React Hooks アプリケーションのバックグラウンド処理に Web ワーカーを利用する。
1.0 Introduction
Web Workers in React are functions that allow concurrent running of multiple threads in a React application.It enables some of the threads to run in the background, to exclude it from running as part of the main thread.
Take for example, you have an application where maybe you want to perform a complex calculation, large data fetching from an API or implementing a background notification, without altering the normal funtionality of the currently running main thread. This can be achieved by implementing React Web Hooks that ensure that the User Interface does not freeze while all these processes run in a React app.
In this guide, we will create a sample react project that implements web workers in custom react hooks to perform an exponential calculation.
Steps
Step 1: Create the React App
Create a react application.
npx create-vite myproject -- --template react
I prefer using vite to create a react app since it has a faster run time compared to create-react-app .
Here we use react as the template from vite.

select JavaScript:


open the project on an editor. (I'll use Vs code for this project)
code .
Step 2: Scaffolding our project.
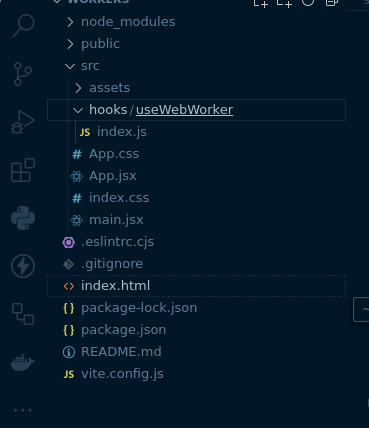
Inside the src directory, create another directory hooks/useWebWorkers.
Inside this folder, create an index.js file that will hold our web worker as shown below:

Step 3: Creating our web worker
Inside our /hooks/useWebWorker/index.js, we create a custom hook, that creates our web worker
Create a useWebWorker custom hook that takes workerFunction and inputData as parameters.
const useWebWorker =(workerFunction,inputData)=>{
}
export default useWebWorker;
Initialize states for our result,error and status of our web worker using useState hook.
import {useState} from 'react'
const useWebWorker =(workerFunction,inputData)=>{
const [result,setResult] = useState(null);
const [error,setError] = useState(null);
const [loading,setLoading] = useState(false);
}
export default useWebWorker;
i) result stores the result of our web worker. Initially set to null.
ii)error keeps track of the error that may occur in the web worker.Initially set to null.
iii) loading gives state of our web worker whether it's processing data or not.Initially set to false.
Initialize a useEffect to hold our web worker.
import {useState,useEffect} from 'react'
const useWebWorker =(workerFunction,inputData)=>{
const [result,setResult] = useState(null);
const [error,setError] = useState(null);
const [loading,setLoading] = useState(false);
useEffect(()=>{
},[inputData])
}
export default useWebWorker;
The useEffect hook runs whenever inputData changes, because it has been set as a delimiter,
When the inputData is null or undefined, the hook exits early.
if(!inputData)return;
Ensure that all the states are correctly reset
setLoading(true);
setError(null);
setResult(null);
Create a web worker blob
const blob = new Blob(
[
`
self.onmessage = function(event) {
(${workerFunction.toString()})(event);
};
`,
],
{ type: "application/javascript" }
);
Converts workerFunction to a string and includes it in a Blob object.This Blob represents the JavaScript code that will run in the Web Worker.
Create a Worker that generates a URL for the Blob and creates a new Web Worker using this URL:
const workerScriptUrl = URL.createObjectURL(blob);
const worker = new Worker(workerScriptUrl);
Set up an event handler for the message emitted by the worker.
worker.onmessage(event){
}
when the web worker sends a message to the main thread (using postMessage), the event handler is triggered.
event.data contains either valid result or error in the web worker. We handle rendering of either the error or valid results inside the if-else statements.
In case of an error, we set the error to event.data.error inside setError().
if valid results are returned, we pass the result to event.data inside the setResult()
worker.onmessage = (event) => {
console.log("Worker result:", event.data);
if (event.data.error) {
setError(event.data.error);
} else {
setResult(event.data);
}
setLoading(false);
};
Sets loading to false when done.
Handle Web worker errors:
We use worker.onerror(event){
}
We pass event as a parameter,update the error to event.message and update loading state to false.
worker.onerror = (event) => {
console.error("Worker error:", event.message);
setError(event.message);
setLoading(false);
};
We now send the inputData to the web worker
worker.postMessage(inputData);
We terminate the Web Worker and revoke the Blob URL when the component unmounts or inputData or workerFunction changes:
return () => {
worker.terminate();
URL.revokeObjectURL(workerScriptUrl);
};
}, [inputData, workerFunction]);
We finally return the state of the web worker by returning result,error and loading states:
return {result,error,loading}
Export the useWebWorker:
export default useWebWorker;
Below is the complete code for hooks/useWebWorker/index.js:
import { useState, useEffect } from "react";
const useWebWorker = (workerFunction, inputData) => {
const [result, setResult] = useState(null);
const [error, setError] = useState(null);
const [loading, setLoading] = useState(false);
useEffect(() => {
if (!inputData) return;
setLoading(true);
setError(null);
setResult(null);
const blob = new Blob(
[
`
self.onmessage = function(event) {
(${workerFunction})(event);
};
`,
],
{ type: "application/javascript" }
);
const workerScriptUrl = URL.createObjectURL(blob);
const worker = new Worker(workerScriptUrl);
worker.onmessage = (event) => {
console.log("Worker result:", event.data);
setResult(event.data);
setLoading(false);
};
worker.onerror = (event) => {
console.error("Worker error:", event.message);
setError(event.message);
setLoading(false);
};
console.log("Posting message to worker:", inputData);
worker.postMessage(inputData);
return () => {
worker.terminate();
URL.revokeObjectURL(workerScriptUrl);
};
}, [inputData, workerFunction]);
return { result, error, loading };
};
export default useWebWorker;
Step 4: Editing our App.jsx
In our App.jsx, let's define a worker function that will be executed by our web worker:
const workerFunction = (e) => {
const { base, exponent } = e.data;
console.log("Worker function received data:", base, exponent);
let result = 1;
for (let i = 0; i
e.data contains data from the web worker.
The workerFunction:
Logs the received data (base and exponent).
Computes the power of base raised to exponent.
Sends the result back to the main thread using self.postMessage(result).
Let's now define our App functional component inside our App.jsx:
const App = () => {
const [base, setBase] = useState("");
const [exponent, setExponent] = useState("");
const [inputData, setInputData] = useState(null);
const { result, error, loading } = useWebWorker(workerFunction, inputData);
base: Stores the base number input.
exponent: Stores the exponent number input.
inputData: Stores the data to be sent to the worker.
Custom Hook Usage: useWebWorker is used to create a Web Worker and manage its state.
const handleBaseChange = (e) => setBase(e.target.value);
const handleExponentChange = (e) => setExponent(e.target.value);
handleBaseChange: Updates base state when the input value changes.
handleExponentChange: Updates exponent state when the input value changes
const handleCalculate = () => {
setInputData({ base: Number(base), exponent: Number(exponent) });
};
handleCalculate Function: Converts base and exponent to numbers and sets them as inputData for the Web Worker.
return (
Exponential Calculation with Web Worker
{loading && Loading...}
{error && Error: {error}}
{!loading && !error && result !== null && Result: {result}}
);
};
JSX Layout:
Displays a title and input fields for base and exponent.
A button triggers the handleCalculate function.
Conditionally renders loading, error, or result messages based on the state.
Below is the complete App.jsx code:
import { useState } from "react";
import useWebWorker from "./hooks/useWebWorker";
import "./App.css";
const workerFunction = (e) => {
const { base, exponent } = e.data;
console.log("Worker function received data:", base, exponent);
let result = 1;
for (let i = 0; i {
const [base, setBase] = useState("");
const [exponent, setExponent] = useState("");
const [inputData, setInputData] = useState(null);
const { result, error, loading } = useWebWorker(workerFunction, inputData);
const handleBaseChange = (e) => setBase(e.target.value);
const handleExponentChange = (e) => setExponent(e.target.value);
const handleCalculate = () => {
setInputData({ base: Number(base), exponent: Number(exponent) });
};
return (
Exponential Calculation with Web Worker
{loading && Loading...}
{error && Error: {error}}
{!loading && !error && result !== null && Result: {result}}
);
};
export default App;
We can now use npm run dev to view our project.
Below is a live preview of our project:
Web Workers Project Implementation
Conclusion
Implementing Web Workers in your React applications can significantly enhance performance, especially when dealing with CPU-intensive tasks. By offloading such tasks to background threads, you ensure that your app remains responsive and provides a smooth user experience.
In our example, we've seen how straightforward it can be to set up and use Web Workers in a React environment. From dynamically creating a worker using a custom hook to managing the communication between the main thread and the worker, every step is designed to be both efficient and easy to integrate.
This approach not only helps in maintaining a responsive UI but also makes your app more robust and user-friendly. Whether it's for complex calculations, data processing, or any other heavy lifting, Web Workers can be your go-to solution for multitasking in modern web applications.
Remember, the key to a great user experience is not just about what your app does but how it feels while doing it. By implementing Web Workers, you can ensure that your app feels snappy and responsive, keeping your users happy and engaged. So, go ahead and explore the power of Web Workers in your next React project – your users will thank you for it!
-
 コンテナ内のdiv用のスムーズな左右のCSSアニメーションを作成する方法は?左右の動きのための一般的なCSSアニメーション この記事では、一般的なCSSアニメーションを作成して、その容器の端に到達する左右に移動することを探ります。このアニメーションは、その未知の長さに関係なく、絶対的なポジショニングで任意のDIVに適用できます。これは、100%で、divの左のプロ...プログラミング 2025-07-13に投稿されました
コンテナ内のdiv用のスムーズな左右のCSSアニメーションを作成する方法は?左右の動きのための一般的なCSSアニメーション この記事では、一般的なCSSアニメーションを作成して、その容器の端に到達する左右に移動することを探ります。このアニメーションは、その未知の長さに関係なく、絶対的なポジショニングで任意のDIVに適用できます。これは、100%で、divの左のプロ...プログラミング 2025-07-13に投稿されました -
 MySQLの2つの条件に基づいて行を効率的に挿入または更新する方法は?2つの条件で挿入または更新する 問題説明: 既存の行一致が見つかった場合。この強力な機能により、一致する行が存在しない場合、または一意のキー制約が違反している場合は既存の行を更新する場合、新しい行を挿入することにより、効率的なデータ操作が可能になります。このキーは、テーブル内の一...プログラミング 2025-07-13に投稿されました
MySQLの2つの条件に基づいて行を効率的に挿入または更新する方法は?2つの条件で挿入または更新する 問題説明: 既存の行一致が見つかった場合。この強力な機能により、一致する行が存在しない場合、または一意のキー制約が違反している場合は既存の行を更新する場合、新しい行を挿入することにより、効率的なデータ操作が可能になります。このキーは、テーブル内の一...プログラミング 2025-07-13に投稿されました -
 なぜ `body {margin:0; } `常にCSSの上限を削除しますか?css の扱います。多くの場合、「ボディ{マージン:0;}」などの提供されたコードは、目的の結果を生成しません。これは、コンテンツの親要素が正のパディング値を持っている場合に発生する可能性があります。特定のマージンの問題に対処することをお勧めします。親要素にパディングがある場合、それを...プログラミング 2025-07-13に投稿されました
なぜ `body {margin:0; } `常にCSSの上限を削除しますか?css の扱います。多くの場合、「ボディ{マージン:0;}」などの提供されたコードは、目的の結果を生成しません。これは、コンテンツの親要素が正のパディング値を持っている場合に発生する可能性があります。特定のマージンの問題に対処することをお勧めします。親要素にパディングがある場合、それを...プログラミング 2025-07-13に投稿されました -
 Google APIから最新のjQueryライブラリを取得する方法は?Google Apis から最新のjQueryライブラリを取得します。最新バージョンを取得するために、以前は特定のバージョン番号を使用する代替手段がありました。これは、次の構文を使用するものでした。 /latest/jquery.js .jquery.com/jQuery-latest...プログラミング 2025-07-13に投稿されました
Google APIから最新のjQueryライブラリを取得する方法は?Google Apis から最新のjQueryライブラリを取得します。最新バージョンを取得するために、以前は特定のバージョン番号を使用する代替手段がありました。これは、次の構文を使用するものでした。 /latest/jquery.js .jquery.com/jQuery-latest...プログラミング 2025-07-13に投稿されました -
 ubuntu/linuxにmysql-pythonをインストールするときに\ "mysql_configが見つかりません\"エラーを修正する方法は?mysql-pythonインストールエラー: "mysql_config not obst" をubuntu/linuxボックスにインストールしようとする試みを試みます。このエラーは、MySQL開発ライブラリが欠落しているために発生します。 この問題を解決するには、...プログラミング 2025-07-13に投稿されました
ubuntu/linuxにmysql-pythonをインストールするときに\ "mysql_configが見つかりません\"エラーを修正する方法は?mysql-pythonインストールエラー: "mysql_config not obst" をubuntu/linuxボックスにインストールしようとする試みを試みます。このエラーは、MySQL開発ライブラリが欠落しているために発生します。 この問題を解決するには、...プログラミング 2025-07-13に投稿されました -
 非同期操作を同時に実行し、JavaScriptでエラーを正しく処理する方法は?並行操作実行を待つ 問題のコードスニペットは非同期操作を実行する際の問題に遭遇します: この実装は、次の操作を開始する前に各操作の完了を順次待ちます。同時実行を有効にするには、修正されたアプローチが必要です。 getValue2async(); const value1 = awa...プログラミング 2025-07-13に投稿されました
非同期操作を同時に実行し、JavaScriptでエラーを正しく処理する方法は?並行操作実行を待つ 問題のコードスニペットは非同期操作を実行する際の問題に遭遇します: この実装は、次の操作を開始する前に各操作の完了を順次待ちます。同時実行を有効にするには、修正されたアプローチが必要です。 getValue2async(); const value1 = awa...プログラミング 2025-07-13に投稿されました -
 一定の列を追加するためのSpark DataFrameのヒントスパークデータフレームに一定の列を作成する すべての行に適用される任意の値で一定の列をスパークデータフレームに追加することができます。この目的を目的としたwithcolumnメソッドは、2番目の引数として直接的な値を提供しようとするときにエラーを引き起こす可能性があります。点灯 df.wi...プログラミング 2025-07-13に投稿されました
一定の列を追加するためのSpark DataFrameのヒントスパークデータフレームに一定の列を作成する すべての行に適用される任意の値で一定の列をスパークデータフレームに追加することができます。この目的を目的としたwithcolumnメソッドは、2番目の引数として直接的な値を提供しようとするときにエラーを引き起こす可能性があります。点灯 df.wi...プログラミング 2025-07-13に投稿されました -
 AndroidはどのようにPHPサーバーに投稿データを送信しますか?をAndroid に送信します。これは、サーバー側の通信を扱う際の一般的なシナリオです。 apache httpclient(deprecated) httpclient httpclient = new defulthttpclient(); httppost httppost ...プログラミング 2025-07-13に投稿されました
AndroidはどのようにPHPサーバーに投稿データを送信しますか?をAndroid に送信します。これは、サーバー側の通信を扱う際の一般的なシナリオです。 apache httpclient(deprecated) httpclient httpclient = new defulthttpclient(); httppost httppost ...プログラミング 2025-07-13に投稿されました -
 jQueryを使用して「:After」pseudo-elementのCSS属性を効果的に変更するにはどうすればよいですか?jQueryにおける擬似要素の制限を理解する: "after" after "selector in web開発のように、「擬似要素のような」:後の「擬似要素」:後の視覚的拡張を追加することができます。ただし、jQueryを使用してこれらの要素にアクセス...プログラミング 2025-07-13に投稿されました
jQueryを使用して「:After」pseudo-elementのCSS属性を効果的に変更するにはどうすればよいですか?jQueryにおける擬似要素の制限を理解する: "after" after "selector in web開発のように、「擬似要素のような」:後の「擬似要素」:後の視覚的拡張を追加することができます。ただし、jQueryを使用してこれらの要素にアクセス...プログラミング 2025-07-13に投稿されました -
 Regexを使用してPHPで括弧内で効率的にテキストを抽出する方法php:括弧内の括弧内のテキストの抽出 括弧内に囲まれたテキストの抽出を扱うとき、最も効率的なソリューションを見つけることが不可欠です。 1つのアプローチは、以下に示すように、PHPの文字列操作関数を利用することです。 $ fullstring); $ sportstring = s...プログラミング 2025-07-13に投稿されました
Regexを使用してPHPで括弧内で効率的にテキストを抽出する方法php:括弧内の括弧内のテキストの抽出 括弧内に囲まれたテキストの抽出を扱うとき、最も効率的なソリューションを見つけることが不可欠です。 1つのアプローチは、以下に示すように、PHPの文字列操作関数を利用することです。 $ fullstring); $ sportstring = s...プログラミング 2025-07-13に投稿されました -
 Laravel Bladeテンプレートの変数をエレガントに定義するにはどうすればよいですか?Laravel Bladeテンプレートの変数を優雅さで定義する ブレードテンプレートに変数を割り当てる方法を理解することは、後で使用するためにデータを保存するために重要です。 「{{{{}}}」を使用して変数を割り当てるのは簡単ですが、常に最もエレガントなソリューションであるとは限りませ...プログラミング 2025-07-13に投稿されました
Laravel Bladeテンプレートの変数をエレガントに定義するにはどうすればよいですか?Laravel Bladeテンプレートの変数を優雅さで定義する ブレードテンプレートに変数を割り当てる方法を理解することは、後で使用するためにデータを保存するために重要です。 「{{{{}}}」を使用して変数を割り当てるのは簡単ですが、常に最もエレガントなソリューションであるとは限りませ...プログラミング 2025-07-13に投稿されました -
 テキストからHTMLタグを削除するPython効率的な方法htmlタグをpythonでストリップするために、html応答を操作することがよくある間、html応答を操作することがしばしば抽出され、形式のタグを排除します。これは、HTMLタグを効果的に剥がし、目的のプレーンテキストを残すことで実現できます。 mlstripperはHTML入力を取り、...プログラミング 2025-07-13に投稿されました
テキストからHTMLタグを削除するPython効率的な方法htmlタグをpythonでストリップするために、html応答を操作することがよくある間、html応答を操作することがしばしば抽出され、形式のタグを排除します。これは、HTMLタグを効果的に剥がし、目的のプレーンテキストを残すことで実現できます。 mlstripperはHTML入力を取り、...プログラミング 2025-07-13に投稿されました -
 Go Webアプリケーションはいつデータベース接続を閉じますか?Go Webアプリケーションのデータベース接続の管理 PostgreSQLなどのデータベースを使用する単純なGO Webアプリケーションで、データベース接続の閉鎖のタイミングが考慮されます。これは、無期限に実行されるアプリケーションでこれをいつ、どのように処理するかを深く掘り下げます。 f...プログラミング 2025-07-13に投稿されました
Go Webアプリケーションはいつデータベース接続を閉じますか?Go Webアプリケーションのデータベース接続の管理 PostgreSQLなどのデータベースを使用する単純なGO Webアプリケーションで、データベース接続の閉鎖のタイミングが考慮されます。これは、無期限に実行されるアプリケーションでこれをいつ、どのように処理するかを深く掘り下げます。 f...プログラミング 2025-07-13に投稿されました -
 なぜLambdaの式には、Javaの「最終」または「有効な最終」変数が必要なのですか?lambda式には、「最終」または「効果的に最終」変数 は、「ラムダ式で使用される変数が最終または効果的に最終的に」を示すことを示します。 final。 //コードがありません cal.getComponents()。getComponents( "vtimez...プログラミング 2025-07-13に投稿されました
なぜLambdaの式には、Javaの「最終」または「有効な最終」変数が必要なのですか?lambda式には、「最終」または「効果的に最終」変数 は、「ラムダ式で使用される変数が最終または効果的に最終的に」を示すことを示します。 final。 //コードがありません cal.getComponents()。getComponents( "vtimez...プログラミング 2025-07-13に投稿されました -
 PHPを使用してXMLファイルから属性値を効率的に取得するにはどうすればよいですか?XMLファイルから属性値をPHP の取得します。提供されている例のような属性を含むXMLファイルを使用する場合: $xml = simplexml_load_file($file); foreach ($xml->Var[0]->attributes() as $att...プログラミング 2025-07-13に投稿されました
PHPを使用してXMLファイルから属性値を効率的に取得するにはどうすればよいですか?XMLファイルから属性値をPHP の取得します。提供されている例のような属性を含むXMLファイルを使用する場合: $xml = simplexml_load_file($file); foreach ($xml->Var[0]->attributes() as $att...プログラミング 2025-07-13に投稿されました
中国語を勉強する
- 1 「歩く」は中国語で何と言いますか? 走路 中国語の発音、走路 中国語学習
- 2 「飛行機に乗る」は中国語で何と言いますか? 坐飞机 中国語の発音、坐飞机 中国語学習
- 3 「電車に乗る」は中国語で何と言いますか? 坐火车 中国語の発音、坐火车 中国語学習
- 4 「バスに乗る」は中国語で何と言いますか? 坐车 中国語の発音、坐车 中国語学習
- 5 中国語でドライブは何と言うでしょう? 开车 中国語の発音、开车 中国語学習
- 6 水泳は中国語で何と言うでしょう? 游泳 中国語の発音、游泳 中国語学習
- 7 中国語で自転車に乗るってなんて言うの? 骑自行车 中国語の発音、骑自行车 中国語学習
- 8 中国語で挨拶はなんて言うの? 你好中国語の発音、你好中国語学習
- 9 中国語でありがとうってなんて言うの? 谢谢中国語の発音、谢谢中国語学習
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























