JWT を理解する
JWT とは?
JWT は json Web トークンの略で、関係者間で情報を JSON オブジェクトとして送信するためのオープンスタンダードな使用法です。これはコンパクトで URL セーフであり、認証や情報交換のために Web アプリケーションで広く使用されています。
JWT はキーとシークレットを使用してデジタル署名されます。これらのキーと署名を使用して JWT を検証し、ユーザーを認証します。ほとんどの Web システムは、JWT を使用してユーザーに特定のリソースへのアクセスを許可します。
トークンコンポーネント
JWT には、ヘッダー、ペイロード、署名という 3 つの主要コンポーネントがあります。トークンを作成するとき、ヘッダーとペイロードを渡し、トークンが署名を生成します。
Headre - JWT のヘッダーには、トークンに関するメタデータが含まれています。これには、alg、typ、および kid の 3 つの値が含まれます。 alg はトークンの署名に使用されるアルゴリズムを指定し、typ はトークンのタイプを示し、kid はキーを識別するために使用されるオプションのパラメーターです。 kid を含めるかどうかは、ユースケースによって異なります。
{
"alg": "RS256", // allow [HS256,RS256,ES256]
"typ": "JWT", // Specific Type Of token
"kid": "12345" // Used to indicate which key was used to sign
the JWT. This is particularly useful when multiple keys are in use
}
ペイロード - ペイロードでは、ユーザー ID やロールなどのユーザー固有のデータをペイロードに追加するカスタム データを指定します。
{
"sub": "1234567890",
"name": "John Doe",
"iat": 1516239022
}
署名 - 署名は、秘密キー (HS256 の場合) でヘッダーとペイロードをエンコードするか、秘密キー (RSA の場合) で署名し、結果をハッシュすることによって生成されます。この署名はトークンを検証するために使用されます。
トークンの作成方法
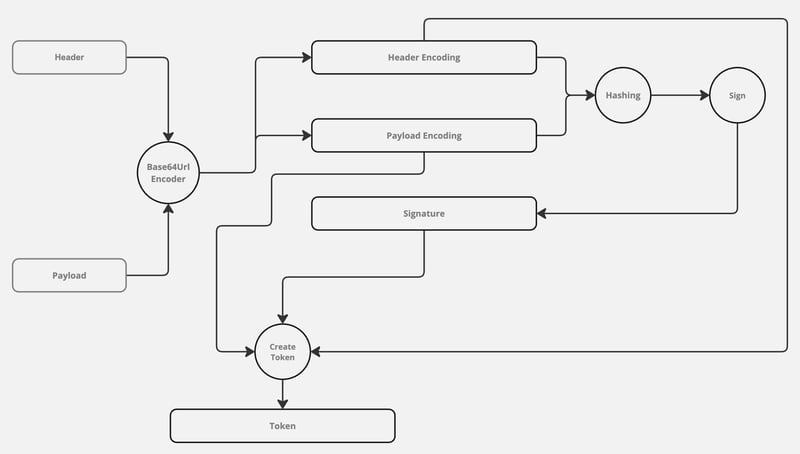
すでに説明したように、JWT にはヘッダー、ペイロード、署名という 3 つのコンポーネントがあります。ヘッダーとペイロードを提供し、それらから署名が生成されます。これらすべてのコンポーネントを組み合わせた後、トークンを作成します。
// Header Encoding
Base64Url Encode({
"alg": "RS256",
"typ": "JWT"
}) → eyJhbGciOiAiUlMyNTYiLCAidHlwIjogIkpXVCJ9
// Payload Encoding
Base64Url Encode({
"sub": "1234567890",
"name": "John Doe",
"iat": 1516239022
}) → eyJzdWIiOiAiMTIzNDU2Nzg5MCIsICJuYW1lIjogIkpvaG4gRG9lIiwgImlhdCI6IDE1MTYyMzkwMjJ9
// Concatenate Encoded header and payload
ConcatenatedHash = Base64Url Encode(Header) "." Base64Url Encode(Payload)
//Create Signature
Hash = SHA-256(ConcatenatedHash)
Signature = RSA Sign(Hash with Private Key) or HS256 Sign(Hash with secrate)
// Create Token
Token = Base64UrlEncode(Header) "." Base64UrlEncode(Payload) "." Signature
JWT を作成するプロセスは次のとおりです。ペイロードとヘッダーをエンコードし、それらから署名を生成します。

JWT トークンの検証
前に、JWT の作成方法について説明しました。ここで、JWT を検証する方法について説明します。検証プロセスは基本的にトークン作成の逆です。まず、秘密鍵または公開鍵を使用してトークンを復号します。次に、ヘッダーとペイロードを連結して署名を生成します。生成されたハッシュが署名と一致する場合、トークンは有効です。それ以外の場合は無効です。
// Token we recive in this formate Token = Base64UrlEncode(Header) "." Base64UrlEncode(Payload) "." Signature // Decrypt Signature TokenHash = RSA Decrypt(Hash with Public Key) or HS256 Sign(Hash with secrate) // Generate Hash From Encoded Header and Payload Hash = SHA-256(Base64UrlEncode(Header) "." Base64UrlEncode(Payload)) // Compare Hash if(TokenHash == Hash) "Valid" else "Not Valid"
JWT を使用する利点
- セキュリティ - JWT はデジタル署名されており、データの整合性と信頼性が保証されています
- コンパクト - JWT はサイズが小さいため、ネットワーク上で効率的に送信できます。
- 自己完結型 - JWT にはユーザーに関する必要な情報がすべて含まれており、データベースを複数回クエリする必要性が軽減されます。
JWT は上記のすべての利点を提供するため、ユーザーを承認するためのほとんどの認証メカニズムで一般的な選択肢となっています。さらに、JWT は、DPoP などのさまざまな認証技術とともに使用できます。
コードで JWT を使用する方法
コードで JWT を使用するには、jsonwebtoken npm パッケージを利用します。 JWT を操作するには 2 つの方法があります。秘密キーを使用する直接的な方法と、キー ペア方法 (公開キーと秘密キーを使用) です。
シークレットの使用
import jwt from 'jsonwebtoken';
// Define the type for the payload
interface Payload {
userId: number;
username: string;
}
// Secret key for signing the JWT
const secretKey: string = 'your-very-secure-secret';
// Payload to be included in the JWT
const payload: Payload = {
userId: 123,
username: 'exampleUser'
};
// Sign the JWT
const token: string = jwt.sign(payload, secretKey, { expiresIn: '1h' });
console.log('Generated Token:', token);
import jwt from 'jsonwebtoken';
// Secret key for signing the JWT
const secretKey: string = 'your-very-secure-secret';
// Verify the JWT
try {
const decoded = jwt.verify(token, secretKey) as Payload;
console.log('Decoded Payload:', decoded);
} catch (err) {
console.error('Token verification failed:', (err as Error).message);
}
KeyPair メソッドの使用
import * as jwt from 'jsonwebtoken';
import { readFileSync } from 'fs';
// Load your RSA private key
const privateKey = readFileSync('private_key.pem', 'utf8');
// Define your payload
const payload = {
sub: '1234567890',
name: 'John Doe',
iat: Math.floor(Date.now() / 1000) // Issued at
};
// Define JWT sign options
const signOptions: jwt.SignOptions = {
algorithm: 'RS256',
expiresIn: '1h' // Token expiration time
};
// Generate the JWT
const token = jwt.sign(payload, privateKey, signOptions);
console.log('Generated JWT:', token);
import * as jwt from 'jsonwebtoken';
import { readFileSync } from 'fs';
// Load your RSA public key
const publicKey = readFileSync('public_key.pem', 'utf8');
// Define JWT verify options
const verifyOptions: jwt.VerifyOptions = {
algorithms: ['RS256'] // Specify the algorithm used
};
try {
// Verify the JWT
const decoded = jwt.verify(token, publicKey, verifyOptions) as jwt.JwtPayload;
console.log('Decoded Payload:', decoded);
} catch (error) {
console.error('Error verifying token:', error);
}
結論
要約すると、JSON Web トークン (JWT) は、コンパクトな形式を使用して当事者間で情報を安全に送信します。 RSA の署名と検証には、署名に秘密キーを使用し、検証に公開キーを使用することが含まれます。 TypeScript の例では、秘密 RSA キーを使用して JWT を生成し、それを公開 RSA キーで検証して、安全なトークンベースの認証とデータの整合性を確保する方法を示します。
-
 底の右側に浮かぶ写真のヒントとテキストの周りを包むは、Webデザインで を包み回して画像を右下に浮かびます。ページの右下隅に画像をフロートさせ、テキストを巻き付けることが望ましい場合があります。これにより、画像を効果的に紹介しながら魅力的な視覚効果が生じる可能性があります。このコンテナ内で、画像のテキストコンテンツとIMG要素を追加しま...プログラミング 2025-07-02に投稿
底の右側に浮かぶ写真のヒントとテキストの周りを包むは、Webデザインで を包み回して画像を右下に浮かびます。ページの右下隅に画像をフロートさせ、テキストを巻き付けることが望ましい場合があります。これにより、画像を効果的に紹介しながら魅力的な視覚効果が生じる可能性があります。このコンテナ内で、画像のテキストコンテンツとIMG要素を追加しま...プログラミング 2025-07-02に投稿 -
 PostgreSQLの各一意の識別子の最後の行を効率的に取得するにはどうすればよいですか?postgresql:各一意の識別子の最後の行 を抽出します。次のデータを検討してください: select distinct on (id) id, date, another_info from the_table order by id, date desc; データセット内の各...プログラミング 2025-07-02に投稿
PostgreSQLの各一意の識別子の最後の行を効率的に取得するにはどうすればよいですか?postgresql:各一意の識別子の最後の行 を抽出します。次のデータを検討してください: select distinct on (id) id, date, another_info from the_table order by id, date desc; データセット内の各...プログラミング 2025-07-02に投稿 -
 Silverlight linqクエリで「クエリパターンの実装が見つからなかった」エラーを取得するのはなぜですか?Queryパターンの実装不在:「silverlightアプリケーションで「&&&&] を解決する」cleryパターンの不在、linqを使用してデータベース接続を確立しようとする試みは、「クエリパターンの実装」を見つけることができませんでした。このエラーは通常、LINQネームスペースが省略...プログラミング 2025-07-02に投稿
Silverlight linqクエリで「クエリパターンの実装が見つからなかった」エラーを取得するのはなぜですか?Queryパターンの実装不在:「silverlightアプリケーションで「&&&&] を解決する」cleryパターンの不在、linqを使用してデータベース接続を確立しようとする試みは、「クエリパターンの実装」を見つけることができませんでした。このエラーは通常、LINQネームスペースが省略...プログラミング 2025-07-02に投稿 -
 右からCSSの背景画像を見つける方法は?右からの背景画像をCSS をWeb開発の領域で配置すると、要素内に背景画像を正確に配置することが望ましいことがよくあります。要素の左側に関連する背景画像を配置するのは簡単ですが、右から特定の数のピクセルをオフセットするにはどうすればよいですか? /を右から10pxを配置するための動作...プログラミング 2025-07-02に投稿
右からCSSの背景画像を見つける方法は?右からの背景画像をCSS をWeb開発の領域で配置すると、要素内に背景画像を正確に配置することが望ましいことがよくあります。要素の左側に関連する背景画像を配置するのは簡単ですが、右から特定の数のピクセルをオフセットするにはどうすればよいですか? /を右から10pxを配置するための動作...プログラミング 2025-07-02に投稿 -
 ubuntu/linuxにmysql-pythonをインストールするときに\ "mysql_configが見つかりません\"エラーを修正する方法は?mysql-pythonインストールエラー: "mysql_config not obst" をubuntu/linuxボックスにインストールしようとする試みを試みます。このエラーは、MySQL開発ライブラリが欠落しているために発生します。 この問題を解決するには、...プログラミング 2025-07-02に投稿
ubuntu/linuxにmysql-pythonをインストールするときに\ "mysql_configが見つかりません\"エラーを修正する方法は?mysql-pythonインストールエラー: "mysql_config not obst" をubuntu/linuxボックスにインストールしようとする試みを試みます。このエラーは、MySQL開発ライブラリが欠落しているために発生します。 この問題を解決するには、...プログラミング 2025-07-02に投稿 -
 PHP Future:適応と革新PHPの将来は、新しいテクノロジーの傾向に適応し、革新的な機能を導入することで達成されます。1)クラウドコンピューティング、コンテナ化、マイクロサービスアーキテクチャに適応し、DockerとKubernetesをサポートします。 2)パフォーマンスとデータ処理の効率を改善するために、JITコンパイ...プログラミング 2025-07-02に投稿
PHP Future:適応と革新PHPの将来は、新しいテクノロジーの傾向に適応し、革新的な機能を導入することで達成されます。1)クラウドコンピューティング、コンテナ化、マイクロサービスアーキテクチャに適応し、DockerとKubernetesをサポートします。 2)パフォーマンスとデータ処理の効率を改善するために、JITコンパイ...プログラミング 2025-07-02に投稿 -
 Javaのオブザーバーパターンを使用してカスタムイベントを実装する方法は?Javaでカスタムイベントを作成する カスタムイベントは、多くのプログラミングシナリオで不可欠であり、特定のトリガーに基づいてコンポーネントが相互に通信できるようにします。この記事は、以下に対処することを目的としています。オブザーバーパターンの概要を次に示します。 サンプル実装 次の...プログラミング 2025-07-02に投稿
Javaのオブザーバーパターンを使用してカスタムイベントを実装する方法は?Javaでカスタムイベントを作成する カスタムイベントは、多くのプログラミングシナリオで不可欠であり、特定のトリガーに基づいてコンポーネントが相互に通信できるようにします。この記事は、以下に対処することを目的としています。オブザーバーパターンの概要を次に示します。 サンプル実装 次の...プログラミング 2025-07-02に投稿 -
 さまざまな数の列を持つデータベーステーブルを結合するにはどうすればよいですか?異なる列とのテーブルを組み合わせた ] は、データベーステーブルを異なる列とマージしようとする場合に課題に遭遇する可能性があります。簡単な方法は、列が少ないテーブルに欠落している列にnull値を追加することです。 たとえば、テーブルAと表Bの2つの表Aと表AがテーブルBよりも多くの列がある...プログラミング 2025-07-02に投稿
さまざまな数の列を持つデータベーステーブルを結合するにはどうすればよいですか?異なる列とのテーブルを組み合わせた ] は、データベーステーブルを異なる列とマージしようとする場合に課題に遭遇する可能性があります。簡単な方法は、列が少ないテーブルに欠落している列にnull値を追加することです。 たとえば、テーブルAと表Bの2つの表Aと表AがテーブルBよりも多くの列がある...プログラミング 2025-07-02に投稿 -
 java.net.urlconnectionとmultipart/form-dataエンコードを使用して追加のパラメーターを使用してファイルをアップロードする方法は?http requests を使用してファイルをhttpサーバーにアップロードしながら、追加のパラメーター、java.net.urlconnection、およびmultipart/dataエンコーディングを送信します。プロセスの内訳は次のとおりです。エンコーディングには、要求本体を複数...プログラミング 2025-07-02に投稿
java.net.urlconnectionとmultipart/form-dataエンコードを使用して追加のパラメーターを使用してファイルをアップロードする方法は?http requests を使用してファイルをhttpサーバーにアップロードしながら、追加のパラメーター、java.net.urlconnection、およびmultipart/dataエンコーディングを送信します。プロセスの内訳は次のとおりです。エンコーディングには、要求本体を複数...プログラミング 2025-07-02に投稿 -
 ユーザーローカルタイムフォーマットとタイムゾーンオフセットディスプレイガイドをタイムオフセットでユーザーのロケール形式で表示する をエンドユーザーに提示する場合、ローカルタイムゾーンとフォーマットに表示することが重要です。これにより、さまざまな地理的位置にわたって明確でシームレスなユーザーエクスペリエンスが保証されます。 JavaScriptを使用してこれを達成す...プログラミング 2025-07-02に投稿
ユーザーローカルタイムフォーマットとタイムゾーンオフセットディスプレイガイドをタイムオフセットでユーザーのロケール形式で表示する をエンドユーザーに提示する場合、ローカルタイムゾーンとフォーマットに表示することが重要です。これにより、さまざまな地理的位置にわたって明確でシームレスなユーザーエクスペリエンスが保証されます。 JavaScriptを使用してこれを達成す...プログラミング 2025-07-02に投稿 -
 多次元アレイのためにPHPでのJSONの解析を簡素化する方法は?jsonをphp でphpで解析しようとする場合、特に多次元配列を扱う場合は困難な場合があります。プロセスを簡素化するには、JSONをオブジェクトではなく配列として解析することをお勧めします。 print_r($ json)を使用して配列構造を探索することは、目的の情報へのアクセス方法を決...プログラミング 2025-07-02に投稿
多次元アレイのためにPHPでのJSONの解析を簡素化する方法は?jsonをphp でphpで解析しようとする場合、特に多次元配列を扱う場合は困難な場合があります。プロセスを簡素化するには、JSONをオブジェクトではなく配列として解析することをお勧めします。 print_r($ json)を使用して配列構造を探索することは、目的の情報へのアクセス方法を決...プログラミング 2025-07-02に投稿 -
 Pythonを使用して、大きなファイルを逆の順序で効率的に読み取るにはどうすればよいですか?Python でファイルを逆順序で読み取る必要があり、最後の行から最初の行までの内容を読み取る必要がある場合、Pythonの組み込み機能は適切ではないかもしれません。このタスクに取り組むための効率的なソリューションは次のとおりです。バッファベースのアプローチを使用してパフォーマンスを最...プログラミング 2025-07-02に投稿
Pythonを使用して、大きなファイルを逆の順序で効率的に読み取るにはどうすればよいですか?Python でファイルを逆順序で読み取る必要があり、最後の行から最初の行までの内容を読み取る必要がある場合、Pythonの組み込み機能は適切ではないかもしれません。このタスクに取り組むための効率的なソリューションは次のとおりです。バッファベースのアプローチを使用してパフォーマンスを最...プログラミング 2025-07-02に投稿 -
 ネストされた機能とPythonの閉鎖の違いは何ですかネストされた関数とpython の閉鎖と閉鎖は、表面的に閉鎖に似ている一方で、キー差のために根本的に異なります: [非閉ざされた Pythonのネストされた関数は、以下の要件を満たしていないため閉鎖とは見なされません: は、それらは、エンクルの外側に実行される場合、 に実行...プログラミング 2025-07-02に投稿
ネストされた機能とPythonの閉鎖の違いは何ですかネストされた関数とpython の閉鎖と閉鎖は、表面的に閉鎖に似ている一方で、キー差のために根本的に異なります: [非閉ざされた Pythonのネストされた関数は、以下の要件を満たしていないため閉鎖とは見なされません: は、それらは、エンクルの外側に実行される場合、 に実行...プログラミング 2025-07-02に投稿 -
 decimal.parse()を使用して指数表記で数値を解析する方法は?指数表記 からの数字を解析する場合、decimal.parse( "1.2345e-02")を使用して指数表記で表現された文字列を解析しようとすると、エラーが発生します。これは、デフォルトの解析方法が指数表記法を認識しないためです。次の例に示すように、numberSty...プログラミング 2025-07-02に投稿
decimal.parse()を使用して指数表記で数値を解析する方法は?指数表記 からの数字を解析する場合、decimal.parse( "1.2345e-02")を使用して指数表記で表現された文字列を解析しようとすると、エラーが発生します。これは、デフォルトの解析方法が指数表記法を認識しないためです。次の例に示すように、numberSty...プログラミング 2025-07-02に投稿 -
 コンテナ内のdiv用のスムーズな左右のCSSアニメーションを作成する方法は?左右の動きのための一般的なCSSアニメーション この記事では、一般的なCSSアニメーションを作成して、その容器の端に到達する左右に移動することを探ります。このアニメーションは、その未知の長さに関係なく、絶対的なポジショニングで任意のdivに適用できます。これは、100%で、divの左のプロ...プログラミング 2025-07-02に投稿
コンテナ内のdiv用のスムーズな左右のCSSアニメーションを作成する方法は?左右の動きのための一般的なCSSアニメーション この記事では、一般的なCSSアニメーションを作成して、その容器の端に到達する左右に移動することを探ります。このアニメーションは、その未知の長さに関係なく、絶対的なポジショニングで任意のdivに適用できます。これは、100%で、divの左のプロ...プログラミング 2025-07-02に投稿
中国語を勉強する
- 1 「歩く」は中国語で何と言いますか? 走路 中国語の発音、走路 中国語学習
- 2 「飛行機に乗る」は中国語で何と言いますか? 坐飞机 中国語の発音、坐飞机 中国語学習
- 3 「電車に乗る」は中国語で何と言いますか? 坐火车 中国語の発音、坐火车 中国語学習
- 4 「バスに乗る」は中国語で何と言いますか? 坐车 中国語の発音、坐车 中国語学習
- 5 中国語でドライブは何と言うでしょう? 开车 中国語の発音、开车 中国語学習
- 6 水泳は中国語で何と言うでしょう? 游泳 中国語の発音、游泳 中国語学習
- 7 中国語で自転車に乗るってなんて言うの? 骑自行车 中国語の発音、骑自行车 中国語学習
- 8 中国語で挨拶はなんて言うの? 你好中国語の発音、你好中国語学習
- 9 中国語でありがとうってなんて言うの? 谢谢中国語の発音、谢谢中国語学習
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























