Angular 18용 Linter 및 IDE 설정
2024-11-09에 게시됨
애플리케이션에 eslint, prettier, env를 추가하세요.
기본적으로 Angular가 이 모든 것을 자체적으로 생성하지 않는다는 점은 아쉽습니다. 회로도를 변경하면 수천 개의 Angular 프로젝트의 품질이 향상될 수 있습니다.
eslint 9 설정
eslint 연결:
yarn ng add @angular-eslint/schematics
package.json에 세 개의 패키지가 추가되었습니다:
{
"devDependencies": {
…,
"angular-eslint": "18.0.1",
"eslint": "^9.3.0",
"typescript-eslint": "8.0.0-alpha.20"
}
}
Angular.json의 대상에:
{
"projects": {
"buy-and-fly": {
"architect": {
…,
"lint": {
"builder": "@angular-eslint/builder:lint",
"options": {
"lintFilePatterns": [
"src/**/*.ts",
"src/**/*.html"
]
}
}
}
}
},
"cli": {
"schematicCollections": [
"@angular-eslint/schematics"
]
}
}
eslint.config.js 파일도 생성되었습니다:
// @ts-check
const eslint = require("@eslint/js");
const tseslint = require("typescript-eslint");
const angular = require("angular-eslint");
module.exports = tseslint.config(
{
files: ["**/*.ts"],
extends: [
eslint.configs.recommended,
...tseslint.configs.recommended,
...tseslint.configs.stylistic,
...angular.configs.tsRecommended,
],
processor: angular.processInlineTemplates,
rules: {
"@angular-eslint/directive-selector": [
"error",
{
type: "attribute",
prefix: "app",
style: "camelCase",
},
],
"@angular-eslint/component-selector": [
"error",
{
type: "element",
prefix: "app",
style: "kebab-case",
},
],
},
},
{
files: ["**/*.html"],
extends: [
...angular.configs.templateRecommended,
...angular.configs.templateAccessibility,
],
rules: {},
}
);
기본 린터도 좋지만 더 좋게 만들 수 있습니다!
플러그인 추가:
yarn add -D eslint-plugin-simple-import-sort
몇 가지 규칙을 포함해 보겠습니다.
// @ts-check
const eslint = require('@eslint/js');
const tseslint = require('typescript-eslint');
const angular = require('angular-eslint');
const simpleImportSort = require('eslint-plugin-simple-import-sort');
module.exports = tseslint.config(
{
files: ['**/*.ts'],
extends: [
eslint.configs.recommended,
...tseslint.configs.recommended,
...tseslint.configs.stylistic,
...angular.configs.tsRecommended,
{
plugins: {
'simple-import-sort': simpleImportSort,
},
rules: {
'simple-import-sort/imports': [
'error',
{
groups: [['^\\u0000'], ['^@?(?!baf)\\w'], ['^@baf?\\w'], ['^\\w'], ['^[^.]'], ['^\\.']],
},
],
'simple-import-sort/exports': 'error',
},
},
],
processor: angular.processInlineTemplates,
rules: {
'@angular-eslint/directive-selector': [
'error',
{
type: 'attribute',
prefix: 'baf',
style: 'camelCase',
},
],
'@angular-eslint/component-selector': [
'error',
{
type: 'element',
prefix: 'baf',
style: 'kebab-case',
},
],
'@typescript-eslint/naming-convention': [
'error',
{
selector: 'default',
format: ['camelCase'],
leadingUnderscore: 'allow',
trailingUnderscore: 'allow',
filter: {
regex: '^(ts-jest|\\^.*)$',
match: false,
},
},
{
selector: 'default',
format: ['camelCase'],
leadingUnderscore: 'allow',
trailingUnderscore: 'allow',
},
{
selector: 'variable',
format: ['camelCase', 'UPPER_CASE'],
leadingUnderscore: 'allow',
trailingUnderscore: 'allow',
},
{
selector: 'typeLike',
format: ['PascalCase'],
},
{
selector: 'enumMember',
format: ['PascalCase'],
},
{
selector: 'property',
format: null,
filter: {
regex: '^(host)$',
match: false,
},
},
],
complexity: 'error',
'max-len': [
'error',
{
code: 140,
},
],
'no-new-wrappers': 'error',
'no-throw-literal': 'error',
'@typescript-eslint/consistent-type-definitions': 'error',
'no-shadow': 'off',
'@typescript-eslint/no-shadow': 'error',
'no-invalid-this': 'off',
'@typescript-eslint/no-invalid-this': ['warn'],
'@angular-eslint/no-host-metadata-property': 'off',
},
},
{
files: ['**/*.html'],
extends: [...angular.configs.templateRecommended, ...angular.configs.templateAccessibility],
rules: {},
},
)
'], ['^\\.']],
},
],
'단순-가져오기-정렬/내보내기': '오류',
},
},
],
프로세서: angle.processInlineTemplates,
규칙: {
'@angular-eslint/지시문 선택기': [
'오류',
{
유형: '속성',
접두사: 'baf',
스타일: 'camelCase',
},
],
'@angular-eslint/구성요소 선택기': [
'오류',
{
유형: '요소',
접두사: 'baf',
스타일: '케밥 케이스',
},
],
'@typescript-eslint/명명 규칙': [
'오류',
{
선택기: '기본값',
형식: ['camelCase'],
LeadingUnderscore: '허용',
trailingUnderscore: '허용',
필터: {
정규식: '^(ts-jest|\\^.*)$',
일치: 거짓,
},
},
{
선택기: '기본값',
형식: ['camelCase'],
LeadingUnderscore: '허용',
trailingUnderscore: '허용',
},
{
선택기: '변수',
형식: ['camelCase', 'UPPER_CASE'],
LeadingUnderscore: '허용',
trailingUnderscore: '허용',
},
{
선택기: 'typeLike',
형식: ['PascalCase'],
},
{
선택기: 'enumMember',
형식: ['PascalCase'],
},
{
선택기: '속성',
형식: null,
필터: {
정규식: '^(호스트)$',
일치: 거짓,
},
},
],
복잡성: '오류',
'최대-길이': [
'오류',
{
코드: 140,
},
],
'no-new-wrappers': '오류',
'no-throw-literal': '오류',
'@typescript-eslint/일관적 유형 정의': '오류',
'그림자 없음': '끄기',
'@typescript-eslint/no-shadow': '오류',
'no-invalid-this': '해제',
'@typescript-eslint/no-invalid-this': ['경고'],
'@angular-eslint/no-host-metadata-property': '꺼짐',
},
},
{
파일: ['**/*.html'],
확장: [...angular.configs.templateRecommended, ...angular.configs.templateAccessibility],
규칙: {},
},
)
angular.json의 애플리케이션 접두사를 app에서 baf로 변경합니다.
eslint-plugin-import 플러그인은 eslint 9에서 지원되지 않습니다.
github에서 열띤 토론이 있습니다 - github.com/import-js/eslint-plugin-import/issues/2948
더 예쁜 설정
더 예쁘게 추가:
yarn add -D prettier실 추가 -D 더 예뻐요
.prettierrc.json에서 규칙을 정의해 보겠습니다.
yarn add -D prettier{ "bracketSpacing": 사실, "인쇄 너비": 140, "세미": 사실, "단일따옴표": 사실, "탭 너비": 2, "useTabs": 거짓 }
.prettierignore에서 형식을 지정하면 안 되는 모든 항목을 제외합니다.
yarn add -D prettier# 더 멋진 형식을 지정하지 않으려면 여기에 파일을 추가하세요. /거리 /적용 범위 /tmp /노드_모듈 /nginx /.vscode /.아이디어 패키지-lock.json 패키지.json 원사.자물쇠 .모난 /junit junit.xml /.nx/캐시
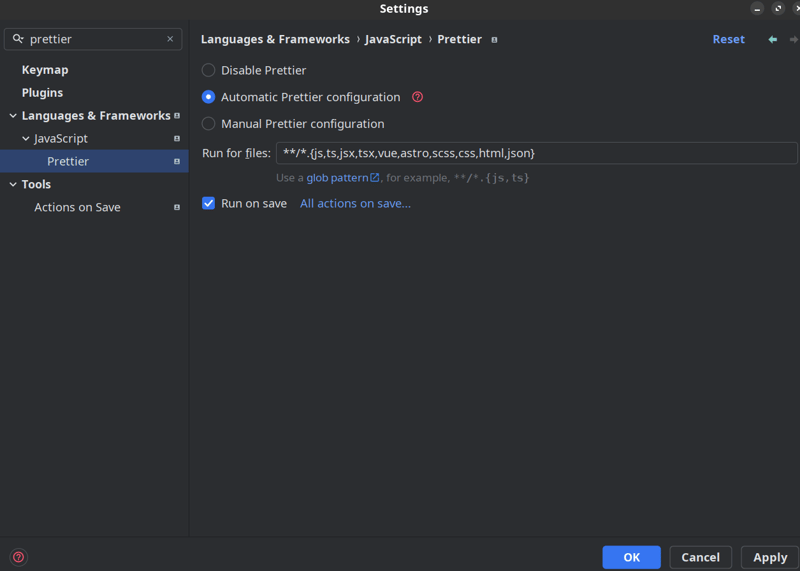
IDE의 더 아름다운 설정 - **/*.{js,ts,jsx,tsx,vue,astro,scss,css,html,json}.

모래밭
모든 소스는 github의 저장소(github.com/Fafnur/buy-and-fly)에 있습니다.
데모는 여기에서 볼 수 있습니다 - buy-and-fly.fafn.ru/
내 그룹: 텔레그램, 미디엄, vk, x.com, 링크드인, 사이트
릴리스 선언문
이 기사는 https://dev.to/fafnur/nastroika-lintierov-i-ide-dlia-angular-18-2130?1에 복제되어 있습니다.1 침해 내용이 있는 경우, [email protected]에 연락하여 삭제하시기 바랍니다.
최신 튜토리얼
더>
-
 다음은 질문 형식을 염두에 두고 몇 가지 제목 옵션입니다. 간단하고 직접적인: * JavaScript를 사용하여 입력 필드 너비를 동적으로 조정하는 방법은 무엇입니까? * 반응형 입력 필드 생성: JavaScript 그래서입력 필드 너비를 입력에 맞게 동적으로 조정콘텐츠 길이에 맞게 입력 필드 너비를 동적으로 조정하면 사용자 경험과 지저분한 레이아웃을 방지합니다. 고정 너비를 설정하면 과도한 공간이 생기거나 텍스트가 잘릴 수 있지만 동적 접근 방식은 시각적으로 매력적이고 기능적인 입력 ...프로그램 작성 2024-11-09에 게시됨
다음은 질문 형식을 염두에 두고 몇 가지 제목 옵션입니다. 간단하고 직접적인: * JavaScript를 사용하여 입력 필드 너비를 동적으로 조정하는 방법은 무엇입니까? * 반응형 입력 필드 생성: JavaScript 그래서입력 필드 너비를 입력에 맞게 동적으로 조정콘텐츠 길이에 맞게 입력 필드 너비를 동적으로 조정하면 사용자 경험과 지저분한 레이아웃을 방지합니다. 고정 너비를 설정하면 과도한 공간이 생기거나 텍스트가 잘릴 수 있지만 동적 접근 방식은 시각적으로 매력적이고 기능적인 입력 ...프로그램 작성 2024-11-09에 게시됨 -
 JavaScript를 사용하여 iFrame에서 상위 창을 어떻게 리디렉션할 수 있나요?iFrame에서 상위 창 리디렉션상위 창에 내장된 iFrame이 있는 경우 상위 창을 리디렉션해야 할 수 있습니다. 창의 위치를 새 URL로 바꿉니다. 이를 달성하기 위해 JavaScript는 간단한 솔루션을 제공합니다.JavaScript를 사용하여 상위 창 리디렉...프로그램 작성 2024-11-09에 게시됨
JavaScript를 사용하여 iFrame에서 상위 창을 어떻게 리디렉션할 수 있나요?iFrame에서 상위 창 리디렉션상위 창에 내장된 iFrame이 있는 경우 상위 창을 리디렉션해야 할 수 있습니다. 창의 위치를 새 URL로 바꿉니다. 이를 달성하기 위해 JavaScript는 간단한 솔루션을 제공합니다.JavaScript를 사용하여 상위 창 리디렉...프로그램 작성 2024-11-09에 게시됨 -
 Curl을 사용하여 웹 브라우저의 GET 요청을 에뮬레이트하는 방법은 무엇입니까?Curl을 사용하여 웹 브라우저의 GET 요청 에뮬레이션curl을 사용하여 웹 페이지를 검색하려고 하면 다음과 같은 오류가 발생할 수 있습니다. 인식되지 않거나 이행되지 않은 요청 헤더. 이는 컬이 기본적으로 웹 브라우저의 GET 요청 헤더를 에뮬레이션하지 않기 때문입...프로그램 작성 2024-11-09에 게시됨
Curl을 사용하여 웹 브라우저의 GET 요청을 에뮬레이트하는 방법은 무엇입니까?Curl을 사용하여 웹 브라우저의 GET 요청 에뮬레이션curl을 사용하여 웹 페이지를 검색하려고 하면 다음과 같은 오류가 발생할 수 있습니다. 인식되지 않거나 이행되지 않은 요청 헤더. 이는 컬이 기본적으로 웹 브라우저의 GET 요청 헤더를 에뮬레이션하지 않기 때문입...프로그램 작성 2024-11-09에 게시됨 -
 &#매개변수에서 정보 추출&# 프로젝트로 Python 역량을 발휘해 보세요.Python 기술을 한 단계 더 발전시킬 준비가 되셨나요? LabEx가 제공하는 매개변수에서 정보 추출 프로젝트만 살펴보세요. 이 매력적인 프로젝트는 주어진 텍스트에서 숫자를 추출하고, 평균을 계산하고, 결과를 소수점 이하 두 자리로 형식화하는 과정을 안내합니다. Py...프로그램 작성 2024-11-09에 게시됨
&#매개변수에서 정보 추출&# 프로젝트로 Python 역량을 발휘해 보세요.Python 기술을 한 단계 더 발전시킬 준비가 되셨나요? LabEx가 제공하는 매개변수에서 정보 추출 프로젝트만 살펴보세요. 이 매력적인 프로젝트는 주어진 텍스트에서 숫자를 추출하고, 평균을 계산하고, 결과를 소수점 이하 두 자리로 형식화하는 과정을 안내합니다. Py...프로그램 작성 2024-11-09에 게시됨 -
 HTML 양식의 기본 제출 버튼 동작은 무엇입니까?HTML 양식의 기본 제출 버튼 결정Enter를 입력하거나 JavaScript에서 HTMLFormElement.submit()을 사용하면 브라우저는 여러 제출 버튼(있는 경우) 중 어느 버튼을 누른 것으로 처리할지 결정해야 합니다. 이 결정은 onclick 이벤트 핸들...프로그램 작성 2024-11-09에 게시됨
HTML 양식의 기본 제출 버튼 동작은 무엇입니까?HTML 양식의 기본 제출 버튼 결정Enter를 입력하거나 JavaScript에서 HTMLFormElement.submit()을 사용하면 브라우저는 여러 제출 버튼(있는 경우) 중 어느 버튼을 누른 것으로 처리할지 결정해야 합니다. 이 결정은 onclick 이벤트 핸들...프로그램 작성 2024-11-09에 게시됨 -
 Python에서 비동기 셸 명령 실행을 달성하는 방법: 모범 사례 탐색Python의 비동기 셸 명령 실행: 대체 접근 방식 탐색Python 스크립트에서 외부 명령을 비동기적으로 실행하는 것은 지속적인 스크립트 실행을 허용하는 귀중한 기술입니다. 외부 명령이 작업을 수행하는 동안. 이 문서에서는 os.system() 및 subprocess...프로그램 작성 2024-11-09에 게시됨
Python에서 비동기 셸 명령 실행을 달성하는 방법: 모범 사례 탐색Python의 비동기 셸 명령 실행: 대체 접근 방식 탐색Python 스크립트에서 외부 명령을 비동기적으로 실행하는 것은 지속적인 스크립트 실행을 허용하는 귀중한 기술입니다. 외부 명령이 작업을 수행하는 동안. 이 문서에서는 os.system() 및 subprocess...프로그램 작성 2024-11-09에 게시됨 -
 상태 테스트 케이스의 ReactDOM.unstable_batchedUpdates.이 글에서는 테스트 케이스 내에서, 특히 React용으로 널리 사용되는 상태 관리 라이브러리인 Zustand에서 ReactDOM.unstable_batchedUpdates를 사용하는 방법을 살펴보겠습니다. 또한 테스트를 세분화하고 일괄 업데이트가 불필요한 재렌더링을 최...프로그램 작성 2024-11-09에 게시됨
상태 테스트 케이스의 ReactDOM.unstable_batchedUpdates.이 글에서는 테스트 케이스 내에서, 특히 React용으로 널리 사용되는 상태 관리 라이브러리인 Zustand에서 ReactDOM.unstable_batchedUpdates를 사용하는 방법을 살펴보겠습니다. 또한 테스트를 세분화하고 일괄 업데이트가 불필요한 재렌더링을 최...프로그램 작성 2024-11-09에 게시됨 -
 jQuery와 CSS를 사용하여 반응형 수평 페이지 슬라이딩 시스템을 만드는 방법은 무엇입니까?반응형 수평 페이지 슬라이딩문제반응형 수평 탐색 시스템을 설계하는 데는 몇 가지 과제가 있습니다.페이지 유지 관리 뷰포트 내 가시성사이의 간격이나 겹침 방지 페이지스크롤바 표시와 함께 높이가 100% 이상으로 확장되는 페이지 허용Internet Explorer 9 이상...프로그램 작성 2024-11-09에 게시됨
jQuery와 CSS를 사용하여 반응형 수평 페이지 슬라이딩 시스템을 만드는 방법은 무엇입니까?반응형 수평 페이지 슬라이딩문제반응형 수평 탐색 시스템을 설계하는 데는 몇 가지 과제가 있습니다.페이지 유지 관리 뷰포트 내 가시성사이의 간격이나 겹침 방지 페이지스크롤바 표시와 함께 높이가 100% 이상으로 확장되는 페이지 허용Internet Explorer 9 이상...프로그램 작성 2024-11-09에 게시됨 -
 컴파일러에서 `static_assert`가 비유형 템플릿 매개변수와 다르게 동작하는 이유는 무엇입니까?컴파일러 간 비유형 템플릿 매개변수를 사용한 static_assert의 일관되지 않은 동작C에서는 static_assert를 사용하여 컴파일 타임에 조건을 확인할 수 있습니다. . 그러나 최근 관찰에 따르면 다양한 컴파일러에서 비유형 템플릿 매개변수와 함께 사용될 때 ...프로그램 작성 2024-11-09에 게시됨
컴파일러에서 `static_assert`가 비유형 템플릿 매개변수와 다르게 동작하는 이유는 무엇입니까?컴파일러 간 비유형 템플릿 매개변수를 사용한 static_assert의 일관되지 않은 동작C에서는 static_assert를 사용하여 컴파일 타임에 조건을 확인할 수 있습니다. . 그러나 최근 관찰에 따르면 다양한 컴파일러에서 비유형 템플릿 매개변수와 함께 사용될 때 ...프로그램 작성 2024-11-09에 게시됨 -
 JavaScript\의 parseInt() 함수에서 Radix를 언제, 어떻게 사용합니까?parseInt에서 Radix의 필요성 이해JavaScript의parseInt() 함수를 사용하면 숫자를 나타내는 문자열을 정수로 변환할 수 있습니다. . 그러나 항상 정수를 기본 10 숫자로 구문 분석하고 싶지 않을 수도 있습니다. 여기서 기수 매개변수가 작동합니다....프로그램 작성 2024-11-09에 게시됨
JavaScript\의 parseInt() 함수에서 Radix를 언제, 어떻게 사용합니까?parseInt에서 Radix의 필요성 이해JavaScript의parseInt() 함수를 사용하면 숫자를 나타내는 문자열을 정수로 변환할 수 있습니다. . 그러나 항상 정수를 기본 10 숫자로 구문 분석하고 싶지 않을 수도 있습니다. 여기서 기수 매개변수가 작동합니다....프로그램 작성 2024-11-09에 게시됨 -
 이것을 시도해 보세요. 대기열 생성자를 오버로드하세요.이 프로젝트는 두 개의 새로운 생성자를 추가하여 Queue 클래스를 개선하는 것을 목표로 합니다. 첫 번째 생성자는 다른 기존 대기열에서 새 대기열을 생성합니다. 두 번째 생성자를 사용하면 초기 값을 사용하여 대기열을 만들 수 있습니다. 이러한 생성자는 Queue 클...프로그램 작성 2024-11-09에 게시됨
이것을 시도해 보세요. 대기열 생성자를 오버로드하세요.이 프로젝트는 두 개의 새로운 생성자를 추가하여 Queue 클래스를 개선하는 것을 목표로 합니다. 첫 번째 생성자는 다른 기존 대기열에서 새 대기열을 생성합니다. 두 번째 생성자를 사용하면 초기 값을 사용하여 대기열을 만들 수 있습니다. 이러한 생성자는 Queue 클...프로그램 작성 2024-11-09에 게시됨 -
 주문 처리 시스템 구현: 부품 모니터링 및 경고1. Introduction and Goals Welcome to the fourth installment of our series on implementing a sophisticated order processing system! In our pre...프로그램 작성 2024-11-09에 게시됨
주문 처리 시스템 구현: 부품 모니터링 및 경고1. Introduction and Goals Welcome to the fourth installment of our series on implementing a sophisticated order processing system! In our pre...프로그램 작성 2024-11-09에 게시됨 -
 클라이언트 중심 오류 처리오류 이해 및 처리 오류를 효과적으로 처리하려면 발생할 수 있는 오류 유형을 이해하는 것이 중요합니다. 발생할 수 있는 오류를 분류하는 것부터 시작해 보겠습니다. 웹 클라이언트 환경의 오류 유형 네트워크 오류 연결 문제: 서...프로그램 작성 2024-11-09에 게시됨
클라이언트 중심 오류 처리오류 이해 및 처리 오류를 효과적으로 처리하려면 발생할 수 있는 오류 유형을 이해하는 것이 중요합니다. 발생할 수 있는 오류를 분류하는 것부터 시작해 보겠습니다. 웹 클라이언트 환경의 오류 유형 네트워크 오류 연결 문제: 서...프로그램 작성 2024-11-09에 게시됨 -
 Python에서 디렉터리 크기를 효율적으로 계산하는 방법은 무엇입니까?Python으로 디렉토리 크기 계산 지시디렉토리의 공간 점유율을 측정하기 위해 Python은 여러 가지 접근 방식을 제공합니다. 아래에서는 효율적이고 포괄적인 솔루션을 살펴보겠습니다.import os def directory_size(start_path): to...프로그램 작성 2024-11-09에 게시됨
Python에서 디렉터리 크기를 효율적으로 계산하는 방법은 무엇입니까?Python으로 디렉토리 크기 계산 지시디렉토리의 공간 점유율을 측정하기 위해 Python은 여러 가지 접근 방식을 제공합니다. 아래에서는 효율적이고 포괄적인 솔루션을 살펴보겠습니다.import os def directory_size(start_path): to...프로그램 작성 2024-11-09에 게시됨 -
 오래된 패키지 버전을 가져오는 Go 모듈을 수정하는 방법은 무엇입니까?오래된 패키지 버전을 가져오는 Go 모듈Go 모듈을 사용하여 프로젝트에 새 패키지를 통합하려고 하면 다음과 같은 문제가 발생할 수 있습니다. 모듈 시스템은 패키지가 "최신"으로 태그 지정되었음에도 불구하고 오래된 버전의 패키지를 검색합니다. 이 오래된...프로그램 작성 2024-11-09에 게시됨
오래된 패키지 버전을 가져오는 Go 모듈을 수정하는 방법은 무엇입니까?오래된 패키지 버전을 가져오는 Go 모듈Go 모듈을 사용하여 프로젝트에 새 패키지를 통합하려고 하면 다음과 같은 문제가 발생할 수 있습니다. 모듈 시스템은 패키지가 "최신"으로 태그 지정되었음에도 불구하고 오래된 버전의 패키지를 검색합니다. 이 오래된...프로그램 작성 2024-11-09에 게시됨
중국어 공부
- 1 "걷다"를 중국어로 어떻게 말하나요? 走路 중국어 발음, 走路 중국어 학습
- 2 "비행기를 타다"를 중국어로 어떻게 말하나요? 坐飞机 중국어 발음, 坐飞机 중국어 학습
- 3 "기차를 타다"를 중국어로 어떻게 말하나요? 坐火车 중국어 발음, 坐火车 중국어 학습
- 4 "버스를 타다"를 중국어로 어떻게 말하나요? 坐车 중국어 발음, 坐车 중국어 학습
- 5 운전을 중국어로 어떻게 말하나요? 开车 중국어 발음, 开车 중국어 학습
- 6 수영을 중국어로 뭐라고 하나요? 游泳 중국어 발음, 游泳 중국어 학습
- 7 자전거를 타다 중국어로 뭐라고 하나요? 骑自行车 중국어 발음, 骑自行车 중국어 학습
- 8 중국어로 안녕하세요를 어떻게 말해요? 你好중국어 발음, 你好중국어 학습
- 9 감사합니다를 중국어로 어떻게 말하나요? 谢谢중국어 발음, 谢谢중국어 학습
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























