useCallback을 사용하여 useSWR에서 가져오기 도구를 캐시하세요.
Gitroom 소스 코드에서 useCallback을 사용하여 useSWR에서 fetcher를 캐시하는 방법을 찾았습니다.

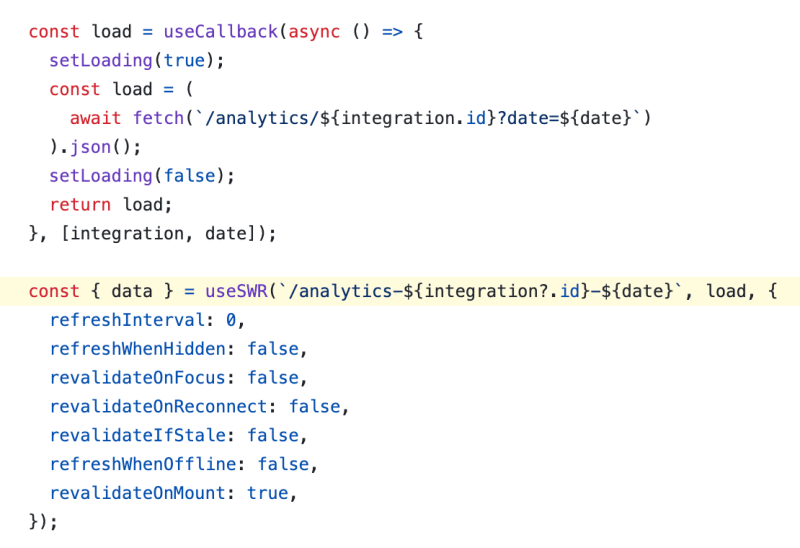
위 이미지는 platform-analytics/render.analytics.tsx에서 가져온 것입니다. 이 코드 조각을 이해해 봅시다.
useSWR과 함께 useCallback 후크를 사용하여 React 애플리케이션에서 데이터 가져오기를 최적화하는 방법을 살펴보겠습니다. 제공된 코드 조각을 분석하여 가져오기 기능 캐싱이 중요한 이유를 설명하겠습니다.
코드 이해
단계별로 코드를 살펴보겠습니다.
const load = useCallback(async () => {
setLoading(true);
const load = (
await fetch(\`/analytics/${integration.id}?date=${date}\`)
).json();
setLoading(false);
return load;
}, \[integration, date\]);
여기에서는 useCallback 후크 내부에 비동기 함수 로드를 정의합니다. 이 함수는 지정된 엔드포인트에서 데이터를 가져오고 로드 상태를 처리합니다. useCallback 후크는 이 함수가 기억되고 종속성(통합 및 날짜)이 변경될 때만 다시 생성되도록 보장합니다.
다음으로 useSWR을 사용하여 데이터 가져오기를 관리합니다.
const { data } = useSWR(\`/analytics-${integration?.id}-${date}\`, load, {
refreshInterval: 0,
refreshWhenHidden: false,
revalidateOnFocus: false,
revalidateOnReconnect: false,
revalidateIfStale: false,
refreshWhenOffline: false,
revalidateOnMount: true,
});
여기서 useSWR은 키(/analytics-${integration?.id}-${date})와 메모된 로드 기능으로 구성됩니다. 구성 옵션은 데이터의 유효성 재검사 동작을 제어합니다.
useCallback이 불필요한 재패치를 방지하는 방법
useCallback이 불필요한 다시 가져오기를 방지하는 방법을 이해하려면 React가 함수 참조를 처리하는 방법과 useSWR이 작동하는 방법을 조사해야 합니다.
React의 함수 참조
React에서는 구성 요소가 다시 렌더링될 때마다 그 안에 정의된 모든 함수가 다시 생성됩니다. 이는 useCallback이 없으면 렌더링할 때마다 로드 함수의 새 인스턴스가 생성된다는 의미입니다.

사용에 미치는 영향SWR
useSWR은 React용 데이터 가져오기 라이브러리입니다. 키를 사용하여 데이터를 식별하고 가져오기 기능을 사용하여 데이터를 가져옵니다. useSWR은 페처 함수 참조의 안정성에 의존합니다. 참조가 변경되면 useSWR은 이를 페처의 실제 논리가 변경되지 않은 경우에도 데이터를 다시 가져와야 한다는 신호로 해석할 수 있습니다.
자세한 설명은 다음과 같습니다.
- 없이 콜백 사용:
const load = async () => {
setLoading(true);
const load = (
await fetch(\`/analytics/${integration.id}?date=${date}\`)
).json();
setLoading(false);
return load;
};
const { data } = useSWR(\`/analytics-${integration?.id}-${date}\`, load, {
refreshInterval: 0,
refreshWhenHidden: false,
revalidateOnFocus: false,
revalidateOnReconnect: false,
revalidateIfStale: false,
refreshWhenOffline: false,
revalidateOnMount: true,
});
이 경우 모든 렌더링은 새로운 로드 기능을 생성합니다. useSWR은 매번 다른 함수 참조를 확인하므로 통합 및 날짜가 변경되지 않은 경우에도 불필요한 다시 가져오기가 발생할 수 있습니다.
사용콜백:
const load = useCallback(async () => {
setLoading(true);
const load = (
await fetch(\`/analytics/${integration.id}?date=${date}\`)
).json();
setLoading(false);
return load;
}, \[integration, date\]);
const { data } = useSWR(\`/analytics-${integration?.id}-${date}\`, load, {
refreshInterval: 0,
refreshWhenHidden: false,
revalidateOnFocus: false,
revalidateOnReconnect: false,
revalidateIfStale: false,
refreshWhenOffline: false,
revalidateOnMount: true,
});
useCallback에 로드 함수를 래핑하여 종속성(통합 및 날짜)이 변경될 때만 다시 생성되도록 보장합니다. 함수 참조의 이러한 안정성은 통합이나 날짜가 변경되지 않는 한 페처 함수가 변경되지 않았음을 useSWR에 알려주므로 불필요한 재페치를 방지합니다.
shadcn-ui/ui를 처음부터 빌드하는 방법을 배우고 싶으십니까? 확인해 보세요 처음부터 빌드하기
나에 대해:
웹사이트: https://ramunarasinga.com/
링크드인: https://www.linkedin.com/in/ramu-narasinga-189361128/
Github: https://github.com/Ramu-Narasinga
이메일: [email protected]
shadcn-ui/ui를 처음부터 빌드
참고자료:
- https://github.com/gitroomhq/gitroom/blob/c03b96215fa30b267a97d7eafc2281f482a3192f/apps/frontend/src/comComponents/platform-analytics/render.analytics.tsx#L25
- https://github.com/search?q=repo:gitroomhq/gitroom useSWR&type=code
- https://swr.vercel.app/docs/getting-started
- https://react.dev/reference/react/useCallback
-
 Object-Fit : IE 및 Edge에서 표지가 실패, 수정 방법?이 문제를 해결하기 위해 문제를 해결하는 영리한 CSS 솔루션을 사용합니다. -50%); 높이 : 100%; 너비 : 자동; // 수직 블록의 경우 높이 : 자동; 너비 : 100%; // 수평 블록의 경우 이 조합은 절대 포지셔닝을 사용하여 중앙에서 ...프로그램 작성 2025-03-12에 게시되었습니다
Object-Fit : IE 및 Edge에서 표지가 실패, 수정 방법?이 문제를 해결하기 위해 문제를 해결하는 영리한 CSS 솔루션을 사용합니다. -50%); 높이 : 100%; 너비 : 자동; // 수직 블록의 경우 높이 : 자동; 너비 : 100%; // 수평 블록의 경우 이 조합은 절대 포지셔닝을 사용하여 중앙에서 ...프로그램 작성 2025-03-12에 게시되었습니다 -
 HTML 서식 태그HTML 서식 요소 **HTML Formatting is a process of formatting text for better look and feel. HTML provides us ability to format text without...프로그램 작성 2025-03-12에 게시되었습니다
HTML 서식 태그HTML 서식 요소 **HTML Formatting is a process of formatting text for better look and feel. HTML provides us ability to format text without...프로그램 작성 2025-03-12에 게시되었습니다 -
 \ "일반 오류 : 2006 MySQL Server가 사라졌습니다 \"데이터를 삽입 할 때?를 해결하는 방법 "일반 오류 : 2006 MySQL Server가 사라졌습니다. 이 오류는 일반적으로 MySQL 구성의 두 변수 중 하나로 인해 서버에 대한 연결이 손실 될 때 발생합니다. 솔루션 : 이 오류를 해결하기위한 키는 Wait_Ti...프로그램 작성 2025-03-12에 게시되었습니다
\ "일반 오류 : 2006 MySQL Server가 사라졌습니다 \"데이터를 삽입 할 때?를 해결하는 방법 "일반 오류 : 2006 MySQL Server가 사라졌습니다. 이 오류는 일반적으로 MySQL 구성의 두 변수 중 하나로 인해 서버에 대한 연결이 손실 될 때 발생합니다. 솔루션 : 이 오류를 해결하기위한 키는 Wait_Ti...프로그램 작성 2025-03-12에 게시되었습니다 -
 C# pop3 메일 읽기 : 유니 코드 지원에 대한 완전한 안내서C# 및 POP3 프로토콜을 사용하여 이메일 읽기 질문: C#을 사용하여 이메일을 읽는 방법? 배경: C# 2.0을 사용해야합니다. 현재 사용중인 솔루션은 유니 코드 이메일을 지원하지 않기 때문에 이상적이지 않습니다. 답변: 신뢰할 수있는 솔루션은...프로그램 작성 2025-03-12에 게시되었습니다
C# pop3 메일 읽기 : 유니 코드 지원에 대한 완전한 안내서C# 및 POP3 프로토콜을 사용하여 이메일 읽기 질문: C#을 사용하여 이메일을 읽는 방법? 배경: C# 2.0을 사용해야합니다. 현재 사용중인 솔루션은 유니 코드 이메일을 지원하지 않기 때문에 이상적이지 않습니다. 답변: 신뢰할 수있는 솔루션은...프로그램 작성 2025-03-12에 게시되었습니다 -
 Point-In-Polygon 감지에 더 효율적인 방법 : Ray Tracing 또는 Matplotlib \ 's Path.contains_points?Ray Tracing MethodThe ray tracing method intersects a horizontal ray from the point under examination with the polygon's sides. 교차로의 수를 계산하고 지점이 패...프로그램 작성 2025-03-12에 게시되었습니다
Point-In-Polygon 감지에 더 효율적인 방법 : Ray Tracing 또는 Matplotlib \ 's Path.contains_points?Ray Tracing MethodThe ray tracing method intersects a horizontal ray from the point under examination with the polygon's sides. 교차로의 수를 계산하고 지점이 패...프로그램 작성 2025-03-12에 게시되었습니다 -
 전체 HTML 문서에서 특정 요소 유형의 첫 번째 인스턴스를 어떻게 스타일링하려면 어떻게해야합니까?javascript 솔루션 < /h2> : 최초의 유형 문서 전체를 달성합니다 유형의 첫 번째 요소와 일치하는 JavaScript 솔루션이 필요합니다. 문서에서 첫 번째 일치 요소를 선택하고 사용자 정의를 적용 할 수 있습니다. 그런 ...프로그램 작성 2025-03-12에 게시되었습니다
전체 HTML 문서에서 특정 요소 유형의 첫 번째 인스턴스를 어떻게 스타일링하려면 어떻게해야합니까?javascript 솔루션 < /h2> : 최초의 유형 문서 전체를 달성합니다 유형의 첫 번째 요소와 일치하는 JavaScript 솔루션이 필요합니다. 문서에서 첫 번째 일치 요소를 선택하고 사용자 정의를 적용 할 수 있습니다. 그런 ...프로그램 작성 2025-03-12에 게시되었습니다 -
 PostgreSQL의 각 고유 식별자에 대한 마지막 행을 효율적으로 검색하는 방법은 무엇입니까?postgresql : 각각의 고유 식별자에 대한 마지막 행을 추출하는 select distinct on (id) id, date, another_info from the_table order by id, date desc; id ...프로그램 작성 2025-03-12에 게시되었습니다
PostgreSQL의 각 고유 식별자에 대한 마지막 행을 효율적으로 검색하는 방법은 무엇입니까?postgresql : 각각의 고유 식별자에 대한 마지막 행을 추출하는 select distinct on (id) id, date, another_info from the_table order by id, date desc; id ...프로그램 작성 2025-03-12에 게시되었습니다 -
 Google API에서 최신 JQuery 라이브러리를 검색하는 방법은 무엇입니까?https://code.jquery.com/jquery-latest.min.js (jQuery Hosted, Minified) https://code.jquery.com/jquery-latest.js (JQuery Hosted, Hosted, 비 압축) 압축...프로그램 작성 2025-03-12에 게시되었습니다
Google API에서 최신 JQuery 라이브러리를 검색하는 방법은 무엇입니까?https://code.jquery.com/jquery-latest.min.js (jQuery Hosted, Minified) https://code.jquery.com/jquery-latest.js (JQuery Hosted, Hosted, 비 압축) 압축...프로그램 작성 2025-03-12에 게시되었습니다 -
 파이썬에서 문자열에서 이모티콘을 제거하는 방법 : 일반적인 오류 수정에 대한 초보자 가이드?Codecs 가져 오기. 가져 오기 re text = codecs.decode ( '이 개 \ u0001f602'.encode ('utf-8 '),'utf-8 ') 인쇄 (텍스트) # 이모티콘으로 emoji_patter...프로그램 작성 2025-03-12에 게시되었습니다
파이썬에서 문자열에서 이모티콘을 제거하는 방법 : 일반적인 오류 수정에 대한 초보자 가이드?Codecs 가져 오기. 가져 오기 re text = codecs.decode ( '이 개 \ u0001f602'.encode ('utf-8 '),'utf-8 ') 인쇄 (텍스트) # 이모티콘으로 emoji_patter...프로그램 작성 2025-03-12에 게시되었습니다 -
 반응 기본 사항 ~ 단위 테스트/비동기 테스트비동기 동작을 테스트 할 때 테스트 코드에서 Async/Await을 사용합니다. 테스트 데이터를 준비해야합니다. 이 경우 JSON 서버를 사용합니다. mock/db.json { "users": [ { "id": 1, ...프로그램 작성 2025-03-12에 게시되었습니다
반응 기본 사항 ~ 단위 테스트/비동기 테스트비동기 동작을 테스트 할 때 테스트 코드에서 Async/Await을 사용합니다. 테스트 데이터를 준비해야합니다. 이 경우 JSON 서버를 사용합니다. mock/db.json { "users": [ { "id": 1, ...프로그램 작성 2025-03-12에 게시되었습니다 -
 regex를 사용하여 PHP에서 괄호 안에서 텍스트를 추출하는 방법$ fullstring = "이 (텍스트)을 제외한 모든 것을 무시하는 것"; $ start = strpos ( ', $ fullstring); $ fullString); $ shortstring = substr ($ fulls...프로그램 작성 2025-03-12에 게시되었습니다
regex를 사용하여 PHP에서 괄호 안에서 텍스트를 추출하는 방법$ fullstring = "이 (텍스트)을 제외한 모든 것을 무시하는 것"; $ start = strpos ( ', $ fullstring); $ fullString); $ shortstring = substr ($ fulls...프로그램 작성 2025-03-12에 게시되었습니다 -
 PHP를 사용하여 Blob (이미지)을 MySQL에 올바르게 삽입하는 방법은 무엇입니까?문제 $ sql = "삽입 ImagesTore (imageId, image) 값 ( '$ this- & gt; image_id', 'file_get_contents ($ tmp_image)'; 결과적으로 실제 이...프로그램 작성 2025-03-12에 게시되었습니다
PHP를 사용하여 Blob (이미지)을 MySQL에 올바르게 삽입하는 방법은 무엇입니까?문제 $ sql = "삽입 ImagesTore (imageId, image) 값 ( '$ this- & gt; image_id', 'file_get_contents ($ tmp_image)'; 결과적으로 실제 이...프로그램 작성 2025-03-12에 게시되었습니다 -
 동적 인 크기의 부모 요소 내에서 요소의 스크롤 범위를 제한하는 방법은 무엇입니까?문제 : 고정 된 사이드 바로 조정을 유지하면서 사용자의 수직 스크롤과 함께 이동하는 스크롤 가능한 맵 디브가있는 레이아웃을 고려합니다. 그러나 맵의 스크롤은 뷰포트의 높이를 초과하여 사용자가 페이지 바닥 글에 액세스하는 것을 방지합니다. ...프로그램 작성 2025-03-12에 게시되었습니다
동적 인 크기의 부모 요소 내에서 요소의 스크롤 범위를 제한하는 방법은 무엇입니까?문제 : 고정 된 사이드 바로 조정을 유지하면서 사용자의 수직 스크롤과 함께 이동하는 스크롤 가능한 맵 디브가있는 레이아웃을 고려합니다. 그러나 맵의 스크롤은 뷰포트의 높이를 초과하여 사용자가 페이지 바닥 글에 액세스하는 것을 방지합니다. ...프로그램 작성 2025-03-12에 게시되었습니다 -
 Homebrew에서 GO를 설정하면 명령 줄 실행 문제가 발생하는 이유는 무엇입니까?발생하는 문제를 해결하려면 다음을 수행하십시오. 1. 필요한 디렉토리 만들기 mkdir $ home/go mkdir -p $ home/go/src/github.com/user 2. 환경 변수 구성프로그램 작성 2025-03-12에 게시되었습니다
Homebrew에서 GO를 설정하면 명령 줄 실행 문제가 발생하는 이유는 무엇입니까?발생하는 문제를 해결하려면 다음을 수행하십시오. 1. 필요한 디렉토리 만들기 mkdir $ home/go mkdir -p $ home/go/src/github.com/user 2. 환경 변수 구성프로그램 작성 2025-03-12에 게시되었습니다 -
 FormData ()로 여러 파일 업로드를 처리하려면 어떻게해야합니까?); 그러나이 코드는 첫 번째 선택된 파일 만 처리합니다. 파일 : var files = document.getElementById ( 'filetOUpload'). 파일; for (var x = 0; x프로그램 작성 2025-03-12에 게시되었습니다
FormData ()로 여러 파일 업로드를 처리하려면 어떻게해야합니까?); 그러나이 코드는 첫 번째 선택된 파일 만 처리합니다. 파일 : var files = document.getElementById ( 'filetOUpload'). 파일; for (var x = 0; x프로그램 작성 2025-03-12에 게시되었습니다
중국어 공부
- 1 "걷다"를 중국어로 어떻게 말하나요? 走路 중국어 발음, 走路 중국어 학습
- 2 "비행기를 타다"를 중국어로 어떻게 말하나요? 坐飞机 중국어 발음, 坐飞机 중국어 학습
- 3 "기차를 타다"를 중국어로 어떻게 말하나요? 坐火车 중국어 발음, 坐火车 중국어 학습
- 4 "버스를 타다"를 중국어로 어떻게 말하나요? 坐车 중국어 발음, 坐车 중국어 학습
- 5 운전을 중국어로 어떻게 말하나요? 开车 중국어 발음, 开车 중국어 학습
- 6 수영을 중국어로 뭐라고 하나요? 游泳 중국어 발음, 游泳 중국어 학습
- 7 자전거를 타다 중국어로 뭐라고 하나요? 骑自行车 중국어 발음, 骑自行车 중국어 학습
- 8 중국어로 안녕하세요를 어떻게 말해요? 你好중국어 발음, 你好중국어 학습
- 9 감사합니다를 중국어로 어떻게 말하나요? 谢谢중국어 발음, 谢谢중국어 학습
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























