ブラウザに URL を入力するとどうなりますか?
ブラウザに URL を入力して Enter キーを押したときに、舞台裏で何が起こっているのか考えたことはありますか?このプロセスは想像よりも複雑で、いくつかのステップがシームレスに連携して、要求した Web ページを配信します。この記事では、URL の入力から完全に読み込まれた Web ページの表示までの過程を探り、それをすべて可能にするテクノロジーとプロトコルに光を当てます。

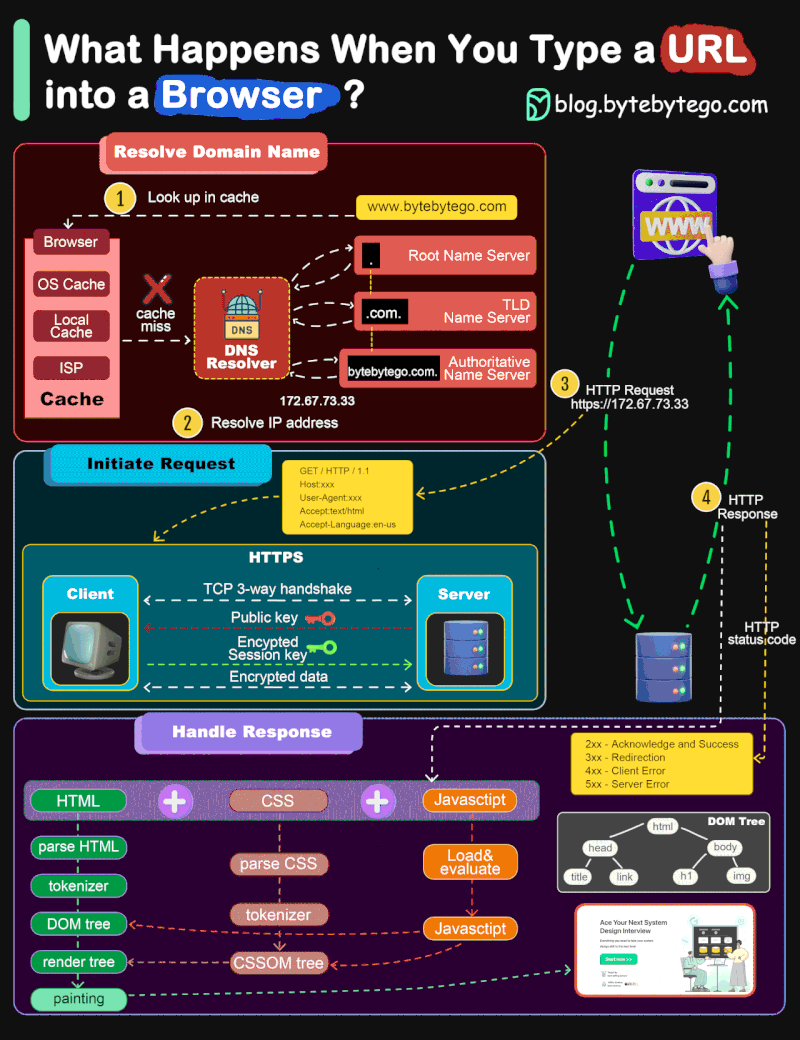
ステップ 1: URL を入力して IP アドレスに変換する
ブラウザに URL (例: www.example.com) を入力すると、旅が始まります。ブラウザの最初のタスクは、この人間が読める URL を IP アドレス (Web サイトをホストしているサーバーの数値アドレス) に変換することです。私たちはドメイン名を使用しますが、コンピューターは 192.0.2.1.
のような数値アドレスを使用して通信するため、この変換は非常に重要です。IP アドレスを見つけるために、ブラウザはプロセスを高速化するためにいくつかのキャッシュをチェックします:
- ブラウザ キャッシュ: 繰り返しの検索を避けるために、以前の IP アドレスを保存します。
- オペレーティング システム (OS) キャッシュ: ブラウザのキャッシュに見つからない場合は、OS キャッシュをチェックします。
- ルーターまたはローカル キャッシュ: ブラウザはルーターのキャッシュまたはローカル ネットワーク キャッシュをチェックする場合があります。
- ISP キャッシュ: 最後に、インターネット サービス プロバイダー (ISP) は IP アドレスのキャッシュを保持します。
これらのキャッシュに IP アドレスが含まれていない場合、ブラウザは DNS (ドメイン ネーム システム) ルックアップを実行します。
ステップ 2: DNS ルックアップと IP アドレスの解決
IP アドレスがどのキャッシュにも見つからない場合、ブラウザは DNS ルックアップを開始します。 DNS をインターネットの電話帳と考えてください。DNS は、いくつかの手順を経てドメイン名を IP アドレスに変換します。
- 再帰的 DNS ルックアップ: DNS リゾルバーは、要求された IP アドレスが見つかるまで、さまざまな DNS サーバーに対して再帰的クエリを実行します。
- ルート DNS サーバー: リゾルバーは最初にルート DNS サーバーにクエリを実行し、ルート DNS サーバーはそれを TLD (トップ レベル ドメイン) DNS サーバー (.com や .org など) に転送します。
- 権威 DNS サーバー: TLD サーバーは、正しい IP アドレスを提供するドメイン (例: example.com) の権威 DNS サーバーを指します。
この情報を使用して、ブラウザは Web サーバーとの接続を確立できます。
ステップ 3: TCP 接続と HTTPS ハンドシェイクを確立する
ブラウザは IP アドレスを取得すると、HTTP (または HTTPS) リクエストを送信して Web サーバーとの通信を開始します。ただし、データを交換する前に、TCP 3 ウェイ ハンドシェイク:
と呼ばれるプロセスを通じて TCP (伝送制御プロトコル) 接続を確立する必要があります。- SYN: クライアントは SYN (同期) メッセージを送信して接続を要求します。
- SYN-ACK: サーバーは SYN-ACK (同期確認) メッセージで応答します。
- ACK: 最後に、クライアントは ACK (肯定応答) メッセージを送り返し、接続を確立します。
HTTPS 経由で Web サイトにアクセスしている場合は、追加の手順である SSL/TLS ハンドシェイクが発生し、ブラウザとサーバー間で交換されるデータが確実に暗号化されます。
- サーバーは公開キーをブラウザに送信します。
- ブラウザは、この公開キーを使用してセッション キーを暗号化し、それを送り返します。
- サーバーは秘密キーを使用してこのセッション キーを復号します。
- 双方が安全な通信を進めるためにこのセッション キーを使用します。
ステップ 4: HTTP リクエストの送信
安全な接続が確立されると、ブラウザは HTTP リクエストを送信してサーバー上の特定のリソースにアクセスします。このリクエストには、ブラウザの種類やアクセスしようとしているページなどの詳細が含まれます。 HTTP リクエストは次のようになります:
GET /index.html HTTP/1.1 Host: www.example.com User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/91.0.4472.124 Safari/537.36 Accept: text/html
サーバーはこのリクエストを処理し、リクエストされたリソースを送り返す準備をします。
ステップ 5: サーバーがリクエストを処理し、応答を送信する
リクエストの処理後、サーバーは、HTML、CSS、JavaScript、ページのレンダリングに必要な画像などのリソースを含む HTTP レスポンスを生成します。理想的には、この応答にはステータス コード 200 OK が含まれ、すべてがスムーズに完了したことを示します。
応答の例は次のとおりです:
HTTP/1.1 200 OK
Content-Type: text/html; charset=UTF-8
Content-Length: 3485
Example Page
Welcome to Example.com!
ステップ 6: ページのレンダリング
ブラウザはこの応答を受信すると、HTML および CSS ファイルを解析し、これらのファイルに含まれる JavaScript コードを実行することによってページのレンダリングを開始します。このプロセスには、Web ページ上の要素がどのように構造化されているかを表すドキュメント オブジェクト モデル (DOM) の作成が含まれます。
レンダリング エンジンは、この DOM 構造とそれに適用される CSS スタイルに基づいて、画面上のピクセルを描画します。
結論
ブラウザに URL を入力すると何が起こるかを理解すると、最新の Web テクノロジーがいかに複雑でありながら効率的であるかがわかります。ドメイン名から IP アドレスへの変換から、安全な接続の確立、ページのシームレスなレンダリングまで、各ステップはコンテンツを迅速かつ安全に配信するために重要な役割を果たします。
次回オンラインで閲覧するときは、お気に入りの Web サイトでスムーズなナビゲーションを楽しめるように、これらすべての舞台裏のプロセスが連携して動作していることをじっくりと理解してください。
さらに読む
Web テクノロジーがどのように機能するかについて知識を深めることに興味がある方、またはより技術的な洞察を探している方向け:
- DNS の仕組み
- TCP/IP について
- HTTPS 接続
これらのリソースを探索することで、デジタル世界がどのように運営されているかについてさらに詳しく知ることができます!
-
 匿名のJavaScriptイベントハンドラーをきれいに削除する方法は?匿名イベントリスナーを削除する]イベントリスナーを追加する要素を追加すると、柔軟性とシンプルさを提供しますが、要素自体を置き換えることなく挑戦をもたらすことができます。 element? element.addeventlistener(event、function(){/はここで動作し...プログラミング 2025-07-03に投稿されました
匿名のJavaScriptイベントハンドラーをきれいに削除する方法は?匿名イベントリスナーを削除する]イベントリスナーを追加する要素を追加すると、柔軟性とシンプルさを提供しますが、要素自体を置き換えることなく挑戦をもたらすことができます。 element? element.addeventlistener(event、function(){/はここで動作し...プログラミング 2025-07-03に投稿されました -
 動的にサイズの親要素内の要素のスクロール範囲を制限する方法は?垂直スクロール要素のcss高さ制限の実装 インタラクティブインターフェイスで、要素のスクロール挙動を制御することは、ユーザーエクスペリエンスとアクセシビリティを確保するために不可欠です。そのようなシナリオの1つは、動的にサイズの親要素内の要素のスクロール範囲を制限することです。ただし、マッ...プログラミング 2025-07-03に投稿されました
動的にサイズの親要素内の要素のスクロール範囲を制限する方法は?垂直スクロール要素のcss高さ制限の実装 インタラクティブインターフェイスで、要素のスクロール挙動を制御することは、ユーザーエクスペリエンスとアクセシビリティを確保するために不可欠です。そのようなシナリオの1つは、動的にサイズの親要素内の要素のスクロール範囲を制限することです。ただし、マッ...プログラミング 2025-07-03に投稿されました -
 Pythonのリクエストと偽のユーザーエージェントでWebサイトブロックをバイパスする方法は?Pythonのリクエストと偽のユーザーエージェントでブラウザの動作をシミュレートする方法これは、Webサイトが実際のブラウザと自動化されたスクリプトを区別するアンチボット測定を実装できるためです。これらのブロックをバイパスするために、開発者はブラウザの動作を模倣してカスタムユーザーエージェ...プログラミング 2025-07-03に投稿されました
Pythonのリクエストと偽のユーザーエージェントでWebサイトブロックをバイパスする方法は?Pythonのリクエストと偽のユーザーエージェントでブラウザの動作をシミュレートする方法これは、Webサイトが実際のブラウザと自動化されたスクリプトを区別するアンチボット測定を実装できるためです。これらのブロックをバイパスするために、開発者はブラウザの動作を模倣してカスタムユーザーエージェ...プログラミング 2025-07-03に投稿されました -
 テキストからHTMLタグを削除するPython効率的な方法htmlタグをpythonで削除するために、html応答を操作することがよくあると、html応答を操作することがしばしば抽出され、形式のタグを排除します。これは、HTMLタグを効果的に剥がし、目的のプレーンテキストを残すことで実現できます。 mlstripperはHTML入力を取り、それを...プログラミング 2025-07-03に投稿されました
テキストからHTMLタグを削除するPython効率的な方法htmlタグをpythonで削除するために、html応答を操作することがよくあると、html応答を操作することがしばしば抽出され、形式のタグを排除します。これは、HTMLタグを効果的に剥がし、目的のプレーンテキストを残すことで実現できます。 mlstripperはHTML入力を取り、それを...プログラミング 2025-07-03に投稿されました -
 `console.log`は、変更されたオブジェクト値の例外の理由を示していますobjects and console.log:Objects and offeried を操作する場合、奇妙なことは独特の行動に遭遇する場合があります。このコードスニペットを分析することにより、この謎を解明しましょう: foo = [{id:1}、{id:2}、{id:3}、{id:...プログラミング 2025-07-03に投稿されました
`console.log`は、変更されたオブジェクト値の例外の理由を示していますobjects and console.log:Objects and offeried を操作する場合、奇妙なことは独特の行動に遭遇する場合があります。このコードスニペットを分析することにより、この謎を解明しましょう: foo = [{id:1}、{id:2}、{id:3}、{id:...プログラミング 2025-07-03に投稿されました -
 オブジェクトがPythonに特定の属性を持っているかどうかを確認する方法は?メソッドオブジェクト属性の存在を決定するメソッド この問い合わせは、オブジェクト内の特定の属性の存在を検証する方法を求めています。未定義のプロパティにアクセスしようとする試みがエラーを提起する次の例を考えてみましょう: >>> a = SomeClass() >&g...プログラミング 2025-07-03に投稿されました
オブジェクトがPythonに特定の属性を持っているかどうかを確認する方法は?メソッドオブジェクト属性の存在を決定するメソッド この問い合わせは、オブジェクト内の特定の属性の存在を検証する方法を求めています。未定義のプロパティにアクセスしようとする試みがエラーを提起する次の例を考えてみましょう: >>> a = SomeClass() >&g...プログラミング 2025-07-03に投稿されました -
 Silverlight linqクエリで「クエリパターンの実装が見つからなかった」エラーを取得するのはなぜですか?Queryパターンの実装不在:「silverlightアプリケーションで「&&&&] を解決する」cleryパターンの不在、linqを使用してデータベース接続を確立しようとする試みは、「クエリパターンの実装」を見つけることができませんでした。このエラーは通常、LINQネームスペースが省略...プログラミング 2025-07-03に投稿されました
Silverlight linqクエリで「クエリパターンの実装が見つからなかった」エラーを取得するのはなぜですか?Queryパターンの実装不在:「silverlightアプリケーションで「&&&&] を解決する」cleryパターンの不在、linqを使用してデータベース接続を確立しようとする試みは、「クエリパターンの実装」を見つけることができませんでした。このエラーは通常、LINQネームスペースが省略...プログラミング 2025-07-03に投稿されました -
 PHPとC ++関数の過負荷処理の違いPHP関数過負荷:cの観点から謎を解き明かす PHPの領域に挑戦する経験豊富なC開発者として、関数過負荷の概念に遭遇するかもしれません。この概念は、Cではありふれたものですが、PHPでユニークな課題を提起しています。 PHP関数の過負荷の複雑さを掘り下げて、それが提供する可能性を掘り下げま...プログラミング 2025-07-03に投稿されました
PHPとC ++関数の過負荷処理の違いPHP関数過負荷:cの観点から謎を解き明かす PHPの領域に挑戦する経験豊富なC開発者として、関数過負荷の概念に遭遇するかもしれません。この概念は、Cではありふれたものですが、PHPでユニークな課題を提起しています。 PHP関数の過負荷の複雑さを掘り下げて、それが提供する可能性を掘り下げま...プログラミング 2025-07-03に投稿されました -
 PHPの2つの等しいサイズの配列から値を同期して反復して印刷するにはどうすればよいですか?同じサイズの2つの配列の2つの配列から値を同期して反復して印刷する場合、同サイズの2つの配列を使用してselectboxを作成する場合、1つは対応する名前を含む1つを使用して、困難が不適切なsyntaxに起因する可能性があります。アレイ: foreach($ codes as $ code、...プログラミング 2025-07-03に投稿されました
PHPの2つの等しいサイズの配列から値を同期して反復して印刷するにはどうすればよいですか?同じサイズの2つの配列の2つの配列から値を同期して反復して印刷する場合、同サイズの2つの配列を使用してselectboxを作成する場合、1つは対応する名前を含む1つを使用して、困難が不適切なsyntaxに起因する可能性があります。アレイ: foreach($ codes as $ code、...プログラミング 2025-07-03に投稿されました -
 名前空間コロンを使用したPHP SimplexML解析XMLメソッドXMLをphp simplexmlは、XMLをコロンと比較するXMLを接続するXMLを接続した場合、XML要素を含むXMLを解析するときに困難に遭遇します。この問題は、simplexmlがデフォルトの名前空間から逸脱するXML構造を処理できないために発生します。例: $ xml ...プログラミング 2025-07-03に投稿されました
名前空間コロンを使用したPHP SimplexML解析XMLメソッドXMLをphp simplexmlは、XMLをコロンと比較するXMLを接続するXMLを接続した場合、XML要素を含むXMLを解析するときに困難に遭遇します。この問題は、simplexmlがデフォルトの名前空間から逸脱するXML構造を処理できないために発生します。例: $ xml ...プログラミング 2025-07-03に投稿されました -
 Python環境変数のアクセスおよび管理方法Python の環境変数へのアクセスPythonの環境変数にアクセスするには、 os.environ オブジェクトを利用します。デフォルトでは、マッピング内の変数にアクセスすると、インタープリターにPython辞書の値を検索するように促します。 print(os.environ [&#...プログラミング 2025-07-03に投稿されました
Python環境変数のアクセスおよび管理方法Python の環境変数へのアクセスPythonの環境変数にアクセスするには、 os.environ オブジェクトを利用します。デフォルトでは、マッピング内の変数にアクセスすると、インタープリターにPython辞書の値を検索するように促します。 print(os.environ [&#...プログラミング 2025-07-03に投稿されました -
 JavaのMap.EntryとSimpleEntryはどのようにキー価値ペア管理を単純化しますか?valueペアの包括的なコレクション:javaのmap.entry and simpleEntry をJavaで紹介します。 However, for scenarios where maintaining the order of elements is crucial and un...プログラミング 2025-07-03に投稿されました
JavaのMap.EntryとSimpleEntryはどのようにキー価値ペア管理を単純化しますか?valueペアの包括的なコレクション:javaのmap.entry and simpleEntry をJavaで紹介します。 However, for scenarios where maintaining the order of elements is crucial and un...プログラミング 2025-07-03に投稿されました -
 Laravel Bladeテンプレートの変数をエレガントに定義するにはどうすればよいですか?Laravel Bladeテンプレートの変数を優雅さで定義する ブレードテンプレートに変数を割り当てる方法を理解することは、後で使用するためにデータを保存するために重要です。 「{{{{}}}」を使用して変数を割り当てるのは簡単ですが、常に最もエレガントなソリューションであるとは限りませ...プログラミング 2025-07-03に投稿されました
Laravel Bladeテンプレートの変数をエレガントに定義するにはどうすればよいですか?Laravel Bladeテンプレートの変数を優雅さで定義する ブレードテンプレートに変数を割り当てる方法を理解することは、後で使用するためにデータを保存するために重要です。 「{{{{}}}」を使用して変数を割り当てるのは簡単ですが、常に最もエレガントなソリューションであるとは限りませ...プログラミング 2025-07-03に投稿されました -
 GO言語をスライスするときにメモリの漏れを避ける方法は?メモリリークがGo Slices = nil //またはtのゼロ値 } a = a [:len(a)-j i] この2番目のアプローチは、不要な元のバッキングアレイの要素に明示的にnil-ing(またはゼロ値を割り当てる)により、メモリリークのポテンシャルに対処します。これにより、ぶ...プログラミング 2025-07-03に投稿されました
GO言語をスライスするときにメモリの漏れを避ける方法は?メモリリークがGo Slices = nil //またはtのゼロ値 } a = a [:len(a)-j i] この2番目のアプローチは、不要な元のバッキングアレイの要素に明示的にnil-ing(またはゼロ値を割り当てる)により、メモリリークのポテンシャルに対処します。これにより、ぶ...プログラミング 2025-07-03に投稿されました -
 Pythonの理解を使用して辞書を効率的に作成するにはどうすればよいですか?python辞書の理解 Pythonでは、辞書の概念は新しい辞書を生成するための簡潔な方法を提供します。それらはリストの概念に似ていますが、いくつかの顕著な違いがあります。キーと値を明示的に指定する必要があります。たとえば、 d = {n:n ** 2の範囲(5)} これは、0〜4のキ...プログラミング 2025-07-03に投稿されました
Pythonの理解を使用して辞書を効率的に作成するにはどうすればよいですか?python辞書の理解 Pythonでは、辞書の概念は新しい辞書を生成するための簡潔な方法を提供します。それらはリストの概念に似ていますが、いくつかの顕著な違いがあります。キーと値を明示的に指定する必要があります。たとえば、 d = {n:n ** 2の範囲(5)} これは、0〜4のキ...プログラミング 2025-07-03に投稿されました
中国語を勉強する
- 1 「歩く」は中国語で何と言いますか? 走路 中国語の発音、走路 中国語学習
- 2 「飛行機に乗る」は中国語で何と言いますか? 坐飞机 中国語の発音、坐飞机 中国語学習
- 3 「電車に乗る」は中国語で何と言いますか? 坐火车 中国語の発音、坐火车 中国語学習
- 4 「バスに乗る」は中国語で何と言いますか? 坐车 中国語の発音、坐车 中国語学習
- 5 中国語でドライブは何と言うでしょう? 开车 中国語の発音、开车 中国語学習
- 6 水泳は中国語で何と言うでしょう? 游泳 中国語の発音、游泳 中国語学習
- 7 中国語で自転車に乗るってなんて言うの? 骑自行车 中国語の発音、骑自行车 中国語学習
- 8 中国語で挨拶はなんて言うの? 你好中国語の発音、你好中国語学習
- 9 中国語でありがとうってなんて言うの? 谢谢中国語の発音、谢谢中国語学習
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























