팝업 상호 작용이 포함된 Chrome 확장 상용구(Manifest V3)
2024-11-01에 게시됨
목표
이 상용구 확장 프로그램은 개발자에게 Manifest V3를 사용하여 자신만의 Chrome 확장 프로그램을 만들 수 있는 출발점을 제공합니다.
새로운 소식
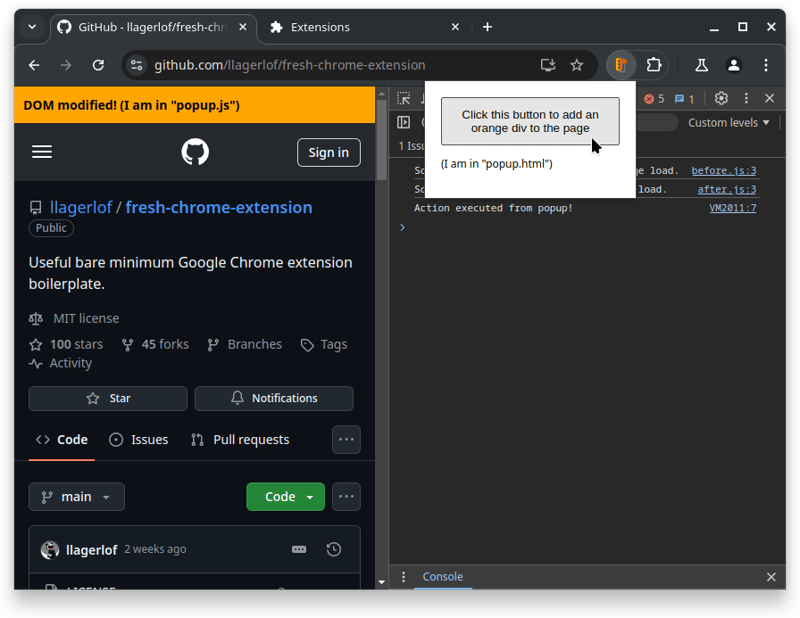
이 버전의 가장 큰 개선점은 팝업 인터페이스가 추가된 것입니다. 이제 사용자가 브라우저 상단 표시줄의 확장 버튼을 클릭하면 콘솔에 메시지를 기록하는 대신 대화형 팝업이 표시됩니다.
특징
이 상용구는 세 가지 주요 확장 동작을 보여줍니다.
- 페이지 로드 전: 페이지가 로드되기 전에 DevTools 콘솔에 메시지를 인쇄합니다.
- 페이지 로드 후: 페이지가 로드되기 전에 DevTools 콘솔에 메시지를 인쇄합니다.
- 팝업 상호 작용: 사용자가 확장 프로그램 버튼을 클릭하면 팝업을 표시하여 보다 복잡한 사용자 상호 작용을 가능하게 합니다.
이제 확장 프로그램은 클릭 시 활성 탭에 스크립트를 삽입하여 DOM을 수정하고 콘솔에 메시지를 기록하는 버튼을 팝업 내에 제공합니다.
설치
- github.com/llagerlof/fresh-chrome-extension에서 파일을 복제하거나 다운로드하여 디렉터리에 저장하세요.
- 브라우저의 확장 프로그램 페이지를 엽니다. chrome://extensions
- 오른쪽 상단에서 '개발자 모드'를 활성화합니다.
- 압축해제 로드를 클릭하고 확장 디렉터리를 선택합니다.
테스트 방법
- 웹사이트를 엽니다.
- 브라우저 상단 표시줄에 있는 확장 프로그램 버튼을 클릭하세요. 버튼이 있는 팝업이 표시됩니다.
- "페이지에 주황색 div를 추가하려면 이 버튼을 클릭하세요"라고 표시된 팝업에서 버튼을 클릭하세요.
- 다음 변경 사항을 확인하세요.
- 페이지 상단에 "DOM이 수정되었습니다!"라는 메시지와 함께 주황색 div가 나타납니다.
- 개발자 도구(F12)를 열고 콘솔을 살펴보세요. "팝업에서 작업이 실행되었습니다!"라는 메시지가 표시됩니다.

이 상용구는 더 복잡한 Chrome 확장 프로그램을 구축하기 위한 견고한 기반을 제공합니다. 특정 요구 사항에 맞게 자유롭게 수정하고 확장하세요.
즐거운 코딩하세요!
릴리스 선언문
이 기사는 https://dev.to/llagerlof/chrome-extension-boilerplate-with-popup interaction-manifest-v3-3ko5 ?1에서 재현됩니다. 그것.
최신 튜토리얼
더>
-
 PHP 배열 키-값 이상 : 07 및 08의 호기심 사례 이해이 문제는 PHP의 주요 제로 해석에서 비롯됩니다. 숫자가 0 (예 : 07 또는 08)으로 접두사를 넣으면 PHP는 소수점 값이 아닌 옥탈 값 (기본 8)으로 해석합니다. 설명 : echo 07; // 인쇄 7 (10 월 07 = 10 진수 7) ...프로그램 작성 2025-04-21에 게시되었습니다
PHP 배열 키-값 이상 : 07 및 08의 호기심 사례 이해이 문제는 PHP의 주요 제로 해석에서 비롯됩니다. 숫자가 0 (예 : 07 또는 08)으로 접두사를 넣으면 PHP는 소수점 값이 아닌 옥탈 값 (기본 8)으로 해석합니다. 설명 : echo 07; // 인쇄 7 (10 월 07 = 10 진수 7) ...프로그램 작성 2025-04-21에 게시되었습니다 -
 모든 브라우저에서 좌회전 텍스트의 슬래시 메소드 구현] ] 경사 선의 텍스트 정렬 배경 기울어 진 줄에서 왼쪽 정렬 된 텍스트를 달성하면 비밀리에 특히 도전이 될 수 있습니다. 호환성 (IE9로 돌아 가기). 솔루션 Lletion lless 를 사용하여 일련의 정사각형 요소를 소개하고 크기를 계산하여 효과적...프로그램 작성 2025-04-21에 게시되었습니다
모든 브라우저에서 좌회전 텍스트의 슬래시 메소드 구현] ] 경사 선의 텍스트 정렬 배경 기울어 진 줄에서 왼쪽 정렬 된 텍스트를 달성하면 비밀리에 특히 도전이 될 수 있습니다. 호환성 (IE9로 돌아 가기). 솔루션 Lletion lless 를 사용하여 일련의 정사각형 요소를 소개하고 크기를 계산하여 효과적...프로그램 작성 2025-04-21에 게시되었습니다 -
 두 날짜 사이의 일 수를 계산하는 JavaScript 방법const date1 = 새로운 날짜 ( '7/13/2010'); const date2 = new 날짜 ('12/15/2010 '); const difftime = math.abs (date2 -date1); const diff...프로그램 작성 2025-04-21에 게시되었습니다
두 날짜 사이의 일 수를 계산하는 JavaScript 방법const date1 = 새로운 날짜 ( '7/13/2010'); const date2 = new 날짜 ('12/15/2010 '); const difftime = math.abs (date2 -date1); const diff...프로그램 작성 2025-04-21에 게시되었습니다 -
 대형 SQL 데이터베이스 테이블에서 최대 값과 해당 데이터 방법을 효율적으로 얻습니다.대형 SQL 테이블에서 최대 값과 관련 데이터를 효율적으로 찾는다 종종 데이터베이스 쿼리는 열에서 최대 값을 찾고 동일한 행 내 다른 열에서 해당 데이터를 검색해야합니다. 이것은 매우 큰 데이터 세트에서 특히 도전적입니다. 관련 태그와 함께 각 고유 ...프로그램 작성 2025-04-21에 게시되었습니다
대형 SQL 데이터베이스 테이블에서 최대 값과 해당 데이터 방법을 효율적으로 얻습니다.대형 SQL 테이블에서 최대 값과 관련 데이터를 효율적으로 찾는다 종종 데이터베이스 쿼리는 열에서 최대 값을 찾고 동일한 행 내 다른 열에서 해당 데이터를 검색해야합니다. 이것은 매우 큰 데이터 세트에서 특히 도전적입니다. 관련 태그와 함께 각 고유 ...프로그램 작성 2025-04-21에 게시되었습니다 -
 유효한 코드에도 불구하고 PHP의 입력을 캡처하는 사후 요청이없는 이유는 무엇입니까?post request 오작동 주소 php action='' action = "프로그램 작성 2025-04-21에 게시되었습니다
유효한 코드에도 불구하고 PHP의 입력을 캡처하는 사후 요청이없는 이유는 무엇입니까?post request 오작동 주소 php action='' action = "프로그램 작성 2025-04-21에 게시되었습니다 -
 SQLALCHEMY 필터 조항에서 'Flake8'플래킹 부울 비교가 된 이유는 무엇입니까?제공된 예에서 데이터베이스 테이블의 부울 필드 (Obsoleted)는 비 공급 테스트 사례를 결정하는 데 사용됩니다. 이 코드는 필터 절에서 테스트 케이스를 사용합니다. casenum = session.query (testcase) .filter (testc...프로그램 작성 2025-04-21에 게시되었습니다
SQLALCHEMY 필터 조항에서 'Flake8'플래킹 부울 비교가 된 이유는 무엇입니까?제공된 예에서 데이터베이스 테이블의 부울 필드 (Obsoleted)는 비 공급 테스트 사례를 결정하는 데 사용됩니다. 이 코드는 필터 절에서 테스트 케이스를 사용합니다. casenum = session.query (testcase) .filter (testc...프로그램 작성 2025-04-21에 게시되었습니다 -
 \ "일반 오류 : 2006 MySQL Server가 사라졌습니다 \"데이터를 삽입 할 때?를 해결하는 방법 "일반 오류 : 2006 MySQL Server가 사라졌습니다. 이 오류는 일반적으로 MySQL 구성의 두 변수 중 하나로 인해 서버에 대한 연결이 손실 될 때 발생합니다. 솔루션 : 이 오류를 해결하기위한 키는 Wait_Ti...프로그램 작성 2025-04-21에 게시되었습니다
\ "일반 오류 : 2006 MySQL Server가 사라졌습니다 \"데이터를 삽입 할 때?를 해결하는 방법 "일반 오류 : 2006 MySQL Server가 사라졌습니다. 이 오류는 일반적으로 MySQL 구성의 두 변수 중 하나로 인해 서버에 대한 연결이 손실 될 때 발생합니다. 솔루션 : 이 오류를 해결하기위한 키는 Wait_Ti...프로그램 작성 2025-04-21에 게시되었습니다 -
 Object-Fit : IE 및 Edge에서 표지가 실패, 수정 방법?이 문제를 해결하기 위해 문제를 해결하는 영리한 CSS 솔루션을 사용합니다. -50%); 높이 : 100%; 너비 : 자동; // 수직 블록의 경우 높이 : 자동; 너비 : 100%; // 수평 블록의 경우 이 조합은 절대 포지셔닝을 사용하여 중앙에서 ...프로그램 작성 2025-04-21에 게시되었습니다
Object-Fit : IE 및 Edge에서 표지가 실패, 수정 방법?이 문제를 해결하기 위해 문제를 해결하는 영리한 CSS 솔루션을 사용합니다. -50%); 높이 : 100%; 너비 : 자동; // 수직 블록의 경우 높이 : 자동; 너비 : 100%; // 수평 블록의 경우 이 조합은 절대 포지셔닝을 사용하여 중앙에서 ...프로그램 작성 2025-04-21에 게시되었습니다 -
 자바 스크립트 객체의 키를 알파벳순으로 정렬하는 방법은 무엇입니까?object.keys (...) . .sort () . 정렬 된 속성을 보유 할 새 개체를 만듭니다. 정렬 된 키 어레이를 반복하고 리소셔 함수를 사용하여 원래 객체에서 새 객체에 해당 값과 함께 각 키를 추가합니다. 다음 코드는 프로세...프로그램 작성 2025-04-21에 게시되었습니다
자바 스크립트 객체의 키를 알파벳순으로 정렬하는 방법은 무엇입니까?object.keys (...) . .sort () . 정렬 된 속성을 보유 할 새 개체를 만듭니다. 정렬 된 키 어레이를 반복하고 리소셔 함수를 사용하여 원래 객체에서 새 객체에 해당 값과 함께 각 키를 추가합니다. 다음 코드는 프로세...프로그램 작성 2025-04-21에 게시되었습니다 -
 이벤트 중심 건축의 매력이벤트 중심 아키텍처 (AOE)는 실시간 이벤트에 반응하는 시스템을 개발하는 데 사용되는 설계 모델입니다. 이 유형의 아키텍처는 전자 상거래 및 은행 응용 프로그램과 같은 정보를 신속하게 처리 해야하는 시나리오에서 매우 유용합니다. 이벤트 란 무엇입니까?...프로그램 작성 2025-04-21에 게시되었습니다
이벤트 중심 건축의 매력이벤트 중심 아키텍처 (AOE)는 실시간 이벤트에 반응하는 시스템을 개발하는 데 사용되는 설계 모델입니다. 이 유형의 아키텍처는 전자 상거래 및 은행 응용 프로그램과 같은 정보를 신속하게 처리 해야하는 시나리오에서 매우 유용합니다. 이벤트 란 무엇입니까?...프로그램 작성 2025-04-21에 게시되었습니다 -
 Google API에서 최신 JQuery 라이브러리를 검색하는 방법은 무엇입니까?https://code.jquery.com/jquery-latest.min.js (jQuery Hosted, Minified) https://code.jquery.com/jquery-latest.js (JQuery Hosted, Hosted, 비 압축) 압축...프로그램 작성 2025-04-21에 게시되었습니다
Google API에서 최신 JQuery 라이브러리를 검색하는 방법은 무엇입니까?https://code.jquery.com/jquery-latest.min.js (jQuery Hosted, Minified) https://code.jquery.com/jquery-latest.js (JQuery Hosted, Hosted, 비 압축) 압축...프로그램 작성 2025-04-21에 게시되었습니다 -
![go 맵 :`map [string] int {}`과`make (map [string] int)`의 차이](/style/images/moren/moren.png) go 맵 :`map [string] int {}`과`make (map [string] int)`의 차이var m = map [String] int {} 2를 사용합니다. make function : var m = make (map [string] int) var m = map[string]int{} 기본 구분은 맵이 초기화되는 방식에 있습...프로그램 작성 2025-04-21에 게시되었습니다
go 맵 :`map [string] int {}`과`make (map [string] int)`의 차이var m = map [String] int {} 2를 사용합니다. make function : var m = make (map [string] int) var m = map[string]int{} 기본 구분은 맵이 초기화되는 방식에 있습...프로그램 작성 2025-04-21에 게시되었습니다 -
 오른쪽에서 CSS 배경 이미지를 찾는 방법은 무엇입니까?/ 오른쪽에서 10px 요소를 배치하려면 / 배경 위치 : 오른쪽 10px 상단; 이 CSS 상단 코너는 오른쪽 상단의 왼쪽에서 10 pixels가되어야합니다. 요소의 상단 에지. 이 기능은 Internet Explorer 8 또는 이...프로그램 작성 2025-04-21에 게시되었습니다
오른쪽에서 CSS 배경 이미지를 찾는 방법은 무엇입니까?/ 오른쪽에서 10px 요소를 배치하려면 / 배경 위치 : 오른쪽 10px 상단; 이 CSS 상단 코너는 오른쪽 상단의 왼쪽에서 10 pixels가되어야합니다. 요소의 상단 에지. 이 기능은 Internet Explorer 8 또는 이...프로그램 작성 2025-04-21에 게시되었습니다 -
 \ "(1) 대 (;;) : 컴파일러 최적화는 성능 차이를 제거합니까? \"대답 : 대부분의 최신 컴파일러에는 (1)과 (;;). 컴파일러 : s-> 7 8 v-> 4를 풀립니다 -e syntax ok gcc : GCC에서 두 루프는 다음과 같이 동일한 어셈블리 코드로 컴파일합니다. . t_while : ...프로그램 작성 2025-04-21에 게시되었습니다
\ "(1) 대 (;;) : 컴파일러 최적화는 성능 차이를 제거합니까? \"대답 : 대부분의 최신 컴파일러에는 (1)과 (;;). 컴파일러 : s-> 7 8 v-> 4를 풀립니다 -e syntax ok gcc : GCC에서 두 루프는 다음과 같이 동일한 어셈블리 코드로 컴파일합니다. . t_while : ...프로그램 작성 2025-04-21에 게시되었습니다 -
 선형 구배 배경에 줄무늬가있는 이유는 무엇이며 어떻게 고칠 수 있습니까?수직 지향적 구배의 경우, 신체 요소의 마진은 HTML 요소로 전파되어 8px 키가 큰 영역을 초래합니다. 그 후, 선형 등급은이 전체 높이에 걸쳐 확장되어 반복 패턴을 생성합니다. 솔루션 : 이 문제를 해결하기 위해 신체 요소에 충분한 높이가 있는지...프로그램 작성 2025-04-21에 게시되었습니다
선형 구배 배경에 줄무늬가있는 이유는 무엇이며 어떻게 고칠 수 있습니까?수직 지향적 구배의 경우, 신체 요소의 마진은 HTML 요소로 전파되어 8px 키가 큰 영역을 초래합니다. 그 후, 선형 등급은이 전체 높이에 걸쳐 확장되어 반복 패턴을 생성합니다. 솔루션 : 이 문제를 해결하기 위해 신체 요소에 충분한 높이가 있는지...프로그램 작성 2025-04-21에 게시되었습니다
중국어 공부
- 1 "걷다"를 중국어로 어떻게 말하나요? 走路 중국어 발음, 走路 중국어 학습
- 2 "비행기를 타다"를 중국어로 어떻게 말하나요? 坐飞机 중국어 발음, 坐飞机 중국어 학습
- 3 "기차를 타다"를 중국어로 어떻게 말하나요? 坐火车 중국어 발음, 坐火车 중국어 학습
- 4 "버스를 타다"를 중국어로 어떻게 말하나요? 坐车 중국어 발음, 坐车 중국어 학습
- 5 운전을 중국어로 어떻게 말하나요? 开车 중국어 발음, 开车 중국어 학습
- 6 수영을 중국어로 뭐라고 하나요? 游泳 중국어 발음, 游泳 중국어 학습
- 7 자전거를 타다 중국어로 뭐라고 하나요? 骑自行车 중국어 발음, 骑自行车 중국어 학습
- 8 중국어로 안녕하세요를 어떻게 말해요? 你好중국어 발음, 你好중국어 학습
- 9 감사합니다를 중국어로 어떻게 말하나요? 谢谢중국어 발음, 谢谢중국어 학습
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning












![go 맵 :`map [string] int {}`과`make (map [string] int)`의 차이](http://www.luping.net/uploads/20250420/174512883068048d7e590ab.jpg174512883068048d7e590b5.jpg)












