FeedRika API를 사용하여 추세 분석 도구 구축 - 1부 - 설정
FeedRika API를 사용하여 추세 분석 도구 구축
저는 최근 감성 점수 및 관련 카테고리와 함께 최신 세계 뉴스를 제공하는 FeedRika라는 멋진 뉴스 API 서비스를 발견했습니다. 무료 사용 계층이 있으므로 사용해 보고 이를 통해 무엇을 구축할 수 있는지 알아보려고 했습니다.
내 아이디어 중 하나는 회사나 주제가 뉴스에서 어떻게 진행되었는지 확인할 수 있는 도구를 구축하는 것이었습니다.

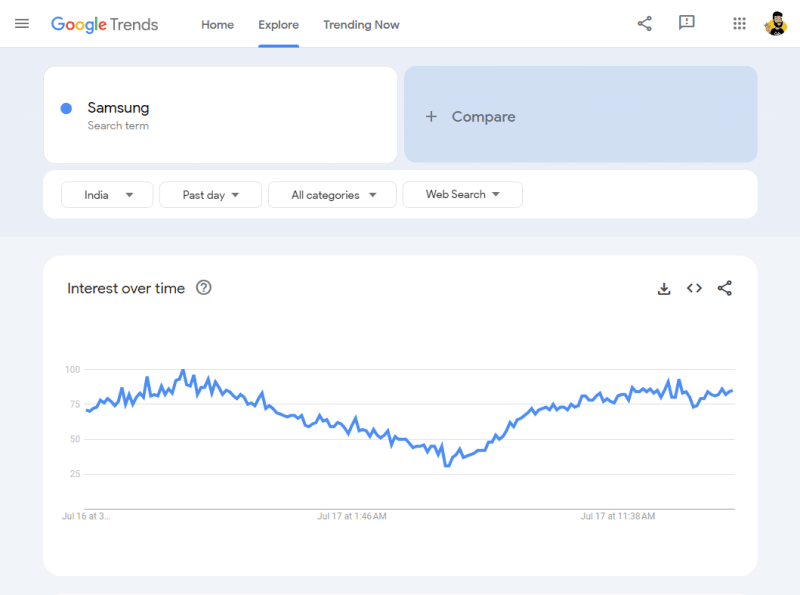
공공 공간에서 특정 용어가 얼마나 인기 있는지 보여 주지만 검색량만 반영하는 Google 트렌드의 차트를 볼 수 있습니다. 주변의 감정이 긍정적인지 부정적인지에 대한 아이디어를 제공하지 않습니다. 따라서 뉴스를 샅샅이 뒤져 해당 주제가 호의적으로 쓰여지고 있는지 확인하고 비슷한 그래프를 표시하는 도구를 만들어 보겠습니다.
이 도구를 구축하기 위해 취할 광범위한 단계는 다음과 같습니다.
- 사용자로부터 검색할 주제를 수집합니다.
- Fedrika에서 주제와 일치하는 뉴스 기사를 가져옵니다.
- 반환된 기사를 반복하고 각 기사에 대한 감정 점수를 추출합니다.
- 이 점수를 차트에 표시하여 시각적으로 표시합니다.
- 평균 감정, 총 긍정적/부정적 등 주제에 대한 추가 통계를 생성하기 위해 수학을 수행합니다...
- 사용자가 주제를 더 자세히 탐색할 수 있도록 원본 뉴스 기사를 사용자에게 표시합니다.
시작하기 전에
Fedrika 웹사이트에서 API 키를 받아 작업할 뉴스 기사를 가져오겠습니다.
Feedrika.com으로 가서 계정을 등록하세요.
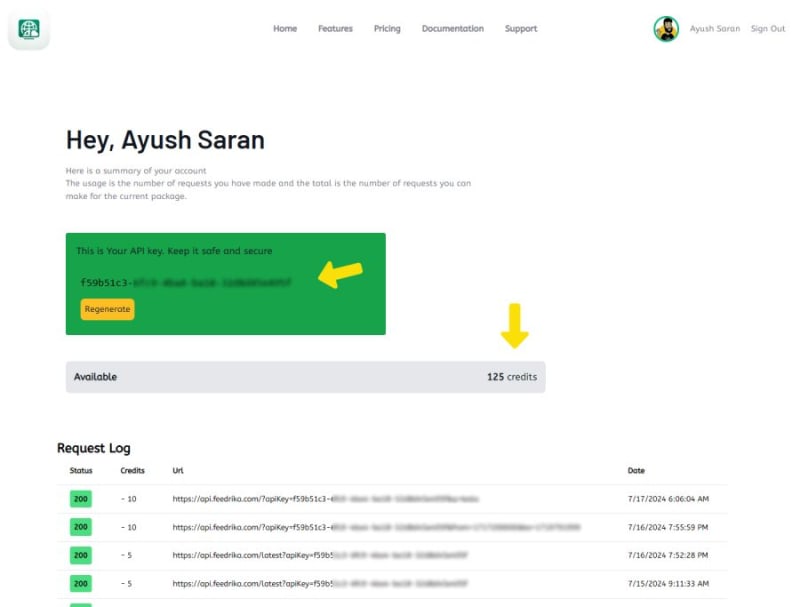
가입하고 나면 귀하의 프로필 페이지 Feedrika.com/profile에서 귀하의 신용 잔액 및 귀하가 요청한 내용을 보여주는 요청 로그와 함께 API 키를 확인할 수 있습니다.

플랫폼 선택
이 도구는 HTML, CSS 및 Javascript만으로 구축할 수 있지만 개인 API 키를 사용하는 것과 관련이 있으며 이를 인터넷을 통해 공개적으로 전송하는 것은 좋은 생각이 아니므로 node와 express를 사용하여 서버에서 API 키를 숨기겠습니다. 환경 변수로 지정하고 비공개로 유지하세요.
이 튜토리얼을 완전 초보자를 대상으로 맞춤화할 예정이므로 이미 node 및 express에 익숙하다면 더 흥미로운 부분으로 건너뛰셔도 됩니다.
설정:
1. 노드와 익스프레스
노드 런타임 환경이 설치되어 있는지 확인하세요. 그렇지 않은 경우 여기에서 얻을 수 있습니다.
로컬 컴퓨터에 이 프로젝트에 대한 디렉터리를 만들고 그 내부를 탐색하세요.
실행: 터미널에서 npm init -y를 사용하여 노드 프로젝트를 기본값으로 초기화합니다.
실행: npm i express를 사용하여 Express 프레임워크를 설치합니다.
Express는 애플리케이션 내에서 페이지와 API 경로를 제공할 수 있는 간단한 웹 서버입니다. 설정이 쉽고 널리 사용되므로 온라인에서 도움말을 찾고 문제를 해결하는 것도 쉽습니다.
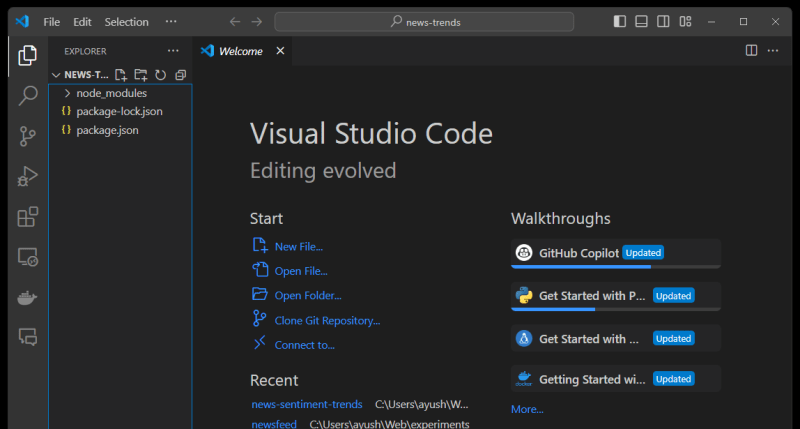
VSCode 또는 즐겨 사용하는 IDE에서 폴더를 열고 내부를 살펴보세요.

node_modules 폴더, package.json 파일 및 package-lock.json 파일이 있어야 합니다.
2. 첫 번째 경로 만들기
사용자를 앱으로 환영하는 색인 페이지를 만들어 보겠습니다.
프로젝트 루트에 'welcome.html'이라는 새 파일을 만듭니다. 시작하려면 기본 정보만 입력하세요.
Welcome
This is my news trends app!
첫 번째 경로를 설정하고 누군가 앱을 열면 이 Welcome.html 페이지를 반환해 보겠습니다.
앱 루트에 'index.js' 파일을 만들고 Express 프레임워크를 가져옵니다.
// Import the express framework
express = require("express");
// tell node that we are creating an express app
const app = express();
// define the port that the server will run on
const port = 3000;
// define the route for the index page
app.get("/", (req, res) => {
res.sendFile(__dirname "/welcome.html");
});
// Start the server and tell the app to listen for incoming connections on the port
app.listen(port, () => {
console.log(`Server running at http://localhost:${port}`);
});
진행 상황을 테스트해 보겠습니다.
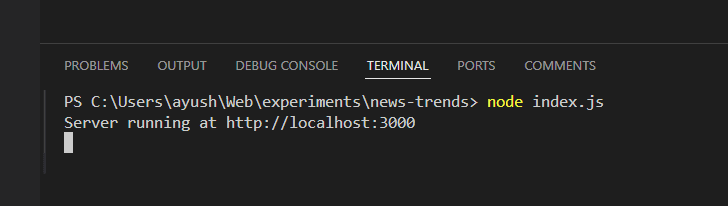
터미널에서 node index.js를 실행하세요. 서버가 실행 중이라는 확인 메시지가 표시됩니다

터미널에서 링크를 클릭하거나 브라우저에 붙여넣어 환영 페이지가 표시되는지 확인하세요.

3. 환경변수
API 키를 저장하기 위해 환경 변수를 설정해 보겠습니다.
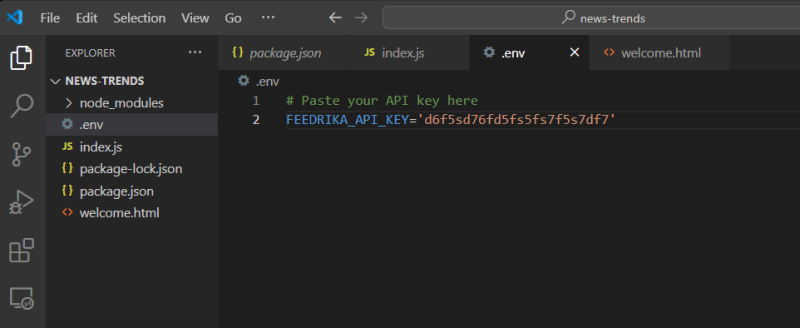
프로젝트 루트에 '.env'라는 새 파일을 만듭니다.
Feedrika 프로필 페이지에서 API 키를 복사하여 여기에 붙여넣으세요.

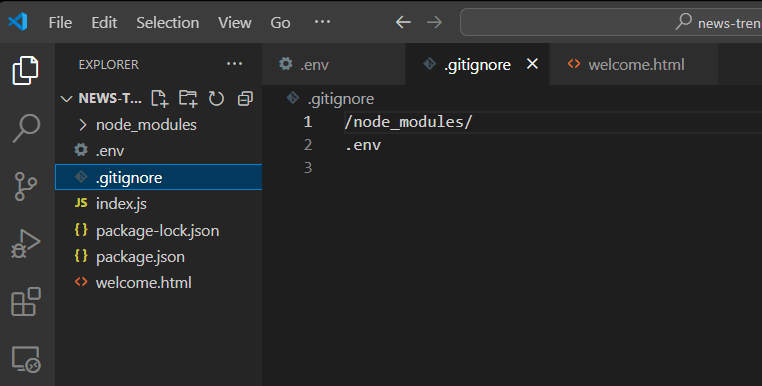
실수로 이 개인 키를 웹에 업로드하지 않도록 '.gitignore' 파일도 추가해 보겠습니다.

이제 가사를 좀 해보자
앱을 편집할 때마다 터미널에서 서버를 시작하고 중지하고 싶지 않으므로 자동 다시 로드를 설정하겠습니다.
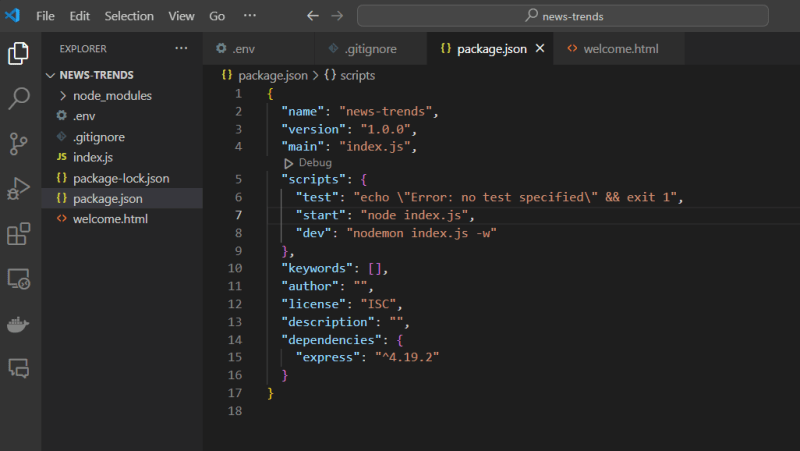
package.json 파일을 열고 다음 줄을 스크립트 개체에 추가하세요.
"start": "node index.js", "dev": "nodemon index.js -w"

'-w' 플래그와 함께 nodemon을 사용하여 루트 폴더의 변경 사항을 감시하고 서버를 다시 시작합니다.
이제 npm run dev 명령을 사용하여 서버를 시작할 수 있으며 자동으로 변경 사항을 감시하고 서버를 다시 시작합니다.
nodemon을 인식하지 못하는 오류가 발생하면 다음을 실행하여 전역적으로 설치하고 다시 시도하세요.
npm i nodemon -g
좋습니다. 설정이 완료되었습니다. 이제 앱 구축으로 넘어갑니다!
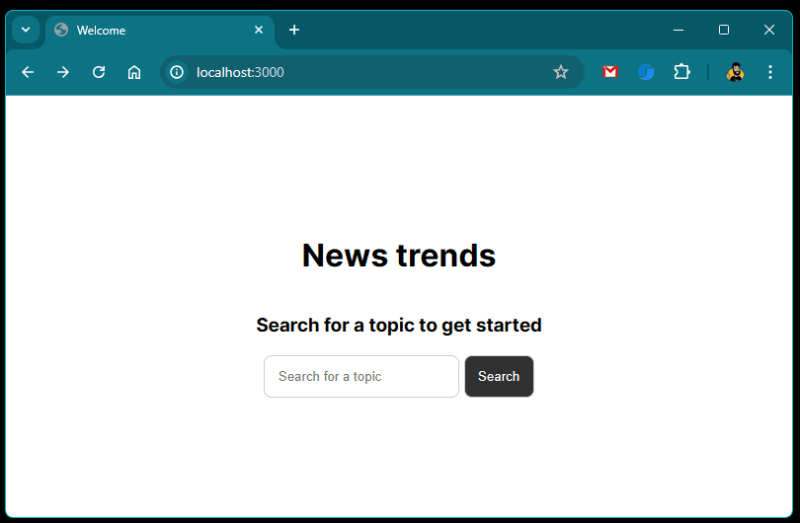
환영 페이지를 업데이트하고 주제를 묻는 검색창을 추가해 보겠습니다.
Welcome
News trends
Search for a topic to get started
스타일시트 설정
클라이언트측 자바스크립트, CSS 및 이미지 파일을 호스팅할 '공용' 폴더를 프로젝트 루트에 만듭니다.
공용 폴더에 'styles.css' 파일을 추가하고 환영 페이지에 몇 가지 기본 스타일을 추가합니다.

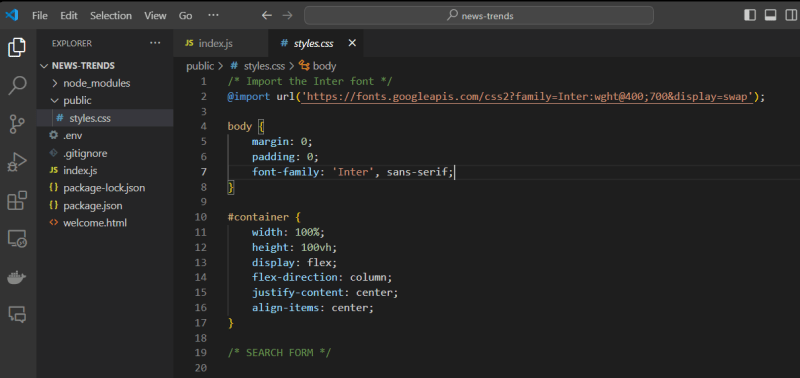
styles.css:
/* Import the Inter font */
@import url('https://fonts.googleapis.com/css2?family=Inter:wght@400;700&display=swap');
body {
margin: 0;
padding: 0;
font-family: 'Inter', sans-serif;
}
#container {
width: 100%;
height: 100vh;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}
/* SEARCH FORM */
.search-form input {
padding: 1em;
border: 1px solid #ccc;
border-radius: 8px;
}
.search-form button {
padding: 1em;
border: 1px solid #ccc;
border-radius: 8px;
background-color: #313131;
cursor: pointer;
color: #fff;
}
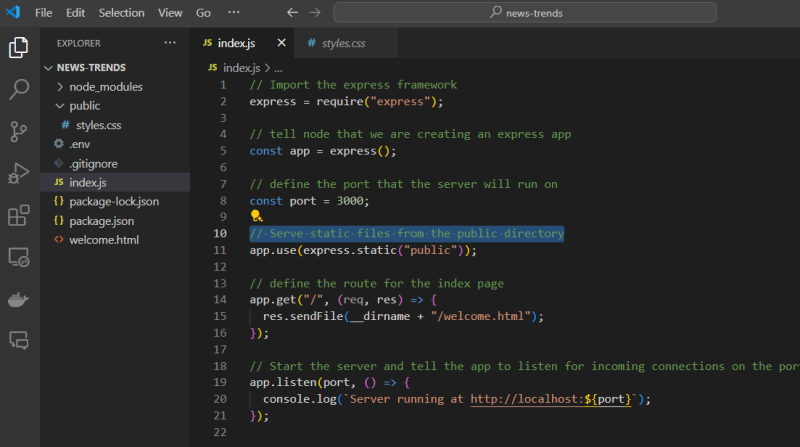
이제 이러한 정적 파일을 제공하는 방법을 명시적으로 알려야 하므로 'index.js'를 열고 다음 줄을 추가하세요.
app.use(express.static("public"));

변경사항이 즉시 반영된 것을 확인하고 브라우저에서 페이지를 새로 고친 후 확인하세요.

엄청난! 이제 이 양식 제출을 처리하는 방법을 표현해 보겠습니다.
'/search' 엔드포인트에 제출되는 양식을 발견했다면 이 경로를 설정하고 양식 제출을 처리해 보겠습니다.
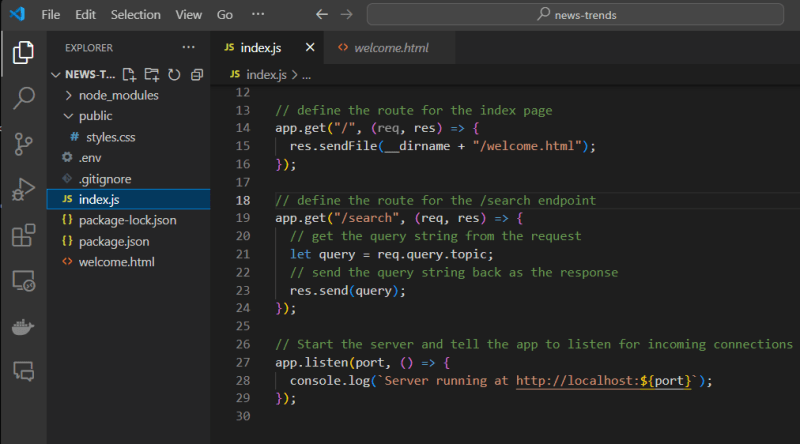
'index.js' 파일을 열고 다음 줄을 추가하세요.
// define the route for the /search endpoint
app.get("/search", (req, res) => {
// get the query string from the request
let query = req.query.topic;
// send the query string back as the response
res.send(query);
});

테스트해 보세요. 브라우저로 이동하여 상자에 검색어를 입력하고 제출을 클릭하세요.
다음과 같이 검색어를 보여주는 서버의 응답이 표시됩니다.

잘했어요!
이제 검색 경로가 작동하므로 FeedRika API를 플러그인하고 해당 주제에 대한 뉴스를 가져오겠습니다.
2부 출시 예정 - 데이터 가져오기
-
 MySQL에서 데이터를 피벗하여 그룹을 어떻게 사용할 수 있습니까?select d.data_timestamp, sum (data_id = 1 that data_value else 0 End), 'input_1'로 0 End), sum (data_id = 2 an Els.] d.data_timestamp ...프로그램 작성 2025-03-28에 게시되었습니다
MySQL에서 데이터를 피벗하여 그룹을 어떻게 사용할 수 있습니까?select d.data_timestamp, sum (data_id = 1 that data_value else 0 End), 'input_1'로 0 End), sum (data_id = 2 an Els.] d.data_timestamp ...프로그램 작성 2025-03-28에 게시되었습니다 -
 PYTZ가 처음에 예상치 못한 시간대 오프셋을 표시하는 이유는 무엇입니까?import pytz pytz.timezone ( 'Asia/Hong_kong') std> discrepancy source 역사 전반에 걸쳐 변동합니다. PYTZ가 제공하는 기본 시간대 이름 및 오프...프로그램 작성 2025-03-28에 게시되었습니다
PYTZ가 처음에 예상치 못한 시간대 오프셋을 표시하는 이유는 무엇입니까?import pytz pytz.timezone ( 'Asia/Hong_kong') std> discrepancy source 역사 전반에 걸쳐 변동합니다. PYTZ가 제공하는 기본 시간대 이름 및 오프...프로그램 작성 2025-03-28에 게시되었습니다 -
 선형 구배 배경에 줄무늬가있는 이유는 무엇이며 어떻게 고칠 수 있습니까?수직 지향적 구배의 경우, 신체 요소의 마진은 HTML 요소로 전파되어 8px 키가 큰 영역을 초래합니다. 그 후, 선형 등급은이 전체 높이에 걸쳐 확장되어 반복 패턴을 생성합니다. 솔루션 : 이 문제를 해결하기 위해 신체 요소에 충분한 높이가 있는지...프로그램 작성 2025-03-28에 게시되었습니다
선형 구배 배경에 줄무늬가있는 이유는 무엇이며 어떻게 고칠 수 있습니까?수직 지향적 구배의 경우, 신체 요소의 마진은 HTML 요소로 전파되어 8px 키가 큰 영역을 초래합니다. 그 후, 선형 등급은이 전체 높이에 걸쳐 확장되어 반복 패턴을 생성합니다. 솔루션 : 이 문제를 해결하기 위해 신체 요소에 충분한 높이가 있는지...프로그램 작성 2025-03-28에 게시되었습니다 -
 유효한 코드에도 불구하고 PHP의 입력을 캡처하는 사후 요청이없는 이유는 무엇입니까?post request 오작동 주소 php action='' action = "프로그램 작성 2025-03-28에 게시되었습니다
유효한 코드에도 불구하고 PHP의 입력을 캡처하는 사후 요청이없는 이유는 무엇입니까?post request 오작동 주소 php action='' action = "프로그램 작성 2025-03-28에 게시되었습니다 -
 Google API에서 최신 JQuery 라이브러리를 검색하는 방법은 무엇입니까?https://code.jquery.com/jquery-latest.min.js (jQuery Hosted, Minified) https://code.jquery.com/jquery-latest.js (JQuery Hosted, Hosted, 비 압축) 압축...프로그램 작성 2025-03-28에 게시되었습니다
Google API에서 최신 JQuery 라이브러리를 검색하는 방법은 무엇입니까?https://code.jquery.com/jquery-latest.min.js (jQuery Hosted, Minified) https://code.jquery.com/jquery-latest.js (JQuery Hosted, Hosted, 비 압축) 압축...프로그램 작성 2025-03-28에 게시되었습니다 -
 Visual Studio 2012의 DataSource 대화 상자에 MySQL 데이터베이스를 추가하는 방법은 무엇입니까?MySQL 커넥터 v.6.5.4가 설치되어 있지만 Entity 프레임 워크의 DataSource 대화 상자에 MySQL 데이터베이스를 추가 할 수 없습니다. 이를 해결하기 위해 MySQL 용 공식 Visual Studio 2012 통합은 MySQL 커넥터 v.6....프로그램 작성 2025-03-28에 게시되었습니다
Visual Studio 2012의 DataSource 대화 상자에 MySQL 데이터베이스를 추가하는 방법은 무엇입니까?MySQL 커넥터 v.6.5.4가 설치되어 있지만 Entity 프레임 워크의 DataSource 대화 상자에 MySQL 데이터베이스를 추가 할 수 없습니다. 이를 해결하기 위해 MySQL 용 공식 Visual Studio 2012 통합은 MySQL 커넥터 v.6....프로그램 작성 2025-03-28에 게시되었습니다 -
 Java는 여러 반환 유형을 허용합니까 : 일반적인 방법을 자세히 살펴보십시오.public 목록 getResult (문자열 s); 여기서 foo는 사용자 정의 클래스입니다. 이 방법 선언은 두 가지 반환 유형을 자랑하는 것처럼 보입니다. 목록과 E. 그러나 이것이 사실인가? 일반 방법 : 미스터리 메소드는 단일...프로그램 작성 2025-03-28에 게시되었습니다
Java는 여러 반환 유형을 허용합니까 : 일반적인 방법을 자세히 살펴보십시오.public 목록 getResult (문자열 s); 여기서 foo는 사용자 정의 클래스입니다. 이 방법 선언은 두 가지 반환 유형을 자랑하는 것처럼 보입니다. 목록과 E. 그러나 이것이 사실인가? 일반 방법 : 미스터리 메소드는 단일...프로그램 작성 2025-03-28에 게시되었습니다 -
 Point-In-Polygon 감지에 더 효율적인 방법 : Ray Tracing 또는 Matplotlib \ 's Path.contains_points?Ray Tracing MethodThe ray tracing method intersects a horizontal ray from the point under examination with the polygon's sides. 교차로의 수를 계산하고 지점이 패...프로그램 작성 2025-03-28에 게시되었습니다
Point-In-Polygon 감지에 더 효율적인 방법 : Ray Tracing 또는 Matplotlib \ 's Path.contains_points?Ray Tracing MethodThe ray tracing method intersects a horizontal ray from the point under examination with the polygon's sides. 교차로의 수를 계산하고 지점이 패...프로그램 작성 2025-03-28에 게시되었습니다 -
 \ "일반 오류 : 2006 MySQL Server가 사라졌습니다 \"데이터를 삽입 할 때?를 해결하는 방법 "일반 오류 : 2006 MySQL Server가 사라졌습니다. 이 오류는 일반적으로 MySQL 구성의 두 변수 중 하나로 인해 서버에 대한 연결이 손실 될 때 발생합니다. 솔루션 : 이 오류를 해결하기위한 키는 Wait_Ti...프로그램 작성 2025-03-28에 게시되었습니다
\ "일반 오류 : 2006 MySQL Server가 사라졌습니다 \"데이터를 삽입 할 때?를 해결하는 방법 "일반 오류 : 2006 MySQL Server가 사라졌습니다. 이 오류는 일반적으로 MySQL 구성의 두 변수 중 하나로 인해 서버에 대한 연결이 손실 될 때 발생합니다. 솔루션 : 이 오류를 해결하기위한 키는 Wait_Ti...프로그램 작성 2025-03-28에 게시되었습니다 -
 순수한 CS로 여러 끈적 끈적한 요소를 서로 쌓을 수 있습니까?순수한 CSS에서 서로 위에 여러 개의 끈적 끈적 요소가 쌓일 수 있습니까? 원하는 동작을 볼 수 있습니다. 여기 : https://webthemez.com/demo/sticky-multi-header-scroll/index.html Java...프로그램 작성 2025-03-28에 게시되었습니다
순수한 CS로 여러 끈적 끈적한 요소를 서로 쌓을 수 있습니까?순수한 CSS에서 서로 위에 여러 개의 끈적 끈적 요소가 쌓일 수 있습니까? 원하는 동작을 볼 수 있습니다. 여기 : https://webthemez.com/demo/sticky-multi-header-scroll/index.html Java...프로그램 작성 2025-03-28에 게시되었습니다 -
 SQLALCHEMY 필터 조항에서 'Flake8'플래킹 부울 비교가 된 이유는 무엇입니까?데이터베이스 테이블의 부울 필드 (Obsoleted)는 비 초소형 테스트 사례의 수를 결정하는 데 사용됩니다. 이 코드는 필터 절에서 테스트 케이스를 사용합니다. casenum = session.query (testcase) .filter (testcas...프로그램 작성 2025-03-28에 게시되었습니다
SQLALCHEMY 필터 조항에서 'Flake8'플래킹 부울 비교가 된 이유는 무엇입니까?데이터베이스 테이블의 부울 필드 (Obsoleted)는 비 초소형 테스트 사례의 수를 결정하는 데 사용됩니다. 이 코드는 필터 절에서 테스트 케이스를 사용합니다. casenum = session.query (testcase) .filter (testcas...프로그램 작성 2025-03-28에 게시되었습니다 -
 HTML 서식 태그HTML 서식 요소 **HTML Formatting is a process of formatting text for better look and feel. HTML provides us ability to format text without...프로그램 작성 2025-03-28에 게시되었습니다
HTML 서식 태그HTML 서식 요소 **HTML Formatting is a process of formatting text for better look and feel. HTML provides us ability to format text without...프로그램 작성 2025-03-28에 게시되었습니다 -
 교체 지시문을 사용하여 GO MOD에서 모듈 경로 불일치를 해결하는 방법은 무엇입니까?[ github.com/coreos/coreos/client github.com/coreos/etcd/client.test imports github.com/coreos/etcd/integration에 의해 테스트 된 Echoed 메시지에 의해 입증 된 바와...프로그램 작성 2025-03-28에 게시되었습니다
교체 지시문을 사용하여 GO MOD에서 모듈 경로 불일치를 해결하는 방법은 무엇입니까?[ github.com/coreos/coreos/client github.com/coreos/etcd/client.test imports github.com/coreos/etcd/integration에 의해 테스트 된 Echoed 메시지에 의해 입증 된 바와...프로그램 작성 2025-03-28에 게시되었습니다 -
 PHP 배열 키-값 이상 : 07 및 08의 호기심 사례 이해이 문제는 PHP의 주요 제로 해석에서 비롯됩니다. 숫자가 0 (예 : 07 또는 08)으로 접두사를 넣으면 PHP는 소수점 값이 아닌 옥탈 값 (기본 8)으로 해석합니다. 설명 : echo 07; // 인쇄 7 (10 월 07 = 10 진수 7) ...프로그램 작성 2025-03-28에 게시되었습니다
PHP 배열 키-값 이상 : 07 및 08의 호기심 사례 이해이 문제는 PHP의 주요 제로 해석에서 비롯됩니다. 숫자가 0 (예 : 07 또는 08)으로 접두사를 넣으면 PHP는 소수점 값이 아닌 옥탈 값 (기본 8)으로 해석합니다. 설명 : echo 07; // 인쇄 7 (10 월 07 = 10 진수 7) ...프로그램 작성 2025-03-28에 게시되었습니다 -
 버전 5.6.5 이전에 MySQL의 Timestamp 열을 사용하여 current_timestamp를 사용하는 데 제한 사항은 무엇입니까?5.6.5 이전에 mysql 버전의 기본적으로 또는 업데이트 클로즈가있는 타임 스탬프 열의 제한 사항 5.6.5 5.6.5 이전에 mySQL 버전에서 Timestamp Holumn에 전적으로 기본적으로 한 제한 사항이 있었는데, 이는 제한적으로 전혀 ...프로그램 작성 2025-03-28에 게시되었습니다
버전 5.6.5 이전에 MySQL의 Timestamp 열을 사용하여 current_timestamp를 사용하는 데 제한 사항은 무엇입니까?5.6.5 이전에 mysql 버전의 기본적으로 또는 업데이트 클로즈가있는 타임 스탬프 열의 제한 사항 5.6.5 5.6.5 이전에 mySQL 버전에서 Timestamp Holumn에 전적으로 기본적으로 한 제한 사항이 있었는데, 이는 제한적으로 전혀 ...프로그램 작성 2025-03-28에 게시되었습니다
중국어 공부
- 1 "걷다"를 중국어로 어떻게 말하나요? 走路 중국어 발음, 走路 중국어 학습
- 2 "비행기를 타다"를 중국어로 어떻게 말하나요? 坐飞机 중국어 발음, 坐飞机 중국어 학습
- 3 "기차를 타다"를 중국어로 어떻게 말하나요? 坐火车 중국어 발음, 坐火车 중국어 학습
- 4 "버스를 타다"를 중국어로 어떻게 말하나요? 坐车 중국어 발음, 坐车 중국어 학습
- 5 운전을 중국어로 어떻게 말하나요? 开车 중국어 발음, 开车 중국어 학습
- 6 수영을 중국어로 뭐라고 하나요? 游泳 중국어 발음, 游泳 중국어 학습
- 7 자전거를 타다 중국어로 뭐라고 하나요? 骑自行车 중국어 발음, 骑自行车 중국어 학습
- 8 중국어로 안녕하세요를 어떻게 말해요? 你好중국어 발음, 你好중국어 학습
- 9 감사합니다를 중국어로 어떻게 말하나요? 谢谢중국어 발음, 谢谢중국어 학습
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























