billboard.js 릴리스: 새로운 면적-단계-범위 차트!
오늘 새로운 v3.13 릴리스가 나왔습니다! 이번 릴리스에는 4가지 새로운 기능, 2가지 버그 수정 및 도구 개선 사항이 포함되어 있습니다.
자세한 출시 정보는 출시 노트를 확인하세요.
https://github.com/naver/billboard.js/releases/tag/3.13.0
새로운 소식
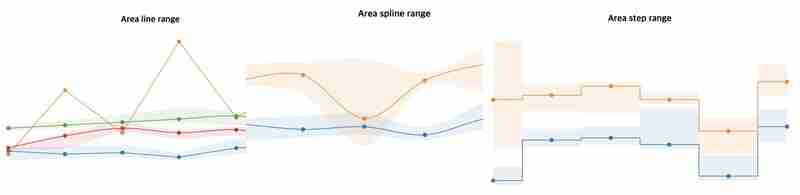
면적-단계-범위 차트
범위 유형은 기준 값의 "범위 값"을 시각화하는 데 유용합니다. 이번 릴리스에서는 변형에 새로운 "단계" 유형이 제공됩니다.

데모: https://naver.github.io/billboard.js/demo/#Chart.FunnelChart
import bb, {areaStepRange} from "billboard";
bb.generate({
data: {
columns: [
["data1", [70, 40, 30],
[155, 130, 115],
[160, 135, 120],
[200, 120, 110],
[95, 50, 40],
[199, 160, 125]
]],
type: areaStepRange()
}
});
지역 렌더링 개선
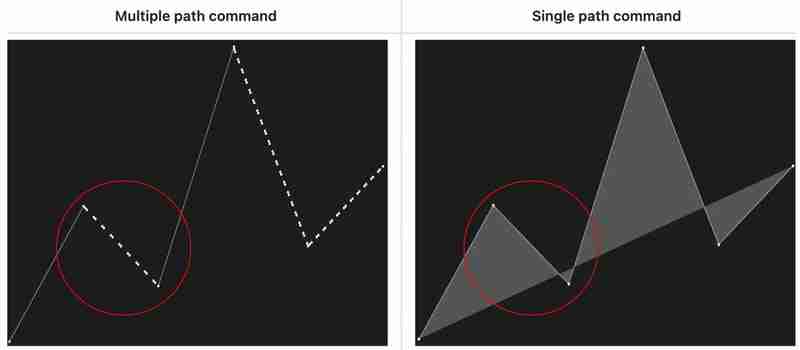
점선으로 일부 범위를 렌더링하려면 data.regions 옵션이 사용됩니다. 그러나 점선을 렌더링하는 방법은 여러 경로 명령을 점선으로 결합하여 수행됩니다.

위의 예시 스크린샷에서 점선을 그리려면 다중 경로 명령이 필요합니다.
## Multiple path command M5,232L95,136M99,139L104,142 M109,145L114,149 ... M L M L ... ## Single path command M4,232,136L139,192L206,23L274,164L341,108
이 접근 방식은 일부 렌더링 문제(#1, #2)를 발생시켰으며 우리는 이를 기본 방식으로 개선하려고 노력했습니다.
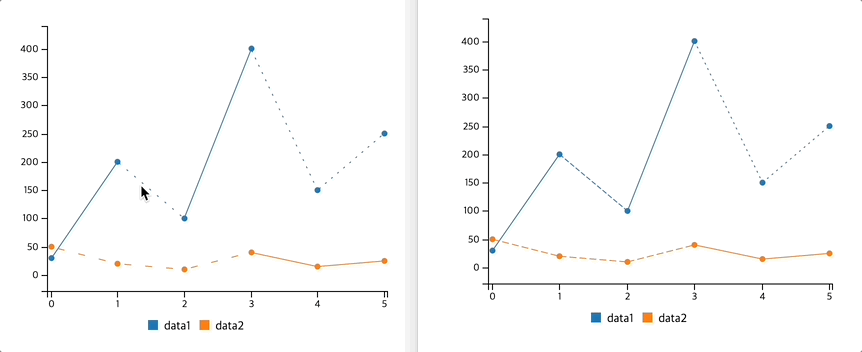
경로 명령으로 점선을 그리는 대신 스트로크-대시 스타일 속성을 사용하여 렌더링하도록 이동했습니다.

- 이전: 경로 명령/이후: 스트로크-대시
데모: https://naver.github.io/billboard.js/demo/#Chart.LineChartWithRegions
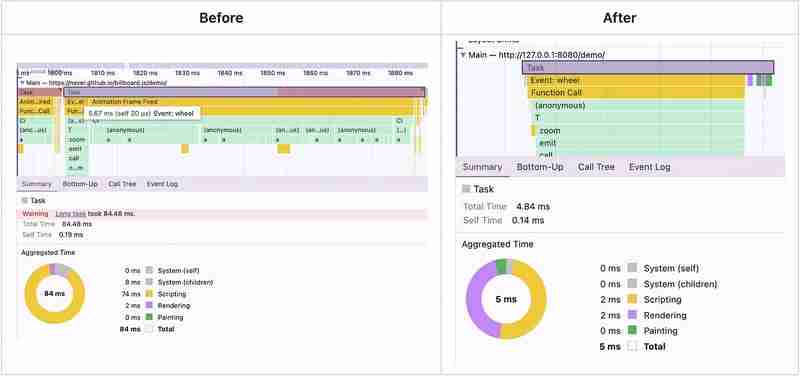
확대/축소 상호 작용 시 애니메이션 프레임 성능이 84ms에서 개선되었습니다. → 5ms!

3.12로 업데이트하면 코드 변경 없이 혜택을 누릴 수 있습니다.
legend.format: 원본 데이터 ID 제공
data.names 옵션을 지정하면 표시 데이터 이름이 원래 이름(id)과 다르게 표시됩니다.
{
data: {
names: {
// will make data1 and data2, displayed in different values.
data1: "Detailed Name",
data2: "Name Detailed"
},
columns: [
["data1", 71.4],
["data2", 10]
]
}
}
이 경우 legend.format 콜백은 원래 ID 대신 data.names 대체 값을 수신합니다.
data: {
names: {
// will make data1 and data2, displayed in different values.
data1: "Detailed Name",
data2: "Name Detailed"
},
}
legend: {
format: function(id) {
// id will be 'Detailed Name' and 'Name Detailed'
}
}
이번 릴리스에서는 대체된 이름으로 원래 'id' 값을 제공합니다.
data: {
names: {
// will make data1 and data2, displayed in different values.
data1: "Detailed Name",
data2: "Name Detailed"
},
}
legend: {
format: function(id, dataId) {
// id will be 'Detailed Name' and 'Name Detailed'
// dataId will be 'data1' and 'data2'
}
}
데모: https://naver.github.io/billboard.js/demo/#Legend.LegendFormat
bar.width 콜백
이전에는 bar.width를 절대값이나 비율값으로 지정할 수 있었습니다. 절대값은 차트 크기 조정을 동적으로 반영할 수 없으며 비율은 일부 제한적으로 반영할 수 있습니다.
웨이 비율은 아래 식에 따라 계산됩니다.
x Axis tick Interval * ratio
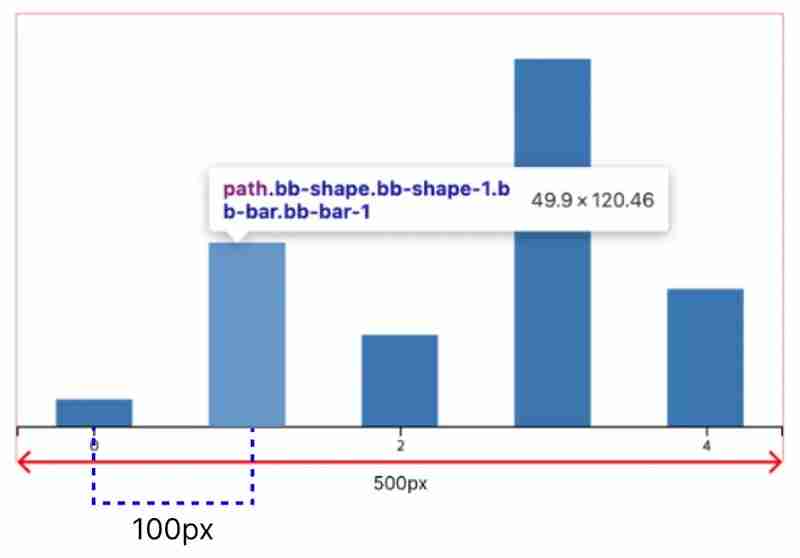
예를 들어 차트 너비가 500픽셀이고 축 틱 수가 5개인 경우 간격은 대략 100픽셀이 됩니다.

이 경우 bar.ratio=0.5 로 지정하면 수식은 다음과 같게 되며, bar의 너비는 49.9px가 됩니다.
100(exact value is 99.8) * 0.5 = 49.9
바의 너비 값을 더 효과적으로 제어할 수 있도록 bar.width 옵션이 향상되어 편리한 매개변수가 있는 콜백 함수를 허용합니다.
데모: https://naver.github.io/billboard.js/demo/#BarChartOptions.BarWidth
bar: {
width: function(width, targetsNum, maxDataCount) {
// - width: chart area width
// - targetsNum: number of targets
// - maxDataCount: maximum data count among targets
}
}
한 가지 더, 테스트 프레임워크 업데이트
우리는 테스트 프레임워크로 Karma Mocha를 채택했고 billboard.js를 안정적으로 유지하는 것은 좋은 경험이었습니다.
안타깝게도 Karma는 지원 중단을 발표했으며 라이브러리를 안정적으로 유지하고 최신 생태계를 따르기 위해 다른 최신 테스트 프레임워크를 마이그레이션해야 했습니다.
몇 가지 조사 끝에 우리는 vitest로 이전하기로 결정했습니다. 이번 릴리스 내에서 성공적으로 마이그레이션했으며 로컬 테스트가 최대 63% 향상되었습니다!
| 패키지 | 지속 | 카르마와의 차이점 |
|---|---|---|
| 카르마(모카차이) | 142.382 | - |
| Vitest(webdriverio:chrome) | 144.364* | 1.39% |
| Vitest(극작가:chromium) | 51.606** | -63.75% |
자세한 내용은 양식 확인, https://github.com/naver/billboard.js/pull/3866
폐쇄
이것이 이번 릴리스의 전부입니다. 계속 지켜봐 주셔서 감사합니다!
-
 Java 23의 새로운 기능 살펴보기친애하는 개발자, 프로그래밍 애호가, 학습자 여러분, JDK(Java Development Kit) 23이 공식적으로 출시되었습니다(2024/09/17 일반 출시). 이는 Java 프로그래밍 언어 발전의 또 다른 중요한 이정표입니다. 이 최신 업데이트에는 개발자 경험,...프로그램 작성 2024-11-06에 게시됨
Java 23의 새로운 기능 살펴보기친애하는 개발자, 프로그래밍 애호가, 학습자 여러분, JDK(Java Development Kit) 23이 공식적으로 출시되었습니다(2024/09/17 일반 출시). 이는 Java 프로그래밍 언어 발전의 또 다른 중요한 이정표입니다. 이 최신 업데이트에는 개발자 경험,...프로그램 작성 2024-11-06에 게시됨 -
 ES6 배열 구조 분해: 예상대로 작동하지 않는 이유는 무엇입니까?ES6 배열 분해: 예상치 못한 동작ES6에서 배열에 대한 분해 할당은 예상치 못한 결과를 초래하여 프로그래머를 당황하게 만들 수 있습니다. 이러한 인스턴스 중 하나는 다음 코드로 설명됩니다.let a, b, c [a, b] = ['A', 'B'] [b, c] = ['...프로그램 작성 2024-11-06에 게시됨
ES6 배열 구조 분해: 예상대로 작동하지 않는 이유는 무엇입니까?ES6 배열 분해: 예상치 못한 동작ES6에서 배열에 대한 분해 할당은 예상치 못한 결과를 초래하여 프로그래머를 당황하게 만들 수 있습니다. 이러한 인스턴스 중 하나는 다음 코드로 설명됩니다.let a, b, c [a, b] = ['A', 'B'] [b, c] = ['...프로그램 작성 2024-11-06에 게시됨 -
 왜곡 없이 브라우저 창에 맞게 이미지 크기를 조정하려면 어떻게 해야 합니까?왜곡 없이 브라우저 창에 맞게 이미지 크기 조정브라우저 창에 맞게 이미지 크기를 조정하는 것은 겉으로는 간단한 솔루션을 사용하는 일반적인 작업입니다. 그러나 비율 유지 및 자르기 방지와 같은 특정 요구 사항을 준수하는 것은 어려울 수 있습니다.스크롤 막대와 자바스크립트...프로그램 작성 2024-11-06에 게시됨
왜곡 없이 브라우저 창에 맞게 이미지 크기를 조정하려면 어떻게 해야 합니까?왜곡 없이 브라우저 창에 맞게 이미지 크기 조정브라우저 창에 맞게 이미지 크기를 조정하는 것은 겉으로는 간단한 솔루션을 사용하는 일반적인 작업입니다. 그러나 비율 유지 및 자르기 방지와 같은 특정 요구 사항을 준수하는 것은 어려울 수 있습니다.스크롤 막대와 자바스크립트...프로그램 작성 2024-11-06에 게시됨 -
 객체 지향 - Java의 메소드Java의 객체 지향 프로그래밍에서 메소드는 클래스와 객체의 동작을 정의하는 데 중요한 역할을 합니다. 이를 통해 작업을 수행하고, 데이터를 조작하고, 다른 개체와 상호 작용할 수 있습니다. 이를 통해 작업을 수행하고, 데이터를 조작하고, 다른 개체와 상호 작용할 수 ...프로그램 작성 2024-11-06에 게시됨
객체 지향 - Java의 메소드Java의 객체 지향 프로그래밍에서 메소드는 클래스와 객체의 동작을 정의하는 데 중요한 역할을 합니다. 이를 통해 작업을 수행하고, 데이터를 조작하고, 다른 개체와 상호 작용할 수 있습니다. 이를 통해 작업을 수행하고, 데이터를 조작하고, 다른 개체와 상호 작용할 수 ...프로그램 작성 2024-11-06에 게시됨 -
 MAMP를 사용하여 Mac에서 Laravel 마이그레이션 시 \"해당 파일 또는 디렉터리 없음\" 오류를 수정하는 방법은 무엇입니까?Mac에서 Laravel 마이그레이션 시 "해당 파일 또는 디렉터리 없음" 오류 해결소개: Mac의 Laravel 프로젝트에서 "php artisan migration" 명령을 실행하려고 하면 파일이나 디렉터리를 찾을 수 없다는 오류...프로그램 작성 2024-11-06에 게시됨
MAMP를 사용하여 Mac에서 Laravel 마이그레이션 시 \"해당 파일 또는 디렉터리 없음\" 오류를 수정하는 방법은 무엇입니까?Mac에서 Laravel 마이그레이션 시 "해당 파일 또는 디렉터리 없음" 오류 해결소개: Mac의 Laravel 프로젝트에서 "php artisan migration" 명령을 실행하려고 하면 파일이나 디렉터리를 찾을 수 없다는 오류...프로그램 작성 2024-11-06에 게시됨 -
 차량 예시와 재미있는 비유를 사용한 SOLID 원칙SOLID는 컴퓨터 프로그래밍의 다섯 가지 좋은 원칙(규칙) 그룹의 약어입니다. SOLID를 사용하면 프로그래머는 나중에 더 쉽게 이해하고 변경할 수 있는 코드를 작성할 수 있습니다. SOLID는 객체 지향 설계를 사용하는 시스템에서 자주 사용됩니다....프로그램 작성 2024-11-06에 게시됨
차량 예시와 재미있는 비유를 사용한 SOLID 원칙SOLID는 컴퓨터 프로그래밍의 다섯 가지 좋은 원칙(규칙) 그룹의 약어입니다. SOLID를 사용하면 프로그래머는 나중에 더 쉽게 이해하고 변경할 수 있는 코드를 작성할 수 있습니다. SOLID는 객체 지향 설계를 사용하는 시스템에서 자주 사용됩니다....프로그램 작성 2024-11-06에 게시됨 -
 다른 비동기 함수 내의 비동기 함수에서 확인된 값을 반환하는 방법은 무엇입니까?비동기 함수에서 값을 반환하는 방법은 무엇입니까?제공된 코드에서 init() 메서드는 Promise를 반환하지만 getPostById() 메소드가 Promise에서 반환된 값에 직접 액세스하려고 합니다. 이 문제를 해결하려면 Promise가 해결된 후 getPostBy...프로그램 작성 2024-11-06에 게시됨
다른 비동기 함수 내의 비동기 함수에서 확인된 값을 반환하는 방법은 무엇입니까?비동기 함수에서 값을 반환하는 방법은 무엇입니까?제공된 코드에서 init() 메서드는 Promise를 반환하지만 getPostById() 메소드가 Promise에서 반환된 값에 직접 액세스하려고 합니다. 이 문제를 해결하려면 Promise가 해결된 후 getPostBy...프로그램 작성 2024-11-06에 게시됨 -
 React를 사용하여 멀티플레이어 체스 게임을 구축하는 방법 알아보기Hello and welcome! ?? Today I bring a tutorial to guide you through building a multiplayer chess game using SuperViz. Multiplayer games require real-t...프로그램 작성 2024-11-06에 게시됨
React를 사용하여 멀티플레이어 체스 게임을 구축하는 방법 알아보기Hello and welcome! ?? Today I bring a tutorial to guide you through building a multiplayer chess game using SuperViz. Multiplayer games require real-t...프로그램 작성 2024-11-06에 게시됨 -
 JavaScript 정규 표현식을 사용하여 DD/MM/YYYY 형식의 날짜를 확인하는 방법은 무엇입니까?JavaScript 정규 표현식을 사용하여 DD/MM/YYYY 형식의 날짜 유효성 검사날짜 유효성 검사는 프로그래밍에서 일반적인 작업이며, 날짜가 특정 형식인지 확인하는 것이 중요합니다. JavaScript에서 정규 표현식은 이러한 유효성 검사를 수행하기 위한 강력한 ...프로그램 작성 2024-11-06에 게시됨
JavaScript 정규 표현식을 사용하여 DD/MM/YYYY 형식의 날짜를 확인하는 방법은 무엇입니까?JavaScript 정규 표현식을 사용하여 DD/MM/YYYY 형식의 날짜 유효성 검사날짜 유효성 검사는 프로그래밍에서 일반적인 작업이며, 날짜가 특정 형식인지 확인하는 것이 중요합니다. JavaScript에서 정규 표현식은 이러한 유효성 검사를 수행하기 위한 강력한 ...프로그램 작성 2024-11-06에 게시됨 -
 JavaScript의 제한 및 디바운싱: 초보자 가이드JavaScript를 사용할 때 과도한 이벤트 트리거로 인해 애플리케이션 속도가 느려질 수 있습니다. 예를 들어, 사용자가 브라우저 창 크기를 조정하거나 검색창에 입력하면 짧은 시간 내에 이벤트가 반복적으로 실행되어 앱 성능에 영향을 미칠 수 있습니다. 여기서 스로틀링...프로그램 작성 2024-11-06에 게시됨
JavaScript의 제한 및 디바운싱: 초보자 가이드JavaScript를 사용할 때 과도한 이벤트 트리거로 인해 애플리케이션 속도가 느려질 수 있습니다. 예를 들어, 사용자가 브라우저 창 크기를 조정하거나 검색창에 입력하면 짧은 시간 내에 이벤트가 반복적으로 실행되어 앱 성능에 영향을 미칠 수 있습니다. 여기서 스로틀링...프로그램 작성 2024-11-06에 게시됨 -
 Go에서 프라이빗 Bitbucket 리포지토리를 가져올 때 403 Forbidden 오류를 해결하는 방법은 무엇입니까?비공개 Bitbucket 저장소에서 Go 가져오기 문제 해결(403 금지)go get 명령을 사용하여 Bitbucket.org에서 비공개 저장소를 가져오면 다음과 같은 문제가 발생할 수 있습니다. 403 Forbidden 오류가 발생했습니다. 이 문제를 해결하려면 다음...프로그램 작성 2024-11-06에 게시됨
Go에서 프라이빗 Bitbucket 리포지토리를 가져올 때 403 Forbidden 오류를 해결하는 방법은 무엇입니까?비공개 Bitbucket 저장소에서 Go 가져오기 문제 해결(403 금지)go get 명령을 사용하여 Bitbucket.org에서 비공개 저장소를 가져오면 다음과 같은 문제가 발생할 수 있습니다. 403 Forbidden 오류가 발생했습니다. 이 문제를 해결하려면 다음...프로그램 작성 2024-11-06에 게시됨 -
 싱글톤 및 프로토타입 Spring Bean 범위: 자세한 탐색처음 Spring 작업을 시작했을 때 가장 흥미로웠던 개념 중 하나는 빈 범위(Bean Scope)라는 아이디어였습니다. Spring은 Spring 컨테이너 내에서 생성된 Bean의 라이프사이클을 결정하는 다양한 Bean 범위를 제공합니다. 가장 일반적으로 사용되는 두...프로그램 작성 2024-11-06에 게시됨
싱글톤 및 프로토타입 Spring Bean 범위: 자세한 탐색처음 Spring 작업을 시작했을 때 가장 흥미로웠던 개념 중 하나는 빈 범위(Bean Scope)라는 아이디어였습니다. Spring은 Spring 컨테이너 내에서 생성된 Bean의 라이프사이클을 결정하는 다양한 Bean 범위를 제공합니다. 가장 일반적으로 사용되는 두...프로그램 작성 2024-11-06에 게시됨 -
 노이즈가 있는 데이터 곡선을 효과적으로 완화하는 방법은 무엇입니까?잡은 곡선을 최적으로 평활화다음과 같이 근사된 데이터 세트를 고려합니다.import numpy as np x = np.linspace(0, 2*np.pi, 100) y = np.sin(x) np.random.random(100) * 0.2여기에는 20% 변동이 포함...프로그램 작성 2024-11-06에 게시됨
노이즈가 있는 데이터 곡선을 효과적으로 완화하는 방법은 무엇입니까?잡은 곡선을 최적으로 평활화다음과 같이 근사된 데이터 세트를 고려합니다.import numpy as np x = np.linspace(0, 2*np.pi, 100) y = np.sin(x) np.random.random(100) * 0.2여기에는 20% 변동이 포함...프로그램 작성 2024-11-06에 게시됨 -
 MySQL에서 순서대로 순차 값에 대한 기본 인덱스 번호를 다시 매기는 방법은 무엇입니까?순차적인 순차 값에 대한 기본 인덱스 번호 다시 매기기MySQL 테이블의 기본 인덱스(ID)가 일관되지 않은 순서(예: 1, 31, 35, 100), 순차적인 계열(1, 2, 3, 4)로 재정렬할 수 있습니다.이를 달성하려면 임시 테이블을 만들지 않고 다음 접근 방식을...프로그램 작성 2024-11-06에 게시됨
MySQL에서 순서대로 순차 값에 대한 기본 인덱스 번호를 다시 매기는 방법은 무엇입니까?순차적인 순차 값에 대한 기본 인덱스 번호 다시 매기기MySQL 테이블의 기본 인덱스(ID)가 일관되지 않은 순서(예: 1, 31, 35, 100), 순차적인 계열(1, 2, 3, 4)로 재정렬할 수 있습니다.이를 달성하려면 임시 테이블을 만들지 않고 다음 접근 방식을...프로그램 작성 2024-11-06에 게시됨 -
 향상된 객체 리터럴ES6에서는 객체 리터럴을 작성하는 3가지 방법을 도입했습니다. 첫 번째 방법: - ES6 Enhanced object literal syntax can take an external object like salary object and make it a proper...프로그램 작성 2024-11-06에 게시됨
향상된 객체 리터럴ES6에서는 객체 리터럴을 작성하는 3가지 방법을 도입했습니다. 첫 번째 방법: - ES6 Enhanced object literal syntax can take an external object like salary object and make it a proper...프로그램 작성 2024-11-06에 게시됨
중국어 공부
- 1 "걷다"를 중국어로 어떻게 말하나요? 走路 중국어 발음, 走路 중국어 학습
- 2 "비행기를 타다"를 중국어로 어떻게 말하나요? 坐飞机 중국어 발음, 坐飞机 중국어 학습
- 3 "기차를 타다"를 중국어로 어떻게 말하나요? 坐火车 중국어 발음, 坐火车 중국어 학습
- 4 "버스를 타다"를 중국어로 어떻게 말하나요? 坐车 중국어 발음, 坐车 중국어 학습
- 5 운전을 중국어로 어떻게 말하나요? 开车 중국어 발음, 开车 중국어 학습
- 6 수영을 중국어로 뭐라고 하나요? 游泳 중국어 발음, 游泳 중국어 학습
- 7 자전거를 타다 중국어로 뭐라고 하나요? 骑自行车 중국어 발음, 骑自行车 중국어 학습
- 8 중국어로 안녕하세요를 어떻게 말해요? 你好중국어 발음, 你好중국어 학습
- 9 감사합니다를 중국어로 어떻게 말하나요? 谢谢중국어 발음, 谢谢중국어 학습
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























