HTML/CSS + AIを使ってウェブコミックを作りました…
gen-AIが出現し始めたとき、私は HTML/CSS を学んでいました。私はこれらすべてを見て、「ちょっと待って、CSS を使用して AI ツールで漫画を作成できるよ」と言いました。全体的には間違っていませんでしたが、数週間かかるだろうと予想していたのに、実際には 4 か月かかりました。しかし、結果はかなりまともで、私はこの仕事を誇りに思っていますし、この仕事を通じて多くのことを学びました。それでは、なぜと、どのようにを行ったのかをお話ししましょう:
1-無料ツール: 有料の AI ジェネレーターを使用することを選択した場合を除き、-これをお勧めします-必要なものはすべて無料です。
私の場合、VS コードを使用し、HTML と CSS のみを使用しました。それ以上は必要ありません。すべてのフォント、アセット、ツールは無料で入手できます。
必要以上に物を増やさないでください。これらは 2 つの非常に強力なツールです。それをマスターすれば、しばらくはそれで十分でしょう。

2-AUTOMATION: HTML と CSS を使用してコミックを作成する場合、本質的にはコミックをコーディングしていることになります。そうすれば、自動化の力を活用できます。
吹き出し、タイプミス、レイアウト...すべてを、クリックまたは数行のコードで大規模に実行できます。この目的で Web テクノロジーを使用することが今後普及するかどうかはわかりませんが、これは私の非常に特異な点だと思います。しかし、結果は素晴らしいものでした。
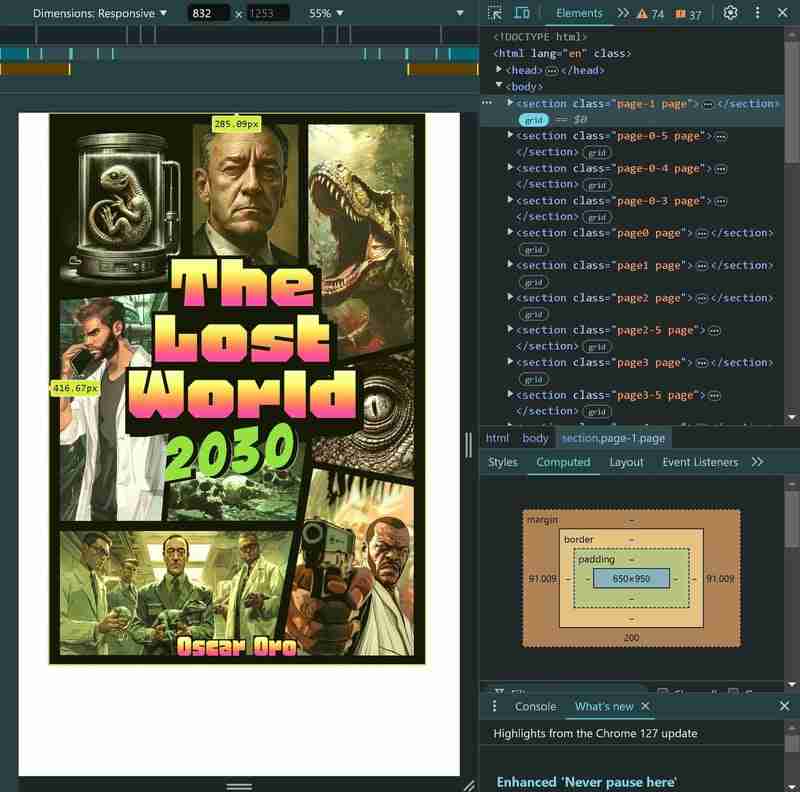
次は、VS コードで私のコミックの表紙を表示したものです。 DevTools を使用すると、ほぼすべてを制御できます。まるでこのために作られたかのようです。

3-翻訳: これは大きな問題です。なぜなら、これらのノーコード プラットフォームのいずれかを使用してコミックを作成したとしても、この自動化の力を失うことになるからです。
私の知る限り(間違っていたらごめんなさい)、これらすべてのプラットフォームでは、基本的にエクスポート可能なファイル(PDF、JPG、DOC...)を作成します。したがって、コミックを翻訳したい瞬間が来た場合は、別の言語に変換するには、このプロセスを何度も繰り返す必要があります。私の漫画は約 264 ページですが、他の言語のテキストをすべてコピーして貼り付けるという一見単純な作業でさえ、20 ページを超えると乗り越えられなくなり始めます。何百も作成する場合は言うまでもありません。
Web テクノロジーを使用してコミックを作成している場合は、ブラウザーの機能を活用して、クリックするだけで自動翻訳を行うことができます。ほとんど魔法です。
ここでの私のアドバイスは 2 つあります。まず、翻訳に関して言えば、これまでのところ最高のブラウザは chrome です。これは、Google 翻訳機能が組み込まれており、イメージできるほぼすべての言語をサポートしているためです (クレイジーな言語もあります...)。次に、自動であっても、品質管理のためにすべてのページをチェックする必要があります。これは、他の言語よりもはるかに冗長な言語があり、そのため吹き出しの長さが大幅に変化し、設定していないサイズや位置が強制的にページのスタイルを破壊する可能性があるためです。
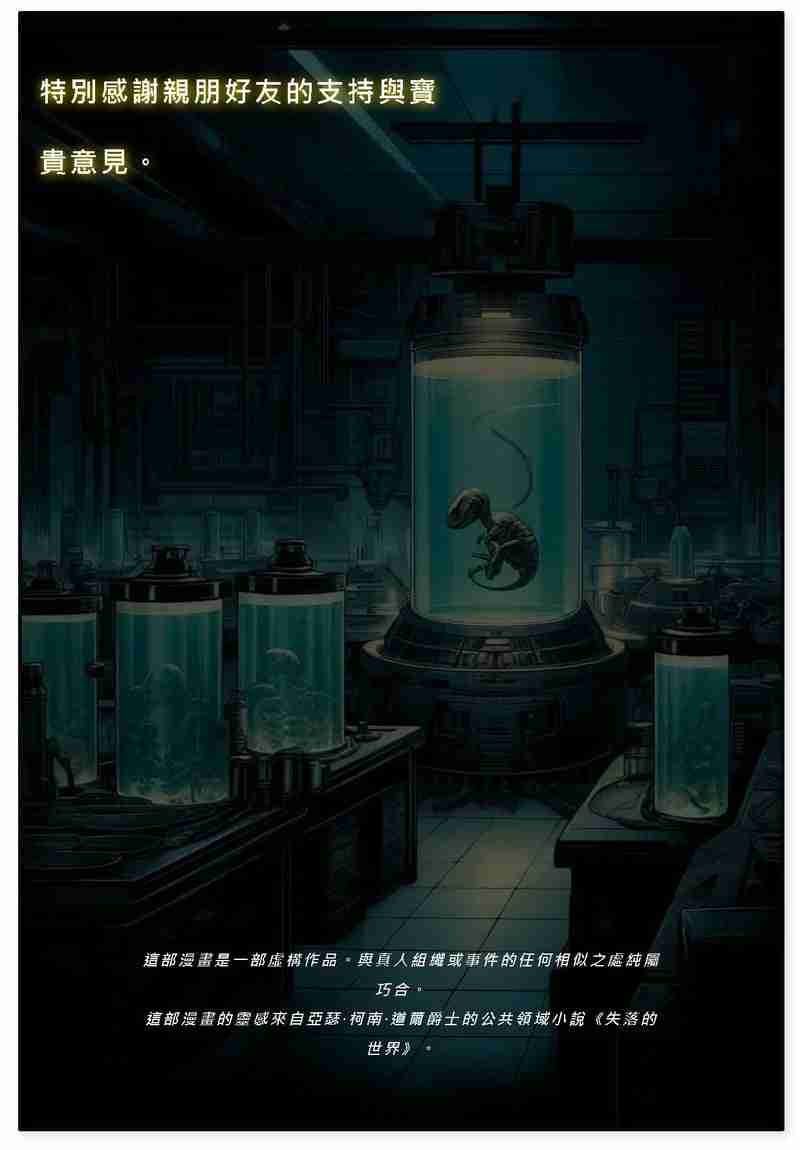
繁体字中国語に翻訳された漫画のページの例:

知っておくべき 属性 は、YES または NO に設定できる翻訳です。特定の単語や文を翻訳したくないとします。 NO に設定すると、ブラウザは翻訳を実行しません。
4- オンライン出版: 仲介業者に提出せずに、オンライン、たとえば個人のウェブでコミックを出版したくない場合はどうすればよいですか?
それは素晴らしいオプションです。これを行って漫画を出版することで私が得た経験の 1 つは、プラットフォームは門番のような役割を果たしますが、それは合理的で予測可能ですが、必須ではないということです。そして、これは分散型メディアであるウェブの美しさの 1 つです。他人が課すフィルターを通過することなく、独自のウェブ/プラットフォームを作成して、そこにコミックを公開できます。信じてください、フィルターはたくさんあります。アマゾンのようなイデオロギーのないプラットフォームであっても。
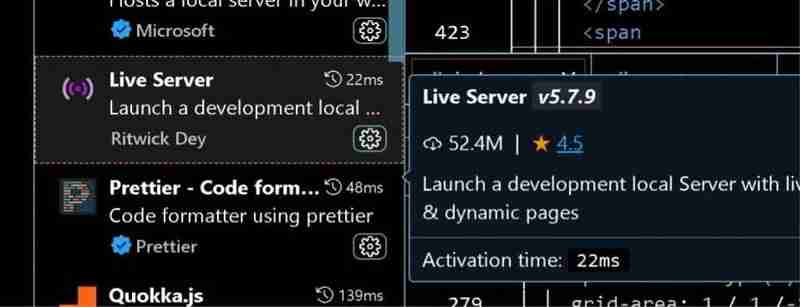
VS コードの Live Server 拡張機能を使用して、ローカル サーバー上のプロセスを視覚化しました。

5-PRACTICE HTML/CSS: これは、これを行う上での私の目標の最上位にありました。
html と css を練習したかったので、特に CSS GRID のコツを掴みたかったのですが、これは非常に効果的なアイデアでした。これらの Web 言語を使用してコミックを作成することで、すべてではないにしても、これらの言語が提供できる機能の多くを使用する口実が得られました。 CSS では、変数、プロパティ、レイアウト、テキスト スタイルを使用しました...学んだ量は膨大で、一番良かったのは、好きなこのプロジェクトをやっていたので、楽しいプロセスだったということです。
CSS GRID は特筆に値します。 CSS が言語として始まって以来、複雑なレイアウトを作成するために HTML のスタイルを設定するのは非常に面倒でした。位置決め、マージン トリック、レイアウト テーブル…もう必要はありません。この漫画の作成は、CSS グリッドの力と、それを使って何ができるかを証明するものです。
学習を始めると、このツールはあたかも漫画を描くために作られたものであることがすぐにわかりました。精度のレベルと低いコントロールがもたらすのは驚くべきもので、自然で適切に感じられます。最初は学習に時間がかかりますが、コツを掴めば、長期的には本当に価値があります。これは、Web ベースのコミックを最もシンプルな方法で作成するための中心的な部分であり、素晴らしいスキルへの投資であると言えます。
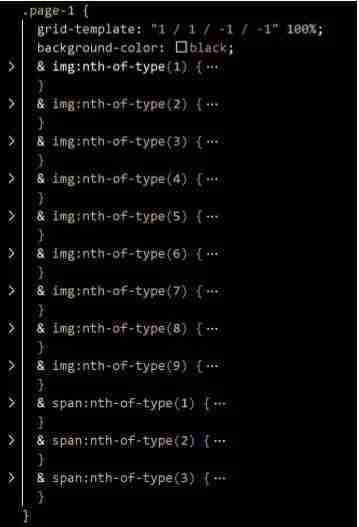
コミックの表紙の CSS コードは次のとおりです。 .page-1 クラスを選択し、grid-template の短縮表現を使用して位置を指定しています。ページの背景を黒に設定し、HTML ファイルにアップロードしたすべての画像のスタイルを設定しました。

それは本当に素晴らしくて楽しい冒険でした(たとえ予想より時間がかかったとしても)。今はフロントエンドに少し飽きてきました。バックエンドを続けて、クールなフルスタック プロジェクトを作成したいと考えています。
コミックをチェックしてくださいここ
-
 「JSON」パッケージを使用してGOでJSONアレイを解析する方法は?json arrays in jsonパッケージ 問題: 次のGOコードを検討してください: タイプjsontype struct { 配列[]文字列 } func main(){ datajson:= `[" 1 "、" 2 "...プログラミング 2025-03-25に投稿されました
「JSON」パッケージを使用してGOでJSONアレイを解析する方法は?json arrays in jsonパッケージ 問題: 次のGOコードを検討してください: タイプjsontype struct { 配列[]文字列 } func main(){ datajson:= `[" 1 "、" 2 "...プログラミング 2025-03-25に投稿されました -
 交換指令を使用して、GO modのモジュールパスの不一致を解決する方法は?go mod のモジュールパスの不一致を克服するgo modを利用する場合、輸入パッケージと実際の輸入パスの間のパスミスマッチとのパスミスマッチで、第三者パッケージが別のパッケージをインポートする紛争に遭遇する可能性があります。エコーされたメッセージで示されているように、これはGo M...プログラミング 2025-03-25に投稿されました
交換指令を使用して、GO modのモジュールパスの不一致を解決する方法は?go mod のモジュールパスの不一致を克服するgo modを利用する場合、輸入パッケージと実際の輸入パスの間のパスミスマッチとのパスミスマッチで、第三者パッケージが別のパッケージをインポートする紛争に遭遇する可能性があります。エコーされたメッセージで示されているように、これはGo M...プログラミング 2025-03-25に投稿されました -
 なぜ `body {margin:0; } `常にCSSの上限を削除しますか?css の扱います。多くの場合、「ボディ{マージン:0;}」などの提供されたコードは、目的の結果を生成しません。これは、コンテンツの親要素が正のパディング値を持っている場合に発生する可能性があります。特定のマージンの問題に対処することをお勧めします。親要素にパディングがある場合、それを...プログラミング 2025-03-25に投稿されました
なぜ `body {margin:0; } `常にCSSの上限を削除しますか?css の扱います。多くの場合、「ボディ{マージン:0;}」などの提供されたコードは、目的の結果を生成しません。これは、コンテンツの親要素が正のパディング値を持っている場合に発生する可能性があります。特定のマージンの問題に対処することをお勧めします。親要素にパディングがある場合、それを...プログラミング 2025-03-25に投稿されました -
 なぜsqlalchemyフィルター条項で「flake8」はブールの比較にフラグを立てるのですか?flake8 Flake8 Flake8フラグをフィルター節のブール比較 SQLのブール比較に基づいてクエリ結果をフィルタリングしようとすると、開発者は「==」の使用に関してFLAKE8から警告を発する可能性があります。一般に、「condがfalse」または「condではない場合:」を...プログラミング 2025-03-25に投稿されました
なぜsqlalchemyフィルター条項で「flake8」はブールの比較にフラグを立てるのですか?flake8 Flake8 Flake8フラグをフィルター節のブール比較 SQLのブール比較に基づいてクエリ結果をフィルタリングしようとすると、開発者は「==」の使用に関してFLAKE8から警告を発する可能性があります。一般に、「condがfalse」または「condではない場合:」を...プログラミング 2025-03-25に投稿されました -
 PHPを使用してXMLファイルから属性値を効率的に取得するにはどうすればよいですか?XMLファイルから属性値をPHP の取得します。提供されている例のような属性を含むXMLファイルを使用する場合: $xml = simplexml_load_file($file); foreach ($xml->Var[0]->attributes() as $att...プログラミング 2025-03-25に投稿されました
PHPを使用してXMLファイルから属性値を効率的に取得するにはどうすればよいですか?XMLファイルから属性値をPHP の取得します。提供されている例のような属性を含むXMLファイルを使用する場合: $xml = simplexml_load_file($file); foreach ($xml->Var[0]->attributes() as $att...プログラミング 2025-03-25に投稿されました -
 PDOパラメーターを使用してクエリのように正しく使用する方法は?を使用してpdo PDOで同様のクエリを実装しようとすると、以下のクエリのような問題に遭遇する可能性があります: $query = "SELECT * FROM tbl WHERE address LIKE '%?%' OR address LIKE '%?%'";...プログラミング 2025-03-25に投稿されました
PDOパラメーターを使用してクエリのように正しく使用する方法は?を使用してpdo PDOで同様のクエリを実装しようとすると、以下のクエリのような問題に遭遇する可能性があります: $query = "SELECT * FROM tbl WHERE address LIKE '%?%' OR address LIKE '%?%'";...プログラミング 2025-03-25に投稿されました -
 PHPでタイムゾーンを効率的に変換する方法は?php での効率的なタイムゾーン変換は、タイムゾーンの取り扱いは簡単なタスクになる可能性があります。このガイドは、異なるタイムゾーン間で日付と時間を変換するための簡単な実装方法を提供します。たとえば、 //ユーザーのタイムゾーンを定義します date_default_timezone_s...プログラミング 2025-03-25に投稿されました
PHPでタイムゾーンを効率的に変換する方法は?php での効率的なタイムゾーン変換は、タイムゾーンの取り扱いは簡単なタスクになる可能性があります。このガイドは、異なるタイムゾーン間で日付と時間を変換するための簡単な実装方法を提供します。たとえば、 //ユーザーのタイムゾーンを定義します date_default_timezone_s...プログラミング 2025-03-25に投稿されました -
 なぜ私のCSSの背景画像が現れるのですか?トラブルシューティング:css背景画像が表示されない チュートリアルの指示にもかかわらず、背景画像が読み込まれない問題に遭遇しました。画像とスタイルのシートは同じディレクトリに存在していますが、背景は空白の白いキャンバスのままです。画像ファイル名を囲む引用: background-ima...プログラミング 2025-03-25に投稿されました
なぜ私のCSSの背景画像が現れるのですか?トラブルシューティング:css背景画像が表示されない チュートリアルの指示にもかかわらず、背景画像が読み込まれない問題に遭遇しました。画像とスタイルのシートは同じディレクトリに存在していますが、背景は空白の白いキャンバスのままです。画像ファイル名を囲む引用: background-ima...プログラミング 2025-03-25に投稿されました -
 PHP \の機能の再定義制限を克服する方法は?PHPの関数の再定義制限 をPHPで克服することは、同じ名前の関数を複数回定義することはノーではありません。提供されたコードスニペットで見られるように、そうすることは、恐ろしい「再び削除できない」エラーになります。 $ b){ $ a * $ b; } を返しますが、PHPツールベ...プログラミング 2025-03-25に投稿されました
PHP \の機能の再定義制限を克服する方法は?PHPの関数の再定義制限 をPHPで克服することは、同じ名前の関数を複数回定義することはノーではありません。提供されたコードスニペットで見られるように、そうすることは、恐ろしい「再び削除できない」エラーになります。 $ b){ $ a * $ b; } を返しますが、PHPツールベ...プログラミング 2025-03-25に投稿されました -
 AndroidはどのようにPHPサーバーに投稿データを送信しますか?をAndroid に送信します。これは、サーバー側の通信を扱う際の一般的なシナリオです。 apache httpclient(deprecated) httpclient httpclient = new defulthttpclient(); httppost httppost ...プログラミング 2025-03-25に投稿されました
AndroidはどのようにPHPサーバーに投稿データを送信しますか?をAndroid に送信します。これは、サーバー側の通信を扱う際の一般的なシナリオです。 apache httpclient(deprecated) httpclient httpclient = new defulthttpclient(); httppost httppost ...プログラミング 2025-03-25に投稿されました -
 Python読み取りCSVファイルUnicodedeCodeError究極のソリューションunicode decodeエラーがcsvファイルreading 内蔵csvモジュールを使用してpythonにcsvファイルを読み込もうとする場合、エラーが発生する可能性があります: SyntaxError: (unicode error) 'unicodeescape' codec ...プログラミング 2025-03-25に投稿されました
Python読み取りCSVファイルUnicodedeCodeError究極のソリューションunicode decodeエラーがcsvファイルreading 内蔵csvモジュールを使用してpythonにcsvファイルを読み込もうとする場合、エラーが発生する可能性があります: SyntaxError: (unicode error) 'unicodeescape' codec ...プログラミング 2025-03-25に投稿されました -
 ubuntu/linuxにmysql-pythonをインストールするときに\ "mysql_configが見つかりません\"エラーを修正する方法は?mysql-pythonインストールエラー: "mysql_config not obst" をubuntu/linuxボックスにインストールしようとする試みを試みます。このエラーは、MySQL開発ライブラリが欠落しているために発生します。 この問題を解決するには、...プログラミング 2025-03-25に投稿されました
ubuntu/linuxにmysql-pythonをインストールするときに\ "mysql_configが見つかりません\"エラーを修正する方法は?mysql-pythonインストールエラー: "mysql_config not obst" をubuntu/linuxボックスにインストールしようとする試みを試みます。このエラーは、MySQL開発ライブラリが欠落しているために発生します。 この問題を解決するには、...プログラミング 2025-03-25に投稿されました -
 Google APIから最新のjQueryライブラリを取得する方法は?Google Apis から最新のjQueryライブラリを取得します。最新バージョンを取得するために、以前は特定のバージョン番号を使用する代替手段がありました。これは、次の構文を使用するものでした。 /latest/jquery.js .jquery.com/jQuery-latest...プログラミング 2025-03-25に投稿されました
Google APIから最新のjQueryライブラリを取得する方法は?Google Apis から最新のjQueryライブラリを取得します。最新バージョンを取得するために、以前は特定のバージョン番号を使用する代替手段がありました。これは、次の構文を使用するものでした。 /latest/jquery.js .jquery.com/jQuery-latest...プログラミング 2025-03-25に投稿されました -
 多次元アレイのためにPHPでのJSONの解析を簡素化する方法は?jsonをphp でphpで解析しようとする場合、特に多次元配列を扱う場合は困難な場合があります。プロセスを簡素化するには、JSONをオブジェクトではなく配列として解析することをお勧めします。 print_r($ json)を使用して配列構造を探索することは、目的の情報へのアクセス方法を決...プログラミング 2025-03-25に投稿されました
多次元アレイのためにPHPでのJSONの解析を簡素化する方法は?jsonをphp でphpで解析しようとする場合、特に多次元配列を扱う場合は困難な場合があります。プロセスを簡素化するには、JSONをオブジェクトではなく配列として解析することをお勧めします。 print_r($ json)を使用して配列構造を探索することは、目的の情報へのアクセス方法を決...プログラミング 2025-03-25に投稿されました
中国語を勉強する
- 1 「歩く」は中国語で何と言いますか? 走路 中国語の発音、走路 中国語学習
- 2 「飛行機に乗る」は中国語で何と言いますか? 坐飞机 中国語の発音、坐飞机 中国語学習
- 3 「電車に乗る」は中国語で何と言いますか? 坐火车 中国語の発音、坐火车 中国語学習
- 4 「バスに乗る」は中国語で何と言いますか? 坐车 中国語の発音、坐车 中国語学習
- 5 中国語でドライブは何と言うでしょう? 开车 中国語の発音、开车 中国語学習
- 6 水泳は中国語で何と言うでしょう? 游泳 中国語の発音、游泳 中国語学習
- 7 中国語で自転車に乗るってなんて言うの? 骑自行车 中国語の発音、骑自行车 中国語学習
- 8 中国語で挨拶はなんて言うの? 你好中国語の発音、你好中国語学習
- 9 中国語でありがとうってなんて言うの? 谢谢中国語の発音、谢谢中国語学習
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























