매력적인 프로젝트: 유연한 반응형 카드 레이아웃
LabEx의 반응형 유연한 카드 레이아웃 프로젝트를 통해 시각적으로 훌륭하고 적응력이 뛰어난 카드 레이아웃을 만드는 비결을 알아보세요. 이 종합 과정은 CSS Flexbox의 복잡성을 안내하여 청중을 사로잡는 반응성이 뛰어나고 유연한 웹 디자인을 만들 수 있도록 지원합니다.

유연한 카드 레이아웃 살펴보기
사용자 경험이 가장 중요한 오늘날의 디지털 환경에서 유연한 카드 레이아웃은 다양하고 시각적으로 매력적인 디자인 패턴으로 부상했습니다. 이 프로젝트는 CSS Flexbox의 강력한 기능을 활용하는 데 필요한 기술을 제공하여 다양한 화면 크기와 장치에 원활하게 적응하는 동적이고 반응성이 뛰어난 그리드형 구조를 만들 수 있도록 해줍니다.
필수 요소 익히기
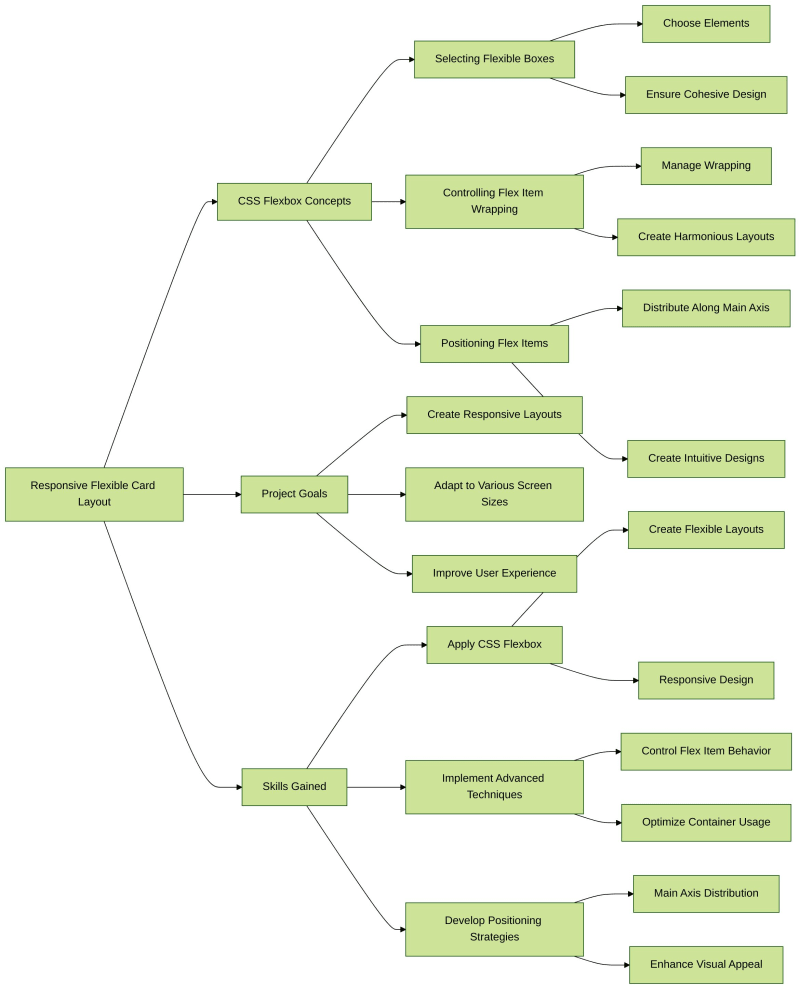
이 프로젝트 전반에 걸쳐 다음을 포함하여 CSS Flexbox의 핵심 개념을 탐구하게 됩니다.
유연한 상자 선택
유연한 상자로 배치할 요소를 선택하여 응집력 있고 의도적인 디자인을 보장하는 기술을 알아보세요.
Flex 항목 래핑 제어
Flexible 컨테이너 내에서 Flex 항목의 포장을 관리하여 시각적으로 조화로운 레이아웃을 만드는 기술을 살펴보세요.
Flex 항목 위치 지정
주축을 따라 플렉스 아이템을 배치하고 배포하여 시각적으로 강렬하고 직관적인 디자인을 만들 수 있는 전략을 살펴보세요.
반응성 숙달 달성
이 반응형 유연한 카드 레이아웃 프로젝트가 끝나면 다음을 수행할 수 있습니다.
- CSS Flexbox를 자신있게 적용하여 반응성이 뛰어나고 유연한 레이아웃 만들기
- 유연한 컨테이너 내에서 플렉스 항목의 동작을 제어하는 고급 기술 구현
- 주축을 따라 플렉스 항목을 배치하고 배포하는 전략을 개발하여 시각적으로 매력적인 사용자 경험을 보장합니다.
LabEx의 반응형 유연한 카드 레이아웃 프로젝트를 통해 CSS Flexbox의 잠재력을 최대한 활용하고 웹 디자인 기술을 향상시키세요. 이 혁신적인 여정을 시작하고 웹 개발 역량을 높이세요.
LabEx의 장점: 대화형 학습 및 맞춤형 지원
LabEx는 대화형 환경과 단계별 튜토리얼을 완벽하게 혼합한 최고의 온라인 프로그래밍 학습 플랫폼으로 두각을 나타내고 있습니다. LabEx에서 제공하는 각 과정에는 전용 놀이터가 있어 학습자가 실습과 실험에 적극적으로 참여할 수 있습니다. 이러한 몰입형 접근 방식을 통해 학생들은 이론적 개념을 흡수할 뿐만 아니라 이를 실제 환경에 적용할 수 있는 기회도 얻을 수 있습니다.
LabEx는 초보자의 요구 사항을 인식하여 학습자에게 학습 과정을 안내하는 세심하게 제작된 튜토리얼을 제공합니다. 각 단계에는 자동화된 확인이 수반되므로 학습자의 진행 상황과 이해에 대한 즉각적인 피드백이 가능합니다. 이러한 개인화된 접근 방식을 통해 학생들은 지식 격차를 식별하고 해결할 수 있어 해당 주제에 대한 더 깊은 이해력을 키울 수 있습니다.
또한 LabEx는 학생들의 여정 전반에 걸쳐 AI 기반 학습 도우미를 제공합니다. 이 지능적인 동반자는 코드 오류 수정, 개념 설명과 같은 귀중한 서비스를 제공하여 학습자가 성공하는 데 필요한 맞춤형 지원을 받을 수 있도록 보장합니다.
더 자세히 알고 싶으십니까?
- ? 20가지 스킬 트리 탐색
- ? 수백 가지 프로그래밍 프로젝트 연습
- ? Discord에 참여하거나 @WeAreLabEx로 트윗해 주세요.
-
 크롬에서 상자 텍스트를 선택하는 방법은 무엇입니까?초기 시도 한 가지 일반적인 접근 방식은 다음과 같습니다. 주) & lt;/옵션 & gt; & lt; 옵션> select .lt {text-align : center; } <option value=""&a...프로그램 작성 2025-04-19에 게시되었습니다
크롬에서 상자 텍스트를 선택하는 방법은 무엇입니까?초기 시도 한 가지 일반적인 접근 방식은 다음과 같습니다. 주) & lt;/옵션 & gt; & lt; 옵션> select .lt {text-align : center; } <option value=""&a...프로그램 작성 2025-04-19에 게시되었습니다 -
 Visual Studio 2012의 DataSource 대화 상자에 MySQL 데이터베이스를 추가하는 방법은 무엇입니까?MySQL 커넥터 v.6.5.4가 설치되어 있지만 Entity 프레임 워크의 DataSource 대화 상자에 MySQL 데이터베이스를 추가 할 수 없습니다. 이를 해결하기 위해 MySQL 용 공식 Visual Studio 2012 통합은 MySQL 커넥터 v.6....프로그램 작성 2025-04-19에 게시되었습니다
Visual Studio 2012의 DataSource 대화 상자에 MySQL 데이터베이스를 추가하는 방법은 무엇입니까?MySQL 커넥터 v.6.5.4가 설치되어 있지만 Entity 프레임 워크의 DataSource 대화 상자에 MySQL 데이터베이스를 추가 할 수 없습니다. 이를 해결하기 위해 MySQL 용 공식 Visual Studio 2012 통합은 MySQL 커넥터 v.6....프로그램 작성 2025-04-19에 게시되었습니다 -
 `PHP의 isset ()와 array_key_exists () 간의 효율 비교 : 어레이 키를 확인하는 데 더 적합한 것은 무엇입니까? `다음과 같은 접근법을 비교합니다. if (isset ($ array [$ key]) { // ... } 예제 2 : array_key_exists uding () if (array_key_exists ($ key, $ array)) { // ....프로그램 작성 2025-04-19에 게시되었습니다
`PHP의 isset ()와 array_key_exists () 간의 효율 비교 : 어레이 키를 확인하는 데 더 적합한 것은 무엇입니까? `다음과 같은 접근법을 비교합니다. if (isset ($ array [$ key]) { // ... } 예제 2 : array_key_exists uding () if (array_key_exists ($ key, $ array)) { // ....프로그램 작성 2025-04-19에 게시되었습니다 -
 MySQL 내부 결합 메소드를 사용하여 열을 동적으로 업데이트합니다MySQL 관련 테이블 열 데이터를 동적으로 업데이트합니다 ] 이 기사에서는 MySQL에서 Inner Join을 사용하여 대상 테이블에서 열을 동적으로 업데이트하는 방법에 대해 설명합니다. 우리의 목표는 공유 이름 속성을 기반으로 소스 테이블 (table)...프로그램 작성 2025-04-19에 게시되었습니다
MySQL 내부 결합 메소드를 사용하여 열을 동적으로 업데이트합니다MySQL 관련 테이블 열 데이터를 동적으로 업데이트합니다 ] 이 기사에서는 MySQL에서 Inner Join을 사용하여 대상 테이블에서 열을 동적으로 업데이트하는 방법에 대해 설명합니다. 우리의 목표는 공유 이름 속성을 기반으로 소스 테이블 (table)...프로그램 작성 2025-04-19에 게시되었습니다 -
 자바 스크립트 객체의 키를 알파벳순으로 정렬하는 방법은 무엇입니까?object.keys (...) . .sort () . 정렬 된 속성을 보유 할 새 개체를 만듭니다. 정렬 된 키 어레이를 반복하고 리소셔 함수를 사용하여 원래 객체에서 새 객체에 해당 값과 함께 각 키를 추가합니다. 다음 코드는 프로세...프로그램 작성 2025-04-19에 게시되었습니다
자바 스크립트 객체의 키를 알파벳순으로 정렬하는 방법은 무엇입니까?object.keys (...) . .sort () . 정렬 된 속성을 보유 할 새 개체를 만듭니다. 정렬 된 키 어레이를 반복하고 리소셔 함수를 사용하여 원래 객체에서 새 객체에 해당 값과 함께 각 키를 추가합니다. 다음 코드는 프로세...프로그램 작성 2025-04-19에 게시되었습니다 -
 Firefox Back 버튼을 사용할 때 JavaScript 실행이 중단되는 이유는 무엇입니까?원인 및 솔루션 : 이 동작은 브라우저 캐싱 자바 스크립트 리소스에 의해 발생합니다. 이 문제를 해결하고 후속 페이지 방문에서 스크립트가 실행되도록하기 위해 Firefox 사용자는 Window.onload 이벤트에서 호출되도록 빈 기능을 설정해야합니다. ...프로그램 작성 2025-04-19에 게시되었습니다
Firefox Back 버튼을 사용할 때 JavaScript 실행이 중단되는 이유는 무엇입니까?원인 및 솔루션 : 이 동작은 브라우저 캐싱 자바 스크립트 리소스에 의해 발생합니다. 이 문제를 해결하고 후속 페이지 방문에서 스크립트가 실행되도록하기 위해 Firefox 사용자는 Window.onload 이벤트에서 호출되도록 빈 기능을 설정해야합니다. ...프로그램 작성 2025-04-19에 게시되었습니다 -
 \ "일반 오류 : 2006 MySQL Server가 사라졌습니다 \"데이터를 삽입 할 때?를 해결하는 방법 "일반 오류 : 2006 MySQL Server가 사라졌습니다. 이 오류는 일반적으로 MySQL 구성의 두 변수 중 하나로 인해 서버에 대한 연결이 손실 될 때 발생합니다. 솔루션 : 이 오류를 해결하기위한 키는 Wait_Ti...프로그램 작성 2025-04-19에 게시되었습니다
\ "일반 오류 : 2006 MySQL Server가 사라졌습니다 \"데이터를 삽입 할 때?를 해결하는 방법 "일반 오류 : 2006 MySQL Server가 사라졌습니다. 이 오류는 일반적으로 MySQL 구성의 두 변수 중 하나로 인해 서버에 대한 연결이 손실 될 때 발생합니다. 솔루션 : 이 오류를 해결하기위한 키는 Wait_Ti...프로그램 작성 2025-04-19에 게시되었습니다 -
 PHP는 MySQL 데이터베이스에서 IP 주소를 어떻게 저장합니까?IPv4 주소에 가장 적합한 필드 유형은 int입니다. 명백한 불일치에도 불구하고,이 선택은 PHP IP2Long 함수를 통해 IP 주소에서 정수로의 효율적인 변환 프로세스에 의해 주도됩니다. 원래 IP 주소를 검색하려면 MySQL의 inet_ntoa 함수 또...프로그램 작성 2025-04-19에 게시되었습니다
PHP는 MySQL 데이터베이스에서 IP 주소를 어떻게 저장합니까?IPv4 주소에 가장 적합한 필드 유형은 int입니다. 명백한 불일치에도 불구하고,이 선택은 PHP IP2Long 함수를 통해 IP 주소에서 정수로의 효율적인 변환 프로세스에 의해 주도됩니다. 원래 IP 주소를 검색하려면 MySQL의 inet_ntoa 함수 또...프로그램 작성 2025-04-19에 게시되었습니다 -
 10 권장 온라인 사용자 정의 GIF 제작 도구이 게시물에서는 10 개의 무료 온라인 GIF 메이커 도구를 수집하여 자신의 사용자 정의 Ajax 로더를 만들었습니다. . 직접 만들기 쉬운 이미지를 업로드하여 자신의 사용자 정의 애니메이션을 만듭니다. 관련 게시물 : 5 온라인로드 Ajax 스피너 생성기 도구...프로그램 작성 2025-04-19에 게시되었습니다
10 권장 온라인 사용자 정의 GIF 제작 도구이 게시물에서는 10 개의 무료 온라인 GIF 메이커 도구를 수집하여 자신의 사용자 정의 Ajax 로더를 만들었습니다. . 직접 만들기 쉬운 이미지를 업로드하여 자신의 사용자 정의 애니메이션을 만듭니다. 관련 게시물 : 5 온라인로드 Ajax 스피너 생성기 도구...프로그램 작성 2025-04-19에 게시되었습니다 -
 PHP를 사용하여 XML 파일에서 속성 값을 효율적으로 검색하려면 어떻게해야합니까?옵션> 1 varnum "varnum"을 복원 할 수 있습니다. stumped. 이 기능은 XML 요소의 속성에 대한 액세스를 연관 배열로 제공합니다. $ xml = simplexml_load_file ($ file);...프로그램 작성 2025-04-19에 게시되었습니다
PHP를 사용하여 XML 파일에서 속성 값을 효율적으로 검색하려면 어떻게해야합니까?옵션> 1 varnum "varnum"을 복원 할 수 있습니다. stumped. 이 기능은 XML 요소의 속성에 대한 액세스를 연관 배열로 제공합니다. $ xml = simplexml_load_file ($ file);...프로그램 작성 2025-04-19에 게시되었습니다 -
 SQLALCHEMY 필터 조항에서 'Flake8'플래킹 부울 비교가 된 이유는 무엇입니까?제공된 예에서 데이터베이스 테이블의 부울 필드 (Obsoleted)는 비 공급 테스트 사례를 결정하는 데 사용됩니다. 이 코드는 필터 절에서 테스트 케이스를 사용합니다. casenum = session.query (testcase) .filter (testc...프로그램 작성 2025-04-19에 게시되었습니다
SQLALCHEMY 필터 조항에서 'Flake8'플래킹 부울 비교가 된 이유는 무엇입니까?제공된 예에서 데이터베이스 테이블의 부울 필드 (Obsoleted)는 비 공급 테스트 사례를 결정하는 데 사용됩니다. 이 코드는 필터 절에서 테스트 케이스를 사용합니다. casenum = session.query (testcase) .filter (testc...프로그램 작성 2025-04-19에 게시되었습니다 -
 MySQL에서 데이터를 피벗하여 그룹을 어떻게 사용할 수 있습니까?select d.data_timestamp, sum (data_id = 1 that data_value else 0 End), 'input_1'로 0 End), sum (data_id = 2 an Els.] d.data_timestamp ...프로그램 작성 2025-04-19에 게시되었습니다
MySQL에서 데이터를 피벗하여 그룹을 어떻게 사용할 수 있습니까?select d.data_timestamp, sum (data_id = 1 that data_value else 0 End), 'input_1'로 0 End), sum (data_id = 2 an Els.] d.data_timestamp ...프로그램 작성 2025-04-19에 게시되었습니다 -
 X-SendFile에서 PHP 파일 전송 성능을 최적화하는 방법은 무엇입니까?서버 호환성 X-SendFile 헤더는 웹 서버에 걸쳐 다양한 수준의 지원을 가지고 있습니다. mod_xsendfile 모듈은 xsendfile 구성 지시문을 통해 활성화됩니다. lighttpd : mod_fastcgi에서 "allow-...프로그램 작성 2025-04-19에 게시되었습니다
X-SendFile에서 PHP 파일 전송 성능을 최적화하는 방법은 무엇입니까?서버 호환성 X-SendFile 헤더는 웹 서버에 걸쳐 다양한 수준의 지원을 가지고 있습니다. mod_xsendfile 모듈은 xsendfile 구성 지시문을 통해 활성화됩니다. lighttpd : mod_fastcgi에서 "allow-...프로그램 작성 2025-04-19에 게시되었습니다 -
 PHP URL에서 로컬 컴퓨터로 사진 저장을위한 팁PHP 구성이 URL에서 데이터를 가져 오는 경우 다음 코드를 사용할 수 있습니다. $ url = 'http://example.php'; $ img = '/my/folder/flower.gif'; file_put_contents (...프로그램 작성 2025-04-19에 게시되었습니다
PHP URL에서 로컬 컴퓨터로 사진 저장을위한 팁PHP 구성이 URL에서 데이터를 가져 오는 경우 다음 코드를 사용할 수 있습니다. $ url = 'http://example.php'; $ img = '/my/folder/flower.gif'; file_put_contents (...프로그램 작성 2025-04-19에 게시되었습니다 -
 regex를 사용하여 PHP에서 괄호 안에서 텍스트를 추출하는 방법$ fullstring = "이 (텍스트)을 제외한 모든 것을 무시하는 것"; $ start = strpos ( ', $ fullstring); $ fullString); $ shortstring = substr ($ fulls...프로그램 작성 2025-04-19에 게시되었습니다
regex를 사용하여 PHP에서 괄호 안에서 텍스트를 추출하는 방법$ fullstring = "이 (텍스트)을 제외한 모든 것을 무시하는 것"; $ start = strpos ( ', $ fullstring); $ fullString); $ shortstring = substr ($ fulls...프로그램 작성 2025-04-19에 게시되었습니다
중국어 공부
- 1 "걷다"를 중국어로 어떻게 말하나요? 走路 중국어 발음, 走路 중국어 학습
- 2 "비행기를 타다"를 중국어로 어떻게 말하나요? 坐飞机 중국어 발음, 坐飞机 중국어 학습
- 3 "기차를 타다"를 중국어로 어떻게 말하나요? 坐火车 중국어 발음, 坐火车 중국어 학습
- 4 "버스를 타다"를 중국어로 어떻게 말하나요? 坐车 중국어 발음, 坐车 중국어 학습
- 5 운전을 중국어로 어떻게 말하나요? 开车 중국어 발음, 开车 중국어 학습
- 6 수영을 중국어로 뭐라고 하나요? 游泳 중국어 발음, 游泳 중국어 학습
- 7 자전거를 타다 중국어로 뭐라고 하나요? 骑自行车 중국어 발음, 骑自行车 중국어 학습
- 8 중국어로 안녕하세요를 어떻게 말해요? 你好중국어 발음, 你好중국어 학습
- 9 감사합니다를 중국어로 어떻게 말하나요? 谢谢중국어 발음, 谢谢중국어 학습
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























