 첫 장 > 프로그램 작성 > OpenAI GPT 및 DALL·E 모델을 사용하여 AI/ML API, Next.js, React 및 Tailwind CSS로 AI 스티커 메이커 플랫폼을 구축합니다.
첫 장 > 프로그램 작성 > OpenAI GPT 및 DALL·E 모델을 사용하여 AI/ML API, Next.js, React 및 Tailwind CSS로 AI 스티커 메이커 플랫폼을 구축합니다.
OpenAI GPT 및 DALL·E 모델을 사용하여 AI/ML API, Next.js, React 및 Tailwind CSS로 AI 스티커 메이커 플랫폼을 구축합니다.
I got bored. You too? ?
Hmm... ?
What about creating an AI Sticker Maker platform? To be honest, it's a really interesting idea. And hey, we might even generate some profit by simply integrating Stripe as a payment provider. ? Yeah, why not?
So, let's get started. Or at least give it a shot! ?
Quick Introduction ?
First things first, let's sketch out some pseudocode or make a plan (unless you're a true builder who codes from the hip). It should go something like this:
- User enters a prompt (a text description of how the sticker should look).
- Our AI Sticker Maker will generate a really cutesy sticker. Ta-da! ?
Easy-peasy, isn't it? ?
But wait, let me clarify. We're going to use two models: GPT-4o and DALL·E 3, both from OpenAI. They're hyped, for real! ?
We'll be using the AI/ML API, which provides access to 200 AI models with a single API. Let me briefly tell you about it.
Meet AI/ML API ??
AI/ML API is a game-changing platform for developers and SaaS entrepreneurs looking to integrate cutting-edge AI capabilities into their products. It offers a single point of access to over 200 state-of-the-art AI models, covering everything from NLP to computer vision.
Key Features for Developers:
- Extensive Model Library: 200 pre-trained models for rapid prototyping and deployment. ?
- Customization Options: Fine-tune models to fit your specific use case. ?
- Developer-Friendly Integration: RESTful APIs and SDKs for seamless incorporation into your stack. ?️
- Serverless Architecture: Focus on coding, not infrastructure management. ☁️
Get Started for FREE ($0 US dollars): aimlapi.com ?
Deep Dive into AI/ML API Documentation (very detailed, can't agree more): docs.aimlapi.com ?
Tech Stack Ingredients ?
We'll use TypeScript, Next.js, React, and Tailwind CSS to build and design our AI Sticker Maker platform.
- TypeScript is just a programming language—but a really great one! ?
- Next.js is the React Framework for the web. It enables us to create high-quality web applications with the power of React components. ?
- React is the library for web and native user interfaces. ?️
- Tailwind CSS is the best for styling—just build whatever you want, seriously. ?
That was just a quick overview of what we're going to use. Feel free to learn more about each of them here:
- TypeScript: typescriptlang.org ?
- Next.js: nextjs.org ⏭️
- React: react.dev ⚛️
- Tailwind CSS: tailwindcss.com ?️
Cooking Has Started ?
Let's get our hands dirty! First, create a folder. Open your terminal and enter this:
mkdir aiml-tutorial cd aiml-tutorial
Now, let's create a new Next.js app:
npx create-next-app@latest
It will ask you a few questions:
✔ What is your project named? Here, you should enter your app name. For example: aistickermaker. For the rest of the questions, simply hit enter.
Here's what you'll see:
✔ Would you like to use TypeScript? … No / Yes ✔ Would you like to use ESLint? … No / Yes ✔ Would you like to use Tailwind CSS? … No / Yes ✔ Would you like your code inside a `src/` directory? … No / Yes ✔ Would you like to use App Router? (recommended) … No / Yes ✔ Would you like to use Turbopack for `next dev`? … No / Yes ✔ Would you like to customize the import alias (`@/*` by default)? … No / Yes
Pro Tip: Feel free to choose Yes or No based on your preferences. I won't judge! ?
Let's open the project with VSCode:
code .
Now, Visual Studio Code should launch directly with this app. Time to start coding! ?
Implementing APIs ?️
First things first, let's create APIs for enhancing the user prompt and generating the sticker. Go to the app folder, then create a new folder called api, and within it, create two new folders: enhancePrompt and generateSticker. For each, create a route.ts file.
The enhancePrompt Endpoint ?♂️
Now, let's start with the enhancePrompt endpoint. Open route.ts inside the enhancePrompt folder and enter the following code:
import { NextResponse } from 'next/server';
const systemPrompt = `
You are tasked with enhancing user prompts to generate clear, detailed, and creative descriptions for a sticker creation AI. The final prompt should be imaginative, visually rich, and aligned with the goal of producing a cute, stylized, and highly personalized sticker based on the user's input.
Instructions:
Visual Clarity: The enhanced prompt must provide clear visual details that can be directly interpreted by the image generation model. Break down and elaborate on specific elements of the scene, object, or character based on the user input.
Example: If the user says "A girl with pink hair," elaborate by adding features like "short wavy pink hair with soft, pastel hues."
Style & Theme:
Emphasize that the final output should reflect a cute, playful, and approachable style.
Add terms like "adorable," "cartoonish," "sticker-friendly," or "chibi-like" to guide the output to a lighter, cuter aesthetic.
Include styling prompts like “minimalistic lines,” “soft shading,” and “vibrant yet soothing colors.”
Personalization:
If a reference or context is given, enhance it to make the sticker feel personalized.
Add context-appropriate descriptors like “wearing a cozy blue hoodie,” “soft pink blush on cheeks,” or “a playful expression.”
Expression & Pose:
Where applicable, refine prompts with suggestions about facial expressions or body language. For example, “Smiling softly with big sparkling eyes” or “A cute wink and a slight tilt of the head.”
Background & Accessories:
Optionally suggest simple, complementary backgrounds or accessories, depending on user input. For instance, "A light pastel background with small, floating hearts" or "Holding a tiny, sparkling star."
Colors:
Emphasize the color scheme based on the user's description, making sure it's consistent with a cute, playful style.
Use descriptors like “soft pastels,” “bright and cheerful,” or “warm and friendly hues” to set the mood.
Avoid Overcomplication:
Keep the descriptions short enough to be concise and not overly complex, as the output should retain a sticker-friendly quality.
Avoid unnecessary details that could clutter the design.
Tone and Language:
The tone should be light, imaginative, and fun, matching the playful nature of stickers.
Example:
User Input:
"A girl with pink hair wearing a hoodie."
Enhanced Prompt:
"An adorable girl with short, wavy pink hair in soft pastel hues, wearing a cozy light blue hoodie. She has a sweet smile with big, sparkling eyes, and a playful expression. The sticker style is cartoonish with minimalistic lines and soft shading. The background is a simple light pastel color with small floating hearts, creating a cute and inviting look."
`;
export async function POST(request: Request) {
try {
const { userPrompt } = await request.json();
console.log("/api/enhancePrompt/route.ts userPrompt: ", userPrompt);
// Make the API call to the external service
const response = await fetch('https://api.aimlapi.com/chat/completions', {
method: 'POST',
headers: {
'Content-Type': 'application/json',
'Authorization': `Bearer ${process.env.NEXT_PUBLIC_AIML_API_KEY}`
},
body: JSON.stringify({
model: 'gpt-4o-mini',
messages: [
{
role: 'system',
content: systemPrompt
},
{
role: 'user',
content: userPrompt
}
]
})
});
console.log("response: ", response);
if (!response.ok) {
// If the API response isn't successful, return an error response
return NextResponse.json({ error: "Failed to fetch completion data" }, { status: response.status });
}
const data = await response.json();
console.log("data: ", data);
const assistantResponse = data.choices[0]?.message?.content || "No response available";
// Return the assistant's message content
return NextResponse.json({ message: assistantResponse });
} catch (error) {
console.error("Error fetching the data:", error);
return NextResponse.json({ error: "An error occurred while processing your request." }, { status: 500 });
}
}
Here's separated prompt:
You are tasked with enhancing user prompts to generate clear, detailed, and creative descriptions for a sticker creation AI. The final prompt should be imaginative, visually rich, and aligned with the goal of producing a cute, stylized, and highly personalized sticker based on the user's input. Instructions: Visual Clarity: The enhanced prompt must provide clear visual details that can be directly interpreted by the image generation model. Break down and elaborate on specific elements of the scene, object, or character based on the user input. Example: If the user says "A girl with pink hair," elaborate by adding features like "short wavy pink hair with soft, pastel hues." Style & Theme: Emphasize that the final output should reflect a cute, playful, and approachable style. Add terms like "adorable," "cartoonish," "sticker-friendly," or "chibi-like" to guide the output to a lighter, cuter aesthetic. Include styling prompts like “minimalistic lines,” “soft shading,” and “vibrant yet soothing colors.” Personalization: If a reference or context is given, enhance it to make the sticker feel personalized. Add context-appropriate descriptors like “wearing a cozy blue hoodie,” “soft pink blush on cheeks,” or “a playful expression.” Expression & Pose: Where applicable, refine prompts with suggestions about facial expressions or body language. For example, “Smiling softly with big sparkling eyes” or “A cute wink and a slight tilt of the head.” Background & Accessories: Optionally suggest simple, complementary backgrounds or accessories, depending on user input. For instance, "A light pastel background with small, floating hearts" or "Holding a tiny, sparkling star." Colors: Emphasize the color scheme based on the user's description, making sure it's consistent with a cute, playful style. Use descriptors like “soft pastels,” “bright and cheerful,” or “warm and friendly hues” to set the mood. Avoid Overcomplication: Keep the descriptions short enough to be concise and not overly complex, as the output should retain a sticker-friendly quality. Avoid unnecessary details that could clutter the design. Tone and Language: The tone should be light, imaginative, and fun, matching the playful nature of stickers. Example: User Input: "A girl with pink hair wearing a hoodie." Enhanced Prompt: "An adorable girl with short, wavy pink hair in soft pastel hues, wearing a cozy light blue hoodie. She has a sweet smile with big, sparkling eyes, and a playful expression. The sticker style is cartoonish with minimalistic lines and soft shading. The background is a simple light pastel color with small floating hearts, creating a cute and inviting look."
What's Happening Here? ?
- Importing NextResponse: To handle our HTTP responses smoothly.
- Defining the POST function: This is where the magic happens when someone hits this endpoint.
- Fetching the userPrompt: We're grabbing the prompt the user provided.
- Calling AI/ML API's API: We're making a request to enhance the user's prompt using GPT-4o.
- Handling Responses: We check if the response is okay, parse the data, and extract the assistant's response.
- Error Handling: Because nobody likes unhandled errors ruining the party.
Here's an actual example of how the AI enhances the user's prompt. ???
You just entered a prompt:
A cute panda eating ice cream under a rainbow
The AI will enhance it to make it more detailed and visually rich. As a result, you should ger a response like:
An adorable, chibi-like panda with big, sparkling eyes and a joyful expression, savoring a colorful scoop of ice cream. The panda is fluffy and round, with classic black-and-white markings, sitting contentedly. The ice cream cone features vibrant, swirling flavors in pastel pink, mint green, and sunny yellow. Above, a playful, cartoonish rainbow arcs across a soft blue sky, adding a cheerful splash of color. The design is sticker-friendly with minimalistic lines and soft shading, ensuring a cute and delightful aesthetic perfect for capturing the joyful scene.
Alright, let's dive back into the code cauldron and continue cooking up our AI Sticker Maker! ?
The generateSticker Endpoint ?️
So, we've got our enhancePrompt endpoint simmering nicely. Time to spice things up with the generateSticker endpoint. Head over to the api/generateSticker folder and open up route.ts. Replace whatever's in there (probably nothing) with this fresh code:
// api/generateSticker/route.ts
import { NextResponse } from 'next/server';
export async function POST(request: Request) {
try {
const { userPrompt } = await request.json();
console.log("/api/generateSticker/route.ts userPrompt: ", userPrompt);
// Make the API call to the external service
const response = await fetch('https://api.aimlapi.com/images/generations', {
method: 'POST',
headers: {
'Content-Type': 'application/json',
'Authorization': `Bearer ${process.env.NEXT_PUBLIC_AIML_API_KEY}`
},
body: JSON.stringify({
provider: 'openai',
prompt: userPrompt,
model: 'dall-e-3',
n: 1,
quality: 'hd',
response_format: 'url',
size: '1024x1024',
style: 'vivid'
})
});
console.log("response: ", response);
if (!response.ok) {
// If the API response isn't successful, return an error response
return NextResponse.json({ error: "Failed to fetch completion data" }, { status: response.status });
}
const data = await response.json();
console.log("data: ", data);
const assistantResponse = data.data[0]?.url || "No response available";
console.log("assistantResponse: ", assistantResponse);
// Return the assistant's message content
return NextResponse.json({ message: assistantResponse });
} catch (error) {
console.error("Error fetching the data:", error);
return NextResponse.json({ error: "An error occurred while processing your request." }, { status: 500 });
}
}
What's Happening Here? ?
- Importing NextResponse: To handle our HTTP responses smoothly.
- Defining the POST function: This is where the magic happens when someone hits this endpoint.
- Fetching the userPrompt: We're grabbing the prompt the user provided.
- Calling AI/ML API's API: We're making a request to generate an image based on the prompt using DALL·E 3.
- Handling Responses: We check if the response is okay, parse the data, and extract the image URL.
- Error Handling: Because nobody likes unhandled errors ruining the party.
Let's try above prompt with panda in action! ?
Here's our cutesy panda sticker! ???

Other examples ?
Prompt:
A girl with short white grey hair wearing a oversize shirt

Prompt:
A girl with short black pink hair wearing a oversize pink shirt

Seems, like really WOW! ?
We need a frontend, GUYS! ?
Building the Frontend ?
Time to put a face on our app! Let's create a user interface where users can input their prompt and get a shiny new sticker.
The page.tsx File ?
Navigate to app/page.tsx and update it with the following code:
// app/page.tsx
'use client';
import Image from "next/image";
import { useState } from 'react';
import { faArrowUp, faDownload, faTimes } from '@fortawesome/free-solid-svg-icons';
import { FontAwesomeIcon } from '@fortawesome/react-fontawesome';
import Notification from './utils/notify';
import { Analytics } from "@vercel/analytics/react"
export default function Home() {
const [notification, setNotification] = useState(null); // notification message
const [loading, setLoading] = useState(false);
const [prompt, setPrompt] = useState('');
const [stickerUrl, setStickerUrl] = useState("");
const loader = () => (
);
const enhanceUserPrompt = async (prompt: string) => {
setNotification({ message: 'Enhancing user prompt...', type: 'info' });
// Make the API call to the /api/enhancePrompt route and return the enhanced prompt
const response = await fetch('/api/enhancePrompt', {
method: 'POST',
headers: {
'Content-Type': 'application/json',
},
body: JSON.stringify({ userPrompt: prompt }),
});
if (!response.ok) {
throw new Error('Failed to fetch completion data');
}
const data = await response.json();
return data.message;
};
const generateCuteSticker = async (prompt: string) => {
setNotification({ message: 'Generating cute sticker...', type: 'info' });
// Make the API call to the /api/generateSticker route and return the generated sticker URL
const response = await fetch('/api/generateSticker', {
method: 'POST',
headers: {
'Content-Type': 'application/json',
},
body: JSON.stringify({ userPrompt: prompt }),
});
if (!response.ok) {
throw new Error('Failed to fetch completion data');
}
const data = await response.json();
return data.message;
};
const generateSticker = async () => {
if (!prompt) return;
setLoading(true);
setNotification({ message: 'Processing request...', type: 'info' });
try {
// Enhance user prompt
const enhancedPrompt = await enhanceUserPrompt(prompt);
if (!enhancedPrompt) {
setNotification({ message: 'Failed to enhance user prompt.', type: 'error' });
return;
}
// Generate cute sticker
const sticker = await generateCuteSticker(enhancedPrompt);
if (!sticker) {
setNotification({ message: 'Failed to generate cute sticker.', type: 'error' });
return;
}
setStickerUrl(sticker);
console.log('Sticker URL:', sticker);
setNotification({ message: 'Cute sticker generated successfully!', type: 'success' });
} catch (error) {
console.error('An unexpected error occurred:', error);
setNotification({ message: 'An unexpected error occurred.', type: 'error' });
} finally {
setLoading(false);
}
};
const handleDownload = () => {
if (!stickerUrl) return;
const link = document.createElement('a');
link.href = stickerUrl;
link.download = 'cute-sticker.png'; // You can set a default filename
document.body.appendChild(link);
link.click();
document.body.removeChild(link);
};
const handleClose = () => {
setStickerUrl("");
setPrompt("");
};
return (
setNotification(null)}
/>
)}
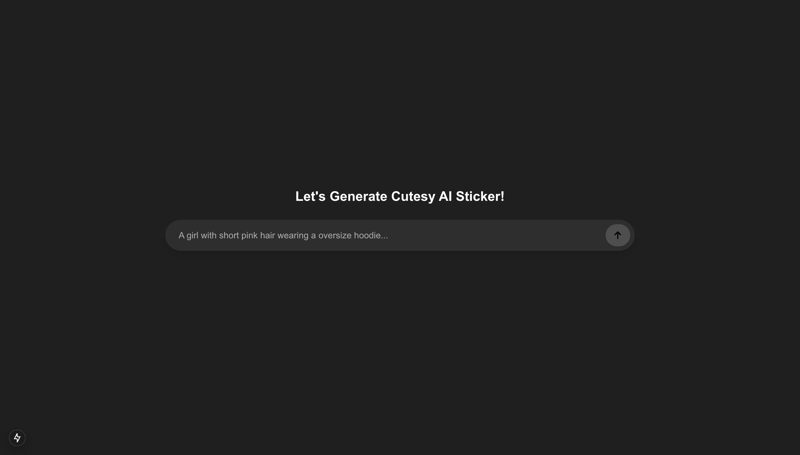
Let's Generate Cutesy AI Sticker!
setPrompt(e.target.value)}
placeholder="A girl with short pink hair wearing a oversize hoodie..."
className="placeholder:text-[#aeaeae] bg-transparent focus:outline-none text-white outline-none w-full px-4"
disabled={loading}
/>
{/* Modal */}
{stickerUrl && (
{/* Download Button */}
{/* Close Button */}
{/* Sticker Image */}
);
}
Breaking It Down ?
- Loader: We are using really simple, but nice loader; three horizontal dots with some nice animaton:
const loader = () => (
);
- State Management: Using useState to handle notifications, loading state, the user's prompt, and the sticker URL.
-
Functions:
- enhanceUserPrompt: Calls our /api/enhancePrompt endpoint to make the user's prompt more... well, prompting.
- generateCuteSticker: Hits the /api/generateSticker endpoint to get that adorable sticker.
- generateSticker: Orchestrates the whole process when the user clicks the magic button.
- handleDownload: Allows the user to download their new sticker.
- handleClose: Closes the sticker modal.
-
UI Components:
- Input Field: Where the user types their wildest sticker dreams.
- Generate Button: Triggers the sticker generation.
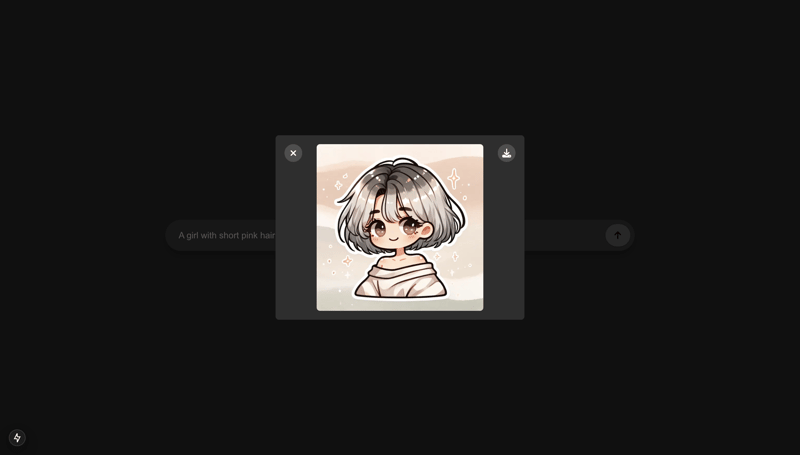
- Modal: Displays the sticker with options to download or close.
- Notifications: Pops up messages to inform the user what's going on.
A Sprinkle of FontAwesome ?
We're using FontAwesome for icons. Make sure to install it:
npm i --save @fortawesome/fontawesome-svg-core npm i --save @fortawesome/free-solid-svg-icons npm i --save @fortawesome/free-regular-svg-icons npm i --save @fortawesome/free-brands-svg-icons npm i --save @fortawesome/react-fontawesome@latest
You may also check the FontAwesome documentation for more details. Or search for other icons Search icons.
Handling Notifications ?
Remember that notification component we imported? Let's create it.
Creating the Notification Component ?
Create a new folder called utils inside your app directory. Inside utils, create a file called notify.tsx and paste:
// app/utils/notify.tsx
import React, { useEffect } from 'react';
type NotificationProps = {
message: string;
type: 'error' | 'success' | 'info';
onClose: () => void;
};
const Notification: React.FC = ({ message, type, onClose }) => {
useEffect(() => {
const timer = setTimeout(() => {
onClose();
}, 3000); // Auto-close after 3 seconds
return () => clearTimeout(timer);
}, [onClose]);
const bgColor = type === 'error' ? 'bg-red-500' : type === 'success' ? 'bg-green-500' : 'bg-blue-500';
return (
{message}
);
};
export default Notification;
What's This For? ?
- Purpose: To display temporary messages to the user, like "Generating cute sticker..." or "An error occurred."
- Auto-Close Feature: It disappears after 3 seconds, just like my motivation on Monday mornings.
- Styling: Changes color based on the type of notification.
Configuring Image Domains ?️
Since we're fetching images from OpenAI's servers, Next.js needs to know it's okay to load them. Open up next.config.ts and add:
// next.config.ts
import type { NextConfig } from "next";
const nextConfig: NextConfig = {
/* config options here */
images: {
remotePatterns: [
{
protocol: 'https',
hostname: 'oaidalleapiprodscus.blob.core.windows.net',
port: '',
},
],
},
};
export default nextConfig;
Why Do This? ?♂️
Because Next.js is a bit overprotective (like a helicopter parent) and won't load images from external domains unless you specifically allow it. This setting tells Next.js, "It's cool, these images are with me."
Environment Variables ?
Now, before you excitedly run your app and wonder why it's not working, let's set up our environment variables.
Setting Up Your AI/ML API Key ?️
Create a file called .env.local in the root of your project and add:
NEXT_PUBLIC_AIML_API_KEY=your_api_key_here
Replace your_api_key_here with your actual AI/ML API key. If you don't have one, you might need to sign up at AI/ML API and grab it. It's absolutely FREE to get started!
Here's a Quick Tutorial on how to get your API key: How to get API Key from AI/ML API. Quick step-by-step tutorial with screenshots for better understanding.
Warning: Keep this key secret! Don't share it publicly or commit it to Git. Treat it like your Netflix password.
Fire It Up! ?
Time to see this baby in action.
Running the Development Server ?♀️
In your terminal, run:
npm run dev
This starts the development server. Open your browser and navigate to http://localhost:3000.
You should see your AI Sticker Maker platform. ?

Testing It Out ?
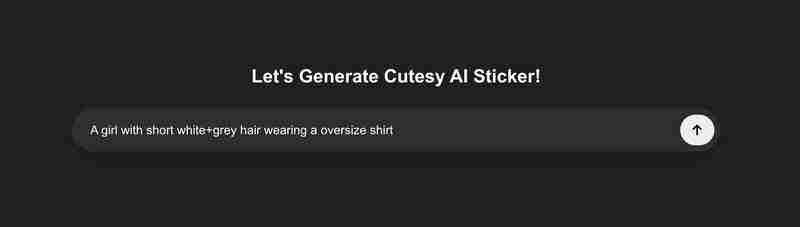
- Enter a Prompt: Something like "A girl with short white grey hair wearing a oversize shirt". Go wild!

- Click the Button: Hit that generate button and watch the magic unfold.
- Wait for It...: You'll see notifications keeping you posted.
- Voilà!: Your AI-generated sticker should appear. Bask in its glory.

Troubleshooting ?️
- "Failed to fetch completion data": Double-check your API key and make sure it's set correctly.
- Images Not Loading: Ensure your next.config.ts file is set up as shown above.
- App Crashes: Open your console and see what errors pop up. Google is your friend!
Wrapping Up ?
Congratulations! You've just built an AI Sticker Maker that's both fun and functional. Not only did you delve into the world of AI and Next.js, but you also made something that can bring a smile to people's faces.
What's Next? ?
- Styling: Customize the look and feel. Make it as fabulous or minimalist as you like.
- Features: Add user accounts, sticker galleries, or even a feature to create sticker packs.
- Monetization: Integrate Stripe and start charging for premium stickers. Time to make some moolah!
Final Thoughts ?
Building this app was like making a sandwich with layers of tech goodness. We've got AI models as the filling, Next.js as the bread, and a sprinkle of humor as the secret sauce.
Remember, the world is your oyster (or sticker). Keep experimenting, keep building, and most importantly, have fun!
Happy coding! ?
Full implementation available on Github AI Sticker Maker.
It’s Absolutely FREE to get started! Try It Now click
Also check out this tutorial, it's very interesting! Building a Chrome Extension from Scratch with AI/ML API, Deepgram Aura, and IndexedDB Integration
Should you have any questions or need further assistance, don’t hesitate to reach out via email at [email protected].
-
 Floyd의 알고리즘은 연결 목록의 루프를 어떻게 감지합니까?Floyd 알고리즘을 사용하여 연결된 목록에서 루프 감지주어진 연결된 목록에 루프가 포함되어 있는지 확인하는 것은 Java 프로그래밍에서 어려운 작업일 수 있습니다. 목록의 마지막 노드가 널 참조가 아닌 이전 노드를 참조할 때 루프가 발생합니다.루프를 효율적으로 감지하...프로그램 작성 2024-11-07에 게시됨
Floyd의 알고리즘은 연결 목록의 루프를 어떻게 감지합니까?Floyd 알고리즘을 사용하여 연결된 목록에서 루프 감지주어진 연결된 목록에 루프가 포함되어 있는지 확인하는 것은 Java 프로그래밍에서 어려운 작업일 수 있습니다. 목록의 마지막 노드가 널 참조가 아닌 이전 노드를 참조할 때 루프가 발생합니다.루프를 효율적으로 감지하...프로그램 작성 2024-11-07에 게시됨 -
 플래시 없이 JavaScript를 사용하여 클라이언트 측에서 이미지 크기를 어떻게 조정할 수 있습니까?JavaScript를 사용하여 클라이언트 측에서 이미지 크기 조정: 오픈 소스 솔루션오늘날의 웹 개발 환경에서는 이전에 클라이언트 측에서 이미지 크기를 조정하는 것이 바람직한 경우가 많습니다. 서버에 업로드합니다. 이 접근 방식을 사용하면 페이지 로드 시간을 단축하여 ...프로그램 작성 2024-11-07에 게시됨
플래시 없이 JavaScript를 사용하여 클라이언트 측에서 이미지 크기를 어떻게 조정할 수 있습니까?JavaScript를 사용하여 클라이언트 측에서 이미지 크기 조정: 오픈 소스 솔루션오늘날의 웹 개발 환경에서는 이전에 클라이언트 측에서 이미지 크기를 조정하는 것이 바람직한 경우가 많습니다. 서버에 업로드합니다. 이 접근 방식을 사용하면 페이지 로드 시간을 단축하여 ...프로그램 작성 2024-11-07에 게시됨 -
 통신: 데이터 가져오기 패턴중요한 발표! 저는 프런트엔드 시스템 디자인에 대한 매일의 학습 여정을 시작했습니다. 그리고 각 모듈의 통찰력을 블로그에서 공유하겠습니다. 자, 이제 시작이고 앞으로 더 많은 것이 있습니다! 이 블로그에서는 짧은 폴링, 긴 폴링, WebSocket, 서버 전송 이벤트(...프로그램 작성 2024-11-07에 게시됨
통신: 데이터 가져오기 패턴중요한 발표! 저는 프런트엔드 시스템 디자인에 대한 매일의 학습 여정을 시작했습니다. 그리고 각 모듈의 통찰력을 블로그에서 공유하겠습니다. 자, 이제 시작이고 앞으로 더 많은 것이 있습니다! 이 블로그에서는 짧은 폴링, 긴 폴링, WebSocket, 서버 전송 이벤트(...프로그램 작성 2024-11-07에 게시됨 -
 f일차 #daysofMiva 코딩 챌린지: JavaScript를 HTML 파일에 연결.안녕하세요 여러분. 이 글을 늦게 올려서 미안하지만 안 하는 것보다는 늦은 게 낫겠죠?. 아무튼 오늘의 기사를 본격적으로 살펴보겠습니다. Javascript를 HTML 파일에 연결하는 이유. 자바스크립트는 브라우저에서 실행되며 웹페이지의 콘텐츠, 구조, ...프로그램 작성 2024-11-07에 게시됨
f일차 #daysofMiva 코딩 챌린지: JavaScript를 HTML 파일에 연결.안녕하세요 여러분. 이 글을 늦게 올려서 미안하지만 안 하는 것보다는 늦은 게 낫겠죠?. 아무튼 오늘의 기사를 본격적으로 살펴보겠습니다. Javascript를 HTML 파일에 연결하는 이유. 자바스크립트는 브라우저에서 실행되며 웹페이지의 콘텐츠, 구조, ...프로그램 작성 2024-11-07에 게시됨 -
 내 canvas.toDataURL()이 내 이미지를 저장하지 않는 이유는 무엇입니까?canvas.toDataURL()의 이미지 저장 문제 해결canvas.toDataURL()을 활용하여 캔버스를 이미지로 저장하려고 할 때 , 상황에 접근하는 방법은 다음과 같습니다.문제 및 해결 방법문제:다음 캔버스 이미지를 저장하는 코드이지만 작동하지 않습니다. //...프로그램 작성 2024-11-07에 게시됨
내 canvas.toDataURL()이 내 이미지를 저장하지 않는 이유는 무엇입니까?canvas.toDataURL()의 이미지 저장 문제 해결canvas.toDataURL()을 활용하여 캔버스를 이미지로 저장하려고 할 때 , 상황에 접근하는 방법은 다음과 같습니다.문제 및 해결 방법문제:다음 캔버스 이미지를 저장하는 코드이지만 작동하지 않습니다. //...프로그램 작성 2024-11-07에 게시됨 -
 Node.js의 새로운 기능TL;DR: ECMAScript 모듈 지원 및 V8 엔진 업데이트를 포함하여 Node.js 22의 주요 기능을 살펴보겠습니다. 이 릴리스에는 향상된 성능과 실시간 통신을 위해 Maglev 컴파일러와 내장 WebSocket 클라이언트가 도입되었습니다. 테스트, 디버깅 및...프로그램 작성 2024-11-07에 게시됨
Node.js의 새로운 기능TL;DR: ECMAScript 모듈 지원 및 V8 엔진 업데이트를 포함하여 Node.js 22의 주요 기능을 살펴보겠습니다. 이 릴리스에는 향상된 성능과 실시간 통신을 위해 Maglev 컴파일러와 내장 WebSocket 클라이언트가 도입되었습니다. 테스트, 디버깅 및...프로그램 작성 2024-11-07에 게시됨 -
 MongoDB의 independent() 작업 이해: 실용 가이드MongoDB의 independent() 작업은 컬렉션 전체의 지정된 필드에서 고유한 값을 검색하는 강력한 도구입니다. 이 가이드는 구별()의 기능, 이를 사용하는 이유와 시기, MongoDB 쿼리에서 이를 효과적으로 구현하는 방법을 이해하는 데 도움이 됩니다. ...프로그램 작성 2024-11-07에 게시됨
MongoDB의 independent() 작업 이해: 실용 가이드MongoDB의 independent() 작업은 컬렉션 전체의 지정된 필드에서 고유한 값을 검색하는 강력한 도구입니다. 이 가이드는 구별()의 기능, 이를 사용하는 이유와 시기, MongoDB 쿼리에서 이를 효과적으로 구현하는 방법을 이해하는 데 도움이 됩니다. ...프로그램 작성 2024-11-07에 게시됨 -
 비교에서는 "0"이 거짓으로 작동하지만 JavaScript의 "if" 문에서는 True로 작동하는 이유는 무엇입니까?JavaScript의 역설 풀기: 비교에서는 "0"이 거짓이지만 If 문에서는 거짓인 이유JavaScript에서 기본 요소 " 0"은 개발자에게 퍼즐을 제시합니다. "=="와 같은 논리 연산자는 "0&quo...프로그램 작성 2024-11-07에 게시됨
비교에서는 "0"이 거짓으로 작동하지만 JavaScript의 "if" 문에서는 True로 작동하는 이유는 무엇입니까?JavaScript의 역설 풀기: 비교에서는 "0"이 거짓이지만 If 문에서는 거짓인 이유JavaScript에서 기본 요소 " 0"은 개발자에게 퍼즐을 제시합니다. "=="와 같은 논리 연산자는 "0&quo...프로그램 작성 2024-11-07에 게시됨 -
 GitHub Copilot에는 특이한 점이 있습니다.저는 지난 4개월 동안 프로덕션 코드베이스와 함께 GitHub Copilot을 사용해 왔으며 다음은 제 생각입니다. 좋은 점: 복잡한 코드 설명: 까다로운 코드 조각이나 비즈니스 로직을 분석하고 적절하게 설명하는 데 훌륭했습니다. 단위 테스트: 단위 테스트를 작성하고 ...프로그램 작성 2024-11-07에 게시됨
GitHub Copilot에는 특이한 점이 있습니다.저는 지난 4개월 동안 프로덕션 코드베이스와 함께 GitHub Copilot을 사용해 왔으며 다음은 제 생각입니다. 좋은 점: 복잡한 코드 설명: 까다로운 코드 조각이나 비즈니스 로직을 분석하고 적절하게 설명하는 데 훌륭했습니다. 단위 테스트: 단위 테스트를 작성하고 ...프로그램 작성 2024-11-07에 게시됨 -
 정적 또는 인스턴스화 클래스: 언제 어느 것을 선택해야 합니까?정적 클래스와 인스턴스화 클래스 간의 결정: 개요PHP에서 소프트웨어 애플리케이션을 설계할 때 개발자는 종종 다음 중 하나를 선택해야 하는 딜레마에 직면합니다. 정적 클래스 또는 인스턴스화된 개체. 이 결정은 프로그램의 구조, 성능 및 테스트 가능성에 중요한 영향을 미...프로그램 작성 2024-11-07에 게시됨
정적 또는 인스턴스화 클래스: 언제 어느 것을 선택해야 합니까?정적 클래스와 인스턴스화 클래스 간의 결정: 개요PHP에서 소프트웨어 애플리케이션을 설계할 때 개발자는 종종 다음 중 하나를 선택해야 하는 딜레마에 직면합니다. 정적 클래스 또는 인스턴스화된 개체. 이 결정은 프로그램의 구조, 성능 및 테스트 가능성에 중요한 영향을 미...프로그램 작성 2024-11-07에 게시됨 -
 ⚠️ JavaScript에서 `var` 사용의 숨겨진 위험: 이제 다음 단계로 넘어가야 할 때인 이유var 키워드는 수년 동안 JavaScript에서 변수를 선언하는 기본 방법이었습니다. 그러나 코드에서 예상치 못한 동작을 초래할 수 있는 몇 가지 단점과 함정이 있습니다. let 및 const와 같은 최신 대안은 이러한 많은 문제를 해결하므로 대부분의 경우 변수 선언...프로그램 작성 2024-11-07에 게시됨
⚠️ JavaScript에서 `var` 사용의 숨겨진 위험: 이제 다음 단계로 넘어가야 할 때인 이유var 키워드는 수년 동안 JavaScript에서 변수를 선언하는 기본 방법이었습니다. 그러나 코드에서 예상치 못한 동작을 초래할 수 있는 몇 가지 단점과 함정이 있습니다. let 및 const와 같은 최신 대안은 이러한 많은 문제를 해결하므로 대부분의 경우 변수 선언...프로그램 작성 2024-11-07에 게시됨 -
 PDO::MYSQL_ATTR_INIT_COMMAND에 \"SET CHARACTER SET utf8\"이 필요합니까?"PDO::MYSQL_ATTR_INIT_COMMAND"를 사용하는 PDO에서 "SET CHARACTER SET utf8"이 필요합니까?PHP 및 MySQL에서 "SET NAMES utf8" 및 "SET CH...프로그램 작성 2024-11-07에 게시됨
PDO::MYSQL_ATTR_INIT_COMMAND에 \"SET CHARACTER SET utf8\"이 필요합니까?"PDO::MYSQL_ATTR_INIT_COMMAND"를 사용하는 PDO에서 "SET CHARACTER SET utf8"이 필요합니까?PHP 및 MySQL에서 "SET NAMES utf8" 및 "SET CH...프로그램 작성 2024-11-07에 게시됨 -
 Password_Hash 함수를 사용할 때 해시 값이 달라지는 이유는 무엇입니까?Password_Hash 함수의 서로 다른 해시 값 이해보안 인증 시스템을 개발할 때 개발자는 종종password_hash를 사용하여 다양한 비밀번호 해시를 얻는 혼란에 직면합니다. 기능. 이 동작을 명확히 하고 올바른 비밀번호 확인을 보장하기 위해 이 기능의 메커니즘...프로그램 작성 2024-11-07에 게시됨
Password_Hash 함수를 사용할 때 해시 값이 달라지는 이유는 무엇입니까?Password_Hash 함수의 서로 다른 해시 값 이해보안 인증 시스템을 개발할 때 개발자는 종종password_hash를 사용하여 다양한 비밀번호 해시를 얻는 혼란에 직면합니다. 기능. 이 동작을 명확히 하고 올바른 비밀번호 확인을 보장하기 위해 이 기능의 메커니즘...프로그램 작성 2024-11-07에 게시됨 -
 구글과의 경쟁이 미친 짓이 아닌 이유안녕하세요 여러분, 저는 Litlyx의 CEO인 Antonio입니다. 우리는 거대 기업들과 맞서고 있습니다! Microsoft Clarity, Google Analytics, MixPanel... 이들은 분석 분야의 주요 업체입니다. 사람들은 스타트업이 이렇게 큰 이름...프로그램 작성 2024-11-07에 게시됨
구글과의 경쟁이 미친 짓이 아닌 이유안녕하세요 여러분, 저는 Litlyx의 CEO인 Antonio입니다. 우리는 거대 기업들과 맞서고 있습니다! Microsoft Clarity, Google Analytics, MixPanel... 이들은 분석 분야의 주요 업체입니다. 사람들은 스타트업이 이렇게 큰 이름...프로그램 작성 2024-11-07에 게시됨 -
 Java 스트림에서 객체 목록을 선택 항목으로 효율적으로 변환하는 방법은 무엇입니까?Java 8의 Optional 및 Stream::FlatMap으로 간결해지기Java 8 스트림으로 작업할 때 List을 Optional로 변환 및 첫 번째 Other 값을 효율적으로 추출하는 것은 어려울 수 있습니다. flatMap에는 일반적으로 반환 스트림이 필요하...프로그램 작성 2024-11-07에 게시됨
Java 스트림에서 객체 목록을 선택 항목으로 효율적으로 변환하는 방법은 무엇입니까?Java 8의 Optional 및 Stream::FlatMap으로 간결해지기Java 8 스트림으로 작업할 때 List을 Optional로 변환 및 첫 번째 Other 값을 효율적으로 추출하는 것은 어려울 수 있습니다. flatMap에는 일반적으로 반환 스트림이 필요하...프로그램 작성 2024-11-07에 게시됨
중국어 공부
- 1 "걷다"를 중국어로 어떻게 말하나요? 走路 중국어 발음, 走路 중국어 학습
- 2 "비행기를 타다"를 중국어로 어떻게 말하나요? 坐飞机 중국어 발음, 坐飞机 중국어 학습
- 3 "기차를 타다"를 중국어로 어떻게 말하나요? 坐火车 중국어 발음, 坐火车 중국어 학습
- 4 "버스를 타다"를 중국어로 어떻게 말하나요? 坐车 중국어 발음, 坐车 중국어 학습
- 5 운전을 중국어로 어떻게 말하나요? 开车 중국어 발음, 开车 중국어 학습
- 6 수영을 중국어로 뭐라고 하나요? 游泳 중국어 발음, 游泳 중국어 학습
- 7 자전거를 타다 중국어로 뭐라고 하나요? 骑自行车 중국어 발음, 骑自行车 중국어 학습
- 8 중국어로 안녕하세요를 어떻게 말해요? 你好중국어 발음, 你好중국어 학습
- 9 감사합니다를 중국어로 어떻게 말하나요? 谢谢중국어 발음, 谢谢중국어 학습
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning
























