explainer.js에 Jest 추가하기
이번 주에는 CLI 도구에 테스트를 추가하기로 되어 있었습니다. 지금까지 가장 실망스러운 일입니다.
내가 Jest를 선택한 이유
저는 TDD(Test Driven Development)의 열렬한 지지자입니다. 거의 모든 부분의 코드를 테스트해야 합니다. 협동조합을 하는 동안 저는 PR을 위한 작문 시험에 절반 이상의 시간을 보냈습니다. 그 경험이 테스트의 필요성을 이해하는 데 큰 도움이 되었다고 생각합니다. JS와 Ruby의 테스트 프레임워크가 얼마나 유사한지 보고 놀랐습니다. 나는 협동 작업 중에 사용한 RSpec과 매우 유사한 Jest를 사용했습니다. http 요청을 조롱하기 위해 VCR이라는 것과 유사한 Nock을 사용했습니다.
내가 직면한 문제(많음)
제가 직면한 가장 큰 문제는 CommonJS 대신 ESM을 사용했다는 것입니다. 내 인생을 훨씬 더 힘들게 만들었습니다. 첫 번째 문제는 jest.mock이 작동하지 않는다는 것입니다. 몇 가지 연구 끝에 ESM에서 조롱하는 방법이 다르다는 것을 깨달았습니다. 불행히도 문서를 따른 후에도 제대로 작동하지 못했습니다. 그래서 jest.spyOn을 해야 했습니다. 내가 직면한 두 번째 문제는 execa가 index.test.js의 child_process에서 실행되기 때문에 실행되지만 적용 범위 보고서에는 영향을 미치지 않는다는 것입니다. 그래서 테스트를 다시 작성하려면 jest.spyOn을 사용해야 했습니다. 또한 jest에 전달하는 플래그를 사용하지 않도록 index.js를 리팩터링해야 했습니다. 내가 직면한 또 다른 작은 문제는 jest -c jest.config.mjs 대신 node --experimental-vm-modules --no-warnings node_modules/jest/bin/jest.js -c jest.config.mjs를 사용하는 것이었습니다. ESM을 사용합니다. 또한 간단한 jest.spyOn이 충분히 철저하게 테스트하지 않았기 때문에 FilepathResolver.test.js를 테스트하기 위해 파일 시스템을 복제하기 위해 mock-fs를 사용해야 했습니다. ESM을 사용하는 것만으로도 얼마나 많은 장애물이 발생하는지 놀랐습니다. 이는 JS가 얼마나 엉망인지를 반영합니다.
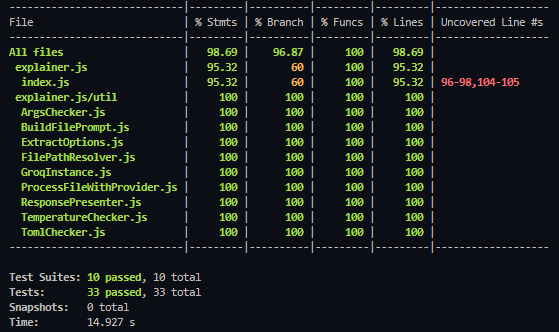
수많은 시행착오 끝에 꽤 좋은 보도를 얻었습니다.

-
 동적 인 크기의 부모 요소 내에서 요소의 스크롤 범위를 제한하는 방법은 무엇입니까?문제 : 고정 된 사이드 바로 조정을 유지하면서 사용자의 수직 스크롤과 함께 이동하는 스크롤 가능한 맵 디브가있는 레이아웃을 고려합니다. 그러나 맵의 스크롤은 뷰포트의 높이를 초과하여 사용자가 페이지 바닥 글에 액세스하는 것을 방지합니다. ...프로그램 작성 2025-04-28에 게시되었습니다
동적 인 크기의 부모 요소 내에서 요소의 스크롤 범위를 제한하는 방법은 무엇입니까?문제 : 고정 된 사이드 바로 조정을 유지하면서 사용자의 수직 스크롤과 함께 이동하는 스크롤 가능한 맵 디브가있는 레이아웃을 고려합니다. 그러나 맵의 스크롤은 뷰포트의 높이를 초과하여 사용자가 페이지 바닥 글에 액세스하는 것을 방지합니다. ...프로그램 작성 2025-04-28에 게시되었습니다 -
 JavaScript 객체에서 키를 동적으로 설정하는 방법은 무엇입니까?jsobj = 'example'1; jsObj['key' i] = 'example' 1; 배열은 특수한 유형의 객체입니다. 그것들은 숫자 특성 (인치) + 1의 수를 반영하는 길이 속성을 유지합니다. 이 특별한 동작은 표준 객체에...프로그램 작성 2025-04-28에 게시되었습니다
JavaScript 객체에서 키를 동적으로 설정하는 방법은 무엇입니까?jsobj = 'example'1; jsObj['key' i] = 'example' 1; 배열은 특수한 유형의 객체입니다. 그것들은 숫자 특성 (인치) + 1의 수를 반영하는 길이 속성을 유지합니다. 이 특별한 동작은 표준 객체에...프로그램 작성 2025-04-28에 게시되었습니다 -
 JQuery UI DatePicker는 주말 및 휴일 설정을 제외합니다Beforeshowday 옵션은 날짜를 입력으로 가져와 배열을 반환하는 함수를 수락합니다. 반환 배열에는 두 가지 값이 포함되어 있습니다 : 날짜가 선택할 수 있는지 (true)를 사용할 수 있는지 (false) 선택을 방해합니다. 주말 ...프로그램 작성 2025-04-28에 게시되었습니다
JQuery UI DatePicker는 주말 및 휴일 설정을 제외합니다Beforeshowday 옵션은 날짜를 입력으로 가져와 배열을 반환하는 함수를 수락합니다. 반환 배열에는 두 가지 값이 포함되어 있습니다 : 날짜가 선택할 수 있는지 (true)를 사용할 수 있는지 (false) 선택을 방해합니다. 주말 ...프로그램 작성 2025-04-28에 게시되었습니다 -
 동시에 비동기 작업을 동시에 실행하고 JavaScript에서 오류를 올바르게 처리하는 방법은 무엇입니까?동시 동시 대기 업무 수행 실행 비동기 작업을 수행 할 때 문제가 발생합니다. getValue2async (); 이 구현은 다음 작업을 시작하기 전에 각 작업의 완료를 순차적으로 기다립니다. 동시 실행을 가능하게하려면 수정 된 접근 방식...프로그램 작성 2025-04-28에 게시되었습니다
동시에 비동기 작업을 동시에 실행하고 JavaScript에서 오류를 올바르게 처리하는 방법은 무엇입니까?동시 동시 대기 업무 수행 실행 비동기 작업을 수행 할 때 문제가 발생합니다. getValue2async (); 이 구현은 다음 작업을 시작하기 전에 각 작업의 완료를 순차적으로 기다립니다. 동시 실행을 가능하게하려면 수정 된 접근 방식...프로그램 작성 2025-04-28에 게시되었습니다 -
 MySQLI로 전환 한 후 Codeigniter가 MySQL 데이터베이스에 연결 해야하는 이유문제를 디버깅하려면 파일 끝에 다음 코드를 추가하고 출력을 검토하는 것이 좋습니다. echo ''; print_r ($ db ); echo ''; echo '데이터베이스에 연결 :'. $ db ; $ dbh = mysq...프로그램 작성 2025-04-28에 게시되었습니다
MySQLI로 전환 한 후 Codeigniter가 MySQL 데이터베이스에 연결 해야하는 이유문제를 디버깅하려면 파일 끝에 다음 코드를 추가하고 출력을 검토하는 것이 좋습니다. echo ''; print_r ($ db ); echo ''; echo '데이터베이스에 연결 :'. $ db ; $ dbh = mysq...프로그램 작성 2025-04-28에 게시되었습니다 -
 Fastapi Custom 404 페이지 제작 가이드custom 404 fastapi 가없는 페이지를 찾을 수 없습니다. 적절한 방법은 특정 요구 사항에 따라 다릅니다. 404 상태 코드에서 리디렉션 response = await call_next(request) if response.sta...프로그램 작성 2025-04-28에 게시되었습니다
Fastapi Custom 404 페이지 제작 가이드custom 404 fastapi 가없는 페이지를 찾을 수 없습니다. 적절한 방법은 특정 요구 사항에 따라 다릅니다. 404 상태 코드에서 리디렉션 response = await call_next(request) if response.sta...프로그램 작성 2025-04-28에 게시되었습니다 -
 HTML 서식 태그HTML 서식 요소 **HTML Formatting is a process of formatting text for better look and feel. HTML provides us ability to format text without...프로그램 작성 2025-04-28에 게시되었습니다
HTML 서식 태그HTML 서식 요소 **HTML Formatting is a process of formatting text for better look and feel. HTML provides us ability to format text without...프로그램 작성 2025-04-28에 게시되었습니다 -
 PYTZ가 처음에 예상치 못한 시간대 오프셋을 표시하는 이유는 무엇입니까?import pytz pytz.timezone ( 'Asia/Hong_kong') std> discrepancy source 역사 전반에 걸쳐 변동합니다. PYTZ가 제공하는 기본 시간대 이름 및 오프...프로그램 작성 2025-04-28에 게시되었습니다
PYTZ가 처음에 예상치 못한 시간대 오프셋을 표시하는 이유는 무엇입니까?import pytz pytz.timezone ( 'Asia/Hong_kong') std> discrepancy source 역사 전반에 걸쳐 변동합니다. PYTZ가 제공하는 기본 시간대 이름 및 오프...프로그램 작성 2025-04-28에 게시되었습니다 -
 Firefox Back 버튼을 사용할 때 JavaScript 실행이 중단되는 이유는 무엇입니까?원인 및 솔루션 : 이 동작은 브라우저 캐싱 자바 스크립트 리소스에 의해 발생합니다. 이 문제를 해결하고 후속 페이지 방문에서 스크립트가 실행되도록하기 위해 Firefox 사용자는 Window.onload 이벤트에서 호출되도록 빈 기능을 설정해야합니다. ...프로그램 작성 2025-04-28에 게시되었습니다
Firefox Back 버튼을 사용할 때 JavaScript 실행이 중단되는 이유는 무엇입니까?원인 및 솔루션 : 이 동작은 브라우저 캐싱 자바 스크립트 리소스에 의해 발생합니다. 이 문제를 해결하고 후속 페이지 방문에서 스크립트가 실행되도록하기 위해 Firefox 사용자는 Window.onload 이벤트에서 호출되도록 빈 기능을 설정해야합니다. ...프로그램 작성 2025-04-28에 게시되었습니다 -
 전체 HTML 문서에서 특정 요소 유형의 첫 번째 인스턴스를 어떻게 스타일링하려면 어떻게해야합니까?javascript 솔루션 < /h2> : 최초의 유형 문서 전체를 달성합니다 유형의 첫 번째 요소와 일치하는 JavaScript 솔루션이 필요합니다. 문서에서 첫 번째 일치 요소를 선택하고 사용자 정의를 적용 할 수 있습니다. 그런 ...프로그램 작성 2025-04-28에 게시되었습니다
전체 HTML 문서에서 특정 요소 유형의 첫 번째 인스턴스를 어떻게 스타일링하려면 어떻게해야합니까?javascript 솔루션 < /h2> : 최초의 유형 문서 전체를 달성합니다 유형의 첫 번째 요소와 일치하는 JavaScript 솔루션이 필요합니다. 문서에서 첫 번째 일치 요소를 선택하고 사용자 정의를 적용 할 수 있습니다. 그런 ...프로그램 작성 2025-04-28에 게시되었습니다 -
 크롬에서 상자 텍스트를 선택하는 방법은 무엇입니까?초기 시도 한 가지 일반적인 접근 방식은 다음과 같습니다. 주) & lt;/옵션 & gt; & lt; 옵션> select .lt {text-align : center; } <option value=""&a...프로그램 작성 2025-04-28에 게시되었습니다
크롬에서 상자 텍스트를 선택하는 방법은 무엇입니까?초기 시도 한 가지 일반적인 접근 방식은 다음과 같습니다. 주) & lt;/옵션 & gt; & lt; 옵션> select .lt {text-align : center; } <option value=""&a...프로그램 작성 2025-04-28에 게시되었습니다 -
 순수한 CS로 여러 끈적 끈적한 요소를 서로 쌓을 수 있습니까?순수한 CSS에서 서로 위에 여러 개의 끈적 끈적 요소가 쌓일 수 있습니까? 원하는 동작을 볼 수 있습니다. 여기 : https://webthemez.com/demo/sticky-multi-header-scroll/index.html Java...프로그램 작성 2025-04-28에 게시되었습니다
순수한 CS로 여러 끈적 끈적한 요소를 서로 쌓을 수 있습니까?순수한 CSS에서 서로 위에 여러 개의 끈적 끈적 요소가 쌓일 수 있습니까? 원하는 동작을 볼 수 있습니다. 여기 : https://webthemez.com/demo/sticky-multi-header-scroll/index.html Java...프로그램 작성 2025-04-28에 게시되었습니다 -
 \ "일반 오류 : 2006 MySQL Server가 사라졌습니다 \"데이터를 삽입 할 때?를 해결하는 방법 "일반 오류 : 2006 MySQL Server가 사라졌습니다. 이 오류는 일반적으로 MySQL 구성의 두 변수 중 하나로 인해 서버에 대한 연결이 손실 될 때 발생합니다. 솔루션 : 이 오류를 해결하기위한 키는 Wait_Ti...프로그램 작성 2025-04-28에 게시되었습니다
\ "일반 오류 : 2006 MySQL Server가 사라졌습니다 \"데이터를 삽입 할 때?를 해결하는 방법 "일반 오류 : 2006 MySQL Server가 사라졌습니다. 이 오류는 일반적으로 MySQL 구성의 두 변수 중 하나로 인해 서버에 대한 연결이 손실 될 때 발생합니다. 솔루션 : 이 오류를 해결하기위한 키는 Wait_Ti...프로그램 작성 2025-04-28에 게시되었습니다 -
 PHP 배열 키-값 이상 : 07 및 08의 호기심 사례 이해이 문제는 PHP의 주요 제로 해석에서 비롯됩니다. 숫자가 0 (예 : 07 또는 08)으로 접두사를 넣으면 PHP는 소수점 값이 아닌 옥탈 값 (기본 8)으로 해석합니다. 설명 : echo 07; // 인쇄 7 (10 월 07 = 10 진수 7) ...프로그램 작성 2025-04-28에 게시되었습니다
PHP 배열 키-값 이상 : 07 및 08의 호기심 사례 이해이 문제는 PHP의 주요 제로 해석에서 비롯됩니다. 숫자가 0 (예 : 07 또는 08)으로 접두사를 넣으면 PHP는 소수점 값이 아닌 옥탈 값 (기본 8)으로 해석합니다. 설명 : echo 07; // 인쇄 7 (10 월 07 = 10 진수 7) ...프로그램 작성 2025-04-28에 게시되었습니다 -
 MySQL 오류 #1089 : 잘못된 접두사 키를 얻는 이유는 무엇입니까?오류 설명 [#1089- 잘못된 접두사 키 "는 테이블에서 열에 프리픽스 키를 만들려고 시도 할 때 나타날 수 있습니다. 접두사 키는 특정 접두사 길이의 문자열 열 길이를 색인화하도록 설계되었으며, 접두사를 더 빠르게 검색 할 수 있습니...프로그램 작성 2025-04-28에 게시되었습니다
MySQL 오류 #1089 : 잘못된 접두사 키를 얻는 이유는 무엇입니까?오류 설명 [#1089- 잘못된 접두사 키 "는 테이블에서 열에 프리픽스 키를 만들려고 시도 할 때 나타날 수 있습니다. 접두사 키는 특정 접두사 길이의 문자열 열 길이를 색인화하도록 설계되었으며, 접두사를 더 빠르게 검색 할 수 있습니...프로그램 작성 2025-04-28에 게시되었습니다
중국어 공부
- 1 "걷다"를 중국어로 어떻게 말하나요? 走路 중국어 발음, 走路 중국어 학습
- 2 "비행기를 타다"를 중국어로 어떻게 말하나요? 坐飞机 중국어 발음, 坐飞机 중국어 학습
- 3 "기차를 타다"를 중국어로 어떻게 말하나요? 坐火车 중국어 발음, 坐火车 중국어 학습
- 4 "버스를 타다"를 중국어로 어떻게 말하나요? 坐车 중국어 발음, 坐车 중국어 학습
- 5 운전을 중국어로 어떻게 말하나요? 开车 중국어 발음, 开车 중국어 학습
- 6 수영을 중국어로 뭐라고 하나요? 游泳 중국어 발음, 游泳 중국어 학습
- 7 자전거를 타다 중국어로 뭐라고 하나요? 骑自行车 중국어 발음, 骑自行车 중국어 학습
- 8 중국어로 안녕하세요를 어떻게 말해요? 你好중국어 발음, 你好중국어 학습
- 9 감사합니다를 중국어로 어떻게 말하나요? 谢谢중국어 발음, 谢谢중국어 학습
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























