Tailwind를 디자인 시스템으로 구성
디자인 시스템에서는 일관성과 이해력이 가장 중요합니다. 좋은 디자인 시스템은 이를 구현하는 코드 구성을 통해 구현의 일관성을 보장합니다. 다음과 같아야 합니다.
- 좋은 디자인이 요구하는 뉘앙스를 앞서지 않고도 이해하기 쉽습니다.
- 일관성을 저하시키지 않으면서 확장성과 유지 관리가 가능합니다.
Tailwind와 함께 React의 기본 스택을 사용하여 타이포그래피, 색상, 간격에 대한 자체 기본값을 설정하는 것이 앱의 모양과 느낌을 차별화하기 위한 시작점이 아니라는 점을 보여 드리겠습니다. 더 중요한 것은 작성하고 유지 관리해야 하는 코드를 대폭 줄여 체계적이고 일관되며 오류 없는 방식으로 스타일을 구현하는 데 따른 정신적 부담을 줄여준다는 것입니다.
항상 볼 수 있는 주요 비판부터 시작하여 이를 해결하기 위해 사용하는 일련의 구성 단계를 분석하겠습니다.
사용의 용이성은 지식의 용이성과 동일하지 않습니다.
Tailwind를 사용하면 개발자가 스타일을 쉽게 작성할 수 있어 신속한 프로토타이핑에 적합합니다. 하지만 이러한 용이성이 좋은 디자인이나 확장 가능하고 유지 관리 가능한 디자인 시스템을 보장하지는 않습니다.
Tailwind와 같은 기본값 및 구성이 필요 없는 도구는 구축 시간을 더 많이 만들어 주는 인프라 속도 계층입니다. 하지만 차별화를 위해 디자인 시스템을 사용하는 앱을 확장하는 경우에는 "점심 시간에 무료로 제공되는" 기본 구성에만 의존할 수는 없습니다.
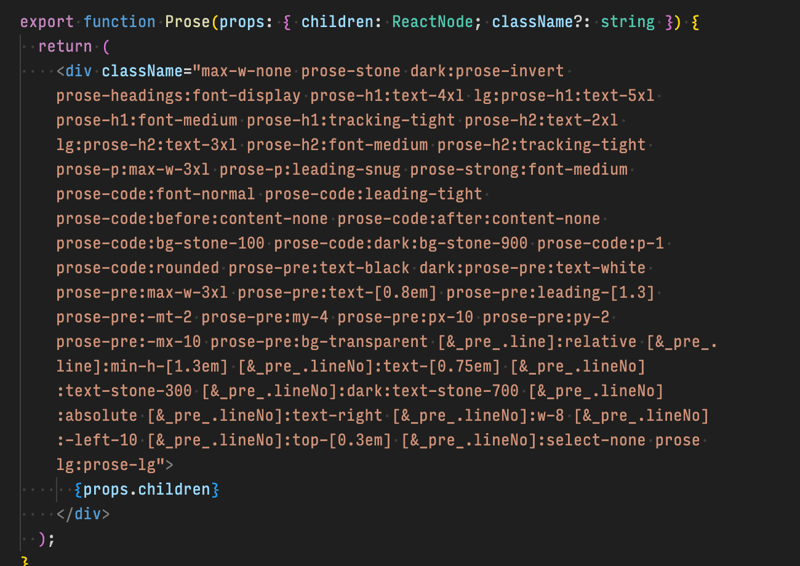
기본 Tailwind 구성을 사용하여 실행하고 구성 요소의 클래스 애플리케이션에 스타일 관리를 푸시하면 결과적으로 디자인 시스템으로 가장하여 구성 요소 전체에 흩어져 있는 추론하기 어려운 클래스가 엉망이 되는 경우가 많습니다.

위는 대표적인 예입니다. 거의 읽을 수 없으며 조작은커녕 이해하는 데 상당한 시간이 걸립니다. 그렇게 시도하면 중복과 오류가 발생하여 앱 전체의 디자인 일관성이 무너질 가능성이 높습니다.
디자인 클래스를 단일 className으로 묶는 것은 쉽습니다. 그러나 그렇게 하는 데는 지식이 쉽지 않습니다.
쉽게 알아볼 수 있도록 시스템을 구성하세요.
사용 편의성에는 절충점이 따릅니다. 다른 사람의 기준을 따른다는 것은 그 사람의 노하우에 의존한다는 뜻이다. 이는 유익할 수도 있지만 함정이 될 수도 있습니다. 한발 물러서서 디자인 시스템의 기본 구성이 무엇인지 생각해 보겠습니다.
- 타이포그래피
- 색상
- 간격
- 응답성(색상 모드 포함)
React with Tailwind의 맥락에서 이러한 요소와 기타 여러 디자인 시스템 요소는 Tailwind 구성에 설정되어 있으며 이를 맞춤설정할 수 있습니다.
{/* 더 예뻐요-무시 */}
const config = {
theme: {
fontSize: { /* ... */ },
colors: { /* ... */ },
spacing: { /* ... */ },
},
};
인쇄상의 기본값
작은 텍스트의 올바른 문자 간격을 기억하는 데 어려움을 겪은 적이 있습니까? 한 번 설정하고 잊어버릴 수 있다면 어떨까요?
tailwind.config에서 직접 각 글꼴 크기 튜플에 대한 매개변수로 행간(줄 높이) 및 자간(문자 간격)을 설정할 수 있습니다. 즉, 글꼴 크기 클래스를 사용할 때 행간 또는 추적을 설정할 필요가 없습니다. 작은 텍스트의 글자 간격이 무엇인지 기억할 필요가 없습니다(또는 검색하지 않을 필요도 없습니다).
fontSize: {
small: [
"13px",
{ lineHeight: 1.5, letterSpacing: "0.015em" },
],
base: [
"16px",
{ lineHeight: 1.5, letterSpacing: 0 },
],
}
이제 text-small을 사용하면 글꼴 크기, 줄 높이 및 문자 간격이 설정됩니다. 핵심 인쇄 튜플을 하나의 클래스에 함께 포함하면 이러한 값의 구현이 코드베이스 전체가 아닌 구성에 집중됩니다. 유지 관리 측면에서 큰 승리를 거두었습니다.
/* 13px/1.5 with 0.015em letter-spacing */
색상 기본값
CSS 변수를 사용하여 :root 및 html.dark 범위에서 반응형 색상을 설정할 수 있습니다. 이는 bg-gray-100 dark:bg-gray-800과 같은 두 개의 클래스 대신 bg-canvas와 같은 하나의 클래스를 작성하고 관리한다는 의미입니다.
@import "@radix-ui/colors/gray.css";
@import "@radix-ui/colors/gray-dark.css";
:root {
--color-gray-base: var(--gray-1);
--color-gray-bg: var(--gray-3);
--color-gray-line: var(--gray-4);
--color-gray-border: var(--gray-5);
--color-gray-solid: var(--gray-10);
--color-gray-fill: var(--gray-12);
}
여기서 Radix Colors를 사용하고 있기 때문에 .dark 범위가 이미 설정되어 있으므로 설정할 필요가 없습니다. Radix 색상이 마음에 들지 않으면 맞춤설정하거나 다른 라이브러리를 사용하거나 직접 작성할 수 있습니다.
그런 다음 Tailwind 구성에서 CSS 변수를 설정합니다.
colors: {
canvas: "var(--color-gray-base)",
background: "var(--color-gray-bg)",
line: "var(--color-gray-line)",
border: "var(--color-gray-border)",
solid: "var(--color-gray-solid)",
fill: "var(--color-gray-fill-contrast)",
}
이제 bg-canvas를 사용하면 밝거나 어두운 모드에서 적절한 색상이 설정됩니다. 코드베이스 전체에서 이러한 중복을 제거하면 색상 관리를 구성 요소의 클래스 구현 전체에 분산시키는 대신 구성에 중앙 집중화합니다. 인지도와 유지 관리 용이성 측면에서 큰 승리를 거두었습니다.
/* sets --gray-1 as #fcfcfc on :root or #111111 on html.dark */
의미론적 명명
저는 의미론적 이름을 색상과 글꼴 크기에 사용하는 것을 선호합니다. 의미론적 이름 지정은 사용할 의미를 연결하는 강제 기능이기 때문입니다. 그렇게 하면 구현 추측 작업이 제거되고 오류가 줄어듭니다.
일관되지 않은 회색-50, 회색-100 또는 회색-200이 모두 배경에 사용되는 수많은 프로젝트를 보았습니다. 이는 배경이라는 색상을 정의하면 쉽게 해결됩니다.
마찬가지로 어둡고 밝은 텍스트 색상을 채우기 및 단색이라고 하면 이름을 기억하기가 더 쉽습니다. 회색-900과 회색-600이라고 하면 회색-950과 회색-500, 또는 회색-800과 회색-700이 아니라는 점을 구체적으로 기억해야 하기 때문에 더 어렵고 오류가 발생하기 쉽습니다.
하지만 이름을 지정하고 이름에 동의하는 것은 어렵습니다. 제로 구성의 정신으로 Radix Color의 배경, 테두리, 단색 및 채우기 패러다임을 사용하는 것이 좋습니다. 아니면 이 팔레트 의미론입니다.
tailwind.config에서 이를 설정하면 Typescript가 자동 완성을 통해 여러분의 기억을 손쉽게 불러올 것입니다.
네임스페이스 충돌 방지
Tailwind 테마를 확장하고 직접 작성하지 않는 경우 이미 사용된 스케일 키를 사용하지 마세요. 사용해야 하는 클래스를 실수로 덮어쓸 수도 있습니다.
이전 색상 구성 예에서 --color-gray-base var를 base가 아닌 canvas로 설정한 것을 알 수 있습니다. 기본을 사용한 경우 이 색상 스케일을 텍스트 색상(텍스트 기반)으로 사용하면 텍스트 기반이기도 한 기본 글꼴 크기 기본 값과 충돌하게 됩니다.
이는 Tailwind 구성 맞춤설정의 단점이 아니라 테마 이름 지정의 유산입니다. Tailwind에서 글꼴 크기 또는 색상 클래스를 설정하면 모두 text-*를 사용합니다.1
간격 기본값
CSS 변수를 사용하여 간격을 설정할 수도 있습니다.
:root {
--height-nav: 80px;
--height-tab: 54px;
--space-inset: 20px;
--container-text-px: 660px;
--container-hero-px: 1000px;
}
spacing: {
em: "1em", /* relate icon size to parent font-size */
nav: "var(--height-nav)",
inset: "var(--space-inset)",
text: "var(--container-text)",
hero: "var(--container-hero)",
}
누군가는 이것이 과도한 엔지니어링이라고 주장할 수도 있습니다. 고정 헤더, 스크롤 여백 등과 같은 복잡한 대화형 레이아웃을 계산해야 하는 경우를 제외하면 이 사전 구성 작업을 통해 픽셀까지 간단하고 오류가 발생하지 않습니다.
/* ... */
의미론적 이름 지정을 사용하면 기억하고 사용하기가 쉬워진다는 점에 다시 한 번 유의하세요.
Tailwind 구성 강화
이제 중앙 집중화된 단일 장소에서 이해하고 유지 관리하기 쉬운 방식으로 타이포그래피, 색상 및 간격 토큰을 구성했습니다. 그리고 시스템을 구현하기 위해 많은 클래스를 작성할 필요가 없습니다. 승리. 그리고 이러한 구현 오버헤드를 줄이기 위해 취할 수 있는 추가 조치가 있습니다.
귀하의 수업을 클램프()하세요
text-lg lg:text-xl xl:text-2xl p-2 md:p-4 lg:p-8을 어디에서나 쓰는 것을 완전히 피할 수 있는 방법이 있다고 말하면 어떻게 될까요?
tailwind.config에서 글꼴 크기 값으로 클램프를 사용하면 반응형 글꼴 크기 클래스 설정을 피할 수 있습니다. 제가 사용하는 간단한 클램프 기능은 다음과 같습니다.
fontSize: {
title: [
/* clamp(17px, 14.1429px 0.5714vw, 21px) */
generateClampSize(500, 1200, 17, 21),
{ lineHeight: 1.5, letterSpacing: "-0.015em" },
];
}
따라서 text-lg lg:text-xl xl:text-2xl을 작성하는 대신 text-title을 작성하면 됩니다. 다시 한번, 글꼴 크기 응답성을 클램프 값으로 끌어올려 "클래스 구현"의 함정을 다시 피하고 정신적 노력, 오류 및 디버깅 시간을 절약합니다.
명심하세요. 이는 Tailwind를 올바르게 구성하여 text-lg lg:text-xl xl:text-2xlleading-none 추적 전체에서 text-title로 이동했음을 의미합니다. 승리!
/* 17px at 500px, 21px at 1200, fluidly calculated inbetween */ /* …with default line-height and letter-spacing also specified */Heading copy
간격에 대해서도 이 작업을 수행할 수 있습니다. 테마를 확장할 때 기본 간격 척도와 구별하기 위해 이 키 앞에 "동적"을 의미하는 d를 붙입니다.
spacing: {
/* lower value is 2/3 of upper value */
d4: generateClampSize(500, 1200, 10.5, 16),
d8: generateClampSize(500, 1200, 21, 32),
d16: generateClampSize(500, 1200, 43, 64),
d24: generateClampSize(500, 1200, 64, 96),
d64: generateClampSize(500, 1200, 171, 256),
}
이를 통해 py-16 md:py-20 lg:py-24 대신 py-d24를 작성할 수 있습니다. 이는 각 미디어 쿼리에 대해 다양한 웹사이트 버전을 마음속에 담아 두는 부담을 덜어줍니다. 대신 측정이 일관된 관계만큼 중요하지 않은 유동적으로 반응하는 레이아웃을 상상하도록 권장합니다.
/* ... */ /* ... */
요약
잘 만들어진 UI는 다가오는 부주의한 AI 앱에 대한 최후의 방어책입니다. Tailwind를 맞춤설정하면 시간과 골치 아픈 작업을 절약하여 눈 깜짝할 사이에 작동하는 UI를 구축하는 데 필요한 비합리적인 노력에 집중할 수 있는 방법은 다음과 같습니다.
- tailwind.config를 최대한 활용하세요. 디자인 토큰을 중앙 집중화하고 그룹화하여 "어디서나 클래스 구현" 함정을 피하세요.
- 유동적인 타이포그래피와 간격을 위해 클램프()를 사용하세요.
- 간단한 다크 모드를 위해 :root 및 .dark에 색상 변수를 설정하세요.
- 의미에 따라 색상 및 간격 이름을 지정하세요. 배경은 항상 회색-100보다 좋습니다.
- size-em을 사용하여 아이콘을 텍스트 크기와 연결합니다.
예, 선불 시간 비용이 있습니다. 그러나 이는 코드 감소, 오류 감소, 설계 일관성 향상, 시스템을 실제로 이해하는 팀이라는 측면에서 큰 성과를 거두고 있습니다.
다음: Class Variance Authority를 사용하여 Tailwind에서 가져온 의미 체계 소품으로 방탄 스타일링 API를 만드는 방법을 살펴보겠습니다. 계속 지켜봐 주시기 바랍니다.
-
이것이 JSX에서 중복된 Tailwind 클래스를 제거하기 위해 tailwind-merge를 사용하는 것을 싫어하는 이유이기도 합니다. 대개 둘 다 필요할 때 text-fontSize를 선호하여 텍스트 색상을 제거하는 경우가 많습니다. 더 많은 개발자가 이 문제를 제기하지 않는다는 사실에 놀랐습니다. ↩
-
 선형 구배 배경에 줄무늬가있는 이유는 무엇이며 어떻게 고칠 수 있습니까?수직 지향적 구배의 경우, 신체 요소의 마진은 HTML 요소로 전파되어 8px 키가 큰 영역을 초래합니다. 그 후, 선형 등급은이 전체 높이에 걸쳐 확장되어 반복 패턴을 생성합니다. 솔루션 : 이 문제를 해결하기 위해 신체 요소에 충분한 높이가 있는지...프로그램 작성 2025-04-03에 게시되었습니다
선형 구배 배경에 줄무늬가있는 이유는 무엇이며 어떻게 고칠 수 있습니까?수직 지향적 구배의 경우, 신체 요소의 마진은 HTML 요소로 전파되어 8px 키가 큰 영역을 초래합니다. 그 후, 선형 등급은이 전체 높이에 걸쳐 확장되어 반복 패턴을 생성합니다. 솔루션 : 이 문제를 해결하기 위해 신체 요소에 충분한 높이가 있는지...프로그램 작성 2025-04-03에 게시되었습니다 -
 버전 5.6.5 이전에 MySQL의 Timestamp 열을 사용하여 current_timestamp를 사용하는 데 제한 사항은 무엇입니까?5.6.5 이전에 mysql 버전의 기본적으로 또는 업데이트 클로즈가있는 타임 스탬프 열의 제한 사항 5.6.5 5.6.5 이전에 mySQL 버전에서 Timestamp Holumn에 전적으로 기본적으로 한 제한 사항이 있었는데, 이는 제한적으로 전혀 ...프로그램 작성 2025-04-03에 게시되었습니다
버전 5.6.5 이전에 MySQL의 Timestamp 열을 사용하여 current_timestamp를 사용하는 데 제한 사항은 무엇입니까?5.6.5 이전에 mysql 버전의 기본적으로 또는 업데이트 클로즈가있는 타임 스탬프 열의 제한 사항 5.6.5 5.6.5 이전에 mySQL 버전에서 Timestamp Holumn에 전적으로 기본적으로 한 제한 사항이 있었는데, 이는 제한적으로 전혀 ...프로그램 작성 2025-04-03에 게시되었습니다 -
 자바 스크립트 객체의 키를 알파벳순으로 정렬하는 방법은 무엇입니까?object.keys (...) . .sort () . 정렬 된 속성을 보유 할 새 개체를 만듭니다. 정렬 된 키 어레이를 반복하고 리소셔 함수를 사용하여 원래 객체에서 새 객체에 해당 값과 함께 각 키를 추가합니다. 다음 코드는 프로세...프로그램 작성 2025-04-03에 게시되었습니다
자바 스크립트 객체의 키를 알파벳순으로 정렬하는 방법은 무엇입니까?object.keys (...) . .sort () . 정렬 된 속성을 보유 할 새 개체를 만듭니다. 정렬 된 키 어레이를 반복하고 리소셔 함수를 사용하여 원래 객체에서 새 객체에 해당 값과 함께 각 키를 추가합니다. 다음 코드는 프로세...프로그램 작성 2025-04-03에 게시되었습니다 -
 Java는 여러 반환 유형을 허용합니까 : 일반적인 방법을 자세히 살펴보십시오.public 목록 getResult (문자열 s); 여기서 foo는 사용자 정의 클래스입니다. 이 방법 선언은 두 가지 반환 유형을 자랑하는 것처럼 보입니다. 목록과 E. 그러나 이것이 사실인가? 일반 방법 : 미스터리 메소드는 단일...프로그램 작성 2025-04-03에 게시되었습니다
Java는 여러 반환 유형을 허용합니까 : 일반적인 방법을 자세히 살펴보십시오.public 목록 getResult (문자열 s); 여기서 foo는 사용자 정의 클래스입니다. 이 방법 선언은 두 가지 반환 유형을 자랑하는 것처럼 보입니다. 목록과 E. 그러나 이것이 사실인가? 일반 방법 : 미스터리 메소드는 단일...프로그램 작성 2025-04-03에 게시되었습니다 -
 익명의 JavaScript 이벤트 처리기를 깨끗하게 제거하는 방법은 무엇입니까?익명 이벤트 리스너를 제거하는 데 익명의 이벤트 리스너 추가 요소를 추가하면 유연성과 단순성을 제공하지만 유연성과 단순성을 제공하지만 제거 할 시간이되면 요소 자체를 교체하지 않고 도전 할 수 있습니다. 요소? element.addeventListene...프로그램 작성 2025-04-03에 게시되었습니다
익명의 JavaScript 이벤트 처리기를 깨끗하게 제거하는 방법은 무엇입니까?익명 이벤트 리스너를 제거하는 데 익명의 이벤트 리스너 추가 요소를 추가하면 유연성과 단순성을 제공하지만 유연성과 단순성을 제공하지만 제거 할 시간이되면 요소 자체를 교체하지 않고 도전 할 수 있습니다. 요소? element.addeventListene...프로그램 작성 2025-04-03에 게시되었습니다 -
 JavaScript 객체에서 키를 동적으로 설정하는 방법은 무엇입니까?jsobj = 'example'1; jsObj['key' i] = 'example' 1; 배열은 특수한 유형의 객체입니다. 그것들은 숫자 특성 (인치) + 1의 수를 반영하는 길이 속성을 유지합니다. 이 특별한 동작은 표준 객체에...프로그램 작성 2025-04-03에 게시되었습니다
JavaScript 객체에서 키를 동적으로 설정하는 방법은 무엇입니까?jsobj = 'example'1; jsObj['key' i] = 'example' 1; 배열은 특수한 유형의 객체입니다. 그것들은 숫자 특성 (인치) + 1의 수를 반영하는 길이 속성을 유지합니다. 이 특별한 동작은 표준 객체에...프로그램 작성 2025-04-03에 게시되었습니다 -
 순수한 CS로 여러 끈적 끈적한 요소를 서로 쌓을 수 있습니까?순수한 CSS에서 서로 위에 여러 개의 끈적 끈적 요소가 쌓일 수 있습니까? 원하는 동작을 볼 수 있습니다. 여기 : https://webthemez.com/demo/sticky-multi-header-scroll/index.html Java...프로그램 작성 2025-04-03에 게시되었습니다
순수한 CS로 여러 끈적 끈적한 요소를 서로 쌓을 수 있습니까?순수한 CSS에서 서로 위에 여러 개의 끈적 끈적 요소가 쌓일 수 있습니까? 원하는 동작을 볼 수 있습니다. 여기 : https://webthemez.com/demo/sticky-multi-header-scroll/index.html Java...프로그램 작성 2025-04-03에 게시되었습니다 -
 PostgreSQL의 각 고유 식별자에 대한 마지막 행을 효율적으로 검색하는 방법은 무엇입니까?postgresql : 각각의 고유 식별자에 대한 마지막 행을 추출하는 select distinct on (id) id, date, another_info from the_table order by id, date desc; id ...프로그램 작성 2025-04-03에 게시되었습니다
PostgreSQL의 각 고유 식별자에 대한 마지막 행을 효율적으로 검색하는 방법은 무엇입니까?postgresql : 각각의 고유 식별자에 대한 마지막 행을 추출하는 select distinct on (id) id, date, another_info from the_table order by id, date desc; id ...프로그램 작성 2025-04-03에 게시되었습니다 -
 McRypt에서 OpenSSL로 암호화를 마이그레이션하고 OpenSSL을 사용하여 McRypt 암호화 데이터를 해제 할 수 있습니까?질문 : McRypt에서 OpenSSL로 내 암호화 라이브러리를 업그레이드 할 수 있습니까? 그렇다면 어떻게? 대답 : 대답 : 예, McRypt에서 암호화 라이브러리를 OpenSSL로 업그레이드 할 수 있습니다. OpenSSL을 사용하여 McRyp...프로그램 작성 2025-04-03에 게시되었습니다
McRypt에서 OpenSSL로 암호화를 마이그레이션하고 OpenSSL을 사용하여 McRypt 암호화 데이터를 해제 할 수 있습니까?질문 : McRypt에서 OpenSSL로 내 암호화 라이브러리를 업그레이드 할 수 있습니까? 그렇다면 어떻게? 대답 : 대답 : 예, McRypt에서 암호화 라이브러리를 OpenSSL로 업그레이드 할 수 있습니다. OpenSSL을 사용하여 McRyp...프로그램 작성 2025-04-03에 게시되었습니다 -
 PHP를 사용하여 XML 파일에서 속성 값을 효율적으로 검색하려면 어떻게해야합니까?옵션> 1 varnum "varnum"을 복원 할 수 있습니다. stumped. 이 기능은 XML 요소의 속성에 대한 액세스를 연관 배열로 제공합니다. $ xml = simplexml_load_file ($ file);...프로그램 작성 2025-04-03에 게시되었습니다
PHP를 사용하여 XML 파일에서 속성 값을 효율적으로 검색하려면 어떻게해야합니까?옵션> 1 varnum "varnum"을 복원 할 수 있습니다. stumped. 이 기능은 XML 요소의 속성에 대한 액세스를 연관 배열로 제공합니다. $ xml = simplexml_load_file ($ file);...프로그램 작성 2025-04-03에 게시되었습니다 -
 파이썬에서 문자열에서 이모티콘을 제거하는 방법 : 일반적인 오류 수정에 대한 초보자 가이드?Codecs 가져 오기. 가져 오기 re text = codecs.decode ( '이 개 \ u0001f602'.encode ('utf-8 '),'utf-8 ') 인쇄 (텍스트) # 이모티콘으로 emoji_patter...프로그램 작성 2025-04-03에 게시되었습니다
파이썬에서 문자열에서 이모티콘을 제거하는 방법 : 일반적인 오류 수정에 대한 초보자 가이드?Codecs 가져 오기. 가져 오기 re text = codecs.decode ( '이 개 \ u0001f602'.encode ('utf-8 '),'utf-8 ') 인쇄 (텍스트) # 이모티콘으로 emoji_patter...프로그램 작성 2025-04-03에 게시되었습니다 -
 Visual Studio 2012의 DataSource 대화 상자에 MySQL 데이터베이스를 추가하는 방법은 무엇입니까?MySQL 커넥터 v.6.5.4가 설치되어 있지만 Entity 프레임 워크의 DataSource 대화 상자에 MySQL 데이터베이스를 추가 할 수 없습니다. 이를 해결하기 위해 MySQL 용 공식 Visual Studio 2012 통합은 MySQL 커넥터 v.6....프로그램 작성 2025-04-03에 게시되었습니다
Visual Studio 2012의 DataSource 대화 상자에 MySQL 데이터베이스를 추가하는 방법은 무엇입니까?MySQL 커넥터 v.6.5.4가 설치되어 있지만 Entity 프레임 워크의 DataSource 대화 상자에 MySQL 데이터베이스를 추가 할 수 없습니다. 이를 해결하기 위해 MySQL 용 공식 Visual Studio 2012 통합은 MySQL 커넥터 v.6....프로그램 작성 2025-04-03에 게시되었습니다 -
 PHP \의 기능 재정의 제한을 극복하는 방법은 무엇입니까?return $ a * $ b; } 그러나 PHP 도구 벨트에는 숨겨진 보석이 있습니다. runkit_function_rename () runkit_function_rename ( 'this', 'that'); run...프로그램 작성 2025-04-03에 게시되었습니다
PHP \의 기능 재정의 제한을 극복하는 방법은 무엇입니까?return $ a * $ b; } 그러나 PHP 도구 벨트에는 숨겨진 보석이 있습니다. runkit_function_rename () runkit_function_rename ( 'this', 'that'); run...프로그램 작성 2025-04-03에 게시되었습니다 -
 regex를 사용하여 PHP에서 괄호 안에서 텍스트를 추출하는 방법$ fullstring = "이 (텍스트)을 제외한 모든 것을 무시하는 것"; $ start = strpos ( ', $ fullstring); $ fullString); $ shortstring = substr ($ fulls...프로그램 작성 2025-04-03에 게시되었습니다
regex를 사용하여 PHP에서 괄호 안에서 텍스트를 추출하는 방법$ fullstring = "이 (텍스트)을 제외한 모든 것을 무시하는 것"; $ start = strpos ( ', $ fullstring); $ fullString); $ shortstring = substr ($ fulls...프로그램 작성 2025-04-03에 게시되었습니다 -
 PHP를 사용하여 Blob (이미지)을 MySQL에 올바르게 삽입하는 방법은 무엇입니까?문제 $ sql = "삽입 ImagesTore (imageId, image) 값 ( '$ this- & gt; image_id', 'file_get_contents ($ tmp_image)'; 결과적으로 실제 이...프로그램 작성 2025-04-03에 게시되었습니다
PHP를 사용하여 Blob (이미지)을 MySQL에 올바르게 삽입하는 방법은 무엇입니까?문제 $ sql = "삽입 ImagesTore (imageId, image) 값 ( '$ this- & gt; image_id', 'file_get_contents ($ tmp_image)'; 결과적으로 실제 이...프로그램 작성 2025-04-03에 게시되었습니다
중국어 공부
- 1 "걷다"를 중국어로 어떻게 말하나요? 走路 중국어 발음, 走路 중국어 학습
- 2 "비행기를 타다"를 중국어로 어떻게 말하나요? 坐飞机 중국어 발음, 坐飞机 중국어 학습
- 3 "기차를 타다"를 중국어로 어떻게 말하나요? 坐火车 중국어 발음, 坐火车 중국어 학습
- 4 "버스를 타다"를 중국어로 어떻게 말하나요? 坐车 중국어 발음, 坐车 중국어 학습
- 5 운전을 중국어로 어떻게 말하나요? 开车 중국어 발음, 开车 중국어 학습
- 6 수영을 중국어로 뭐라고 하나요? 游泳 중국어 발음, 游泳 중국어 학습
- 7 자전거를 타다 중국어로 뭐라고 하나요? 骑自行车 중국어 발음, 骑自行车 중국어 학습
- 8 중국어로 안녕하세요를 어떻게 말해요? 你好중국어 발음, 你好중국어 학습
- 9 감사합니다를 중국어로 어떻게 말하나요? 谢谢중국어 발음, 谢谢중국어 학습
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























