TypeDoc의 구성 요소 데코레이터
이 글에서는 TypeDoc의 Component 데코레이터를 분석합니다.

한발 물러서서 먼저 TypeScript의 데코레이터가 무엇인지 이해해 보겠습니다.
TypeScript의 데코레이터
데코레이터는 클래스 선언, 메서드, 접근자, 속성 또는 매개 변수에 연결할 수 있는 특별한 종류의 선언입니다. 데코레이터는 @expression 형식을 사용합니다. 여기서 표현식은 데코레이팅된 선언에 대한 정보와 함께 런타임에 호출될 함수로 평가되어야 합니다. - 원천.
예를 들어 데코레이터 @sealed가 주어지면 다음과 같이 봉인된 함수를 작성할 수 있습니다.
function sealed(target) {
// do something with 'target' ...
}
TypeScript의 클래스 데코레이터
클래스 데코레이터를 사용하는 방법에 대한 TypeScript 문서에서 간단하고 이해하기 쉬운 예를 선택해 보겠습니다.
@sealed
class BugReport {
type = "report";
title: string;
constructor(t: string) {
this.title = t;
}
}
여기 @sealed는 클래스 선언 바로 위에 적용되는 클래스 데코레이터입니다. 이 @sealed는 런타임에 적용되는 데코레이터입니다.
BugReport 클래스에 대한 수정을 방지하려면 아래와 같이 봉인된 함수를 정의할 수 있습니다.
function sealed(constructor: Function) {
Object.seal(constructor);
Object.seal(constructor.prototype);
}
@sealed가 실행되면 생성자와 해당 프로토타입이 모두 봉인되므로 런타임 중에 BugReport.prototype에 액세스하거나 BugReport 자체에 속성을 정의하여 이 클래스에 추가 기능이 추가되거나 제거되는 것을 방지할 수 있습니다. 원천
이 지식을 통해 이제 TypeDoc 코드 베이스의 @Component 데코레이터를 이해할 준비가 되었습니다.
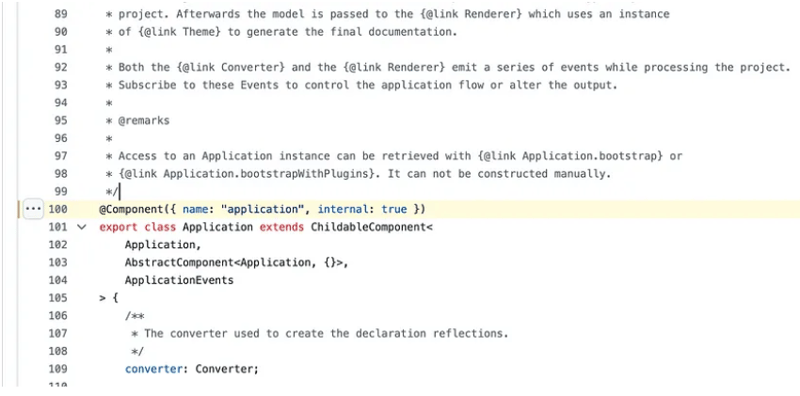
@TypeDoc의 구성요소 데코레이터
@Component 데코레이터는 lib/utils/comComponents.ts에서 가져옵니다.

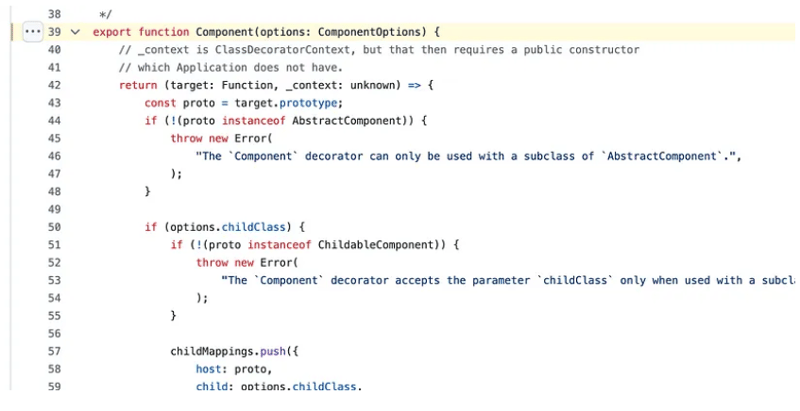
런타임에 실행되는 화살표 함수를 반환하는 데코레이터 팩토리입니다. TS 문서에서 데코레이터 팩토리에 대해 자세히 알아볼 수 있습니다.
export function Component(options: ComponentOptions) {
// _context is ClassDecoratorContext, but that then requires a public constructor
// which Application does not have.
return (target: Function, _context: unknown) => {
const proto = target.prototype;
if (!(proto instanceof AbstractComponent)) {
throw new Error(
"The `Component` decorator can only be used with a subclass of `AbstractComponent`.",
);
}
if (options.childClass) {
if (!(proto instanceof ChildableComponent)) {
throw new Error(
"The `Component` decorator accepts the parameter `childClass` only when used with a subclass of `ChildableComponent`.",
);
}
childMappings.push({
host: proto,
child: options.childClass,
});
}
const name = options.name;
if (name) {
proto.componentName = name;
}
// If not marked internal, and if we are a subclass of another component T's declared
// childClass, then register ourselves as a _defaultComponents of T.
const internal = !!options.internal;
if (name && !internal) {
for (const childMapping of childMappings) {
if (!(proto instanceof childMapping.child)) {
continue;
}
const host = childMapping.host;
host["_defaultComponents"] = host["_defaultComponents"] || {};
host["_defaultComponents"][name] = target as any;
break;
}
}
};
}
이 컴포넌트 데코레이터에서는 많은 일이 일어나고 있습니다. 모든 것을 이해하려고 하기보다는 추론할 수 있는 쉬운 것들을 선택해 보겠습니다.
- 프로토 인스턴스Of
이 확인은 인스턴스가 지원되지 않는 경우 오류를 발생시키는 데 사용됩니다.
2. proto.comComponentName
proto.comComponentName은 데코레이터에 전달된 이름을 기반으로 업데이트됩니다. 이 경우 이름은 "application"으로 설정됩니다.
3. child매핑
// If not marked internal, and if we are a subclass of
// another component T's declared
// childClass, then register ourselves as a _defaultComponents of T.
const internal = !!options.internal;
if (name && !internal) {
for (const childMapping of childMappings) {
if (!(proto instanceof childMapping.child)) {
continue;
}
const host = childMapping.host;
host["_defaultComponents"] = host["_defaultComponents"] || {};
host["_defaultComponents"][name] = target as any;
break;
}
}
childMapping.host에 일부 업데이트가 있습니다.
회사 소개:
Think Throo에서는 오픈 소스 프로젝트에 사용되는 고급 코드베이스 아키텍처 개념을 가르치는 임무를 수행하고 있습니다.
Next.js/React에서 고급 아키텍처 개념을 연습하여 코딩 기술을 10배 높이고, 모범 사례를 배우고, 프로덕션급 프로젝트를 구축하세요.
저희는 오픈 소스입니다 — https://github.com/thinkthroo/thinkthroo (별표를 주세요!)
또한 웹 개발 및 기술 문서 작성 서비스도 제공합니다. 자세한 내용은 [email protected]으로 문의하세요!
참조:
https://github.com/TypeStrong/typedoc/blob/master/src/lib/application.ts#L100
https://www.typescriptlang.org/docs/handbook/ decorators.html
https://github.com/TypeStrong/typedoc/blob/master/src/lib/utils/comComponent.ts#L39
https://www.typescriptlang.org/docs/handbook/ decorators.html# decorator-factories
-
 regex를 사용하여 PHP에서 괄호 안에서 텍스트를 추출하는 방법$ fullstring = "이 (텍스트)을 제외한 모든 것을 무시하는 것"; $ start = strpos ( ', $ fullstring); $ fullString); $ shortstring = substr ($ fulls...프로그램 작성 2025-07-06에 게시되었습니다
regex를 사용하여 PHP에서 괄호 안에서 텍스트를 추출하는 방법$ fullstring = "이 (텍스트)을 제외한 모든 것을 무시하는 것"; $ start = strpos ( ', $ fullstring); $ fullString); $ shortstring = substr ($ fulls...프로그램 작성 2025-07-06에 게시되었습니다 -
 버전 5.6.5 이전에 MySQL의 Timestamp 열을 사용하여 current_timestamp를 사용하는 데 제한 사항은 무엇입니까?5.6.5 이전에 mysql 버전의 기본적으로 또는 업데이트 클로즈가있는 타임 스탬프 열의 제한 사항 5.6.5 5.6.5 이전에 mySQL 버전에서 Timestamp Holumn에 전적으로 기본적으로 한 제한 사항이 있었는데, 이는 제한적으로 전혀 ...프로그램 작성 2025-07-06에 게시되었습니다
버전 5.6.5 이전에 MySQL의 Timestamp 열을 사용하여 current_timestamp를 사용하는 데 제한 사항은 무엇입니까?5.6.5 이전에 mysql 버전의 기본적으로 또는 업데이트 클로즈가있는 타임 스탬프 열의 제한 사항 5.6.5 5.6.5 이전에 mySQL 버전에서 Timestamp Holumn에 전적으로 기본적으로 한 제한 사항이 있었는데, 이는 제한적으로 전혀 ...프로그램 작성 2025-07-06에 게시되었습니다 -
 팬더에서 연도와 1/4 열을 하나의주기적인 열로 병합하는 방법은 무엇입니까?새로운 기간 열에 대한 열을 연결하는 열 문제 문 : 라는 열이있는 pandas dataframe을 고려하십시오 : 분기 2000 Q2 2001 Q3 목표는 다음과 같은 결과를 얻기 위해 "연도"...프로그램 작성 2025-07-06에 게시되었습니다
팬더에서 연도와 1/4 열을 하나의주기적인 열로 병합하는 방법은 무엇입니까?새로운 기간 열에 대한 열을 연결하는 열 문제 문 : 라는 열이있는 pandas dataframe을 고려하십시오 : 분기 2000 Q2 2001 Q3 목표는 다음과 같은 결과를 얻기 위해 "연도"...프로그램 작성 2025-07-06에 게시되었습니다 -
 MySQLI로 전환 한 후 Codeigniter가 MySQL 데이터베이스에 연결 해야하는 이유문제를 디버깅하려면 파일 끝에 다음 코드를 추가하고 출력을 검토하는 것이 좋습니다. echo ''; print_r ($ db ); echo ''; echo '데이터베이스에 연결 :'. $ db ; $ dbh = mysq...프로그램 작성 2025-07-06에 게시되었습니다
MySQLI로 전환 한 후 Codeigniter가 MySQL 데이터베이스에 연결 해야하는 이유문제를 디버깅하려면 파일 끝에 다음 코드를 추가하고 출력을 검토하는 것이 좋습니다. echo ''; print_r ($ db ); echo ''; echo '데이터베이스에 연결 :'. $ db ; $ dbh = mysq...프로그램 작성 2025-07-06에 게시되었습니다 -
 MySQL에서 데이터를 피벗하여 그룹을 어떻게 사용할 수 있습니까?select d.data_timestamp, sum (data_id = 1 that data_value else 0 End), 'input_1'로 0 End), sum (data_id = 2 an Els.] d.data_timestamp ...프로그램 작성 2025-07-06에 게시되었습니다
MySQL에서 데이터를 피벗하여 그룹을 어떻게 사용할 수 있습니까?select d.data_timestamp, sum (data_id = 1 that data_value else 0 End), 'input_1'로 0 End), sum (data_id = 2 an Els.] d.data_timestamp ...프로그램 작성 2025-07-06에 게시되었습니다 -
 \ "(1) 대 (;;) : 컴파일러 최적화는 성능 차이를 제거합니까? \"대답 : 대부분의 최신 컴파일러에는 (1)과 (;;). 컴파일러 : s-> 7 8 v-> 4를 풀립니다 -e syntax ok gcc : GCC에서 두 루프는 다음과 같이 동일한 어셈블리 코드로 컴파일합니다. . t_while : ...프로그램 작성 2025-07-06에 게시되었습니다
\ "(1) 대 (;;) : 컴파일러 최적화는 성능 차이를 제거합니까? \"대답 : 대부분의 최신 컴파일러에는 (1)과 (;;). 컴파일러 : s-> 7 8 v-> 4를 풀립니다 -e syntax ok gcc : GCC에서 두 루프는 다음과 같이 동일한 어셈블리 코드로 컴파일합니다. . t_while : ...프로그램 작성 2025-07-06에 게시되었습니다 -
 Google API에서 최신 JQuery 라이브러리를 검색하는 방법은 무엇입니까?https://code.jquery.com/jquery-latest.min.js (jQuery Hosted, Minified) https://code.jquery.com/jquery-latest.js (JQuery Hosted, Hosted, 비 압축) 압축...프로그램 작성 2025-07-06에 게시되었습니다
Google API에서 최신 JQuery 라이브러리를 검색하는 방법은 무엇입니까?https://code.jquery.com/jquery-latest.min.js (jQuery Hosted, Minified) https://code.jquery.com/jquery-latest.js (JQuery Hosted, Hosted, 비 압축) 압축...프로그램 작성 2025-07-06에 게시되었습니다 -
 Fastapi Custom 404 페이지 제작 가이드custom 404 fastapi 가없는 페이지를 찾을 수 없습니다. 적절한 방법은 특정 요구 사항에 따라 다릅니다. 404 상태 코드에서 리디렉션 response = await call_next(request) if response.sta...프로그램 작성 2025-07-06에 게시되었습니다
Fastapi Custom 404 페이지 제작 가이드custom 404 fastapi 가없는 페이지를 찾을 수 없습니다. 적절한 방법은 특정 요구 사항에 따라 다릅니다. 404 상태 코드에서 리디렉션 response = await call_next(request) if response.sta...프로그램 작성 2025-07-06에 게시되었습니다 -
 \ "일반 오류 : 2006 MySQL Server가 사라졌습니다 \"데이터를 삽입 할 때?를 해결하는 방법 "일반 오류 : 2006 MySQL Server가 사라졌습니다. 이 오류는 일반적으로 MySQL 구성의 두 변수 중 하나로 인해 서버에 대한 연결이 손실 될 때 발생합니다. 솔루션 : 이 오류를 해결하기위한 키는 Wait_Ti...프로그램 작성 2025-07-06에 게시되었습니다
\ "일반 오류 : 2006 MySQL Server가 사라졌습니다 \"데이터를 삽입 할 때?를 해결하는 방법 "일반 오류 : 2006 MySQL Server가 사라졌습니다. 이 오류는 일반적으로 MySQL 구성의 두 변수 중 하나로 인해 서버에 대한 연결이 손실 될 때 발생합니다. 솔루션 : 이 오류를 해결하기위한 키는 Wait_Ti...프로그램 작성 2025-07-06에 게시되었습니다 -
 열의 열이 다른 데이터베이스 테이블을 어떻게 통합하려면 어떻게해야합니까?다른 열이있는 결합 테이블 ] 는 데이터베이스 테이블을 다른 열로 병합하려고 할 때 도전에 직면 할 수 있습니다. 간단한 방법은 열이 적은 테이블의 누락 된 열에 null 값을 추가하는 것입니다. 예를 들어, 표 B보다 더 많은 열이있는 두 개의 테이블,...프로그램 작성 2025-07-06에 게시되었습니다
열의 열이 다른 데이터베이스 테이블을 어떻게 통합하려면 어떻게해야합니까?다른 열이있는 결합 테이블 ] 는 데이터베이스 테이블을 다른 열로 병합하려고 할 때 도전에 직면 할 수 있습니다. 간단한 방법은 열이 적은 테이블의 누락 된 열에 null 값을 추가하는 것입니다. 예를 들어, 표 B보다 더 많은 열이있는 두 개의 테이블,...프로그램 작성 2025-07-06에 게시되었습니다 -
 `JSON '패키지를 사용하여 이동하는 JSON 어레이를 구문 분석하는 방법은 무엇입니까?JSON 어레이를 Parsing JSON 패키지 문제 : JSON 패키지를 사용하여 어레이를 나타내는 JSON 스트링을 어떻게 구문 분석 할 수 있습니까? 예 : type JsonType struct { Array []string ...프로그램 작성 2025-07-06에 게시되었습니다
`JSON '패키지를 사용하여 이동하는 JSON 어레이를 구문 분석하는 방법은 무엇입니까?JSON 어레이를 Parsing JSON 패키지 문제 : JSON 패키지를 사용하여 어레이를 나타내는 JSON 스트링을 어떻게 구문 분석 할 수 있습니까? 예 : type JsonType struct { Array []string ...프로그램 작성 2025-07-06에 게시되었습니다 -
 PHP 배열 키-값 이상 : 07 및 08의 호기심 사례 이해이 문제는 PHP의 주요 제로 해석에서 비롯됩니다. 숫자가 0 (예 : 07 또는 08)으로 접두사를 넣으면 PHP는 소수점 값이 아닌 옥탈 값 (기본 8)으로 해석합니다. 설명 : echo 07; // 인쇄 7 (10 월 07 = 10 진수 7) ...프로그램 작성 2025-07-06에 게시되었습니다
PHP 배열 키-값 이상 : 07 및 08의 호기심 사례 이해이 문제는 PHP의 주요 제로 해석에서 비롯됩니다. 숫자가 0 (예 : 07 또는 08)으로 접두사를 넣으면 PHP는 소수점 값이 아닌 옥탈 값 (기본 8)으로 해석합니다. 설명 : echo 07; // 인쇄 7 (10 월 07 = 10 진수 7) ...프로그램 작성 2025-07-06에 게시되었습니다 -
 MySQL 데이터베이스 메소드는 동일한 인스턴스를 덤프 할 필요가 없습니다.직접 배관 데이터 mysql 클라이언트의 출력을 직접 배관 할 수있는 메소드 : mysqldump --routines --triggers db_name | mysql new_db_name | mysql new_db_name 이 명령은 n...프로그램 작성 2025-07-06에 게시되었습니다
MySQL 데이터베이스 메소드는 동일한 인스턴스를 덤프 할 필요가 없습니다.직접 배관 데이터 mysql 클라이언트의 출력을 직접 배관 할 수있는 메소드 : mysqldump --routines --triggers db_name | mysql new_db_name | mysql new_db_name 이 명령은 n...프로그램 작성 2025-07-06에 게시되었습니다 -
 두 날짜 사이의 일 수를 계산하는 JavaScript 방법const date1 = 새로운 날짜 ( '7/13/2010'); const date2 = new 날짜 ('12/15/2010 '); const difftime = math.abs (date2 -date1); const diff...프로그램 작성 2025-07-06에 게시되었습니다
두 날짜 사이의 일 수를 계산하는 JavaScript 방법const date1 = 새로운 날짜 ( '7/13/2010'); const date2 = new 날짜 ('12/15/2010 '); const difftime = math.abs (date2 -date1); const diff...프로그램 작성 2025-07-06에 게시되었습니다 -
 McRypt에서 OpenSSL로 암호화를 마이그레이션하고 OpenSSL을 사용하여 McRypt 암호화 데이터를 해제 할 수 있습니까?질문 : McRypt에서 OpenSSL로 내 암호화 라이브러리를 업그레이드 할 수 있습니까? 그렇다면 어떻게? 대답 : 대답 : 예, McRypt에서 암호화 라이브러리를 OpenSSL로 업그레이드 할 수 있습니다. OpenSSL을 사용하여 McRyp...프로그램 작성 2025-07-06에 게시되었습니다
McRypt에서 OpenSSL로 암호화를 마이그레이션하고 OpenSSL을 사용하여 McRypt 암호화 데이터를 해제 할 수 있습니까?질문 : McRypt에서 OpenSSL로 내 암호화 라이브러리를 업그레이드 할 수 있습니까? 그렇다면 어떻게? 대답 : 대답 : 예, McRypt에서 암호화 라이브러리를 OpenSSL로 업그레이드 할 수 있습니다. OpenSSL을 사용하여 McRyp...프로그램 작성 2025-07-06에 게시되었습니다
중국어 공부
- 1 "걷다"를 중국어로 어떻게 말하나요? 走路 중국어 발음, 走路 중국어 학습
- 2 "비행기를 타다"를 중국어로 어떻게 말하나요? 坐飞机 중국어 발음, 坐飞机 중국어 학습
- 3 "기차를 타다"를 중국어로 어떻게 말하나요? 坐火车 중국어 발음, 坐火车 중국어 학습
- 4 "버스를 타다"를 중국어로 어떻게 말하나요? 坐车 중국어 발음, 坐车 중국어 학습
- 5 운전을 중국어로 어떻게 말하나요? 开车 중국어 발음, 开车 중국어 학습
- 6 수영을 중국어로 뭐라고 하나요? 游泳 중국어 발음, 游泳 중국어 학습
- 7 자전거를 타다 중국어로 뭐라고 하나요? 骑自行车 중국어 발음, 骑自行车 중국어 학습
- 8 중국어로 안녕하세요를 어떻게 말해요? 你好중국어 발음, 你好중국어 학습
- 9 감사합니다를 중국어로 어떻게 말하나요? 谢谢중국어 발음, 谢谢중국어 학습
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























