GitHub Actions を介して Web サイトのコンテンツをスケジュールどおりに更新する
従来の意味でのコンテンツ データベースを必要としない、自立可能なコンテンツ管理システムを構築する私のこれまでの道のりを共有したいと思います。
問題
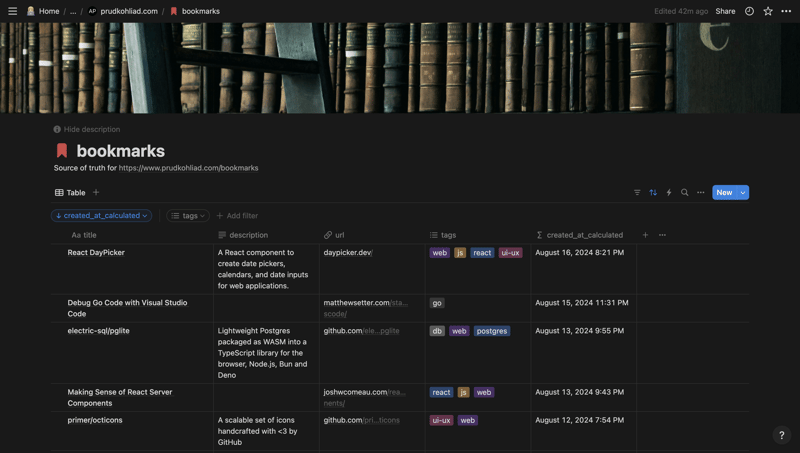
この Web サイトのコンテンツ (ブログ投稿とブックマーク) は Notion データベースに保存されています:

私が解決しようとしていた問題は、ブックマークを追加するたびに Web サイトを手動で展開する必要がないようにすることでした。それに加えて、ホスティング料金はできるだけ安く抑えてください。私にとって、Notion データベースに追加したブックマークがどれだけ早くオンラインになるかはあまり重要ではないからです。
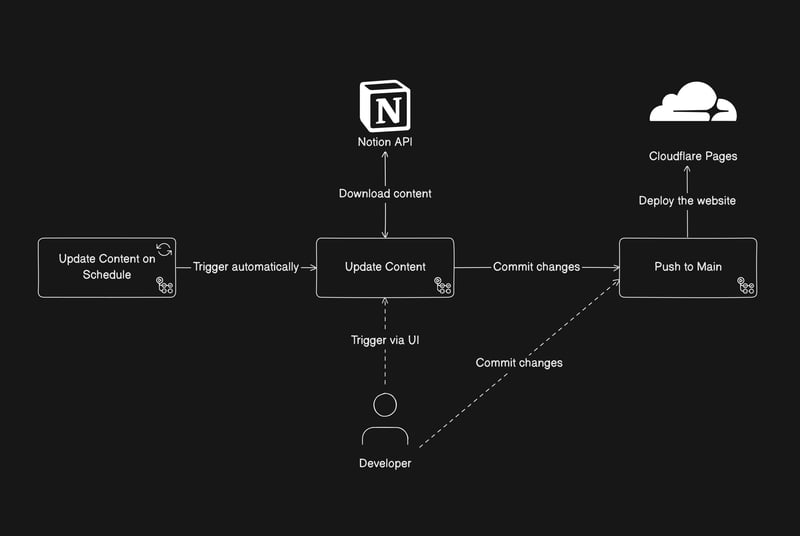
そこで、いくつかの調査を行った結果、次の設定を思いつきました:

システムはいくつかのコンポーネントで構成されています:
- 変更をデプロイする「メインにプッシュ」アクション
- Notion API からコンテンツをダウンロードし、変更をコミットする「コンテンツの更新」アクション
- 「スケジュールに従ってコンテンツを更新」アクションが時々実行され、「コンテンツを更新」アクションがトリガーされます
それぞれを内側から外側まで詳しく見てみましょう。
「メインにプッシュ」ワークフロー
ここで言うことはあまりありません。非常に標準的なセットアップです – メインブランチへのプッシュがある場合、このワークフローはアプリを構築し、Wrangler CLI を使用して Cloudflare Pages にデプロイします。
name: Push to Main
on:
push:
branches: [main]
workflow_dispatch: {}
jobs:
deploy-cloudflare-pages:
runs-on: ubuntu-latest
timeout-minutes: 5
steps:
- name: Checkout
uses: actions/checkout@v4
- name: Setup pnpm
uses: pnpm/action-setup@v4
- name: Setup Node
uses: actions/setup-node@v4
with:
node-version-file: .node-version
cache: pnpm
- name: Install node modules
run: |
pnpm --version
pnpm install --frozen-lockfile
- name: Build the App
run: |
pnpm build
- name: Publish Cloudflare Pages
env:
CLOUDFLARE_ACCOUNT_ID: ${{ secrets.CLOUDFLARE_ACCOUNT_ID }}
CLOUDFLARE_API_TOKEN: ${{ secrets.CLOUDFLARE_API_TOKEN }}
run: |
pnpm wrangler pages deploy ./out --project-name ${{ secrets.CLOUDFLARE_PROJECT_NAME }}
「コンテンツの更新」ワークフロー
このワークフローは「手動」でのみトリガーできますが、GitHub Personal Access Token (別名 PAT) を使用してトリガーできるため、自動でもトリガーできます。最初にこれを書いたのは、携帯電話から変更をデプロイしたかったからです。 Notion API を使用して投稿とブックマークをダウンロードし、コードベースに変更があった場合はコミットを作成してプッシュします。適切に機能するには、このワークフローにリポジトリの「コードへの読み取りおよび書き込みアクセス」を持つ PAT が提供されている必要があります:
name: Update Content
on:
workflow_dispatch: {}
jobs:
download-content:
runs-on: ubuntu-latest
timeout-minutes: 5
steps:
- name: Checkout
uses: actions/checkout@v4
with:
# A Github Personal Access Token with access to the repository
# that has the follwing permissions:
# ✅ Read and Write access to code
token: ${{ secrets.GITHUB_PAT_CONTENT }}
- name: Setup pnpm
uses: pnpm/action-setup@v4
- name: Setup Node
uses: actions/setup-node@v4
with:
node-version-file: .node-version
cache: pnpm
- name: Install node modules
run: |
pnpm --version
pnpm install --frozen-lockfile
- name: Download articles content from Notion
env:
NOTION_KEY: "${{ secrets.NOTION_KEY }}"
NOTION_ARTICLES_DATABASE_ID: "${{ secrets.NOTION_ARTICLES_DATABASE_ID }}"
run: |
pnpm download-articles
- name: Download bookmarks content from Notion
env:
NOTION_KEY: ${{ secrets.NOTION_KEY }}
NOTION_BOOKMARKS_DATABASE_ID: ${{ secrets.NOTION_BOOKMARKS_DATABASE_ID }}
run: |
pnpm download-bookmarks
- name: Configure Git
run: |
git config --global user.email "${{ secrets.GIT_USER_EMAIL }}"
git config --global user.name "${{ secrets.GIT_USER_NAME }}"
- name: Check if anything changed
id: check-changes
run: |
if [ -n "$(git status --porcelain)" ]; then
echo "There are changes"
echo "HAS_CHANGED=true" >> $GITHUB_OUTPUT
else
echo "There are no changes"
echo "HAS_CHANGED=false" >> $GITHUB_OUTPUT
fi
- name: Commit changes
if: steps.check-changes.outputs.HAS_CHANGED == 'true'
run: |
git add ./src/content
git add ./public
git commit -m "Automatic content update commit"
git push
「スケジュールに従ってコンテンツを更新」ワークフロー
これは非常に単純です。時々実行され、上記のワークフローをトリガーするだけです。適切に機能するには、このワークフローにリポジトリの「アクションへの読み取りおよび書き込みアクセス」を持つ GitHub PAT が提供されている必要があります。私の場合は別の PAT です:
name: Update Content on Schedule
on:
schedule:
- cron: "13 0,12 * * *"
workflow_dispatch: {}
jobs:
trigger-update-content:
runs-on: ubuntu-latest
timeout-minutes: 5
steps:
- name: Checkout
uses: actions/checkout@v4
- name: Dispatch the Update Content workflow
env:
# A Github Personal Access Token with access to the repository
# that has the follwing permissions:
# ✅ Read and Write access to actions
GH_TOKEN: ${{ secrets.GITHUB_PAT_ACTIONS }}
run: |
gh workflow run "Update Content" --ref main
結論
私にとって、このセットアップは非常に優れており、柔軟性があることがわかりました。モジュール構造のため、「コンテンツの更新」アクションは手動でトリガーできます。旅行中に携帯電話から。私にとって、これもワークフローを段階的に強化する貴重な経験でした。
これが役に立ちましたか?
-
 純粋なCSSでは、複数の粘着性要素を互いに積み重ねることができますか?純粋なCSSで複数の粘着性要素を互いに積み重ねることは可能ですか?ここ: https://webthemez.com/demo/sticky-multi-header-scroll/index.html JavaScriptの実装ではなく、純粋なCSSを使用することをお勧めします。複...プログラミング 2025-07-02に投稿
純粋なCSSでは、複数の粘着性要素を互いに積み重ねることができますか?純粋なCSSで複数の粘着性要素を互いに積み重ねることは可能ですか?ここ: https://webthemez.com/demo/sticky-multi-header-scroll/index.html JavaScriptの実装ではなく、純粋なCSSを使用することをお勧めします。複...プログラミング 2025-07-02に投稿 -
 eval()vs。ast.literal_eval():ユーザー入力の方が安全なPython関数はどれですか?の重量eval()およびast.literal_eval()in python security をユーザー入力を処理する場合、セキュリティに優先順位を付けることが不可欠です。強力なPython関数であるeval()は、潜在的な解決策として発生することがよくありますが、懸念は潜在的なリス...プログラミング 2025-07-02に投稿
eval()vs。ast.literal_eval():ユーザー入力の方が安全なPython関数はどれですか?の重量eval()およびast.literal_eval()in python security をユーザー入力を処理する場合、セキュリティに優先順位を付けることが不可欠です。強力なPython関数であるeval()は、潜在的な解決策として発生することがよくありますが、懸念は潜在的なリス...プログラミング 2025-07-02に投稿 -
 一定の列を追加するためのSpark DataFrameのヒントスパークデータフレームに一定の列を作成する すべての行に適用される任意の値で一定の列をスパークデータフレームに追加することができます。この目的を目的としたwithcolumnメソッドは、2番目の引数として直接的な値を提供しようとするときにエラーを引き起こす可能性があります。点灯 df.wi...プログラミング 2025-07-02に投稿
一定の列を追加するためのSpark DataFrameのヒントスパークデータフレームに一定の列を作成する すべての行に適用される任意の値で一定の列をスパークデータフレームに追加することができます。この目的を目的としたwithcolumnメソッドは、2番目の引数として直接的な値を提供しようとするときにエラーを引き起こす可能性があります。点灯 df.wi...プログラミング 2025-07-02に投稿 -
 PHPとC ++関数の過負荷処理の違いPHP関数過負荷:cの観点から謎を解き明かす PHPの領域に挑戦する経験豊富なC開発者として、関数過負荷の概念に遭遇するかもしれません。この概念は、Cではありふれたものですが、PHPでユニークな課題を提起しています。 PHP関数の過負荷の複雑さを掘り下げて、それが提供する可能性を掘り下げま...プログラミング 2025-07-02に投稿
PHPとC ++関数の過負荷処理の違いPHP関数過負荷:cの観点から謎を解き明かす PHPの領域に挑戦する経験豊富なC開発者として、関数過負荷の概念に遭遇するかもしれません。この概念は、Cではありふれたものですが、PHPでユニークな課題を提起しています。 PHP関数の過負荷の複雑さを掘り下げて、それが提供する可能性を掘り下げま...プログラミング 2025-07-02に投稿 -
 Google APIから最新のjQueryライブラリを取得する方法は?Google Apis から最新のjQueryライブラリを取得します。最新バージョンを取得するために、以前は特定のバージョン番号を使用する代替手段がありました。これは、次の構文を使用するものでした。 /latest/jquery.js .jquery.com/jQuery-latest...プログラミング 2025-07-02に投稿
Google APIから最新のjQueryライブラリを取得する方法は?Google Apis から最新のjQueryライブラリを取得します。最新バージョンを取得するために、以前は特定のバージョン番号を使用する代替手段がありました。これは、次の構文を使用するものでした。 /latest/jquery.js .jquery.com/jQuery-latest...プログラミング 2025-07-02に投稿 -
 MySQLの2つの条件に基づいて行を効率的に挿入または更新する方法は?2つの条件で挿入または更新する 問題説明: 既存の行一致が見つかった場合。この強力な機能により、一致する行が存在しない場合、または一意のキー制約が違反している場合は既存の行を更新する場合、新しい行を挿入することにより、効率的なデータ操作が可能になります。このキーは、テーブル内の一...プログラミング 2025-07-02に投稿
MySQLの2つの条件に基づいて行を効率的に挿入または更新する方法は?2つの条件で挿入または更新する 問題説明: 既存の行一致が見つかった場合。この強力な機能により、一致する行が存在しない場合、または一意のキー制約が違反している場合は既存の行を更新する場合、新しい行を挿入することにより、効率的なデータ操作が可能になります。このキーは、テーブル内の一...プログラミング 2025-07-02に投稿 -
 JavaScriptオブジェクトのキーをアルファベット順に並べ替える方法は?javascriptオブジェクトをキー で並べ替える方法JavaScriptオブジェクトがある場合は、読みやすさまたは処理目的の改善のためにそのプロパティをアルファベット順に再編成することができます。これは、次の手順を利用することで実現できます。 const unordered = { ...プログラミング 2025-07-02に投稿
JavaScriptオブジェクトのキーをアルファベット順に並べ替える方法は?javascriptオブジェクトをキー で並べ替える方法JavaScriptオブジェクトがある場合は、読みやすさまたは処理目的の改善のためにそのプロパティをアルファベット順に再編成することができます。これは、次の手順を利用することで実現できます。 const unordered = { ...プログラミング 2025-07-02に投稿 -
 PHPを使用してBlob(画像)をMySQLに適切に挿入する方法は?php mysqlデータベースを持つmysqlデータベースにブロブを挿入すると、mysqlデータベースに画像を保存しようとすると、遭遇するかもしれません問題。このガイドは、画像データを正常に保存するためのソリューションを提供します。 ImageId、image) values( &...プログラミング 2025-07-02に投稿
PHPを使用してBlob(画像)をMySQLに適切に挿入する方法は?php mysqlデータベースを持つmysqlデータベースにブロブを挿入すると、mysqlデータベースに画像を保存しようとすると、遭遇するかもしれません問題。このガイドは、画像データを正常に保存するためのソリューションを提供します。 ImageId、image) values( &...プログラミング 2025-07-02に投稿 -
 Javaのオブザーバーパターンを使用してカスタムイベントを実装する方法は?Javaでカスタムイベントを作成する カスタムイベントは、多くのプログラミングシナリオで不可欠であり、特定のトリガーに基づいてコンポーネントが相互に通信できるようにします。この記事は、以下に対処することを目的としています。オブザーバーパターンの概要を次に示します。 サンプル実装 次の...プログラミング 2025-07-02に投稿
Javaのオブザーバーパターンを使用してカスタムイベントを実装する方法は?Javaでカスタムイベントを作成する カスタムイベントは、多くのプログラミングシナリオで不可欠であり、特定のトリガーに基づいてコンポーネントが相互に通信できるようにします。この記事は、以下に対処することを目的としています。オブザーバーパターンの概要を次に示します。 サンプル実装 次の...プログラミング 2025-07-02に投稿 -
 GOでSQLクエリを構築するときに、テキストと値を安全に連結するにはどうすればよいですか?go sql queries のテキストと値を連結するgoのテキストsqlクエリを構築する際に、特に文字列を使用した場合、文字列を使用した場合に、文字列を使用する場合、アプローチはGOでは有効ではなく、文字列としてパラメーターをキャストしようとすると、タイプのミスマッチエラーが発生しま...プログラミング 2025-07-02に投稿
GOでSQLクエリを構築するときに、テキストと値を安全に連結するにはどうすればよいですか?go sql queries のテキストと値を連結するgoのテキストsqlクエリを構築する際に、特に文字列を使用した場合、文字列を使用した場合に、文字列を使用する場合、アプローチはGOでは有効ではなく、文字列としてパラメーターをキャストしようとすると、タイプのミスマッチエラーが発生しま...プログラミング 2025-07-02に投稿 -
 Pythonの理解を使用して辞書を効率的に作成するにはどうすればよいですか?python辞書の理解 Pythonでは、辞書の概念は新しい辞書を生成するための簡潔な方法を提供します。それらはリストの概念に似ていますが、いくつかの顕著な違いがあります。キーと値を明示的に指定する必要があります。たとえば、 d = {n:n ** 2の範囲(5)} これは、0〜4のキ...プログラミング 2025-07-02に投稿
Pythonの理解を使用して辞書を効率的に作成するにはどうすればよいですか?python辞書の理解 Pythonでは、辞書の概念は新しい辞書を生成するための簡潔な方法を提供します。それらはリストの概念に似ていますが、いくつかの顕著な違いがあります。キーと値を明示的に指定する必要があります。たとえば、 d = {n:n ** 2の範囲(5)} これは、0〜4のキ...プログラミング 2025-07-02に投稿 -
 ChatBotコマンドの実行のためにリアルタイムでstdoutをキャプチャしてストリーミングする方法は?コマンド実行からリアルタイムでstdoutをキャプチャする 再起動のライン(コマンド): print(line) このコードでは、subprocess.popen()関数を使用して指定されたコマンドを実行します。 stdoutパラメーターは、subprocess....プログラミング 2025-07-02に投稿
ChatBotコマンドの実行のためにリアルタイムでstdoutをキャプチャしてストリーミングする方法は?コマンド実行からリアルタイムでstdoutをキャプチャする 再起動のライン(コマンド): print(line) このコードでは、subprocess.popen()関数を使用して指定されたコマンドを実行します。 stdoutパラメーターは、subprocess....プログラミング 2025-07-02に投稿 -
 Pythonの文字列から絵文字を削除する方法:一般的なエラーを修正するための初心者のガイド?emojisをpython emojisの除去する絵文字を削除するための提供されたPythonコードは、構文誤差が含まれているため失敗します。 Unicode文字列は、Python 2のU ''プレフィックスを使用して指定する必要があります。さらに、Re.Unicod...プログラミング 2025-07-02に投稿
Pythonの文字列から絵文字を削除する方法:一般的なエラーを修正するための初心者のガイド?emojisをpython emojisの除去する絵文字を削除するための提供されたPythonコードは、構文誤差が含まれているため失敗します。 Unicode文字列は、Python 2のU ''プレフィックスを使用して指定する必要があります。さらに、Re.Unicod...プログラミング 2025-07-02に投稿 -
 なぜPHPのDateTime :: Modify( '+1 Month')が予期しない結果を生み出すのですか?PHP DateTimeで月数の変更:PHPのDateTimeクラスを操作する場合、数か月を追加または減算する場合、意図した動作を発見します。ドキュメントが警告しているように、これらの操作は見た目ほど直感的ではないため、これらの操作に「注意してください」。 $ date-> modify(...プログラミング 2025-07-02に投稿
なぜPHPのDateTime :: Modify( '+1 Month')が予期しない結果を生み出すのですか?PHP DateTimeで月数の変更:PHPのDateTimeクラスを操作する場合、数か月を追加または減算する場合、意図した動作を発見します。ドキュメントが警告しているように、これらの操作は見た目ほど直感的ではないため、これらの操作に「注意してください」。 $ date-> modify(...プログラミング 2025-07-02に投稿 -
 偽のウェイクアップは本当にJavaで起こりますか?Javaの偽りの目覚め:現実か神話ですか?そのような動作の可能性は存在しますが、問題は残ります:それらは実際に実際に発生しますか?プロセスが信号を受信すると、EINTRで突然戻ってきて、ブロッキングシステムの呼び出しを早期に終了させる可能性があります。その結果、POSIX信号はスプリアスウェ...プログラミング 2025-07-02に投稿
偽のウェイクアップは本当にJavaで起こりますか?Javaの偽りの目覚め:現実か神話ですか?そのような動作の可能性は存在しますが、問題は残ります:それらは実際に実際に発生しますか?プロセスが信号を受信すると、EINTRで突然戻ってきて、ブロッキングシステムの呼び出しを早期に終了させる可能性があります。その結果、POSIX信号はスプリアスウェ...プログラミング 2025-07-02に投稿
中国語を勉強する
- 1 「歩く」は中国語で何と言いますか? 走路 中国語の発音、走路 中国語学習
- 2 「飛行機に乗る」は中国語で何と言いますか? 坐飞机 中国語の発音、坐飞机 中国語学習
- 3 「電車に乗る」は中国語で何と言いますか? 坐火车 中国語の発音、坐火车 中国語学習
- 4 「バスに乗る」は中国語で何と言いますか? 坐车 中国語の発音、坐车 中国語学習
- 5 中国語でドライブは何と言うでしょう? 开车 中国語の発音、开车 中国語学習
- 6 水泳は中国語で何と言うでしょう? 游泳 中国語の発音、游泳 中国語学習
- 7 中国語で自転車に乗るってなんて言うの? 骑自行车 中国語の発音、骑自行车 中国語学習
- 8 中国語で挨拶はなんて言うの? 你好中国語の発音、你好中国語学習
- 9 中国語でありがとうってなんて言うの? 谢谢中国語の発音、谢谢中国語学習
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























