Tailwind에 사용자 정의 글꼴을 추가하는 방법 - 웹 및 로컬로 다운로드한 글꼴의 경우
웹 애플리케이션을 만들 때 선호하는 글꼴을 포함하는 것은 금상첨화와 같습니다. 글꼴은 텍스트를 향상시키고, 웹 사이트를 더욱 매력적으로 만들고, 더 나은 사용자 경험을 제공합니다. 디자이너와 개발자는 일부 글꼴을 좋아하거나 싫어하며 기본 글꼴을 사용하면 창의성이 제한될 수 있습니다. 사용자 정의 글꼴을 추가하면 개발자가 애플리케이션에 외부 글꼴을 자유롭게 추가할 수 있습니다.
전제 조건
이 튜토리얼에서는 Tailwind CSS에 대한 기본 지식을 갖추는 것이 좋습니다.
독자는 Tailwind CSS와 Tailwind를 애플리케이션에 통합하는 방법을 잘 알고 있다고 가정합니다. Tailwind를 처음 사용하는 경우 공식 문서에서 설치 방법에 대한 지침을 확인할 수 있습니다.
사용자 정의 글꼴이란 무엇입니까?
사용자 정의 글꼴은 기본적으로 사용할 수 없는 글꼴입니다. 사용자 정의 글꼴은 시스템에 존재하지 않으며 필요할 때 즉시 사용할 수 없습니다. 여기에는 구매한 글꼴, 온라인에 접속한 글꼴, 직접 만든 글꼴 또는 회사에서 사용하는 특수 브랜드 글꼴이 포함됩니다. 맞춤 글꼴의 인기 있는 예는 Google 글꼴입니다.
프로젝트에 사용자 정의 글꼴 추가
프로젝트에 Tailwind를 설치하면 tailwind.config라는 파일이 추가됩니다. tailwind.config 파일에는 사용자 정의 글꼴, 색상, 그리드 레이아웃 템플릿, 글꼴 크기 등을 추가하는 곳이 있습니다. 사용자 정의 글꼴을 추가하려면 확장 개체 사이에 사용자 정의 속성을 배치하세요. tailwind.config 파일이 어떻게 보이는지 아래에서 확인하세요.
/* tailwind.config file */
/** @type {import('tailwindcss').Config} */
module.exports = {
content: ["./src/**/*.{html,js}"],
theme: {
extend: { },
},
},
plugins: [],
};
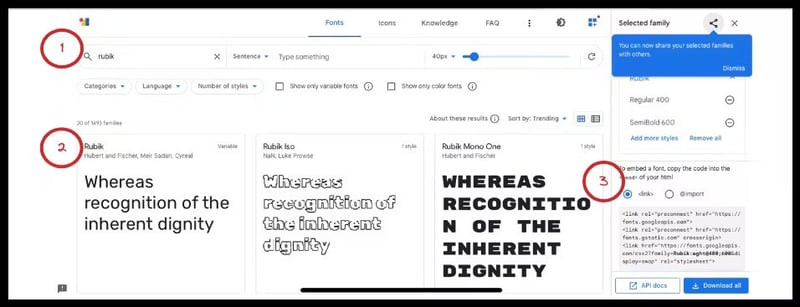
맞춤 글꼴을 추가하려면 Google 글꼴을 사용하겠습니다. Google 글꼴 웹사이트로 이동하여 스타일 선택을 클릭한 다음 원하는 글꼴을 선택하세요. 이 튜토리얼에서는 Rubik's 글꼴을 사용하겠습니다. 아래의 google-font 웹사이트에 대한 그림 표현을 참조하세요. 원 안의 숫자는 가이드로 사용됩니다:

Google 링크를 HTML 파일에 첨부하려면 다음 단계를 따르세요.
Google에서 링크를 복사하세요.
index.html 파일로 이동합니다.
head 태그를 찾아 내부에 Google Fonts의 링크를 붙여넣으세요.
React App
사용자 정의 글꼴 사용
index.html 파일에 Rubik 글꼴을 붙여넣으면 프로젝트에서 Rubik 글꼴을 사용할 수 있지만 아직 사용할 수 없습니다.
사용 방법:
tailwind.config 파일로 이동합니다.
확장 개체 내부에 FontFamily를 추가합니다.
글꼴 모음 내에서 글꼴에 이름을 지정하겠습니다. 이 경우 이름은 rub입니다. 이름은 무엇이든 가질 수 있습니다. 브래킷을 열고 글꼴 이름("Rubik")과 백업 글꼴을 추가합니다.
/* tailwind.config file */
/** @type {import('tailwindcss').Config} */
module.exports = {
content: ["./src/**/*.{html,js}"],
theme: {
extend: {
fontFamily: {
'rub': ["Rubik", "sans-serif"],
},
},
},
plugins: [],
};
Tailwind는 Rubik 글꼴을 인식하지만 사용하지는 않았습니다. 글꼴을 사용하려는 파일이나 구성 요소로 이동하여 Rubik 글꼴을 class=''/className='' 속성에 추가하세요. 프로젝트에 사용자 정의 글꼴을 적용하려면 Rubik이 아닌 rub를 사용하십시오. 아래 예를 참조하세요.
// the file/component
import React from 'react'
function CustomFonts() {
return (
Default Font
Hello My name is Emeka and I enjoy creating things that
live on the internet. I also write technical articles.
Custom Font(Rubik Font)
Hello My name is Emeka and I enjoy
creating things that live on the internet. I also write
technical articles.
)
}
export default CustomFonts
로컬로 다운로드한 글꼴 사용
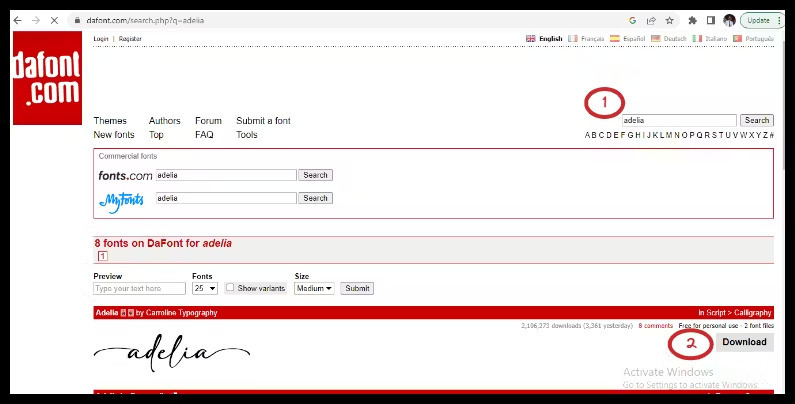
로컬로 다운로드한 글꼴을 사용하려면 임의의 웹사이트를 선택하겠습니다. 원하는 웹사이트를 사용해 볼 수 있습니다. 다폰트 웹사이트에 접속하여 검색창에서 글꼴을 검색한 후 로컬 컴퓨터에 다운로드하세요. 아래의 dafont 웹사이트 그림을 참조하세요. 원 안에 숫자가 표시되어 있습니다.

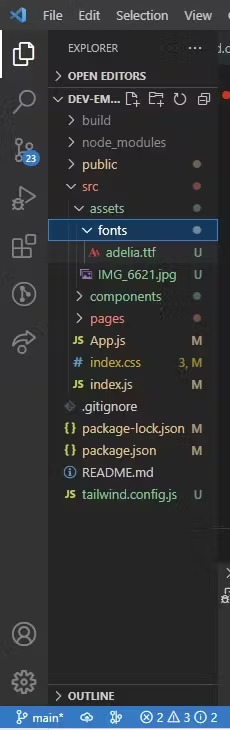
zip 파일을 추출하고(저는 WinRAR을 사용하여 추출합니다) 추출된 파일을 복사하여 프로젝트의 폴더에 붙여넣습니다. 아래 예를 참조하세요.

다음 단계는 /index.css 파일로 이동하고 @font-face를 삽입하여 사용자 정의 글꼴을 프로젝트로 가져오는 것입니다. 글꼴 계열에는 ADELIA를 사용하고 글꼴을 사용할 수 있는 위치를 지정하려면 src:를 사용하겠습니다.
@tailwind base;
@tailwind components;
@tailwind utilities;
@font-face {
font-family: 'ADELIA';
src: url('./fonts/ADELIA.ttf');
}
Rubik 글꼴을 통합하려면 tailwind.config 파일로 이동하여 다음 단계를 수행하세요.
사용자 정의 유틸리티 클래스 이름을 추가합니다.
괄호 열기
'ADELIA'와 '필기체'를 백업 글꼴로 삽입합니다.
예는 다음과 같습니다.
/* tailwind.config file */
/** @type {import('tailwindcss').Config} */
module.exports = {
content: ["./src/**/*.{html,js}"],
theme: {
extend: {
fontFamily: {
'rub': ["Rubik", "sans-serif"],
'adelia': ['ADELIA', 'cursive']
},
},
},
plugins: [],
};
이제 프로젝트에서 글꼴을 사용할 수 있습니다.
// the file/component
import React from 'react'
function CustomFonts() {
return (
Default font
Hello My name is Emeka and I enjoy creating things that
live on the internet. I also write technical articles.
Custom Font(Rubik Font)
Hello My name is Emeka and I enjoy
creating things that live on the internet. I also write
technical articles.
)
}
export default CustomFonts
결론
모든 구성 요소나 파일에서 사용자 정의 글꼴을 사용할 수 있습니다. 특정 파일이나 구성 요소에는 제한이 없습니다. 프로젝트 전반에 걸쳐 여러 구성 요소나 파일에서 사용할 수 있습니다. 또한 구성 파일에 두 개 이상의 사용자 정의 글꼴을 추가할 수 있습니다. 이 기사가 도움이 되었기를 바랍니다. 다른 사람들이 배울 수 있도록 좋아요를 누르고, 댓글을 달고, 공유하세요. 그라시아스.
-
 데이터를 삽입할 때 \"일반 오류: 2006 MySQL 서버가 사라졌습니다\"를 수정하는 방법은 무엇입니까?레코드를 삽입하는 동안 "일반 오류: 2006 MySQL 서버가 사라졌습니다"를 해결하는 방법소개:MySQL 데이터베이스에 데이터를 삽입하면 "일반 오류: 2006 MySQL 서버가 사라졌습니다."라는 오류가 발생할 수 있습니다. 이...프로그램 작성 2024년 12월 26일에 게시됨
데이터를 삽입할 때 \"일반 오류: 2006 MySQL 서버가 사라졌습니다\"를 수정하는 방법은 무엇입니까?레코드를 삽입하는 동안 "일반 오류: 2006 MySQL 서버가 사라졌습니다"를 해결하는 방법소개:MySQL 데이터베이스에 데이터를 삽입하면 "일반 오류: 2006 MySQL 서버가 사라졌습니다."라는 오류가 발생할 수 있습니다. 이...프로그램 작성 2024년 12월 26일에 게시됨 -
 실시간 통신을 위해 Go에서 WebSocket 사용채팅 애플리케이션, 실시간 알림, 협업 도구 등 실시간 업데이트가 필요한 앱을 구축하려면 기존 HTTP보다 더 빠르고 대화형인 통신 방법이 필요합니다. 이것이 바로 WebSockets가 필요한 곳입니다! 오늘은 Go에서 WebSocket을 사용하여 애플리케이션에 실시간...프로그램 작성 2024년 12월 26일에 게시됨
실시간 통신을 위해 Go에서 WebSocket 사용채팅 애플리케이션, 실시간 알림, 협업 도구 등 실시간 업데이트가 필요한 앱을 구축하려면 기존 HTTP보다 더 빠르고 대화형인 통신 방법이 필요합니다. 이것이 바로 WebSockets가 필요한 곳입니다! 오늘은 Go에서 WebSocket을 사용하여 애플리케이션에 실시간...프로그램 작성 2024년 12월 26일에 게시됨 -
 `if` 문 너머: 명시적 `bool` 변환이 있는 유형을 형변환 없이 사용할 수 있는 다른 곳은 어디입니까?형변환 없이 허용되는 bool로의 상황별 변환귀하의 클래스는 bool로의 명시적 변환을 정의하여 해당 인스턴스 't'를 조건문에서 직접 사용할 수 있도록 합니다. 그러나 이 명시적인 변환은 다음과 같은 질문을 제기합니다. 캐스트 없이 't'...프로그램 작성 2024년 12월 26일에 게시됨
`if` 문 너머: 명시적 `bool` 변환이 있는 유형을 형변환 없이 사용할 수 있는 다른 곳은 어디입니까?형변환 없이 허용되는 bool로의 상황별 변환귀하의 클래스는 bool로의 명시적 변환을 정의하여 해당 인스턴스 't'를 조건문에서 직접 사용할 수 있도록 합니다. 그러나 이 명시적인 변환은 다음과 같은 질문을 제기합니다. 캐스트 없이 't'...프로그램 작성 2024년 12월 26일에 게시됨 -
 MySQL을 사용하여 오늘 생일을 가진 사용자를 어떻게 찾을 수 있습니까?MySQL을 사용하여 오늘 생일을 가진 사용자를 식별하는 방법MySQL을 사용하여 오늘이 사용자의 생일인지 확인하려면 생일이 일치하는 모든 행을 찾는 것이 포함됩니다. 오늘 날짜. 이는 UNIX 타임스탬프로 저장된 생일을 오늘 날짜와 비교하는 간단한 MySQL 쿼리를 ...프로그램 작성 2024년 12월 26일에 게시됨
MySQL을 사용하여 오늘 생일을 가진 사용자를 어떻게 찾을 수 있습니까?MySQL을 사용하여 오늘 생일을 가진 사용자를 식별하는 방법MySQL을 사용하여 오늘이 사용자의 생일인지 확인하려면 생일이 일치하는 모든 행을 찾는 것이 포함됩니다. 오늘 날짜. 이는 UNIX 타임스탬프로 저장된 생일을 오늘 날짜와 비교하는 간단한 MySQL 쿼리를 ...프로그램 작성 2024년 12월 26일에 게시됨 -
 macOS의 Django에서 \"부적절하게 구성됨: MySQLdb 모듈 로드 오류\"를 수정하는 방법은 무엇입니까?MySQL이 잘못 구성됨: 상대 경로 문제Django에서 python prepare.py runserver를 실행할 때 다음 오류가 발생할 수 있습니다:ImproperlyConfigured: Error loading MySQLdb module: dlopen(/Libra...프로그램 작성 2024년 12월 26일에 게시됨
macOS의 Django에서 \"부적절하게 구성됨: MySQLdb 모듈 로드 오류\"를 수정하는 방법은 무엇입니까?MySQL이 잘못 구성됨: 상대 경로 문제Django에서 python prepare.py runserver를 실행할 때 다음 오류가 발생할 수 있습니다:ImproperlyConfigured: Error loading MySQLdb module: dlopen(/Libra...프로그램 작성 2024년 12월 26일에 게시됨 -
 고유 ID를 유지하고 중복 이름을 처리하면서 PHP에서 두 개의 연관 배열을 어떻게 결합합니까?PHP에서 연관 배열 결합PHP에서는 두 개의 연관 배열을 단일 배열로 결합하는 것이 일반적인 작업입니다. 다음 요청을 고려하십시오.문제 설명:제공된 코드는 두 개의 연관 배열 $array1 및 $array2를 정의합니다. 목표는 두 배열의 모든 키-값 쌍을 통합하는 ...프로그램 작성 2024년 12월 26일에 게시됨
고유 ID를 유지하고 중복 이름을 처리하면서 PHP에서 두 개의 연관 배열을 어떻게 결합합니까?PHP에서 연관 배열 결합PHP에서는 두 개의 연관 배열을 단일 배열로 결합하는 것이 일반적인 작업입니다. 다음 요청을 고려하십시오.문제 설명:제공된 코드는 두 개의 연관 배열 $array1 및 $array2를 정의합니다. 목표는 두 배열의 모든 키-값 쌍을 통합하는 ...프로그램 작성 2024년 12월 26일에 게시됨 -
 Bootstrap 4 Beta의 열 오프셋은 어떻게 되었나요?Bootstrap 4 베타: 열 오프셋 제거 및 복원Bootstrap 4는 베타 1 릴리스에서 열 오프셋 방식에 중요한 변경 사항을 도입했습니다. 열이 오프셋되었습니다. 그러나 후속 베타 2 릴리스에서는 이러한 변경 사항이 취소되었습니다.offset-md-*에서 ml-...프로그램 작성 2024년 12월 26일에 게시됨
Bootstrap 4 Beta의 열 오프셋은 어떻게 되었나요?Bootstrap 4 베타: 열 오프셋 제거 및 복원Bootstrap 4는 베타 1 릴리스에서 열 오프셋 방식에 중요한 변경 사항을 도입했습니다. 열이 오프셋되었습니다. 그러나 후속 베타 2 릴리스에서는 이러한 변경 사항이 취소되었습니다.offset-md-*에서 ml-...프로그램 작성 2024년 12월 26일에 게시됨 -
 PHP에서 모든 유형의 스마트 따옴표를 변환하는 방법은 무엇입니까?PHP에서 모든 유형의 스마트 따옴표 변환스마트 따옴표는 일반 곧은 따옴표(' 및 ") 대신 사용되는 인쇄 표시입니다. 보다 세련되고 그러나 소프트웨어 응용 프로그램이 서로 다른 유형의 둥근 인용문을 변환하는 데 어려움을 겪어 불일치가 발생하는 경우가 ...프로그램 작성 2024년 12월 26일에 게시됨
PHP에서 모든 유형의 스마트 따옴표를 변환하는 방법은 무엇입니까?PHP에서 모든 유형의 스마트 따옴표 변환스마트 따옴표는 일반 곧은 따옴표(' 및 ") 대신 사용되는 인쇄 표시입니다. 보다 세련되고 그러나 소프트웨어 응용 프로그램이 서로 다른 유형의 둥근 인용문을 변환하는 데 어려움을 겪어 불일치가 발생하는 경우가 ...프로그램 작성 2024년 12월 26일에 게시됨 -
 JavaScript 배열을 반복하는 다른 방법은 무엇입니까?JavaScript를 사용하여 배열 반복배열 요소를 반복하는 것은 JavaScript에서 일반적인 작업입니다. 여러 가지 접근 방식이 있으며 각 접근 방식에는 고유한 장점과 한계가 있습니다. 다음 옵션을 살펴보겠습니다.배열1. for-of 루프(ES2015 )이 루프는...프로그램 작성 2024년 12월 26일에 게시됨
JavaScript 배열을 반복하는 다른 방법은 무엇입니까?JavaScript를 사용하여 배열 반복배열 요소를 반복하는 것은 JavaScript에서 일반적인 작업입니다. 여러 가지 접근 방식이 있으며 각 접근 방식에는 고유한 장점과 한계가 있습니다. 다음 옵션을 살펴보겠습니다.배열1. for-of 루프(ES2015 )이 루프는...프로그램 작성 2024년 12월 26일에 게시됨 -
 Python에서 Selenium WebDriver 실행을 효율적으로 일시 중지하는 방법은 무엇입니까?Selenium WebDriver의 대기 및 조건문질문: Python에서 밀리초 동안 Selenium WebDriver 실행을 일시 중지하려면 어떻게 해야 합니까?답변: time.sleep() 함수는 지정된 초 동안 실행을 일시 중지하는 데 사용할 수 있지만 일반적으로...프로그램 작성 2024년 12월 26일에 게시됨
Python에서 Selenium WebDriver 실행을 효율적으로 일시 중지하는 방법은 무엇입니까?Selenium WebDriver의 대기 및 조건문질문: Python에서 밀리초 동안 Selenium WebDriver 실행을 일시 중지하려면 어떻게 해야 합니까?답변: time.sleep() 함수는 지정된 초 동안 실행을 일시 중지하는 데 사용할 수 있지만 일반적으로...프로그램 작성 2024년 12월 26일에 게시됨 -
 C++ 할당 연산자는 가상이어야 합니까?C의 가상 할당 연산자와 필수 사항 할당 연산자는 C에서 가상으로 정의될 수 있지만 필수 요구 사항은 아닙니다. 그러나 이 가상 선언은 가상의 필요성과 다른 연산자도 가상으로 만들 수 있는지에 대한 의문을 제기합니다.가상 할당 연산자의 사례할당 연산자 본질적으로 가상이...프로그램 작성 2024년 12월 26일에 게시됨
C++ 할당 연산자는 가상이어야 합니까?C의 가상 할당 연산자와 필수 사항 할당 연산자는 C에서 가상으로 정의될 수 있지만 필수 요구 사항은 아닙니다. 그러나 이 가상 선언은 가상의 필요성과 다른 연산자도 가상으로 만들 수 있는지에 대한 의문을 제기합니다.가상 할당 연산자의 사례할당 연산자 본질적으로 가상이...프로그램 작성 2024년 12월 26일에 게시됨 -
 JavaScript의 Let과 Var: 범위와 사용법의 차이점은 무엇입니까?JavaScript의 Let 대 Var: 범위 및 임시 데드존 이해하기ECMAScript 6에 도입된 let 문은 개발자들 사이에 혼란을 불러일으켰습니다. , 특히 기존 var 키워드와 어떻게 다른지 살펴보겠습니다. 이 기사에서는 범위 지정 규칙과 최상의 사용 사례를 ...프로그램 작성 2024년 12월 26일에 게시됨
JavaScript의 Let과 Var: 범위와 사용법의 차이점은 무엇입니까?JavaScript의 Let 대 Var: 범위 및 임시 데드존 이해하기ECMAScript 6에 도입된 let 문은 개발자들 사이에 혼란을 불러일으켰습니다. , 특히 기존 var 키워드와 어떻게 다른지 살펴보겠습니다. 이 기사에서는 범위 지정 규칙과 최상의 사용 사례를 ...프로그램 작성 2024년 12월 26일에 게시됨 -
 JavaScript를 사용하여 큰따옴표 안의 쉼표를 무시하고 문자열을 쉼표로 분할하는 방법은 무엇입니까?JavaScript를 사용하여 큰따옴표 안의 쉼표를 무시하고 쉼표로 문자열 분할double을 유지하면서 문자열을 쉼표로 분할하는 문제를 해결하려면 -따옴표가 있는 세그먼트를 사용하면 JavaScript에서 정규식을 활용할 수 있습니다. 방법은 다음과 같습니다.var s...프로그램 작성 2024년 12월 26일에 게시됨
JavaScript를 사용하여 큰따옴표 안의 쉼표를 무시하고 문자열을 쉼표로 분할하는 방법은 무엇입니까?JavaScript를 사용하여 큰따옴표 안의 쉼표를 무시하고 쉼표로 문자열 분할double을 유지하면서 문자열을 쉼표로 분할하는 문제를 해결하려면 -따옴표가 있는 세그먼트를 사용하면 JavaScript에서 정규식을 활용할 수 있습니다. 방법은 다음과 같습니다.var s...프로그램 작성 2024년 12월 26일에 게시됨 -
 느낌표(!)는 JavaScript 함수 표현식에서 어떤 역할을 합니까?함수 표현식에서 느낌표의 목적 공개JavaScript에서 코드를 실행할 때 느낌표(!)가 앞에 나타납니다. 함수는 몇 가지 질문을 제기할 수 있습니다. 구문에서의 기능과 역할을 자세히 살펴보겠습니다.JavaScript의 구문은 "function foo() {}...프로그램 작성 2024년 12월 26일에 게시됨
느낌표(!)는 JavaScript 함수 표현식에서 어떤 역할을 합니까?함수 표현식에서 느낌표의 목적 공개JavaScript에서 코드를 실행할 때 느낌표(!)가 앞에 나타납니다. 함수는 몇 가지 질문을 제기할 수 있습니다. 구문에서의 기능과 역할을 자세히 살펴보겠습니다.JavaScript의 구문은 "function foo() {}...프로그램 작성 2024년 12월 26일에 게시됨 -
 Go에서 프로그래밍 방식으로 파일 그룹 ID(GID)에 액세스하는 방법은 무엇입니까?Go에서 파일 그룹 ID(GID)에 액세스Go에서 os.Stat() 함수는 시스템을 포함한 파일 정보를 검색합니다. -특정 속성. 이 정보는 syscall.Sys 인터페이스에 저장됩니다. 인터페이스를 직접 인쇄하면 GID가 표시되지만 프로그래밍 방식으로 액세스하면 문제...프로그램 작성 2024년 12월 26일에 게시됨
Go에서 프로그래밍 방식으로 파일 그룹 ID(GID)에 액세스하는 방법은 무엇입니까?Go에서 파일 그룹 ID(GID)에 액세스Go에서 os.Stat() 함수는 시스템을 포함한 파일 정보를 검색합니다. -특정 속성. 이 정보는 syscall.Sys 인터페이스에 저장됩니다. 인터페이스를 직접 인쇄하면 GID가 표시되지만 프로그래밍 방식으로 액세스하면 문제...프로그램 작성 2024년 12월 26일에 게시됨
중국어 공부
- 1 "걷다"를 중국어로 어떻게 말하나요? 走路 중국어 발음, 走路 중국어 학습
- 2 "비행기를 타다"를 중국어로 어떻게 말하나요? 坐飞机 중국어 발음, 坐飞机 중국어 학습
- 3 "기차를 타다"를 중국어로 어떻게 말하나요? 坐火车 중국어 발음, 坐火车 중국어 학습
- 4 "버스를 타다"를 중국어로 어떻게 말하나요? 坐车 중국어 발음, 坐车 중국어 학습
- 5 운전을 중국어로 어떻게 말하나요? 开车 중국어 발음, 开车 중국어 학습
- 6 수영을 중국어로 뭐라고 하나요? 游泳 중국어 발음, 游泳 중국어 학습
- 7 자전거를 타다 중국어로 뭐라고 하나요? 骑自行车 중국어 발음, 骑自行车 중국어 학습
- 8 중국어로 안녕하세요를 어떻게 말해요? 你好중국어 발음, 你好중국어 학습
- 9 감사합니다를 중국어로 어떻게 말하나요? 谢谢중국어 발음, 谢谢중국어 학습
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























