전문적인 이메일 서비스 구축: Gmail OAuth Express + Webhooks
이메일 알림은 최신 웹 애플리케이션에 매우 중요합니다. 이 가이드에서는 Express.js와 Gmail의 OAuth2 인증을 사용하여 안전한 이메일 알림 서비스를 구축하겠습니다. 당사 서비스는 웹훅 요청을 수락하고 수신 데이터를 기반으로 자동으로 이메일을 보냅니다.
우리가 만들고 있는 것
우리는 다음과 같은 Express 서버를 만들 것입니다:
- POST 요청을 통해 웹훅 데이터 수신
- OAuth2를 사용하여 Gmail로 인증
- 웹훅 페이로드를 기반으로 맞춤형 이메일을 보냅니다.
- 오류를 적절하게 처리합니다.
전제 조건
- 컴퓨터에 Node.js가 설치되어 있습니다.
- Gmail API가 사용 설정된 Google Cloud Console 프로젝트
- OAuth2 자격 증명(클라이언트 ID, 클라이언트 비밀번호, 새로 고침 토큰)
- Express.js 및 async/await에 대한 기본 이해
프로젝트 설정
먼저 필수 패키지를 설치합니다:
npm install express body-parser nodemailer googleapis dotenv
사용자 인증 정보를 사용하여 .env 파일을 만듭니다.
CLIENT_ID=your_client_id CLIENT_SECRET=your_client_secret REDIRECT_URI=your_redirect_uri REFRESH_TOKEN=your_refresh_token [email protected]
저처럼 자격 증명을 설정하는 데 어려움이 있는 경우 아래 단계를 따르세요...
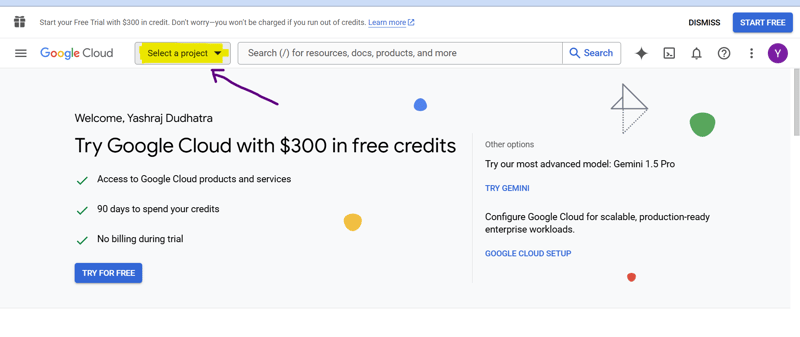
1단계: 새 Google Cloud 프로젝트 만들기:
에이. https://console.cloud.google.com/
로 이동하세요.
비. 페이지 상단의 프로젝트 드롭다운을 클릭하세요
기음. "새 프로젝트"
를 클릭하세요.
디. 프로젝트 이름을 입력하고 "만들기"

2단계: Gmail API 활성화:
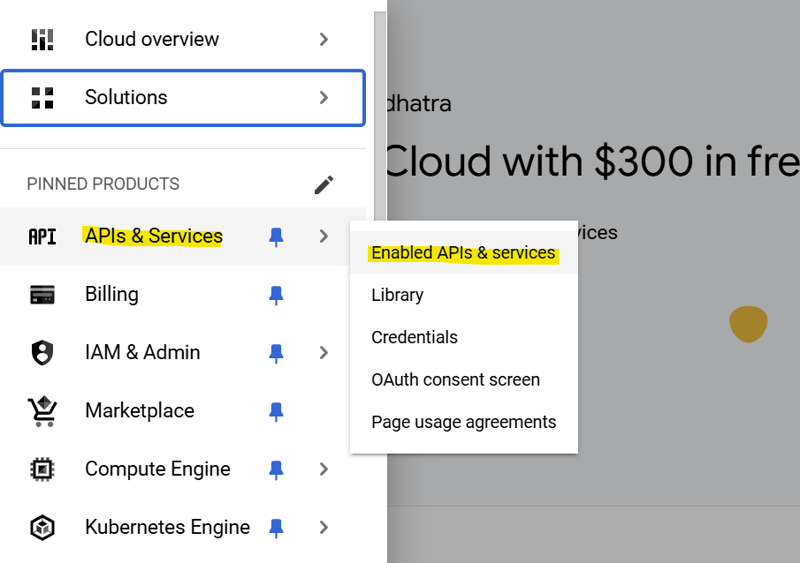
에이. 왼쪽 사이드바에서 "API 및 서비스" > "라이브러리"
로 이동합니다.
비. "Gmail API"를 검색하세요
기음. "Gmail API"를 클릭한 다음 "활성화"

3단계: OAuth 동의 화면 구성:
에이. "API 및 서비스" > "OAuth 동의 화면"
으로 이동합니다.
비. 사용자 유형으로 "외부"를 선택하고 "만들기"
를 클릭하세요.
기음. 필수 필드를 입력하세요:
- 앱 이름: [앱 이름]
- 사용자 지원 이메일: [귀하의 이메일]
- 개발자 연락처 : [이메일]
디. "저장하고 계속하기"를 클릭하세요
이자형. '범위' 페이지에서 '범위 추가 또는 제거'
를 클릭하세요.
에프. "https://mail.google.com/" 범위
를 찾아 선택하세요.
g. "업데이트"를 클릭한 다음 "저장하고 계속하기"
를 클릭하세요.
시간. "테스트 사용자" 페이지에서 "사용자 추가"
를 클릭하세요.
나. Gmail 주소를 추가하고 '저장하고 계속하기'
를 클릭하세요.
j. 요약을 검토하고 '대시보드로 돌아가기'
4단계: OAuth2 자격 증명 만들기:
에이. "API 및 서비스" > "자격 증명"
으로 이동합니다.
비. "자격 증명 만들기" > "OAuth 클라이언트 ID"
를 클릭하세요.
기음. 애플리케이션 유형으로 "웹 애플리케이션"을 선택하세요.
디. 이름: [앱 이름]
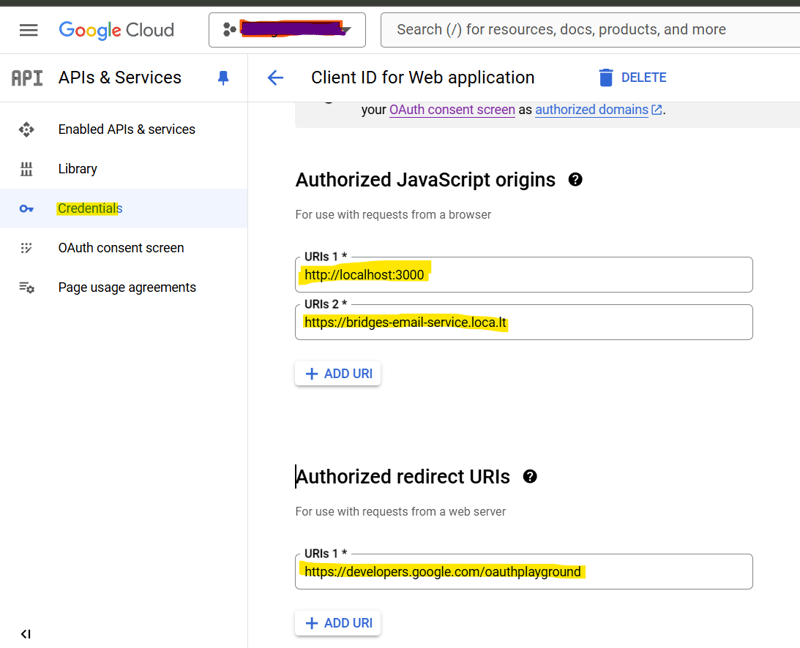
이자형. 승인된 JavaScript 출처: 서버 도메인을 추가하세요(예: 로컬 개발의 경우 http://localhost:3000)

에프. 승인된 리디렉션 URI:
- 추가: https://developers.google.com/oauthplayground
- 서버의 콜백 URL이 있으면 추가하세요(예: http://localhost:3000/auth/google/callback)
g. "만들기"를 클릭하세요
시간. 팝업에 클라이언트 ID와 클라이언트 비밀번호가 표시됩니다. 안전하게 저장하세요.
5단계: 새 새로 고침 토큰 받기:
에이. https://developers.google.com/oauthplayground/

비. 오른쪽 상단의 톱니바퀴 아이콘(설정처럼)을 클릭하세요
기음. "자신의 OAuth 자격 증명 사용" 확인란을 클릭합니다.
디. 새 클라이언트 ID와 클라이언트 비밀번호를 입력하세요.
이자형. 설정 닫기
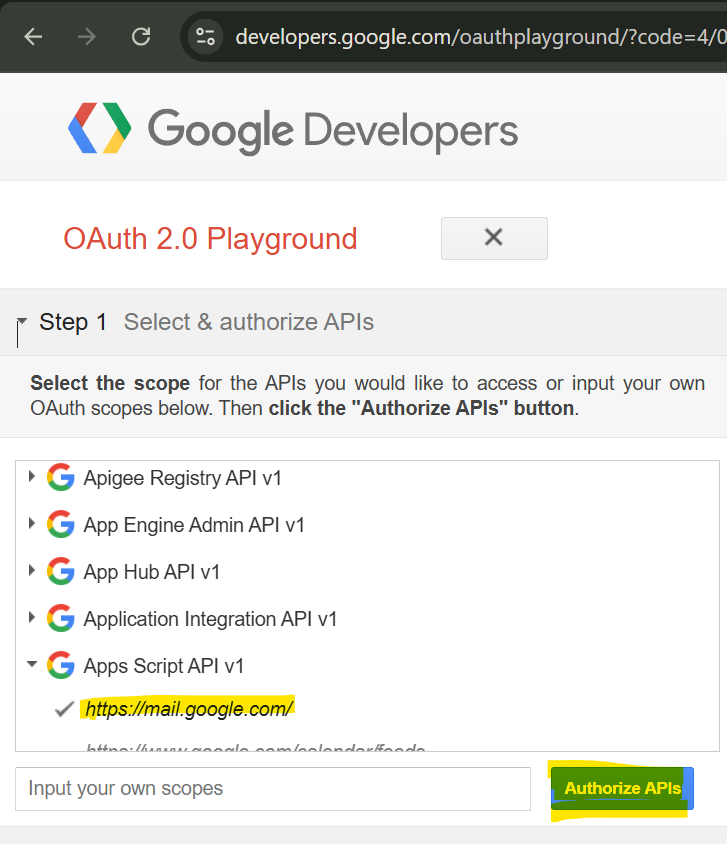
에프. 왼쪽 사이드바에서 'Gmail API v1'
을 찾습니다.
g. https://mail.google.com/
를 선택하세요.
시간. "API 승인"
을 클릭하세요.
나. Google 계정을 선택하고 요청된 권한을 부여하세요
j. 다음 화면에서 "토큰 교환 인증 코드"
를 클릭하세요.
케이. 응답에서 "새로 고침 토큰"을 복사합니다
이 과정이나 이메일 기능을 테스트하는 동안 문제가 발생하면 댓글로 구체적인 오류 메시지나 동작을 알려주세요.
코드 설명
구현을 단계별로 분석해 보겠습니다.
1. 초기 설정 및 종속성
const express = require("express");
const bodyParser = require("body-parser");
const nodemailer = require("nodemailer");
const { google } = require("googleapis");
require("dotenv").config();
const app = express();
app.use(bodyParser.json());
이 섹션에서는 Express 서버를 설정하고 필요한 종속성을 가져옵니다. body-parser를 사용하여 JSON 요청을 구문 분석하고 dotenv를 사용하여 환경 변수를 관리합니다.
2. OAuth2 구성
const oAuth2Client = new google.auth.OAuth2(
CLIENT_ID,
CLIENT_SECRET,
REDIRECT_URI
);
oAuth2Client.setCredentials({ refresh_token: REFRESH_TOKEN });
Google의 인증 라이브러리를 사용하여 OAuth2 클라이언트를 만듭니다. Gmail API를 사용하여 토큰 새로 고침 및 인증을 처리합니다.
3. 이메일 전송 기능
async function sendEmail(webhookData) {
const {
receiver_email, //change data based on your needs
} = webhookData;
try {
const accessToken = await oAuth2Client.getAccessToken();
const transport = nodemailer.createTransport({
service: "gmail",
auth: {
type: "OAuth2",
user: process.env.EMAIL_USER,
clientId: CLIENT_ID,
clientSecret: CLIENT_SECRET,
refreshToken: REFRESH_TOKEN,
accessToken: accessToken,
},
});
const mailOptions = {
from: `Your Name `,
to: receiver_email,
subject: ``, //Add Subject of Email
html: ``, // Add your HTML template here
};
return await transport.sendMail(mailOptions);
} catch (error) {
console.error("Error in sendMail function:", error);
throw error;
}
}
이 기능:
- 웹훅 페이로드에서 데이터를 추출하며 필요에 따라 페이로드를 수정할 수 있습니다.
- 새로운 액세스 토큰을 얻습니다.
- OAuth2 인증을 사용하여 전송을 생성합니다.
- 맞춤형 콘텐츠가 포함된 이메일을 보냅니다.
4. 웹훅 엔드포인트
app.post("/webhook", async (req, res) => {
try {
const webhookData = req.body;
await sendEmail(webhookData);
res.status(200).send("Email sent successfully");
} catch (error) {
console.error("Error processing webhook:", error);
res.status(500).send("Error processing webhook");
}
});
웹훅 엔드포인트:
- POST 요청 수신
- 웹훅 데이터 처리
- 이메일 보내기
- 적절한 응답을 반환합니다.
테스트
curl 또는 Postman을 사용하여 웹훅을 테스트하세요.
curl -X POST http://localhost:4000/webhook \
-H "Content-Type: application/json" \
-d '{
"receiver_email": "[email protected]",
}'
문제 해결
일반적인 문제 및 해결 방법:
- 인증 오류: OAuth2 자격 증명을 확인하세요
- 토큰 만료: 새로 고침 토큰이 유효한지 확인
- 데이터 누락: 웹훅 페이로드 확인
결론
이제 안전한 OAuth2인증 이메일 알림 시스템을 갖게 되었습니다! 이 구현은 보안과 안정성을 유지하면서 더욱 복잡한 알림 시스템을 구축하기 위한 견고한 기반을 제공합니다.
이 게시물이 이메일 서비스를 설정하는 데 도움이 되기를 바랍니다.
즐거운 코딩하세요! ?
-
 버전 5.6.5 이전에 MySQL의 Timestamp 열을 사용하여 current_timestamp를 사용하는 데 제한 사항은 무엇입니까?5.6.5 이전에 mysql 버전의 기본적으로 또는 업데이트 클로즈가있는 타임 스탬프 열의 제한 사항 5.6.5 5.6.5 이전에 mySQL 버전에서 Timestamp Holumn에 전적으로 기본적으로 한 제한 사항이 있었는데, 이는 제한적으로 전혀 ...프로그램 작성 2025-07-12에 게시되었습니다
버전 5.6.5 이전에 MySQL의 Timestamp 열을 사용하여 current_timestamp를 사용하는 데 제한 사항은 무엇입니까?5.6.5 이전에 mysql 버전의 기본적으로 또는 업데이트 클로즈가있는 타임 스탬프 열의 제한 사항 5.6.5 5.6.5 이전에 mySQL 버전에서 Timestamp Holumn에 전적으로 기본적으로 한 제한 사항이 있었는데, 이는 제한적으로 전혀 ...프로그램 작성 2025-07-12에 게시되었습니다 -
 Object-Fit : IE 및 Edge에서 표지가 실패, 수정 방법?이 문제를 해결하기 위해 문제를 해결하는 영리한 CSS 솔루션을 사용합니다. -50%); 높이 : 100%; 너비 : 자동; // 수직 블록의 경우 높이 : 자동; 너비 : 100%; // 수평 블록의 경우 이 조합은 절대 포지셔닝을 사용하여 중앙에서 ...프로그램 작성 2025-07-12에 게시되었습니다
Object-Fit : IE 및 Edge에서 표지가 실패, 수정 방법?이 문제를 해결하기 위해 문제를 해결하는 영리한 CSS 솔루션을 사용합니다. -50%); 높이 : 100%; 너비 : 자동; // 수직 블록의 경우 높이 : 자동; 너비 : 100%; // 수평 블록의 경우 이 조합은 절대 포지셔닝을 사용하여 중앙에서 ...프로그램 작성 2025-07-12에 게시되었습니다 -
 PYTZ가 처음에 예상치 못한 시간대 오프셋을 표시하는 이유는 무엇입니까?import pytz pytz.timezone ( 'Asia/Hong_kong') std> discrepancy source 역사 전반에 걸쳐 변동합니다. PYTZ가 제공하는 기본 시간대 이름 및 오프...프로그램 작성 2025-07-12에 게시되었습니다
PYTZ가 처음에 예상치 못한 시간대 오프셋을 표시하는 이유는 무엇입니까?import pytz pytz.timezone ( 'Asia/Hong_kong') std> discrepancy source 역사 전반에 걸쳐 변동합니다. PYTZ가 제공하는 기본 시간대 이름 및 오프...프로그램 작성 2025-07-12에 게시되었습니다 -
 MySQL에서 데이터를 피벗하여 그룹을 어떻게 사용할 수 있습니까?select d.data_timestamp, sum (data_id = 1 that data_value else 0 End), 'input_1'로 0 End), sum (data_id = 2 an Els.] d.data_timestamp ...프로그램 작성 2025-07-12에 게시되었습니다
MySQL에서 데이터를 피벗하여 그룹을 어떻게 사용할 수 있습니까?select d.data_timestamp, sum (data_id = 1 that data_value else 0 End), 'input_1'로 0 End), sum (data_id = 2 an Els.] d.data_timestamp ...프로그램 작성 2025-07-12에 게시되었습니다 -
 regex를 사용하여 PHP에서 괄호 안에서 텍스트를 추출하는 방법$ fullstring = "이 (텍스트)을 제외한 모든 것을 무시하는 것"; $ start = strpos ( ', $ fullstring); $ fullString); $ shortstring = substr ($ fulls...프로그램 작성 2025-07-12에 게시되었습니다
regex를 사용하여 PHP에서 괄호 안에서 텍스트를 추출하는 방법$ fullstring = "이 (텍스트)을 제외한 모든 것을 무시하는 것"; $ start = strpos ( ', $ fullstring); $ fullString); $ shortstring = substr ($ fulls...프로그램 작성 2025-07-12에 게시되었습니다 -
 Visual Studio 2012의 DataSource 대화 상자에 MySQL 데이터베이스를 추가하는 방법은 무엇입니까?MySQL 커넥터 v.6.5.4가 설치되어 있지만 Entity 프레임 워크의 DataSource 대화 상자에 MySQL 데이터베이스를 추가 할 수 없습니다. 이를 해결하기 위해 MySQL 용 공식 Visual Studio 2012 통합은 MySQL 커넥터 v.6....프로그램 작성 2025-07-12에 게시되었습니다
Visual Studio 2012의 DataSource 대화 상자에 MySQL 데이터베이스를 추가하는 방법은 무엇입니까?MySQL 커넥터 v.6.5.4가 설치되어 있지만 Entity 프레임 워크의 DataSource 대화 상자에 MySQL 데이터베이스를 추가 할 수 없습니다. 이를 해결하기 위해 MySQL 용 공식 Visual Studio 2012 통합은 MySQL 커넥터 v.6....프로그램 작성 2025-07-12에 게시되었습니다 -
 자바 스크립트 객체의 키를 알파벳순으로 정렬하는 방법은 무엇입니까?object.keys (...) . .sort () . 정렬 된 속성을 보유 할 새 개체를 만듭니다. 정렬 된 키 어레이를 반복하고 리소셔 함수를 사용하여 원래 객체에서 새 객체에 해당 값과 함께 각 키를 추가합니다. 다음 코드는 프로세...프로그램 작성 2025-07-12에 게시되었습니다
자바 스크립트 객체의 키를 알파벳순으로 정렬하는 방법은 무엇입니까?object.keys (...) . .sort () . 정렬 된 속성을 보유 할 새 개체를 만듭니다. 정렬 된 키 어레이를 반복하고 리소셔 함수를 사용하여 원래 객체에서 새 객체에 해당 값과 함께 각 키를 추가합니다. 다음 코드는 프로세...프로그램 작성 2025-07-12에 게시되었습니다 -
 Google API에서 최신 JQuery 라이브러리를 검색하는 방법은 무엇입니까?https://code.jquery.com/jquery-latest.min.js (jQuery Hosted, Minified) https://code.jquery.com/jquery-latest.js (JQuery Hosted, Hosted, 비 압축) 압축...프로그램 작성 2025-07-12에 게시되었습니다
Google API에서 최신 JQuery 라이브러리를 검색하는 방법은 무엇입니까?https://code.jquery.com/jquery-latest.min.js (jQuery Hosted, Minified) https://code.jquery.com/jquery-latest.js (JQuery Hosted, Hosted, 비 압축) 압축...프로그램 작성 2025-07-12에 게시되었습니다 -
 MySQL 오류 #1089 : 잘못된 접두사 키를 얻는 이유는 무엇입니까?오류 설명 [#1089- 잘못된 접두사 키 "는 테이블에서 열에 프리픽스 키를 만들려고 시도 할 때 나타날 수 있습니다. 접두사 키는 특정 접두사 길이의 문자열 열 길이를 색인화하도록 설계되었으며, 접두사를 더 빠르게 검색 할 수 있습니...프로그램 작성 2025-07-12에 게시되었습니다
MySQL 오류 #1089 : 잘못된 접두사 키를 얻는 이유는 무엇입니까?오류 설명 [#1089- 잘못된 접두사 키 "는 테이블에서 열에 프리픽스 키를 만들려고 시도 할 때 나타날 수 있습니다. 접두사 키는 특정 접두사 길이의 문자열 열 길이를 색인화하도록 설계되었으며, 접두사를 더 빠르게 검색 할 수 있습니...프로그램 작성 2025-07-12에 게시되었습니다 -
 유효한 코드에도 불구하고 PHP의 입력을 캡처하는 사후 요청이없는 이유는 무엇입니까?post request 오작동 주소 php action='' action = "프로그램 작성 2025-07-12에 게시되었습니다
유효한 코드에도 불구하고 PHP의 입력을 캡처하는 사후 요청이없는 이유는 무엇입니까?post request 오작동 주소 php action='' action = "프로그램 작성 2025-07-12에 게시되었습니다 -
 \ "일반 오류 : 2006 MySQL Server가 사라졌습니다 \"데이터를 삽입 할 때?를 해결하는 방법 "일반 오류 : 2006 MySQL Server가 사라졌습니다. 이 오류는 일반적으로 MySQL 구성의 두 변수 중 하나로 인해 서버에 대한 연결이 손실 될 때 발생합니다. 솔루션 : 이 오류를 해결하기위한 키는 Wait_Ti...프로그램 작성 2025-07-12에 게시되었습니다
\ "일반 오류 : 2006 MySQL Server가 사라졌습니다 \"데이터를 삽입 할 때?를 해결하는 방법 "일반 오류 : 2006 MySQL Server가 사라졌습니다. 이 오류는 일반적으로 MySQL 구성의 두 변수 중 하나로 인해 서버에 대한 연결이 손실 될 때 발생합니다. 솔루션 : 이 오류를 해결하기위한 키는 Wait_Ti...프로그램 작성 2025-07-12에 게시되었습니다 -
 Firefox Back 버튼을 사용할 때 JavaScript 실행이 중단되는 이유는 무엇입니까?원인 및 솔루션 : 이 동작은 브라우저 캐싱 자바 스크립트 리소스에 의해 발생합니다. 이 문제를 해결하고 후속 페이지 방문에서 스크립트가 실행되도록하기 위해 Firefox 사용자는 Window.onload 이벤트에서 호출되도록 빈 기능을 설정해야합니다. ...프로그램 작성 2025-07-12에 게시되었습니다
Firefox Back 버튼을 사용할 때 JavaScript 실행이 중단되는 이유는 무엇입니까?원인 및 솔루션 : 이 동작은 브라우저 캐싱 자바 스크립트 리소스에 의해 발생합니다. 이 문제를 해결하고 후속 페이지 방문에서 스크립트가 실행되도록하기 위해 Firefox 사용자는 Window.onload 이벤트에서 호출되도록 빈 기능을 설정해야합니다. ...프로그램 작성 2025-07-12에 게시되었습니다 -
 MySQL 데이터베이스 메소드는 동일한 인스턴스를 덤프 할 필요가 없습니다.직접 배관 데이터 mysql 클라이언트의 출력을 직접 배관 할 수있는 메소드 : mysqldump --routines --triggers db_name | mysql new_db_name | mysql new_db_name 이 명령은 n...프로그램 작성 2025-07-12에 게시되었습니다
MySQL 데이터베이스 메소드는 동일한 인스턴스를 덤프 할 필요가 없습니다.직접 배관 데이터 mysql 클라이언트의 출력을 직접 배관 할 수있는 메소드 : mysqldump --routines --triggers db_name | mysql new_db_name | mysql new_db_name 이 명령은 n...프로그램 작성 2025-07-12에 게시되었습니다 -
 파이썬에서 문자열에서 이모티콘을 제거하는 방법 : 일반적인 오류 수정에 대한 초보자 가이드?Codecs 가져 오기. 가져 오기 re text = codecs.decode ( '이 개 \ u0001f602'.encode ('utf-8 '),'utf-8 ') 인쇄 (텍스트) # 이모티콘으로 emoji_patter...프로그램 작성 2025-07-12에 게시되었습니다
파이썬에서 문자열에서 이모티콘을 제거하는 방법 : 일반적인 오류 수정에 대한 초보자 가이드?Codecs 가져 오기. 가져 오기 re text = codecs.decode ( '이 개 \ u0001f602'.encode ('utf-8 '),'utf-8 ') 인쇄 (텍스트) # 이모티콘으로 emoji_patter...프로그램 작성 2025-07-12에 게시되었습니다 -
 PHP \의 기능 재정의 제한을 극복하는 방법은 무엇입니까?return $ a * $ b; } 그러나 PHP 도구 벨트에는 숨겨진 보석이 있습니다. runkit_function_rename () runkit_function_rename ( 'this', 'that'); run...프로그램 작성 2025-07-12에 게시되었습니다
PHP \의 기능 재정의 제한을 극복하는 방법은 무엇입니까?return $ a * $ b; } 그러나 PHP 도구 벨트에는 숨겨진 보석이 있습니다. runkit_function_rename () runkit_function_rename ( 'this', 'that'); run...프로그램 작성 2025-07-12에 게시되었습니다
중국어 공부
- 1 "걷다"를 중국어로 어떻게 말하나요? 走路 중국어 발음, 走路 중국어 학습
- 2 "비행기를 타다"를 중국어로 어떻게 말하나요? 坐飞机 중국어 발음, 坐飞机 중국어 학습
- 3 "기차를 타다"를 중국어로 어떻게 말하나요? 坐火车 중국어 발음, 坐火车 중국어 학습
- 4 "버스를 타다"를 중국어로 어떻게 말하나요? 坐车 중국어 발음, 坐车 중국어 학습
- 5 운전을 중국어로 어떻게 말하나요? 开车 중국어 발음, 开车 중국어 학습
- 6 수영을 중국어로 뭐라고 하나요? 游泳 중국어 발음, 游泳 중국어 학습
- 7 자전거를 타다 중국어로 뭐라고 하나요? 骑自行车 중국어 발음, 骑自行车 중국어 학습
- 8 중국어로 안녕하세요를 어떻게 말해요? 你好중국어 발음, 你好중국어 학습
- 9 감사합니다를 중국어로 어떻게 말하나요? 谢谢중국어 발음, 谢谢중국어 학습
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























