순차적 요청을 처리하는 React Hook을 구축하는 방법
사용자 작업에 빠르게 응답하고 백엔드에서 최신 데이터를 가져와야 하는 경우 순차적 요청을 지원하는 React Hook이 필요할 수 있습니다. 이 후크는 이전 요청이 아직 진행 중인 경우 취소하고 가장 최근 데이터만 반환할 수 있습니다. 이는 성능을 향상시킬 뿐만 아니라 사용자 경험도 향상시킵니다.
간단한 순차적 요청 React Hook 구축
간단한 순차 요청 React 후크를 구축하는 것부터 시작해 보겠습니다.
import { useCallback, useRef } from 'react';
const buildCancelableFetch = (
requestFn: (signal: AbortSignal) => Promise,
) => {
const abortController = new AbortController();
return {
run: () =>
new Promise((resolve, reject) => {
if (abortController.signal.aborted) {
reject(new Error('CanceledError'));
return;
}
requestFn(abortController.signal).then(resolve, reject);
}),
cancel: () => {
abortController.abort();
},
};
};
function useLatest(value: T) {
const ref = useRef(value);
ref.current = value;
return ref;
}
export function useSequentialRequest(
requestFn: (signal: AbortSignal) => Promise,
) {
const requestFnRef = useLatest(requestFn);
const currentRequest = useRef void } | null>(null);
return useCallback(async () => {
if (currentRequest.current) {
currentRequest.current.cancel();
}
const { run, cancel } = buildCancelableFetch(requestFnRef.current);
currentRequest.current = { cancel };
return run().finally(() => {
if (currentRequest.current?.cancel === cancel) {
currentRequest.current = null;
}
});
}, [requestFnRef]);
}
여기서 핵심 아이디어는 "JavaScript에서 약속을 취소하는 방법" 기사에서 나왔습니다. 다음과 같이 사용할 수 있습니다:
import { useSequentialRequest } from './useSequentialRequest';
export function App() {
const run = useSequentialRequest((signal: AbortSignal) =>
fetch('http://localhost:5000', { signal }).then((res) => res.text()),
);
return ;
}
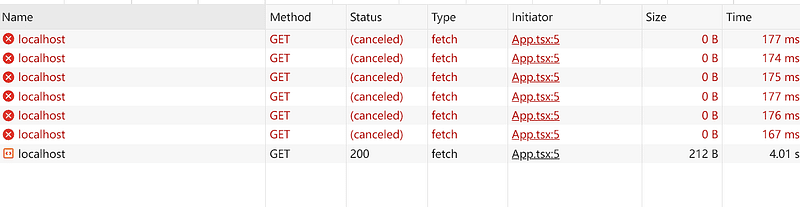
이렇게 하면 버튼을 여러 번 빠르게 클릭하면 최근 요청의 데이터만 가져오고 이전 요청은 삭제됩니다.

최적화된 순차적 요청 React Hook 구축
보다 포괄적인 순차 요청 React Hook이 필요한 경우 위 코드에 개선의 여지가 있습니다. 예를 들어:
실제로 필요할 때까지 AbortController 생성을 연기하여 불필요한 생성 비용을 줄일 수 있습니다.
일반 사항을 사용하여 모든 유형의 요청 인수를 지원할 수 있습니다.
업데이트된 버전은 다음과 같습니다.
import { useCallback, useRef } from 'react';
function useLatest(value: T) {
const ref = useRef(value);
ref.current = value;
return ref;
}
export function useSequentialRequest(
requestFn: (signal: AbortSignal, ...args: Args) => Promise,
) {
const requestFnRef = useLatest(requestFn);
const running = useRef(false);
const abortController = useRef(null);
return useCallback(
async (...args: Args) => {
if (running.current) {
abortController.current?.abort();
abortController.current = null;
}
running.current = true;
const controller = abortController.current ?? new AbortController();
abortController.current = controller;
return requestFnRef.current(controller.signal, ...args).finally(() => {
if (controller === abortController.current) {
running.current = false;
}
});
},
[requestFnRef],
);
}
finally 블록에서는 경쟁 조건을 방지하기 위해 현재 컨트롤러가 abortController.current와 같은지 확인합니다. 이렇게 하면 활성 요청만 실행 상태를 수정할 수 있습니다.
보다 포괄적인 사용법:
import { useState } from 'react';
import { useSequentialRequest } from './useSequentialRequest';
export default function Home() {
const [data, setData] = useState('');
const run = useSequentialRequest(async (signal: AbortSignal, query: string) =>
fetch(`/api/hello?query=${query}`, { signal }).then((res) => res.text()),
);
const handleInput = async (queryStr: string) => {
try {
const res = await run(queryStr);
setData(res);
} catch {
// ignore errors
}
};
return (
{
handleInput(e.target.value);
}}
/>
Response Data: {data}
>
);
}
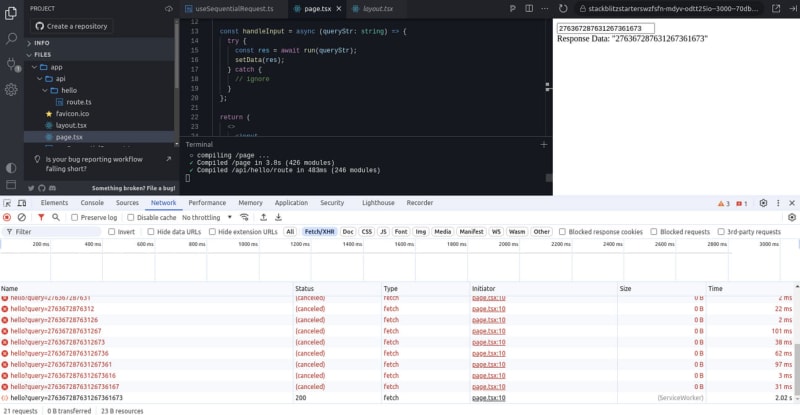
온라인으로 시도해 볼 수 있습니다. 빠르게 입력하면 이전 요청이 취소되고 최신 응답만 표시됩니다.

이 정보가 도움이 되었다면 웹 개발에 대한 더 유용한 기사와 도구를 보려면 내 뉴스레터를 구독하세요 . 읽어주셔서 감사합니다!
-
 `if` 문 너머: 명시적 `bool` 변환이 있는 유형을 형변환 없이 사용할 수 있는 다른 곳은 어디입니까?형변환 없이 허용되는 bool로의 상황별 변환귀하의 클래스는 bool로의 명시적인 변환을 정의하여 해당 인스턴스 't'를 조건문에서 직접 사용할 수 있도록 합니다. 그러나 이 명시적 변환은 다음과 같은 질문을 제기합니다. 캐스트 없이 't'...프로그램 작성 2024년 11월 16일에 게시됨
`if` 문 너머: 명시적 `bool` 변환이 있는 유형을 형변환 없이 사용할 수 있는 다른 곳은 어디입니까?형변환 없이 허용되는 bool로의 상황별 변환귀하의 클래스는 bool로의 명시적인 변환을 정의하여 해당 인스턴스 't'를 조건문에서 직접 사용할 수 있도록 합니다. 그러나 이 명시적 변환은 다음과 같은 질문을 제기합니다. 캐스트 없이 't'...프로그램 작성 2024년 11월 16일에 게시됨 -
 Bootstrap 4 베타의 열 오프셋은 어떻게 되었나요?Bootstrap 4 베타: 열 오프셋 제거 및 복원Bootstrap 4는 베타 1 릴리스에서 열 오프셋 방식에 중요한 변경 사항을 도입했습니다. 열이 오프셋되었습니다. 그러나 후속 베타 2 릴리스에서는 이러한 변경 사항이 취소되었습니다.offset-md-*에서 ml-...프로그램 작성 2024년 11월 16일에 게시됨
Bootstrap 4 베타의 열 오프셋은 어떻게 되었나요?Bootstrap 4 베타: 열 오프셋 제거 및 복원Bootstrap 4는 베타 1 릴리스에서 열 오프셋 방식에 중요한 변경 사항을 도입했습니다. 열이 오프셋되었습니다. 그러나 후속 베타 2 릴리스에서는 이러한 변경 사항이 취소되었습니다.offset-md-*에서 ml-...프로그램 작성 2024년 11월 16일에 게시됨 -
 실시간 통신을 위해 Go에서 WebSocket 사용채팅 애플리케이션, 실시간 알림, 협업 도구 등 실시간 업데이트가 필요한 앱을 구축하려면 기존 HTTP보다 더 빠르고 대화형인 통신 방법이 필요합니다. 이것이 바로 WebSockets가 필요한 곳입니다! 오늘은 Go에서 WebSocket을 사용하여 애플리케이션에 실시간...프로그램 작성 2024년 11월 16일에 게시됨
실시간 통신을 위해 Go에서 WebSocket 사용채팅 애플리케이션, 실시간 알림, 협업 도구 등 실시간 업데이트가 필요한 앱을 구축하려면 기존 HTTP보다 더 빠르고 대화형인 통신 방법이 필요합니다. 이것이 바로 WebSockets가 필요한 곳입니다! 오늘은 Go에서 WebSocket을 사용하여 애플리케이션에 실시간...프로그램 작성 2024년 11월 16일에 게시됨 -
 macOS의 Django에서 \"부적절하게 구성됨: MySQLdb 모듈 로드 오류\"를 수정하는 방법은 무엇입니까?MySQL이 잘못 구성됨: 상대 경로 문제Django에서 python prepare.py runserver를 실행할 때 다음 오류가 발생할 수 있습니다:ImproperlyConfigured: Error loading MySQLdb module: dlopen(/Libra...프로그램 작성 2024년 11월 16일에 게시됨
macOS의 Django에서 \"부적절하게 구성됨: MySQLdb 모듈 로드 오류\"를 수정하는 방법은 무엇입니까?MySQL이 잘못 구성됨: 상대 경로 문제Django에서 python prepare.py runserver를 실행할 때 다음 오류가 발생할 수 있습니다:ImproperlyConfigured: Error loading MySQLdb module: dlopen(/Libra...프로그램 작성 2024년 11월 16일에 게시됨 -
 고유 ID를 유지하고 중복 이름을 처리하면서 PHP에서 두 개의 연관 배열을 어떻게 결합합니까?PHP에서 연관 배열 결합PHP에서는 두 개의 연관 배열을 단일 배열로 결합하는 것이 일반적인 작업입니다. 다음 요청을 고려하십시오.문제 설명:제공된 코드는 두 개의 연관 배열 $array1 및 $array2를 정의합니다. 목표는 두 배열의 모든 키-값 쌍을 통합하는 ...프로그램 작성 2024년 11월 16일에 게시됨
고유 ID를 유지하고 중복 이름을 처리하면서 PHP에서 두 개의 연관 배열을 어떻게 결합합니까?PHP에서 연관 배열 결합PHP에서는 두 개의 연관 배열을 단일 배열로 결합하는 것이 일반적인 작업입니다. 다음 요청을 고려하십시오.문제 설명:제공된 코드는 두 개의 연관 배열 $array1 및 $array2를 정의합니다. 목표는 두 배열의 모든 키-값 쌍을 통합하는 ...프로그램 작성 2024년 11월 16일에 게시됨 -
 MySQL을 사용하여 오늘 생일을 가진 사용자를 어떻게 찾을 수 있습니까?MySQL을 사용하여 오늘 생일이 있는 사용자를 식별하는 방법MySQL을 사용하여 오늘이 사용자의 생일인지 확인하려면 생일이 일치하는 모든 행을 찾는 것이 필요합니다. 오늘 날짜. 이는 UNIX 타임스탬프로 저장된 생일을 오늘 날짜와 비교하는 간단한 MySQL 쿼리를 ...프로그램 작성 2024년 11월 16일에 게시됨
MySQL을 사용하여 오늘 생일을 가진 사용자를 어떻게 찾을 수 있습니까?MySQL을 사용하여 오늘 생일이 있는 사용자를 식별하는 방법MySQL을 사용하여 오늘이 사용자의 생일인지 확인하려면 생일이 일치하는 모든 행을 찾는 것이 필요합니다. 오늘 날짜. 이는 UNIX 타임스탬프로 저장된 생일을 오늘 날짜와 비교하는 간단한 MySQL 쿼리를 ...프로그램 작성 2024년 11월 16일에 게시됨 -
 Visual Studio 2010에서 x86과 x64의 부동 소수점 연산이 다른 이유는 무엇입니까?x86과 x64 사이의 부동 소수점 산술 불일치Visual Studio 2010에서는 x86과 x64 빌드 사이의 부동 소수점 산술에 눈에 띄는 차이가 있습니다. 특정 표현식의 값을 비교할 때 발생합니다. 이러한 차이는 다음 코드에서 나타납니다.float a = 50....프로그램 작성 2024년 11월 15일에 게시됨
Visual Studio 2010에서 x86과 x64의 부동 소수점 연산이 다른 이유는 무엇입니까?x86과 x64 사이의 부동 소수점 산술 불일치Visual Studio 2010에서는 x86과 x64 빌드 사이의 부동 소수점 산술에 눈에 띄는 차이가 있습니다. 특정 표현식의 값을 비교할 때 발생합니다. 이러한 차이는 다음 코드에서 나타납니다.float a = 50....프로그램 작성 2024년 11월 15일에 게시됨 -
 와일드카드를 사용하여 MySQL LIKE 연산자의 성능을 어떻게 향상시킬 수 있습니까?MySQL LIKE 연산자 최적화질문: 와일드카드(예: '%test%)를 사용할 때 MySQL LIKE 연산자의 성능이 향상될 수 있습니까? ')?답변: 예, MySQL은 다음을 사용할 때 LIKE 연산자 성능을 최적화할 수 있습니다. 쿼리의 특정 패턴....프로그램 작성 2024년 11월 15일에 게시됨
와일드카드를 사용하여 MySQL LIKE 연산자의 성능을 어떻게 향상시킬 수 있습니까?MySQL LIKE 연산자 최적화질문: 와일드카드(예: '%test%)를 사용할 때 MySQL LIKE 연산자의 성능이 향상될 수 있습니까? ')?답변: 예, MySQL은 다음을 사용할 때 LIKE 연산자 성능을 최적화할 수 있습니다. 쿼리의 특정 패턴....프로그램 작성 2024년 11월 15일에 게시됨 -
 PHP를 사용하여 POST를 통해 외부 웹사이트로 데이터를 어떻게 보낼 수 있나요?PHP에서 POST를 통해 데이터 리디렉션 및 전송PHP에서는 사용자를 외부로 리디렉션해야 하는 상황이 발생할 수 있습니다. 웹사이트를 방문하고 POST를 통해 해당 웹사이트에 데이터를 전달합니다. HTML 양식과 달리 PHP는 기본적으로 이 동작을 지원하지 않습니다....프로그램 작성 2024년 11월 15일에 게시됨
PHP를 사용하여 POST를 통해 외부 웹사이트로 데이터를 어떻게 보낼 수 있나요?PHP에서 POST를 통해 데이터 리디렉션 및 전송PHP에서는 사용자를 외부로 리디렉션해야 하는 상황이 발생할 수 있습니다. 웹사이트를 방문하고 POST를 통해 해당 웹사이트에 데이터를 전달합니다. HTML 양식과 달리 PHP는 기본적으로 이 동작을 지원하지 않습니다....프로그램 작성 2024년 11월 15일에 게시됨 -
 GCC를 사용하여 Linux에서 분할 오류를 어떻게 잡을 수 있습니까?Linux에서 분할 오류 잡기Q: 타사 라이브러리에서 분할 오류가 발생했지만 이를 수행할 수 없습니다. 근본적인 문제를 해결하세요. gcc를 사용하여 Linux에서 이러한 오류를 포착할 수 있는 크로스 플랫폼 또는 플랫폼별 솔루션이 있습니까?A: Linux에서는 분할 ...프로그램 작성 2024년 11월 15일에 게시됨
GCC를 사용하여 Linux에서 분할 오류를 어떻게 잡을 수 있습니까?Linux에서 분할 오류 잡기Q: 타사 라이브러리에서 분할 오류가 발생했지만 이를 수행할 수 없습니다. 근본적인 문제를 해결하세요. gcc를 사용하여 Linux에서 이러한 오류를 포착할 수 있는 크로스 플랫폼 또는 플랫폼별 솔루션이 있습니까?A: Linux에서는 분할 ...프로그램 작성 2024년 11월 15일에 게시됨 -
 인스턴스를 만들지 않고 Go 구조체 유형에 어떻게 액세스할 수 있나요?물리적 구조체 생성 없이 Reflect.Type에 액세스Go에서 문제에 대한 솔루션을 동적으로 로드하려면 구조체를 물리적으로 생성하지 않고 구조체 유형에 액세스해야 합니다. . 기존 솔루션에서는 유형 등록 전에 구조체 생성 및 제로화를 요구하지만 보다 효율적인 접근 방...프로그램 작성 2024년 11월 15일에 게시됨
인스턴스를 만들지 않고 Go 구조체 유형에 어떻게 액세스할 수 있나요?물리적 구조체 생성 없이 Reflect.Type에 액세스Go에서 문제에 대한 솔루션을 동적으로 로드하려면 구조체를 물리적으로 생성하지 않고 구조체 유형에 액세스해야 합니다. . 기존 솔루션에서는 유형 등록 전에 구조체 생성 및 제로화를 요구하지만 보다 효율적인 접근 방...프로그램 작성 2024년 11월 15일에 게시됨 -
 Java에서 정수를 바이트 배열로 효율적으로 변환하는 방법은 무엇입니까?Java에서 정수를 바이트 배열로 효율적으로 변환정수를 바이트 배열로 변환하는 것은 네트워크와 같은 다양한 목적에 유용할 수 있습니다. 전송 또는 데이터 저장. 이 변환을 수행하는 방법에는 여러 가지가 있습니다.ByteBuffer 클래스:한 가지 효율적인 방법은 Byt...프로그램 작성 2024년 11월 15일에 게시됨
Java에서 정수를 바이트 배열로 효율적으로 변환하는 방법은 무엇입니까?Java에서 정수를 바이트 배열로 효율적으로 변환정수를 바이트 배열로 변환하는 것은 네트워크와 같은 다양한 목적에 유용할 수 있습니다. 전송 또는 데이터 저장. 이 변환을 수행하는 방법에는 여러 가지가 있습니다.ByteBuffer 클래스:한 가지 효율적인 방법은 Byt...프로그램 작성 2024년 11월 15일에 게시됨 -
 Go에서 여러 필드로 구조체 조각을 정렬하는 방법은 무엇입니까?여러 필드로 슬라이스 개체 정렬여러 기준으로 정렬다음 상위 및 하위 구조체를 고려하세요.type Parent struct { id string children []Child } type Child struct { id string }미리...프로그램 작성 2024년 11월 15일에 게시됨
Go에서 여러 필드로 구조체 조각을 정렬하는 방법은 무엇입니까?여러 필드로 슬라이스 개체 정렬여러 기준으로 정렬다음 상위 및 하위 구조체를 고려하세요.type Parent struct { id string children []Child } type Child struct { id string }미리...프로그램 작성 2024년 11월 15일에 게시됨 -
 Qt 스레드와 Python 스레드: PyQt 애플리케이션에서 무엇을 사용해야 합니까?PyQt 애플리케이션의 스레딩: Qt 스레드와 Python 스레드PyQt를 사용하여 반응형 GUI 애플리케이션을 만들려는 개발자는 종종 실행 문제에 직면합니다. UI 기능을 방해하지 않고 장기 실행 작업을 수행합니다. 한 가지 해결책은 이러한 작업에 별도의 스레드를 활...프로그램 작성 2024년 11월 15일에 게시됨
Qt 스레드와 Python 스레드: PyQt 애플리케이션에서 무엇을 사용해야 합니까?PyQt 애플리케이션의 스레딩: Qt 스레드와 Python 스레드PyQt를 사용하여 반응형 GUI 애플리케이션을 만들려는 개발자는 종종 실행 문제에 직면합니다. UI 기능을 방해하지 않고 장기 실행 작업을 수행합니다. 한 가지 해결책은 이러한 작업에 별도의 스레드를 활...프로그램 작성 2024년 11월 15일에 게시됨 -
 내 PHP 제출 버튼이 에코 및 테이블 표시를 트리거하지 않는 이유는 무엇입니까?PHP 제출 버튼 딜레마: 사용할 수 없는 에코 및 표귀하의 코드에서는 "제출" 버튼을 클릭할 때 에코와 표를 표시하려고 합니다. PHP 양식에서. 그러나 이러한 요소가 숨겨진 상태로 유지되는 문제가 발생했습니다. 이는 if(isset($_POST[&...프로그램 작성 2024년 11월 15일에 게시됨
내 PHP 제출 버튼이 에코 및 테이블 표시를 트리거하지 않는 이유는 무엇입니까?PHP 제출 버튼 딜레마: 사용할 수 없는 에코 및 표귀하의 코드에서는 "제출" 버튼을 클릭할 때 에코와 표를 표시하려고 합니다. PHP 양식에서. 그러나 이러한 요소가 숨겨진 상태로 유지되는 문제가 발생했습니다. 이는 if(isset($_POST[&...프로그램 작성 2024년 11월 15일에 게시됨
중국어 공부
- 1 "걷다"를 중국어로 어떻게 말하나요? 走路 중국어 발음, 走路 중국어 학습
- 2 "비행기를 타다"를 중국어로 어떻게 말하나요? 坐飞机 중국어 발음, 坐飞机 중국어 학습
- 3 "기차를 타다"를 중국어로 어떻게 말하나요? 坐火车 중국어 발음, 坐火车 중국어 학습
- 4 "버스를 타다"를 중국어로 어떻게 말하나요? 坐车 중국어 발음, 坐车 중국어 학습
- 5 운전을 중국어로 어떻게 말하나요? 开车 중국어 발음, 开车 중국어 학습
- 6 수영을 중국어로 뭐라고 하나요? 游泳 중국어 발음, 游泳 중국어 학습
- 7 자전거를 타다 중국어로 뭐라고 하나요? 骑自行车 중국어 발음, 骑自行车 중국어 학습
- 8 중국어로 안녕하세요를 어떻게 말해요? 你好중국어 발음, 你好중국어 학습
- 9 감사합니다를 중국어로 어떻게 말하나요? 谢谢중국어 발음, 谢谢중국어 학습
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























