Apple Notes는 나의 CMS입니다.
소개
이미 이 밈과 Apple Notes의 우수성을 접하셨을 수도 있습니다.
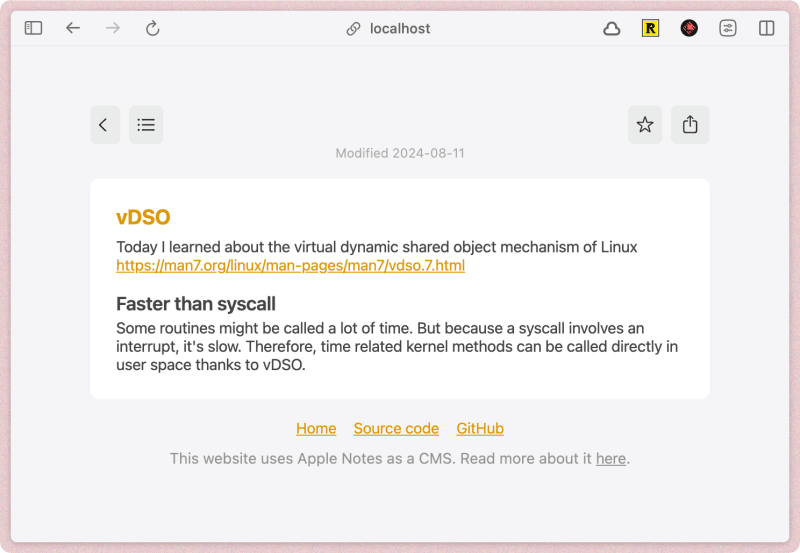
그렇다면 블로그 콘텐츠를 관리하기 위한 CMS로 사용할 수 있다면 어떨까요? 이것이 바로 제가 « 오늘 배운 것» 웹사이트에서 시도하고 싶었던 것입니다. https://til.julienc.me

Apple Notes 쿼리 중
Apple Notes에서 메모를 가져올 수 있는 방법이 필요합니다. 이를 위해 Apple Notes를 포함하여 거의 모든 것을 쿼리할 수 있는 SQL 데이터베이스인 Anyquery를 사용하겠습니다.
- https://anyquery.dev/docs/#installation에서 Anyquery를 설치하세요.
- Apple Notes 플러그인 설치: anyquery install Notes
-
SQL을 사용하여 노트를 쿼리하고 JSON에 저장합니다(제 경우 노트는 TIL 폴더에 있습니다)
anyquery -q "SELECT name, html_body, modification_date FROM notes_items WHERE folder = 'TIL';" --json > notes.json
이제 객체 배열의 모든 노트가 포함된 Notes.json 파일이 생겼습니다. 각 객체에는 세 가지 속성이 있습니다:
- 메모 이름(이름)
- 마지막 수정 시간(modification_date)
- HTML의 본문 메모(html_body)
예를 들어:
[
{
"name": "Example",
"modification_date": "2024-08-11T00:00:00Z",
"html_body": "Example
This is an example
"
}
]
마지막 작업은 웹사이트를 웹사이트에 연결하는 것입니다.
웹사이트 연결 중
개인적으로는 Astro.JS를 사용하고 있습니다. 첫 번째 작업은 각 항목에 대한 정적 경로를 생성하는 것입니다.
그렇게 하려면 "../../notes.json"에서 메모를 가져오면 됩니다. 그리고 이를 내보내기 함수 getStaticPaths()에 전달합니다. 또한 생성된 URL이 유효한지 확인하기 위해 slugify 기능을 사용하고 있습니다.
// [...blog].astro
import notes from "../../notes.json";
function slugify(string: string) {
return string
.toLowerCase()
.replace(/\s /g, "-")
.replace(/[^a-z0-9-]/g, "");
}
export function getStaticPaths() {
return notes.map((note) => {
return {
params: {
blog: slugify(note.name),
},
};
});
}
const { blog } = Astro.params;
const note = notes.find((note) => slugify(note.name) === blog);
경로가 생성되면 Apple Notes 스타일과 일치하도록 약간의 CSS를 작성해야 합니다.
article.notes {
color: #454545;
font-size: 0.9rem;
font-style: normal;
font-weight: 400;
line-height: normal;
letter-spacing: -0.015rem;
}
article.notes > div:first-child > h1 {
color: #de9807;
margin-bottom: 0.5rem;
}
... truncated (retrieve the full CSS in the repository at src/styles.css)
이제 끝났습니다!
결론
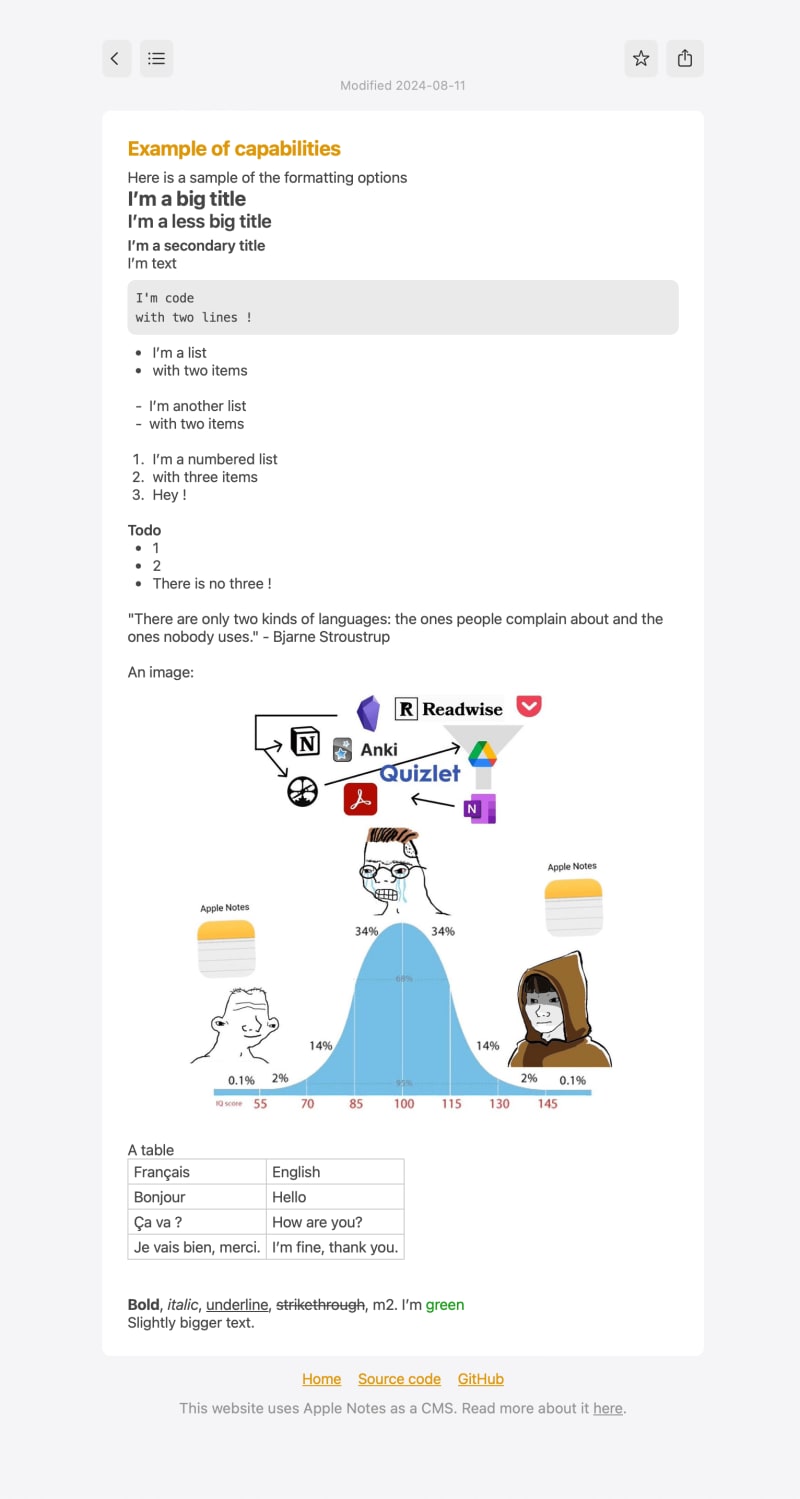
축하합니다. 이제 Apple Notes를 CMS로 사용하고 계십니다. iCloud 저장 공간 제한에 제한을 받는 강력하고 협업적인 CMS입니다. 이미지, 표, 서식 있는 텍스트, 코드 등을 추가할 수 있습니다.
다음은 서식 옵션의 예입니다.
https://til.julienc.me/example-of-capability
다음을 수행하여 Apple Notes에서 Vercel로 자신의 블로그를 배포할 수 있습니다.
- 저장소 복제 git clone https://github.com/julien040/apple-notes-cms
- npm install 또는 pnpm install 실행
- chmod u x 배포.sh 실행
- vercel을 실행하여 프로젝트를 초기화하고 연결합니다.
- ./deploy.sh를 실행하여 프로젝트를 빌드하고 Vercel에 푸시
모래밭
소스 코드: https://github.com/julien040/apple-notes-cms
결과: https://til.julienc.me/
-
 4에서 Serp 순위를 매기는 방법SERP(검색 엔진 순위 페이지)는 웹사이트가 가시성과 트래픽을 놓고 경쟁하는 곳입니다. 2024년에도 Google 및 기타 검색 엔진에서 높은 순위를 차지하는 것은 온라인 성공을 위해 여전히 중요할 것입니다. 그러나 SEO(검색 엔진 최적화)는 수년에 걸쳐 변화해 왔...프로그램 작성 2024-11-05에 게시됨
4에서 Serp 순위를 매기는 방법SERP(검색 엔진 순위 페이지)는 웹사이트가 가시성과 트래픽을 놓고 경쟁하는 곳입니다. 2024년에도 Google 및 기타 검색 엔진에서 높은 순위를 차지하는 것은 온라인 성공을 위해 여전히 중요할 것입니다. 그러나 SEO(검색 엔진 최적화)는 수년에 걸쳐 변화해 왔...프로그램 작성 2024-11-05에 게시됨 -
 다중 처리를 사용하여 Python에서 프로세스 간 잠금을 공유하는 방법Python에서 프로세스 간 잠금 공유pool.map()을 사용하여 Lock() 객체를 포함하여 여러 매개변수가 있는 함수를 대상으로 지정하려고 하면 다음과 같습니다. 하위 프로세스 간 잠금 공유 문제를 해결하는 데 매우 중요합니다. 기존 다중 처리.Lock()은 피클...프로그램 작성 2024-11-05에 게시됨
다중 처리를 사용하여 Python에서 프로세스 간 잠금을 공유하는 방법Python에서 프로세스 간 잠금 공유pool.map()을 사용하여 Lock() 객체를 포함하여 여러 매개변수가 있는 함수를 대상으로 지정하려고 하면 다음과 같습니다. 하위 프로세스 간 잠금 공유 문제를 해결하는 데 매우 중요합니다. 기존 다중 처리.Lock()은 피클...프로그램 작성 2024-11-05에 게시됨 -
 Type Script에서 읽기 전용과 const의 차이점이 두 기능은 모두 할당할 수 없다는 점에서 유사합니다. 정확하게 설명해주실 수 있나요? 이 기사에서는 이들 간의 차이점을 공유하겠습니다. const는 변수에 대한 재할당을 방지합니다. 이 경우 hisName은 재할당할 수 없는 변수입니다. const h...프로그램 작성 2024-11-05에 게시됨
Type Script에서 읽기 전용과 const의 차이점이 두 기능은 모두 할당할 수 없다는 점에서 유사합니다. 정확하게 설명해주실 수 있나요? 이 기사에서는 이들 간의 차이점을 공유하겠습니다. const는 변수에 대한 재할당을 방지합니다. 이 경우 hisName은 재할당할 수 없는 변수입니다. const h...프로그램 작성 2024-11-05에 게시됨 -
 Range 함수를 사용하여 Python에서 C/C++ 루프 구문을 복제하는 방법은 무엇입니까?for Python의 루프: C/C 루프 구문 확장프로그래밍에서 for 루프는 시퀀스를 반복하기 위한 기본 구성입니다. C/C는 특정 루프 초기화 구문을 사용하지만 Python은 더 간결한 접근 방식을 제공합니다. 그러나 Python에서 C/C 루프 스타일을 모방하는 ...프로그램 작성 2024-11-05에 게시됨
Range 함수를 사용하여 Python에서 C/C++ 루프 구문을 복제하는 방법은 무엇입니까?for Python의 루프: C/C 루프 구문 확장프로그래밍에서 for 루프는 시퀀스를 반복하기 위한 기본 구성입니다. C/C는 특정 루프 초기화 구문을 사용하지만 Python은 더 간결한 접근 방식을 제공합니다. 그러나 Python에서 C/C 루프 스타일을 모방하는 ...프로그램 작성 2024-11-05에 게시됨 -
 TechEazy Consulting, 무료 인턴십을 통해 포괄적인 Java, Spring Boot 및 AWS 교육 프로그램 출시TechEazy Consulting은 Java, Spring Boot를 사용하여 백엔드 개발로 전환하려는 초보자, 초심자 및 전문가를 위해 설계된 종합 교육 프로그램의 출시를 발표하게 되어 기쁘게 생각합니다. 및 AWS. 이 4개월 유급 교육 프로그램 뒤에는 추가 교육...프로그램 작성 2024-11-05에 게시됨
TechEazy Consulting, 무료 인턴십을 통해 포괄적인 Java, Spring Boot 및 AWS 교육 프로그램 출시TechEazy Consulting은 Java, Spring Boot를 사용하여 백엔드 개발로 전환하려는 초보자, 초심자 및 전문가를 위해 설계된 종합 교육 프로그램의 출시를 발표하게 되어 기쁘게 생각합니다. 및 AWS. 이 4개월 유급 교육 프로그램 뒤에는 추가 교육...프로그램 작성 2024-11-05에 게시됨 -
 Polyfills - 필러 또는 틈이 있는 구멍? (파트-1)며칠 전 조직의 Teams 채팅에서 다음과 같은 우선 메시지를 받았습니다. 보안 취약점 발견 - Polyfill JavaScript 감지 - 높음 맥락을 설명하자면 저는 주요 은행 회사에서 근무하고 있습니다. 아시다시피 은행 및 보안 취약점은 주요 적과 같습니다. 그래...프로그램 작성 2024-11-05에 게시됨
Polyfills - 필러 또는 틈이 있는 구멍? (파트-1)며칠 전 조직의 Teams 채팅에서 다음과 같은 우선 메시지를 받았습니다. 보안 취약점 발견 - Polyfill JavaScript 감지 - 높음 맥락을 설명하자면 저는 주요 은행 회사에서 근무하고 있습니다. 아시다시피 은행 및 보안 취약점은 주요 적과 같습니다. 그래...프로그램 작성 2024-11-05에 게시됨 -
 Shift 연산자 및 비트 단위 속기 할당1. 비트 시프트 연산자 : 오른쪽으로 이동합니다. >>>: 부호 없는 오른쪽 시프트(제로 패딩). 2. 시프트 연산자의 일반 구문 value > num-bits: 부호 비트를 유지하면서 값 비트를 오른쪽으로 이동합니다. value >>> num-bits: 왼쪽에 0을...프로그램 작성 2024-11-05에 게시됨
Shift 연산자 및 비트 단위 속기 할당1. 비트 시프트 연산자 : 오른쪽으로 이동합니다. >>>: 부호 없는 오른쪽 시프트(제로 패딩). 2. 시프트 연산자의 일반 구문 value > num-bits: 부호 비트를 유지하면서 값 비트를 오른쪽으로 이동합니다. value >>> num-bits: 왼쪽에 0을...프로그램 작성 2024-11-05에 게시됨 -
 VBA를 사용하여 Excel에서 MySQL 데이터베이스에 대한 연결을 설정하는 방법은 무엇입니까?VBA를 Excel에서 MySQL 데이터베이스에 어떻게 연결할 수 있나요?VBA를 사용하여 MySQL 데이터베이스에 연결연결을 시도하는 중 VBA를 사용하여 Excel의 MySQL 데이터베이스에 연결하는 것은 때때로 어려울 수 있습니다. 귀하의 경우 연결을 설정하는 동...프로그램 작성 2024-11-05에 게시됨
VBA를 사용하여 Excel에서 MySQL 데이터베이스에 대한 연결을 설정하는 방법은 무엇입니까?VBA를 Excel에서 MySQL 데이터베이스에 어떻게 연결할 수 있나요?VBA를 사용하여 MySQL 데이터베이스에 연결연결을 시도하는 중 VBA를 사용하여 Excel의 MySQL 데이터베이스에 연결하는 것은 때때로 어려울 수 있습니다. 귀하의 경우 연결을 설정하는 동...프로그램 작성 2024-11-05에 게시됨 -
 테스트 자동화: Java 및 TestNG를 사용한 Selenium 가이드테스트 자동화는 소프트웨어 개발 프로세스의 필수적인 부분이 되어 팀이 효율성을 높이고 수동 오류를 줄이며 고품질 제품을 더 빠른 속도로 제공할 수 있도록 해줍니다. 웹 브라우저 자동화를 위한 강력한 도구인 Selenium은 Java의 다양성과 결합되어 안정적이고 확장 ...프로그램 작성 2024-11-05에 게시됨
테스트 자동화: Java 및 TestNG를 사용한 Selenium 가이드테스트 자동화는 소프트웨어 개발 프로세스의 필수적인 부분이 되어 팀이 효율성을 높이고 수동 오류를 줄이며 고품질 제품을 더 빠른 속도로 제공할 수 있도록 해줍니다. 웹 브라우저 자동화를 위한 강력한 도구인 Selenium은 Java의 다양성과 결합되어 안정적이고 확장 ...프로그램 작성 2024-11-05에 게시됨 -
 DuckDuckGo의 랜딩 페이지에 대한 나의 의견'구글로 검색해 보는 게 어때?'는 대화 중에 제가 흔히 듣는 대답입니다. Google의 편재성으로 인해 'to Google'이라는 새로운 동사가 탄생하게 되었습니다. 하지만 코딩을 많이 할수록 매일 사용하는 디지털 도구에 대한 의문이 더 ...프로그램 작성 2024-11-05에 게시됨
DuckDuckGo의 랜딩 페이지에 대한 나의 의견'구글로 검색해 보는 게 어때?'는 대화 중에 제가 흔히 듣는 대답입니다. Google의 편재성으로 인해 'to Google'이라는 새로운 동사가 탄생하게 되었습니다. 하지만 코딩을 많이 할수록 매일 사용하는 디지털 도구에 대한 의문이 더 ...프로그램 작성 2024-11-05에 게시됨 -
 Turbo C++의 \"cin\"은 왜 첫 번째 단어만 읽나요?Turbo C의 "cin" 제한: 첫 번째 단어만 읽기Turbo C에서 "cin" 입력 연산자에는 문자 배열을 다룰 때의 제한 사항. 특히 공백 문자(예: 공백 또는 줄 바꿈)를 만날 때까지만 읽습니다. 이로 인해 여러 단어 입력을 ...프로그램 작성 2024-11-05에 게시됨
Turbo C++의 \"cin\"은 왜 첫 번째 단어만 읽나요?Turbo C의 "cin" 제한: 첫 번째 단어만 읽기Turbo C에서 "cin" 입력 연산자에는 문자 배열을 다룰 때의 제한 사항. 특히 공백 문자(예: 공백 또는 줄 바꿈)를 만날 때까지만 읽습니다. 이로 인해 여러 단어 입력을 ...프로그램 작성 2024-11-05에 게시됨 -
 빌드팩을 사용하여 Spring Boot 애플리케이션의 Docker 이미지 만들기소개 Spring Boot 애플리케이션을 만들었습니다. 로컬 컴퓨터에서 잘 작동하므로 이제 다른 곳에 애플리케이션을 배포해야 합니다. 일부 플랫폼에서는 jar 파일을 직접 제출하면 배포됩니다. 어떤 곳에서는 가상 머신을 가동하고 소스 코드를 다운로드하여...프로그램 작성 2024-11-05에 게시됨
빌드팩을 사용하여 Spring Boot 애플리케이션의 Docker 이미지 만들기소개 Spring Boot 애플리케이션을 만들었습니다. 로컬 컴퓨터에서 잘 작동하므로 이제 다른 곳에 애플리케이션을 배포해야 합니다. 일부 플랫폼에서는 jar 파일을 직접 제출하면 배포됩니다. 어떤 곳에서는 가상 머신을 가동하고 소스 코드를 다운로드하여...프로그램 작성 2024-11-05에 게시됨 -
 무단 액세스로부터 PHP 코드를 보호하는 방법은 무엇입니까?PHP 코드를 무단 액세스로부터 보호PHP 소프트웨어 이면의 지적 재산을 보호하는 것은 오용이나 도난을 방지하는 데 중요합니다. 이러한 문제를 해결하기 위해 코드를 난독화하고 무단 액세스를 방지하는 다양한 방법을 사용할 수 있습니다.효과적인 접근 방식 중 하나는 PHP...프로그램 작성 2024-11-05에 게시됨
무단 액세스로부터 PHP 코드를 보호하는 방법은 무엇입니까?PHP 코드를 무단 액세스로부터 보호PHP 소프트웨어 이면의 지적 재산을 보호하는 것은 오용이나 도난을 방지하는 데 중요합니다. 이러한 문제를 해결하기 위해 코드를 난독화하고 무단 액세스를 방지하는 다양한 방법을 사용할 수 있습니다.효과적인 접근 방식 중 하나는 PHP...프로그램 작성 2024-11-05에 게시됨 -
 React: React의 이벤트 시스템 이해하기Overview of React's Event System What is a Synthetic Event? Synthetic events are an event-handling mechanism designed by React to ach...프로그램 작성 2024-11-05에 게시됨
React: React의 이벤트 시스템 이해하기Overview of React's Event System What is a Synthetic Event? Synthetic events are an event-handling mechanism designed by React to ach...프로그램 작성 2024-11-05에 게시됨 -
 Multipart/Form-Data POST 요청을 사용할 때 301 Moved Permanently 오류가 발생하는 이유는 무엇입니까?Multipart/Form-Data POSTmultipart/form-data를 사용하여 POST 데이터를 시도할 때 제공된 것과 같은 오류 메시지가 나타날 수 있습니다. 마주쳤다. 문제를 이해하려면 문제의 구성을 조사해야 합니다. 발생한 오류는 301 Moved Pe...프로그램 작성 2024-11-05에 게시됨
Multipart/Form-Data POST 요청을 사용할 때 301 Moved Permanently 오류가 발생하는 이유는 무엇입니까?Multipart/Form-Data POSTmultipart/form-data를 사용하여 POST 데이터를 시도할 때 제공된 것과 같은 오류 메시지가 나타날 수 있습니다. 마주쳤다. 문제를 이해하려면 문제의 구성을 조사해야 합니다. 발생한 오류는 301 Moved Pe...프로그램 작성 2024-11-05에 게시됨
중국어 공부
- 1 "걷다"를 중국어로 어떻게 말하나요? 走路 중국어 발음, 走路 중국어 학습
- 2 "비행기를 타다"를 중국어로 어떻게 말하나요? 坐飞机 중국어 발음, 坐飞机 중국어 학습
- 3 "기차를 타다"를 중국어로 어떻게 말하나요? 坐火车 중국어 발음, 坐火车 중국어 학습
- 4 "버스를 타다"를 중국어로 어떻게 말하나요? 坐车 중국어 발음, 坐车 중국어 학습
- 5 운전을 중국어로 어떻게 말하나요? 开车 중국어 발음, 开车 중국어 학습
- 6 수영을 중국어로 뭐라고 하나요? 游泳 중국어 발음, 游泳 중국어 학습
- 7 자전거를 타다 중국어로 뭐라고 하나요? 骑自行车 중국어 발음, 骑自行车 중국어 학습
- 8 중국어로 안녕하세요를 어떻게 말해요? 你好중국어 발음, 你好중국어 학습
- 9 감사합니다를 중국어로 어떻게 말하나요? 谢谢중국어 발음, 谢谢중국어 학습
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























