コード内で Unsplash イメージを使用する方法
新しい SaaS プロジェクトに取り組んでいる開発者として、いくつかの Unsplash 画像を URL 経由で直接リンクする必要がありました。
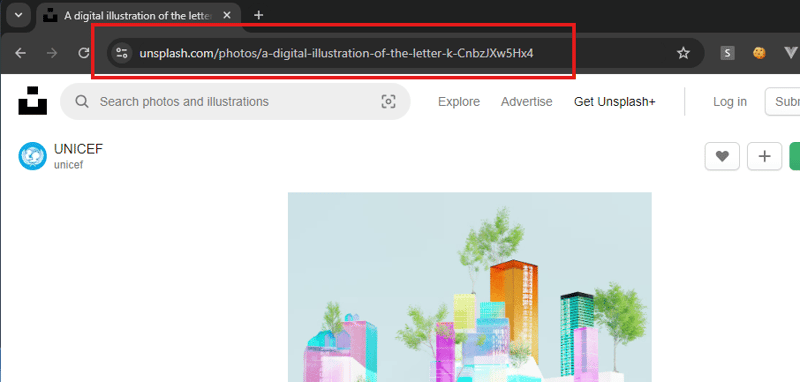
最初に、https://source.unsplash.com/ API の使用を推奨する記事 (リンク) を見つけました。ただし、この方法はもう機能しません。URL フィールドからリンクをコピーするだけでは、埋め込みに必要な直接画像 URL は提供されません。
https://unsplash.com/photos/a-digital-illustration-of-the-letter-k-CnbzJXw5Hx4
アンスプラッシュ画像の URL
次に試したオプションは、画像の URL を右クリックしてコピーすることでした。ただし、この URL には不要なパラメータが含まれており、毎回手動で削除する必要がありました。例えば:
https://images.unsplash.com/photo-1725610588086-b9e38da987f7?q=80&w=3500&auto=format&fit=crop&ixlib=rb-4.0.3&ixid=M3wxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8fA==
効率を重視する怠惰な開発者として、このプロセスはイライラするものだと感じました。画像を使用するたびに URL を手動でクリーンアップする必要はありませんでした。
電球の瞬間: 初めての Chrome 拡張機能を構築する
そこで、これを手動で行うのにあまりにも多くの時間を無駄にした後、繰り返しの作業を嫌う怠惰な開発者がやりそうなことを行い、Chrome 拡張機能を作成しました。 「CopySplash」は、必要性を知らなかったが、今ではこれなしでは生きていけない Chrome 拡張機能です。
そして一番いいところは?それはオープンソースプロジェクトです! (GitHub) 自由にコードに飛び込んだり、貢献したり、機能を提案したり、あるいはどの程度気に入っているかどうかだけでも教えてください。お褒めの言葉はいつでも大歓迎です。
「CopySplash」は何をするのですか?
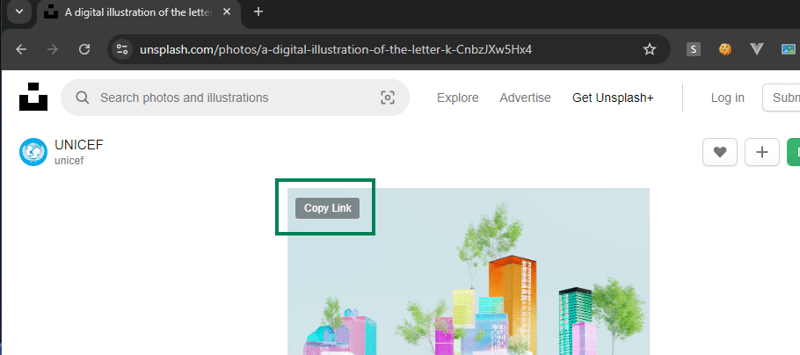
- Unsplash 画像に便利な「リンクのコピー」ボタン オーバーレイを提供し、ユーザーは 1 回のクリックで画像の URL をクリップボードにすばやくコピーできます。

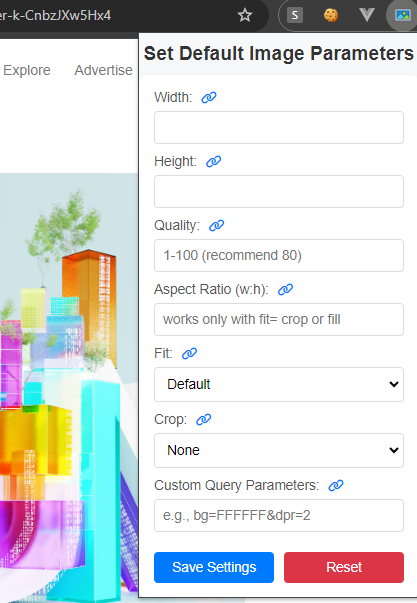
- カスタム パラメータを設定して、特定のニーズに合わせてサイズ、品質、トリミングなどを調整し、保存します。

でも待ってください…Unsplash と Imgix はどうなるのでしょうか?
Unsplash は、Web 配信用に画像を動的にサイズ変更、トリミング、最適化する強力な画像処理サービスである Imgix レンダリング API (リンク) を使用します。 Unsplash からのすべての画像 URL は Imgix を通じて処理されるため、URL にはパラメーターが入力されることがよくあります。
レンダリング API ドキュメントを確認して、コピーされた URL に統合されるカスタム設定を設定してください
結論: Unsplash URL ドラマはもう必要ありません。
Unsplash 画像を頻繁に使用する開発者であれば、「CopySplash」を使用すると時間と労力を大幅に節約できます。ぜひ試してみてください。新しい機能のアイデアがある場合でも、コードを改善したい場合でも、ドキュメントを手助けしたい場合でも、あなたの意見は大歓迎です!
リンク:
- CopySplash 拡張機能
- スプラッシュ コードをコピー
- Imgix
- アンスプラッシュ
-
 ミニマリスト デザインの初心者ガイド私は常にクリーンでシンプルなことを支持してきました。それが私の心の最も明確な働き方です。ただし、人生のほとんどのタスクと同じように、ジョブごとに異なるツールがあり、デザインも同様です。この投稿では、クリーンでシンプルな Web サイト、テンプレート、グラフィックを作成し、限られたスペースで必要なもの...プログラミング 2024 年 11 月 3 日に公開
ミニマリスト デザインの初心者ガイド私は常にクリーンでシンプルなことを支持してきました。それが私の心の最も明確な働き方です。ただし、人生のほとんどのタスクと同じように、ジョブごとに異なるツールがあり、デザインも同様です。この投稿では、クリーンでシンプルな Web サイト、テンプレート、グラフィックを作成し、限られたスペースで必要なもの...プログラミング 2024 年 11 月 3 日に公開 -
 React アプリケーションでのレンダリングと再レンダリングについて: その仕組みと最適化方法React でアプリケーションを作成するとき、コンポーネントのレンダリングと再レンダリングという用語によく遭遇します。これは一見単純そうに見えますが、useState、Redux などのさまざまな状態管理システム、または useEffect などのライフサイクル フックを挿入すると、事態は面白くなり...プログラミング 2024 年 11 月 3 日に公開
React アプリケーションでのレンダリングと再レンダリングについて: その仕組みと最適化方法React でアプリケーションを作成するとき、コンポーネントのレンダリングと再レンダリングという用語によく遭遇します。これは一見単純そうに見えますが、useState、Redux などのさまざまな状態管理システム、または useEffect などのライフサイクル フックを挿入すると、事態は面白くなり...プログラミング 2024 年 11 月 3 日に公開 -
 Node.js で JSON ファイルをサーバー メモリに読み取る方法は?Node.js で JSON ファイルをサーバー メモリに読み取るサーバー側コードのパフォーマンスを向上させるには、JSON オブジェクトを読み取る必要がある場合があります。ファイルからメモリに転送して、迅速にアクセスできるようにします。 Node.js でこれを実現する方法は次のとおりです:同期メ...プログラミング 2024 年 11 月 3 日に公開
Node.js で JSON ファイルをサーバー メモリに読み取る方法は?Node.js で JSON ファイルをサーバー メモリに読み取るサーバー側コードのパフォーマンスを向上させるには、JSON オブジェクトを読み取る必要がある場合があります。ファイルからメモリに転送して、迅速にアクセスできるようにします。 Node.js でこれを実現する方法は次のとおりです:同期メ...プログラミング 2024 年 11 月 3 日に公開 -
 AI が役に立ちますAI が開発者にとって非常に役立つことに今気づきました。まだ非常に愚かなので、すぐに私たちの仕事を引き継ぐことはありませんが、私と同じようにプログラミングを学習している人にとっては、素晴らしいツールとして使用できます。 ChatGpt に、JavaScript をマスターするのに役立つ 50 個のプ...プログラミング 2024 年 11 月 3 日に公開
AI が役に立ちますAI が開発者にとって非常に役立つことに今気づきました。まだ非常に愚かなので、すぐに私たちの仕事を引き継ぐことはありませんが、私と同じようにプログラミングを学習している人にとっては、素晴らしいツールとして使用できます。 ChatGpt に、JavaScript をマスターするのに役立つ 50 個のプ...プログラミング 2024 年 11 月 3 日に公開 -
 Shadcn UI キット - 管理者ダッシュボードと Web サイト テンプレートShadcn UI キットは、事前に設計された多目的ダッシュボード、Web サイト テンプレート、およびコンポーネントの包括的なコレクションです。 Shadcn の標準製品を超えて、基本以上のものを必要とするユーザーに、より高度なデザインと機能を提供します。 独自のダッシュボード テ...プログラミング 2024 年 11 月 3 日に公開
Shadcn UI キット - 管理者ダッシュボードと Web サイト テンプレートShadcn UI キットは、事前に設計された多目的ダッシュボード、Web サイト テンプレート、およびコンポーネントの包括的なコレクションです。 Shadcn の標準製品を超えて、基本以上のものを必要とするユーザーに、より高度なデザインと機能を提供します。 独自のダッシュボード テ...プログラミング 2024 年 11 月 3 日に公開 -
 正規表現を使用して複数行のテキスト ブロックをキャプチャするにはどうすればよいですか?複数行のテキスト ブロックを一致させるための正規表現複数行にまたがるテキストを一致させると、正規表現の構築に課題が生じる可能性があります。次のテキスト例を考えてみましょう:some Varying TEXT DSJFKDAFJKDAFJDSAKFJADSFLKDLAFKDSAF [more of t...プログラミング 2024 年 11 月 3 日に公開
正規表現を使用して複数行のテキスト ブロックをキャプチャするにはどうすればよいですか?複数行のテキスト ブロックを一致させるための正規表現複数行にまたがるテキストを一致させると、正規表現の構築に課題が生じる可能性があります。次のテキスト例を考えてみましょう:some Varying TEXT DSJFKDAFJKDAFJDSAKFJADSFLKDLAFKDSAF [more of t...プログラミング 2024 年 11 月 3 日に公開 -
 ソフトウェア開発における適切に構造化されたログの力ログは、アプリケーションの内部で何が起こっているかを理解するための鍵となります。 console.log を使用してすべての値を単に出力することは、ロギングに対する最も効果的なアプローチではありません。ログはデータを表示するだけではなく、問題の診断、システム動作の追跡、外部 API やサービスとのや...プログラミング 2024 年 11 月 3 日に公開
ソフトウェア開発における適切に構造化されたログの力ログは、アプリケーションの内部で何が起こっているかを理解するための鍵となります。 console.log を使用してすべての値を単に出力することは、ロギングに対する最も効果的なアプローチではありません。ログはデータを表示するだけではなく、問題の診断、システム動作の追跡、外部 API やサービスとのや...プログラミング 2024 年 11 月 3 日に公開 -
 単一のコマンドラインコマンドで複数行の Python ステートメントを実行するにはどうすればよいですか?単一のコマンドライン コマンドで複数行の Python ステートメントを実行するPython -c オプションを使用すると、ワンライナー ループの実行が可能になります。ただし、コマンド内でモジュールをインポートすると構文エラーが発生する可能性があります。これに対処するには、次の解決策を検討してくださ...プログラミング 2024 年 11 月 3 日に公開
単一のコマンドラインコマンドで複数行の Python ステートメントを実行するにはどうすればよいですか?単一のコマンドライン コマンドで複数行の Python ステートメントを実行するPython -c オプションを使用すると、ワンライナー ループの実行が可能になります。ただし、コマンド内でモジュールをインポートすると構文エラーが発生する可能性があります。これに対処するには、次の解決策を検討してくださ...プログラミング 2024 年 11 月 3 日に公開 -
 配列/リスト内の重複要素を検索する整数の配列を指定して、重複するすべての要素を見つけます。 例: 入力: [1、2、3、4、3、2、5] 出力: [2, 3] ヒント: HashSet を使用すると、すでに見た要素を追跡できます。要素がすでにセット内にある場合、それは重複です。順序を維持するには、LinkedHashSet を使用し...プログラミング 2024 年 11 月 3 日に公開
配列/リスト内の重複要素を検索する整数の配列を指定して、重複するすべての要素を見つけます。 例: 入力: [1、2、3、4、3、2、5] 出力: [2, 3] ヒント: HashSet を使用すると、すでに見た要素を追跡できます。要素がすでにセット内にある場合、それは重複です。順序を維持するには、LinkedHashSet を使用し...プログラミング 2024 年 11 月 3 日に公開 -
 JavaScript コールバックが非同期になるのはどのような場合ですか?JavaScript コールバック: 非同期かどうか?JavaScript コールバックは一般的に非同期ではありません。 addOne 関数や simpleMap 関数で指定した例など、特定のシナリオでは、コードは同期的に動作します。ブラウザ内の非同期 JavaScriptコールバックベースの AJ...プログラミング 2024 年 11 月 3 日に公開
JavaScript コールバックが非同期になるのはどのような場合ですか?JavaScript コールバック: 非同期かどうか?JavaScript コールバックは一般的に非同期ではありません。 addOne 関数や simpleMap 関数で指定した例など、特定のシナリオでは、コードは同期的に動作します。ブラウザ内の非同期 JavaScriptコールバックベースの AJ...プログラミング 2024 年 11 月 3 日に公開 -
 以下は、提供された記事の内容に基づいて生成された英語の質問と回答のタイトルです。 テンプレートのインスタンス化において、「char」、「signed char」、および「unsigned char」を比較するときに、「char」の動作が整数型とは異なるのはなぜですか?char、signed char、unsigned char の動作の違い以下のコードは正常にコンパイルされますが、char は整数型とは動作が異なります。cout << getIsTrue< isX<int8>::ikIsX >() << end...プログラミング 2024 年 11 月 3 日に公開
以下は、提供された記事の内容に基づいて生成された英語の質問と回答のタイトルです。 テンプレートのインスタンス化において、「char」、「signed char」、および「unsigned char」を比較するときに、「char」の動作が整数型とは異なるのはなぜですか?char、signed char、unsigned char の動作の違い以下のコードは正常にコンパイルされますが、char は整数型とは動作が異なります。cout << getIsTrue< isX<int8>::ikIsX >() << end...プログラミング 2024 年 11 月 3 日に公開 -
 動的に生成されたドロップダウン ボックスでデフォルトの選択を設定するにはどうすればよいですか?ドロップダウン ボックスで選択されている項目を決定する タグを使用してドロップダウン リストを作成する場合、特定のオプションをデフォルトの選択として設定する必要が生じる場合があります。これは、フォームに事前入力したり、ユーザーが設定を編集できるようにする場合に特に便利です。提示したシナリオでは、 タ...プログラミング 2024 年 11 月 3 日に公開
動的に生成されたドロップダウン ボックスでデフォルトの選択を設定するにはどうすればよいですか?ドロップダウン ボックスで選択されている項目を決定する タグを使用してドロップダウン リストを作成する場合、特定のオプションをデフォルトの選択として設定する必要が生じる場合があります。これは、フォームに事前入力したり、ユーザーが設定を編集できるようにする場合に特に便利です。提示したシナリオでは、 タ...プログラミング 2024 年 11 月 3 日に公開 -
 Tailwind CSS: 構成のカスタマイズ導入 Tailwind CSS は、近年 Web 開発者の間で非常に人気のあるオープンソース CSS フレームワークです。美しくモダンなユーザー インターフェイスを作成するための、カスタマイズ可能な独自のアプローチを提供します。 Tailwind CSS を他の CSS フレームワ...プログラミング 2024 年 11 月 3 日に公開
Tailwind CSS: 構成のカスタマイズ導入 Tailwind CSS は、近年 Web 開発者の間で非常に人気のあるオープンソース CSS フレームワークです。美しくモダンなユーザー インターフェイスを作成するための、カスタマイズ可能な独自のアプローチを提供します。 Tailwind CSS を他の CSS フレームワ...プログラミング 2024 年 11 月 3 日に公開 -
 CONCAT() は、完全な名前一致のために MySQL の検索機能をどのように強化できますか?WHERE 句の MySQL CONCAT() 関数を使用した効率的な検索一般的なデータベース操作の 1 つは、複数の列にわたるデータの検索です。ただし、姓名フィールドを別々に使用して名前を検索する場合、不完全な一致をキャプチャするなどの制限が発生する可能性があります。これを克服するには、MySQL...プログラミング 2024 年 11 月 3 日に公開
CONCAT() は、完全な名前一致のために MySQL の検索機能をどのように強化できますか?WHERE 句の MySQL CONCAT() 関数を使用した効率的な検索一般的なデータベース操作の 1 つは、複数の列にわたるデータの検索です。ただし、姓名フィールドを別々に使用して名前を検索する場合、不完全な一致をキャプチャするなどの制限が発生する可能性があります。これを克服するには、MySQL...プログラミング 2024 年 11 月 3 日に公開
中国語を勉強する
- 1 「歩く」は中国語で何と言いますか? 走路 中国語の発音、走路 中国語学習
- 2 「飛行機に乗る」は中国語で何と言いますか? 坐飞机 中国語の発音、坐飞机 中国語学習
- 3 「電車に乗る」は中国語で何と言いますか? 坐火车 中国語の発音、坐火车 中国語学習
- 4 「バスに乗る」は中国語で何と言いますか? 坐车 中国語の発音、坐车 中国語学習
- 5 中国語でドライブは何と言うでしょう? 开车 中国語の発音、开车 中国語学習
- 6 水泳は中国語で何と言うでしょう? 游泳 中国語の発音、游泳 中国語学習
- 7 中国語で自転車に乗るってなんて言うの? 骑自行车 中国語の発音、骑自行车 中国語学習
- 8 中国語で挨拶はなんて言うの? 你好中国語の発音、你好中国語学習
- 9 中国語でありがとうってなんて言うの? 谢谢中国語の発音、谢谢中国語学習
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























