Playwright와 TypeScript, JavaScript를 사용한 자동화
TypeScript를 사용한 극작가 | 자바스크립트 설치
Playwright는 Puppeteer 팀과 협력하여 Microsoft에서 제공하는 최신 웹 기반 API 자동화 도구입니다. Puppeteer는 DevTools 프로토콜 또는 WebDriver BiDi를 통해 Chrome 또는 Firefox를 제어할 수 있는 고급 API를 제공하는 JavaScript 라이브러리입니다. Puppeteer는 기본적으로 헤드리스(표시되는 UI 없음)에서 실행됩니다.
Playwright는 단일 API를 통해 웹 애플리케이션 자동화를 위한 최신 웹 기반 브라우저를 지원하며 API 자동화도 지원합니다.
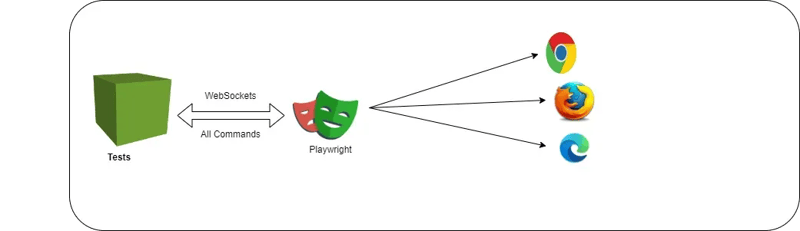
극작가의 건축

Playwright는 연결이 설정되면 웹 소켓 프로토콜에서 작동하며 테스트를 트리거하고 웹 소켓 프로토콜을 사용하여 JSON 형식의 요청을 서버에 보냅니다. 즉, Playwright가 연결을 설정하면 요청을 보내기 위해 연결을 다시 설정할 필요가 없습니다. 테스트 실행이 완료될 때까지 서버에 보관됩니다. 극작가는 playwright.quit() 메서드를 사용하여 연결을 끊어야 합니다.
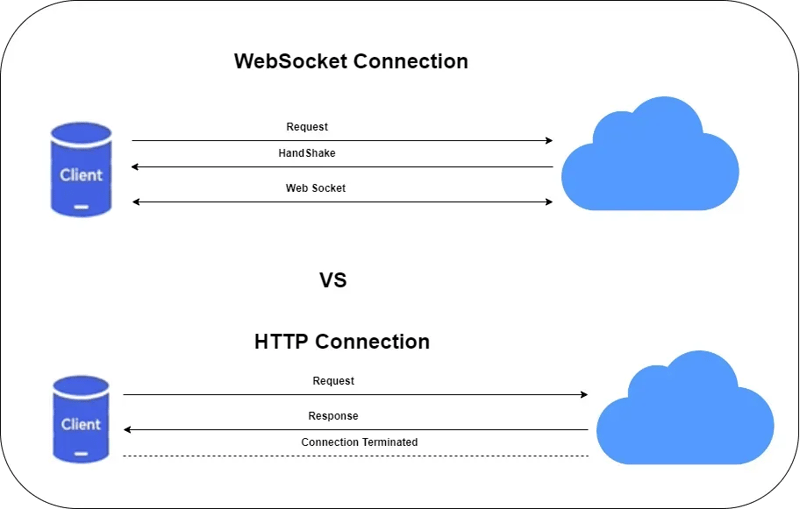
HTTP 프로토콜 연결 웹 소켓 프로토콜 연결의 차이점을 이해하겠습니다.

웹소켓과 HTTP 프로토콜의 차이점
극작가의 특징 :
모든 브라우저 • 모든 플랫폼 • 단일 API
크로스 브라우저. Playwright는 Chromium, WebKit, Firefox를 포함한 모든 최신 렌더링 엔진을 지원합니다.
크로스 플랫폼. Windows, Linux 및 macOS, 로컬 또는 CI(헤드리스 또는 헤드리스)에서 테스트합니다.
언어 간. TypeScript, JavaScript, Python, .NET, Java에서 Playwright API를 사용하세요.
모바일 웹을 테스트하세요. Android 및 모바일 Safari용 Google Chrome의 기본 모바일 에뮬레이션입니다. 동일한 렌더링 엔진이 데스크탑과 클라우드에서 작동합니다.
- 탄력성 • 불안정한 테스트 없음
자동 대기. 극작가는 작업을 수행하기 전에 요소가 실행 가능해질 때까지 기다립니다. 또한 다양한 자기 성찰 이벤트가 있습니다. 이 두 가지를 결합하면 불안정한 테스트의 주요 원인인 인위적인 시간 초과가 필요하지 않습니다.
웹 우선 어설션. 극작가 어설션은 동적 웹을 위해 특별히 생성되었습니다. 필요한 조건이 충족될 때까지 검사가 자동으로 재시도됩니다.
트레이싱. 테스트 재시도 전략을 구성하고, 실행 추적, 비디오, 스크린샷을 캡처하여 플레이크를 제거합니다.
- 절충 없음 • 제한 없음
브라우저는 다양한 프로세스에서 다양한 출처에 속한 웹 콘텐츠를 실행합니다. Playwright는 최신 브라우저 아키텍처에 맞춰 프로세스 외부에서 테스트를 실행합니다. 이를 통해 Playwright는 일반적인 진행 중인 테스트 실행기 제한 사항에서 벗어날 수 있습니다.
다양한 모든 것. 여러 탭, 여러 원본 및 여러 사용자를 포괄하는 테스트 시나리오입니다. 다양한 사용자를 위한 다양한 컨텍스트로 시나리오를 생성하고 이를 서버에 대해 한 번의 테스트로 실행해 보세요.
신뢰할 수 있는 이벤트. 요소를 가리키고, 동적 컨트롤과 상호 작용하고, 신뢰할 수 있는 이벤트를 생성합니다. Playwright는 실제 사용자와 구별할 수 없는 실제 브라우저 입력 파이프라인을 사용합니다.
프레임을 테스트하고 Shadow DOM을 뚫습니다. 극작가 선택기는 Shadow DOM을 관통하여 프레임을 원활하게 입력할 수 있도록 합니다.
- 완전 격리 • 빠른 실행
브라우저 컨텍스트. Playwright는 각 테스트에 대한 브라우저 컨텍스트를 만듭니다. 브라우저 컨텍스트는 새로운 브라우저 프로필과 동일합니다. 이는 오버헤드 없이 완전한 테스트 격리를 제공합니다. 새로운 브라우저 컨텍스트를 생성하는 데는 몇 밀리초밖에 걸리지 않습니다.
한 번만 로그인하세요. 컨텍스트의 인증 상태를 저장하고 모든 테스트에서 재사용합니다. 이는 각 테스트에서 반복적인 로그인 작업을 우회하면서도 독립적인 테스트를 완전히 격리합니다.
- 강력한 도구
코드젠. 작업을 기록하여 테스트를 생성합니다. 어떤 언어로든 저장하세요.
극작가 검사관. 페이지를 검사하고, 선택기를 생성하고, 테스트 실행을 단계별로 진행하고, 클릭 지점을 확인하고, 실행 로그를 탐색합니다.
추적 뷰어. 테스트 실패를 조사하기 위해 모든 정보를 캡처합니다. Playwright 추적에는 테스트 실행 스크린캐스트, 라이브 DOM 스냅샷, 액션 탐색기, 테스트 소스 등이 포함되어 있습니다.
TypeScript/JavaScript와 함께 Playwright를 사용해 보겠습니다.
TypeScript/JavaScript용 Playwright 설치
설치를 위한 전제조건은 다음과 같습니다: Node.js 18
Windows 10, Windows Server 2016 또는 Linux용 Windows 하위 시스템(WSL).
macOS 13 Ventura 또는 macOS 14 Sonoma.
x86–64 및 arm64 아키텍처의 Debian 11, Debian 12, Ubuntu 20.04 또는 Ubuntu 22.04, Ubuntu 24.04.
npm, Yarn 또는 pnpm을 사용하여 Playwright를 설치하여 시작하세요. 또는 VS Code 확장을 사용하여 테스트를 시작하고 실행할 수도 있습니다.
폴더를 만듭니다. 예를 들어 TypeScriptWithPlaywright 마찬가지로 JavaScriptwithPlaywright에 대한 폴더를 만들고 폴더로 이동하여 창의 명령 프롬프트를 엽니다.

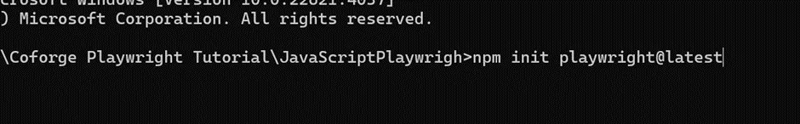
극작가 설치
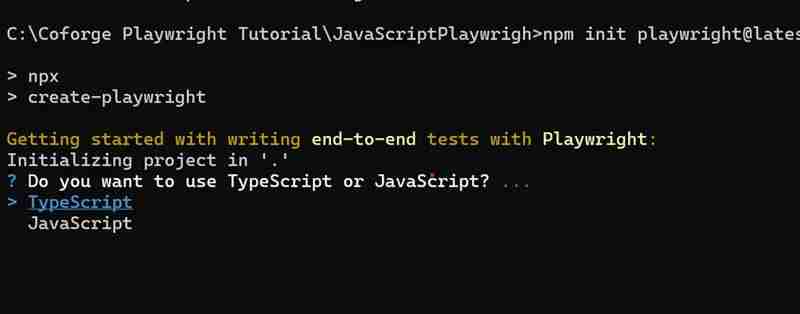
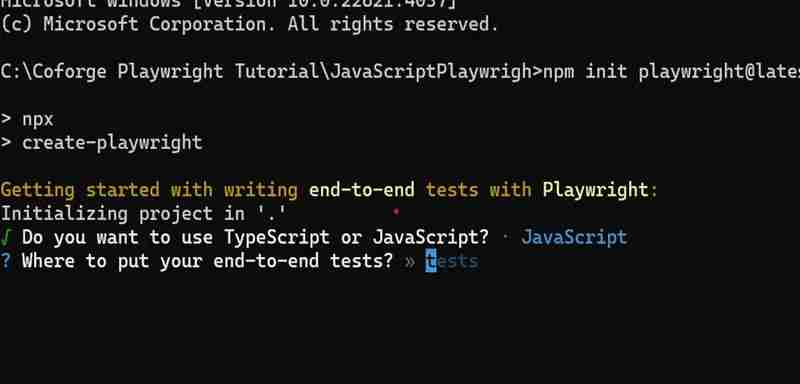
Enter를 클릭하면 다음 화면이 나타나고 스크립트 언어를 선택한 다음 Enter

스크립팅 언어 선택
스크립팅 언어를 선택한 후 Enter를 누르면 다음 화면이 나타나고 최종 테스트를 어디에 둘 것인지 묻습니다. 그렇게 해주세요.
극작가 설치
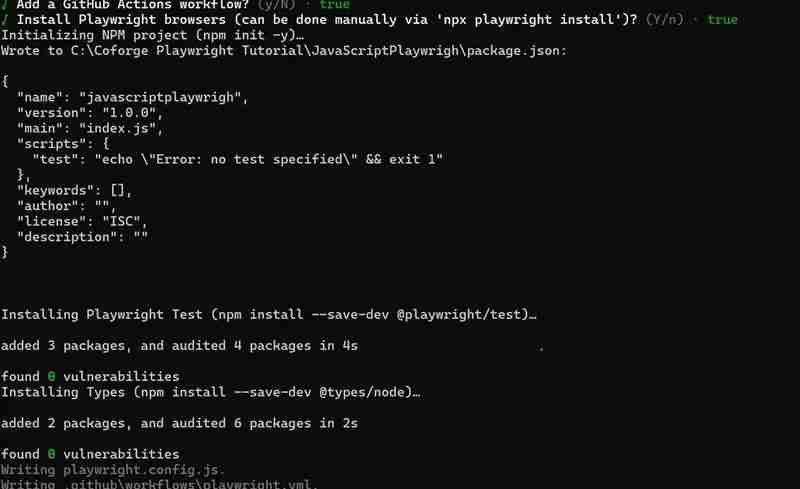
이제 GitHub Actions 워크플로를 요청합니다. 구성하려면 Y를 누르거나 그렇지 않으면 N을 누르십시오. 브라우저를 설치하라는 메시지가 표시됩니다. 설치하려면 Y를 선택하면 true를 의미합니다. 다음 화면이 나타납니다.

참고: Playwright 브라우저는 아래 명령을 통해 수동으로 설치할 수 있습니다.

npx 극작가 설치
극작가 설치
이제 Enter를 누르면 다음 화면이 나타납니다.

극작가 설치
극작가 설치
극작가 설치
극작가 설치 완료
Playwright는 기본적으로 헤드리스 모드에서 실행되는 테스트 스크립트를 실행하며 다음 명령은 특정 브라우저로 실행하고 디버그하며 codegen을 사용하여 테스트 스크립트를 생성합니다.
npx 극작가 테스트
엔드투엔드 테스트를 실행합니다.
npx 극작가 테스트 --ui
대화형 UI 모드를 시작합니다.
npx 극작가 테스트 --project=chromium
데스크톱 Chrome에서만 테스트를 실행합니다.
npx 극작가 테스트 예시
특정 파일에서 테스트를 실행합니다.
npx 극작가 테스트 --디버그
디버그 모드에서 테스트를 실행합니다.
npx 극작가 코드 생성
Codegen으로 테스트를 자동 생성합니다.
다음을 입력하여 시작하는 것이 좋습니다.
npx playwright test
이제 다음 명령을 사용하여 테스트 스크립트를 실행하고 보고서를 살펴보겠습니다. Playwright는 chromium, Firefox 및 WebKit에서 병렬로 테스트를 실행합니다.
npx 극작가 테스트
npx 극작가 쇼 보고서
극작가 기본 보고서는 TypeScript/JavaScript만 지원합니다.
Playwright는 기본적으로 헤드리스 모드를 사용하여 다음 브라우저에서 실행되도록 테스트 스크립트를 구성합니다. 구성은 playwright.config.js
'@playwright/test'에서 { 정의 구성, 장치 } 가져오기;
/**
- 파일에서 환경 변수를 읽습니다.
- https://github.com/motdotla/dotenv */ // 'dotenv'에서 dotenv를 가져옵니다. // 'path'에서 경로를 가져옵니다. // dotenv.config({ 경로: path.resolve(__dirname, '.env') });
/**
-
https://playwright.dev/docs/test-configuration을 참조하세요.
/
기본 정의 내보내기({
testDir: './tests',
/ 파일에서 병렬로 테스트 실행 /
완전히 병렬: true,
/ 실수로 소스 코드에 test.only를 남겨둔 경우 CI 빌드가 실패합니다. /
forbidOnly: !!process.env.CI,
/ CI에서만 재시도 /
재시도: process.env.CI ? 2 : 0,
/ CI에 대한 병렬 테스트를 선택 해제합니다. /
작업자: process.env.CI ? 1 : 정의되지 않음,
/ 사용할 리포터입니다. https://playwright.dev/docs/test-reporters /
를 참조하세요. 기자: 'html',
/ 아래의 모든 프로젝트에 대한 공유 설정입니다. https://playwright.dev/docs/api/class-testoptions를 참조하세요. /
사용: {
/ wait page.goto('/')와 같은 작업에 사용할 기본 URL입니다. */
// 기본 URL: 'http://127.0.0.1:3000',/* 실패한 테스트를 재시도할 때 추적을 수집합니다. https://playwright.dev/docs/trace-viewer 참조 */
추적: '첫 번째 재시도',
},
/* 주요 브라우저용 프로젝트 구성 */
프로젝트: [
{
이름: '크롬',
사용: { ...devices['Desktop Chrome'] },
},
{
name: 'firefox',
use: { ...devices['Desktop Firefox'] },
},
{
name: 'webkit',
use: { ...devices['Desktop Safari'] },
},
/* Test against mobile viewports. */
// {
// name: 'Mobile Chrome',
// use: { ...devices['Pixel 5'] },
// },
// {
// name: 'Mobile Safari',
// use: { ...devices['iPhone 12'] },
// },
/* Test against branded browsers. */
// {
// name: 'Microsoft Edge',
// use: { ...devices['Desktop Edge'], channel: 'msedge' },
// },
// {
// name: 'Google Chrome',
// use: { ...devices['Desktop Chrome'], channel: 'chrome' },
// },
],
/* 테스트를 시작하기 전에 로컬 개발 서버를 실행하세요 */
// 웹서버: {
// 명령: 'npm run start',
// URL: 'http://127.0.0.1:3000',
// 재사용ExistingServer: !process.env.CI,
// },
});
이제 헤드리스 모드(UI)가 아닌 테스트 스크립트를 실행하고 추가 브라우저를 추가하도록 수정해 보겠습니다. Playwright는 테스트 스크립트 실행을 기록하는 옵션과 디버깅에 유용한 추적 보기 옵션도 제공합니다. 추적 뷰어 옵션을 활성화하면 테스트 전 상태, 테스트 중 상태, 테스트 후 상태를 확인할 수 있습니다. 극작가 구성 파일을 수정했는데 다음과 같습니다.
// @ts-check
const { 정의구성, 장치 } = require('@playwright/test');
module.exports = 정의Config({
testDir: './tests',
완전히 병렬: true,
forbidOnly: !!process.env.CI,
재시도: process.env.CI ? 2 : 0,
작업자: process.env.CI ? 1 : 정의되지 않음,
기자: 'html',
사용: {
추적: 'on', // 추적 활성화
video: 'on', // 각 테스트에 대한 비디오 녹화
headless: false, // 헤드 모드에서 테스트 실행
},
프로젝트: [
{
이름: '크롬',
사용: { ...devices['Desktop Chrome'] },
},
{
이름: 'firefox',
사용: { ...devices['Desktop Firefox'] },
},
{
이름: '웹킷',
사용: { ...devices['Desktop Safari'] },
},
{
이름: 'Microsoft Edge',
사용: {
...장치['Desktop Edge'],
채널: 'msedge'
},
},
{
이름: 'Google 크롬',
사용: {
...장치['데스크톱 Chrome'],
채널: '크롬'
},
},
],
});
이제 테스트 스크립트는 기록, 추적 뷰어 옵션을 사용하여 헤드리스 모드가 아닌 구성 파일에 언급된 브라우저에서 테스트를 실행할 수 있습니다.
행복한 학습!! 행복한 자동화 !! 즐거운 테스트
[email protected] 및 LinkedIn 프로필에 대한 정보/질문이 있으면 언제든지 연결해 주세요.
https://www.linkedin.com/in/santosh-kulkarni-ab571639/
-
 PostgreSQL의 각 고유 식별자에 대한 마지막 행을 효율적으로 검색하는 방법은 무엇입니까?postgresql : 각각의 고유 식별자에 대한 마지막 행을 추출하는 select distinct on (id) id, date, another_info from the_table order by id, date desc; id ...프로그램 작성 2025-03-13에 게시되었습니다
PostgreSQL의 각 고유 식별자에 대한 마지막 행을 효율적으로 검색하는 방법은 무엇입니까?postgresql : 각각의 고유 식별자에 대한 마지막 행을 추출하는 select distinct on (id) id, date, another_info from the_table order by id, date desc; id ...프로그램 작성 2025-03-13에 게시되었습니다 -
 유효한 코드에도 불구하고 PHP의 입력을 캡처하는 사후 요청이없는 이유는 무엇입니까?post request 오작동 주소 php action='' var_dump를 사용하여 양식 제출 후 $ _post 배열의 내용을 확인합니다. action="<?php echo $_SERVER['PHP_SELF'];?>&...프로그램 작성 2025-03-13에 게시되었습니다
유효한 코드에도 불구하고 PHP의 입력을 캡처하는 사후 요청이없는 이유는 무엇입니까?post request 오작동 주소 php action='' var_dump를 사용하여 양식 제출 후 $ _post 배열의 내용을 확인합니다. action="<?php echo $_SERVER['PHP_SELF'];?>&...프로그램 작성 2025-03-13에 게시되었습니다 -
 버전 5.6.5 이전에 MySQL의 Timestamp 열을 사용하여 current_timestamp를 사용하는 데 제한 사항은 무엇입니까?5.6.5 이전에 mysql 버전의 기본적으로 또는 업데이트 클로즈가있는 타임 스탬프 열의 제한 사항 5.6.5 5.6.5 이전에 mySQL 버전에서 Timestamp Holumn에 전적으로 기본적으로 한 제한 사항이 있었는데, 이는 제한적으로 전혀 ...프로그램 작성 2025-03-13에 게시되었습니다
버전 5.6.5 이전에 MySQL의 Timestamp 열을 사용하여 current_timestamp를 사용하는 데 제한 사항은 무엇입니까?5.6.5 이전에 mysql 버전의 기본적으로 또는 업데이트 클로즈가있는 타임 스탬프 열의 제한 사항 5.6.5 5.6.5 이전에 mySQL 버전에서 Timestamp Holumn에 전적으로 기본적으로 한 제한 사항이 있었는데, 이는 제한적으로 전혀 ...프로그램 작성 2025-03-13에 게시되었습니다 -
 HTML 서식 태그HTML 서식 요소 **HTML Formatting is a process of formatting text for better look and feel. HTML provides us ability to format text without...프로그램 작성 2025-03-13에 게시되었습니다
HTML 서식 태그HTML 서식 요소 **HTML Formatting is a process of formatting text for better look and feel. HTML provides us ability to format text without...프로그램 작성 2025-03-13에 게시되었습니다 -
 전체 HTML 문서에서 특정 요소 유형의 첫 번째 인스턴스를 어떻게 스타일링하려면 어떻게해야합니까?javascript 솔루션 < /h2> : 최초의 유형 문서 전체를 달성합니다 유형의 첫 번째 요소와 일치하는 JavaScript 솔루션이 필요합니다. 문서에서 첫 번째 일치 요소를 선택하고 사용자 정의를 적용 할 수 있습니다. 그런 ...프로그램 작성 2025-03-13에 게시되었습니다
전체 HTML 문서에서 특정 요소 유형의 첫 번째 인스턴스를 어떻게 스타일링하려면 어떻게해야합니까?javascript 솔루션 < /h2> : 최초의 유형 문서 전체를 달성합니다 유형의 첫 번째 요소와 일치하는 JavaScript 솔루션이 필요합니다. 문서에서 첫 번째 일치 요소를 선택하고 사용자 정의를 적용 할 수 있습니다. 그런 ...프로그램 작성 2025-03-13에 게시되었습니다 -
 McRypt에서 OpenSSL로 암호화를 마이그레이션하고 OpenSSL을 사용하여 McRypt 암호화 데이터를 해제 할 수 있습니까?질문 : McRypt에서 OpenSSL로 내 암호화 라이브러리를 업그레이드 할 수 있습니까? 그렇다면 어떻게? 대답 : 대답 : 예, McRypt에서 암호화 라이브러리를 OpenSSL로 업그레이드 할 수 있습니다. OpenSSL을 사용하여 McRyp...프로그램 작성 2025-03-13에 게시되었습니다
McRypt에서 OpenSSL로 암호화를 마이그레이션하고 OpenSSL을 사용하여 McRypt 암호화 데이터를 해제 할 수 있습니까?질문 : McRypt에서 OpenSSL로 내 암호화 라이브러리를 업그레이드 할 수 있습니까? 그렇다면 어떻게? 대답 : 대답 : 예, McRypt에서 암호화 라이브러리를 OpenSSL로 업그레이드 할 수 있습니다. OpenSSL을 사용하여 McRyp...프로그램 작성 2025-03-13에 게시되었습니다 -
 파이썬에서 문자열에서 이모티콘을 제거하는 방법 : 일반적인 오류 수정에 대한 초보자 가이드?Codecs 가져 오기. 가져 오기 re text = codecs.decode ( '이 개 \ u0001f602'.encode ('utf-8 '),'utf-8 ') 인쇄 (텍스트) # 이모티콘으로 emoji_patter...프로그램 작성 2025-03-13에 게시되었습니다
파이썬에서 문자열에서 이모티콘을 제거하는 방법 : 일반적인 오류 수정에 대한 초보자 가이드?Codecs 가져 오기. 가져 오기 re text = codecs.decode ( '이 개 \ u0001f602'.encode ('utf-8 '),'utf-8 ') 인쇄 (텍스트) # 이모티콘으로 emoji_patter...프로그램 작성 2025-03-13에 게시되었습니다 -
 Firefox Back 버튼을 사용할 때 JavaScript 실행이 중단되는 이유는 무엇입니까?원인 및 솔루션 : 이 동작은 브라우저 캐싱 자바 스크립트 리소스에 의해 발생합니다. 이 문제를 해결하고 후속 페이지 방문에서 스크립트가 실행되도록하기 위해 Firefox 사용자는 Window.onload 이벤트에서 호출되도록 빈 기능을 설정해야합니다. ...프로그램 작성 2025-03-13에 게시되었습니다
Firefox Back 버튼을 사용할 때 JavaScript 실행이 중단되는 이유는 무엇입니까?원인 및 솔루션 : 이 동작은 브라우저 캐싱 자바 스크립트 리소스에 의해 발생합니다. 이 문제를 해결하고 후속 페이지 방문에서 스크립트가 실행되도록하기 위해 Firefox 사용자는 Window.onload 이벤트에서 호출되도록 빈 기능을 설정해야합니다. ...프로그램 작성 2025-03-13에 게시되었습니다 -
 익명의 JavaScript 이벤트 처리기를 깨끗하게 제거하는 방법은 무엇입니까?익명 이벤트 리스너를 제거하는 데 익명의 이벤트 리스너 추가 요소를 추가하면 유연성과 단순성을 제공하지만 유연성과 단순성을 제공하지만 제거 할 시간이되면 요소 자체를 교체하지 않고 도전 할 수 있습니다. 요소? element.addeventListene...프로그램 작성 2025-03-13에 게시되었습니다
익명의 JavaScript 이벤트 처리기를 깨끗하게 제거하는 방법은 무엇입니까?익명 이벤트 리스너를 제거하는 데 익명의 이벤트 리스너 추가 요소를 추가하면 유연성과 단순성을 제공하지만 유연성과 단순성을 제공하지만 제거 할 시간이되면 요소 자체를 교체하지 않고 도전 할 수 있습니다. 요소? element.addeventListene...프로그램 작성 2025-03-13에 게시되었습니다 -
 PHP 배열 키-값 이상 : 07 및 08의 호기심 사례 이해이 문제는 PHP의 주요 제로 해석에서 비롯됩니다. 숫자가 0 (예 : 07 또는 08)으로 접두사를 넣으면 PHP는 소수점 값이 아닌 옥탈 값 (기본 8)으로 해석합니다. 설명 : echo 07; // 인쇄 7 (10 월 07 = 10 진수 7) ...프로그램 작성 2025-03-13에 게시되었습니다
PHP 배열 키-값 이상 : 07 및 08의 호기심 사례 이해이 문제는 PHP의 주요 제로 해석에서 비롯됩니다. 숫자가 0 (예 : 07 또는 08)으로 접두사를 넣으면 PHP는 소수점 값이 아닌 옥탈 값 (기본 8)으로 해석합니다. 설명 : echo 07; // 인쇄 7 (10 월 07 = 10 진수 7) ...프로그램 작성 2025-03-13에 게시되었습니다 -
 SQLALCHEMY 필터 조항에서 'Flake8'플래킹 부울 비교가 된 이유는 무엇입니까?데이터베이스 테이블의 부울 필드 (Obsoleted)는 비 초소형 테스트 사례의 수를 결정하는 데 사용됩니다. 이 코드는 필터 절에서 테스트 케이스를 사용합니다. casenum = session.query (testcase) .filter (testcas...프로그램 작성 2025-03-13에 게시되었습니다
SQLALCHEMY 필터 조항에서 'Flake8'플래킹 부울 비교가 된 이유는 무엇입니까?데이터베이스 테이블의 부울 필드 (Obsoleted)는 비 초소형 테스트 사례의 수를 결정하는 데 사용됩니다. 이 코드는 필터 절에서 테스트 케이스를 사용합니다. casenum = session.query (testcase) .filter (testcas...프로그램 작성 2025-03-13에 게시되었습니다 -
 PHP를 사용하여 Blob (이미지)을 MySQL에 올바르게 삽입하는 방법은 무엇입니까?문제 $ sql = "삽입 ImagesTore (imageId, image) 값 ( '$ this- & gt; image_id', 'file_get_contents ($ tmp_image)'; 결과적으로 실제 이...프로그램 작성 2025-03-13에 게시되었습니다
PHP를 사용하여 Blob (이미지)을 MySQL에 올바르게 삽입하는 방법은 무엇입니까?문제 $ sql = "삽입 ImagesTore (imageId, image) 값 ( '$ this- & gt; image_id', 'file_get_contents ($ tmp_image)'; 결과적으로 실제 이...프로그램 작성 2025-03-13에 게시되었습니다 -
 PHP \의 기능 재정의 제한을 극복하는 방법은 무엇입니까?return $ a * $ b; } 그러나 PHP 도구 벨트에는 숨겨진 보석이 있습니다. runkit_function_rename () runkit_function_rename ( 'this', 'that'); run...프로그램 작성 2025-03-13에 게시되었습니다
PHP \의 기능 재정의 제한을 극복하는 방법은 무엇입니까?return $ a * $ b; } 그러나 PHP 도구 벨트에는 숨겨진 보석이 있습니다. runkit_function_rename () runkit_function_rename ( 'this', 'that'); run...프로그램 작성 2025-03-13에 게시되었습니다 -
 Object-Fit : IE 및 Edge에서 표지가 실패, 수정 방법?이 문제를 해결하기 위해 문제를 해결하는 영리한 CSS 솔루션을 사용합니다. -50%); 높이 : 100%; 너비 : 자동; // 수직 블록의 경우 높이 : 자동; 너비 : 100%; // 수평 블록의 경우 이 조합은 절대 포지셔닝을 사용하여 중앙에서 ...프로그램 작성 2025-03-13에 게시되었습니다
Object-Fit : IE 및 Edge에서 표지가 실패, 수정 방법?이 문제를 해결하기 위해 문제를 해결하는 영리한 CSS 솔루션을 사용합니다. -50%); 높이 : 100%; 너비 : 자동; // 수직 블록의 경우 높이 : 자동; 너비 : 100%; // 수평 블록의 경우 이 조합은 절대 포지셔닝을 사용하여 중앙에서 ...프로그램 작성 2025-03-13에 게시되었습니다 -
 Point-In-Polygon 감지에 더 효율적인 방법 : Ray Tracing 또는 Matplotlib \ 's Path.contains_points?Ray Tracing MethodThe ray tracing method intersects a horizontal ray from the point under examination with the polygon's sides. 교차로의 수를 계산하고 지점이 패...프로그램 작성 2025-03-13에 게시되었습니다
Point-In-Polygon 감지에 더 효율적인 방법 : Ray Tracing 또는 Matplotlib \ 's Path.contains_points?Ray Tracing MethodThe ray tracing method intersects a horizontal ray from the point under examination with the polygon's sides. 교차로의 수를 계산하고 지점이 패...프로그램 작성 2025-03-13에 게시되었습니다
중국어 공부
- 1 "걷다"를 중국어로 어떻게 말하나요? 走路 중국어 발음, 走路 중국어 학습
- 2 "비행기를 타다"를 중국어로 어떻게 말하나요? 坐飞机 중국어 발음, 坐飞机 중국어 학습
- 3 "기차를 타다"를 중국어로 어떻게 말하나요? 坐火车 중국어 발음, 坐火车 중국어 학습
- 4 "버스를 타다"를 중국어로 어떻게 말하나요? 坐车 중국어 발음, 坐车 중국어 학습
- 5 운전을 중국어로 어떻게 말하나요? 开车 중국어 발음, 开车 중국어 학습
- 6 수영을 중국어로 뭐라고 하나요? 游泳 중국어 발음, 游泳 중국어 학습
- 7 자전거를 타다 중국어로 뭐라고 하나요? 骑自行车 중국어 발음, 骑自行车 중국어 학습
- 8 중국어로 안녕하세요를 어떻게 말해요? 你好중국어 발음, 你好중국어 학습
- 9 감사합니다를 중국어로 어떻게 말하나요? 谢谢중국어 발음, 谢谢중국어 학습
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























