성능 향상: 웹 및 모바일을 위한 필수 캐싱 전략
소개
캐싱은 웹 및 모바일 애플리케이션의 속도와 응답성을 향상시키는 획기적인 기술입니다. 이 블로그에서는 프런트엔드 애플리케이션을 위한 필수 캐싱 전략을 살펴보고, 대규모 데이터 처리를 다루고, B/F(Backward/Forward) 캐싱의 복잡성을 자세히 살펴보겠습니다.
프런트엔드 애플리케이션의 주요 캐싱 전략
브라우저 캐싱
브라우저 캐싱은 웹 자산의 사본을 로컬에 저장하는 브라우저의 기능을 활용하여 로드 시간과 서버 요청을 줄입니다. 다음은 몇 가지 중요한 측면입니다.
Cache-Control: 이 HTTP 헤더는 캐싱 정책을 지정합니다. 예를 들어 Cache-Control: max-age=3600은 브라우저에 3600초 동안 리소스를 캐시하도록 지시합니다.
Expires: 이 헤더는 캐시된 리소스의 정확한 만료 날짜/시간을 지정합니다. Cache-Control과 함께 사용되는 경우가 많습니다.
ETag: ETag 헤더는 리소스 버전에 대한 고유 식별자를 제공합니다. 리소스가 변경되면 해당 ETag가 변경되어 효율적인 캐시 검증이 가능해집니다.
Cache-Control: public, max-age=86400 Expires: Wed, 21 Oct 2024 07:28:00 GMT ETag: "33a64df5"
서비스 워커
서비스 워커는 백그라운드에서 실행되는 스크립트로, 고급 캐싱 기능을 제공합니다. 네트워크 요청을 가로채고 캐시된 응답을 제공할 수 있으며 오프라인 액세스도 허용할 수 있습니다.
캐시 우선: 가능한 경우 캐시에서 제공합니다. 그렇지 않은 경우 네트워크에서 가져옵니다.
네트워크 우선: 네트워크에서 먼저 가져옵니다. 네트워크를 사용할 수 없는 경우 캐시에서 제공하세요.
Stale-While-Revalidate: 캐시에서 서비스를 제공하는 동시에 백그라운드에서 캐시를 가져오고 업데이트합니다.
self.addEventListener('fetch', event => {
event.respondWith(
caches.match(event.request).then(response => {
return response || fetch(event.request);
})
);
});
로컬 스토리지 및 IndexedDB
로컬 스토리지 및 IndexedDB는 클라이언트 측에 데이터를 유지하기 위한 브라우저 기반 스토리지 솔루션입니다.
로컬 저장소: 소량의 데이터를 키-값 쌍으로 저장하는 데 적합합니다. 동기식이며 약 5MB의 저장 용량 제한이 있습니다.
IndexedDB: 대용량의 구조화된 데이터를 저장하는 데 적합합니다. 트랜잭션과 복잡한 쿼리를 지원하므로 보다 실질적이고 복잡한 데이터에 이상적입니다.
예
로컬 저장소
localStorage.setItem('key', 'value');
let value = localStorage.getItem('key');
IndexedDB
let request = indexedDB.open('database', 1);
request.onupgradeneeded = event => {
let db = event.target.result;
db.createObjectStore('store', { keyPath: 'id' });
};
브라우저 자체에는 몇 가지 캐싱 기술이 있으며, 여기에 그 중 하나가 있습니다.
뒤로/앞으로(B/F) 캐싱에 대해 자세히 알아보기
B/F 캐싱이란 무엇입니까?
B/F 캐싱은 브라우저가 브라우저 기록에 웹페이지 상태를 저장하여 사용자가 전체 페이지를 다시 로드하지 않고도 앞뒤로 탐색할 수 있도록 하는 메커니즘을 나타냅니다.
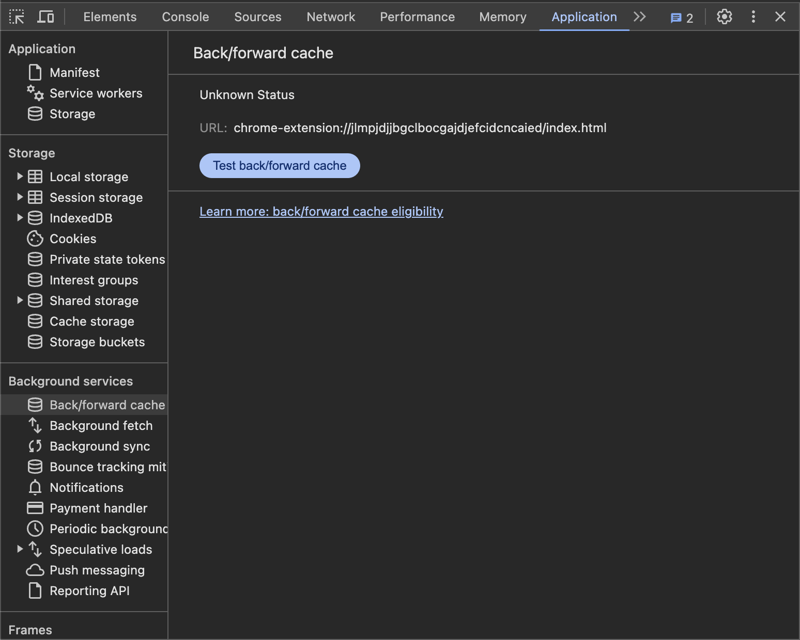
대부분의 브라우저에 이 기능이 있으며 검사 탭에서 탐색할 수 있습니다.

B/F 캐싱 작동 방식
페이지 캐시: 브라우저는 DOM, JavaScript 컨텍스트 및 메모리 내 데이터를 포함하여 페이지의 전체 상태를 저장합니다.
BFCache: 최신 브라우저(예: Chrome 및 Firefox)는 BFCache를 사용하여 페이지 상태를 메모리에 보존하므로 즉각적인 탐색이 가능합니다.
B/F 캐싱의 이점
빠른 탐색: 브라우저의 뒤로 및 앞으로 버튼을 사용할 때 즉시 페이지가 로드됩니다.
향상된 사용자 경험: 원활한 전환으로 전반적인 사용자 경험이 향상됩니다.
서버 로드 감소: 페이지 상태가 저장되고 재사용되므로 서버에 대한 요청이 줄어듭니다.
결론
효율적인 캐싱 전략을 구현하면 웹 및 모바일 애플리케이션의 성능을 획기적으로 향상시킬 수 있습니다. 브라우저 캐싱 및 서비스 워커부터 대규모 데이터 처리 및 B/F 캐싱 활용에 이르기까지 이러한 기술을 통해 앱의 속도, 반응성, 사용자 친화적이 보장됩니다. 오늘부터 이러한 전략을 활용하여 앱 성능을 혁신해 보세요!
이 블로그에서 새로운 것을 배우셨기를 바랍니다. 짧고, 선명하고, 깊고, 독특한 기술 블로그를 보려면 저를 팔로우하세요. 감사해요!
-
 PYTZ가 처음에 예상치 못한 시간대 오프셋을 표시하는 이유는 무엇입니까?import pytz pytz.timezone ( 'Asia/Hong_kong') discrepancy source 시간대와 오프셋은 역사 전반에 걸쳐 변동합니다. PYTZ가 제공하는 기본 시간대 이름 및 오프셋은 해당 영역...프로그램 작성 2025-02-07에 게시되었습니다
PYTZ가 처음에 예상치 못한 시간대 오프셋을 표시하는 이유는 무엇입니까?import pytz pytz.timezone ( 'Asia/Hong_kong') discrepancy source 시간대와 오프셋은 역사 전반에 걸쳐 변동합니다. PYTZ가 제공하는 기본 시간대 이름 및 오프셋은 해당 영역...프로그램 작성 2025-02-07에 게시되었습니다 -
 문자열 목록을 파이썬의 정수 목록으로 어떻게 변환 할 수 있습니까?솔루션 : 이 변환을 달성하기 위해 Python은 두 가지를 제공합니다. 필수 기능 :지도 및 int. 맵 함수는 주어진 함수를 각 요소에 시퀀스로 적용하여 결과와 함께 새로운 시퀀스를 반환합니다. 이 경우, 우리가 적용하는 함수는 int이며 정수의 문자열...프로그램 작성 2025-02-07에 게시되었습니다
문자열 목록을 파이썬의 정수 목록으로 어떻게 변환 할 수 있습니까?솔루션 : 이 변환을 달성하기 위해 Python은 두 가지를 제공합니다. 필수 기능 :지도 및 int. 맵 함수는 주어진 함수를 각 요소에 시퀀스로 적용하여 결과와 함께 새로운 시퀀스를 반환합니다. 이 경우, 우리가 적용하는 함수는 int이며 정수의 문자열...프로그램 작성 2025-02-07에 게시되었습니다 -
 \ "일반 오류 : 2006 MySQL Server가 사라졌습니다 \"데이터를 삽입 할 때?] MySQL 데이터베이스에 삽입하면 때때로 "일반 오류 : 2006 MySQL 서버가 사라졌습니다."오류가 발생할 수 있습니다. 이 오류는 일반적으로 MySQL 구성의 두 변수 중 하나로 인해 서버에 대한 연결이 손실 될 때 발생합니다. 솔루션...프로그램 작성 2025-02-07에 게시되었습니다
\ "일반 오류 : 2006 MySQL Server가 사라졌습니다 \"데이터를 삽입 할 때?] MySQL 데이터베이스에 삽입하면 때때로 "일반 오류 : 2006 MySQL 서버가 사라졌습니다."오류가 발생할 수 있습니다. 이 오류는 일반적으로 MySQL 구성의 두 변수 중 하나로 인해 서버에 대한 연결이 손실 될 때 발생합니다. 솔루션...프로그램 작성 2025-02-07에 게시되었습니다 -
 WPF의 작업자 스레드에서 관측형 수집을 안전하게 업데이트하려면 어떻게해야합니까?WPF ObservAbleCollection 및 배경 스레드 업데이트 : 스레드 안전 가이드 wpf의 personspectablecollection 는 데이터 바인딩을 단순화하지만 백그라운드 스레드에서 업데이트하려면 스레드 안전을 신중하게 처리해야합니다...프로그램 작성 2025-02-07에 게시되었습니다
WPF의 작업자 스레드에서 관측형 수집을 안전하게 업데이트하려면 어떻게해야합니까?WPF ObservAbleCollection 및 배경 스레드 업데이트 : 스레드 안전 가이드 wpf의 personspectablecollection 는 데이터 바인딩을 단순화하지만 백그라운드 스레드에서 업데이트하려면 스레드 안전을 신중하게 처리해야합니다...프로그램 작성 2025-02-07에 게시되었습니다 -
 순수한 CS로 여러 끈적 끈적한 요소를 서로 쌓을 수 있습니까?순수한 CSS에서 서로 위에 여러 개의 끈적 끈적한 요소가 쌓일 수 있습니까? 원하는 동작은 할 수 있습니다. https://webthemez.com/demo/sticky-multi-header-scroll/index.html 순수한 CSS를...프로그램 작성 2025-02-07에 게시되었습니다
순수한 CS로 여러 끈적 끈적한 요소를 서로 쌓을 수 있습니까?순수한 CSS에서 서로 위에 여러 개의 끈적 끈적한 요소가 쌓일 수 있습니까? 원하는 동작은 할 수 있습니다. https://webthemez.com/demo/sticky-multi-header-scroll/index.html 순수한 CSS를...프로그램 작성 2025-02-07에 게시되었습니다 -
 `-xx :+heapdumponoutofMemoryError` 매개 변수를 사용할 때 Jboss 힙 덤프는 어디에 저장됩니까?hepdumponoutofMemoryError 매개 변수가있는 힙 덤프 대상 java_26234.hprof : heapDumpOnoutOfMemoryError 매개 변수는 JBOSS 시작 스크립트의 JVM 시작 옵션에 추가 할 수 있습니다. 그러...프로그램 작성 2025-02-07에 게시되었습니다
`-xx :+heapdumponoutofMemoryError` 매개 변수를 사용할 때 Jboss 힙 덤프는 어디에 저장됩니까?hepdumponoutofMemoryError 매개 변수가있는 힙 덤프 대상 java_26234.hprof : heapDumpOnoutOfMemoryError 매개 변수는 JBOSS 시작 스크립트의 JVM 시작 옵션에 추가 할 수 있습니다. 그러...프로그램 작성 2025-02-07에 게시되었습니다 -
 트리거 및 UDF를 사용하여 MySQL 5.1에서 동적 이메일 알림을 보내는 방법은 무엇입니까?mysql 5.1에서 이메일 알림을 보내는 방법 UDF 솔루션 다른 옵션은 사용자 정의 함수 (UDF)를 만드는 것입니다. 샘플 트리거 솔루션은 다음과 같습니다. CREATE TRIGGER test.autosendfromdrop B...프로그램 작성 2025-02-07에 게시되었습니다
트리거 및 UDF를 사용하여 MySQL 5.1에서 동적 이메일 알림을 보내는 방법은 무엇입니까?mysql 5.1에서 이메일 알림을 보내는 방법 UDF 솔루션 다른 옵션은 사용자 정의 함수 (UDF)를 만드는 것입니다. 샘플 트리거 솔루션은 다음과 같습니다. CREATE TRIGGER test.autosendfromdrop B...프로그램 작성 2025-02-07에 게시되었습니다 -
 익명의 JavaScript 이벤트 처리기를 깨끗하게 제거하는 방법은 무엇입니까?익명 이벤트 리스너 제거 ELMENTS에 대한 익명 이벤트 리스너 추가 유연성과 단순성을 제공하지만 제거 할 때 요소를 교체하지 않고 도전을 제기 할 수 있습니다. 그 자체. 질문이 발생합니다.이 방식으로 추가 된 익명 이벤트 리스너가 요소를 변경하지...프로그램 작성 2025-02-07에 게시되었습니다
익명의 JavaScript 이벤트 처리기를 깨끗하게 제거하는 방법은 무엇입니까?익명 이벤트 리스너 제거 ELMENTS에 대한 익명 이벤트 리스너 추가 유연성과 단순성을 제공하지만 제거 할 때 요소를 교체하지 않고 도전을 제기 할 수 있습니다. 그 자체. 질문이 발생합니다.이 방식으로 추가 된 익명 이벤트 리스너가 요소를 변경하지...프로그램 작성 2025-02-07에 게시되었습니다 -
 \ "(1) 대 (;;) : 컴파일러 최적화는 성능 차이를 제거합니까? \"while (1) vs. for (;;) : 속도 차이가 있습니까? question : 는 (;;) 대신에 (1)을 사용하여 사용합니다. 최신 컴파일러, (1)과 (;)와 (;). 컴파일러에서 : perl : 둘 다 (1)과 (;;)는 ...프로그램 작성 2025-02-07에 게시되었습니다
\ "(1) 대 (;;) : 컴파일러 최적화는 성능 차이를 제거합니까? \"while (1) vs. for (;;) : 속도 차이가 있습니까? question : 는 (;;) 대신에 (1)을 사용하여 사용합니다. 최신 컴파일러, (1)과 (;)와 (;). 컴파일러에서 : perl : 둘 다 (1)과 (;;)는 ...프로그램 작성 2025-02-07에 게시되었습니다 -
 FormData ()로 여러 파일 업로드를 처리하려면 어떻게해야합니까?JavaScript에서 일반적인 접근 방식은 다음과 같습니다. fd.append ( "filetoupload", document.getElementById ( 'FiletOUPload'). [0]); ] 그러나이 코드는 첫 번째...프로그램 작성 2025-02-07에 게시되었습니다
FormData ()로 여러 파일 업로드를 처리하려면 어떻게해야합니까?JavaScript에서 일반적인 접근 방식은 다음과 같습니다. fd.append ( "filetoupload", document.getElementById ( 'FiletOUPload'). [0]); ] 그러나이 코드는 첫 번째...프로그램 작성 2025-02-07에 게시되었습니다 -
 regex를 사용하여 PHP에서 괄호 안에서 텍스트를 추출하는 방법$ fullstring = "이 (텍스트)을 제외한 모든 것을 무시합니다. $ start = strpos ( '('( '('). , $ fullstring); $ end = strlen ($ fullstring) - s...프로그램 작성 2025-02-07에 게시되었습니다
regex를 사용하여 PHP에서 괄호 안에서 텍스트를 추출하는 방법$ fullstring = "이 (텍스트)을 제외한 모든 것을 무시합니다. $ start = strpos ( '('( '('). , $ fullstring); $ end = strlen ($ fullstring) - s...프로그램 작성 2025-02-07에 게시되었습니다 -
 Java는 여러 반환 유형을 허용합니까 : 일반적인 방법을 자세히 살펴보십시오.public list getResult (string s); 여기서 foo는 사용자 정의 클래스입니다. 이 방법 선언은 두 가지 반환 유형을 자랑하는 것처럼 보입니다. 목록과 E. 그러나 이것이 사실인가? 일반 방법 : 미스터리 메소...프로그램 작성 2025-02-07에 게시되었습니다
Java는 여러 반환 유형을 허용합니까 : 일반적인 방법을 자세히 살펴보십시오.public list getResult (string s); 여기서 foo는 사용자 정의 클래스입니다. 이 방법 선언은 두 가지 반환 유형을 자랑하는 것처럼 보입니다. 목록과 E. 그러나 이것이 사실인가? 일반 방법 : 미스터리 메소...프로그램 작성 2025-02-07에 게시되었습니다 -
 PHP를 사용하여 Blob (이미지)을 MySQL에 올바르게 삽입하는 방법은 무엇입니까?php 가있는 MySQL 데이터베이스에 블로브를 삽입하면 MySQL 데이터베이스에 이미지를 저장하려고하면 발생할 수 있습니다. 문제. 이 안내서는 이미지 데이터를 성공적으로 저장하는 솔루션을 제공합니다. ressue $ sql = &qu...프로그램 작성 2025-02-07에 게시되었습니다
PHP를 사용하여 Blob (이미지)을 MySQL에 올바르게 삽입하는 방법은 무엇입니까?php 가있는 MySQL 데이터베이스에 블로브를 삽입하면 MySQL 데이터베이스에 이미지를 저장하려고하면 발생할 수 있습니다. 문제. 이 안내서는 이미지 데이터를 성공적으로 저장하는 솔루션을 제공합니다. ressue $ sql = &qu...프로그램 작성 2025-02-07에 게시되었습니다 -
 열의 열이 다른 데이터베이스 테이블을 어떻게 통합하려면 어떻게해야합니까?다른 열이있는 결합 테이블 ] 는 데이터베이스 테이블을 다른 열로 병합하려고 할 때 도전에 직면 할 수 있습니다. 간단한 방법은 열이 적은 테이블의 누락 된 열에 null 값을 추가하는 것입니다. 예를 들어 예를 들어, 표 A와 표 B의 두 테이블을 고려...프로그램 작성 2025-02-07에 게시되었습니다
열의 열이 다른 데이터베이스 테이블을 어떻게 통합하려면 어떻게해야합니까?다른 열이있는 결합 테이블 ] 는 데이터베이스 테이블을 다른 열로 병합하려고 할 때 도전에 직면 할 수 있습니다. 간단한 방법은 열이 적은 테이블의 누락 된 열에 null 값을 추가하는 것입니다. 예를 들어 예를 들어, 표 A와 표 B의 두 테이블을 고려...프로그램 작성 2025-02-07에 게시되었습니다 -
 MySQL에 데이터를 대량 삽입하는 방법 : MS SQL의 벌크 인서트와 동일합니까?mySQL에서 벌크 삽입물 : MS SQL 와 동등한 요소를 풀고 효율적인 데이터 로딩이 필수적입니다. Microsoft SQL Server는 텍스트 파일에서 데이터를 신속하게 가져 오기 위해 Bulk Insert 명령을 자랑합니다. 마찬가지로 MyS...프로그램 작성 2025-02-07에 게시되었습니다
MySQL에 데이터를 대량 삽입하는 방법 : MS SQL의 벌크 인서트와 동일합니까?mySQL에서 벌크 삽입물 : MS SQL 와 동등한 요소를 풀고 효율적인 데이터 로딩이 필수적입니다. Microsoft SQL Server는 텍스트 파일에서 데이터를 신속하게 가져 오기 위해 Bulk Insert 명령을 자랑합니다. 마찬가지로 MyS...프로그램 작성 2025-02-07에 게시되었습니다
중국어 공부
- 1 "걷다"를 중국어로 어떻게 말하나요? 走路 중국어 발음, 走路 중국어 학습
- 2 "비행기를 타다"를 중국어로 어떻게 말하나요? 坐飞机 중국어 발음, 坐飞机 중국어 학습
- 3 "기차를 타다"를 중국어로 어떻게 말하나요? 坐火车 중국어 발음, 坐火车 중국어 학습
- 4 "버스를 타다"를 중국어로 어떻게 말하나요? 坐车 중국어 발음, 坐车 중국어 학습
- 5 운전을 중국어로 어떻게 말하나요? 开车 중국어 발음, 开车 중국어 학습
- 6 수영을 중국어로 뭐라고 하나요? 游泳 중국어 발음, 游泳 중국어 학습
- 7 자전거를 타다 중국어로 뭐라고 하나요? 骑自行车 중국어 발음, 骑自行车 중국어 학습
- 8 중국어로 안녕하세요를 어떻게 말해요? 你好중국어 발음, 你好중국어 학습
- 9 감사합니다를 중국어로 어떻게 말하나요? 谢谢중국어 발음, 谢谢중국어 학습
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























