
Web サイトを開きます (Web サーバーを起動することを忘れないでください。6502Web ランタイムは fetch を使用してバイナリ ファイルをロードします。そのために Web サーバーを実行する必要があります :3)
そして... それは何ですか?!

devtools を開くと、どういうわけか
が表示されていることがわかります。「HI!」で要素が登場しました。その内容として..しかし、どうやって?!コメント付きで 6502 コードをもう一度見てみましょう!
LDA #0 ; 0 is the ID of aelement in 6502web runtime, lets load itSTA $46 ; store it to $46, which is start of our RAM memorySTA $0; by storing to $0, we RUN a built-in function which is responsible for creating an HTML element, that uses $46 as its argument (what HTML element to create!)LDA #3 ; 3 will now be the length of the string we want to put in our
!STA $46 ; store it at $46LDA #72 ; \\'H\\' in ASCII!STA $47 ; store it at $47LDA #73 ; \\'I\\' in ASCII!STA $48 ; store it at $48LDA #33 ; \\'!\\' in ASCII!STA $49 ; store it at $49STA $1; storing to $1 runs another built-in function, that is responsible for setting up text content of a *recently* created HTML element. Its first argument is length of the string it has to read, and then it reads memory fields (ASCII characters) after that, corresponding to the length we stored at $46
それで.. これは基本的に 6502web ランタイムの動作方法です。今のところ、少数の機能が実装されているだけです:
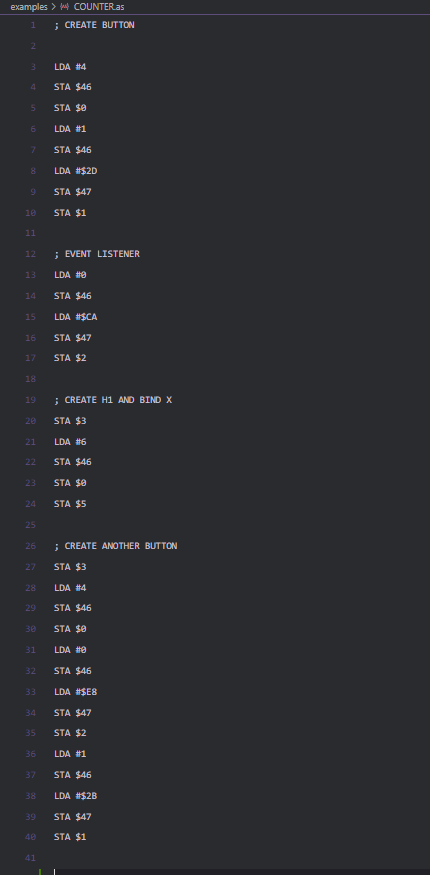
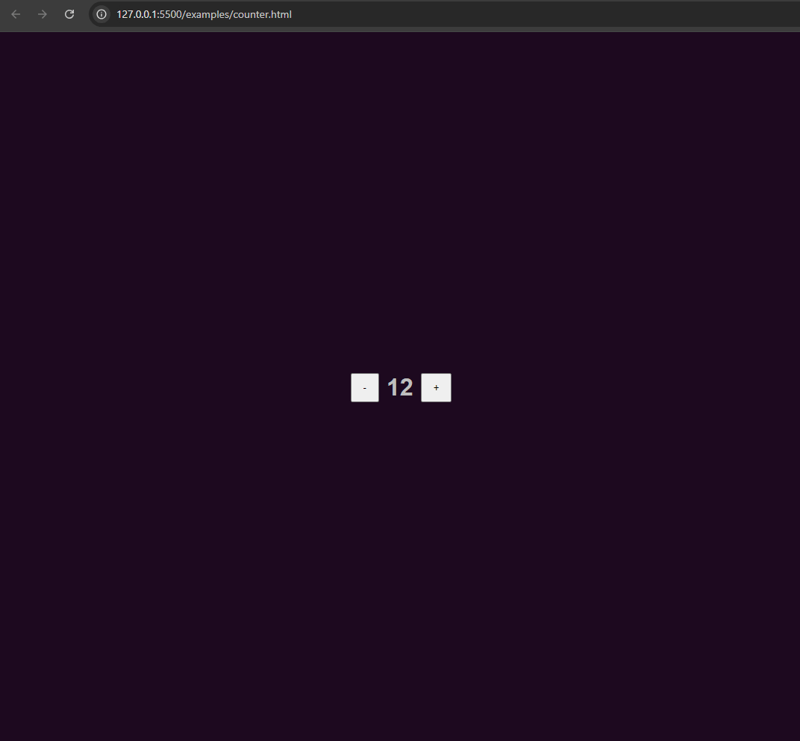
この少量の機能で、非常にシンプルなカウンター アプリを作成することができました!


今はこれで十分だと思います。興味があれば、来て自分の目で確認してください。このランタイムはほとんどジョークであることに注意してください (私が非常に力を入れたジョークです)
まだ作業中なので、多くのオペコードがまだ実装されていません。
GitHub
皆さん、良い一日をお過ごしください!
","image":"http://www.luping.net/uploads/20240918/172662264966ea2bb9b2959.png","datePublished":"2024-11-08T10:53:10+08:00","dateModified":"2024-11-08T10:53:10+08:00","author":{"@type":"Person","name":"luping.net","url":"https://www.luping.net/articlelist/0_1.html"}}MOS 6502 は、手頃な価格のコンピューティングにおける大きな一歩でした。この小さな男のおかげで、私たちは Commodore64、Apple II を知ることができました。
Atari2600とNES。今でも人々は 6502 Assembly をいじって、これらの忘れ去られたプラットフォーム用のソフトウェアやゲームを作成しています。
さて、自己紹介をさせてください - 私は カシオペア (ただし、正式な場ではオリウィアを使います) です。古いテクノロジーとアセンブリ プログラミングが大好きなトランスジェンダーの女性です。私は 6 年以上 JavaScript 開発者として働いています。ほとんどの時間は、Vue、React、Angular などの典型的な Web テクノロジーを使用して作業していました。私の経験のほとんどはフロントエンド開発によるものですが、プログラミングから得られる楽しみのほとんどはバックエンド開発から得られます。そして約 1 年前、私は古いテクノロジーに驚きを感じ始めました。そこで 6502 の登場です。
6502 にはわずか (!) 56 個の命令しかありませんが、このような限られた量の命令でも、開発者は (いつものように) 印象的なプログラムを作成できます。
6502 を使用して Web アプリケーションを作成するとどうなるか考えたことはありますか?
いいえ?
もちろん違います、なぜそう思うのですか?!
でも私は...!私はそれについて考えました! 6502 プログラムをアセンブルしてアップロードし、Web サイトを生成させることができたらどうなるかを考えました!
6502Web へようこそ。これは JavaScript で書かれた 6502 ランタイムで、6502 アセンブリを使用して (単純な) Web サイトや Web アプリケーションを作成できるようにします。
特にそのようなものを書くのは初めてなので、ランタイムをできるだけシンプルに、JavaScript を使用しないようにしたいと思いました。
まず、6502 プログラムをアセンブルします。テストには、私にとって最速の Masswerk アセンブラを主に使用します。
簡単なことから始めて、次のようなプログラムを組み立ててみてください:
LDA #0 STA $46 STA $0 LDA #3 STA $46 LDA #72 STA $47 LDA #73 STA $48 LDA #33 STA $49 STA $1
.bin ファイルをダウンロードしたので、6502web cdn をウェブ アプリにリンクします。
次に、バイナリ ファイルをロードして次のように実行できます:
Web サイトを開きます (Web サーバーを起動することを忘れないでください。6502Web ランタイムは fetch を使用してバイナリ ファイルをロードします。そのために Web サーバーを実行する必要があります :3)
そして... それは何ですか?!

devtools を開くと、どういうわけか
が表示されていることがわかります。 「HI!」で要素が登場しました。その内容として..しかし、どうやって?!コメント付きで 6502 コードをもう一度見てみましょう!
LDA #0 ; 0 is the ID of aelement in 6502web runtime, lets load it STA $46 ; store it to $46, which is start of our RAM memory STA $0 ; by storing to $0, we RUN a built-in function which is responsible for creating an HTML element, that uses $46 as its argument (what HTML element to create!) LDA #3 ; 3 will now be the length of the string we want to put in our
! STA $46 ; store it at $46 LDA #72 ; 'H' in ASCII! STA $47 ; store it at $47 LDA #73 ; 'I' in ASCII! STA $48 ; store it at $48 LDA #33 ; '!' in ASCII! STA $49 ; store it at $49 STA $1 ; storing to $1 runs another built-in function, that is responsible for setting up text content of a *recently* created HTML element. Its first argument is length of the string it has to read, and then it reads memory fields (ASCII characters) after that, corresponding to the length we stored at $46
それで.. これは基本的に 6502web ランタイムの動作方法です。今のところ、少数の機能が実装されているだけです:
この少量の機能で、非常にシンプルなカウンター アプリを作成することができました!


今はこれで十分だと思います。興味があれば、来て自分の目で確認してください。このランタイムはほとんどジョークであることに注意してください (私が非常に力を入れたジョークです)
まだ作業中なので、多くのオペコードがまだ実装されていません。
GitHub
皆さん、良い一日をお過ごしください!















免責事項: 提供されるすべてのリソースの一部はインターネットからのものです。お客様の著作権またはその他の権利および利益の侵害がある場合は、詳細な理由を説明し、著作権または権利および利益の証拠を提出して、電子メール [email protected] に送信してください。 できるだけ早く対応させていただきます。
Copyright© 2022 湘ICP备2022001581号-3