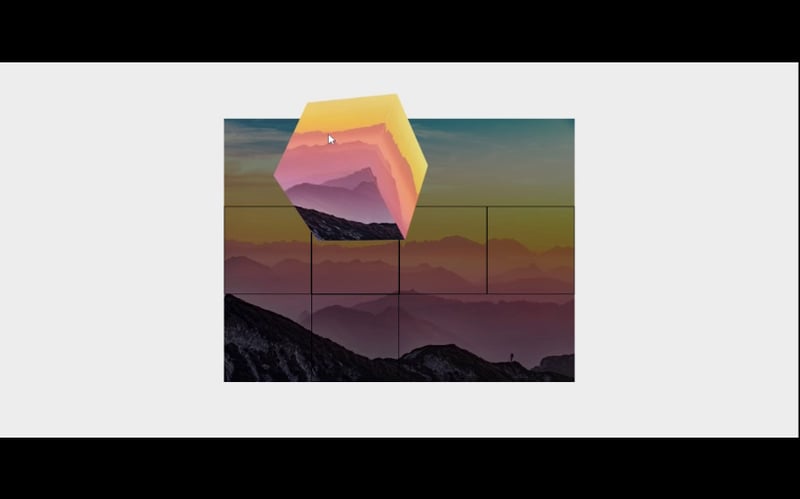
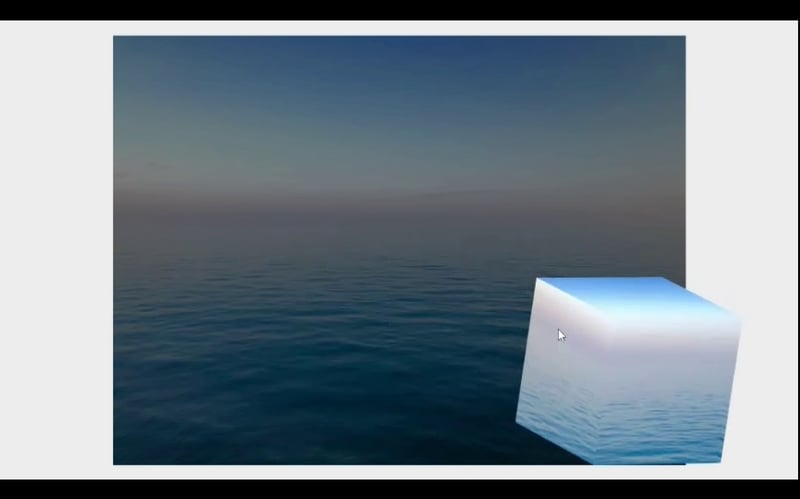
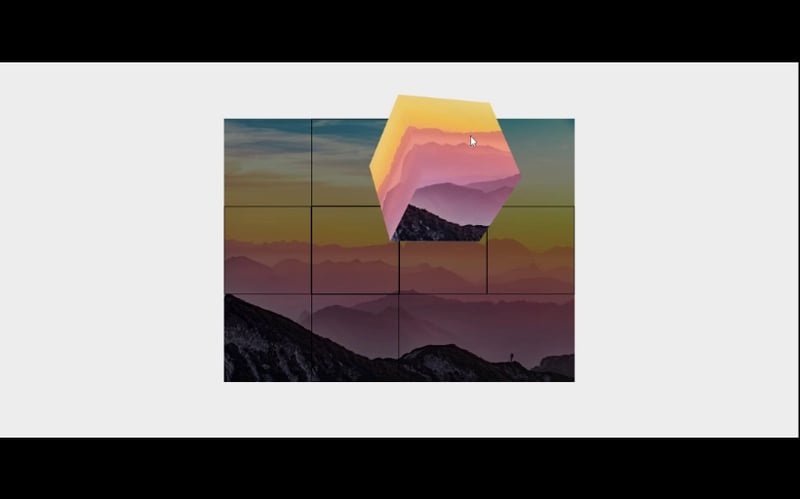
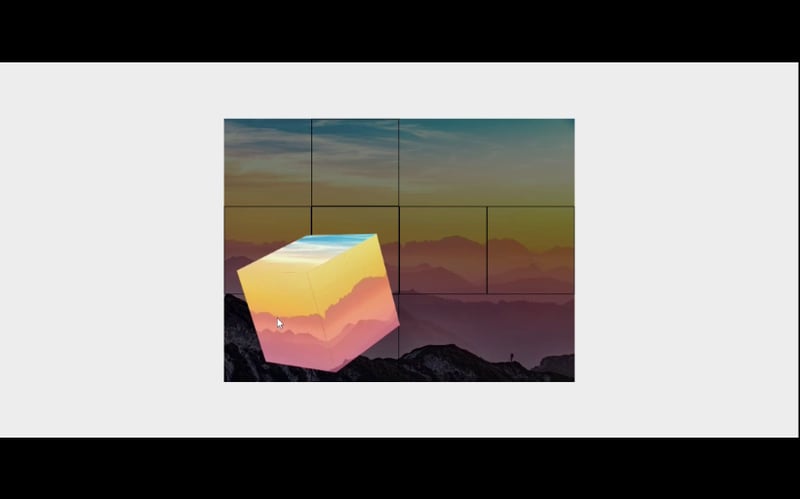
世界初の CSS のみのフォト キューブ
それは、「50 日間で 50 のプロジェクト」というコースの 38 番目のプロジェクトである「モバイル タブ ナビゲーション」というプロジェクトから始まりました。それをコーディングしているときに、(モバイル自体を 3D 化する) というアイデアが頭をよぎりました。そこで、このトピックについて検索して調べ始めたところ、CSS パースペクティブと CSS 変換を使用すると、プロセスをシンプルで簡単に保ちながら、驚くべきものを作成できることがわかりました。
モバイルの CSS のみの 3D モデルを作成し、コースのバージョンには存在しない多くの機能を追加した後、CSS のみの HOLOGRAM を作成するというアイデアに行き詰まりました。これについては、次の記事で書きます。今後の記事で、このホログラムの中に携帯電話の壁紙を表示するキューブが入る予定です。その後、たくさんのバージョンを作成しましたが、いくつかはひどいもので、いくつかはかなり良いもので、ここに美しいものがあります:




これが CodePen (ツアーに参加してください!): CSS のみの 3D Photo Cube
読んでいただきありがとうございます。もっと知りたいですか?何か他のものを見たいですか?ぜひTwitterで私を見つけてください!アリシャタ128
-
 MySQL C# でのテキスト エンコーディングの問題を解決するには?MySQL C# でのテキスト エンコーディングの問題の修正Entity Framework を使用して C# で MySQL データベースを操作する場合、特にテキスト エンコーディングの問題が発生する可能性があります。 「ë」などの特殊文字は正しくレンダリングされません。この記事では、この一般的な...プログラミング 2024 年 11 月 6 日に公開
MySQL C# でのテキスト エンコーディングの問題を解決するには?MySQL C# でのテキスト エンコーディングの問題の修正Entity Framework を使用して C# で MySQL データベースを操作する場合、特にテキスト エンコーディングの問題が発生する可能性があります。 「ë」などの特殊文字は正しくレンダリングされません。この記事では、この一般的な...プログラミング 2024 年 11 月 6 日に公開 -
 Meilisearch を Node.js と統合する方法Node.js 開発者として、高速かつ正確な検索結果を提供するアプリケーションを構築することが重要です。ユーザーは即座に関連性の高い応答を期待しますが、特に大規模なデータセットを扱う場合、実装が困難になる場合があります。 ここで、Meilisearch の出番です。これらの要求を簡単に処理できるよう...プログラミング 2024 年 11 月 6 日に公開
Meilisearch を Node.js と統合する方法Node.js 開発者として、高速かつ正確な検索結果を提供するアプリケーションを構築することが重要です。ユーザーは即座に関連性の高い応答を期待しますが、特に大規模なデータセットを扱う場合、実装が困難になる場合があります。 ここで、Meilisearch の出番です。これらの要求を簡単に処理できるよう...プログラミング 2024 年 11 月 6 日に公開 -
 並列 JavaScript マシン著者: Vladas Saulis、PE Prodata、クライペダ、リトアニア 2024年5月18日 抽象的な このペーパーでは、シンプルかつ自動バランスの取れた方法でマルチコア CPU システムを利用できる新しいプログラミング モデルを紹介します。このモデルは、天気予報、核物理学、検索エンジンな...プログラミング 2024 年 11 月 6 日に公開
並列 JavaScript マシン著者: Vladas Saulis、PE Prodata、クライペダ、リトアニア 2024年5月18日 抽象的な このペーパーでは、シンプルかつ自動バランスの取れた方法でマルチコア CPU システムを利用できる新しいプログラミング モデルを紹介します。このモデルは、天気予報、核物理学、検索エンジンな...プログラミング 2024 年 11 月 6 日に公開 -
 推奨プロジェクト:人事管理システムデータベース構築LabEx によるこの包括的なプロジェクトは、人事管理システムの作成と実装に焦点を当て、データベース管理の世界を深く掘り下げる貴重な機会を提供します。新進のデータベース管理者であっても、熟練した開発者であっても、この実践的な経験により、リレーショナル データベース環境内でデータを効果的に管理および操...プログラミング 2024 年 11 月 6 日に公開
推奨プロジェクト:人事管理システムデータベース構築LabEx によるこの包括的なプロジェクトは、人事管理システムの作成と実装に焦点を当て、データベース管理の世界を深く掘り下げる貴重な機会を提供します。新進のデータベース管理者であっても、熟練した開発者であっても、この実践的な経験により、リレーショナル データベース環境内でデータを効果的に管理および操...プログラミング 2024 年 11 月 6 日に公開 -
 Python のインスタンス メソッドとクラス メソッドの違いは何ですか?クラスとインスタンス メソッドPython の PEP 8 スタイル ガイドでは、インスタンス メソッドの最初の引数に "self" を使用し、クラスに "cls" を使用することを推奨しています。メソッドの最初の引数。これら 2 種類のメソッドの違いを理解す...プログラミング 2024 年 11 月 6 日に公開
Python のインスタンス メソッドとクラス メソッドの違いは何ですか?クラスとインスタンス メソッドPython の PEP 8 スタイル ガイドでは、インスタンス メソッドの最初の引数に "self" を使用し、クラスに "cls" を使用することを推奨しています。メソッドの最初の引数。これら 2 種類のメソッドの違いを理解す...プログラミング 2024 年 11 月 6 日に公開 -
 AdoptiumJDK ソース コードを Eclipse IDE にロードするAdoptiumJDK にはインストーラーにソース コード ファイルが組み込まれていないため、Eclipse IDE を介してネイティブ JDK メソッドの使用方法を確認する必要がある場合、それは不可能です。 次の手順に従って、Eclipse IDE にソース コードをロードします: Adoptiu...プログラミング 2024 年 11 月 6 日に公開
AdoptiumJDK ソース コードを Eclipse IDE にロードするAdoptiumJDK にはインストーラーにソース コード ファイルが組み込まれていないため、Eclipse IDE を介してネイティブ JDK メソッドの使用方法を確認する必要がある場合、それは不可能です。 次の手順に従って、Eclipse IDE にソース コードをロードします: Adoptiu...プログラミング 2024 年 11 月 6 日に公開 -
 絶対位置と相対位置: なぜ動作がこれほど異なるのでしょうか?絶対位置と相対位置を理解する: 幅、高さなどWeb ページ上の要素の位置を扱うときの概念の理解絶対位置と相対位置の区別が重要です。よく質問される 4 つの重要なポイントを詳しく見てみましょう:1.相対幅と絶対幅相対的に配置された div は自動的に 100% の幅を占めるのに、絶対的に配置された d...プログラミング 2024 年 11 月 6 日に公開
絶対位置と相対位置: なぜ動作がこれほど異なるのでしょうか?絶対位置と相対位置を理解する: 幅、高さなどWeb ページ上の要素の位置を扱うときの概念の理解絶対位置と相対位置の区別が重要です。よく質問される 4 つの重要なポイントを詳しく見てみましょう:1.相対幅と絶対幅相対的に配置された div は自動的に 100% の幅を占めるのに、絶対的に配置された d...プログラミング 2024 年 11 月 6 日に公開 -
 Python、Node js、および PHP の recaptcha 認識用のトップ モジュール自動化の時代では、ほとんどのソリューションは無料で入手できます。今私が話しているのは数学の問題を解決することではなく、データ解析などのもう少し複雑なタスクです。そして、私たちの場合のように、再キャプチャの認識。しかし、適切なモジュールを見つけるにはどうすればよいでしょうか?結局のところ、テクノロジー...プログラミング 2024 年 11 月 6 日に公開
Python、Node js、および PHP の recaptcha 認識用のトップ モジュール自動化の時代では、ほとんどのソリューションは無料で入手できます。今私が話しているのは数学の問題を解決することではなく、データ解析などのもう少し複雑なタスクです。そして、私たちの場合のように、再キャプチャの認識。しかし、適切なモジュールを見つけるにはどうすればよいでしょうか?結局のところ、テクノロジー...プログラミング 2024 年 11 月 6 日に公開 -
 ここでは、質問の形式と主要な内容に焦点を当てた、いくつかのタイトルのオプションを示します。 **オプション 1 (直接的かつ簡潔):** * **PHP で多次元配列を効率的にループするにはどうすればよいですか?** **オプション 2PHP での多次元配列のループ多次元配列は、特にさまざまなレベルの深さや非順次インデックスを扱う場合、解析が困難になることがあります。次のように、イベント情報を保持する配列を考えます。これには、複数のアーティストとそれに対応するリンクを含めることができます。array(2) { [1]=&...プログラミング 2024 年 11 月 6 日に公開
ここでは、質問の形式と主要な内容に焦点を当てた、いくつかのタイトルのオプションを示します。 **オプション 1 (直接的かつ簡潔):** * **PHP で多次元配列を効率的にループするにはどうすればよいですか?** **オプション 2PHP での多次元配列のループ多次元配列は、特にさまざまなレベルの深さや非順次インデックスを扱う場合、解析が困難になることがあります。次のように、イベント情報を保持する配列を考えます。これには、複数のアーティストとそれに対応するリンクを含めることができます。array(2) { [1]=&...プログラミング 2024 年 11 月 6 日に公開 -
 lint によるコード品質の向上Whenever I start a new project, one of the first things I do is put in place a code linter. For the uninitiated, linters analyze your project and call...プログラミング 2024 年 11 月 6 日に公開
lint によるコード品質の向上Whenever I start a new project, one of the first things I do is put in place a code linter. For the uninitiated, linters analyze your project and call...プログラミング 2024 年 11 月 6 日に公開 -
 JavaScript でコールバック関数を効果的に実行するにはどうすればよいですか?JavaScript のコールバック関数の本質を理解するJavaScript では、コールバック関数は、別の関数が完了した後に関数を実行する便利なメカニズムを提供します。その実行。概念は単純ですが、コールバックの最適な実装が不明瞭になる場合があります。単純化した例を見てみましょう:var myCal...プログラミング 2024 年 11 月 6 日に公開
JavaScript でコールバック関数を効果的に実行するにはどうすればよいですか?JavaScript のコールバック関数の本質を理解するJavaScript では、コールバック関数は、別の関数が完了した後に関数を実行する便利なメカニズムを提供します。その実行。概念は単純ですが、コールバックの最適な実装が不明瞭になる場合があります。単純化した例を見てみましょう:var myCal...プログラミング 2024 年 11 月 6 日に公開 -
 Vue フレームワークの概要What is Vue? from the Vue website Vue is a "progressive" JavaScript framework for building user interfaces. It works by build...プログラミング 2024 年 11 月 6 日に公開
Vue フレームワークの概要What is Vue? from the Vue website Vue is a "progressive" JavaScript framework for building user interfaces. It works by build...プログラミング 2024 年 11 月 6 日に公開 -
 ドラマからの脱出: HydePHP が WordPress の代替手段となる理由WordPress のドラマ WordPress エコシステムが前例のない混乱に直面しているため、多くの開発者やサイト所有者がプラットフォームの選択を再考しています。 WordPress の共同創設者 Matt Mullenweg と WP Engine の間の最近の対立は、Wor...プログラミング 2024 年 11 月 6 日に公開
ドラマからの脱出: HydePHP が WordPress の代替手段となる理由WordPress のドラマ WordPress エコシステムが前例のない混乱に直面しているため、多くの開発者やサイト所有者がプラットフォームの選択を再考しています。 WordPress の共同創設者 Matt Mullenweg と WP Engine の間の最近の対立は、Wor...プログラミング 2024 年 11 月 6 日に公開 -
 Go の同時実行パターン。ワーカー プールとファンアウト/ファンインGo はその優れた同時実行モデルで知られていますが、多くの開発者はゴルーチンとチャネルのみに焦点を当てています。ただし、ワーカー プールやファンアウト/ファンインなどの同時実行パターンにより、実際の効率が得られます。 この記事では、これらの高度な概念について説明し、Go アプリケーションのスループ...プログラミング 2024 年 11 月 6 日に公開
Go の同時実行パターン。ワーカー プールとファンアウト/ファンインGo はその優れた同時実行モデルで知られていますが、多くの開発者はゴルーチンとチャネルのみに焦点を当てています。ただし、ワーカー プールやファンアウト/ファンインなどの同時実行パターンにより、実際の効率が得られます。 この記事では、これらの高度な概念について説明し、Go アプリケーションのスループ...プログラミング 2024 年 11 月 6 日に公開 -
 C++ で単一の文字を std::string に変換する方法単一文字からの文字列の作成char データ型として表される単一文字を次の形式に変換する必要が生じる場合があります。 std::string。文字列から文字を取得するのは簡単で、目的の位置で文字列にインデックスを付けるだけです。ただし、逆のプロセスには別のアプローチが必要です。単一の文字から std:...プログラミング 2024 年 11 月 6 日に公開
C++ で単一の文字を std::string に変換する方法単一文字からの文字列の作成char データ型として表される単一文字を次の形式に変換する必要が生じる場合があります。 std::string。文字列から文字を取得するのは簡単で、目的の位置で文字列にインデックスを付けるだけです。ただし、逆のプロセスには別のアプローチが必要です。単一の文字から std:...プログラミング 2024 年 11 月 6 日に公開
中国語を勉強する
- 1 「歩く」は中国語で何と言いますか? 走路 中国語の発音、走路 中国語学習
- 2 「飛行機に乗る」は中国語で何と言いますか? 坐飞机 中国語の発音、坐飞机 中国語学習
- 3 「電車に乗る」は中国語で何と言いますか? 坐火车 中国語の発音、坐火车 中国語学習
- 4 「バスに乗る」は中国語で何と言いますか? 坐车 中国語の発音、坐车 中国語学習
- 5 中国語でドライブは何と言うでしょう? 开车 中国語の発音、开车 中国語学習
- 6 水泳は中国語で何と言うでしょう? 游泳 中国語の発音、游泳 中国語学習
- 7 中国語で自転車に乗るってなんて言うの? 骑自行车 中国語の発音、骑自行车 中国語学習
- 8 中国語で挨拶はなんて言うの? 你好中国語の発音、你好中国語学習
- 9 中国語でありがとうってなんて言うの? 谢谢中国語の発音、谢谢中国語学習
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























