는 성가신 브라우저 자동 완성을 비활성화하는 데 필요합니다. 일반적으로 이러한 기능은 이름과 같은 입력에 필요합니다.
반응 구성 요소 인터페이스
// List of available numeric modes
enum Modes {
natural = 'natural',
integer = 'integer',
floating = 'floating',
scientific = 'scientific',
}
type Value = string;
export type Props = {
/** Set controlled value */
value?: Value;
/** Provide a callback to capture changes */
onChange?: (value?: Value) => void;
/**
* Define a number to increase or decrease input value
* when user clicks arrow keys
*/
step?: number;
/** Set a maximum value available for arrow stepping */
max?: number;
/** Set a minimum value available for arrow stepping */
min?: number;
/** Select a mode of numeric input */
mode?: keyof typeof Modes;
};
export const InputNumeric: FC = ({
value,
step = 1,
max = Infinity,
min = -Infinity,
onChange = () => {},
mode = Modes.scientific,
}) => {
//...
}
이제 모드 설정에 따라 패턴 속성을 관리해야 합니다.
const patternMapping = {
[Modes.natural]: '(?:0|[1-9]\\d*)',
[Modes.integer]: '[ \\-]?(?:0|[1-9]\\d*)',
[Modes.floating]: '[ \\-]?(?:0|[1-9]\\d*)(?:\\.\\d )?',
[Modes.scientific]: '[ \\-]?(?:0|[1-9]\\d*)(?:\\.\\d )?(?:[eE][ \\-]?\\d )?',
};
const pattern = patternMapping[mode];

키 입력 처리
화살표 키 누르기를 처리하는 방법은 다음과 같습니다.
const handleKeyDown = useCallback(
(event: KeyboardEvent) => {
const inputValue = (event.target as HTMLInputElement).value;
// handle increment
if (event.key === 'ArrowUp') {
// empty input value has to be normalized to zero
const nextValue = Number(inputValue || 0) step;
if (nextValue = min) {
onChange(nextValue.toString());
}
}
},
[max, min, onChange, step]
);
사용자 입력 검증
입력 테두리 색상과 입력 아래 옵션 힌트를 통해 예상되는 숫자 형식 위반에 대해 사용자에게 알릴 예정입니다.

Tailwind CSS를 사용하여 이 디자인 및 오류 보고 기능을 만들 예정입니다.
아래 입력 오류 메시지에 대한 CSS 선택기를 생성하려면 피어 클래스 이름이 필요합니다. valid:border-red-600 클래스 이름은 입력이 유효하지 않은 경우 테두리를 빨간색으로 칠합니다.
invisible 클래스는 기본적으로 힌트 메시지에 대해 visible:hidden을 설정합니다. peer-[:invalid]:visible 클래스는 다음 선택기 .peer:invalid ~ .peer-\[\:invalid\]\:visible로 래핑되어 :invalid 상태에서 input.peer가 앞에 올 때 힌트를 표시합니다.
export const InputNumeric: FC = () => {
const id = useId();
return (
);
}
전체 숫자 입력 코드는 다음과 같습니다.
즐거운 코딩하세요!
-
 ## JavaScript 없이 CSS에서 원형 차트 세그먼트를 만들 수 있나요?CSS를 사용하여 원의 세그먼트테두리 반경을 사용하여 CSS에서 원을 만드는 것이 일반적입니다. 그러나 원형 차트와 유사한 세그먼트를 사용하여 유사한 효과를 얻을 수 있습니까? 이 문서에서는 JavaScript 사용을 제외하고 HTML 및 CSS만 사용하여 이를 달성하...프로그램 작성 2024-11-06에 게시됨
## JavaScript 없이 CSS에서 원형 차트 세그먼트를 만들 수 있나요?CSS를 사용하여 원의 세그먼트테두리 반경을 사용하여 CSS에서 원을 만드는 것이 일반적입니다. 그러나 원형 차트와 유사한 세그먼트를 사용하여 유사한 효과를 얻을 수 있습니까? 이 문서에서는 JavaScript 사용을 제외하고 HTML 및 CSS만 사용하여 이를 달성하...프로그램 작성 2024-11-06에 게시됨 -
 작은 벡터 저장소를 처음부터 구축하기With the evolving landscape of generative AI, vector databases are playing crucial role in powering generative AI applications. There are so many vect...프로그램 작성 2024-11-06에 게시됨
작은 벡터 저장소를 처음부터 구축하기With the evolving landscape of generative AI, vector databases are playing crucial role in powering generative AI applications. There are so many vect...프로그램 작성 2024-11-06에 게시됨 -
 Chrome에서 AI 실험 API를 사용하는 방법Chrome에서 실험용 AI API를 사용하려면 다음 단계를 따르세요. 하드웨어 요구 사항 4GB RAM GPU 사용 가능 최소 22GB의 공간 Windows 10.11 또는 macOS Ventura 이상 버전(Linux 사양 없음) 다음 항목은 아직 지...프로그램 작성 2024-11-06에 게시됨
Chrome에서 AI 실험 API를 사용하는 방법Chrome에서 실험용 AI API를 사용하려면 다음 단계를 따르세요. 하드웨어 요구 사항 4GB RAM GPU 사용 가능 최소 22GB의 공간 Windows 10.11 또는 macOS Ventura 이상 버전(Linux 사양 없음) 다음 항목은 아직 지...프로그램 작성 2024-11-06에 게시됨 -
 검토: Adam Johnson의 Django DX 향상서평은 섬세합니다. 당신은 그것을 망치고 싶지 않지만 잠재적인 독자들에게 무엇을 기대할 수 있는지 맛보게 하고 싶을 수도 있습니다. 맥락을 제공하고 관심을 유지하는 것 사이의 교묘한 균형입니다. 이번 리뷰에서는 너무 많이 공개하지 않고 여러분의 관심을 끌 수 있을 만큼...프로그램 작성 2024-11-06에 게시됨
검토: Adam Johnson의 Django DX 향상서평은 섬세합니다. 당신은 그것을 망치고 싶지 않지만 잠재적인 독자들에게 무엇을 기대할 수 있는지 맛보게 하고 싶을 수도 있습니다. 맥락을 제공하고 관심을 유지하는 것 사이의 교묘한 균형입니다. 이번 리뷰에서는 너무 많이 공개하지 않고 여러분의 관심을 끌 수 있을 만큼...프로그램 작성 2024-11-06에 게시됨 -
 다차원 배열에서 배열 요소를 그룹화하고 다른 열의 값을 결합하는 방법은 무엇입니까?열별로 배열 요소 그룹화 및 다른 열의 값 결합두 개의 열이 있는 중첩 배열이 포함된 배열이 주어지면 작업은 그룹화하는 것입니다. 특정 열을 기반으로 하위 배열을 만들고 각 그룹 내 다른 열의 값을 연결하여 쉼표로 구분된 목록을 만듭니다.다음 예제 배열을 고려하세요.$...프로그램 작성 2024-11-06에 게시됨
다차원 배열에서 배열 요소를 그룹화하고 다른 열의 값을 결합하는 방법은 무엇입니까?열별로 배열 요소 그룹화 및 다른 열의 값 결합두 개의 열이 있는 중첩 배열이 포함된 배열이 주어지면 작업은 그룹화하는 것입니다. 특정 열을 기반으로 하위 배열을 만들고 각 그룹 내 다른 열의 값을 연결하여 쉼표로 구분된 목록을 만듭니다.다음 예제 배열을 고려하세요.$...프로그램 작성 2024-11-06에 게시됨 -
 새로 추가된 세 가지 예외 기능JDK 7부터 예외 처리가 자동 리소스 관리, 다중 캐치, 보다 정확한 rethrow라는 세 가지 새로운 기능으로 확장되었습니다. 멀티 캐치를 사용하면 동일한 catch 절로 여러 예외를 포착하여 코드 중복을 피할 수 있습니다. 멀티 캐치를 사용하려면 |로 구분된 예...프로그램 작성 2024-11-06에 게시됨
새로 추가된 세 가지 예외 기능JDK 7부터 예외 처리가 자동 리소스 관리, 다중 캐치, 보다 정확한 rethrow라는 세 가지 새로운 기능으로 확장되었습니다. 멀티 캐치를 사용하면 동일한 catch 절로 여러 예외를 포착하여 코드 중복을 피할 수 있습니다. 멀티 캐치를 사용하려면 |로 구분된 예...프로그램 작성 2024-11-06에 게시됨 -
 ES6 코드를 실행할 때 \"예기치 않은 토큰 내보내기\" 오류를 수정하는 방법은 무엇입니까?"예기치 않은 토큰 내보내기 오류 문제 해결"프로젝트 내에서 ES6 코드를 실행하려고 하면 "예기치 않은 토큰 내보내기" 오류가 발생할 수 있습니다. . 이 오류는 사용된 환경이 ES6 모듈에 사용된 내보내기 키워드 구문을 지원하지 ...프로그램 작성 2024-11-06에 게시됨
ES6 코드를 실행할 때 \"예기치 않은 토큰 내보내기\" 오류를 수정하는 방법은 무엇입니까?"예기치 않은 토큰 내보내기 오류 문제 해결"프로젝트 내에서 ES6 코드를 실행하려고 하면 "예기치 않은 토큰 내보내기" 오류가 발생할 수 있습니다. . 이 오류는 사용된 환경이 ES6 모듈에 사용된 내보내기 키워드 구문을 지원하지 ...프로그램 작성 2024-11-06에 게시됨 -
 제거한 후에도 VSCode 확장이 파일 시스템에서 제거되지 않습니다. 솔루션을 만들었습니다!이것은 vscode 기반 편집기의 문제입니다. 확장 프로그램을 제거한 후에도 해당 확장 프로그램은 파일 시스템에 남아 있어 시간이 지나면서 시스템을 방해하게 됩니다. 간단한 솔루션을 만들었습니다. 이 Python 스크립트를 실행하면 vscode에 설치되지 않은 확장 기...프로그램 작성 2024-11-06에 게시됨
제거한 후에도 VSCode 확장이 파일 시스템에서 제거되지 않습니다. 솔루션을 만들었습니다!이것은 vscode 기반 편집기의 문제입니다. 확장 프로그램을 제거한 후에도 해당 확장 프로그램은 파일 시스템에 남아 있어 시간이 지나면서 시스템을 방해하게 됩니다. 간단한 솔루션을 만들었습니다. 이 Python 스크립트를 실행하면 vscode에 설치되지 않은 확장 기...프로그램 작성 2024-11-06에 게시됨 -
 GitHub Actions를 통해 일정에 따라 웹사이트 콘텐츠 업데이트전통적인 의미에서 콘텐츠 데이터베이스가 필요하지 않은 자립형 콘텐츠 관리 시스템을 구축하는 과정을 공유하고 싶습니다. 문제 이 웹사이트의 콘텐츠(블로그 게시물 및 북마크)는 Notion 데이터베이스에 저장됩니다: 북마크가 있는 데이터베이스 – Notio...프로그램 작성 2024-11-06에 게시됨
GitHub Actions를 통해 일정에 따라 웹사이트 콘텐츠 업데이트전통적인 의미에서 콘텐츠 데이터베이스가 필요하지 않은 자립형 콘텐츠 관리 시스템을 구축하는 과정을 공유하고 싶습니다. 문제 이 웹사이트의 콘텐츠(블로그 게시물 및 북마크)는 Notion 데이터베이스에 저장됩니다: 북마크가 있는 데이터베이스 – Notio...프로그램 작성 2024-11-06에 게시됨 -
 Laravel 5 애플리케이션의 공유 호스팅 환경에서 캐시를 지우는 방법은 무엇입니까?Laravel 5의 공유 호스팅 서버에서 캐시를 지우는 방법Laravel 애플리케이션의 성능과 효율성을 유지하려면 캐시를 지우는 것이 필수적일 수 있습니다 . 그러나 CLI에 액세스할 수 없는 공유 호스팅 환경에서는 캐시를 지우는 것이 어려울 수 있습니다.뷰 캐시 지우...프로그램 작성 2024-11-06에 게시됨
Laravel 5 애플리케이션의 공유 호스팅 환경에서 캐시를 지우는 방법은 무엇입니까?Laravel 5의 공유 호스팅 서버에서 캐시를 지우는 방법Laravel 애플리케이션의 성능과 효율성을 유지하려면 캐시를 지우는 것이 필수적일 수 있습니다 . 그러나 CLI에 액세스할 수 없는 공유 호스팅 환경에서는 캐시를 지우는 것이 어려울 수 있습니다.뷰 캐시 지우...프로그램 작성 2024-11-06에 게시됨 -
 성능 향상을 위해 Matplotlib 플로팅 속도를 높이는 방법은 무엇입니까?Matplotlib가 왜 그렇게 느린가요?Python 플로팅 라이브러리를 평가할 때 성능을 고려하는 것이 중요합니다. 널리 사용되는 라이브러리인 Matplotlib는 속도가 느린 것처럼 보일 수 있으며 속도를 높이거나 대체 옵션을 모색하는 것에 대한 의문을 제기할 수 ...프로그램 작성 2024-11-06에 게시됨
성능 향상을 위해 Matplotlib 플로팅 속도를 높이는 방법은 무엇입니까?Matplotlib가 왜 그렇게 느린가요?Python 플로팅 라이브러리를 평가할 때 성능을 고려하는 것이 중요합니다. 널리 사용되는 라이브러리인 Matplotlib는 속도가 느린 것처럼 보일 수 있으며 속도를 높이거나 대체 옵션을 모색하는 것에 대한 의문을 제기할 수 ...프로그램 작성 2024-11-06에 게시됨 -
 캔버스로 이미지 크기를 조정할 때 들쭉날쭉한 가장자리와 흐릿한 결과를 극복하는 방법은 무엇입니까?JavaScript에서 캔버스를 사용하여 이미지 크기를 조정할 때 다듬기 문제 해결JavaScript에서 캔버스를 사용하여 이미지 크기를 조정하면 가장자리가 눈에 띄게 들쭉날쭉하거나 흐릿해질 수 있습니다. 원활한 크기 조정을 위해서는 다운스테핑(down-stepping...프로그램 작성 2024-11-06에 게시됨
캔버스로 이미지 크기를 조정할 때 들쭉날쭉한 가장자리와 흐릿한 결과를 극복하는 방법은 무엇입니까?JavaScript에서 캔버스를 사용하여 이미지 크기를 조정할 때 다듬기 문제 해결JavaScript에서 캔버스를 사용하여 이미지 크기를 조정하면 가장자리가 눈에 띄게 들쭉날쭉하거나 흐릿해질 수 있습니다. 원활한 크기 조정을 위해서는 다운스테핑(down-stepping...프로그램 작성 2024-11-06에 게시됨 -
 MySQL C#에서 텍스트 인코딩 문제를 해결하는 방법은 무엇입니까?MySQL C#에서 텍스트 인코딩 문제 해결Entity Framework를 사용하여 C#에서 MySQL 데이터베이스로 작업할 때 사용자는 특히 텍스트 인코딩 문제에 직면할 수 있습니다. "ë"와 같은 특수 문자가 잘못 렌더링됩니다. 이 문서에서는 이 ...프로그램 작성 2024-11-06에 게시됨
MySQL C#에서 텍스트 인코딩 문제를 해결하는 방법은 무엇입니까?MySQL C#에서 텍스트 인코딩 문제 해결Entity Framework를 사용하여 C#에서 MySQL 데이터베이스로 작업할 때 사용자는 특히 텍스트 인코딩 문제에 직면할 수 있습니다. "ë"와 같은 특수 문자가 잘못 렌더링됩니다. 이 문서에서는 이 ...프로그램 작성 2024-11-06에 게시됨 -
 Meilisearch를 Node.js와 통합하는 방법Node.js 개발자로서 빠르고 정확한 검색 결과를 제공하는 애플리케이션을 구축하는 것은 중요합니다. 사용자는 즉각적이고 관련성이 높은 응답을 기대하지만, 특히 대규모 데이터 세트를 처리할 때 구현하기 어려울 수 있습니다. 이러한 요구를 쉽게 처리하기 위해 구축된 검색...프로그램 작성 2024-11-06에 게시됨
Meilisearch를 Node.js와 통합하는 방법Node.js 개발자로서 빠르고 정확한 검색 결과를 제공하는 애플리케이션을 구축하는 것은 중요합니다. 사용자는 즉각적이고 관련성이 높은 응답을 기대하지만, 특히 대규모 데이터 세트를 처리할 때 구현하기 어려울 수 있습니다. 이러한 요구를 쉽게 처리하기 위해 구축된 검색...프로그램 작성 2024-11-06에 게시됨 -
 병렬 JavaScript 머신저자: Vladas Saulis, PE Prodata, 리투아니아 클라이페다 2024년 5월 18일 추상적인 본 논문에서는 멀티 코어 CPU 시스템을 간단하고 자동 균형 방식으로 활용할 수 있는 새로운 프로그래밍 모델을 제시합니다. 이 모델은 또한 날씨 예측, 핵물리학...프로그램 작성 2024-11-06에 게시됨
병렬 JavaScript 머신저자: Vladas Saulis, PE Prodata, 리투아니아 클라이페다 2024년 5월 18일 추상적인 본 논문에서는 멀티 코어 CPU 시스템을 간단하고 자동 균형 방식으로 활용할 수 있는 새로운 프로그래밍 모델을 제시합니다. 이 모델은 또한 날씨 예측, 핵물리학...프로그램 작성 2024-11-06에 게시됨
중국어 공부
- 1 "걷다"를 중국어로 어떻게 말하나요? 走路 중국어 발음, 走路 중국어 학습
- 2 "비행기를 타다"를 중국어로 어떻게 말하나요? 坐飞机 중국어 발음, 坐飞机 중국어 학습
- 3 "기차를 타다"를 중국어로 어떻게 말하나요? 坐火车 중국어 발음, 坐火车 중국어 학습
- 4 "버스를 타다"를 중국어로 어떻게 말하나요? 坐车 중국어 발음, 坐车 중국어 학습
- 5 운전을 중국어로 어떻게 말하나요? 开车 중국어 발음, 开车 중국어 학습
- 6 수영을 중국어로 뭐라고 하나요? 游泳 중국어 발음, 游泳 중국어 학습
- 7 자전거를 타다 중국어로 뭐라고 하나요? 骑自行车 중국어 발음, 骑自行车 중국어 학습
- 8 중국어로 안녕하세요를 어떻게 말해요? 你好중국어 발음, 你好중국어 학습
- 9 감사합니다를 중국어로 어떻게 말하나요? 谢谢중국어 발음, 谢谢중국어 학습
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























