웹페이지에서 사용된 글꼴 확인
상황
현재 next.j를 배우고 있습니다. 넥스트팀에서 만든 강좌(https://nextjs.org/learn)를 수강하고 있습니다.
글꼴 및 이미지 최적화와 관련된 섹션이 있습니다.
솔직히 저는 웹 페이지의 특정 요소에 어떤 글꼴이 사용되는지, 글꼴에 대해 많은 관심을 기울인 적이 없습니다.
하지만 이 자료를 통해 당신도 그렇게 할 수 있다는 것을 깨달았습니다. 특정 요소에 어떤 글꼴이 사용되었는지 확인할 수 있습니다. 페이지에 둘 이상의 사용자 정의 글꼴이 있을 수 있으며 이는 유용할 수 있습니다.
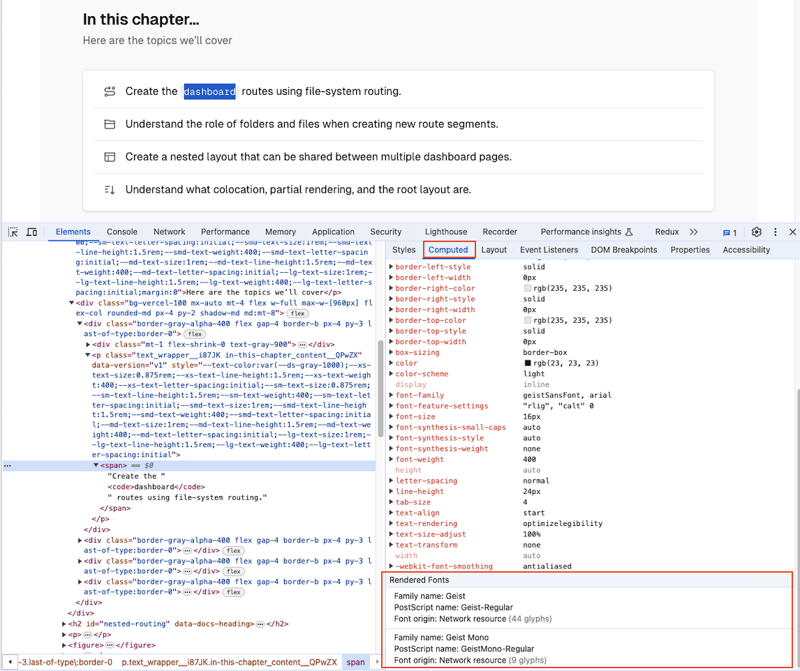
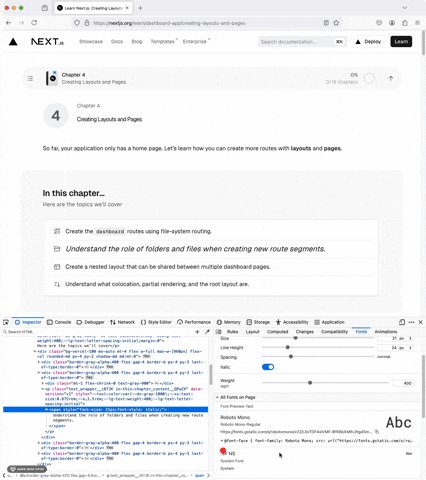
저는 Chrome을 기본 브라우저로 사용하고 있으므로 devtools를 열고 사용된 글꼴을 확인했습니다.

이건 꽤 열악하고 정보도 별로 없어 보였습니다.
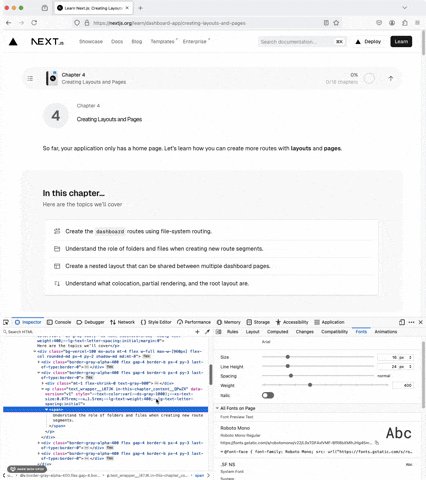
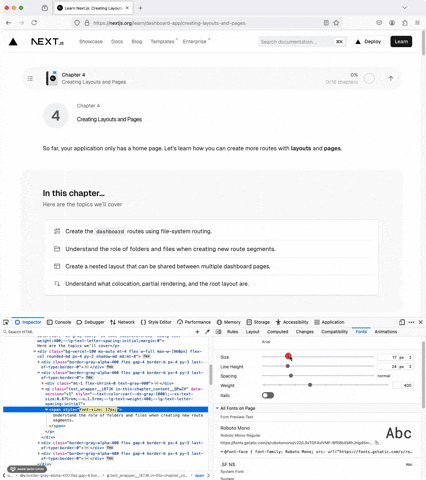
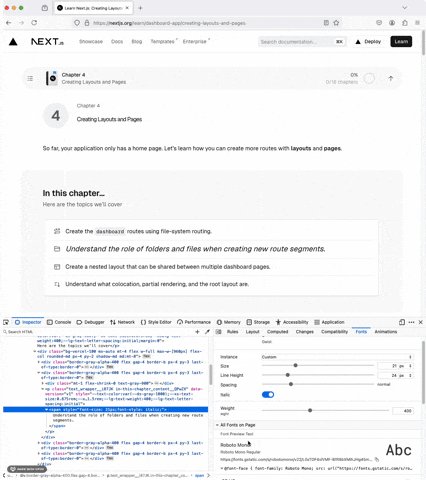
하지만 Firefox에서 동일한 작업을 수행했는데 Firefox에는 글꼴과 관련하여 훨씬 더 많은 옵션이 있는 것 같습니다. 편집기를 통해 크기, 줄 높이, 간격, 무게를 변경할 수 있습니다. 이는 특히 특정 요소에 가장 적합한 글꼴 속성을 찾으려고 할 때 매우 유용해 보입니다.

내 생각
글꼴에 관한 이러한 발견은 과거에 레이아웃에 문제가 있었을 때 Chrome보다 Firefox에서 훨씬 더 나은 디버깅을 수행할 수 있다는 사실을 상기시켰습니다.
Firefox는 FE 개발을 Chrome보다 더 유연하게 만들기 위해 CSS에 더 많은 관심을 기울이고 있는 것 같습니다. 다음번에 CSS 작업을 할 때 이 점을 고려해서 Firefox를 기본으로 사용해 보아야 할 것 같습니다!
건배. 좋은 하루 보내세요!
-
 `if` 문 너머: 명시적인 `bool` 변환이 있는 유형을 형변환 없이 사용할 수 있는 다른 곳은 어디입니까?형변환 없이 허용되는 bool로의 상황별 변환귀하의 클래스는 bool로의 명시적 변환을 정의하여 해당 인스턴스 't'를 조건문에서 직접 사용할 수 있도록 합니다. 그러나 이 명시적 변환은 다음과 같은 질문을 제기합니다. 캐스트 없이 't'를...프로그램 작성 2024년 12월 18일에 게시됨
`if` 문 너머: 명시적인 `bool` 변환이 있는 유형을 형변환 없이 사용할 수 있는 다른 곳은 어디입니까?형변환 없이 허용되는 bool로의 상황별 변환귀하의 클래스는 bool로의 명시적 변환을 정의하여 해당 인스턴스 't'를 조건문에서 직접 사용할 수 있도록 합니다. 그러나 이 명시적 변환은 다음과 같은 질문을 제기합니다. 캐스트 없이 't'를...프로그램 작성 2024년 12월 18일에 게시됨 -
 실시간 통신을 위해 Go에서 WebSocket 사용채팅 애플리케이션, 실시간 알림, 협업 도구 등 실시간 업데이트가 필요한 앱을 구축하려면 기존 HTTP보다 더 빠르고 대화형인 통신 방법이 필요합니다. 이것이 바로 WebSockets가 필요한 곳입니다! 오늘은 Go에서 WebSocket을 사용하여 애플리케이션에 실시간...프로그램 작성 2024년 12월 18일에 게시됨
실시간 통신을 위해 Go에서 WebSocket 사용채팅 애플리케이션, 실시간 알림, 협업 도구 등 실시간 업데이트가 필요한 앱을 구축하려면 기존 HTTP보다 더 빠르고 대화형인 통신 방법이 필요합니다. 이것이 바로 WebSockets가 필요한 곳입니다! 오늘은 Go에서 WebSocket을 사용하여 애플리케이션에 실시간...프로그램 작성 2024년 12월 18일에 게시됨 -
 데이터를 삽입할 때 \"일반 오류: 2006 MySQL 서버가 사라졌습니다\"를 수정하는 방법은 무엇입니까?레코드를 삽입하는 동안 "일반 오류: 2006 MySQL 서버가 사라졌습니다."를 해결하는 방법소개:MySQL 데이터베이스에 데이터를 삽입하면 "일반 오류: 2006 MySQL 서버가 사라졌습니다."라는 오류가 발생할 수 있습니다. ...프로그램 작성 2024년 12월 18일에 게시됨
데이터를 삽입할 때 \"일반 오류: 2006 MySQL 서버가 사라졌습니다\"를 수정하는 방법은 무엇입니까?레코드를 삽입하는 동안 "일반 오류: 2006 MySQL 서버가 사라졌습니다."를 해결하는 방법소개:MySQL 데이터베이스에 데이터를 삽입하면 "일반 오류: 2006 MySQL 서버가 사라졌습니다."라는 오류가 발생할 수 있습니다. ...프로그램 작성 2024년 12월 18일에 게시됨 -
 MySQL을 사용하여 오늘 생일을 가진 사용자를 어떻게 찾을 수 있습니까?MySQL을 사용하여 오늘 생일이 있는 사용자를 식별하는 방법MySQL을 사용하여 오늘이 사용자의 생일인지 확인하려면 생일이 일치하는 모든 행을 찾는 것이 필요합니다. 오늘 날짜. 이는 UNIX 타임스탬프로 저장된 생일을 오늘 날짜와 비교하는 간단한 MySQL 쿼리를 ...프로그램 작성 2024년 12월 18일에 게시됨
MySQL을 사용하여 오늘 생일을 가진 사용자를 어떻게 찾을 수 있습니까?MySQL을 사용하여 오늘 생일이 있는 사용자를 식별하는 방법MySQL을 사용하여 오늘이 사용자의 생일인지 확인하려면 생일이 일치하는 모든 행을 찾는 것이 필요합니다. 오늘 날짜. 이는 UNIX 타임스탬프로 저장된 생일을 오늘 날짜와 비교하는 간단한 MySQL 쿼리를 ...프로그램 작성 2024년 12월 18일에 게시됨 -
 Bootstrap 4 베타의 열 오프셋은 어떻게 되었나요?Bootstrap 4 베타: 열 오프셋 제거 및 복원Bootstrap 4는 베타 1 릴리스에서 열 오프셋 방식에 중요한 변경 사항을 도입했습니다. 열이 오프셋되었습니다. 그러나 후속 베타 2 릴리스에서는 이러한 변경 사항이 취소되었습니다.offset-md-*에서 ml-...프로그램 작성 2024년 12월 18일에 게시됨
Bootstrap 4 베타의 열 오프셋은 어떻게 되었나요?Bootstrap 4 베타: 열 오프셋 제거 및 복원Bootstrap 4는 베타 1 릴리스에서 열 오프셋 방식에 중요한 변경 사항을 도입했습니다. 열이 오프셋되었습니다. 그러나 후속 베타 2 릴리스에서는 이러한 변경 사항이 취소되었습니다.offset-md-*에서 ml-...프로그램 작성 2024년 12월 18일에 게시됨 -
 macOS의 Django에서 \"부적절하게 구성됨: MySQLdb 모듈 로드 오류\"를 수정하는 방법은 무엇입니까?MySQL이 잘못 구성됨: 상대 경로 문제Django에서 python prepare.py runserver를 실행할 때 다음 오류가 발생할 수 있습니다:ImproperlyConfigured: Error loading MySQLdb module: dlopen(/Libra...프로그램 작성 2024년 12월 18일에 게시됨
macOS의 Django에서 \"부적절하게 구성됨: MySQLdb 모듈 로드 오류\"를 수정하는 방법은 무엇입니까?MySQL이 잘못 구성됨: 상대 경로 문제Django에서 python prepare.py runserver를 실행할 때 다음 오류가 발생할 수 있습니다:ImproperlyConfigured: Error loading MySQLdb module: dlopen(/Libra...프로그램 작성 2024년 12월 18일에 게시됨 -
 고유 ID를 유지하고 중복 이름을 처리하면서 PHP에서 두 개의 연관 배열을 어떻게 결합합니까?PHP에서 연관 배열 결합PHP에서는 두 개의 연관 배열을 단일 배열로 결합하는 것이 일반적인 작업입니다. 다음 요청을 고려하십시오.문제 설명:제공된 코드는 두 개의 연관 배열 $array1 및 $array2를 정의합니다. 목표는 두 배열의 모든 키-값 쌍을 통합하는 ...프로그램 작성 2024년 12월 18일에 게시됨
고유 ID를 유지하고 중복 이름을 처리하면서 PHP에서 두 개의 연관 배열을 어떻게 결합합니까?PHP에서 연관 배열 결합PHP에서는 두 개의 연관 배열을 단일 배열로 결합하는 것이 일반적인 작업입니다. 다음 요청을 고려하십시오.문제 설명:제공된 코드는 두 개의 연관 배열 $array1 및 $array2를 정의합니다. 목표는 두 배열의 모든 키-값 쌍을 통합하는 ...프로그램 작성 2024년 12월 18일에 게시됨 -
 CSS3 전환은 시작점과 끝점을 감지하는 이벤트를 제공합니까?CSS3 전환 이벤트 이해CSS3 전환을 사용하면 웹 요소에 부드러운 애니메이션과 시각 효과를 적용할 수 있습니다. 사용자 경험을 향상하고 이러한 전환과 작업을 동기화하려면 진행 상황을 모니터링하는 것이 중요합니다. 이 문서에서는 CSS3가 전환이 시작되거나 끝날 때 ...프로그램 작성 2024년 12월 18일에 게시됨
CSS3 전환은 시작점과 끝점을 감지하는 이벤트를 제공합니까?CSS3 전환 이벤트 이해CSS3 전환을 사용하면 웹 요소에 부드러운 애니메이션과 시각 효과를 적용할 수 있습니다. 사용자 경험을 향상하고 이러한 전환과 작업을 동기화하려면 진행 상황을 모니터링하는 것이 중요합니다. 이 문서에서는 CSS3가 전환이 시작되거나 끝날 때 ...프로그램 작성 2024년 12월 18일에 게시됨 -
 Java에서 수동으로 메모리 할당을 해제할 수 있습니까?Java의 수동 메모리 할당 해제와 가비지 수집 비교C와 달리 Java는 메모리 할당 및 할당 해제가 처리되는 관리형 메모리 프레임워크를 사용합니다. GC(가비지 수집기)에 의해 자동으로 처리됩니다. 이 자동화된 접근 방식은 더 나은 메모리 활용을 촉진하고 C 프로그램...프로그램 작성 2024년 12월 18일에 게시됨
Java에서 수동으로 메모리 할당을 해제할 수 있습니까?Java의 수동 메모리 할당 해제와 가비지 수집 비교C와 달리 Java는 메모리 할당 및 할당 해제가 처리되는 관리형 메모리 프레임워크를 사용합니다. GC(가비지 수집기)에 의해 자동으로 처리됩니다. 이 자동화된 접근 방식은 더 나은 메모리 활용을 촉진하고 C 프로그램...프로그램 작성 2024년 12월 18일에 게시됨 -
 Java 1.6에서 파일이 심볼릭 링크인지 확실하게 확인하는 방법은 무엇입니까?Java 1.6에서 기호 링크 확인기호 링크가 있는지 확인하는 것은 다양한 파일 처리 작업에 중요할 수 있습니다. Java에서는 특히 디렉터리 순회 컨텍스트에서 기호 링크를 식별할 때 고려해야 할 잠재적인 문제가 있습니다.기호 링크를 확인하는 일반적인 방법 중 하나는 ...프로그램 작성 2024년 12월 17일에 게시됨
Java 1.6에서 파일이 심볼릭 링크인지 확실하게 확인하는 방법은 무엇입니까?Java 1.6에서 기호 링크 확인기호 링크가 있는지 확인하는 것은 다양한 파일 처리 작업에 중요할 수 있습니다. Java에서는 특히 디렉터리 순회 컨텍스트에서 기호 링크를 식별할 때 고려해야 할 잠재적인 문제가 있습니다.기호 링크를 확인하는 일반적인 방법 중 하나는 ...프로그램 작성 2024년 12월 17일에 게시됨 -
 텍스트를 불투명하게 유지하면서 배경색을 투명하게 만드는 방법은 무엇입니까?텍스트에 영향을 주지 않고 배경 색상의 불투명도웹 개발 세계에서 투명성을 달성하는 것은 시각적 매력을 강화하고 웹사이트 요소의 기능. 일반적인 요구 사항 중 하나는 포함된 텍스트의 불투명도를 유지하면서 div의 배경에 투명도를 적용하는 것입니다. 이는 특히 브라우저 간...프로그램 작성 2024년 12월 17일에 게시됨
텍스트를 불투명하게 유지하면서 배경색을 투명하게 만드는 방법은 무엇입니까?텍스트에 영향을 주지 않고 배경 색상의 불투명도웹 개발 세계에서 투명성을 달성하는 것은 시각적 매력을 강화하고 웹사이트 요소의 기능. 일반적인 요구 사항 중 하나는 포함된 텍스트의 불투명도를 유지하면서 div의 배경에 투명도를 적용하는 것입니다. 이는 특히 브라우저 간...프로그램 작성 2024년 12월 17일에 게시됨 -
 PHP 문자열 비교: `==`, `===` 또는 `strcmp()` – 어떤 연산자를 사용해야 합니까?PHP의 문자열 비교: '==', '===' 또는 'strcmp()'?PHP의 문자열 비교 PHP는 '==', '===' 또는 'strcmp()' 함수와 같은 다양한 연산자를 사용하여...프로그램 작성 2024년 12월 17일에 게시됨
PHP 문자열 비교: `==`, `===` 또는 `strcmp()` – 어떤 연산자를 사용해야 합니까?PHP의 문자열 비교: '==', '===' 또는 'strcmp()'?PHP의 문자열 비교 PHP는 '==', '===' 또는 'strcmp()' 함수와 같은 다양한 연산자를 사용하여...프로그램 작성 2024년 12월 17일에 게시됨 -
 액션 바의 버튼과 모양을 사용자 정의하는 방법은 무엇입니까?작업 모음 버튼 및 모양 사용자 정의원하는 사용자 정의 ActionBar 모양을 얻으려면 다음 단계를 고려하세요. 1. 사용자 정의 작업 버튼 만들기이미지를 버튼으로 포함하려면 Button 클래스를 확장하여 사용자 정의 보기를 정의하세요. 이 사용자 정의 보기는 다음과...프로그램 작성 2024년 12월 17일에 게시됨
액션 바의 버튼과 모양을 사용자 정의하는 방법은 무엇입니까?작업 모음 버튼 및 모양 사용자 정의원하는 사용자 정의 ActionBar 모양을 얻으려면 다음 단계를 고려하세요. 1. 사용자 정의 작업 버튼 만들기이미지를 버튼으로 포함하려면 Button 클래스를 확장하여 사용자 정의 보기를 정의하세요. 이 사용자 정의 보기는 다음과...프로그램 작성 2024년 12월 17일에 게시됨 -
 Laravel용 이력서 파서/CV 파서를 소개합니다.Unsplash의 Mohammad Rahmani 사진 Resume/CV Parsing AI API 엔드포인트의 인기를 바탕으로 우리는 귀하를 위한 전문적이고 가벼운 Laravel 라이브러리를 제작했습니다. 채용의 미래: 선명하고 정확하며 Laravel 친...프로그램 작성 2024년 12월 17일에 게시됨
Laravel용 이력서 파서/CV 파서를 소개합니다.Unsplash의 Mohammad Rahmani 사진 Resume/CV Parsing AI API 엔드포인트의 인기를 바탕으로 우리는 귀하를 위한 전문적이고 가벼운 Laravel 라이브러리를 제작했습니다. 채용의 미래: 선명하고 정확하며 Laravel 친...프로그램 작성 2024년 12월 17일에 게시됨 -
 사용자 친화적인 표시를 위해 PHP에서 날짜 형식을 다시 지정하는 방법은 무엇입니까?PHP에서 날짜 형식 다시 지정데이터베이스에 저장된 날짜로 작업할 때 사용자 친화적인 표시를 위해 형식을 다시 지정해야 하는 경우가 많습니다. 이는 인간이 본질적으로 읽을 수 없는 "2009-08-12"와 같은 형식으로 저장된 날짜의 경우 특히 그렇습...프로그램 작성 2024년 12월 17일에 게시됨
사용자 친화적인 표시를 위해 PHP에서 날짜 형식을 다시 지정하는 방법은 무엇입니까?PHP에서 날짜 형식 다시 지정데이터베이스에 저장된 날짜로 작업할 때 사용자 친화적인 표시를 위해 형식을 다시 지정해야 하는 경우가 많습니다. 이는 인간이 본질적으로 읽을 수 없는 "2009-08-12"와 같은 형식으로 저장된 날짜의 경우 특히 그렇습...프로그램 작성 2024년 12월 17일에 게시됨
중국어 공부
- 1 "걷다"를 중국어로 어떻게 말하나요? 走路 중국어 발음, 走路 중국어 학습
- 2 "비행기를 타다"를 중국어로 어떻게 말하나요? 坐飞机 중국어 발음, 坐飞机 중국어 학습
- 3 "기차를 타다"를 중국어로 어떻게 말하나요? 坐火车 중국어 발음, 坐火车 중국어 학습
- 4 "버스를 타다"를 중국어로 어떻게 말하나요? 坐车 중국어 발음, 坐车 중국어 학습
- 5 운전을 중국어로 어떻게 말하나요? 开车 중국어 발음, 开车 중국어 학습
- 6 수영을 중국어로 뭐라고 하나요? 游泳 중국어 발음, 游泳 중국어 학습
- 7 자전거를 타다 중국어로 뭐라고 하나요? 骑自行车 중국어 발음, 骑自行车 중국어 학습
- 8 중국어로 안녕하세요를 어떻게 말해요? 你好중국어 발음, 你好중국어 학습
- 9 감사합니다를 중국어로 어떻게 말하나요? 谢谢중국어 발음, 谢谢중국어 학습
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























