ActivityRenderer 빌드
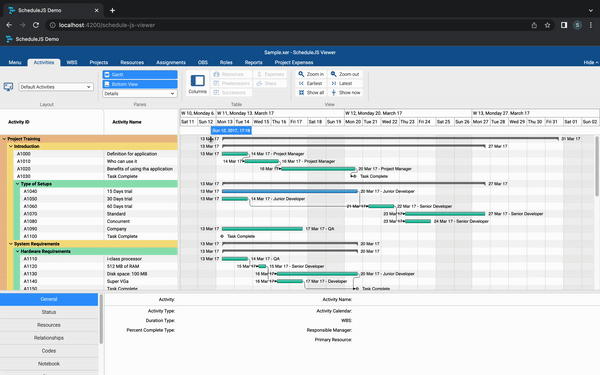
Gantt 활동 렌더러는 ScheduleJS 뷰어의 기본 렌더러입니다. 이 문서에서는 이 활동 렌더러의 구축 방법과 이 활동 렌더러의 특징이 무엇인지 논의합니다.
사용자 정의 렌더러 클래스를 구축하는 방법
렌더러 클래스를 구축하는 첫 번째 단계는 고차 프레임워크 클래스를 확장하여 속성과 메서드를 상속하는 것입니다.
우리는 시작 및 종료 시간 차원을 통해서만 작업을 표현하려고 합니다. 이를 수행하기 위한 ScheduleJS 기본 렌더러 클래스는 ActivityBarRenderer 클래스입니다.
사용자 정의 Row 및 Activity 클래스에서 제공하는 속성과 메서드에 액세스할 수 있도록 ActivityBarRenderer 클래스에 사용자 정의 유형 인수를 제공해야 합니다. 기본 클래스 API를 사용합니다.
ScheduleJsViewerTaskActivityRenderer 클래스를 만들어 각각의 ScheduleJsViewerTaskRow에 모든 ScheduleJsViewerTaskActivity를 그려보겠습니다.
// Import the base ActivityBarRenderer class from ScheduleJS
import {ActivityBarRenderer} from "schedule";
// Import our custom Activity and Row types
import {ScheduleJsViewerTaskActivity} from "...";
import {ScheduleJsViewerTaskRow} from "...";
// Create our custom renderer by extending the ActivityBarRenderer class
export class ScheduleJsViewerTaskActivityRenderer extends ActivityBarRenderer { }
있는 그대로 렌더러는 ActivityBarRenderer의 기본 동작을 사용하여 활동을 그리도록 이미 등록되어 있습니다. 이제 맞춤설정 방법을 살펴보겠습니다.
기본 아키텍처
ScheduleJS에서 ActivityRenderer는 행에 특정 활동을 그리기 위해 그래픽 API를 사용하여 프로그래밍 방식으로 등록하는 클래스입니다. ScheduleJsViewerTaskActivityRenderer를 구성하기 위해 해당 코드를 세 개의 섹션으로 구분합니다.
- 속성은 특정 그리기 절차에 대한 동작을 변경할 수 있는 변수를 보유합니다.
- 생성자를 사용하면 렌더러의 기본 상태를 정의할 수 있습니다.
- 그리기 방법에는 캔버스에 활동을 그리는 데 필요한 모든 지침이 포함됩니다.
속성
속성은 렌더러 전체에서 재사용되는 상수입니다. 있는 그대로 이러한 속성은 렌더러 코드에서만 직접 편집됩니다. 사용자가 UI에서 직접 이러한 설정을 수정할 수 있는 특정 화면을 상상할 수 있습니다.
// Attributes // Pixels sizings private readonly _parentActivityTrianglesWidthPx: number = 5; private readonly _parentActivityTrianglesHeightPx: number = 8; private readonly _defaultLineWidthPx: number = 0.5; // Colors palette private readonly _parentActivityColor: string = Color.GRAY.toCssString(); private readonly _strokeColor: string = Color.BLACK.toCssString(); private readonly _defaultActivityGreen: Color = Color.rgb(28, 187, 158); private readonly _defaultActivityBlue: Color = Color.rgb(53, 152, 214); private readonly _onHoverFillColor: string = Color.ORANGE.toCssString(); // Opacity ratio for baseline activities private readonly _baselineOpacityRatio: number = 0.6;
건설자
생성자는 렌더러 수명 주기 방법과 밀접하게 연결되어 있습니다. ScheduleJS 뷰어에서는 사용자가 화면을 전환할 때마다 렌더러를 인스턴스화하여 특정성을 정의하고 이 렌더러를 구현하는 모든 탭에서 코드를 재사용하기로 결정했습니다. 이는 사용자가 이 렌더러가 포함된 화면을 선택할 때마다 생성자 함수가 실행된다는 의미입니다.
// Constructor // The renderer requires the graphics and the current tab variable constructor(graphics: GraphicsBase, private _currentRibbonMenuTab: ScheduleJsViewerRibbonMenuTabsEnum) { // The ActivityBarRenderer class requires the graphics and a name for the renderer super(graphics, ScheduleJsViewerRenderingConstants.taskActivityRendererName); // Default fill color when hovering an activity this.setFillHover(Color.web(this._onHoverFillColor)); // Default stroke color when hovering an activity this.setStrokeHover(Color.BLACK); // Default stroke color this.setStroke(Color.BLACK); // Default thickness this.setLineWidth(this._defaultLineWidthPx); // Default bar height this.setBarHeight(8); // Default fill color based on current tab switch (_currentRibbonMenuTab) { // Change color for the WBS tab case ScheduleJsViewerRibbonMenuTabsEnum.WBS: this._parentActivityColor = ScheduleJsViewerColors.brown; this.setFill(this._defaultActivityBlue); break; default: this._parentActivityColor = Color.GRAY.toCssString(); this.setFill(this._defaultActivityGreen); break; } }
setFill, setStroke, setFillHover, setStrokeHover, setLineWidth 및 setBarHeight는 상속되어 ActivityBarRenderer 클래스의 기본 렌더링 특성을 변경하는 데 사용됩니다.
이 렌더러의 기본 기능은 다음과 같습니다.
- 호버링 활동 시 맞춤 색상
- 검은색 선 획(활동 테두리용)
- 0.5픽셀의 획 선 두께
- 액티비티 바 높이 8픽셀
- 조건부 채우기 색상: WBS 탭에서 어린이는 파란색, 부모는 갈색 다른 탭의 어린이는 녹색, 부모는 회색
그림
프레임워크는 자동으로 drawActivity 메서드를 호출하여 활동을 캔버스에 렌더링합니다. 모든 매개변수는 동적으로 채워져 현재 활동 상태에 실시간으로 반응할 수 있습니다.
// Main drawing method drawActivity(activityRef: ActivityRef, position: ViewPosition, ctx: CanvasRenderingContext2D, x: number, y: number, w: number, h: number, selected: boolean, hover: boolean, highlighted: boolean, pressed: boolean ): ActivityBounds { // This method has to return ActivityBounds // True if current activity includes a comparison task const hasModifications = !!activityRef.getActivity().diffTask; // True if current row has children const isParent = activityRef.getRow().getChildren().length; // Set colors dynamically this._setActivityColor(activityRef, hasModifications); // Draw text this._drawActivityText(activityRef, ctx, x, y, w, h, hasModifications); // Run a custom method to draw parent activities or delegate to the default method return isParent ? this._drawParentActivity(activityRef, ctx, x, y, w, h, hover, hasModifications) : super.drawActivity(activityRef, position, ctx, x, y, w, h, selected, hover, highlighted, pressed); }
그림은 다음과 같이 진행됩니다:
- ActivityRef API를 사용하여 현재 활동 및 행에 대한 정보를 가져옵니다.
- _setActivityColor 메소드를 사용하여 동적으로 색상을 설정합니다.
- _drawActivityText 메소드를 사용하여 활동 텍스트 그리기
- 두 가지 방법을 사용하여 활동 자체를 그립니다. 부모를 그리는 _drawParentActivity 메서드 자식을 그리는 super.drawActivity 기본 ActivityBarRenderer 메서드
사용자 정의 활동 그리기 방법
_drawParentActivity 메소드를 이용해 자신만의 메소드를 디자인하여 액티비티를 자유롭게 그리는 방법을 자세히 살펴보겠습니다.
// Draw the parent activity private _drawParentActivity(activityRef: ActivityRef, ctx: CanvasRenderingContext2D, x: number, y: number, w: number, h: number, hover: boolean, hasModifications: boolean ): ActivityBounds { // Set padding const topPadding = h / 3.5; const leftPadding = 1; // Set CanvasRenderingContext2D ctx.lineWidth = this._defaultLineWidthPx; if (hover) { ctx.fillStyle = this._onHoverFillColor; ctx.strokeStyle = ScheduleJsViewerColors.brown; } else if (hasModifications) { ctx.fillStyle = Color.web(this._parentActivityColor).withOpacity(this._baselineOpacityRatio).toCssString(); ctx.strokeStyle = `rgba(0,0,0,${this._baselineOpacityRatio})`; } else { ctx.fillStyle = this._parentActivityColor; ctx.strokeStyle = this._strokeColor; } // Draw elements ScheduleJsViewerTaskActivityRenderer._drawParentActivityStartTriangle(ctx, x leftPadding, y topPadding, this._parentActivityTrianglesWidthPx, this._parentActivityTrianglesHeightPx); ScheduleJsViewerTaskActivityRenderer._drawParentActivityBody(ctx, x leftPadding, y topPadding, w, this._parentActivityTrianglesWidthPx, this._parentActivityTrianglesHeightPx); ScheduleJsViewerTaskActivityRenderer._drawParentActivityEndTriangle(ctx, x leftPadding, y topPadding, w, this._parentActivityTrianglesWidthPx, this._parentActivityTrianglesHeightPx); // Return positions to update where your activity should be responsive return new ActivityBounds(activityRef, x, y, w, h); }
여기에서는 HTMLCanvas API를 직접 사용하여 CanvasRenderingContex2D를 설정하여 그리기 전략을 정의합니다. 이 메서드에서 수행되는 유일한 프레임워크 관련 작업은 현재 상위 Activity.에 대한 새로운 ActivityBounds
를 만드는 것입니다.프레임워크는 내부적으로 ActivityBounds를 사용하여 지도를 생성하여 화면의 모든 활동을 등록합니다. 이 지도는 HTMLCanvas API
의 성능을 활용하면서 정확한 정보를 기반으로 고급 사용자 경험을 구축할 수 있는 요소와 같은 논리를 제공함으로써 개발자를 돕습니다._drawParentActivityStartTriangle과 같은 그리기 요소 메서드는 CanvasRenderingContext2D API를 사용하여 픽셀 수준에서 그립니다.
// Draw the start triangle element of the parent activity
private static _drawParentActivityStartTriangle(ctx: CanvasRenderingContext2D,
x: number,
y: number,
triangleWidth: number,
triangleHeight: number): void {
ctx.beginPath();
ctx.moveTo(x, y);
ctx.lineTo(x , y triangleHeight);
ctx.lineTo(x triangleWidth, y);
ctx.lineTo(x, y);
ctx.fill();
ctx.stroke();
ctx.closePath();
}
최종 결과
새로운 렌더러를 등록하려면 graphic.setActivityRenderer 메소드를 사용하세요.
// Register the renderer graphics.setActivityRenderer(ScheduleJsViewerTaskActivity, GanttLayout, new ScheduleJsViewerTaskActivityRenderer(graphics, currentRibbonMenuTab));

최종 결과의 비디오를 보려면 ActivityRenderer 구축을 참조하세요.
-
 Firefox Back 버튼을 사용할 때 JavaScript 실행이 중단되는 이유는 무엇입니까?원인 및 솔루션 : 이 동작은 브라우저 캐싱 자바 스크립트 리소스에 의해 발생합니다. 이 문제를 해결하고 후속 페이지 방문에서 스크립트가 실행되도록하기 위해 Firefox 사용자는 Window.onload 이벤트에서 호출되도록 빈 기능을 설정해야합니다. ...프로그램 작성 2025-04-17에 게시되었습니다
Firefox Back 버튼을 사용할 때 JavaScript 실행이 중단되는 이유는 무엇입니까?원인 및 솔루션 : 이 동작은 브라우저 캐싱 자바 스크립트 리소스에 의해 발생합니다. 이 문제를 해결하고 후속 페이지 방문에서 스크립트가 실행되도록하기 위해 Firefox 사용자는 Window.onload 이벤트에서 호출되도록 빈 기능을 설정해야합니다. ...프로그램 작성 2025-04-17에 게시되었습니다 -
 Python 3 교체 파일 텍스트를 검색하는 효율적인 방법응답 : 내 대체의 잠재적 문제 : 다른 길이의 데이터로 텍스트를 대체 할 수 있습니다. 접근 : 이 문제를 해결하려면 파일을 동시에 읽고 쓰지 마십시오. 대신 : 파일을 메모리로 읽으십시오 : with op...프로그램 작성 2025-04-17에 게시되었습니다
Python 3 교체 파일 텍스트를 검색하는 효율적인 방법응답 : 내 대체의 잠재적 문제 : 다른 길이의 데이터로 텍스트를 대체 할 수 있습니다. 접근 : 이 문제를 해결하려면 파일을 동시에 읽고 쓰지 마십시오. 대신 : 파일을 메모리로 읽으십시오 : with op...프로그램 작성 2025-04-17에 게시되었습니다 -
 Fastapi의 캐시 : 고성능 개발을 켜십시오오늘날의 디지털 세계에서는 데이트 앱을 스 와이프하거나 구매를 완료 할 때 모든 행동이 장면 뒤에서 효율적으로 작업하는 API에 대한 관계입니다. 백엔드 개발자로서, 우리는 모든 밀리 초의 계산을 알고 있습니다. 그러나 어떻게 우리는 API를 더 빨리 반응하게 할 수...프로그램 작성 2025-04-17에 게시되었습니다
Fastapi의 캐시 : 고성능 개발을 켜십시오오늘날의 디지털 세계에서는 데이트 앱을 스 와이프하거나 구매를 완료 할 때 모든 행동이 장면 뒤에서 효율적으로 작업하는 API에 대한 관계입니다. 백엔드 개발자로서, 우리는 모든 밀리 초의 계산을 알고 있습니다. 그러나 어떻게 우리는 API를 더 빨리 반응하게 할 수...프로그램 작성 2025-04-17에 게시되었습니다 -
 오른쪽 테이블의 where 조항에서 필터링 할 때 왼쪽 결합이 연결된 이유는 무엇입니까?다음 쿼리를 상상해보십시오 : select A.Foo, B. 바, c.foobar a로 테이블온에서 내부는 a.pk = b.fk에서 b로 tabletwo를 결합합니다 b.pk = c.fk에서 c as c로 왼쪽으로 결합하십시오 여기서 a.foo = '...프로그램 작성 2025-04-17에 게시되었습니다
오른쪽 테이블의 where 조항에서 필터링 할 때 왼쪽 결합이 연결된 이유는 무엇입니까?다음 쿼리를 상상해보십시오 : select A.Foo, B. 바, c.foobar a로 테이블온에서 내부는 a.pk = b.fk에서 b로 tabletwo를 결합합니다 b.pk = c.fk에서 c as c로 왼쪽으로 결합하십시오 여기서 a.foo = '...프로그램 작성 2025-04-17에 게시되었습니다 -
 HTML 서식 태그HTML 서식 요소 **HTML Formatting is a process of formatting text for better look and feel. HTML provides us ability to format text without...프로그램 작성 2025-04-17에 게시되었습니다
HTML 서식 태그HTML 서식 요소 **HTML Formatting is a process of formatting text for better look and feel. HTML provides us ability to format text without...프로그램 작성 2025-04-17에 게시되었습니다 -
 버전 5.6.5 이전에 MySQL의 Timestamp 열을 사용하여 current_timestamp를 사용하는 데 제한 사항은 무엇입니까?5.6.5 이전에 mysql 버전의 기본적으로 또는 업데이트 클로즈가있는 타임 스탬프 열의 제한 사항 5.6.5 5.6.5 이전에 mySQL 버전에서 Timestamp Holumn에 전적으로 기본적으로 한 제한 사항이 있었는데, 이는 제한적으로 전혀 ...프로그램 작성 2025-04-17에 게시되었습니다
버전 5.6.5 이전에 MySQL의 Timestamp 열을 사용하여 current_timestamp를 사용하는 데 제한 사항은 무엇입니까?5.6.5 이전에 mysql 버전의 기본적으로 또는 업데이트 클로즈가있는 타임 스탬프 열의 제한 사항 5.6.5 5.6.5 이전에 mySQL 버전에서 Timestamp Holumn에 전적으로 기본적으로 한 제한 사항이 있었는데, 이는 제한적으로 전혀 ...프로그램 작성 2025-04-17에 게시되었습니다 -
 지속적인 통합에서 Maven 스냅 샷의 역할과 사용Maven Snapshot 란 무엇입니까? Maven Snapshot 버전은 개발 과정에서 지속적으로 발전하는 종속성을 말합니다. 안정적이고 최종으로 간주되는 "릴리스"버전과 달리 스냅 샷은 "Work in Progress&quo...프로그램 작성 2025-04-17에 게시되었습니다
지속적인 통합에서 Maven 스냅 샷의 역할과 사용Maven Snapshot 란 무엇입니까? Maven Snapshot 버전은 개발 과정에서 지속적으로 발전하는 종속성을 말합니다. 안정적이고 최종으로 간주되는 "릴리스"버전과 달리 스냅 샷은 "Work in Progress&quo...프로그램 작성 2025-04-17에 게시되었습니다 -
 대규모 C ++ 프로젝트에서 중복 #include 지시 사항을 식별하고 삭제하는 방법은 무엇입니까?감지 도구 옵션 : 는 #include 파일을 직접 표시하지는 않지만이 옵션은 Compile Time에 포함 된 모든 파일의 트리 구조를 직접 출력 할 수 있습니다. 이 출력을 살펴보면 개발자는 포함 할 필요가없는 파일을 식별 할 수 있습니다...프로그램 작성 2025-04-17에 게시되었습니다
대규모 C ++ 프로젝트에서 중복 #include 지시 사항을 식별하고 삭제하는 방법은 무엇입니까?감지 도구 옵션 : 는 #include 파일을 직접 표시하지는 않지만이 옵션은 Compile Time에 포함 된 모든 파일의 트리 구조를 직접 출력 할 수 있습니다. 이 출력을 살펴보면 개발자는 포함 할 필요가없는 파일을 식별 할 수 있습니다...프로그램 작성 2025-04-17에 게시되었습니다 -
 PHP 배열 키-값 이상 : 07 및 08의 호기심 사례 이해이 문제는 PHP의 주요 0에 대한 해석에서 비롯됩니다. 숫자가 0 (예 : 07 또는 08)으로 접두사를 넣으면 PHP는 소수점 값이 아닌 옥탈 값 (기본 8)으로 해석합니다. 설명 : echo 07; // 인쇄 7 (10 월 07 = 10 진수 7...프로그램 작성 2025-04-17에 게시되었습니다
PHP 배열 키-값 이상 : 07 및 08의 호기심 사례 이해이 문제는 PHP의 주요 0에 대한 해석에서 비롯됩니다. 숫자가 0 (예 : 07 또는 08)으로 접두사를 넣으면 PHP는 소수점 값이 아닌 옥탈 값 (기본 8)으로 해석합니다. 설명 : echo 07; // 인쇄 7 (10 월 07 = 10 진수 7...프로그램 작성 2025-04-17에 게시되었습니다 -
 GO 코드가 비트 동작 및 비 유형 상수를 사용할 때 일정한 오버플로 오류를 던지는 이유는 무엇입니까?문제 설명 userID : = 12345를 고려하십시오. did : = (userId & ^(0xffff프로그램 작성 2025-04-17에 게시되었습니다
GO 코드가 비트 동작 및 비 유형 상수를 사용할 때 일정한 오버플로 오류를 던지는 이유는 무엇입니까?문제 설명 userID : = 12345를 고려하십시오. did : = (userId & ^(0xffff프로그램 작성 2025-04-17에 게시되었습니다 -
 유효한 코드에도 불구하고 PHP의 입력을 캡처하는 사후 요청이없는 이유는 무엇입니까?post request 오작동 주소 php action='' action = "프로그램 작성 2025-04-17에 게시되었습니다
유효한 코드에도 불구하고 PHP의 입력을 캡처하는 사후 요청이없는 이유는 무엇입니까?post request 오작동 주소 php action='' action = "프로그램 작성 2025-04-17에 게시되었습니다 -
 `JSON '패키지를 사용하여 이동하는 JSON 어레이를 구문 분석하는 방법은 무엇입니까?JSON 어레이를 Parsing JSON 패키지 문제 : JSON 패키지를 사용하여 어레이를 나타내는 JSON 스트링을 어떻게 구문 분석 할 수 있습니까? 예 : type JsonType struct { Array []string ...프로그램 작성 2025-04-17에 게시되었습니다
`JSON '패키지를 사용하여 이동하는 JSON 어레이를 구문 분석하는 방법은 무엇입니까?JSON 어레이를 Parsing JSON 패키지 문제 : JSON 패키지를 사용하여 어레이를 나타내는 JSON 스트링을 어떻게 구문 분석 할 수 있습니까? 예 : type JsonType struct { Array []string ...프로그램 작성 2025-04-17에 게시되었습니다 -
 안드로이드 스튜디오 설치가 실패 했습니까? Win7 JDK-Free 솔루션Windows 7에서 Android Studio 설치 오류 문제 해결 : "No JDK 발견" 사용자가 설치 프로세스가 오류 메시지와 함께 실패한 일반적인 문제를 발견했습니다. 이 오류는 설치 프로그램이 시스템에서 유효한 Java Dev...프로그램 작성 2025-04-17에 게시되었습니다
안드로이드 스튜디오 설치가 실패 했습니까? Win7 JDK-Free 솔루션Windows 7에서 Android Studio 설치 오류 문제 해결 : "No JDK 발견" 사용자가 설치 프로세스가 오류 메시지와 함께 실패한 일반적인 문제를 발견했습니다. 이 오류는 설치 프로그램이 시스템에서 유효한 Java Dev...프로그램 작성 2025-04-17에 게시되었습니다 -
 언어 목록 요소 간결한 변환 기술Python 솔루션 : list = [1,2,3] str = ','.join (x, x, 2) 목록에서 x에 대한 곱하기 (x, 2)) go 솔루션 (원본) : list : = [] int {1,2,3} List2 : = [] in...프로그램 작성 2025-04-17에 게시되었습니다
언어 목록 요소 간결한 변환 기술Python 솔루션 : list = [1,2,3] str = ','.join (x, x, 2) 목록에서 x에 대한 곱하기 (x, 2)) go 솔루션 (원본) : list : = [] int {1,2,3} List2 : = [] in...프로그램 작성 2025-04-17에 게시되었습니다 -
 Winter Solstice 프론트 엔드 챌린지 : 12 월 에디션, 내 마크를 아름답게영감 이 도전에서, 나는 모든 섹션마다 다른 경험을 만들려고 노력하면서 겨울 동지 이야기를 들려 주려고 노력했습니다. 도전은 추가 DIV 태그로 HTML 페이지를 전혀 편집 할 수 없으므로 추가 태그를 삽입하기 위해 JavaScript를 사용하는 방법을...프로그램 작성 2025-04-17에 게시되었습니다
Winter Solstice 프론트 엔드 챌린지 : 12 월 에디션, 내 마크를 아름답게영감 이 도전에서, 나는 모든 섹션마다 다른 경험을 만들려고 노력하면서 겨울 동지 이야기를 들려 주려고 노력했습니다. 도전은 추가 DIV 태그로 HTML 페이지를 전혀 편집 할 수 없으므로 추가 태그를 삽입하기 위해 JavaScript를 사용하는 방법을...프로그램 작성 2025-04-17에 게시되었습니다
중국어 공부
- 1 "걷다"를 중국어로 어떻게 말하나요? 走路 중국어 발음, 走路 중국어 학습
- 2 "비행기를 타다"를 중국어로 어떻게 말하나요? 坐飞机 중국어 발음, 坐飞机 중국어 학습
- 3 "기차를 타다"를 중국어로 어떻게 말하나요? 坐火车 중국어 발음, 坐火车 중국어 학습
- 4 "버스를 타다"를 중국어로 어떻게 말하나요? 坐车 중국어 발음, 坐车 중국어 학습
- 5 운전을 중국어로 어떻게 말하나요? 开车 중국어 발음, 开车 중국어 학습
- 6 수영을 중국어로 뭐라고 하나요? 游泳 중국어 발음, 游泳 중국어 학습
- 7 자전거를 타다 중국어로 뭐라고 하나요? 骑自行车 중국어 발음, 骑自行车 중국어 학습
- 8 중국어로 안녕하세요를 어떻게 말해요? 你好중국어 발음, 你好중국어 학습
- 9 감사합니다를 중국어로 어떻게 말하나요? 谢谢중국어 발음, 谢谢중국어 학습
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























