CheckStat 생성 방법: 실시간 사이트 분석
CheckStat이란 무엇입니까?
CheckStat 는 웹사이트 소유자, 개발자, 분석가가 웹 리소스에서 일어나는 일을 더 잘 이해할 수 있도록 돕기 위해 개발한 프로젝트입니다. 이 도구를 사용하면 방문자가 사이트에서 무엇을 하고 있는지 실시간으로 추적할 수 있습니다. 이러한 통계를 분석하면 더 많은 정보를 바탕으로 결정을 내리고 웹사이트 성능을 개선하는 데 도움이 됩니다.
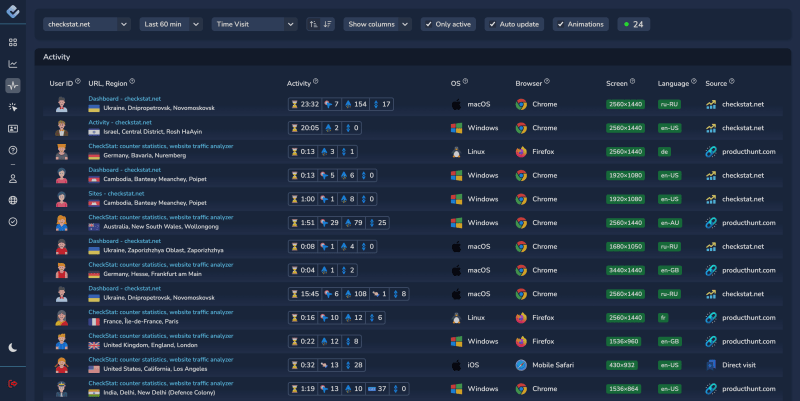
1. 활동
'활동' 섹션에서는 방문자가 사이트에서 무엇을 하는지 실시간으로 확인할 수 있습니다. 이를 통해 현재 사이트에 누가 있는지, 무엇을 하고 있는지, 어디서 왔는지에 대한 전체적인 정보를 얻을 수 있습니다.

- 방문자별 고유 아이콘: 사이트의 모든 사용자는 고유한 아이콘으로 표시되므로 쉽게 식별할 수 있습니다. 특정 이미지를 선택하고 잠그는 방식으로 방문자별로 아이콘을 맞춤설정할 수 있습니다.
- 방문 시간 정보: 방문자가 귀하의 사이트에 들어온 시간이 귀하의 시간대에 따라 표시되므로 사이트의 지역 이벤트나 프로모션과 데이터를 동기화하는 데 도움이 됩니다.
- 방문 횟수: 시스템은 사용자가 오늘, 이번 달 및 전체 사이트를 방문한 횟수를 표시하여 일반 방문자의 충성도와 활동을 측정하는 데 도움을 줍니다.
- URL 및 페이지 제목: 방문할 때마다 현재 보고 있는 페이지의 URL과 제목이 표시되어 사용자의 관심을 끄는 콘텐츠가 무엇인지 파악하는 데 도움이 됩니다.
- 지리적 위치: 방문자가 온 국가, 지역, 도시를 확인할 수 있습니다. 이는 청중의 지리적 분포를 분석하는 데 중요합니다.
- 사용자 활동: 클릭, 마우스 움직임, 키 입력, 센서 상호 작용, 스크롤과 같은 매개변수가 추적되어 사이트에 대한 사용자의 참여를 완전히 이해할 수 있습니다.
- 기술 세부정보: 시스템은 사용자의 운영 체제, 브라우저, 장치 유형 및 화면 해상도에 대한 정보를 제공합니다. 이 데이터는 다양한 장치에 맞게 콘텐츠와 디자인을 최적화하는 데 도움이 됩니다.
- 트래픽 소스: 방문자가 어디에서 왔는지(예: 검색 엔진, 소셜 네트워크 또는 기타 웹사이트) 확인할 수 있어 마케팅 캠페인의 효과를 평가하는 데 도움이 됩니다.
또한 '활동' 섹션에서 필터를 활성화하여 사이트에 참여하고 있는 활성 사용자만 표시할 수 있습니다. 이를 통해 귀하의 콘텐츠에 가장 많이 관여하는 사용자에게 집중할 수 있습니다.
자동 새로고침은 기본적으로 활성화되어 있으며, 새로운 방문이 애니메이션과 함께 실시간으로 표시됩니다. 이 기능을 사용하면 판촉이나 마케팅 캠페인 등 사이트의 변경 사항에 즉각적으로 대응할 수 있습니다.
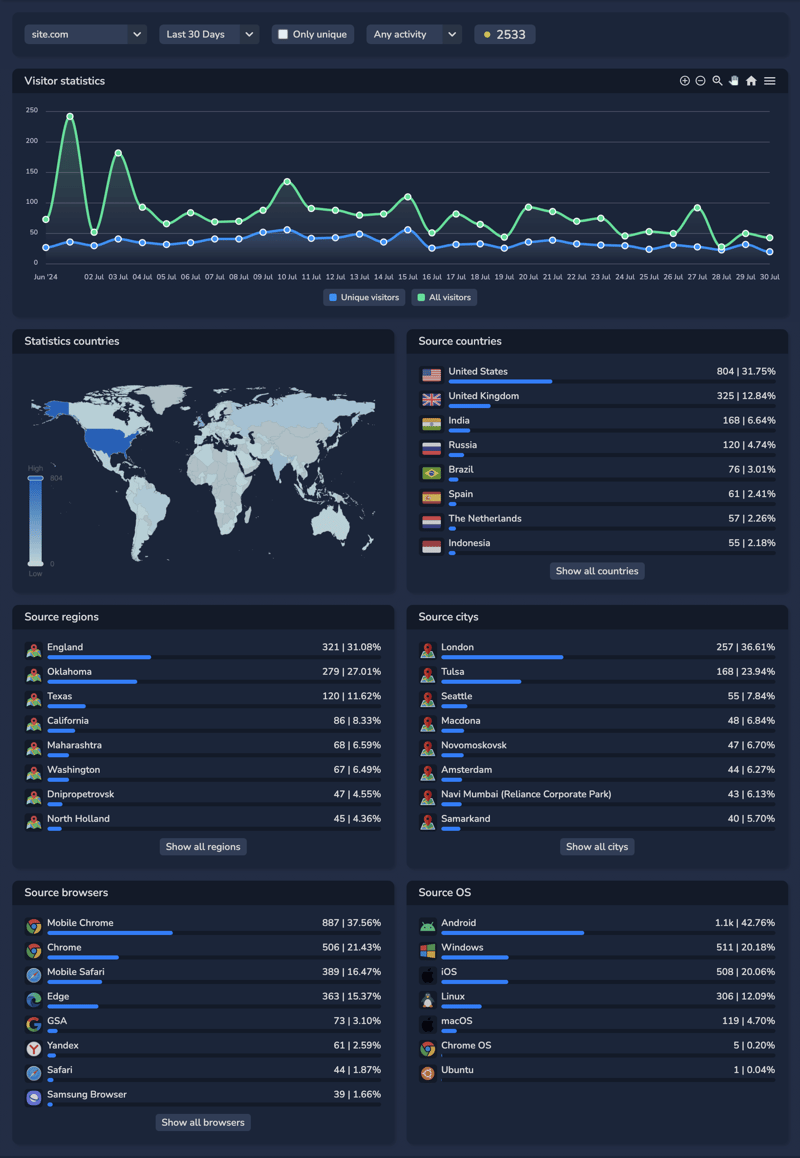
2. 통계
'통계' 섹션은 심층적인 분석을 위해 설계되었습니다. 여기에서는 표준 시간 간격에 국한되지 않고 원하는 기간에 걸쳐 데이터를 수집하고 분석할 수 있습니다.

- 메인 차트: 메인 차트에는 선택한 기간 동안의 총 조회수와 고유 방문자 수라는 두 줄이 표시됩니다. 이를 통해 며칠, 몇 주, 몇 달 동안 사이트 활동이 어떻게 변화했는지 신속하게 평가할 수 있습니다.
- 방문객 지도: 세계 지도는 다양한 국가의 방문자 데이터를 시각화합니다. 흰색(최소 방문자)에서 파란색(최대 방문자)까지의 색상 그라데이션을 통해 어느 지역에서 가장 많은 트래픽이 발생하는지 쉽게 확인할 수 있습니다.
- 매개변수 분석: 페이지 하단의 블록에는 국가, 지역, 도시, 브라우저, 운영 체제 및 기타 매개변수별 데이터가 표시됩니다. 관심 있는 매개변수를 선택하고 필터에 추가하면 필요한 정보만 볼 수 있습니다. 이 유연한 도구는 분석을 구체화하고 보다 정확한 결정을 내리는 데 도움이 됩니다.
특정 매개변수를 포함하거나 제외하도록 필터를 설정하고 이것이 전체 통계에 어떤 영향을 미치는지 확인할 수도 있습니다. 예를 들어 특정 지역의 사용자가 귀하의 사이트와 어떻게 상호 작용하는지, 어떤 페이지가 가장 많은 관심을 끄는지 확인할 수 있습니다.
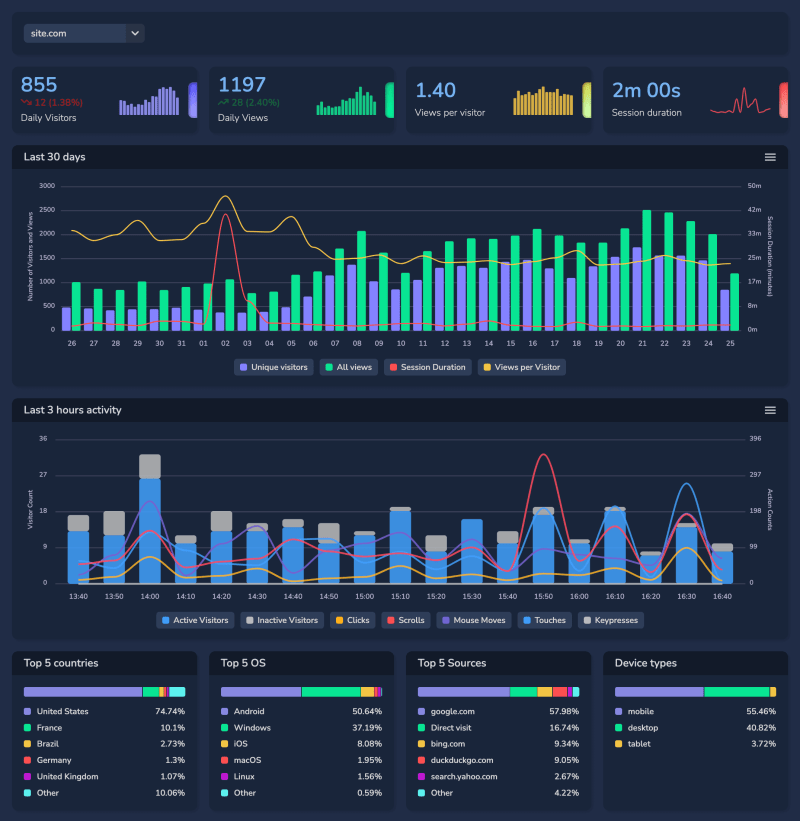
3. 대시보드
'대시보드'는 당일 사이트의 주요 측정항목을 표시하고 지난 30일 동안의 변경 사항을 추적하는 요약 패널입니다.

- 주요 측정항목: 패널에는 고유 방문자 수, 총 조회수, 방문자당 평균 조회수 및 평균 세션 기간이 표시됩니다. 이 데이터는 사이트의 현재 성능을 빠르게 평가하는 데 도움이 됩니다.
- 활동 차트: 대시보드에서 지난 3시간 동안의 사용자 활동을 10분 간격으로 그룹화하여 보여주는 차트를 볼 수 있습니다. 이를 통해 최대 활동 기간을 평가하고 사이트 방문자가 가장 많은 시기를 판단할 수 있습니다.
- 상위 5개 주요 매개변수: 여기에서는 상위 5개 국가, 운영체제, 트래픽 소스, 기기 유형에 대한 데이터를 찾을 수 있습니다. 이 데이터는 사용자가 어떤 장치와 플랫폼을 사용하고 있으며 어디서 왔는지 이해하는 데 도움이 됩니다.
'대시보드'는 사이트에서 일어나는 일을 전반적으로 신속하게 파악할 수 있는 곳입니다.
기술적인 세부사항
CheckStat는 고성능과 확장성을 보장하는 최신 기술을 사용하여 구축되었습니다.
- PHP: 서버측 개발 및 애플리케이션 로직 처리에 사용되는 기본 언어입니다.
- MySQL 및 Elasticsearch: MySQL은 안정적인 데이터 저장에 사용되는 반면 Elasticsearch는 대량의 정보를 빠르게 검색하고 분석할 수 있게 해줍니다.
- Kibana: Elasticsearch와 통합된 실시간 데이터 시각화 도구입니다.
- Nginx: 빠르고 안정적인 사이트 접속을 제공하는 웹 서버입니다.
- JavaScript 및 AJAX: 클라이언트 측에서 동적 및 대화형 요소를 만드는 데 사용됩니다.
- UAParser.js 및 current-device: 장치와 해당 특성을 식별하기 위한 라이브러리입니다.
- ApexCharts 및 ECharts: 데이터 시각화에 사용되는 차트 및 그래프를 생성하는 도구입니다.
- vanilla-datetimerange-picker: 날짜 범위를 쉽게 선택할 수 있는 라이브러리로, 사용자 측 분석이 더욱 편리해집니다.
이러한 기술은 CheckStat이 대량의 데이터를 신속하게 처리하고 실시간 분석을 제공하는 데 도움이 됩니다.
사용 사례
CheckStat는 웹사이트 개선에 큰 도움이 되는 도구입니다. 사용 방법은 다음과 같습니다.
- 사용자 작업 모니터링: '활동' 섹션에서는 방문자가 사이트에서 무엇을 하고 있는지 실시간으로 확인할 수 있습니다. 누가 들어왔는지, 어떤 페이지를 보고 있는지, 어디서 왔는지, 어떤 장치와 브라우저를 사용하고 있는지 등 모든 것이 여기에 있습니다. 이는 사람들이 귀하의 콘텐츠와 상호 작용하는 방식과 관심을 잃을 수 있는 부분을 이해하는 데 유용합니다.
- 데이터 필터링 및 분석: '통계'에서 필요한 정보만 볼 수 있도록 필터를 설정할 수 있습니다. 예를 들어 특정 지역이나 트래픽 소스별로 데이터를 선택하고 불필요한 데이터를 제외할 수 있습니다. 이는 정말로 중요한 것에 집중하는 데 도움이 됩니다.
- 콘텐츠 최적화: '활동' 및 '통계'의 데이터를 사용하여 어떤 페이지가 인기가 있는지 파악하고 개선할 수 있습니다. 사람들이 특정 페이지에서 많은 시간을 보내는 것을 보면 해당 페이지에 더 유용한 콘텐츠를 추가하는 것이 좋습니다.
- 트래픽 소스 분석: CheckStat는 검색 엔진, 소셜 네트워크 또는 직접 항목 등 방문자가 어디에서 왔는지 보여줍니다. 이를 통해 어떤 채널이 가장 효과적인지, 어디에 더 많은 노력을 투자해야 하는지 이해하는 데 도움이 됩니다.
이 예는 CheckStat가 사이트에서 일어나는 일을 이해하고 사이트를 개선하는 데 어떻게 도움이 되는지 보여줍니다.
개발자 정보
CheckStat는 에너지 인프라 손상으로 인한 주기적인 정전과 전쟁이 계속되는 어려운 상황 속에서 우크라이나에서 개발되었습니다. 이러한 어려움에도 불구하고 프로젝트는 성공적으로 완료되었으며 계속 발전하고 있습니다.
결론
CheckStat는 사용자를 더 잘 이해하고 웹사이트를 개선하려는 사람들을 위해 설계된 도구입니다. 이를 통해 쉽게 사이트 활동을 추적하고, 주요 지표를 분석하고, 데이터 기반 결정을 내릴 수 있습니다. CheckStat을 사용해 보고 그것이 얼마나 편리하고 유용한지 직접 확인해 보십시오.
사이트 링크: CheckStat.net
-
 C/C ++에서 Python Function을 호출하고 반환 값 방법을 얻으십시오.Python 모듈 Python 모듈을 만듭니다 (mytest.py) : 수학 수학을 작성합니다. def myabs (x) : return math.fabs (x) c/c 코드 import math def myabs(x): ret...프로그램 작성 2025-04-18에 게시되었습니다
C/C ++에서 Python Function을 호출하고 반환 값 방법을 얻으십시오.Python 모듈 Python 모듈을 만듭니다 (mytest.py) : 수학 수학을 작성합니다. def myabs (x) : return math.fabs (x) c/c 코드 import math def myabs(x): ret...프로그램 작성 2025-04-18에 게시되었습니다 -
 선형 구배 배경에 줄무늬가있는 이유는 무엇이며 어떻게 고칠 수 있습니까?수직 지향적 구배의 경우, 신체 요소의 마진은 HTML 요소로 전파되어 8px 키가 큰 영역을 초래합니다. 그 후, 선형 등급은이 전체 높이에 걸쳐 확장되어 반복 패턴을 생성합니다. 솔루션 : 이 문제를 해결하기 위해 신체 요소에 충분한 높이가 있는지...프로그램 작성 2025-04-18에 게시되었습니다
선형 구배 배경에 줄무늬가있는 이유는 무엇이며 어떻게 고칠 수 있습니까?수직 지향적 구배의 경우, 신체 요소의 마진은 HTML 요소로 전파되어 8px 키가 큰 영역을 초래합니다. 그 후, 선형 등급은이 전체 높이에 걸쳐 확장되어 반복 패턴을 생성합니다. 솔루션 : 이 문제를 해결하기 위해 신체 요소에 충분한 높이가 있는지...프로그램 작성 2025-04-18에 게시되었습니다 -
 스트링 시간을 전환하기위한 팁 시간 구조를 이동합니다레이아웃 문자열 생성 레이아웃 문자열은 문자열 시간 값을 해석하는 방법을 정의하여 변환 프로세스를 안내합니다. 주어진 예제에서, 형식은 "yyyymmddthhmmss"로 설명 될 수있다. yyyy : 4 다리 년 mm : 2ig...프로그램 작성 2025-04-18에 게시되었습니다
스트링 시간을 전환하기위한 팁 시간 구조를 이동합니다레이아웃 문자열 생성 레이아웃 문자열은 문자열 시간 값을 해석하는 방법을 정의하여 변환 프로세스를 안내합니다. 주어진 예제에서, 형식은 "yyyymmddthhmmss"로 설명 될 수있다. yyyy : 4 다리 년 mm : 2ig...프로그램 작성 2025-04-18에 게시되었습니다 -
 HTML 서식 태그HTML 서식 요소 **HTML Formatting is a process of formatting text for better look and feel. HTML provides us ability to format text without...프로그램 작성 2025-04-18에 게시되었습니다
HTML 서식 태그HTML 서식 요소 **HTML Formatting is a process of formatting text for better look and feel. HTML provides us ability to format text without...프로그램 작성 2025-04-18에 게시되었습니다 -
 MySQLI로 전환 한 후 Codeigniter가 MySQL 데이터베이스에 연결 해야하는 이유문제를 디버깅하려면 파일 끝에 다음 코드를 추가하고 출력을 검토하는 것이 좋습니다. echo ''; print_r ($ db ); echo ''; echo '데이터베이스에 연결 :'. $ db ; $ dbh = mysq...프로그램 작성 2025-04-18에 게시되었습니다
MySQLI로 전환 한 후 Codeigniter가 MySQL 데이터베이스에 연결 해야하는 이유문제를 디버깅하려면 파일 끝에 다음 코드를 추가하고 출력을 검토하는 것이 좋습니다. echo ''; print_r ($ db ); echo ''; echo '데이터베이스에 연결 :'. $ db ; $ dbh = mysq...프로그램 작성 2025-04-18에 게시되었습니다 -
 Visual Studio 2012의 DataSource 대화 상자에 MySQL 데이터베이스를 추가하는 방법은 무엇입니까?MySQL 커넥터 v.6.5.4가 설치되어 있지만 Entity 프레임 워크의 DataSource 대화 상자에 MySQL 데이터베이스를 추가 할 수 없습니다. 이를 해결하기 위해 MySQL 용 공식 Visual Studio 2012 통합은 MySQL 커넥터 v.6....프로그램 작성 2025-04-18에 게시되었습니다
Visual Studio 2012의 DataSource 대화 상자에 MySQL 데이터베이스를 추가하는 방법은 무엇입니까?MySQL 커넥터 v.6.5.4가 설치되어 있지만 Entity 프레임 워크의 DataSource 대화 상자에 MySQL 데이터베이스를 추가 할 수 없습니다. 이를 해결하기 위해 MySQL 용 공식 Visual Studio 2012 통합은 MySQL 커넥터 v.6....프로그램 작성 2025-04-18에 게시되었습니다 -
 React Helmet : React 웹 사이트의 헤드 관리에 대한 완전한 가이드React Helmet : React 사이트의 헤드 마스터 링 웹 사이트의 섹션은 종종 간과되지만 SEO, 소셜 미디어 통합 및 스타일 시트 및 분석 라이브러리와 같은 필수 자산을로드하는 데 중요합니다. React 응용 프로그램 에서이 동적으로 관리하는 것...프로그램 작성 2025-04-18에 게시되었습니다
React Helmet : React 웹 사이트의 헤드 관리에 대한 완전한 가이드React Helmet : React 사이트의 헤드 마스터 링 웹 사이트의 섹션은 종종 간과되지만 SEO, 소셜 미디어 통합 및 스타일 시트 및 분석 라이브러리와 같은 필수 자산을로드하는 데 중요합니다. React 응용 프로그램 에서이 동적으로 관리하는 것...프로그램 작성 2025-04-18에 게시되었습니다 -
 MySQL DateTime 필드 효율적인 날짜 비교 방법date () 함수는 날짜 구성 요소를 datetime 값에서 추출하여 시간 정보를 효과적으로 제거합니다. 이를 통해 정의한 날짜 문자열 ( "2010-04-29")은 STARTTIME DATETIME 필드에서 추출한 날짜와 직접 비교할 수 있습...프로그램 작성 2025-04-18에 게시되었습니다
MySQL DateTime 필드 효율적인 날짜 비교 방법date () 함수는 날짜 구성 요소를 datetime 값에서 추출하여 시간 정보를 효과적으로 제거합니다. 이를 통해 정의한 날짜 문자열 ( "2010-04-29")은 STARTTIME DATETIME 필드에서 추출한 날짜와 직접 비교할 수 있습...프로그램 작성 2025-04-18에 게시되었습니다 -
 PHP를 사용하여 Blob (이미지)을 MySQL에 올바르게 삽입하는 방법은 무엇입니까?문제 $ sql = "삽입 ImagesTore (imageId, image) 값 ( '$ this- & gt; image_id', 'file_get_contents ($ tmp_image)'; 결과적으로 실제 이...프로그램 작성 2025-04-18에 게시되었습니다
PHP를 사용하여 Blob (이미지)을 MySQL에 올바르게 삽입하는 방법은 무엇입니까?문제 $ sql = "삽입 ImagesTore (imageId, image) 값 ( '$ this- & gt; image_id', 'file_get_contents ($ tmp_image)'; 결과적으로 실제 이...프로그램 작성 2025-04-18에 게시되었습니다 -
 PYTZ가 처음에 예상치 못한 시간대 오프셋을 표시하는 이유는 무엇입니까?import pytz pytz.timezone ( 'Asia/Hong_kong') std> discrepancy source 역사 전반에 걸쳐 변동합니다. PYTZ가 제공하는 기본 시간대 이름 및 오프...프로그램 작성 2025-04-18에 게시되었습니다
PYTZ가 처음에 예상치 못한 시간대 오프셋을 표시하는 이유는 무엇입니까?import pytz pytz.timezone ( 'Asia/Hong_kong') std> discrepancy source 역사 전반에 걸쳐 변동합니다. PYTZ가 제공하는 기본 시간대 이름 및 오프...프로그램 작성 2025-04-18에 게시되었습니다 -
 PHP \의 기능 재정의 제한을 극복하는 방법은 무엇입니까?return $ a * $ b; } 그러나 PHP 도구 벨트에는 숨겨진 보석이 있습니다. runkit_function_rename () runkit_function_rename ( 'this', 'that'); run...프로그램 작성 2025-04-18에 게시되었습니다
PHP \의 기능 재정의 제한을 극복하는 방법은 무엇입니까?return $ a * $ b; } 그러나 PHP 도구 벨트에는 숨겨진 보석이 있습니다. runkit_function_rename () runkit_function_rename ( 'this', 'that'); run...프로그램 작성 2025-04-18에 게시되었습니다 -
 두 날짜 사이의 일 수를 계산하는 JavaScript 방법const date1 = 새로운 날짜 ( '7/13/2010'); const date2 = new 날짜 ('12/15/2010 '); const difftime = math.abs (date2 -date1); const diff...프로그램 작성 2025-04-18에 게시되었습니다
두 날짜 사이의 일 수를 계산하는 JavaScript 방법const date1 = 새로운 날짜 ( '7/13/2010'); const date2 = new 날짜 ('12/15/2010 '); const difftime = math.abs (date2 -date1); const diff...프로그램 작성 2025-04-18에 게시되었습니다 -
 Point-In-Polygon 감지에 더 효율적인 방법 : Ray Tracing 또는 Matplotlib \ 's Path.contains_points?Ray Tracing MethodThe ray tracing method intersects a horizontal ray from the point under examination with the polygon's sides. 교차로의 수를 계산하고 지점이 패...프로그램 작성 2025-04-18에 게시되었습니다
Point-In-Polygon 감지에 더 효율적인 방법 : Ray Tracing 또는 Matplotlib \ 's Path.contains_points?Ray Tracing MethodThe ray tracing method intersects a horizontal ray from the point under examination with the polygon's sides. 교차로의 수를 계산하고 지점이 패...프로그램 작성 2025-04-18에 게시되었습니다 -
 MySQL 오류 #1089 : 잘못된 접두사 키를 얻는 이유는 무엇입니까?오류 설명 [#1089- 잘못된 접두사 키 "는 테이블에서 열에 프리픽스 키를 만들려고 시도 할 때 나타날 수 있습니다. 접두사 키는 특정 접두사 길이의 문자열 열 길이를 색인화하도록 설계되었으며, 접두사를 더 빠르게 검색 할 수 있습니...프로그램 작성 2025-04-18에 게시되었습니다
MySQL 오류 #1089 : 잘못된 접두사 키를 얻는 이유는 무엇입니까?오류 설명 [#1089- 잘못된 접두사 키 "는 테이블에서 열에 프리픽스 키를 만들려고 시도 할 때 나타날 수 있습니다. 접두사 키는 특정 접두사 길이의 문자열 열 길이를 색인화하도록 설계되었으며, 접두사를 더 빠르게 검색 할 수 있습니...프로그램 작성 2025-04-18에 게시되었습니다 -
 Object-Fit : IE 및 Edge에서 표지가 실패, 수정 방법?이 문제를 해결하기 위해 문제를 해결하는 영리한 CSS 솔루션을 사용합니다. -50%); 높이 : 100%; 너비 : 자동; // 수직 블록의 경우 높이 : 자동; 너비 : 100%; // 수평 블록의 경우 이 조합은 절대 포지셔닝을 사용하여 중앙에서 ...프로그램 작성 2025-04-18에 게시되었습니다
Object-Fit : IE 및 Edge에서 표지가 실패, 수정 방법?이 문제를 해결하기 위해 문제를 해결하는 영리한 CSS 솔루션을 사용합니다. -50%); 높이 : 100%; 너비 : 자동; // 수직 블록의 경우 높이 : 자동; 너비 : 100%; // 수평 블록의 경우 이 조합은 절대 포지셔닝을 사용하여 중앙에서 ...프로그램 작성 2025-04-18에 게시되었습니다
중국어 공부
- 1 "걷다"를 중국어로 어떻게 말하나요? 走路 중국어 발음, 走路 중국어 학습
- 2 "비행기를 타다"를 중국어로 어떻게 말하나요? 坐飞机 중국어 발음, 坐飞机 중국어 학습
- 3 "기차를 타다"를 중국어로 어떻게 말하나요? 坐火车 중국어 발음, 坐火车 중국어 학습
- 4 "버스를 타다"를 중국어로 어떻게 말하나요? 坐车 중국어 발음, 坐车 중국어 학습
- 5 운전을 중국어로 어떻게 말하나요? 开车 중국어 발음, 开车 중국어 학습
- 6 수영을 중국어로 뭐라고 하나요? 游泳 중국어 발음, 游泳 중국어 학습
- 7 자전거를 타다 중국어로 뭐라고 하나요? 骑自行车 중국어 발음, 骑自行车 중국어 학습
- 8 중국어로 안녕하세요를 어떻게 말해요? 你好중국어 발음, 你好중국어 학습
- 9 감사합니다를 중국어로 어떻게 말하나요? 谢谢중국어 발음, 谢谢중국어 학습
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























