당신이 알아야 할 avascript 팁
Joab Chua가 작성
1. 콘솔.로그
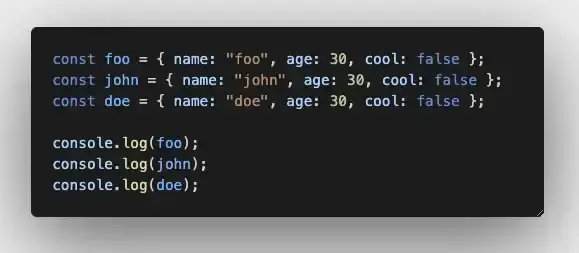
- 콘솔 로그에 색상 추가
이것만은 그만둬! ❌


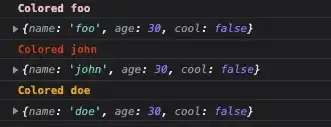
대신 이것을 시도해 보세요. ✅


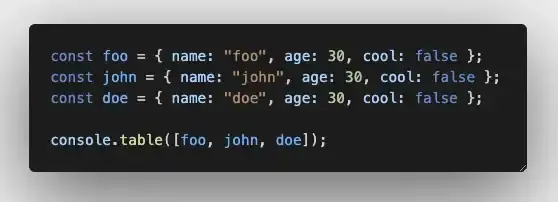
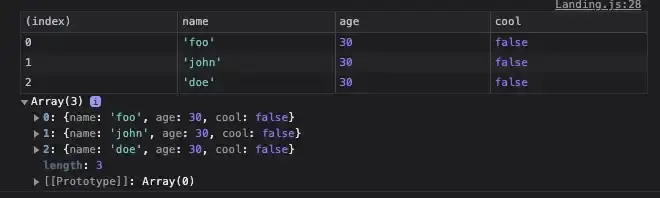
하지만 객체 배열이 있다면 이렇게 해보는 것이 더 나을 것입니다. ?


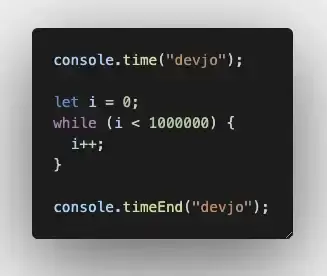
코드에서 특정 작업이 얼마나 빨리 실행되는지 측정하려면 다음을 시도해 보세요.


console.time 및 console.timeEnd를 수행하여 브라우저 콘솔에서 소요되는 시간을 측정합니다.
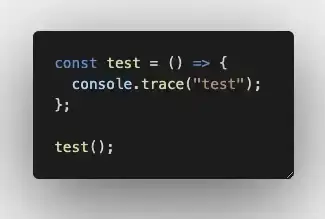
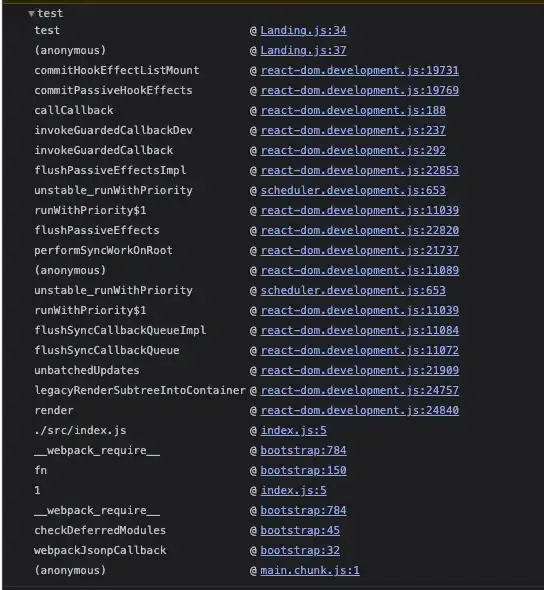
마지막으로, 코드와 실행 순서를 추적하려면 다음을 시도해 보세요.


애플리케이션을 디버깅하는 데 필요한 수많은 정보를 볼 수 있습니다.
2. 객체 구조해체

이전에 객체에 몇 가지 변수만 필요했는데 전체 객체가 전달되어 이러한 일반적인 방식으로 사용되는 경우가 있었나요?

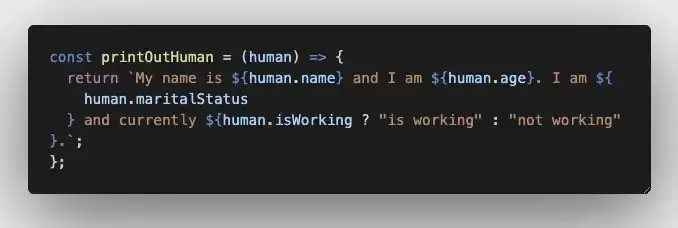
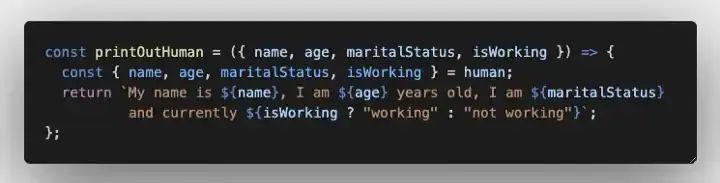
함수에서 인간 개체 선언을 반복적으로 사용합니까? 이러지 마세요. 대신 ES6 객체 구조 분해를 사용하세요. ✅

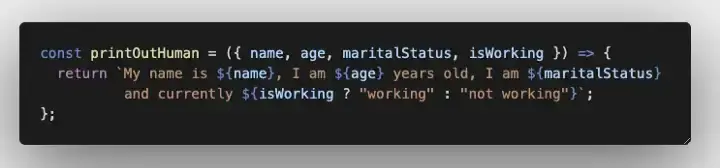
함수 인수에 사용해야 하는 변수의 구조를 해제하세요. 또는 함수 자체 내부에서 구조를 해제할 수 있습니다.

3. 템플릿 리터럴
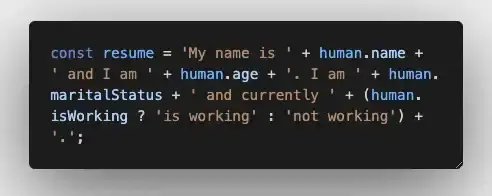
❌ 변수를 문자열로 조각내려고 할 때는 이 작업을 수행하지 마세요.

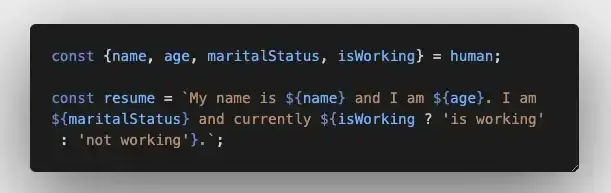
대신 이렇게 하세요. ✅
4. 스프레드 연산자
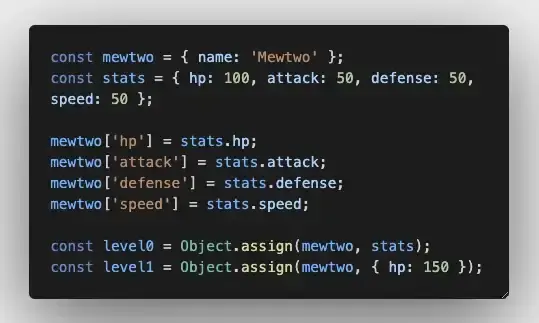
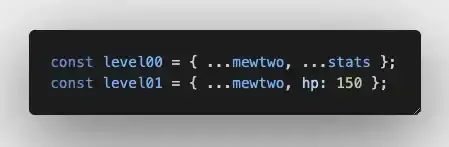
2개의 개체가 있고 이를 결합하거나 한 개체의 속성 중 일부를 다른 개체에 할당하려고 한다고 가정해 보겠습니다. 전통적으로 우리는 이렇게 할 것입니다.
실제로 개체를 변경한다는 점을 제외하면 기술적으로 아무런 문제가 없습니다. 대신 이것을 시도해 보세요. ✅
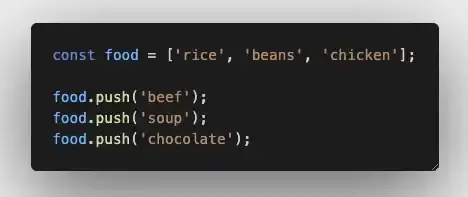
스프레드 연산자의 가장 좋은 점은 배열에서도 작동한다는 것입니다. ?
이것 대신.
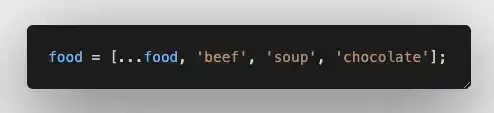
대신 이렇게 하세요.
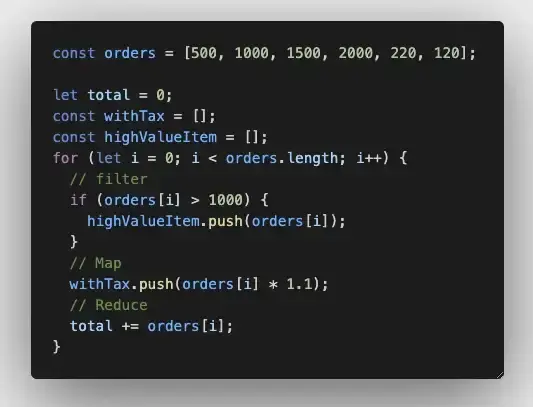
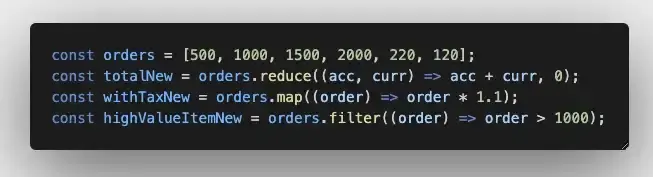
5. 루프
배열의 총 비용을 계산하기 위해 이런 식으로 for 루프를 수행하는 것이 죄입니까? 이러지 마세요. ❌
대신 스타일을 이것으로 바꿔보세요.
깨끗하고 마른 체형. 작업 완료! ✅
요약
이 몇 가지 팁이 더 좋고, 더 깨끗하고, 간결한 코드를 작성하는 데 도움이 되기를 바랍니다.
MarsCode 후원
Discord에 참여하여 여러분의 아이디어를 토론해 보세요.

화성 코드
-
 Go의 여러 패키지에서 동일한 메서드 서명을 처리하는 방법은 무엇입니까?다양한 패키지에서 동일한 메소드 서명을 사용하여 인터페이스 처리Go에서는 동일한 메소드 서명을 사용하지만 별도의 패키지에 정의된 여러 인터페이스를 처리할 때 다음과 같은 상황이 발생할 수 있습니다. 두 인터페이스를 모두 구현하는 유형은 예상치 못한 동작으로 이어집니다....프로그램 작성 2024-11-06에 게시됨
Go의 여러 패키지에서 동일한 메서드 서명을 처리하는 방법은 무엇입니까?다양한 패키지에서 동일한 메소드 서명을 사용하여 인터페이스 처리Go에서는 동일한 메소드 서명을 사용하지만 별도의 패키지에 정의된 여러 인터페이스를 처리할 때 다음과 같은 상황이 발생할 수 있습니다. 두 인터페이스를 모두 구현하는 유형은 예상치 못한 동작으로 이어집니다....프로그램 작성 2024-11-06에 게시됨 -
 더 나은 호환성과 사용자 경험을 위해 jQuery로 계단식 드롭다운을 어떻게 채울 수 있나요?jQuery로 계단식 드롭다운 채우기양식 개발 영역에서 계단식 드롭다운은 보다 사용자 친화적이고 역동적인 경험. 호환성을 강화하고 브라우저 간 문제를 해결하기 위해 jQuery는 이러한 드롭다운을 비동기적으로 채우기 위한 강력한 솔루션을 제공합니다.문제에 표시된 계단식...프로그램 작성 2024-11-06에 게시됨
더 나은 호환성과 사용자 경험을 위해 jQuery로 계단식 드롭다운을 어떻게 채울 수 있나요?jQuery로 계단식 드롭다운 채우기양식 개발 영역에서 계단식 드롭다운은 보다 사용자 친화적이고 역동적인 경험. 호환성을 강화하고 브라우저 간 문제를 해결하기 위해 jQuery는 이러한 드롭다운을 비동기적으로 채우기 위한 강력한 솔루션을 제공합니다.문제에 표시된 계단식...프로그램 작성 2024-11-06에 게시됨 -
 JavaScript의 스프레드 연산자 이해: 초보자를 위한 간단한 안내서소개 JavaScript는 재미있는 프로그래밍 언어이며 가장 흥미로운 기능 중 하나는 스프레드 연산자입니다. 이제 막 코딩을 시작했거나 JavaScript 학습에 관심이 있는 어린이라도 걱정하지 마세요! 이해를 돕기 위해 예시를 들어 최대한 간단한 방법...프로그램 작성 2024-11-06에 게시됨
JavaScript의 스프레드 연산자 이해: 초보자를 위한 간단한 안내서소개 JavaScript는 재미있는 프로그래밍 언어이며 가장 흥미로운 기능 중 하나는 스프레드 연산자입니다. 이제 막 코딩을 시작했거나 JavaScript 학습에 관심이 있는 어린이라도 걱정하지 마세요! 이해를 돕기 위해 예시를 들어 최대한 간단한 방법...프로그램 작성 2024-11-06에 게시됨 -
 Python에서 OpenSearch를 사용하여 CRUD 작업 마스터하기: 실용 가이드OpenSearch, an open-source alternative to Elasticsearch, is a powerful search and analytics engine built to handle large datasets with ease. In this b...프로그램 작성 2024-11-06에 게시됨
Python에서 OpenSearch를 사용하여 CRUD 작업 마스터하기: 실용 가이드OpenSearch, an open-source alternative to Elasticsearch, is a powerful search and analytics engine built to handle large datasets with ease. In this b...프로그램 작성 2024-11-06에 게시됨 -
 프라페 프레임워크의 중요한 개념 || 프라페에 능숙해지는 방법프라페에 능숙해지려면 집중해야 할 몇 가지 핵심 개념과 영역이 있습니다. 가장 중요한 사항은 다음과 같습니다. 1. 문서 유형 정의: DocType은 Frappe의 핵심 데이터 모델입니다. 모든 엔터티 또는 레코드는 DocType에 저장되며 필드, 권한 ...프로그램 작성 2024-11-06에 게시됨
프라페 프레임워크의 중요한 개념 || 프라페에 능숙해지는 방법프라페에 능숙해지려면 집중해야 할 몇 가지 핵심 개념과 영역이 있습니다. 가장 중요한 사항은 다음과 같습니다. 1. 문서 유형 정의: DocType은 Frappe의 핵심 데이터 모델입니다. 모든 엔터티 또는 레코드는 DocType에 저장되며 필드, 권한 ...프로그램 작성 2024-11-06에 게시됨 -
 JLabel 드래그 앤 드롭에 대한 마우스 이벤트 충돌을 해결하는 방법은 무엇입니까?드래그 앤 드롭을 위한 JLabel 마우스 이벤트: 마우스 이벤트 충돌 해결JLabel에서 드래그 앤 드롭 기능을 활성화하려면 마우스 이벤트 재정의되어야 합니다. 그러나 mousePressed 이벤트를 사용하여 드래그 앤 드롭을 구현하려고 할 때 일반적인 문제가 발생합...프로그램 작성 2024-11-06에 게시됨
JLabel 드래그 앤 드롭에 대한 마우스 이벤트 충돌을 해결하는 방법은 무엇입니까?드래그 앤 드롭을 위한 JLabel 마우스 이벤트: 마우스 이벤트 충돌 해결JLabel에서 드래그 앤 드롭 기능을 활성화하려면 마우스 이벤트 재정의되어야 합니다. 그러나 mousePressed 이벤트를 사용하여 드래그 앤 드롭을 구현하려고 할 때 일반적인 문제가 발생합...프로그램 작성 2024-11-06에 게시됨 -
 MySQL의 데이터베이스 샤딩: 종합 가이드데이터베이스가 점점 더 커지고 복잡해짐에 따라 성능과 확장성을 효율적으로 제어하는 것이 중요해졌습니다. 데이터베이스 샤딩은 이러한 장애물을 극복하는 데 사용되는 한 가지 방법입니다. "샤딩"으로 알려진 데이터베이스 파티셔닝은 대규모 데이터베이스를 ...프로그램 작성 2024-11-06에 게시됨
MySQL의 데이터베이스 샤딩: 종합 가이드데이터베이스가 점점 더 커지고 복잡해짐에 따라 성능과 확장성을 효율적으로 제어하는 것이 중요해졌습니다. 데이터베이스 샤딩은 이러한 장애물을 극복하는 데 사용되는 한 가지 방법입니다. "샤딩"으로 알려진 데이터베이스 파티셔닝은 대규모 데이터베이스를 ...프로그램 작성 2024-11-06에 게시됨 -
 Python 날짜/시간 개체를 초로 변환하는 방법은 무엇입니까?Python에서 날짜/시간 객체를 초로 변환Python에서 날짜/시간 객체로 작업할 때 다양한 용도로 초로 변환해야 하는 경우가 많습니다. 분석 목적. 그러나 toordinal() 메서드는 서로 다른 날짜가 있는 날짜만 구별하므로 원하는 출력을 제공하지 못할 수 있습니...프로그램 작성 2024-11-06에 게시됨
Python 날짜/시간 개체를 초로 변환하는 방법은 무엇입니까?Python에서 날짜/시간 객체를 초로 변환Python에서 날짜/시간 객체로 작업할 때 다양한 용도로 초로 변환해야 하는 경우가 많습니다. 분석 목적. 그러나 toordinal() 메서드는 서로 다른 날짜가 있는 날짜만 구별하므로 원하는 출력을 제공하지 못할 수 있습니...프로그램 작성 2024-11-06에 게시됨 -
 Laravel Eloquent의 firstOrNew() 메소드를 사용하여 CRUD 작업을 효과적으로 최적화하는 방법은 무엇입니까?Laravel Eloquent로 CRUD 작업 최적화Laravel에서 데이터베이스 작업을 할 때 레코드를 삽입하거나 업데이트하는 것이 일반적입니다. 이를 달성하기 위해 개발자는 삽입 또는 업데이트 수행을 결정하기 전에 레코드가 존재하는지 확인하는 조건문에 의존하는 경우...프로그램 작성 2024-11-06에 게시됨
Laravel Eloquent의 firstOrNew() 메소드를 사용하여 CRUD 작업을 효과적으로 최적화하는 방법은 무엇입니까?Laravel Eloquent로 CRUD 작업 최적화Laravel에서 데이터베이스 작업을 할 때 레코드를 삽입하거나 업데이트하는 것이 일반적입니다. 이를 달성하기 위해 개발자는 삽입 또는 업데이트 수행을 결정하기 전에 레코드가 존재하는지 확인하는 조건문에 의존하는 경우...프로그램 작성 2024-11-06에 게시됨 -
 PHP에서 메서드 매개변수를 재정의하는 것이 엄격한 표준을 위반하는 이유는 무엇입니까?PHP의 메서드 매개변수 재정의: 엄격한 표준 위반객체 지향 프로그래밍에서 Liskov 대체 원칙(LSP)은 다음을 나타냅니다. 하위 유형의 개체는 프로그램의 동작을 변경하지 않고 상위 개체를 대체할 수 있습니다. 그러나 PHP에서는 다른 매개변수 서명으로 메서드를 재...프로그램 작성 2024-11-06에 게시됨
PHP에서 메서드 매개변수를 재정의하는 것이 엄격한 표준을 위반하는 이유는 무엇입니까?PHP의 메서드 매개변수 재정의: 엄격한 표준 위반객체 지향 프로그래밍에서 Liskov 대체 원칙(LSP)은 다음을 나타냅니다. 하위 유형의 개체는 프로그램의 동작을 변경하지 않고 상위 개체를 대체할 수 있습니다. 그러나 PHP에서는 다른 매개변수 서명으로 메서드를 재...프로그램 작성 2024-11-06에 게시됨 -
 XAMPP 재배치 후 \"테이블이 엔진에 존재하지 않습니다\" #1932 오류가 발생하는 이유는 무엇입니까?프로그램 작성 2024-11-06에 게시됨
XAMPP 재배치 후 \"테이블이 엔진에 존재하지 않습니다\" #1932 오류가 발생하는 이유는 무엇입니까?프로그램 작성 2024-11-06에 게시됨 -
 우수한 SQL 주입 방지 기능(PDO 또는 mysql_real_escape_string)을 제공하는 PHP 라이브러리는 무엇입니까?PDO와 mysql_real_escape_string: 종합 가이드쿼리 이스케이프는 SQL 주입을 방지하는 데 중요합니다. mysql_real_escape_string은 쿼리 이스케이프를 위한 기본적인 방법을 제공하지만 PDO는 수많은 이점을 지닌 우수한 솔루션으로 등...프로그램 작성 2024-11-06에 게시됨
우수한 SQL 주입 방지 기능(PDO 또는 mysql_real_escape_string)을 제공하는 PHP 라이브러리는 무엇입니까?PDO와 mysql_real_escape_string: 종합 가이드쿼리 이스케이프는 SQL 주입을 방지하는 데 중요합니다. mysql_real_escape_string은 쿼리 이스케이프를 위한 기본적인 방법을 제공하지만 PDO는 수많은 이점을 지닌 우수한 솔루션으로 등...프로그램 작성 2024-11-06에 게시됨 -
 React 시작하기: 초보자 로드맵안녕하세요 여러분! ? 저는 이제 막 React.js를 배우기 시작했습니다. 그것은 흥미롭고 때로는 도전적인 모험이었습니다. 여러분도 React에 뛰어들고 있다면 시작하는 데 도움이 된 단계를 공유하고 싶었습니다. 제가 접근하는 방법은 다음과 같습니다. 1. JavaS...프로그램 작성 2024-11-06에 게시됨
React 시작하기: 초보자 로드맵안녕하세요 여러분! ? 저는 이제 막 React.js를 배우기 시작했습니다. 그것은 흥미롭고 때로는 도전적인 모험이었습니다. 여러분도 React에 뛰어들고 있다면 시작하는 데 도움이 된 단계를 공유하고 싶었습니다. 제가 접근하는 방법은 다음과 같습니다. 1. JavaS...프로그램 작성 2024-11-06에 게시됨 -
 JavaScript 개체 내에서 내부 값을 참조하려면 어떻게 해야 합니까?JavaScript 객체 내에서 내부 값을 참조하는 방법JavaScript에서 동일한 객체 내의 다른 값을 참조하는 객체 내 값에 액세스 때로는 어려울 수 있습니다. 다음 코드 조각을 고려하십시오.var obj = { key1: "it ", k...프로그램 작성 2024-11-06에 게시됨
JavaScript 개체 내에서 내부 값을 참조하려면 어떻게 해야 합니까?JavaScript 객체 내에서 내부 값을 참조하는 방법JavaScript에서 동일한 객체 내의 다른 값을 참조하는 객체 내 값에 액세스 때로는 어려울 수 있습니다. 다음 코드 조각을 고려하십시오.var obj = { key1: "it ", k...프로그램 작성 2024-11-06에 게시됨 -
 예제가 포함된 Python 목록 메서드에 대한 빠른 가이드소개 Python 목록은 다목적이며 데이터를 효율적으로 조작하고 처리하는 데 도움이 되는 다양한 내장 메서드가 함께 제공됩니다. 다음은 간단한 예와 함께 모든 주요 목록 메서드에 대한 빠른 참조입니다. 1. 추가(항목) 목록 끝에 항목을 ...프로그램 작성 2024-11-06에 게시됨
예제가 포함된 Python 목록 메서드에 대한 빠른 가이드소개 Python 목록은 다목적이며 데이터를 효율적으로 조작하고 처리하는 데 도움이 되는 다양한 내장 메서드가 함께 제공됩니다. 다음은 간단한 예와 함께 모든 주요 목록 메서드에 대한 빠른 참조입니다. 1. 추가(항목) 목록 끝에 항목을 ...프로그램 작성 2024-11-06에 게시됨
중국어 공부
- 1 "걷다"를 중국어로 어떻게 말하나요? 走路 중국어 발음, 走路 중국어 학습
- 2 "비행기를 타다"를 중국어로 어떻게 말하나요? 坐飞机 중국어 발음, 坐飞机 중국어 학습
- 3 "기차를 타다"를 중국어로 어떻게 말하나요? 坐火车 중국어 발음, 坐火车 중국어 학습
- 4 "버스를 타다"를 중국어로 어떻게 말하나요? 坐车 중국어 발음, 坐车 중국어 학습
- 5 운전을 중국어로 어떻게 말하나요? 开车 중국어 발음, 开车 중국어 학습
- 6 수영을 중국어로 뭐라고 하나요? 游泳 중국어 발음, 游泳 중국어 학습
- 7 자전거를 타다 중국어로 뭐라고 하나요? 骑自行车 중국어 발음, 骑自行车 중국어 학습
- 8 중국어로 안녕하세요를 어떻게 말해요? 你好중국어 발음, 你好중국어 학습
- 9 감사합니다를 중국어로 어떻게 말하나요? 谢谢중국어 발음, 谢谢중국어 학습
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























