{{ post.title }}
{{ post.content[:100] }}...
Read more이 튜토리얼에서는 백엔드에 FastAPI를 사용하고 프런트엔드에 HTML 및 CSS를 사용하고 를 사용하여 기본 블로그 앱을 만듭니다. 기본 CRUD(생성, 읽기, 업데이트, 삭제) 작업을 수행하기 위한 JSON 파일입니다.
FastAPI는 Python으로 API를 구축하기 위한 최신 웹 프레임워크로, 단순성, 속도 및 비동기 작업에 대한 내장 지원으로 잘 알려져 있습니다.
아래 구현은 다음과 같습니다.



시작하기 전에 다음이 설치되어 있는지 확인하세요.
FastAPI와 Uvicorn을 설치하려면 pip를 사용할 수 있습니다:
pip install fastapi uvicorn python-multipart
프로젝트 구성 방법은 다음과 같습니다.
/blog_app
├── static
│ └── style.css
├── templates
│ ├── index.html
│ ├── post.html
│ ├── create_post.html
├── blog.json
├── main.py
FastAPI 애플리케이션을 포함할 main.py 파일을 만듭니다.
from fastapi import FastAPI, Request, Form
from fastapi.responses import HTMLResponse, RedirectResponse
from fastapi.staticfiles import StaticFiles
from fastapi.templating import Jinja2Templates
import json
import os
app = FastAPI()
app.mount("/static", StaticFiles(directory="static"), name="static")
templates = Jinja2Templates(directory="templates")
# Load or initialize blog data
BLOG_FILE = "blog.json"
if not os.path.exists(BLOG_FILE):
with open(BLOG_FILE, "w") as f:
json.dump([], f)
def read_blog_data():
with open(BLOG_FILE, "r") as f:
return json.load(f)
def write_blog_data(data):
with open(BLOG_FILE, "w") as f:
json.dump(data, f)
@app.get("/", response_class=HTMLResponse)
async def home(request: Request):
blogs = read_blog_data()
return templates.TemplateResponse("index.html", {"request": request, "blogs": blogs})
@app.get("/post/{post_id}", response_class=HTMLResponse)
async def read_post(request: Request, post_id: int):
blogs = read_blog_data()
post = blogs[post_id] if 0
2단계: HTML 및 CSS 설정
템플릿 폴더에서 다음 HTML 파일을 만듭니다.
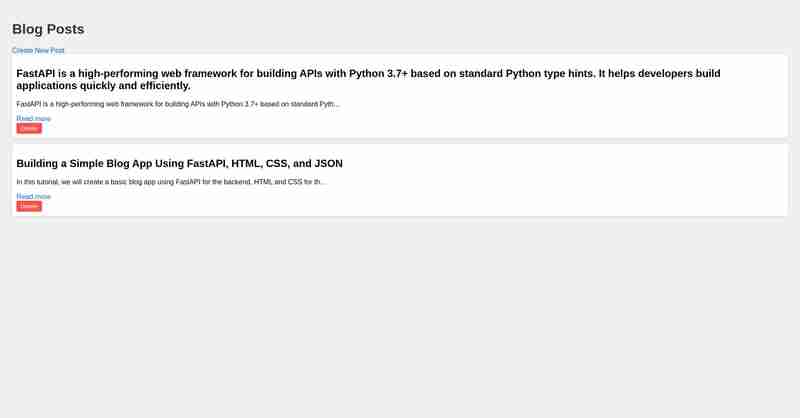
index.html
이 파일은 모든 블로그 게시물을 나열합니다.
Blog App
Blog Posts
Create New Post
{% for post in blogs %}
{% endfor %}
post.html
이 파일은 블로그 게시물의 전체 내용을 표시합니다.
{{ post.title }}
{{ post.title }}
{{ post.content }}
Back to Home
create_post.html
이 파일에는 새 게시물을 작성하기 위한 양식이 포함됩니다.
Create a New Post
Create a New Post
Back to Home
static 폴더에서 style.css 파일을 생성하여 기본 스타일을 추가하세요.
body {
font-family: Arial, sans-serif;
padding: 20px;
background-color: #f0f0f0;
}
h1 {
color: #333;
}
a {
text-decoration: none;
color: #0066cc;
}
.post {
background-color: #fff;
padding: 10px;
margin-bottom: 15px;
border-radius: 5px;
box-shadow: 0 2px 4px rgba(0, 0, 0, 0.1);
}
button {
background-color: #ff4d4d;
border: none;
padding: 5px 10px;
color: white;
border-radius: 3px;
cursor: pointer;
}
button:hover {
background-color: #ff1a1a;
}
input, textarea {
width: 100%;
padding: 8px;
margin-bottom: 10px;
}
이제 모든 설정이 완료되었으므로 Uvicorn을 사용하여 FastAPI 애플리케이션을 실행하세요.
uvicorn main:app --reload
브라우저에서 http://127.0.0.1:8000에 접속하시면 블로그 홈페이지가 보입니다.
과제로 JSON 대신 데이터베이스 ?️를 사용하여 전체 스택 웹 앱을 만들 수 있습니다.
데이터베이스를 사용하면 더 많은 기능을 추가하고, 성능을 향상하고, 전반적인 UI/UX를 향상시킬 수 있습니다. 더욱 풍부한 사용자 경험을 제공합니다.
이 블로그는 여기까지입니다! 더 많은 업데이트를 기대하고 계속해서 놀라운 앱을 만들어 보세요! ?✨















부인 성명: 제공된 모든 리소스는 부분적으로 인터넷에서 가져온 것입니다. 귀하의 저작권이나 기타 권리 및 이익이 침해된 경우 자세한 이유를 설명하고 저작권 또는 권리 및 이익에 대한 증거를 제공한 후 이메일([email protected])로 보내주십시오. 최대한 빨리 처리해 드리겠습니다.
Copyright© 2022 湘ICP备2022001581号-3