Javascript에서 이 함수를 사용하여 문자열을 camelCase로 변환합니다.
문자열을 camelCase로 변환해야 했던 적이 있나요? 오픈 소스 Supabase 저장소를 탐색하는 동안 흥미로운 코드 조각을 발견했습니다. 그들이 사용하는 방법은 다음과 같습니다.
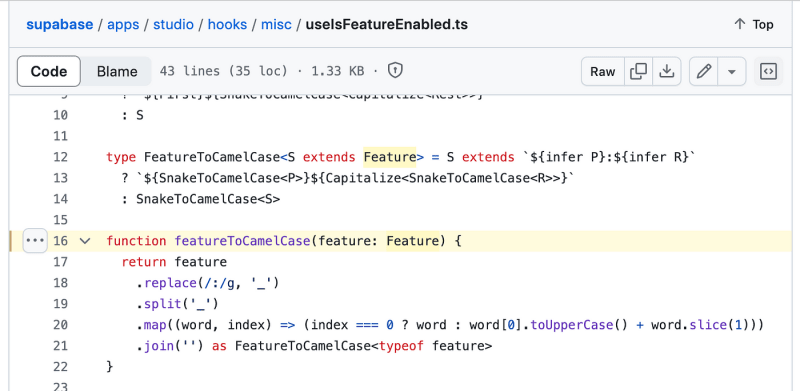
function featureToCamelCase(feature: Feature) {
return feature
.replace(/:/g, '\_')
.split('\_')
.map((word, index) => (index === 0 ? word : word\[0\].toUpperCase() word.slice(1)))
.join('') as FeatureToCamelCase
}
이 기능은 꽤 깔끔합니다. 콜론을 밑줄로 바꾸고 문자열을 단어로 분할한 다음 각 단어를 매핑하여 CamelCase로 변환합니다. 첫 번째 단어는 소문자로 유지되고 후속 단어는 다시 결합되기 전에 첫 번째 문자를 대문자로 표시합니다. 간단하면서도 효과적입니다!

Stack Overflow에서 정규 표현식을 사용하지 않는 또 다른 접근 방식을 발견했습니다. 대안은 다음과 같습니다.
function toCamelCase(str) {
return str.split(' ').map(function(word, index) {
// If it is the first word make sure to lowercase all the chars.
if (index == 0) {
return word.toLowerCase();
}
// If it is not the first word only upper case the first char and lowercase the rest.
return word.charAt(0).toUpperCase() word.slice(1).toLowerCase();
}).join('');
}
SO의 이 코드 조각에는 어떤 종류의 정규식도 사용하지 않는다는 점을 제외하고 이 코드의 기능을 설명하는 설명이 있습니다. 문자열을 camelCase로 변환하는 Supabase의 방식에서 발견된 코드는 주석과 사용된 정규식을 제외하면 이 SO 답변과 매우 유사합니다.
.replace(/:/g, '\_')
이 방법은 문자열을 공백으로 분할한 다음 각 단어에 매핑합니다. 첫 번째 단어는 모두 소문자로 표시되고, 이후 단어의 첫 번째 문자는 대문자로 표시되고 나머지는 소문자로 표시됩니다. 마지막으로 단어들이 다시 결합되어 camelCase 문자열을 형성합니다.
Stack Overflow 사용자의 흥미로운 의견 중 하나는 이 접근 방식의 성능 이점을 언급했습니다.
“ 정규 표현식을 사용하는 솔루션을 묻는 질문에도 불구하고 정규 표현식을 사용하지 않은 경우 1입니다. 이는 훨씬 더 명확한 솔루션이자 성능 측면에서도 확실한 승리입니다(복잡한 정규식을 처리하는 것은 단순히 여러 문자열을 반복하고 그 일부를 결합하는 것보다 훨씬 어려운 작업이기 때문입니다). jsperf.com/camel-casing-regexp-or-character-manipulation/1 여기에서 이 예제와 함께 몇 가지 예제를 가져왔습니다. 대부분의 경우 명확성을 위해 이 버전을 선호하지만 성능 향상을 위해 이 버전을 선호합니다.”
두 가지 방법 모두 장점이 있습니다. Supabase 코드의 정규식 접근 방식은 간결하며 강력한 문자열 조작 기술을 활용합니다. 반면, 비정규식 접근 방식은 정규식과 관련된 계산 오버헤드를 방지하므로 명확성과 성능으로 칭찬받습니다.
둘 중 하나를 선택하는 방법은 다음과 같습니다.
- JavaScript의 강력한 정규식 기능을 활용하는 컴팩트한 단일 라이너 솔루션이 필요한 경우 정규식 접근 방식을 사용하세요. 또한 미래의 본인이나 코드를 사용하는 다음 개발자가 이해할 수 있도록 정규식의 기능을 설명하는 주석을 추가하세요.
- 가독성과 성능을 우선시한다면, 특히 긴 문자열을 처리하거나 이 변환을 여러 번 실행할 때 정규식이 아닌 방법을 선택하세요.
shadcn-ui/ui를 처음부터 빌드하는 방법을 배우고 싶으십니까? 확인해 보세요 처음부터 빌드하기
나에 대해서:
웹사이트: https://ramunarasinga.com/
링크드인: https://www.linkedin.com/in/ramu-narasinga-189361128/
Github: https://github.com/Ramu-Narasinga
이메일: [email protected]
shadcn-ui/ui를 처음부터 빌드
참고자료:
- https://github.com/supabase/supabase/blob/master/apps/studio/hooks/misc/useIsFeatureEnabled.ts#L16
- https://stackoverflow.com/a/35976812
-
 ienumerable에 항목을 추가하려면 어떻게해야합니까?ienumerable readlines () { 문자열 s; 하다 { s = console.readline (); 수익률 수익 S; } while (! string.isnullorEmpty...프로그램 작성 2025-02-07에 게시되었습니다
ienumerable에 항목을 추가하려면 어떻게해야합니까?ienumerable readlines () { 문자열 s; 하다 { s = console.readline (); 수익률 수익 S; } while (! string.isnullorEmpty...프로그램 작성 2025-02-07에 게시되었습니다 -
 Object-Fit : IE 및 Edge에서 표지가 실패, 수정 방법?이 문제를 해결하기 위해 문제를 해결하는 영리한 CSS 솔루션을 사용합니다. > 위치 : 절대; 상단 : 50%; 왼쪽 : 50%; 변환 : 번역 (-50%, -50%); 높이 : 100%; 너비 : 자동; // 수직 블록의 경우 높이 : 자동; 너비 ...프로그램 작성 2025-02-07에 게시되었습니다
Object-Fit : IE 및 Edge에서 표지가 실패, 수정 방법?이 문제를 해결하기 위해 문제를 해결하는 영리한 CSS 솔루션을 사용합니다. > 위치 : 절대; 상단 : 50%; 왼쪽 : 50%; 변환 : 번역 (-50%, -50%); 높이 : 100%; 너비 : 자동; // 수직 블록의 경우 높이 : 자동; 너비 ...프로그램 작성 2025-02-07에 게시되었습니다 -
 PHP \의 기능 재정의 제한을 극복하는 방법은 무엇입니까?} // 오류 : "reteclare foo ()" 함수 this ($ a, $ b) { return $ a * $ b; } 그러나 PHP 도구 벨트에는 숨겨진 보석이 있습니다 : runkit 확장. 함수를 동적으로 재정의 할 수있는 유연...프로그램 작성 2025-02-07에 게시되었습니다
PHP \의 기능 재정의 제한을 극복하는 방법은 무엇입니까?} // 오류 : "reteclare foo ()" 함수 this ($ a, $ b) { return $ a * $ b; } 그러나 PHP 도구 벨트에는 숨겨진 보석이 있습니다 : runkit 확장. 함수를 동적으로 재정의 할 수있는 유연...프로그램 작성 2025-02-07에 게시되었습니다 -
 Google API에서 최신 JQuery 라이브러리를 검색하는 방법은 무엇입니까?https : // code : // code : // code : // code가 있습니다. .jquery.com/jquery-latest.min.js (jQuery 호스팅, 미니딩) ] https://ajax.googleapis.com/jax/libs/jque...프로그램 작성 2025-02-07에 게시되었습니다
Google API에서 최신 JQuery 라이브러리를 검색하는 방법은 무엇입니까?https : // code : // code : // code : // code가 있습니다. .jquery.com/jquery-latest.min.js (jQuery 호스팅, 미니딩) ] https://ajax.googleapis.com/jax/libs/jque...프로그램 작성 2025-02-07에 게시되었습니다 -
 교체 지시문을 사용하여 GO MOD에서 모듈 경로 불일치를 해결하는 방법은 무엇입니까?Go mod에서 모듈 경로 불일치 극복 replace github.com/coreos/bbolt v1.3.5 => go.etcd.io/bbolt v1.3.5 다른 패키지가 다른 패키지를 가져 오는 곳에서 충돌을 ...프로그램 작성 2025-02-07에 게시되었습니다
교체 지시문을 사용하여 GO MOD에서 모듈 경로 불일치를 해결하는 방법은 무엇입니까?Go mod에서 모듈 경로 불일치 극복 replace github.com/coreos/bbolt v1.3.5 => go.etcd.io/bbolt v1.3.5 다른 패키지가 다른 패키지를 가져 오는 곳에서 충돌을 ...프로그램 작성 2025-02-07에 게시되었습니다 -
 PHP를 사용하여 Blob (이미지)을 MySQL에 올바르게 삽입하는 방법은 무엇입니까?php 가있는 MySQL 데이터베이스에 블로브를 삽입하면 MySQL 데이터베이스에 이미지를 저장하려고하면 발생할 수 있습니다. 문제. 이 안내서는 이미지 데이터를 성공적으로 저장하는 솔루션을 제공합니다. ressue $ sql = &qu...프로그램 작성 2025-02-07에 게시되었습니다
PHP를 사용하여 Blob (이미지)을 MySQL에 올바르게 삽입하는 방법은 무엇입니까?php 가있는 MySQL 데이터베이스에 블로브를 삽입하면 MySQL 데이터베이스에 이미지를 저장하려고하면 발생할 수 있습니다. 문제. 이 안내서는 이미지 데이터를 성공적으로 저장하는 솔루션을 제공합니다. ressue $ sql = &qu...프로그램 작성 2025-02-07에 게시되었습니다 -
 오류없이 Python에서 빈 압축 블록을 어떻게 만들려면 어떻게해야합니까?python 를 피할 때 indentationError를 피하십시오. 오류, 특히 블록을 제외한 시도/를 처리 할 때. 이 오류는 당신이 들여 쓰기 블록을 만들 때 발생하지만 그 안에 후속 진술을 생략 할 때 발생합니다. try: # P...프로그램 작성 2025-02-07에 게시되었습니다
오류없이 Python에서 빈 압축 블록을 어떻게 만들려면 어떻게해야합니까?python 를 피할 때 indentationError를 피하십시오. 오류, 특히 블록을 제외한 시도/를 처리 할 때. 이 오류는 당신이 들여 쓰기 블록을 만들 때 발생하지만 그 안에 후속 진술을 생략 할 때 발생합니다. try: # P...프로그램 작성 2025-02-07에 게시되었습니다 -
 PYTZ가 처음에 예상치 못한 시간대 오프셋을 표시하는 이유는 무엇입니까?import pytz pytz.timezone ( 'Asia/Hong_kong') discrepancy source 시간대와 오프셋은 역사 전반에 걸쳐 변동합니다. PYTZ가 제공하는 기본 시간대 이름 및 오프셋은 해당 영역...프로그램 작성 2025-02-07에 게시되었습니다
PYTZ가 처음에 예상치 못한 시간대 오프셋을 표시하는 이유는 무엇입니까?import pytz pytz.timezone ( 'Asia/Hong_kong') discrepancy source 시간대와 오프셋은 역사 전반에 걸쳐 변동합니다. PYTZ가 제공하는 기본 시간대 이름 및 오프셋은 해당 영역...프로그램 작성 2025-02-07에 게시되었습니다 -
 마우스 휠과 화살표 키 스크롤을 유지하는 동안 스크롤 바를 숨기는 방법은 무엇입니까?a :이 단계를 수행하려면 다음을 수행하려면 다음을 수행하십시오. 속성 오버플로 : 대상 div 또는 본문에 스크롤 바를 숨기려는 숨겨진. 마우스 휠 스크롤 에뮬레이션 : JavaScript 또는 jQuery에서 함수. 함수 내에서 스크롤을...프로그램 작성 2025-02-07에 게시되었습니다
마우스 휠과 화살표 키 스크롤을 유지하는 동안 스크롤 바를 숨기는 방법은 무엇입니까?a :이 단계를 수행하려면 다음을 수행하려면 다음을 수행하십시오. 속성 오버플로 : 대상 div 또는 본문에 스크롤 바를 숨기려는 숨겨진. 마우스 휠 스크롤 에뮬레이션 : JavaScript 또는 jQuery에서 함수. 함수 내에서 스크롤을...프로그램 작성 2025-02-07에 게시되었습니다 -
 Java는 여러 반환 유형을 허용합니까 : 일반적인 방법을 자세히 살펴보십시오.public list getResult (string s); 여기서 foo는 사용자 정의 클래스입니다. 이 방법 선언은 두 가지 반환 유형을 자랑하는 것처럼 보입니다. 목록과 E. 그러나 이것이 사실인가? 일반 방법 : 미스터리 메소...프로그램 작성 2025-02-07에 게시되었습니다
Java는 여러 반환 유형을 허용합니까 : 일반적인 방법을 자세히 살펴보십시오.public list getResult (string s); 여기서 foo는 사용자 정의 클래스입니다. 이 방법 선언은 두 가지 반환 유형을 자랑하는 것처럼 보입니다. 목록과 E. 그러나 이것이 사실인가? 일반 방법 : 미스터리 메소...프로그램 작성 2025-02-07에 게시되었습니다 -
 MySQL에서 데이터를 피벗하여 그룹을 어떻게 사용할 수 있습니까?를 사용하여 데이터 시각화를 향상시키기 위해 행과 열의 재 배열을 나타냅니다. . 여기서 우리는 공통 도전에 접근합니다. 그룹 by. 합 또는 사례와 같은 조건부 응집 기능과 함께 절에 의해. 다음 쿼리를 고려해 봅시다 :...프로그램 작성 2025-02-07에 게시되었습니다
MySQL에서 데이터를 피벗하여 그룹을 어떻게 사용할 수 있습니까?를 사용하여 데이터 시각화를 향상시키기 위해 행과 열의 재 배열을 나타냅니다. . 여기서 우리는 공통 도전에 접근합니다. 그룹 by. 합 또는 사례와 같은 조건부 응집 기능과 함께 절에 의해. 다음 쿼리를 고려해 봅시다 :...프로그램 작성 2025-02-07에 게시되었습니다 -
 유효한 코드에도 불구하고 PHP의 입력을 캡처하는 사후 요청이없는 이유는 무엇입니까?;?> "method = "post"> 의도는 입력을 캡처하는 것입니다. 텍스트 상자와 제출 버튼을 클릭하면 표시합니다. 그러나 출력은 비어 있습니다. Method = "Get"은 원활하게 작동하지만 ...프로그램 작성 2025-02-07에 게시되었습니다
유효한 코드에도 불구하고 PHP의 입력을 캡처하는 사후 요청이없는 이유는 무엇입니까?;?> "method = "post"> 의도는 입력을 캡처하는 것입니다. 텍스트 상자와 제출 버튼을 클릭하면 표시합니다. 그러나 출력은 비어 있습니다. Method = "Get"은 원활하게 작동하지만 ...프로그램 작성 2025-02-07에 게시되었습니다 -
 순수한 CS로 여러 끈적 끈적한 요소를 서로 쌓을 수 있습니까?순수한 CSS에서 서로 위에 여러 개의 끈적 끈적한 요소가 쌓일 수 있습니까? 원하는 동작은 할 수 있습니다. https://webthemez.com/demo/sticky-multi-header-scroll/index.html 순수한 CSS를...프로그램 작성 2025-02-07에 게시되었습니다
순수한 CS로 여러 끈적 끈적한 요소를 서로 쌓을 수 있습니까?순수한 CSS에서 서로 위에 여러 개의 끈적 끈적한 요소가 쌓일 수 있습니까? 원하는 동작은 할 수 있습니다. https://webthemez.com/demo/sticky-multi-header-scroll/index.html 순수한 CSS를...프로그램 작성 2025-02-07에 게시되었습니다 -
 익명의 JavaScript 이벤트 처리기를 깨끗하게 제거하는 방법은 무엇입니까?익명 이벤트 리스너 제거 ELMENTS에 대한 익명 이벤트 리스너 추가 유연성과 단순성을 제공하지만 제거 할 때 요소를 교체하지 않고 도전을 제기 할 수 있습니다. 그 자체. 질문이 발생합니다.이 방식으로 추가 된 익명 이벤트 리스너가 요소를 변경하지...프로그램 작성 2025-02-07에 게시되었습니다
익명의 JavaScript 이벤트 처리기를 깨끗하게 제거하는 방법은 무엇입니까?익명 이벤트 리스너 제거 ELMENTS에 대한 익명 이벤트 리스너 추가 유연성과 단순성을 제공하지만 제거 할 때 요소를 교체하지 않고 도전을 제기 할 수 있습니다. 그 자체. 질문이 발생합니다.이 방식으로 추가 된 익명 이벤트 리스너가 요소를 변경하지...프로그램 작성 2025-02-07에 게시되었습니다 -
 전체 HTML 문서에서 특정 요소 유형의 첫 번째 인스턴스를 어떻게 스타일링하려면 어떻게해야합니까?javascript 솔루션 < /h2> : First-Type 유형의 첫 번째 요소의 문서 전체 일치를 달성하려면 JavaScript 솔루션이 필요합니다. . p> 다음 CSS는 추가 된 클래스와 첫 번째 단락을 스타일링합니다. ]}...프로그램 작성 2025-02-07에 게시되었습니다
전체 HTML 문서에서 특정 요소 유형의 첫 번째 인스턴스를 어떻게 스타일링하려면 어떻게해야합니까?javascript 솔루션 < /h2> : First-Type 유형의 첫 번째 요소의 문서 전체 일치를 달성하려면 JavaScript 솔루션이 필요합니다. . p> 다음 CSS는 추가 된 클래스와 첫 번째 단락을 스타일링합니다. ]}...프로그램 작성 2025-02-07에 게시되었습니다
중국어 공부
- 1 "걷다"를 중국어로 어떻게 말하나요? 走路 중국어 발음, 走路 중국어 학습
- 2 "비행기를 타다"를 중국어로 어떻게 말하나요? 坐飞机 중국어 발음, 坐飞机 중국어 학습
- 3 "기차를 타다"를 중국어로 어떻게 말하나요? 坐火车 중국어 발음, 坐火车 중국어 학습
- 4 "버스를 타다"를 중국어로 어떻게 말하나요? 坐车 중국어 발음, 坐车 중국어 학습
- 5 운전을 중국어로 어떻게 말하나요? 开车 중국어 발음, 开车 중국어 학습
- 6 수영을 중국어로 뭐라고 하나요? 游泳 중국어 발음, 游泳 중국어 학습
- 7 자전거를 타다 중국어로 뭐라고 하나요? 骑自行车 중국어 발음, 骑自行车 중국어 학습
- 8 중국어로 안녕하세요를 어떻게 말해요? 你好중국어 발음, 你好중국어 학습
- 9 감사합니다를 중국어로 어떻게 말하나요? 谢谢중국어 발음, 谢谢중국어 학습
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























