React를 사용하여 사용자 정의 명령 팔레트 구축: React 포털, Observable 및 이벤트 리스너에 대한 심층 분석
소개
Kbar를 만났을 때 내 취향으로 똑같은 것을 만들어낼 수 있다는 사실에 매료되었습니다.
저는 Mac에서 Cmd D를 사용하거나 Windows/Linux에서 Ctrl D를 사용하여 실행할 수 있는 사용자 정의 명령 팔레트를 개발했습니다.
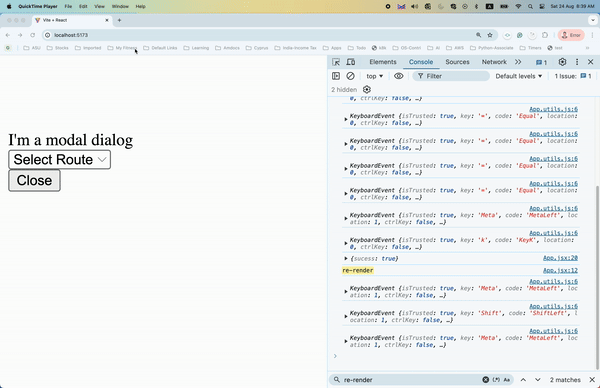
이 명령 팔레트는 포털 역할을 하여 사용자가 애플리케이션 내에서 미리 정의된 정적 경로로 이동할 수 있도록 해줍니다.
Esc 키를 사용하여 닫을 수 있으며, 시연을 위해 닫기 버튼이 있는 모달을 포함시켰습니다.
이 글에서는 React Portal, Observable 패턴, 창 이벤트 리스너의 사용을 포함하여 이 프로젝트의 핵심 구성요소와 디자인 결정을 안내하겠습니다.
사용된 주요 기술 및 패턴
1. React 포털
나. 명령 팔레트가 루트 DOM을 방해하지 않도록 하기 위해 저는 React Portal을 사용하기로 결정했습니다.
II. 포털을 사용하면 구성 요소의 하위 항목을 상위 구성 요소 외부에 있는 DOM 계층 구조의 다른 부분으로 렌더링할 수 있습니다.
III. 이는 명령 팔레트의 DOM 구조를 애플리케이션의 나머지 부분과 분리하여 루트 DOM이 영향을 받지 않도록 하는 데 중요했습니다.
2. 관찰 가능한 패턴
나. 저는 Angular의 RxJS와 유사한 Observable 패턴을 구현했습니다. 이 패턴을 채택한 주된 이유는 상태 관리 및 이벤트 처리 논리를 구성 요소 자체에서 분리하기 위해서였습니다.
II. 구성 요소 내에 이벤트 리스너를 직접 삽입하고 거기서 상태를 관리하는 대신 Observable을 만들었습니다. 특정 조건(예: 키 누르기 이벤트)이 충족되면 Observable은 메시지를 브로드캐스트하여 나머지 애플리케이션이 그에 따라 반응할 수 있도록 합니다.
III. 이 패턴은 코드베이스의 모듈성과 유지 관리성을 향상시킵니다.
IV. 또한 Observable이 더 이상 필요하지 않을 때 올바르게 구독 취소되도록 보장하여 잠재적인 메모리 누수를 방지하여 애플리케이션 성능을 최적화했습니다.
3. 이벤트 리스너
나. 사용자 상호 작용을 감지하기 위해 Window Event Listener를 활용했습니다. 이러한 리스너는 특정 키보드 단축키(예: Cmd D 또는 Ctrl D)를 누르는 시기를 모니터링합니다.
II. 이러한 키 누르기를 감지하면 관련 조건이 확인되고 만족되면 Observable이 이벤트를 브로드캐스팅합니다.
Web Workers를 사용하면 안 되는 이유는 무엇입니까?
나. 내가 왜 Web Workers를 사용하지 않기로 결정했는지 궁금할 것입니다.
II. Web Workers는 메인 스레드에서 무거운 계산 작업을 오프로드하는 데 탁월하지만 DOM 관련 이벤트 리스너에는 적합하지 않습니다.
III. 이 프로젝트의 초점이 DOM 이벤트를 효율적으로 처리하는 것임을 고려하면 Observable 패턴이 더 적절한 선택이었습니다.
협력 및 다음 단계
나. 현재 구현은 경량이며, 코드베이스는 900바이트 정도입니다. 저는 이 프로젝트를 더욱 개선하거나 npm 라이브러리로 패키징하는 데 관심이 있는 누구와도 협력할 준비가 되어 있습니다.
II. 자유롭게 코드를 살펴보고 기여하고 싶다면 연락하세요!
*GitHub 링크:- *(https://github.com/Ashutoshsarangi/react-portal)

참조
https://github.com/timc1/kbar?tab=readme-ov-file
-
 PHP 배열 키-값 이상 : 07 및 08의 호기심 사례 이해이 문제는 PHP의 주요 제로 해석에서 비롯됩니다. 숫자가 0 (예 : 07 또는 08)으로 접두사를 넣으면 PHP는 소수점 값이 아닌 옥탈 값 (기본 8)으로 해석합니다. 설명 : echo 07; // 인쇄 7 (10 월 07 = 10 진수 7) ...프로그램 작성 2025-04-05에 게시되었습니다
PHP 배열 키-값 이상 : 07 및 08의 호기심 사례 이해이 문제는 PHP의 주요 제로 해석에서 비롯됩니다. 숫자가 0 (예 : 07 또는 08)으로 접두사를 넣으면 PHP는 소수점 값이 아닌 옥탈 값 (기본 8)으로 해석합니다. 설명 : echo 07; // 인쇄 7 (10 월 07 = 10 진수 7) ...프로그램 작성 2025-04-05에 게시되었습니다 -
 Homebrew에서 GO를 설정하면 명령 줄 실행 문제가 발생하는 이유는 무엇입니까?발생하는 문제를 해결하려면 다음을 수행하십시오. 1. 필요한 디렉토리 만들기 mkdir $ home/go mkdir -p $ home/go/src/github.com/user 2. 환경 변수 구성프로그램 작성 2025-04-05에 게시되었습니다
Homebrew에서 GO를 설정하면 명령 줄 실행 문제가 발생하는 이유는 무엇입니까?발생하는 문제를 해결하려면 다음을 수행하십시오. 1. 필요한 디렉토리 만들기 mkdir $ home/go mkdir -p $ home/go/src/github.com/user 2. 환경 변수 구성프로그램 작성 2025-04-05에 게시되었습니다 -
 Visual Studio 2012의 DataSource 대화 상자에 MySQL 데이터베이스를 추가하는 방법은 무엇입니까?MySQL 커넥터 v.6.5.4가 설치되어 있지만 Entity 프레임 워크의 DataSource 대화 상자에 MySQL 데이터베이스를 추가 할 수 없습니다. 이를 해결하기 위해 MySQL 용 공식 Visual Studio 2012 통합은 MySQL 커넥터 v.6....프로그램 작성 2025-04-05에 게시되었습니다
Visual Studio 2012의 DataSource 대화 상자에 MySQL 데이터베이스를 추가하는 방법은 무엇입니까?MySQL 커넥터 v.6.5.4가 설치되어 있지만 Entity 프레임 워크의 DataSource 대화 상자에 MySQL 데이터베이스를 추가 할 수 없습니다. 이를 해결하기 위해 MySQL 용 공식 Visual Studio 2012 통합은 MySQL 커넥터 v.6....프로그램 작성 2025-04-05에 게시되었습니다 -
 파이썬에서 문자열에서 이모티콘을 제거하는 방법 : 일반적인 오류 수정에 대한 초보자 가이드?Codecs 가져 오기. 가져 오기 re text = codecs.decode ( '이 개 \ u0001f602'.encode ('utf-8 '),'utf-8 ') 인쇄 (텍스트) # 이모티콘으로 emoji_patter...프로그램 작성 2025-04-05에 게시되었습니다
파이썬에서 문자열에서 이모티콘을 제거하는 방법 : 일반적인 오류 수정에 대한 초보자 가이드?Codecs 가져 오기. 가져 오기 re text = codecs.decode ( '이 개 \ u0001f602'.encode ('utf-8 '),'utf-8 ') 인쇄 (텍스트) # 이모티콘으로 emoji_patter...프로그램 작성 2025-04-05에 게시되었습니다 -
 익명의 JavaScript 이벤트 처리기를 깨끗하게 제거하는 방법은 무엇입니까?익명 이벤트 리스너를 제거하는 데 익명의 이벤트 리스너 추가 요소를 추가하면 유연성과 단순성을 제공하지만 유연성과 단순성을 제공하지만, 그것들을 제거 할 시간이되면, 요소 자체를 교체하지 않고 도전 할 수 있습니다. 요소? element.addevent...프로그램 작성 2025-04-05에 게시되었습니다
익명의 JavaScript 이벤트 처리기를 깨끗하게 제거하는 방법은 무엇입니까?익명 이벤트 리스너를 제거하는 데 익명의 이벤트 리스너 추가 요소를 추가하면 유연성과 단순성을 제공하지만 유연성과 단순성을 제공하지만, 그것들을 제거 할 시간이되면, 요소 자체를 교체하지 않고 도전 할 수 있습니다. 요소? element.addevent...프로그램 작성 2025-04-05에 게시되었습니다 -
 PHP를 사용하여 Blob (이미지)을 MySQL에 올바르게 삽입하는 방법은 무엇입니까?문제 $ sql = "삽입 ImagesTore (imageId, image) 값 ( '$ this- & gt; image_id', 'file_get_contents ($ tmp_image)'; 결과적으로 실제 이...프로그램 작성 2025-04-05에 게시되었습니다
PHP를 사용하여 Blob (이미지)을 MySQL에 올바르게 삽입하는 방법은 무엇입니까?문제 $ sql = "삽입 ImagesTore (imageId, image) 값 ( '$ this- & gt; image_id', 'file_get_contents ($ tmp_image)'; 결과적으로 실제 이...프로그램 작성 2025-04-05에 게시되었습니다 -
 열의 열이 다른 데이터베이스 테이블을 어떻게 통합하려면 어떻게해야합니까?다른 열이있는 결합 테이블 ] 는 데이터베이스 테이블을 다른 열로 병합하려고 할 때 도전에 직면 할 수 있습니다. 간단한 방법은 열이 적은 테이블의 누락 된 열에 null 값을 추가하는 것입니다. 예를 들어, 테이블 A는 표 B보다 더 많은 열을 가진 두...프로그램 작성 2025-04-05에 게시되었습니다
열의 열이 다른 데이터베이스 테이블을 어떻게 통합하려면 어떻게해야합니까?다른 열이있는 결합 테이블 ] 는 데이터베이스 테이블을 다른 열로 병합하려고 할 때 도전에 직면 할 수 있습니다. 간단한 방법은 열이 적은 테이블의 누락 된 열에 null 값을 추가하는 것입니다. 예를 들어, 테이블 A는 표 B보다 더 많은 열을 가진 두...프로그램 작성 2025-04-05에 게시되었습니다 -
 선형 구배 배경에 줄무늬가있는 이유는 무엇이며 어떻게 고칠 수 있습니까?수직 지향적 구배의 경우, 신체 요소의 마진은 HTML 요소로 전파되어 8px 키가 큰 영역을 초래합니다. 그 후, 선형 등급은이 전체 높이에 걸쳐 확장되어 반복 패턴을 생성합니다. 솔루션 : 이 문제를 해결하기 위해 신체 요소에 충분한 높이가 있는지...프로그램 작성 2025-04-05에 게시되었습니다
선형 구배 배경에 줄무늬가있는 이유는 무엇이며 어떻게 고칠 수 있습니까?수직 지향적 구배의 경우, 신체 요소의 마진은 HTML 요소로 전파되어 8px 키가 큰 영역을 초래합니다. 그 후, 선형 등급은이 전체 높이에 걸쳐 확장되어 반복 패턴을 생성합니다. 솔루션 : 이 문제를 해결하기 위해 신체 요소에 충분한 높이가 있는지...프로그램 작성 2025-04-05에 게시되었습니다 -
 \ "(1) 대 (;;) : 컴파일러 최적화는 성능 차이를 제거합니까? \"대답 : 대부분의 최신 컴파일러에는 (1)과 (;;). 컴파일러 : s-> 7 8 v-> 4를 풀립니다 -e syntax ok gcc : GCC에서 두 루프는 다음과 같이 동일한 어셈블리 코드로 컴파일합니다. . t_while : ...프로그램 작성 2025-04-05에 게시되었습니다
\ "(1) 대 (;;) : 컴파일러 최적화는 성능 차이를 제거합니까? \"대답 : 대부분의 최신 컴파일러에는 (1)과 (;;). 컴파일러 : s-> 7 8 v-> 4를 풀립니다 -e syntax ok gcc : GCC에서 두 루프는 다음과 같이 동일한 어셈블리 코드로 컴파일합니다. . t_while : ...프로그램 작성 2025-04-05에 게시되었습니다 -
 MySQL에서 데이터를 피벗하여 그룹을 어떻게 사용할 수 있습니까?select d.data_timestamp, sum (data_id = 1 that data_value else 0 End), 'input_1'로 0 End), sum (data_id = 2 an Els.] d.data_timestamp ...프로그램 작성 2025-04-05에 게시되었습니다
MySQL에서 데이터를 피벗하여 그룹을 어떻게 사용할 수 있습니까?select d.data_timestamp, sum (data_id = 1 that data_value else 0 End), 'input_1'로 0 End), sum (data_id = 2 an Els.] d.data_timestamp ...프로그램 작성 2025-04-05에 게시되었습니다 -
 자바 스크립트 객체의 키를 알파벳순으로 정렬하는 방법은 무엇입니까?object.keys (...) . .sort () . 정렬 된 속성을 보유 할 새 개체를 만듭니다. 정렬 된 키 어레이를 반복하고 리소셔 함수를 사용하여 원래 객체에서 새 객체에 해당 값과 함께 각 키를 추가합니다. 다음 코드는 프로세...프로그램 작성 2025-04-05에 게시되었습니다
자바 스크립트 객체의 키를 알파벳순으로 정렬하는 방법은 무엇입니까?object.keys (...) . .sort () . 정렬 된 속성을 보유 할 새 개체를 만듭니다. 정렬 된 키 어레이를 반복하고 리소셔 함수를 사용하여 원래 객체에서 새 객체에 해당 값과 함께 각 키를 추가합니다. 다음 코드는 프로세...프로그램 작성 2025-04-05에 게시되었습니다 -
 Object-Fit : IE 및 Edge에서 표지가 실패, 수정 방법?이 문제를 해결하기 위해 문제를 해결하는 영리한 CSS 솔루션을 사용합니다. -50%); 높이 : 100%; 너비 : 자동; // 수직 블록의 경우 높이 : 자동; 너비 : 100%; // 수평 블록의 경우 이 조합은 절대 포지셔닝을 사용하여 중앙에서 ...프로그램 작성 2025-04-05에 게시되었습니다
Object-Fit : IE 및 Edge에서 표지가 실패, 수정 방법?이 문제를 해결하기 위해 문제를 해결하는 영리한 CSS 솔루션을 사용합니다. -50%); 높이 : 100%; 너비 : 자동; // 수직 블록의 경우 높이 : 자동; 너비 : 100%; // 수평 블록의 경우 이 조합은 절대 포지셔닝을 사용하여 중앙에서 ...프로그램 작성 2025-04-05에 게시되었습니다 -
 FormData ()로 여러 파일 업로드를 처리하려면 어떻게해야합니까?); 그러나이 코드는 첫 번째 선택된 파일 만 처리합니다. 파일 : var files = document.getElementById ( 'filetOUpload'). 파일; for (var x = 0; x프로그램 작성 2025-04-05에 게시되었습니다
FormData ()로 여러 파일 업로드를 처리하려면 어떻게해야합니까?); 그러나이 코드는 첫 번째 선택된 파일 만 처리합니다. 파일 : var files = document.getElementById ( 'filetOUpload'). 파일; for (var x = 0; x프로그램 작성 2025-04-05에 게시되었습니다 -
 \ "일반 오류 : 2006 MySQL Server가 사라졌습니다 \"데이터를 삽입 할 때?를 해결하는 방법 "일반 오류 : 2006 MySQL Server가 사라졌습니다. 이 오류는 일반적으로 MySQL 구성의 두 변수 중 하나로 인해 서버에 대한 연결이 손실 될 때 발생합니다. 솔루션 : 이 오류를 해결하기위한 키는 Wait_Ti...프로그램 작성 2025-04-05에 게시되었습니다
\ "일반 오류 : 2006 MySQL Server가 사라졌습니다 \"데이터를 삽입 할 때?를 해결하는 방법 "일반 오류 : 2006 MySQL Server가 사라졌습니다. 이 오류는 일반적으로 MySQL 구성의 두 변수 중 하나로 인해 서버에 대한 연결이 손실 될 때 발생합니다. 솔루션 : 이 오류를 해결하기위한 키는 Wait_Ti...프로그램 작성 2025-04-05에 게시되었습니다 -
 McRypt에서 OpenSSL로 암호화를 마이그레이션하고 OpenSSL을 사용하여 McRypt 암호화 데이터를 해제 할 수 있습니까?질문 : McRypt에서 OpenSSL로 내 암호화 라이브러리를 업그레이드 할 수 있습니까? 그렇다면 어떻게? 대답 : 대답 : 예, McRypt에서 암호화 라이브러리를 OpenSSL로 업그레이드 할 수 있습니다. OpenSSL을 사용하여 McRyp...프로그램 작성 2025-04-05에 게시되었습니다
McRypt에서 OpenSSL로 암호화를 마이그레이션하고 OpenSSL을 사용하여 McRypt 암호화 데이터를 해제 할 수 있습니까?질문 : McRypt에서 OpenSSL로 내 암호화 라이브러리를 업그레이드 할 수 있습니까? 그렇다면 어떻게? 대답 : 대답 : 예, McRypt에서 암호화 라이브러리를 OpenSSL로 업그레이드 할 수 있습니다. OpenSSL을 사용하여 McRyp...프로그램 작성 2025-04-05에 게시되었습니다
중국어 공부
- 1 "걷다"를 중국어로 어떻게 말하나요? 走路 중국어 발음, 走路 중국어 학습
- 2 "비행기를 타다"를 중국어로 어떻게 말하나요? 坐飞机 중국어 발음, 坐飞机 중국어 학습
- 3 "기차를 타다"를 중국어로 어떻게 말하나요? 坐火车 중국어 발음, 坐火车 중국어 학습
- 4 "버스를 타다"를 중국어로 어떻게 말하나요? 坐车 중국어 발음, 坐车 중국어 학습
- 5 운전을 중국어로 어떻게 말하나요? 开车 중국어 발음, 开车 중국어 학습
- 6 수영을 중국어로 뭐라고 하나요? 游泳 중국어 발음, 游泳 중국어 학습
- 7 자전거를 타다 중국어로 뭐라고 하나요? 骑自行车 중국어 발음, 骑自行车 중국어 학습
- 8 중국어로 안녕하세요를 어떻게 말해요? 你好중국어 발음, 你好중국어 학습
- 9 감사합니다를 중국어로 어떻게 말하나요? 谢谢중국어 발음, 谢谢중국어 학습
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























