Dualite로 랜딩 페이지를 구축하는 방법
저는 랜딩 페이지의 figma 디자인을 만드는 데 여러 시간을 보냈습니다. 모든 색상이 적절하고 모든 픽셀이 원활한 사용자 흐름으로 제자리에 있지만 이제 이 랜딩 페이지를 실제로 코딩하는 데 어려운 부분이 왔습니다.
Figma 디자인을 구축하는 것은 완료해야 할 엄청난 작업입니다. 거기서 AI를 사용해 figma 디자인을 실제 코드로 변환해 저와 같은 개발자가 실제 코딩 노력을 최소화할 수 있도록 도와주는 Dualite에 대해 알게 되었습니다. Dualite를 사용하여 랜딩 페이지를 실제 코드로 변환하는 방법을 살펴보겠습니다.
듀얼라이트란 무엇입니까?
Dualite는 디자인과 개발 사이의 격차를 해소하도록 설계된 혁신적인 AI 기반 Figma 플러그인입니다. Reactjs, TailwindCSS 등과 같은 널리 사용되는 기술을 지원하여 Figma 디자인을 재사용 가능한 고품질 코드로 변환하는 데 중점을 둡니다.
Dualite를 사용하면 한 번의 클릭으로 모든 figma 디자인이나 애니메이션을 효율적인 코드로 변환하여 프로젝트에 따라 사용자 정의할 수 있습니다. 여기에는 흥미로운 기능이 포함되어 있습니다. 이에 대해 요약해 보겠습니다.
-
모드: Dualite는 개발자와 디자이너가 자신의 디자인을 생성된 코드로 변환하는 데 이상적인 구성 요소 모드와 페이지 모드의 두 가지 모드를 제공합니다. 이러한 모드를 사용하면 레이아웃, 상호 작용, 애니메이션 등이 디자인에서 코드로 정확하게 변환됩니다.
- 구성 요소 모드: 개별 디자인 요소에 중점을 두어 재사용 가능한 구성 요소를 만들 수 있습니다.
- 페이지 모드: 전체 레이아웃과 구조를 유지하면서 전체 페이지를 변환합니다.
- 이 블로그에서 모드에 대해 자세히 알아보세요.
-
고급 기능:
- Dualite는 사용자가 디자인에 대한 더 많은 기술 정보를 제공할 수 있는 고급 설정을 제공합니다. 이렇게 하면 생성된 코드의 반응성과 정확성이 보장됩니다.
- 이러한 고급 설정은 디자이너와 개발자에게 더 많은 권한을 부여하여 특정 프로젝트 요구 사항에 맞게 출력을 사용자 정의할 수 있습니다. 이 기능은 반응형 레이아웃이나 복잡한 애니메이션과 같이 최종 코드를 정밀하게 제어해야 하는 복잡한 디자인에 특히 유용합니다. Dualite를 빠르게 시작하려면 해당 문서를 따르십시오
피그마 디자인
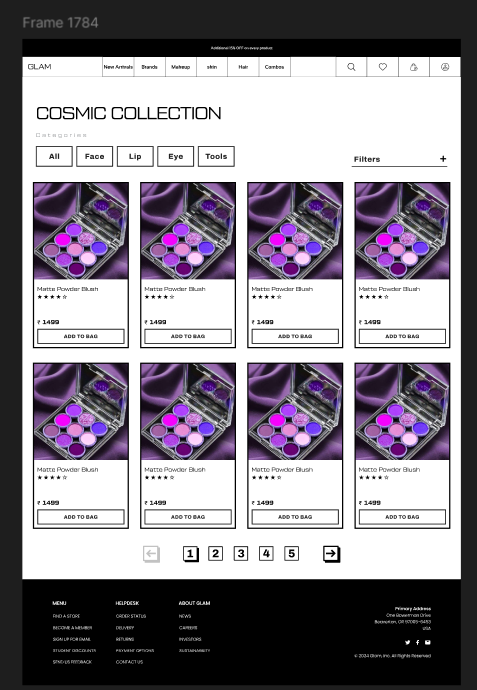
랜딩 페이지의 figma 디자인을 시작해 보겠습니다. 아래를 참조하세요.

그래서 Dualite에는 페이지 모드와 컴포넌트 모드 사이를 전환할 수 있는 모드 기능이 있습니다.
기본적으로 페이지 모드는 전체 디자인을 즉시 변환하기 위한 것이고 구성 요소 모드는 프로젝트에 통합할 수 있는 별도의 구성 요소를 생성하는 것입니다. 구성 요소에 대한 자세한 내용은 문서에서 알아보세요.
구성 요소 모드를 사용하여 디자인에 있는 모든 구성 요소에 대한 코드를 생성한 다음 이를 단일 프로젝트에 통합할 것입니다.
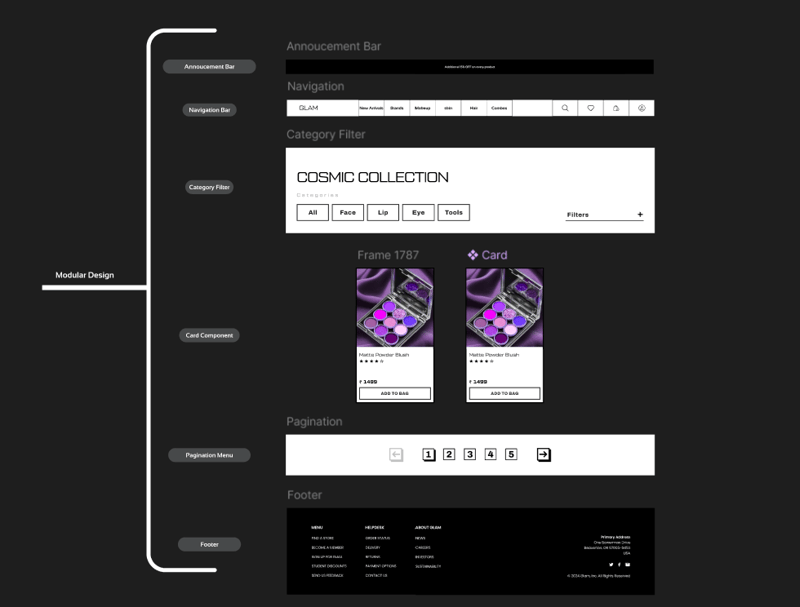
랜딩 페이지를 구성 요소로 나누는 것부터 시작하겠습니다. 아래를 참조하세요.

초기 프로젝트 설정
Dualite에서 Reactjs와 Tailwind를 사용하여 코드를 생성할 것이므로 먼저 프로젝트를 설정하겠습니다.
- Reactjs 앱: Vite 또는 기타 도구를 사용하여 반응 앱을 만듭니다. Vite는 Javascript 앱을 만드는 데 널리 사용되는 선택입니다
- Tailwind 설정: 불필요한 오류 없이 Reactjs 앱에서 tailwind를 설정하려면 Tailwind Docs를 따르세요. 원활한 Tailwind 설정을 위해 PostCSS 및 autoprefixer와 같은 종속성도 추가해야 합니다.
- 구성 파일: 프로젝트 루트에 tailwind.config.js 및 postcss.config.css를 만듭니다. Tailwind 문서의 모든 단계를 수행한 경우 tailwind.config.js가 있을 수 있습니다. 이미 있는 경우 그에 따라 업데이트하세요.
- Javascript 사용: 현재 Dualite는 Typescript를 지원하지 않으므로 반드시 Javascript로만 Reactjs 앱을 만드세요.
Dualite에서 구성요소 변환 시작
초기 설정:
- 모드: 컴포넌트 모드를 사용하겠습니다. 페이지 모드와 구성 요소 모드 사이를 전환하려면 오른쪽 상단에 있는 토글 버튼을 사용하세요.
- 프레임워크: 코드로 변환할 디자인을 선택하면 여러 언어 및 프레임워크 옵션이 표시됩니다. 코드를 생성하기 위해 Reactjs와 Tailwind를 사용할 예정입니다.
- Dualite 사용을 빠르게 시작하려면 다음을 읽어보세요.
이제 디자인을 구성 요소로 변환하는 작업을 시작해 보겠습니다.
공지사항 표시줄 구성요소: 여기에서 생성된 코드를 확인하세요
탐색 모음 구성요소: 여기에서 생성된 코드를 확인하세요.
카테고리 필터 구성요소: 여기에서 생성된 코드를 확인하세요
카드 구성요소 구성요소: 여기에서 생성된 코드를 확인하세요
페이지 매김 구성요소: 여기에서 생성된 코드를 확인하세요
바닥글 구성요소: 여기에서 생성된 코드를 확인하세요.
사용자 정의
- 구성요소 복사:
- 이제 위에서 생성된 모든 코드에서 구성 요소 폴더를 복사하여 구성 요소 폴더의 프로젝트에 붙여넣습니다.
- 모든 구성 요소의 이름은 "Component"로만 되어 있으므로 모든 구성 요소의 이름을 그에 맞게 지정하겠습니다. 예: 공지사항 표시줄 구성요소의 이름은 "AnnouncementBar"로 지정됩니다. 내가 어떻게 했는지 여기서 확인하세요
- 모든 구성요소 렌더링:
- 이제 App.jsx 파일 내부의 디자인에 따라 모든 구성 요소를 가져옵니다.
- 프로젝트를 실행하면 출력이 표시됩니다. 여기에서 App.jsx 파일을 확인하세요.
- 알고 계셨겠지만 일부 구성 요소를 수정해야 합니다. 사용자 정의부터 시작하겠습니다
- 구성요소 스타일 수정:
-
글꼴:
- 디자인에서 보시다시피 저희만의 폰트가 있습니다. 자산 폴더 안에 글꼴을 추가하면 프로젝트 어디에서나 글꼴을 사용할 수 있습니다.
- 또한 Tailwind 지시문이 있는 index.css 파일에서 사용하는 모든 글꼴에 대해 @font-face를 생성해야 합니다.
-
탐색 모음 구성요소:
- 레이아웃이 부정확하므로 스타일을 수정해야 합니다.
-
카드 구성요소:
- 별 아이콘: 그래픽 폴더 내부에 별 아이콘이 추가되었습니다.
- Text.js: 구성요소의 버튼 라벨 및 기타 텍스트를 수정하기 위해 Text.js 파일을 업데이트했습니다.
- 스타일: 특정 텍스트 요소 및 버튼 레이블에 글꼴 두께를 추가하도록 스타일을 업데이트했습니다.
-
카드 구성요소 논리:
- 카드 구성 요소는 단일 구성 요소이므로 단일 구성 요소만 렌더링합니다.
- 여러 카드 구성요소를 렌더링하려면 데모 데이터를 추가하여 매핑하고 여러 카드를 렌더링해야 합니다.
-
글꼴:
참고: 모든 변경 사항과 코드는 여기 CodeSandBox에서 볼 수 있습니다.
산출
프로젝트에서 이러한 모든 사용자 정의 및 변경을 수행하자마자 내 디자인의 더 나은 버전을 볼 수 있으며 여기에서 코드와 출력을 확인할 수 있습니다.
Dualite가 도움이 되었나요?
제대로 이해해 봅시다. Dualite를 사용하여 생성한 모든 구성 요소는 사용할 준비가 되어 있었습니다. 예, 디자인 모양에 최대한 가깝게 만들기 위해 코드에 일부 사용자 정의를 적용했습니다. 그럼에도 불구하고 구성 요소의 모든 스타일은 모두 별도의 파일에 데이터가 있는 구성 요소의 계층 구조가 Dualite에 의해 생성됩니다.
UI를 구축하는 데 너무 많은 시간을 소비하는 대신 Dualite를 사용할 수 있습니다.
수작업으로 코딩하는 것과 비교하면 시간이 꽤 오래 걸렸을 것입니다. 모든 구성 요소 출력은 정말 좋았고 100% 정확할 수는 없으며 모든 코드에는 개발자의 최종 손길이 필요하며 이것이 우리가 여기서 한 일입니다
예, Dualite는 내 구성 요소에 대한 코드를 생성하는 데 매우 유용하고 빠릅니다.
결론
매우 적은 수작업 코딩으로 Figma 디자인의 코드를 생성하는 효율적인 방법이 있습니다. 실제로 디자인을 코딩하는 과정은 롤러코스터를 타는 것과 같습니다. Dualite를 사용하고 필요와 프로젝트에 따라 코드를 사용자 정의하면 덜 복잡해질 수 있습니다.
-
 유효한 코드에도 불구하고 PHP의 입력을 캡처하는 사후 요청이없는 이유는 무엇입니까?post request 오작동 주소 php action='' action = "프로그램 작성 2025-03-25에 게시되었습니다
유효한 코드에도 불구하고 PHP의 입력을 캡처하는 사후 요청이없는 이유는 무엇입니까?post request 오작동 주소 php action='' action = "프로그램 작성 2025-03-25에 게시되었습니다 -
 MySQL 5.7.17에서 \ "MySQL 소켓 디렉토리 누락 \"오류를 해결하는 방법은 무엇입니까?오류 : mysql 소켓 디렉토리 누락 Directory '/var/run/mysqld' for UNIX socket file don't exists. mysqld_safe를 시작할 때 다음 오류가 발생할 때 : directory를 시작할 때...프로그램 작성 2025-03-25에 게시되었습니다
MySQL 5.7.17에서 \ "MySQL 소켓 디렉토리 누락 \"오류를 해결하는 방법은 무엇입니까?오류 : mysql 소켓 디렉토리 누락 Directory '/var/run/mysqld' for UNIX socket file don't exists. mysqld_safe를 시작할 때 다음 오류가 발생할 때 : directory를 시작할 때...프로그램 작성 2025-03-25에 게시되었습니다 -
 CSS 의사 요소 내부의 이미지 높이를 제어 할 수 있습니까?CSS Pseudo elements에서 이미지 높이 수정 : 가능합니까? CSS Pseudo-Element (전/: 이후)에 포함 된 이미지의 높이가 도전적이지만 불가능하지는 않습니다. 기본적으로 이미지 크기 조정은 CSS와 직접 지원되지 않습니다. ...프로그램 작성 2025-03-25에 게시되었습니다
CSS 의사 요소 내부의 이미지 높이를 제어 할 수 있습니까?CSS Pseudo elements에서 이미지 높이 수정 : 가능합니까? CSS Pseudo-Element (전/: 이후)에 포함 된 이미지의 높이가 도전적이지만 불가능하지는 않습니다. 기본적으로 이미지 크기 조정은 CSS와 직접 지원되지 않습니다. ...프로그램 작성 2025-03-25에 게시되었습니다 -
 SQLALCHEMY 필터 조항에서 'Flake8'플래킹 부울 비교가 된 이유는 무엇입니까?데이터베이스 테이블의 부울 필드 (Obsoleted)는 비 초소형 테스트 사례의 수를 결정하는 데 사용됩니다. 이 코드는 필터 절에서 테스트 케이스를 사용합니다. casenum = session.query (testcase) .filter (testcas...프로그램 작성 2025-03-25에 게시되었습니다
SQLALCHEMY 필터 조항에서 'Flake8'플래킹 부울 비교가 된 이유는 무엇입니까?데이터베이스 테이블의 부울 필드 (Obsoleted)는 비 초소형 테스트 사례의 수를 결정하는 데 사용됩니다. 이 코드는 필터 절에서 테스트 케이스를 사용합니다. casenum = session.query (testcase) .filter (testcas...프로그램 작성 2025-03-25에 게시되었습니다 -
 Point-In-Polygon 감지에 더 효율적인 방법 : Ray Tracing 또는 Matplotlib \ 's Path.contains_points?Ray Tracing MethodThe ray tracing method intersects a horizontal ray from the point under examination with the polygon's sides. 교차로의 수를 계산하고 지점이 패...프로그램 작성 2025-03-25에 게시되었습니다
Point-In-Polygon 감지에 더 효율적인 방법 : Ray Tracing 또는 Matplotlib \ 's Path.contains_points?Ray Tracing MethodThe ray tracing method intersects a horizontal ray from the point under examination with the polygon's sides. 교차로의 수를 계산하고 지점이 패...프로그램 작성 2025-03-25에 게시되었습니다 -
 c ++ 20의 variadic 템플릿 함수와 함께`std :: source_location`을 사용하는 방법?는 발신자에 대한 모호함을 예상치 못한 매개 변수를 삽입 할 때 발신자에 대한 모호성을 소개합니다. 가이드 : 템플릿 구조물 디버그 { 디버그 (ts && ... ts, const std :: source_location & loc = std ...프로그램 작성 2025-03-25에 게시되었습니다
c ++ 20의 variadic 템플릿 함수와 함께`std :: source_location`을 사용하는 방법?는 발신자에 대한 모호함을 예상치 못한 매개 변수를 삽입 할 때 발신자에 대한 모호성을 소개합니다. 가이드 : 템플릿 구조물 디버그 { 디버그 (ts && ... ts, const std :: source_location & loc = std ...프로그램 작성 2025-03-25에 게시되었습니다 -
 파이썬에서 문자열에서 이모티콘을 제거하는 방법 : 일반적인 오류 수정에 대한 초보자 가이드?Codecs 가져 오기. 가져 오기 re text = codecs.decode ( '이 개 \ u0001f602'.encode ('utf-8 '),'utf-8 ') 인쇄 (텍스트) # 이모티콘으로 emoji_patter...프로그램 작성 2025-03-25에 게시되었습니다
파이썬에서 문자열에서 이모티콘을 제거하는 방법 : 일반적인 오류 수정에 대한 초보자 가이드?Codecs 가져 오기. 가져 오기 re text = codecs.decode ( '이 개 \ u0001f602'.encode ('utf-8 '),'utf-8 ') 인쇄 (텍스트) # 이모티콘으로 emoji_patter...프로그램 작성 2025-03-25에 게시되었습니다 -
 내 HTML 페이지가 Google 크롬의 플러그인으로로드하지만 Firefox는없는 이유는 무엇입니까?javaScript를 사용하여 div에 html 페이지로드 : 단순성에도 불구하고 HTML 페이지를 DIV로로드하면 때때로 다른 브라우터에서 HTML 페이지를 DIV로로드 할 수 있습니다. 이 기사에서는 객체 태그를 사용하여 Chrome에 페이지를로드 할 때...프로그램 작성 2025-03-25에 게시되었습니다
내 HTML 페이지가 Google 크롬의 플러그인으로로드하지만 Firefox는없는 이유는 무엇입니까?javaScript를 사용하여 div에 html 페이지로드 : 단순성에도 불구하고 HTML 페이지를 DIV로로드하면 때때로 다른 브라우터에서 HTML 페이지를 DIV로로드 할 수 있습니다. 이 기사에서는 객체 태그를 사용하여 Chrome에 페이지를로드 할 때...프로그램 작성 2025-03-25에 게시되었습니다 -
 PHP 배열 키-값 이상 : 07 및 08의 호기심 사례 이해이 문제는 PHP의 주요 제로 해석에서 비롯됩니다. 숫자가 0 (예 : 07 또는 08)으로 접두사를 넣으면 PHP는 소수점 값이 아닌 옥탈 값 (기본 8)으로 해석합니다. 설명 : echo 07; // 인쇄 7 (10 월 07 = 10 진수 7) ...프로그램 작성 2025-03-25에 게시되었습니다
PHP 배열 키-값 이상 : 07 및 08의 호기심 사례 이해이 문제는 PHP의 주요 제로 해석에서 비롯됩니다. 숫자가 0 (예 : 07 또는 08)으로 접두사를 넣으면 PHP는 소수점 값이 아닌 옥탈 값 (기본 8)으로 해석합니다. 설명 : echo 07; // 인쇄 7 (10 월 07 = 10 진수 7) ...프로그램 작성 2025-03-25에 게시되었습니다 -
 Go Json에서 마샬링이 떠 다니면 후행 0을 보존하는 방법?문제 : [예 : 40.0), json.marshal ()이 0이없이 값을 출력 할 때 (예 : 40). 이 동작은 외부 프로그램이 후행 0을 가진 부동 소수점 번호를 기대하면 문제가 될 수 있습니다. 솔루션 1 (권장) : 사용자 정의 ...프로그램 작성 2025-03-25에 게시되었습니다
Go Json에서 마샬링이 떠 다니면 후행 0을 보존하는 방법?문제 : [예 : 40.0), json.marshal ()이 0이없이 값을 출력 할 때 (예 : 40). 이 동작은 외부 프로그램이 후행 0을 가진 부동 소수점 번호를 기대하면 문제가 될 수 있습니다. 솔루션 1 (권장) : 사용자 정의 ...프로그램 작성 2025-03-25에 게시되었습니다 -
 C#에서 공분산이 값 유형과 작동하지 않는 이유는 무엇입니까?C# 공분산 및 비밀화 : 값 유형 제한 C#의 ienumerable 인터페이스는 공분산을 보여 주어 기본 유형 참조에 도출 된 유형 참조를 할당 할 수 있습니다. 그러나 이것은 가치 유형에는 적용되지 않습니다. ienumerable 에 i...프로그램 작성 2025-03-25에 게시되었습니다
C#에서 공분산이 값 유형과 작동하지 않는 이유는 무엇입니까?C# 공분산 및 비밀화 : 값 유형 제한 C#의 ienumerable 인터페이스는 공분산을 보여 주어 기본 유형 참조에 도출 된 유형 참조를 할당 할 수 있습니다. 그러나 이것은 가치 유형에는 적용되지 않습니다. ienumerable 에 i...프로그램 작성 2025-03-25에 게시되었습니다 -
 JavaScript의 String Equality에 사용하기에 이상적인 시간은 언제입니까?권장 접근법 : aud === ==와 === 사이의 차이와 암시를 철저히 이해할 때까지 ===== 이 연산자는 ==. == 먼저 양쪽의 값이 동일한 유형인지 확인하여 필요한 경우 유형 강요를 수행하기 때문입니다. 예를 들어 : '1...프로그램 작성 2025-03-25에 게시되었습니다
JavaScript의 String Equality에 사용하기에 이상적인 시간은 언제입니까?권장 접근법 : aud === ==와 === 사이의 차이와 암시를 철저히 이해할 때까지 ===== 이 연산자는 ==. == 먼저 양쪽의 값이 동일한 유형인지 확인하여 필요한 경우 유형 강요를 수행하기 때문입니다. 예를 들어 : '1...프로그램 작성 2025-03-25에 게시되었습니다 -
 Homebrew에서 GO를 설정하면 명령 줄 실행 문제가 발생하는 이유는 무엇입니까?발생하는 문제를 해결하려면 다음을 수행하십시오. 1. 필요한 디렉토리 만들기 mkdir $ home/go mkdir -p $ home/go/src/github.com/user 2. 환경 변수 구성프로그램 작성 2025-03-25에 게시되었습니다
Homebrew에서 GO를 설정하면 명령 줄 실행 문제가 발생하는 이유는 무엇입니까?발생하는 문제를 해결하려면 다음을 수행하십시오. 1. 필요한 디렉토리 만들기 mkdir $ home/go mkdir -p $ home/go/src/github.com/user 2. 환경 변수 구성프로그램 작성 2025-03-25에 게시되었습니다 -
 FormData ()로 여러 파일 업로드를 처리하려면 어떻게해야합니까?); 그러나이 코드는 첫 번째 선택된 파일 만 처리합니다. 파일 : var files = document.getElementById ( 'filetOUpload'). 파일; for (var x = 0; x프로그램 작성 2025-03-25에 게시되었습니다
FormData ()로 여러 파일 업로드를 처리하려면 어떻게해야합니까?); 그러나이 코드는 첫 번째 선택된 파일 만 처리합니다. 파일 : var files = document.getElementById ( 'filetOUpload'). 파일; for (var x = 0; x프로그램 작성 2025-03-25에 게시되었습니다 -
 파이썬의 튜플이라는 이름 : 어떤 유형입니까?Python의 튜플이 내장 된 튜플 데이터 유형의 확장으로 튜플 요소에 의미있는 이름을 줄 수 있습니다. 다른 말에서, 튜플이라는 이름의 튜플은 명명 된 속성을 가진 튜플입니다. 멋지지 않습니까? 그들은 컬렉션 모듈의 일부이며 간단하고 불변의 클래스를 더...프로그램 작성 2025-03-24에 게시되었습니다
파이썬의 튜플이라는 이름 : 어떤 유형입니까?Python의 튜플이 내장 된 튜플 데이터 유형의 확장으로 튜플 요소에 의미있는 이름을 줄 수 있습니다. 다른 말에서, 튜플이라는 이름의 튜플은 명명 된 속성을 가진 튜플입니다. 멋지지 않습니까? 그들은 컬렉션 모듈의 일부이며 간단하고 불변의 클래스를 더...프로그램 작성 2025-03-24에 게시되었습니다
중국어 공부
- 1 "걷다"를 중국어로 어떻게 말하나요? 走路 중국어 발음, 走路 중국어 학습
- 2 "비행기를 타다"를 중국어로 어떻게 말하나요? 坐飞机 중국어 발음, 坐飞机 중국어 학습
- 3 "기차를 타다"를 중국어로 어떻게 말하나요? 坐火车 중국어 발음, 坐火车 중국어 학습
- 4 "버스를 타다"를 중국어로 어떻게 말하나요? 坐车 중국어 발음, 坐车 중국어 학습
- 5 운전을 중국어로 어떻게 말하나요? 开车 중국어 발음, 开车 중국어 학습
- 6 수영을 중국어로 뭐라고 하나요? 游泳 중국어 발음, 游泳 중국어 학습
- 7 자전거를 타다 중국어로 뭐라고 하나요? 骑自行车 중국어 발음, 骑自行车 중국어 학습
- 8 중국어로 안녕하세요를 어떻게 말해요? 你好중국어 발음, 你好중국어 학습
- 9 감사합니다를 중국어로 어떻게 말하나요? 谢谢중국어 발음, 谢谢중국어 학습
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























