React Native의 초점 관리 방법
TV용 React Native 앱에서 포커스 관리를 처리할 때 개발자는 다음과 같은 5가지 익숙한 단계(슬픔)를 겪게 될 수 있습니다. ? ? ? ?
포커스 관리는 다양한 포커스 관리 기술로 이어진 TV 플랫폼 간의 단편화로 인해 TV 애플리케이션 개발에서 독특한 과제입니다. 개발자는 포커스 관리를 위한 여러 전략을 만들고 채택해야 했으며 종종 플랫폼 간 추상화와 함께 플랫폼별 솔루션을 저글링해야 했습니다. 포커스의 과제는 포커스가 올바르게 처리되도록 보장하는 것뿐만 아니라 플랫폼 차이를 처리하는 것입니다. Android TV와 Apple의 tvOS에는 내 동료 @hellonehha가 작성한 이 기사에서 자세히 읽을 수 있는 고유한 네이티브 포커스 엔진이 있습니다.

원래 TV 관련 문서와 API는 기본 React Native 문서의 일부였습니다. 이제 대부분의 TV 관련 콘텐츠가 React-native-tvos 프로젝트로 이동되었습니다.

반응 네이티브 TVOS
"react-native": "npm:react-native-tvos@latest"
react-native-tvos 프로젝트는 Apple TV 및 Android TV 플랫폼 지원에 특히 중점을 두고 핵심 React Native 프레임워크에 대한 추가 기능과 확장 기능을 제공하는 오픈 소스 패키지입니다. 이 프로젝트의 변경 사항 대부분은 리모컨의 D패드를 사용하여 SmartTV에서 포커스 기반 탐색을 처리하는 데 중점을 두고 있습니다. 이 프로젝트는 (놀라운!) Doug Lowder에 의해 유지 관리되며 일반적으로 React Native TV 애플리케이션에서 포커스 관리를 처리하는 기본 방법으로 권장됩니다.
그러나 커뮤니티에서 관리하는 많은 프로젝트와 마찬가지로 React-native-tvos 프로젝트는 개발자의 요구에 따라 발전해 왔으며 이제 포커스를 처리하는 여러 가지 방법이 있습니다. React-native-tvos가 제공하는 기존 구성 요소에 대한 추가 구성 요소와 향상된 기능을 살펴보겠습니다.
1. TV포커스가이드뷰
TVFocusGuideView는 Apple의 UIFocusGuide API에 대한 지원을 제공하고 Android TV와 동일한 방식으로 구현되어 다른 컨트롤과 직접적으로 일치하지 않는 경우에도 포커스 가능한 컨트롤을 탐색할 수 있도록 합니다. - 반응 네이티브 tvos에 따라.
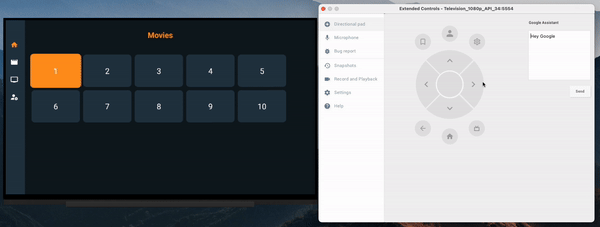
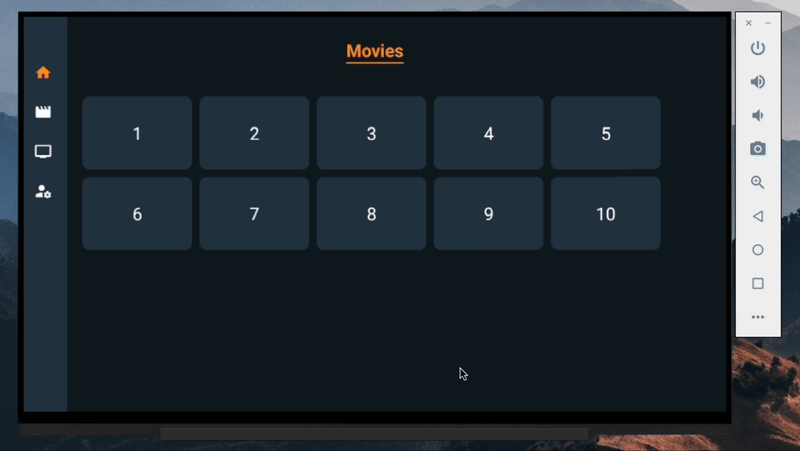
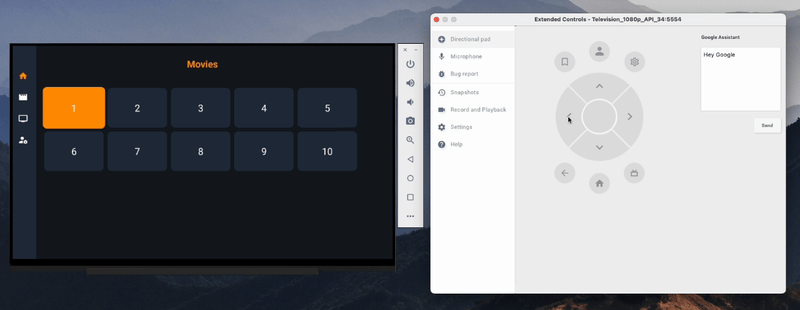
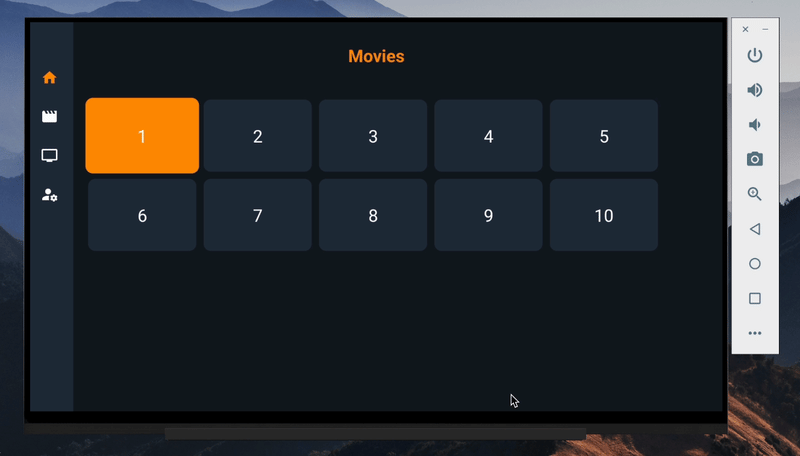
예를 들어 TVFocusGuideView 구성 요소 내부에 렌더링된 10개의 Pressable 구성 요소로 구성된 그리드는 다음과 같습니다.
import { TVFocusGuideView } from 'react-native';
const TVFocusGuideViewExample = () => {
const [focusedItem, setFocusedItem] = useState(null);
const renderGridItem = number => (
setFocusedItem(number)}
onBlur={() => setFocusedItem(null)}>
{number}
);
return (
{[1, 2, 3, 4, 5, 6, 7, 8, 9, 10].map(num => renderGridItem(num))}
>
);
};

TVFocusGuideView는 포커스를 처리하는 데 도움이 되는 몇 가지 소품을 허용합니다.
목적지 소품
TVFocusGuideView를 사용하면 TVFocusGuideView의 '대상'으로 등록할 구성 요소 배열을 설정할 수 있습니다. 예제를 살펴보겠습니다:
- 목적지 소품을 항목 8에 대한 참조로 설정하면(destinations={[item8Ref.current]}) TVFocusGuideView를 처음 탐색할 때 초점이 항목 8로 이동합니다.

TrapFocus 소품
이 소품은 주어진 방향에 대해 포커스가 상위 구성 요소에서 벗어나지 않도록 보장합니다. 이 소품은 주어진 방향에 대해 포커스가 상위 구성 요소에서 벗어나지 않도록 보장합니다. 예제를 살펴보겠습니다:
- trapFocusLeft 소품을 사용하면 더 이상 컨테이너 외부에서 왼쪽으로 탐색할 수 없습니다.

자동 초점 소품
자동 초점이 true로 설정되면 TVFocusGuideView는 초점을 맞출 수 있는 첫 번째 하위 항목으로 초점을 리디렉션하여 초점을 관리합니다. 또한 마지막으로 초점을 맞춘 어린이를 기억하고 후속 방문 시 해당 어린이에게 초점을 리디렉션합니다. 이 prop을 Destinations Prop과 함께 사용하면 Destinations Prop에 의해 설정된 구성 요소가 우선 적용됩니다. 예제를 살펴보겠습니다:
- 이 소품이 없으면 헤더 구성 요소에서 TVFocusGuideView 포커스가 가장 가까운 구성 요소로 이동했을 때 항목 3(Android 근접 기반 내장 포커스 엔진에 따름)
- 자동 초점 소품을 사용하면 항목 1로 이동합니다.

2. 터치 가능
react-native-tvos를 사용하면 Touchable 구성 요소( TouchableWithoutFeedback, TouchableHighlight 및 TouchableOpacity)에 포커스 변경을 감지하고 포커스가 있을 때 구성 요소의 스타일을 적절하게 지정하는 추가 코드가 포함되어 있습니다. 또한 사용자가 TV 리모컨을 사용하여 터치 가능한 보기와 상호작용할 때 적절한 작업이 트리거되도록 보장합니다.
구체적으로 onFocus 이벤트는 Touchable 뷰가 포커스를 얻었을 때 시작되고, onBlur 이벤트는 뷰가 포커스를 잃으면 시작됩니다. 이를 통해 구성 요소가 핵심 React Native와 함께 기본으로 제공되지 않는 포커스 상태에 있을 때 고유한 스타일이나 논리를 적용할 수 있습니다.
또한 사용자가 TV 리모컨의 "선택" 버튼(Apple TV 리모컨의 가운데 버튼 또는 Android TV D-Pad의 가운데 버튼)을 눌러 Touchable을 선택할 때 onPress 메서드가 트리거되도록 수정되었습니다. ) 그리고 "선택" 버튼을 일정 시간 동안 누르고 있으면 onLongPress 이벤트가 두 번 실행됩니다.
3. 프레셔블
Touchable과 마찬가지로 Pressable 구성요소는 onFocus 및 onBlur 소품을 허용할 수 있도록 향상되었습니다.
사용자가 터치스크린에서 구성요소를 누를 때 트리거되는 '눌림' 상태와 유사하게, React-native-tvos Pressable 구성요소는 구성요소가 TV 화면에 초점을 맞출 때 true가 되는 초점 상태를 도입합니다.
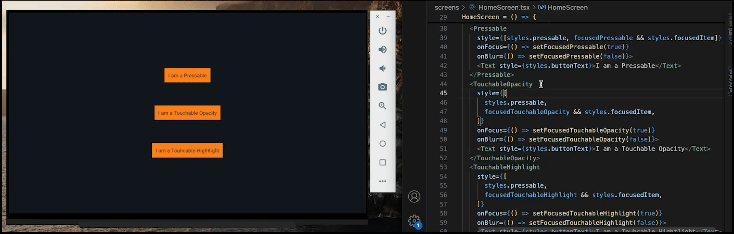
다음은 React Native 코어의 Pressable 및 Touchable 구성 요소를 사용하고 onFocus 및 onBlur 소품을 허용/실행하지 않는 예입니다.

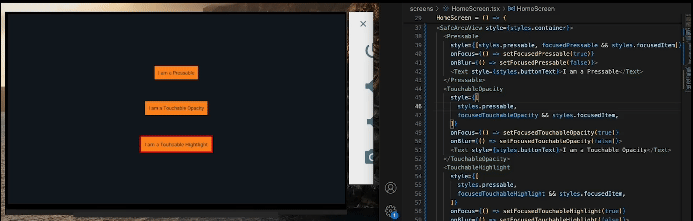
react-native-tvos와 동일한 Pressable 및 Touchable 구성 요소를 사용하여 onFocus 및 onBlur 소품을 허용하고 실행합니다.

4. hasTVPreferredFocus 소품
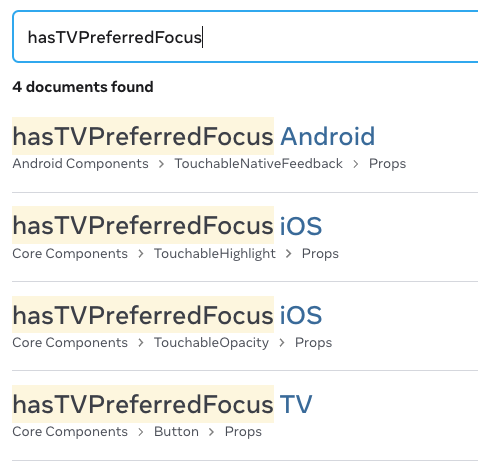
일부 React Native 구성 요소에는 hasTVPreferredFocus 소품이 있어 초점의 우선 순위를 지정하는 데 도움이 됩니다. true로 설정하면 hasTVPreferredFocus가 해당 요소에 포커스를 강제 적용합니다. React Native 문서에 따르면 prop을 허용하는 현재 구성 요소는 다음과 같습니다.

그러나 React-native-tvOS를 사용하는 경우 이 prop을 허용하는 더 많은 구성 요소가 있습니다:
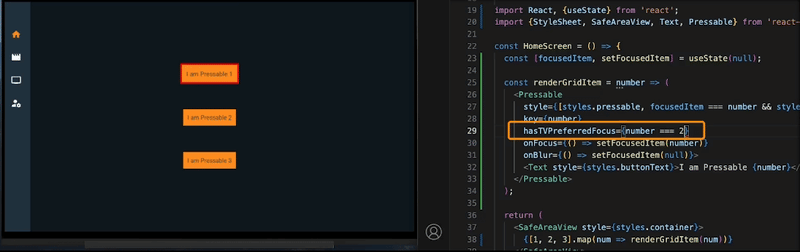
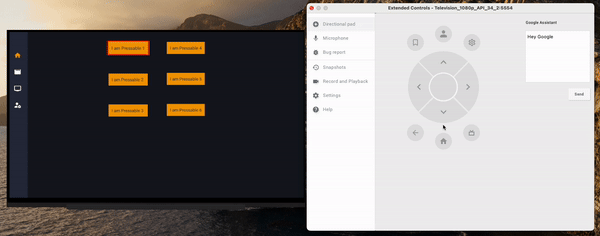
예를 살펴보겠습니다.
- Pressable 2에 대해 hasTVPreferredFocus 소품을 true로 설정하면 Pressable 2에 초점이 맞춰집니다.
- Pressable 3에 있을 때 true로 변경하면 포커스가 Pressable 3으로 이동합니다.

5. nextFocusDirection 소품
nextFocusDirection 소품은 사용자가 포커스 탐색을 처리하는 데 도움이 되는 지정된 방향으로 탐색할 때 포커스를 받을 다음 구성 요소를 지정합니다. React-native-tvos를 사용하는 경우 hasTVPreferredFocus 소품(View, TouchableHighlight, Pressable, TouchableOpacity, TextInput, TVFocusGuideView, TouchableNativeFeedback, Button)을 허용하는 동일한 구성 요소에서 이 소품을 허용합니다. 예를 살펴보겠습니다:
nextFocusDown={pressableRef3.current}
nextFocusRight={pressableRef5.current}>
- nextFocusDown 소품을 Pressable 3으로 설정하면 포커스가 아래로 이동할 때 포커스가 Pressable 3으로 이동합니다.
- nextFocusRight 소품을 Pressable 5로 설정하면 초점이 오른쪽으로 이동할 때 초점이 Pressable 5로 이동합니다.

결론
포커스 관리 처리와 관련하여 React Native TV 앱에 모든 용도에 맞는 단일 솔루션은 없습니다. 접근 방식은 궁극적으로 프로젝트의 특정 요구 사항과 요구 사항에 따라 달라집니다. React-native-tvos는 유용한 장치 간 추상화를 제공하지만 SmartTV 플랫폼 전반에 걸쳐 일반적인 조각화 문제를 처리하려면 플랫폼별 솔루션을 채택해야 할 수도 있습니다.
사용자가 사용하는 SmartTV 플랫폼에 관계없이 사용자에게 직관적인 초점 처리 환경을 제공할 수 있도록 다양한 초점 관리 솔루션을 살펴보는 시간을 가져보세요.
관련 자료
- https://dev.to/amazonappdev/tv-navigation-in-react-native-a-guide-to-using-tvfocusguideview-302i
- https://medium.com/xite-engineering/revolutionizing-focus-management-in-tv-applications-with-react-native-10ba69bd90
- https://reactnative.dev/docs/0.72/building-for-tv
-
 순수한 CS로 여러 끈적 끈적한 요소를 서로 쌓을 수 있습니까?순수한 CSS에서 서로 위에 여러 개의 끈적 끈적 요소가 쌓일 수 있습니까? 원하는 동작을 볼 수 있습니다. 여기 : https://webthemez.com/demo/sticky-multi-header-scroll/index.html Java...프로그램 작성 2025-03-15에 게시되었습니다
순수한 CS로 여러 끈적 끈적한 요소를 서로 쌓을 수 있습니까?순수한 CSS에서 서로 위에 여러 개의 끈적 끈적 요소가 쌓일 수 있습니까? 원하는 동작을 볼 수 있습니다. 여기 : https://webthemez.com/demo/sticky-multi-header-scroll/index.html Java...프로그램 작성 2025-03-15에 게시되었습니다 -
 McRypt에서 OpenSSL로 암호화를 마이그레이션하고 OpenSSL을 사용하여 McRypt 암호화 데이터를 해제 할 수 있습니까?질문 : McRypt에서 OpenSSL로 내 암호화 라이브러리를 업그레이드 할 수 있습니까? 그렇다면 어떻게? 대답 : 대답 : 예, McRypt에서 암호화 라이브러리를 OpenSSL로 업그레이드 할 수 있습니다. OpenSSL을 사용하여 McRyp...프로그램 작성 2025-03-15에 게시되었습니다
McRypt에서 OpenSSL로 암호화를 마이그레이션하고 OpenSSL을 사용하여 McRypt 암호화 데이터를 해제 할 수 있습니까?질문 : McRypt에서 OpenSSL로 내 암호화 라이브러리를 업그레이드 할 수 있습니까? 그렇다면 어떻게? 대답 : 대답 : 예, McRypt에서 암호화 라이브러리를 OpenSSL로 업그레이드 할 수 있습니다. OpenSSL을 사용하여 McRyp...프로그램 작성 2025-03-15에 게시되었습니다 -
 MySQL 오류 #1089 : 잘못된 접두사 키를 얻는 이유는 무엇입니까?오류 설명 [#1089- 잘못된 접두사 키 "는 테이블에서 열에 프리픽스 키를 만들려고 시도 할 때 나타날 수 있습니다. 접두사 키는 특정 접두사 길이의 문자열 열 길이를 색인화하도록 설계되었으며, 접두사를 더 빠르게 검색 할 수 있습니...프로그램 작성 2025-03-15에 게시되었습니다
MySQL 오류 #1089 : 잘못된 접두사 키를 얻는 이유는 무엇입니까?오류 설명 [#1089- 잘못된 접두사 키 "는 테이블에서 열에 프리픽스 키를 만들려고 시도 할 때 나타날 수 있습니다. 접두사 키는 특정 접두사 길이의 문자열 열 길이를 색인화하도록 설계되었으며, 접두사를 더 빠르게 검색 할 수 있습니...프로그램 작성 2025-03-15에 게시되었습니다 -
 Firefox Back 버튼을 사용할 때 JavaScript 실행이 중단되는 이유는 무엇입니까?원인 및 솔루션 : 이 동작은 브라우저 캐싱 자바 스크립트 리소스에 의해 발생합니다. 이 문제를 해결하고 후속 페이지 방문에서 스크립트가 실행되도록하기 위해 Firefox 사용자는 Window.onload 이벤트에서 호출되도록 빈 기능을 설정해야합니다. ...프로그램 작성 2025-03-15에 게시되었습니다
Firefox Back 버튼을 사용할 때 JavaScript 실행이 중단되는 이유는 무엇입니까?원인 및 솔루션 : 이 동작은 브라우저 캐싱 자바 스크립트 리소스에 의해 발생합니다. 이 문제를 해결하고 후속 페이지 방문에서 스크립트가 실행되도록하기 위해 Firefox 사용자는 Window.onload 이벤트에서 호출되도록 빈 기능을 설정해야합니다. ...프로그램 작성 2025-03-15에 게시되었습니다 -
 Java는 여러 반환 유형을 허용합니까 : 일반적인 방법을 자세히 살펴보십시오.public 목록 getResult (문자열 s); 여기서 foo는 사용자 정의 클래스입니다. 이 방법 선언은 두 가지 반환 유형을 자랑하는 것처럼 보입니다. 목록과 E. 그러나 이것이 사실인가? 일반 방법 : 미스터리 메소드는 단일...프로그램 작성 2025-03-15에 게시되었습니다
Java는 여러 반환 유형을 허용합니까 : 일반적인 방법을 자세히 살펴보십시오.public 목록 getResult (문자열 s); 여기서 foo는 사용자 정의 클래스입니다. 이 방법 선언은 두 가지 반환 유형을 자랑하는 것처럼 보입니다. 목록과 E. 그러나 이것이 사실인가? 일반 방법 : 미스터리 메소드는 단일...프로그램 작성 2025-03-15에 게시되었습니다 -
 \ "일반 오류 : 2006 MySQL Server가 사라졌습니다 \"데이터를 삽입 할 때?를 해결하는 방법 "일반 오류 : 2006 MySQL Server가 사라졌습니다. 이 오류는 일반적으로 MySQL 구성의 두 변수 중 하나로 인해 서버에 대한 연결이 손실 될 때 발생합니다. 솔루션 : 이 오류를 해결하기위한 키는 Wait_Ti...프로그램 작성 2025-03-15에 게시되었습니다
\ "일반 오류 : 2006 MySQL Server가 사라졌습니다 \"데이터를 삽입 할 때?를 해결하는 방법 "일반 오류 : 2006 MySQL Server가 사라졌습니다. 이 오류는 일반적으로 MySQL 구성의 두 변수 중 하나로 인해 서버에 대한 연결이 손실 될 때 발생합니다. 솔루션 : 이 오류를 해결하기위한 키는 Wait_Ti...프로그램 작성 2025-03-15에 게시되었습니다 -
 JavaScript 객체에서 키를 동적으로 설정하는 방법은 무엇입니까?jsobj = 'example'1; jsObj['key' i] = 'example' 1; 배열은 특수한 유형의 객체입니다. 그것들은 숫자 특성 (인치) + 1의 수를 반영하는 길이 속성을 유지합니다. 이 특별한 동작은 표준 객체에...프로그램 작성 2025-03-15에 게시되었습니다
JavaScript 객체에서 키를 동적으로 설정하는 방법은 무엇입니까?jsobj = 'example'1; jsObj['key' i] = 'example' 1; 배열은 특수한 유형의 객체입니다. 그것들은 숫자 특성 (인치) + 1의 수를 반영하는 길이 속성을 유지합니다. 이 특별한 동작은 표준 객체에...프로그램 작성 2025-03-15에 게시되었습니다 -
 SQLALCHEMY 필터 조항에서 'Flake8'플래킹 부울 비교가 된 이유는 무엇입니까?데이터베이스 테이블의 부울 필드 (Obsoleted)는 비 초소형 테스트 사례의 수를 결정하는 데 사용됩니다. 이 코드는 필터 절에서 테스트 케이스를 사용합니다. casenum = session.query (testcase) .filter (testcas...프로그램 작성 2025-03-15에 게시되었습니다
SQLALCHEMY 필터 조항에서 'Flake8'플래킹 부울 비교가 된 이유는 무엇입니까?데이터베이스 테이블의 부울 필드 (Obsoleted)는 비 초소형 테스트 사례의 수를 결정하는 데 사용됩니다. 이 코드는 필터 절에서 테스트 케이스를 사용합니다. casenum = session.query (testcase) .filter (testcas...프로그램 작성 2025-03-15에 게시되었습니다 -
 PHP \의 기능 재정의 제한을 극복하는 방법은 무엇입니까?return $ a * $ b; } 그러나 PHP 도구 벨트에는 숨겨진 보석이 있습니다. runkit_function_rename () runkit_function_rename ( 'this', 'that'); run...프로그램 작성 2025-03-15에 게시되었습니다
PHP \의 기능 재정의 제한을 극복하는 방법은 무엇입니까?return $ a * $ b; } 그러나 PHP 도구 벨트에는 숨겨진 보석이 있습니다. runkit_function_rename () runkit_function_rename ( 'this', 'that'); run...프로그램 작성 2025-03-15에 게시되었습니다 -
 유효한 코드에도 불구하고 PHP의 입력을 캡처하는 사후 요청이없는 이유는 무엇입니까?post request 오작동 주소 php action='' var_dump를 사용하여 양식 제출 후 $ _post 배열의 내용을 확인합니다. action="<?php echo $_SERVER['PHP_SELF'];?>&...프로그램 작성 2025-03-15에 게시되었습니다
유효한 코드에도 불구하고 PHP의 입력을 캡처하는 사후 요청이없는 이유는 무엇입니까?post request 오작동 주소 php action='' var_dump를 사용하여 양식 제출 후 $ _post 배열의 내용을 확인합니다. action="<?php echo $_SERVER['PHP_SELF'];?>&...프로그램 작성 2025-03-15에 게시되었습니다 -
 Google API에서 최신 JQuery 라이브러리를 검색하는 방법은 무엇입니까?https://code.jquery.com/jquery-latest.min.js (jQuery Hosted, Minified) https://code.jquery.com/jquery-latest.js (JQuery Hosted, Hosted, 비 압축) 압축...프로그램 작성 2025-03-15에 게시되었습니다
Google API에서 최신 JQuery 라이브러리를 검색하는 방법은 무엇입니까?https://code.jquery.com/jquery-latest.min.js (jQuery Hosted, Minified) https://code.jquery.com/jquery-latest.js (JQuery Hosted, Hosted, 비 압축) 압축...프로그램 작성 2025-03-15에 게시되었습니다 -
 파이썬에서 문자열에서 이모티콘을 제거하는 방법 : 일반적인 오류 수정에 대한 초보자 가이드?Codecs 가져 오기. 가져 오기 re text = codecs.decode ( '이 개 \ u0001f602'.encode ('utf-8 '),'utf-8 ') 인쇄 (텍스트) # 이모티콘으로 emoji_patter...프로그램 작성 2025-03-15에 게시되었습니다
파이썬에서 문자열에서 이모티콘을 제거하는 방법 : 일반적인 오류 수정에 대한 초보자 가이드?Codecs 가져 오기. 가져 오기 re text = codecs.decode ( '이 개 \ u0001f602'.encode ('utf-8 '),'utf-8 ') 인쇄 (텍스트) # 이모티콘으로 emoji_patter...프로그램 작성 2025-03-15에 게시되었습니다 -
 Homebrew에서 GO를 설정하면 명령 줄 실행 문제가 발생하는 이유는 무엇입니까?발생하는 문제를 해결하려면 다음을 수행하십시오. 1. 필요한 디렉토리 만들기 mkdir $ home/go mkdir -p $ home/go/src/github.com/user 2. 환경 변수 구성프로그램 작성 2025-03-15에 게시되었습니다
Homebrew에서 GO를 설정하면 명령 줄 실행 문제가 발생하는 이유는 무엇입니까?발생하는 문제를 해결하려면 다음을 수행하십시오. 1. 필요한 디렉토리 만들기 mkdir $ home/go mkdir -p $ home/go/src/github.com/user 2. 환경 변수 구성프로그램 작성 2025-03-15에 게시되었습니다 -
 MySQL에서 데이터를 피벗하여 그룹을 어떻게 사용할 수 있습니까?select d.data_timestamp, sum (data_id = 1 that data_value else 0 End), 'input_1'로 0 End), sum (data_id = 2 an Els.] d.data_timestamp ...프로그램 작성 2025-03-15에 게시되었습니다
MySQL에서 데이터를 피벗하여 그룹을 어떻게 사용할 수 있습니까?select d.data_timestamp, sum (data_id = 1 that data_value else 0 End), 'input_1'로 0 End), sum (data_id = 2 an Els.] d.data_timestamp ...프로그램 작성 2025-03-15에 게시되었습니다 -
 버전 5.6.5 이전에 MySQL의 Timestamp 열을 사용하여 current_timestamp를 사용하는 데 제한 사항은 무엇입니까?5.6.5 이전에 mysql 버전의 기본적으로 또는 업데이트 클로즈가있는 타임 스탬프 열의 제한 사항 5.6.5 5.6.5 이전에 mySQL 버전에서 Timestamp Holumn에 전적으로 기본적으로 한 제한 사항이 있었는데, 이는 제한적으로 전혀 ...프로그램 작성 2025-03-15에 게시되었습니다
버전 5.6.5 이전에 MySQL의 Timestamp 열을 사용하여 current_timestamp를 사용하는 데 제한 사항은 무엇입니까?5.6.5 이전에 mysql 버전의 기본적으로 또는 업데이트 클로즈가있는 타임 스탬프 열의 제한 사항 5.6.5 5.6.5 이전에 mySQL 버전에서 Timestamp Holumn에 전적으로 기본적으로 한 제한 사항이 있었는데, 이는 제한적으로 전혀 ...프로그램 작성 2025-03-15에 게시되었습니다
중국어 공부
- 1 "걷다"를 중국어로 어떻게 말하나요? 走路 중국어 발음, 走路 중국어 학습
- 2 "비행기를 타다"를 중국어로 어떻게 말하나요? 坐飞机 중국어 발음, 坐飞机 중국어 학습
- 3 "기차를 타다"를 중국어로 어떻게 말하나요? 坐火车 중국어 발음, 坐火车 중국어 학습
- 4 "버스를 타다"를 중국어로 어떻게 말하나요? 坐车 중국어 발음, 坐车 중국어 학습
- 5 운전을 중국어로 어떻게 말하나요? 开车 중국어 발음, 开车 중국어 학습
- 6 수영을 중국어로 뭐라고 하나요? 游泳 중국어 발음, 游泳 중국어 학습
- 7 자전거를 타다 중국어로 뭐라고 하나요? 骑自行车 중국어 발음, 骑自行车 중국어 학습
- 8 중국어로 안녕하세요를 어떻게 말해요? 你好중국어 발음, 你好중국어 학습
- 9 감사합니다를 중국어로 어떻게 말하나요? 谢谢중국어 발음, 谢谢중국어 학습
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























