
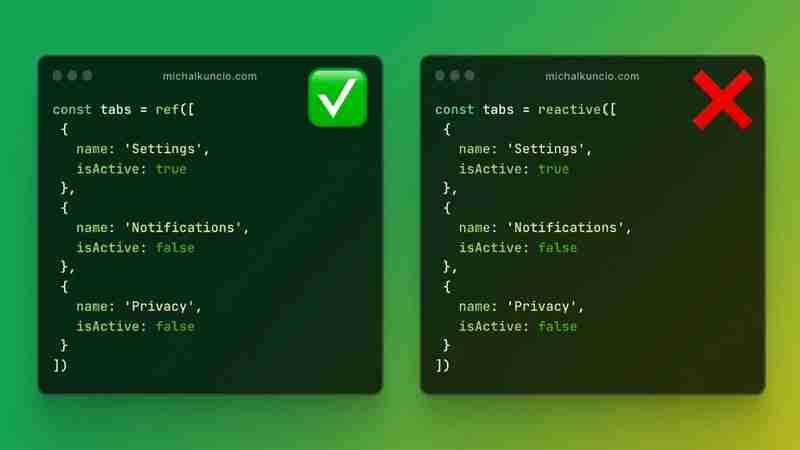
この例は、ref フックとリアクティブ フックを一緒に使用する方法を示しています。選択は、扱うデータの種類によって異なります。

PS: 上の写真ではなぜそう書かれているのですか?????????? 、ビデオレッスンで答えます:)
ネットワーク上で私たちをフォローしてください。記事が役立つ場合は、お友達と共有してください。 ?
","image":"http://www.luping.net/uploads/20241120/1732091053673d9cad44025.jpg","datePublished":"2024-11-20T16:30:47+08:00","dateModified":"2024-11-20T16:30:47+08:00","author":{"@type":"Person","name":"luping.net","url":"https://www.luping.net/articlelist/0_1.html"}}Vue.js で ref フックとリアクティブ フックを選択するときは、どちらがより便利かを判断するために、それらの違いといつ使用するかを理解することが重要です。どちらのフックもリアクティブ データの作成に使用されますが、その動作方法と使用法は少し異なります。
プリミティブ値に適しています: ref は主にプリミティブ型 (文字列、数値、ブール値) に役立ちます。たとえば、count、message.
DOM 要素の参照: ref は、DOM 要素の保存と参照に使用されます。たとえば、
.値へのアクセスは簡単です: ref を使用する場合、.value.
import { ref } from 'vue';
const count = ref(0);
count.value ; // Qiymatni oshirish
import { reactive } from 'vue';
const state = reactive({
count: 0,
name: 'Vue'
});
state.count ; // Qiymatni oshirish
state.name = 'Vue 3'; // Xususiyatni o'zgartirish
値の種類:
ユースケース:
反応性:
次は、ref と reactive を一緒に使用する例です:
Message: {{ message }}
Todos:
- {{ todo.text }}
この例は、ref フックとリアクティブ フックを一緒に使用する方法を示しています。選択は、扱うデータの種類によって異なります。

PS: 上の写真ではなぜそう書かれているのですか?????????? 、ビデオレッスンで答えます:)
ネットワーク上で私たちをフォローしてください。記事が役立つ場合は、お友達と共有してください。 ?















免責事項: 提供されるすべてのリソースの一部はインターネットからのものです。お客様の著作権またはその他の権利および利益の侵害がある場合は、詳細な理由を説明し、著作権または権利および利益の証拠を提出して、電子メール [email protected] に送信してください。 できるだけ早く対応させていただきます。
Copyright© 2022 湘ICP备2022001581号-3